Giới thiệu về các công nghệ hiện có.
Tại sao tốc độ tải trang lại quan trọng?
Hầu hết người dùng thường xác định việc tải trang chậm là nguyên nhân chính gây khó chịu (54% trong một nghiên cứu về người dùng do Google thực hiện). Vì vậy, không có gì ngạc nhiên khi tốc độ tải trang nhanh hơn sẽ mang lại kết quả tốt hơn cho doanh nghiệp. Thật vậy, nếu khách truy cập cảm thấy khó chịu ngay cả trước khi tương tác với trang web, thì rất có thể họ sẽ không ở lại đủ lâu để đánh giá giá trị của trang web đó. Trên thực tế, một nghiên cứu khác của Google trên 254 trang web thương mại điện tử, tài chính và du lịch cho thấy rằng những trang web tải trong vòng 2 giây trở xuống có tỷ lệ chuyển đổi cao hơn 15%.
Tăng tốc Thời gian hiển thị nội dung lớn nhất (LCP)
Như người ta vẫn nói, bạn không thể cải thiện những gì không đo lường được. Đối với trải nghiệm người dùng trên web, chúng tôi tin rằng Các chỉ số quan trọng về trang web là một nhóm chỉ số tập trung vào người dùng, được thiết kế để nắm bắt các khía cạnh cơ bản của trải nghiệm người dùng. Cụ thể, Thời gian hiển thị nội dung lớn nhất (LCP) đo lường hiệu suất tải trang bằng cách báo cáo thời gian cần thiết để hiển thị khối văn bản hoặc hình ảnh lớn nhất mà người dùng nhìn thấy. Để mang lại trải nghiệm tốt cho người dùng, LCP phải xảy ra trong vòng 2, 5 giây kể từ khi trang bắt đầu tải lần đầu (tức là ngưỡng LCP tốt).
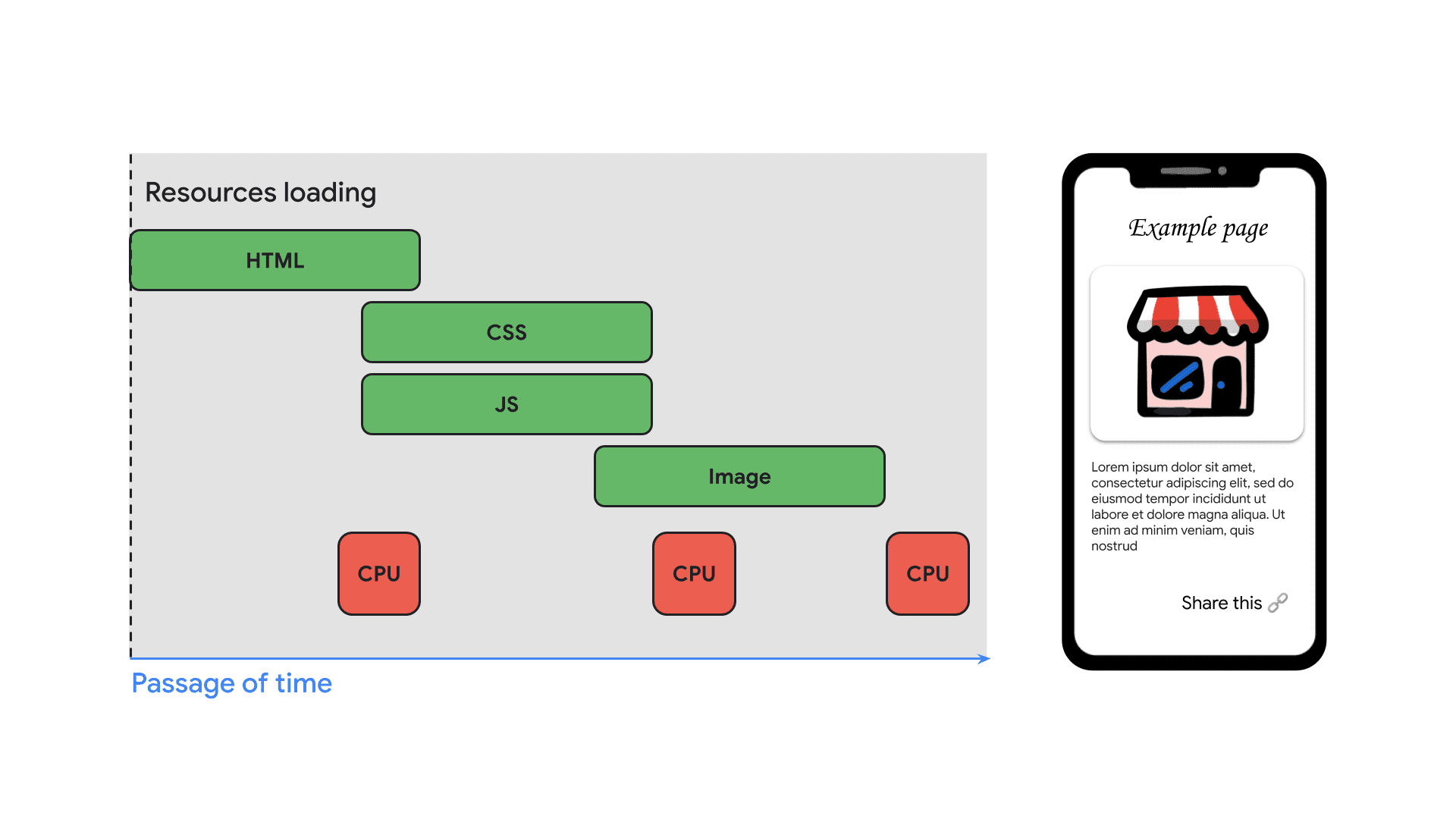
Hãy xem những yếu tố góp phần tạo nên LCP của một trang thông thường.

Khi người dùng truy cập vào một trang, trình duyệt sẽ yêu cầu HTML từ máy chủ. Máy chủ phản hồi bằng HTML, cung cấp cho trình duyệt thêm gợi ý về nội dung cần tìm nạp tiếp theo, bao gồm cả CSS, JavaScript, phông chữ và hình ảnh. Khi các phản hồi này quay lại, trình duyệt cũng phải thực hiện một số thao tác để đánh giá các phản hồi đó, và cuối cùng là bố trí và vẽ các thành phần trên trang. Tuy nhiên, phần lớn thời gian là để chờ các gói đó di chuyển từ thiết bị đến máy chủ rồi quay lại thiết bị. Trên thực tế, dữ liệu của chúng tôi (Chrome cho Android; trung bình) cho thấy khoảng 40% độ trễ mà người dùng nhìn thấy thường là do trình duyệt chờ byte đầu tiên được trả về từ máy chủ.
Sức mạnh của tính năng tìm nạp trước
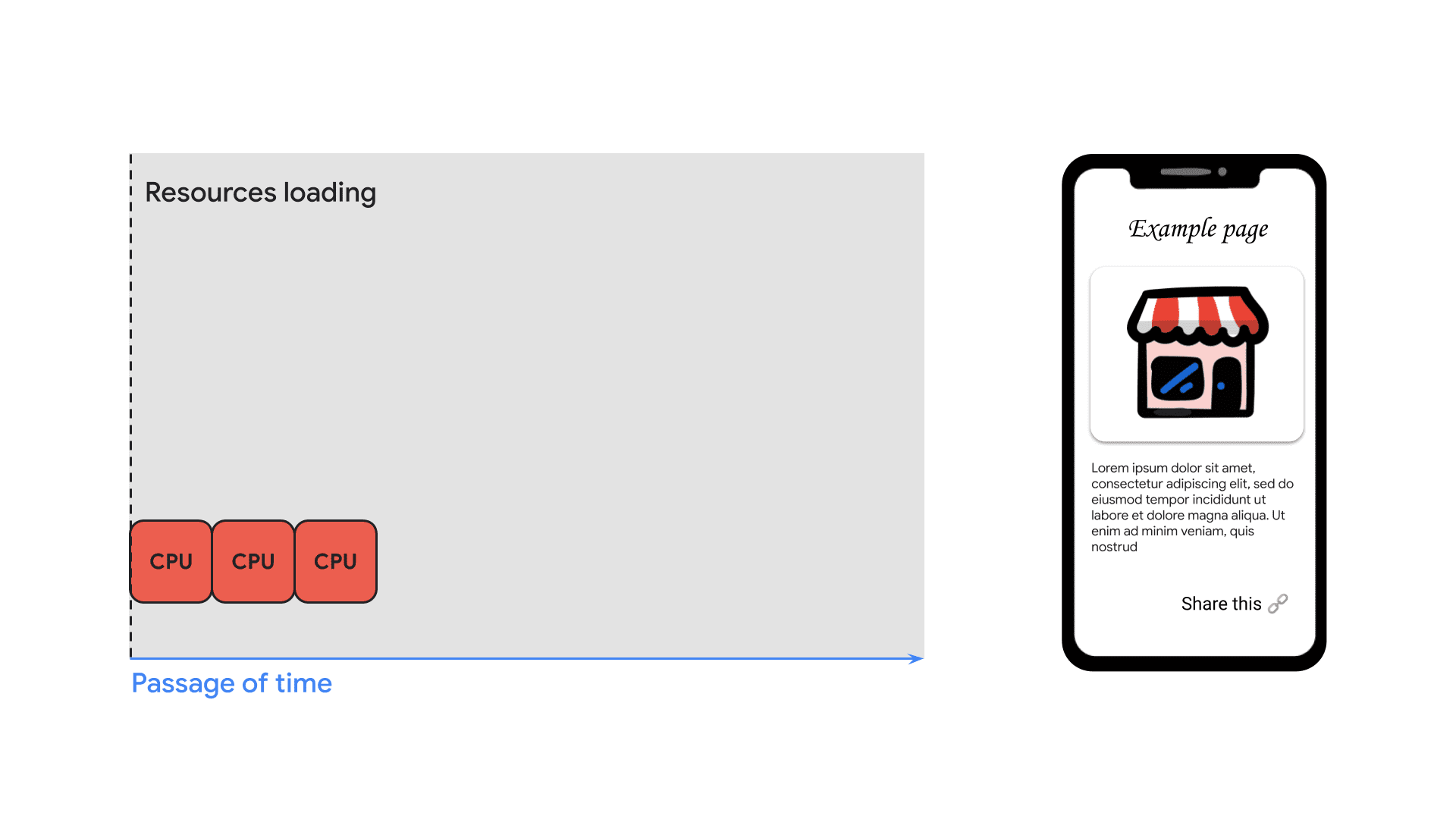
Nếu có thể tìm nạp trước tất cả các tệp này (tức là tìm nạp trước khi người dùng truy cập vào trang), thì việc này sẽ giúp tăng tốc đáng kể, chỉ để lại một vài tác vụ trước khi hiển thị trang: đánh giá, tính toán bố cục và vẽ.

Với dữ liệu được chia sẻ trước đó, bạn cũng có thể chỉ cần tải trước tài nguyên chính và vẫn đạt được tốc độ tải trang nhanh hơn đáng kể. Trong trường hợp cùng trang web, bạn có thể sử dụng loại kỹ thuật này với các hàm gốc như rel=prefetch. Tuy nhiên, với các trường hợp trên nhiều trang web, việc này không đơn giản như vậy.
Điều hướng trên nhiều trang web
Mặc dù tính năng tải trước đã xuất hiện được một thời gian, nhưng bạn vẫn cần cân nhắc thêm khi tải trước các trang từ một trang web trong khi người dùng đang truy cập vào một trang web khác.
Giả sử một trang web giới thiệu sẽ hướng dẫn trình duyệt tải trước một trang từ một trang web khác. Rõ ràng là khi người dùng nhấp vào đường liên kết đến trang được tìm nạp trước này, họ sẽ có trải nghiệm người dùng tốt hơn với tốc độ tải trang nhanh hơn nhiều. Tuy nhiên, nếu người dùng không bao giờ nhấp vào đường liên kết này thì sao? Họ không muốn một trang web được liên kết biết rằng họ có thể quan tâm đến một chủ đề trong khi họ đang duyệt tìm chủ đề đó trên trang web giới thiệu. Tuy nhiên, đây là một rủi ro đáng kể vì các yêu cầu tải trước sẽ mang theo địa chỉ IP của người dùng và cookie (nếu có) như mọi yêu cầu thông thường khác.
Giải pháp
Để cho phép tính năng tải trước trên nhiều trang web mà vẫn đảm bảo quyền riêng tư, chúng tôi đã phát triển hai giải pháp trong 3 năm qua: Proxy tải trước riêng tư và Trao đổi đã ký (SXG). Chúng tôi cũng đã chạy một thử nghiệm trên quy mô lớn để xác nhận rằng tính năng tải trước trên nhiều nguồn gốc mang lại lợi ích đáng kể về tốc độ. Cụ thể, khi xem xét các trường hợp Google có thể tải trước an toàn HTML chính cho thao tác điều hướng tiếp theo của người dùng, chúng tôi nhận thấy tỷ lệ tải trang có LCP "tốt" đã tăng thêm 14 điểm phần trăm!
Những điểm cần cân nhắc chính
Mặc dù Proxy tải trước riêng tư và Giao dịch ký có thể giải quyết cùng một trường hợp sử dụng, nhưng mỗi công nghệ lại có một bộ đánh đổi khác nhau. Vì vậy, lựa chọn tốt nhất thực sự phụ thuộc vào nhu cầu cụ thể của trang web. Để giúp bạn hiểu rõ những điểm đánh đổi liên quan, các phần sau đây sẽ đề cập đến hai yếu tố chính cần cân nhắc khi bật tính năng tải trước trên nhiều trang web và chọn giữa hai công nghệ hiện có. Bạn cũng sẽ tìm thấy thêm thông tin chi tiết trong các bài viết chuyên sâu về từng công nghệ.
Khách truy cập thường xuyên
Bạn có thể dễ dàng bật tính năng tải trước trên nhiều trang web cho những người dùng truy cập vào trang web của bạn lần đầu tiên. Đối với khách truy cập thường xuyên, điều này phụ thuộc vào mức độ cá nhân hoá trên trang web của bạn. Điều này là do các yêu cầu tải trước trên nhiều trang web không thể bao gồm cookie vì lý do bảo mật.
- Đối với khách truy cập lần đầu, quy định hạn chế này không gây ra bất kỳ vấn đề nào vì những khách truy cập này không có cookie nào ngay từ đầu. Do đó, bạn có thể bật tính năng tải trước trên nhiều trang web cho những người dùng này mà không cần thay đổi trang web của mình.
- Nếu muốn bật tính năng tải trước trên nhiều trang web cho khách truy cập thường xuyên và trang web của bạn được cá nhân hoá dựa trên cookie, bạn cần tải lười các phần tử được cá nhân hoá này sau khi người dùng di chuyển. Điều này có hiệu quả vì sau khi di chuyển, bạn không cần hạn chế cookie nữa vì người dùng đã chọn rõ ràng để truy cập vào trang web của bạn. Vì vậy, tại thời điểm điều hướng, trang web của bạn có quyền truy cập vào cookie như bình thường. Để biết hướng dẫn cụ thể, hãy xem các phương pháp hay nhất để tải từng phần.
- Nếu hiện đang mã hoá nội dung cá nhân hoá trực tiếp vào HTML, bạn vẫn có thể tiếp tục làm như vậy khi có cookie và sử dụng tính năng tải lười làm chiến lược dự phòng cho các trang được tìm nạp trước.
- Nếu trang web của bạn không được cá nhân hoá dựa trên cookie hoặc nếu tính năng cá nhân hoá không quan trọng, thì bạn có thể chọn phân phát cùng một nội dung cho khách truy cập thường xuyên như bạn làm với khách truy cập lần đầu.
Hiện tại, Proxy tải trước ở chế độ riêng tư chỉ được bật cho khách truy cập lần đầu (đường liên kết không có cookie) và chúng tôi đang nỗ lực mở rộng phạm vi áp dụng cho khách truy cập thường xuyên (đường liên kết có cookie). Mặt khác, tính năng Trao đổi đã ký đã hỗ trợ tính năng tải trước trên nhiều trang web cho cả khách truy cập lần đầu và khách truy cập thường xuyên (với các phương pháp nêu trên).
Phân phát dữ liệu bổ sung từ tính năng tải trước
Việc bật tính năng tải trước trên nhiều trang web có thể dẫn đến việc phân phát thêm dữ liệu. Thật vậy, nếu một trang giới thiệu tải trước trang của bạn nhưng người dùng không nhấp vào đường liên kết, thì điều này sẽ thể hiện lưu lượng truy cập bổ sung cho bạn.
- Để giảm thiểu vấn đề này, bạn có thể yêu cầu trình giới thiệu ít tích cực hơn với các yêu cầu tải trước. Tương tự, trình giới thiệu hoặc trình duyệt có thể giảm thiểu vấn đề này bằng cách tập trung vào các tài nguyên tương đối nhẹ nhưng quan trọng (ví dụ: tài nguyên chính, CSS quan trọng hoặc tài nguyên phụ JavaScript). Về cơ bản, đây là sự đánh đổi giữa lợi ích về tốc độ và lưu lượng truy cập bổ sung.
- Ngoài ra, bạn có thể bù đắp lưu lượng truy cập này bằng cách chọn lưu vào bộ nhớ đệm bổ sung (xem phần này về Giao dịch hoán đổi đã ký để biết thêm chi tiết). Nhược điểm ở đây là việc lưu nội dung vào bộ nhớ đệm quá lâu có thể dẫn đến việc hiển thị thông tin cũ cho người dùng. Về cơ bản, đây là sự đánh đổi giữa việc phân phát thêm dữ liệu và độ mới của nội dung.
Để đưa ra quyết định tốt nhất, hãy tự hỏi trang web của bạn đang ở đâu trên thang điểm trượt giữa mức độ mới nhất tối đa và số lượng yêu cầu bổ sung tối thiểu. Suy cho cùng, câu trả lời cho câu hỏi này phụ thuộc vào nhu cầu cụ thể của doanh nghiệp và người dùng.
Bắt đầu
Các công nghệ này đã được tích hợp trên Google Tìm kiếm để các trang web có thể bắt đầu cải thiện LCP ngay lập tức. Chúng tôi hy vọng rằng điều này cũng sẽ khuyến khích các trình giới thiệu phổ biến khác làm theo và giúp trang web hoạt động nhanh hơn nhiều!
Mặc dù cả hai công nghệ này đều giải quyết cùng một trường hợp sử dụng, nhưng chúng mang lại những đánh đổi khác nhau về các yếu tố cần cân nhắc chính được giải thích ở trên. Bạn thậm chí có thể quyết định bắt đầu với một công nghệ và chuyển sang công nghệ khác khi nhu cầu hoặc sự đánh giá cao về lợi ích của bạn thay đổi. Hãy xem các bài viết chuyên sâu sau đây để tìm hiểu công nghệ nào là phù hợp nhất với trường hợp cụ thể của bạn:




