介紹現有的技術。
網頁載入速度為何重要?
大多數使用者都認為網頁載入速度緩慢是主要的使用體驗障礙 (根據 Google 進行的使用者研究,有 54% 的使用者這麼認為)。因此,網頁載入速度越快,對商家來說就越有利,這一點不令人意外。事實上,如果訪客在與網站互動前就感到挫折,他們很可能不會停留足夠長的時間,進而體會網站的價值。事實上,Google 另一項針對 254 個電子商務、金融和旅遊網站所進行的研究顯示,載入時間在 2 秒內的網站轉換率高出 15%。
加快最大內容繪製 (LCP) 的速度
有句話說得好:「有數據為憑,才可能改進。」就網頁使用者體驗而言,我們認為網站使用體驗核心指標是一組以使用者為中心的穩固指標,旨在捕捉使用者體驗的基本面向。具體來說,最大內容繪製 (LCP) 會回報顯示使用者看到的最大文字或圖片區塊所需的時間,藉此評估網頁的載入效能。為了提供良好的使用者體驗,LCP 應在網頁開始載入的 2.5 秒內完成 (也就是良好的 LCP 門檻)。
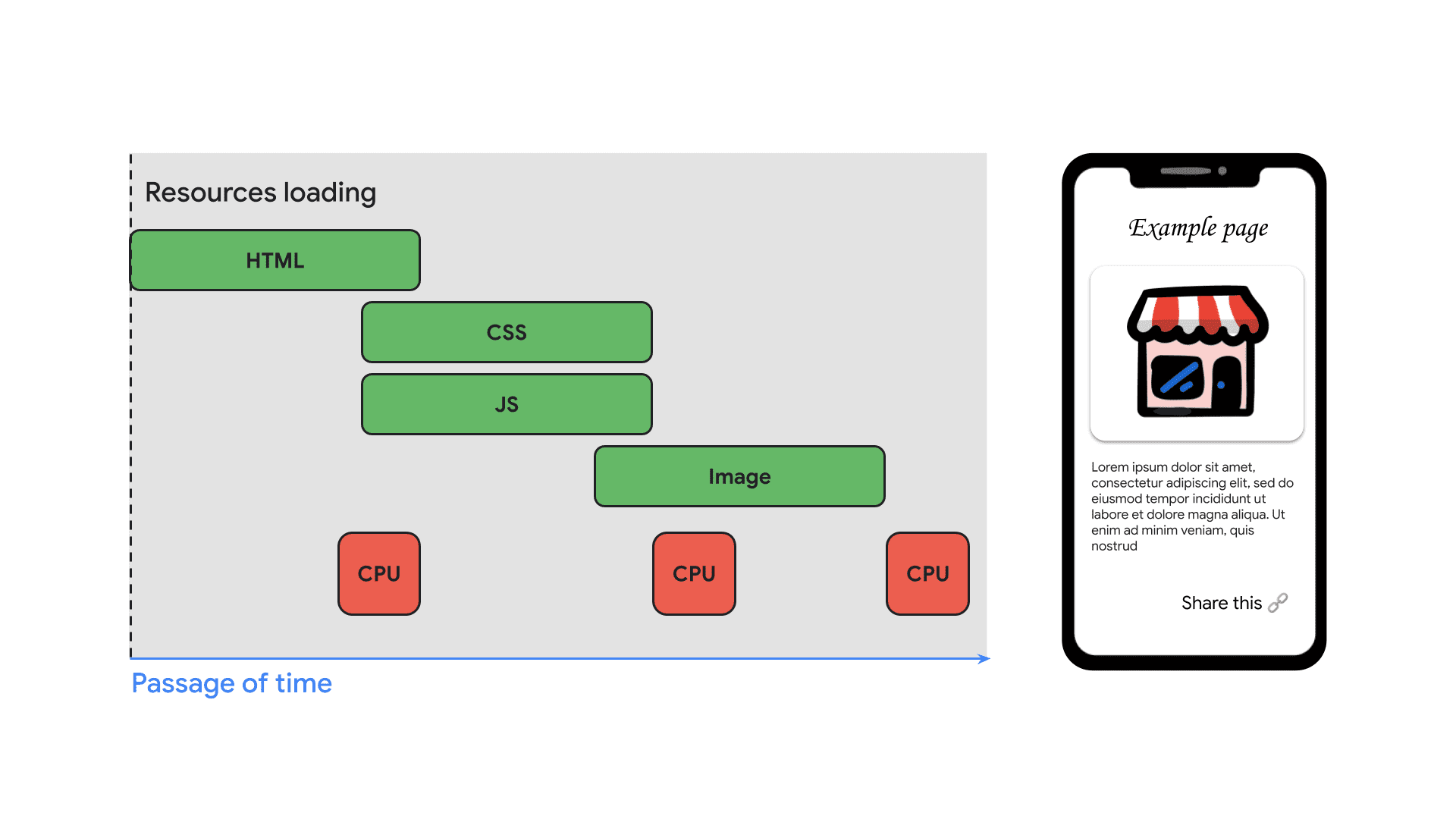
讓我們來看看一般網頁的 LCP 有哪些影響因素。

當使用者造訪網頁時,瀏覽器會向伺服器要求 HTML。伺服器會傳回 HTML,為瀏覽器提供更多提示,說明下一步要擷取哪些內容,包括 CSS、JavaScript、字型和圖片。這些回應傳回後,瀏覽器也必須進行一些評估作業,並最終在頁面上排版及繪製元件。但大部分時間都花在等待這些封包從裝置傳送到伺服器,然後再傳回裝置。事實上,我們的資料 (Chrome 適用於 Android;中位數) 顯示,使用者可見延遲時間約有 40% 是瀏覽器等待第一個位元組從伺服器傳回所花費的時間。
預先載入的威力
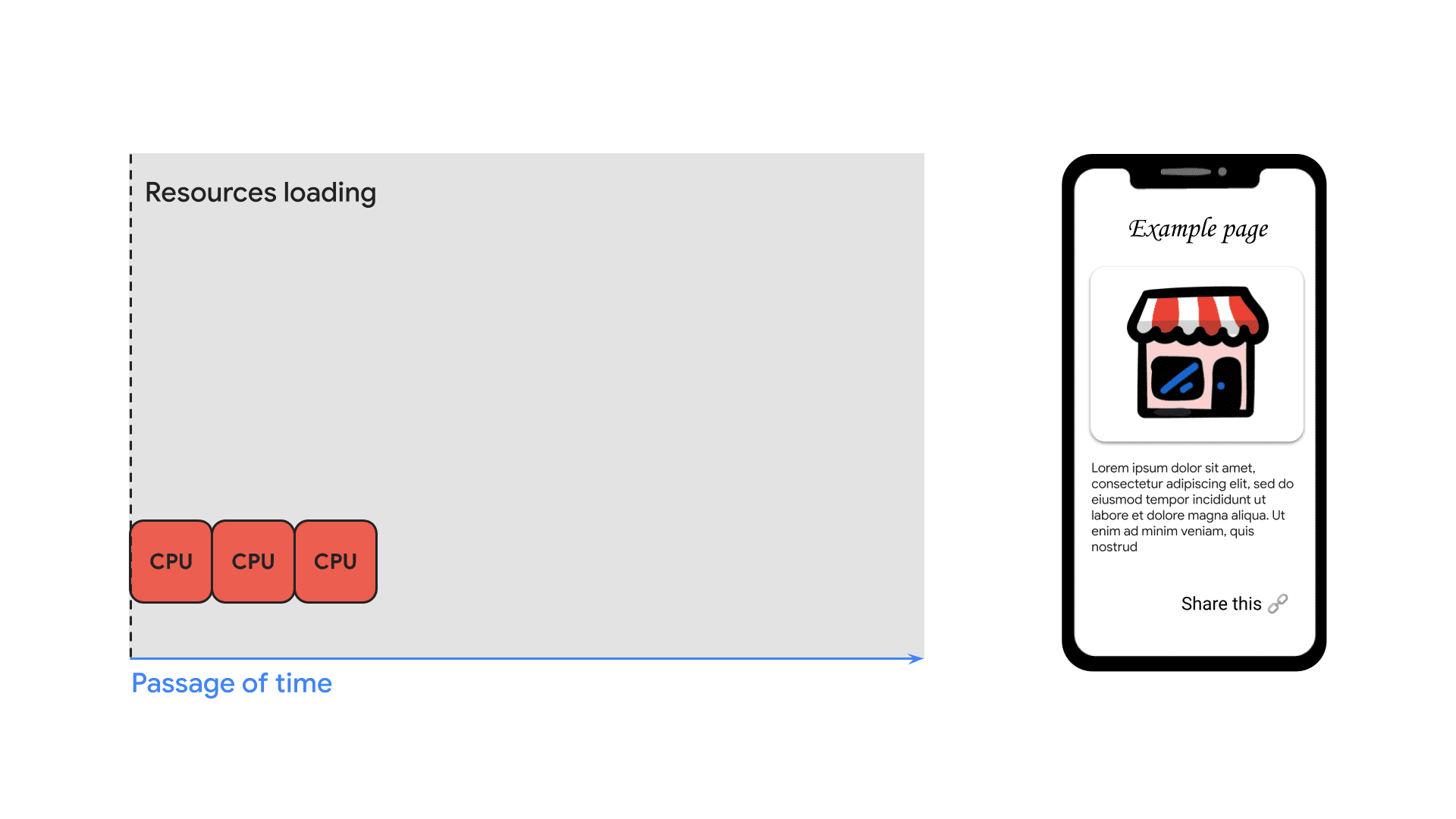
如果可以預先擷取所有這些檔案,也就是在使用者造訪網頁前擷取這些檔案,就能大幅提升速度,只需在顯示網頁前執行幾項工作:評估、計算版面配置和繪製。

根據先前分享的資料,您也可以只預先擷取主要資源,同樣可以大幅加快網頁載入速度。在同網站情況下,這類技巧可搭配 rel=prefetch 等基本元素輕鬆使用。不過,在跨網站情境中,情況就沒那麼簡單。
跨網站導覽
預先載入功能雖然已推出一段時間,但在使用者瀏覽其他網站時,從一個網站預先載入網頁時,仍需考量其他因素。
假設參照網站要指示瀏覽器預先載入其他網站的網頁。顯然,當使用者點選這個預先擷取網頁的連結時,他們會享有更優質的使用者體驗,且網頁載入速度也會大幅提升。不過,如果使用者從未點選這個連結,他們不會希望連結網站得知他們在參照網站上瀏覽某個主題時,可能對該主題感興趣。不過,這項做法存在重大風險,因為預先載入要求會像其他一般要求一樣,攜帶使用者的 IP 位址和 Cookie (如果有的話)。
解決方案
為提供保護隱私權的跨網站預先載入功能,我們在過去 3 年間開發了兩種解決方案:Private Prefetch Proxy 和 Signed Exchanges (SXG)。我們也進行了大規模實驗,確認跨來源預先載入可帶來顯著的速度優勢。具體來說,當我們查看 Google 可為使用者下一次導覽安全預先載入主要 HTML 的情況時,發現有「良好」LCP 的網頁載入次數增加了 14 個百分點!
重要考量事項
雖然私人預先擷取 Proxy 和已簽署交換機制可解決相同的用途,但兩種技術各有優缺。因此,最適合的選項取決於網站的具體需求。為協助您瞭解其中的取捨,以下各節將說明啟用跨網站預先載入功能時的兩個重要考量,以及如何選擇兩種可用技術。您也可以在各項技術的深入分析文章中找到更多詳細資訊。
回訪客
跨網站預先載入功能可輕鬆為初次造訪網站的使用者啟用。至於回訪者,則取決於網站的個人化程度。這是因為基於隱私權考量,跨網站預先載入要求不得包含 Cookie。
- 對於首次造訪的使用者,這項限制不會造成任何問題,因為他們一開始就沒有 Cookie。因此,您可以為這些使用者啟用跨網站預先載入功能,而無須對網站進行任何變更。
- 如果您想為重複造訪者啟用跨網站預先載入功能,且您的網站會根據 Cookie 提供個人化服務,則必須在使用者瀏覽網站後延後載入這些個人化元素。這是因為使用者明確選擇造訪您的網站,因此在導覽時,Cookie 限制就不再需要。因此,在瀏覽期間,您的網站可以照常存取 Cookie。如需具體指引,請參閱這些延遲載入的最佳做法。
- 如果您目前將個人化資料直接編碼至 HTML,在 Cookie 存在的情況下,您仍可繼續這麼做,並使用延遲載入做為預先擷取網頁的備用策略。
- 如果您的網站未根據 Cookie 進行個人化,或是個人化功能不太重要,您可以選擇為回訪訪客提供與首次訪客相同的內容。
目前,私人預先載入 Proxy 只會針對首次造訪者 (不含 Cookie 的連結) 啟用,但我們正在努力擴大涵蓋範圍,讓重複造訪者 (含 Cookie 的連結) 也能使用這項功能。另一方面,已簽署的交易廣告已支援跨網站預先載入功能,可針對首次造訪和重複造訪的訪客使用上述方法。
透過預先擷取提供額外資料
啟用跨網站預先載入功能可能會導致額外資料提交。事實上,如果推薦來源預先載入您的網頁,但使用者並未點選連結,這會代表額外的流量。
- 為減輕這項問題,您可以要求參照來源減少預先載入要求的頻率。同樣地,參照來源或瀏覽器可專注於相對輕量但重要的資源 (例如主要資源、關鍵 CSS 或 JavaScript 子資源),藉此減輕這項問題。這基本上是速度效益和額外流量之間的取捨。
- 或者,您也可以選擇啟用額外快取功能來抵銷這類流量 (詳情請參閱這篇關於已簽署交換的部分)。缺點是,如果快取內容的時間過長,可能會向使用者顯示過舊的資訊。這項設定實質上是額外資料提交和內容新鮮度之間的取捨。
為做出最佳決策,請思考您的網站在「盡可能保持最新」和「盡量減少額外要求」之間的滑桿上的位置。這個問題的答案最終取決於您的業務和使用者的需求。
開始使用
這些技術已整合至 Google 搜尋,讓網站可以立即改善 LCP。我們希望這項功能也能鼓勵其他熱門參照來源跟進,讓整個網際網路的速度大幅提升!
雖然這兩項技術都能解決相同的用途,但在先前所述的關鍵考量方面,兩者有不同的取捨。您甚至可以先從一項技術開始,再視需求或對效益的認知,轉換至其他技術。請參閱以下深入探討文章,瞭解哪種技術最適合您的特定情況:




