Eine Einführung in leicht verfügbare Technologien.
Warum ist die Seitenladezeit wichtig?
Die meisten Nutzer geben an, dass sie sich durch lange Ladezeiten gestört fühlen (54% in einem von Google durchgeführten Nutzertest). Daher sollte es nicht überraschen, dass eine schnellere Seitenladezeit zu besseren Ergebnissen für ein Unternehmen führt. Wenn Besucher schon vor der Interaktion mit einer Website frustriert sind, ist es sehr unwahrscheinlich, dass sie lange genug bleiben, um den Wert der Website zu erkennen. Eine weitere Google-Studie mit 254 E-Commerce-, Finanz- und Reisewebsites hat gezeigt, dass Websites, die in maximal zwei Sekunden geladen werden, eine um 15% höhere Conversion-Rate haben.
Largest Contentful Paint (LCP) beschleunigen
Wie das Sprichwort sagt: Was nicht gemessen wird, kann auch nicht verbessert werden. Wir sind der Meinung, dass die Core Web Vitals eine solide Reihe nutzerorientierter Messwerte sind, die grundlegende Aspekte der Nutzerfreundlichkeit erfassen. Insbesondere der Largest Contentful Paint (LCP) gibt Aufschluss über die Ladeleistung Ihrer Seiten. Er gibt an, wie lange es dauert, bis der größte Text- oder Bildblock angezeigt wird, den der Nutzer sieht. Für eine gute Nutzerfreundlichkeit sollte der LCP innerhalb von 2,5 Sekunden nach Beginn des Seitenaufbaus erreicht werden (d. h. der LCP-Grenzwert für eine gute Nutzerfreundlichkeit).
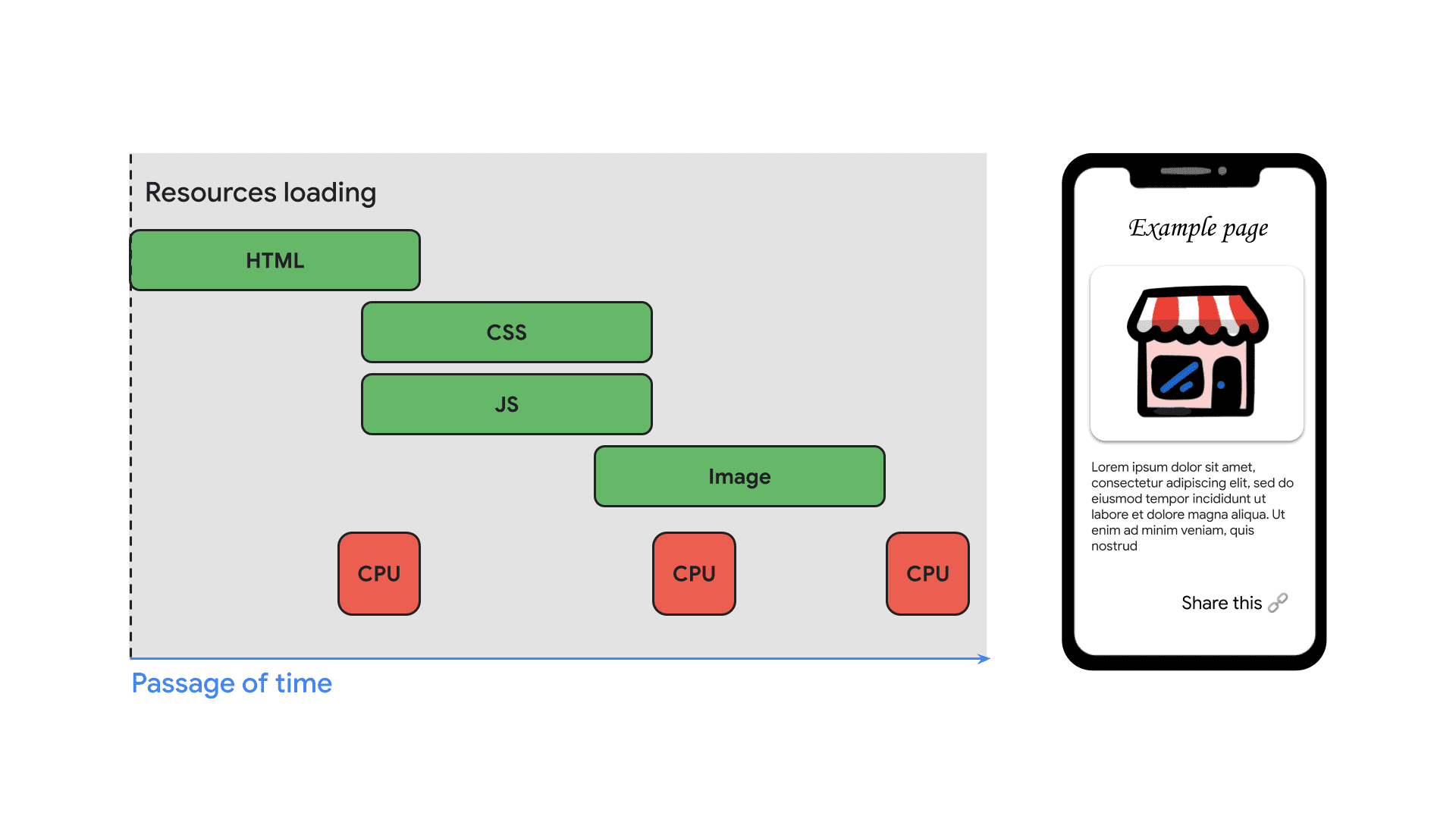
Sehen wir uns an, was zur LCP einer typischen Seite beiträgt.

Wenn ein Nutzer eine Seite besucht, fordert der Browser den HTML-Code vom Server an. Der Server antwortet mit dem HTML-Code, der dem Browser weitere Hinweise darauf gibt, was als Nächstes abgerufen werden soll, einschließlich CSS, JavaScript, Schriftarten und Bildern. Wenn diese Antworten zurückkommen, muss der Browser sie auch auswerten und schließlich Komponenten auf der Seite layouten und zeichnen. Der Großteil der Zeit wird jedoch damit verbracht, darauf zu warten, dass diese Pakete vom Gerät zum Server und dann zurück zum Gerät übertragen werden. Tatsächlich zeigen unsere Daten (Chrome für Android; Median), dass etwa 40% der für Nutzer sichtbaren Latenz in der Regel darauf entfallen, dass der Browser auf das allererste Byte wartet, das vom Server zurückkommt.
Die Vorteile des Prefetching
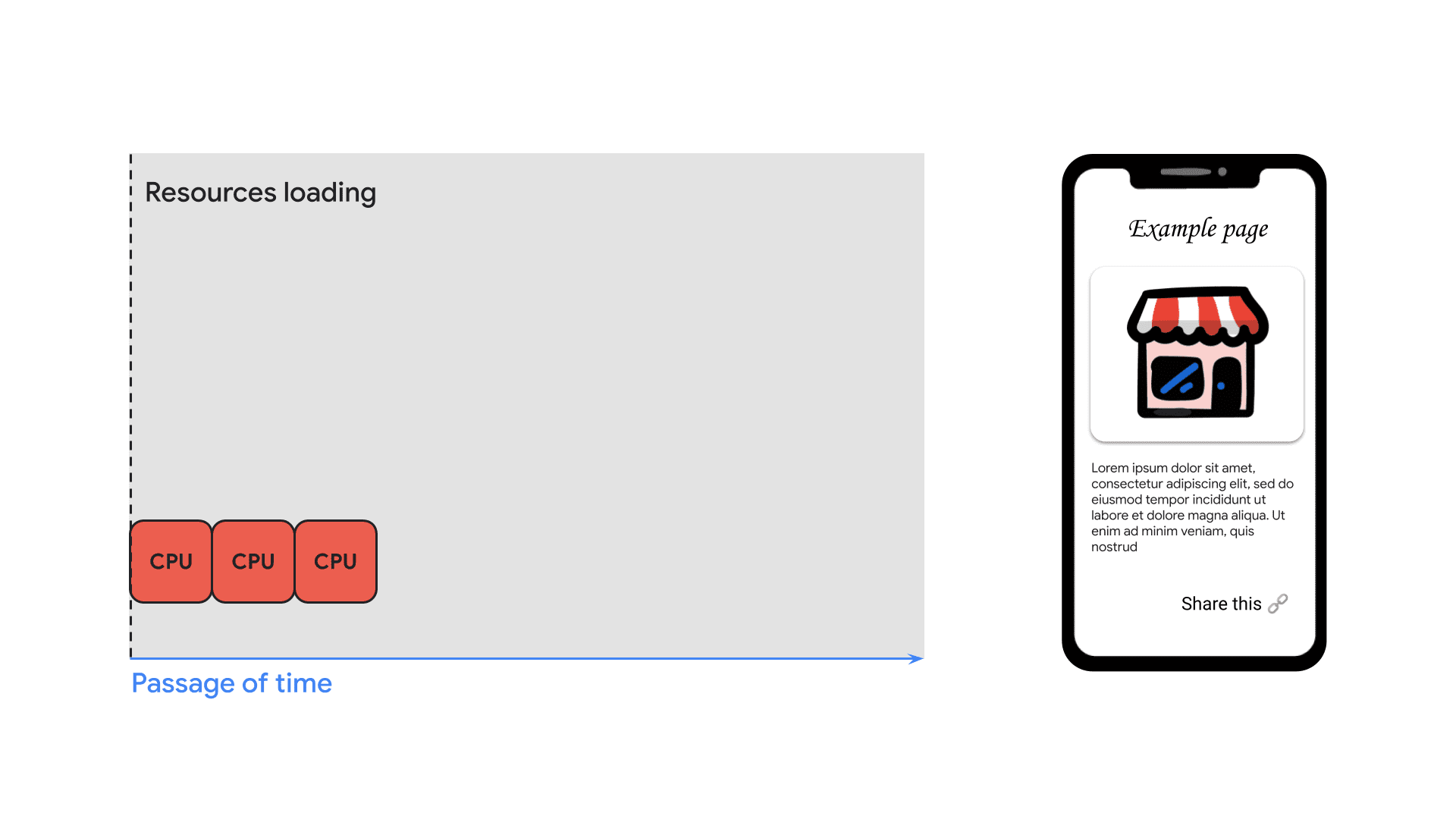
Wenn alle diese Dateien vorab abgerufen werden könnten, also bevor der Nutzer die Seite besucht, würde dies einen enormen Geschwindigkeitsschub bedeuten. Vor dem Anzeigen der Seite bleiben dann nur noch wenige Aufgaben: Bewertung, Layoutberechnung und Darstellung.

Anhand der oben geteilten Daten könnte man auch nur die Hauptressource vorab abrufen und trotzdem eine deutlich schnellere Seitenladezeit erzielen. Bei derselben Website ist diese Art von Technik mit Primitives wie rel=prefetch problemlos verfügbar. Bei websiteübergreifenden Szenarien ist das jedoch nicht ganz so einfach.
Websiteübergreifende Navigationen
Das Prefetching gibt es schon seit einiger Zeit, aber es ist eine zusätzliche Überlegung angebracht, wenn Seiten von einer Website vorab geladen werden, während sich der Nutzer auf einer anderen befindet.
Angenommen, eine Referrer-Website weist den Browser an, eine Seite von einer anderen Website vorab zu laden. Wenn der Nutzer auf den Link zu dieser vorab abgerufenen Seite klickt, wird die Seite natürlich viel schneller geladen und die Nutzerfreundlichkeit ist höher. Was passiert aber, wenn der Nutzer nie auf diesen Link klickt? Sie würden nicht erwarten, dass eine verlinkte Website erfährt, dass sie sich möglicherweise für ein Thema interessiert haben, während sie auf der Website des Verweisgebers danach gesucht haben. Dies ist jedoch ein erhebliches Risiko, da die Anfragen für das Vorabladen die IP-Adresse des Nutzers und gegebenenfalls Cookies enthalten, wie bei jeder anderen regulären Anfrage.
Lösungen
Um datenschutzkonformes websiteübergreifendes Prefetching zu ermöglichen, haben wir in den letzten drei Jahren zwei Lösungen entwickelt: Private Prefetch Proxy und Signed Exchanges (SXG). Außerdem haben wir einen groß angelegten Test durchgeführt, um zu bestätigen, dass der plattformübergreifende Prefetch erhebliche Geschwindigkeitsvorteile bietet. Konkret haben wir uns Fälle angesehen, in denen Google die Haupt-HTML-Seite für die nächste Navigation des Nutzers sicher vorab abrufen konnte. Dabei haben wir festgestellt, dass der Anteil der Seitenladezeiten mit einer „guten“ LCP um 14 Prozentpunkte gestiegen ist.
Wichtige Überlegungen
Privater Prefetch-Proxy und Signed Exchange lösen zwar denselben Anwendungsfall, aber jede Technologie hat unterschiedliche Vor- und Nachteile. Die beste Wahl hängt also von den spezifischen Anforderungen Ihrer Website ab. In den folgenden Abschnitten werden zwei wichtige Aspekte beschrieben, die Sie bei der Aktivierung des websiteübergreifenden Prefetching und der Auswahl zwischen den beiden verfügbaren Technologien berücksichtigen sollten. Weitere Informationen finden Sie in den Artikeln zu den einzelnen Technologien.
Wiederkehrende Besucher
Das websiteübergreifende Vorabladen lässt sich ganz einfach für Nutzer aktivieren, die Ihre Website zum ersten Mal besuchen. Bei wiederkehrenden Besuchern hängt es davon ab, wie stark Ihre Website personalisiert ist. Das liegt daran, dass websiteübergreifende prefetch-Anfragen aus Datenschutzgründen keine Cookies enthalten können.
- Für Erstbesucher stellt diese Einschränkung keine Herausforderung dar, da diese Besucher keine Cookies haben. Daher können Sie das websiteübergreifende Prefetching für diese Nutzer aktivieren, ohne Änderungen an Ihrer Website vornehmen zu müssen.
- Wenn Sie das websiteübergreifende Vorabladen für wiederkehrende Besucher aktivieren möchten und Ihre Website auf Grundlage von Cookies personalisiert wird, müssen Sie diese personalisierten Elemente nach der Navigation des Nutzers per Lazy Load laden. Das funktioniert, weil die Einschränkung von Cookies nach der Navigation nicht mehr erforderlich ist, da der Nutzer sich ausdrücklich dafür entschieden hat, Ihre Website zu besuchen. So hat Ihre Website beim Navigieren wie gewohnt Zugriff auf ihre Cookies. Konkrete Informationen finden Sie in den Best Practices für Lazy Loading.
- Wenn Sie die Personalisierung derzeit direkt in Ihre HTML-Seiten einbetten, können Sie dies auch weiterhin tun, wenn Cookies vorhanden sind. Verwenden Sie Lazy Loading als Fallback-Strategie für vorab abgerufene Seiten.
- Wenn Ihre Website nicht anhand von Cookies personalisiert wird oder die Personalisierung nicht entscheidend ist, können Sie wiederkehrenden Besuchern dieselben Inhalte wie Erstbesuchern anzeigen.
Derzeit ist der private Prefetch-Proxy nur für Erstbesucher (Links ohne Cookies) aktiviert. Wir arbeiten daran, die Abdeckung auf wiederkehrende Besucher (Links mit Cookies) auszuweiten. Signed Exchange unterstützt hingegen bereits websiteübergreifendes Prefetching sowohl für Erstbesucher als auch für wiederkehrende Besucher (mit den oben beschriebenen Ansätzen).
Zusätzliche Datenbereitstellung über Prefetch
Wenn Sie das websiteübergreifende Vorabladen aktivieren, kann das zu einer zusätzlichen Datenbereitstellung führen. Wenn ein Verweis Ihre Seite im Voraus lädt, der Nutzer aber nicht auf den Link klickt, bedeutet das zusätzlichen Traffic für Sie.
- Um dies zu vermeiden, könnte der Verweisanbieter gebeten werden, seine prefetch-Anfragen weniger aggressiv zu gestalten. Ebenso kann der Verweis- oder der Browser dies abmildern, indem er sich auf relativ kleine, aber kritische Ressourcen konzentriert (z. B. Hauptressource, kritisches CSS oder JavaScript-Unterressourcen). Es ist im Grunde ein Kompromiss zwischen Geschwindigkeitsvorteilen und zusätzlichem Traffic.
- Alternativ kann dieser Traffic durch zusätzliches Caching ausgeglichen werden. Weitere Informationen finden Sie in diesem Abschnitt zu Signed Exchange. Der Nachteil dabei ist, dass Inhalte, die zu lange im Cache gespeichert werden, Nutzern möglicherweise veraltete Informationen anzeigen. Es ist im Grunde ein Kompromiss zwischen der Bereitstellung zusätzlicher Daten und der Aktualität der Inhalte.
Um die beste Entscheidung zu treffen, sollten Sie sich fragen, wo sich Ihre Website auf der Skala zwischen maximaler Aktualität und minimalen zusätzlichen Anfragen befindet. Die Antwort auf diese Frage hängt letztendlich von den spezifischen Anforderungen Ihres Unternehmens und Ihrer Nutzer ab.
Erste Schritte
Diese Technologien wurden in die Google Suche integriert, damit Websites ihre LCP sofort verbessern können. Wir hoffen, dass andere beliebte Verweisquellen dem Beispiel folgen und so das Web insgesamt viel schneller machen.
Obwohl diese Technologien denselben Anwendungsfall lösen, bieten sie unterschiedliche Kompromisse bei den zuvor erläuterten wichtigen Aspekten. Sie können auch mit einer Technologie beginnen und mit der anderen fortfahren, wenn sich Ihre Anforderungen oder die Vorteile ändern. In diesen detaillierten Artikeln erfahren Sie, welche Technologie für Ihre spezifische Situation am besten geeignet ist:




