Een inleiding tot gemakkelijk beschikbare technologieën.
Waarom is de laadsnelheid van een pagina belangrijk?
De meeste gebruikers beschouwen langzaam laden van pagina's routinematig als een belangrijke bron van frustratie (54% in een gebruikersonderzoek uitgevoerd door Google). Het mag dus geen verrassing zijn dat sneller laden van pagina’s resulteert in betere resultaten voor een bedrijf. Als bezoekers al gefrustreerd raken voordat ze interactie hebben met een website, is het zeer onwaarschijnlijk dat ze lang genoeg zullen blijven om de waarde ervan te kunnen waarderen. Uit een ander Google-onderzoek onder 254 e-commerce-, financiële en reissites bleek zelfs dat sites die binnen twee seconden of minder laden, 15% hogere conversiepercentages hadden.
Versnellen van de grootste contentful paint (LCP)
Zoals het gezegde luidt: wat je niet meet, kun je niet verbeteren. Voor gebruikerservaringen op internet zijn wij van mening dat Core Web Vitals een solide set gebruikersgerichte statistieken vormen die zijn ontworpen om fundamentele aspecten van de gebruikerservaring vast te leggen. In het bijzonder meet Largest Contentful Paint (LCP) de laadprestaties van uw pagina's door de tijd te rapporteren die nodig is om het grootste tekst- of afbeeldingsblok weer te geven dat de gebruiker ziet. Om een goede gebruikerservaring te bieden, moet LCP plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst wordt geladen (namelijk de goede LCP-drempel).
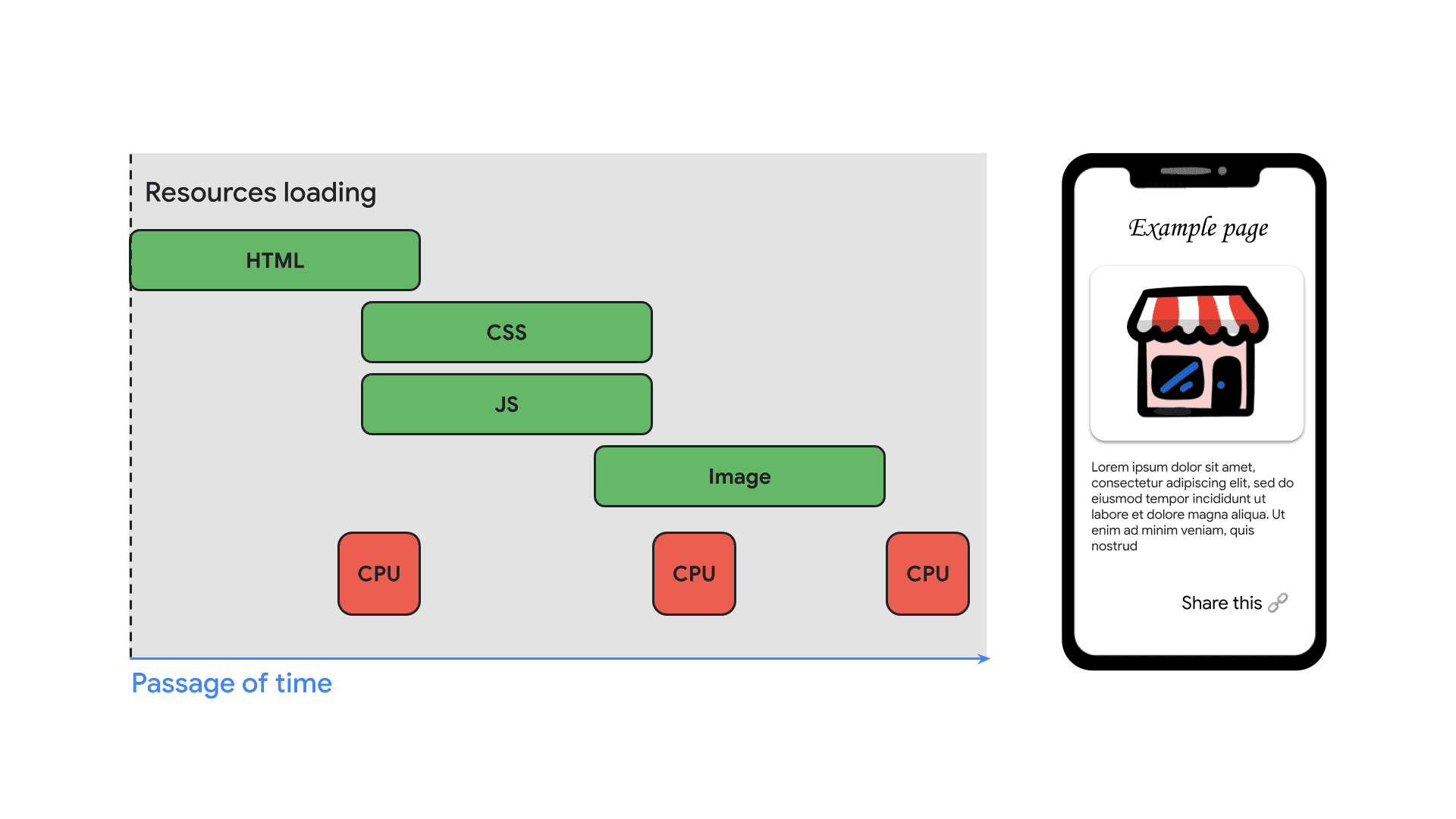
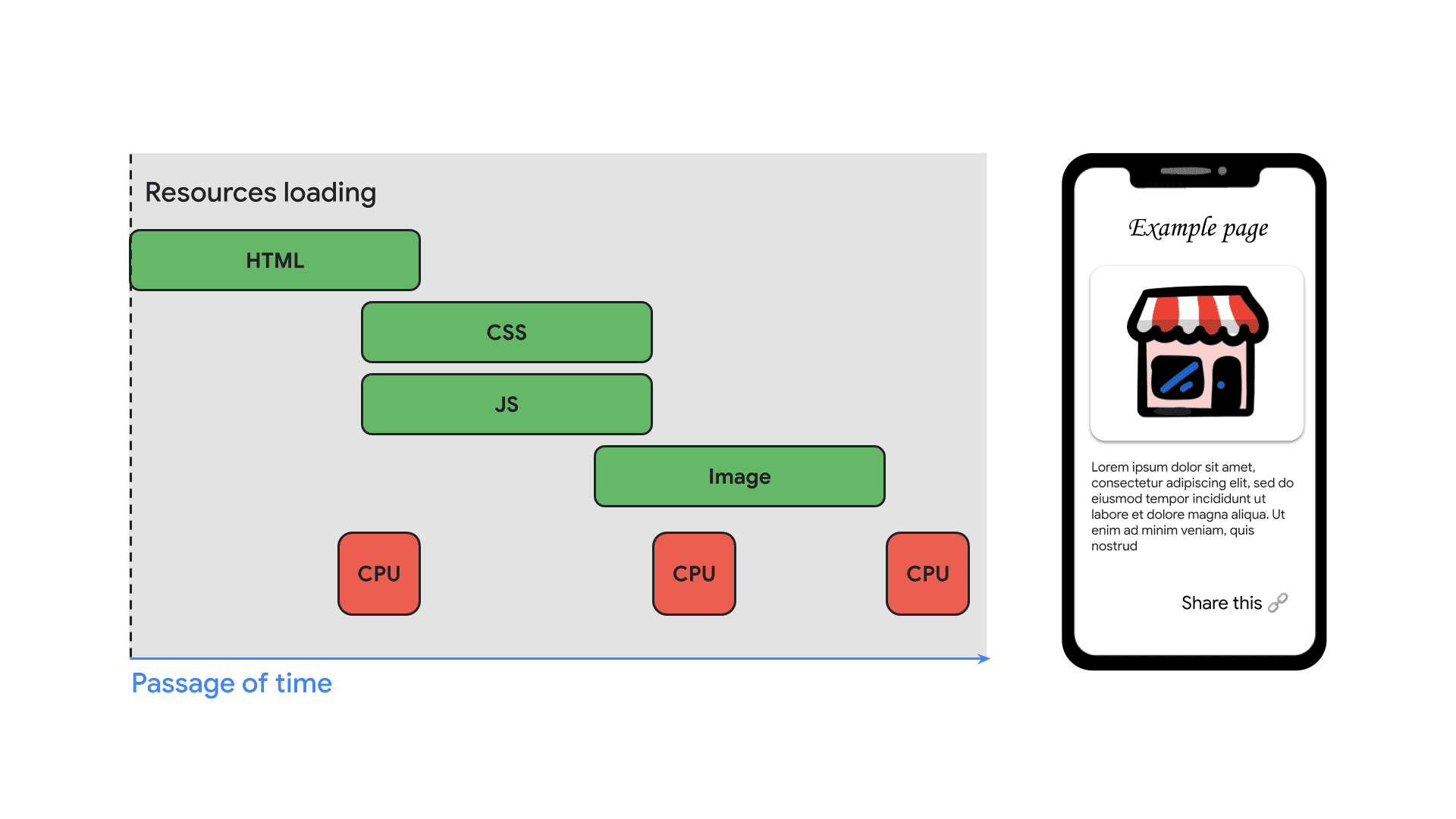
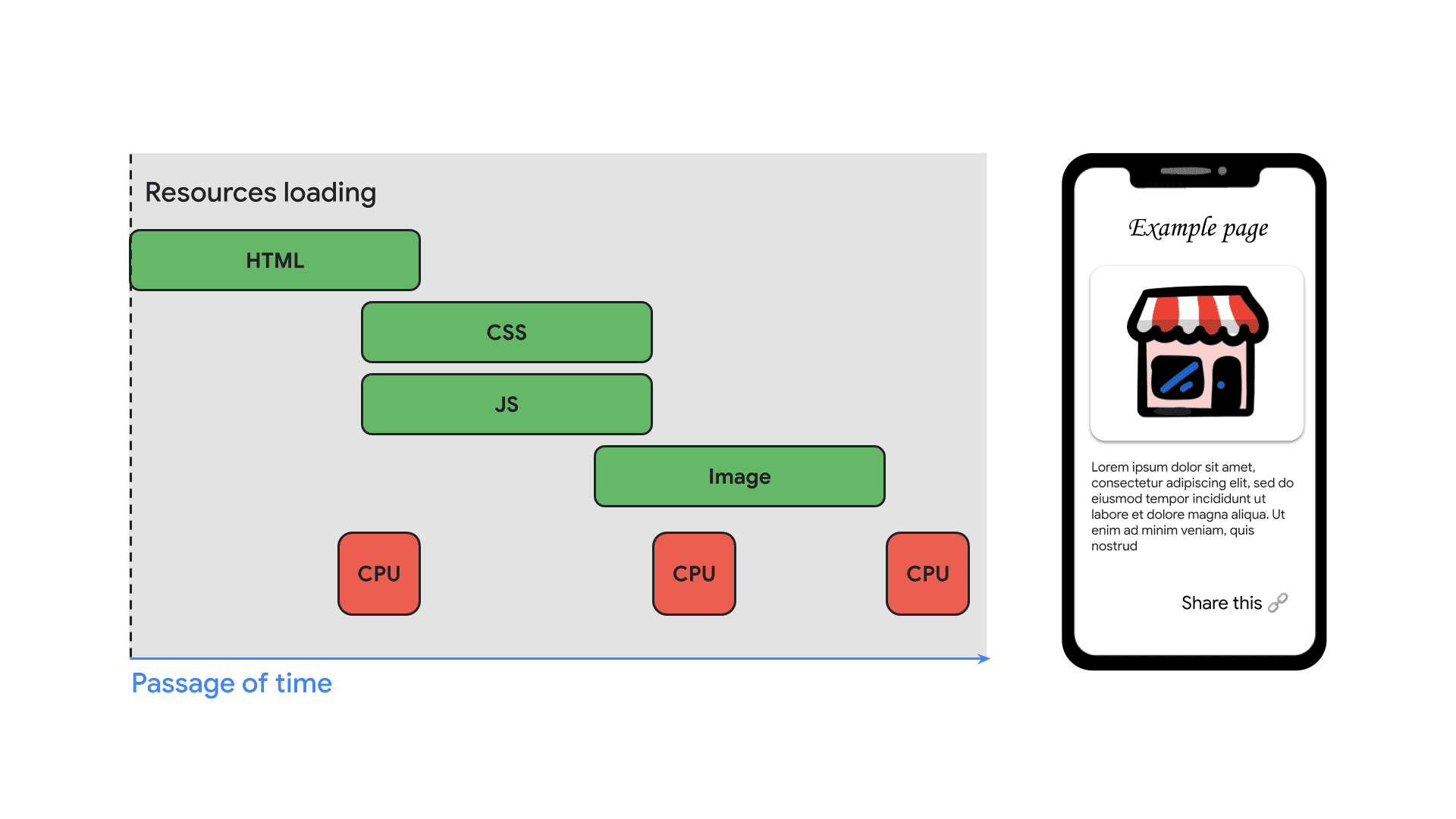
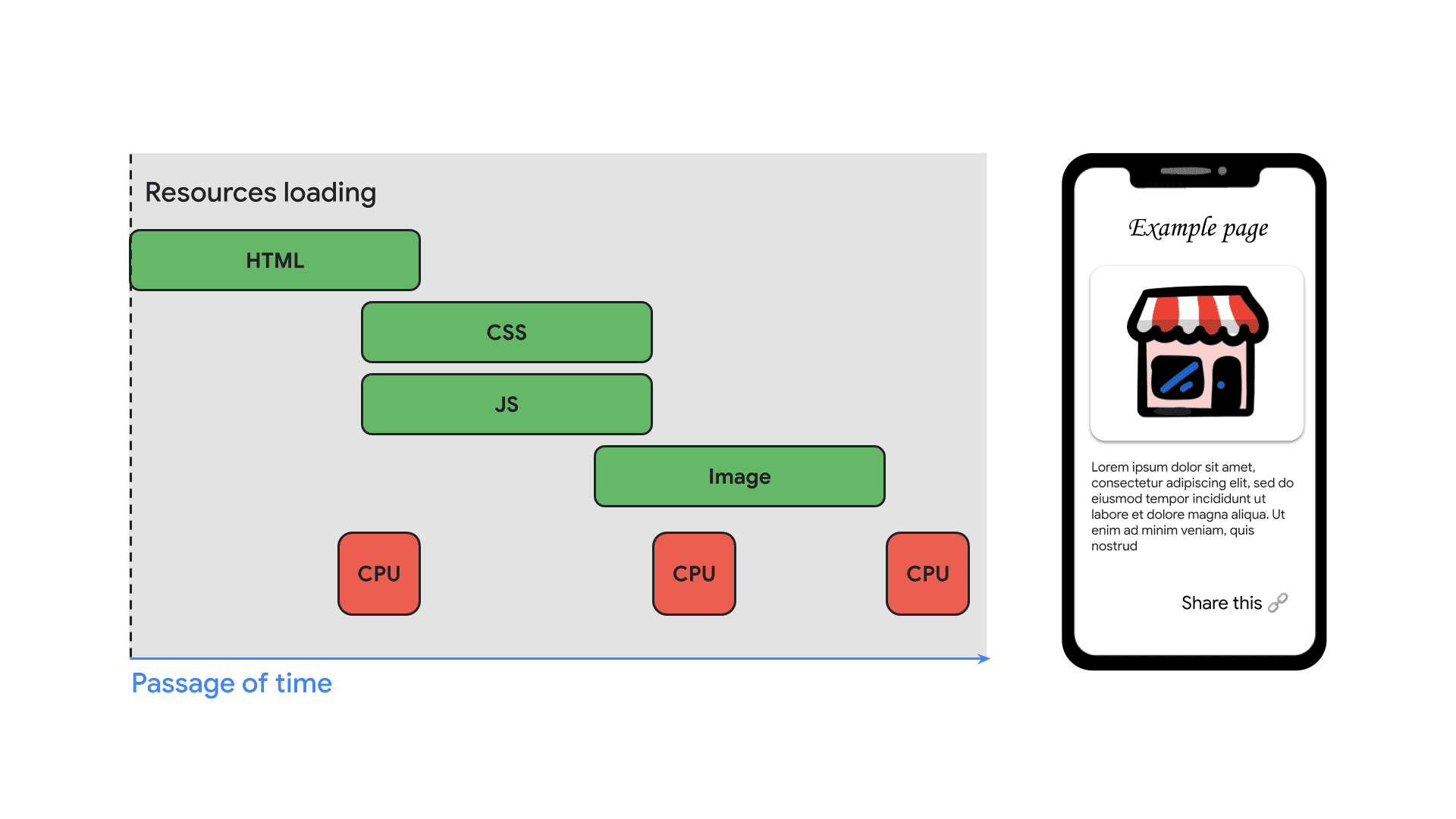
Laten we eens kijken naar wat bijdraagt aan de LCP van een typische pagina.

Wanneer een gebruiker een pagina bezoekt, vraagt de browser de HTML op bij de server. De server reageert met HTML, waardoor de browser meer tips krijgt over wat hij vervolgens moet ophalen, inclusief CSS, JavaScript, lettertypen en afbeeldingen. Als deze reacties terugkomen, moet de browser ook wat werk doen om ze te evalueren, en uiteindelijk componenten op de pagina indelen en schilderen. Maar het grootste deel van de tijd wordt besteed aan het wachten tot die pakketten van het apparaat naar de server en vervolgens terug naar het apparaat reizen. Uit onze gegevens (Chrome voor Android; mediaan) blijkt zelfs dat ongeveer 40% van de voor de gebruiker zichtbare latentie doorgaans door de browser wordt besteed aan het wachten tot de allereerste byte terugkomt van de server.
De kracht van prefetchen
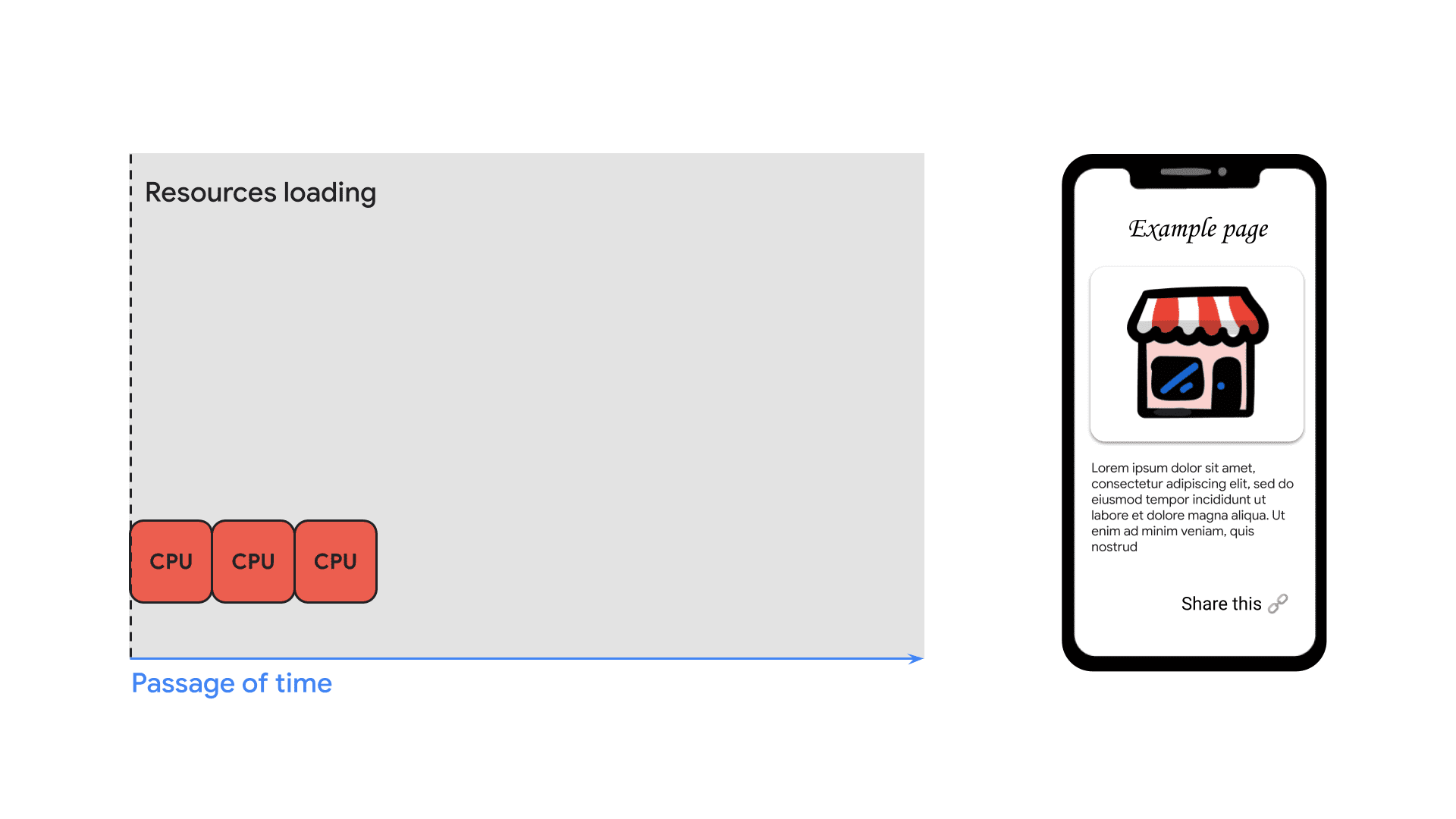
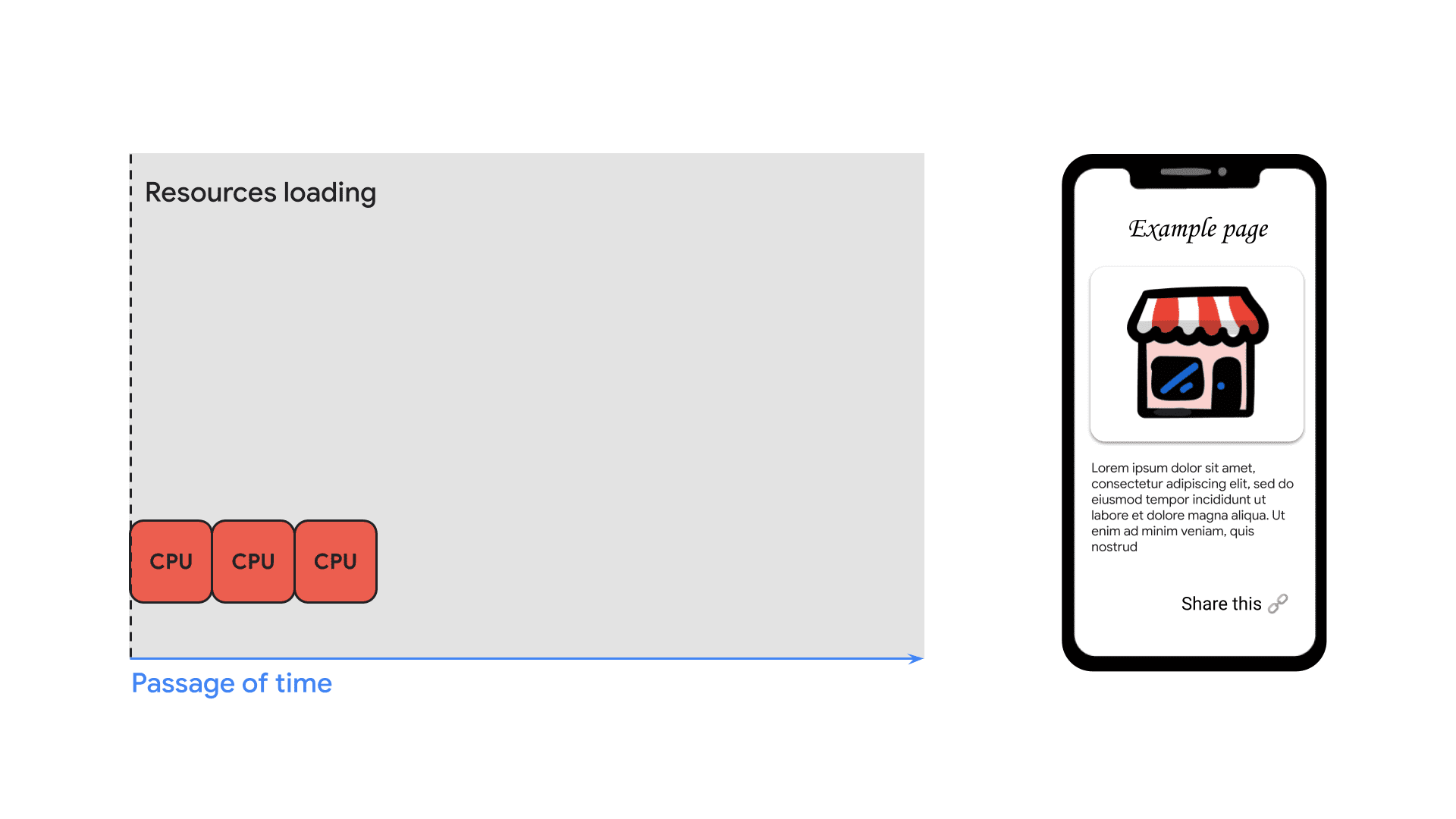
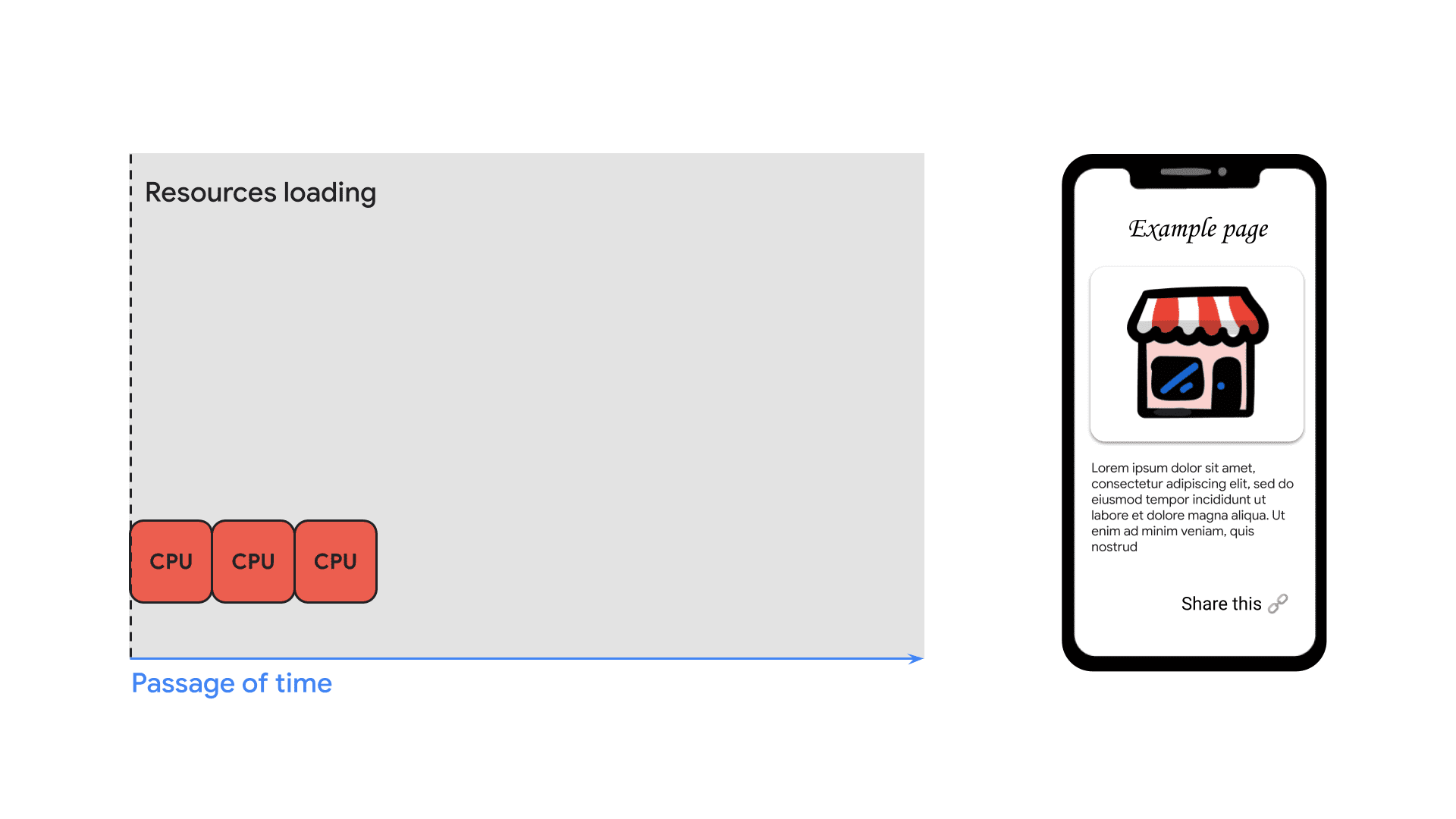
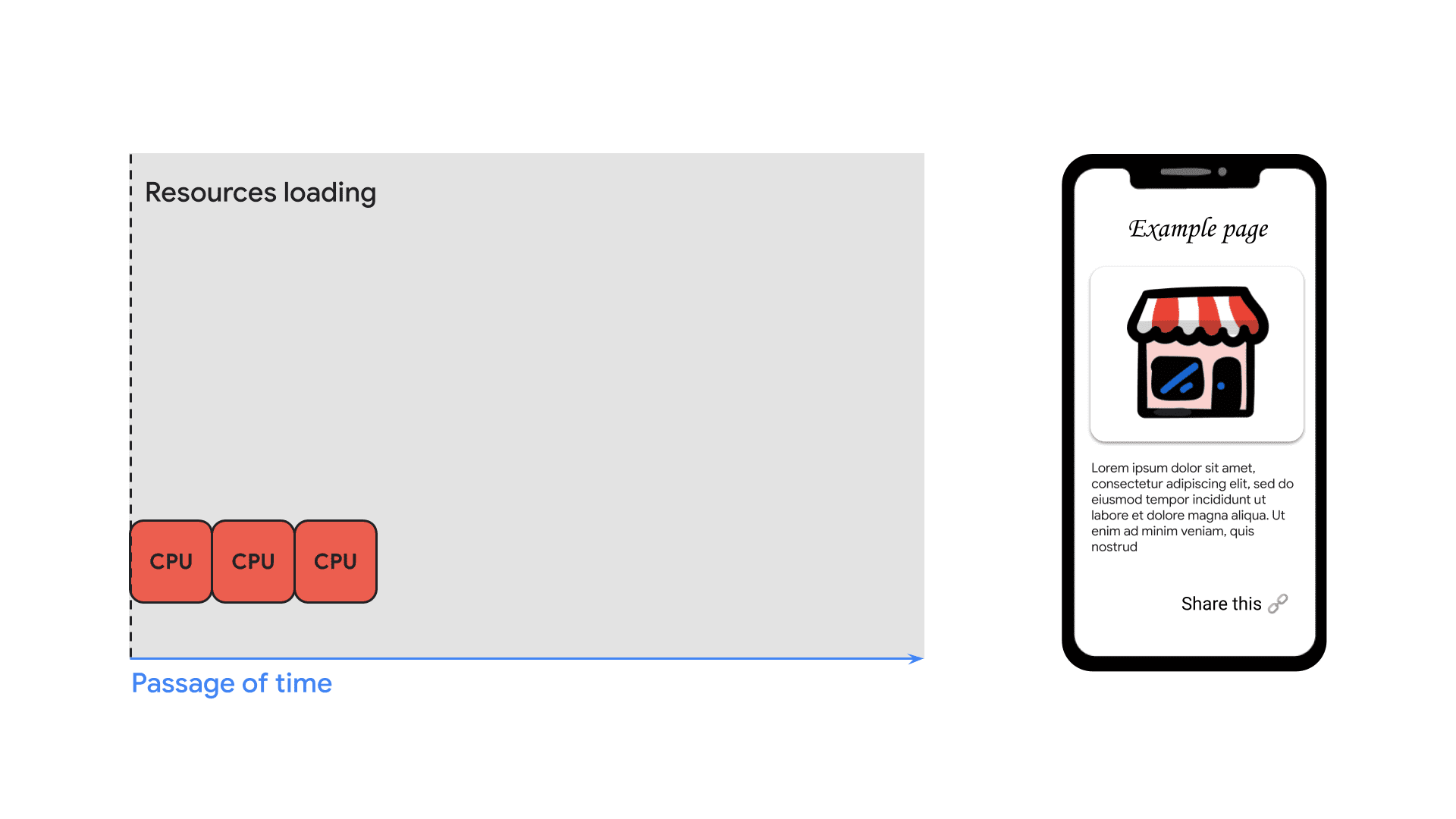
Als je al deze bestanden vooraf zou kunnen ophalen (dat wil zeggen, ze ophalen voordat de gebruiker de pagina bezoekt), dan zou dit een enorme snelheidsboost opleveren, waarbij er slechts een paar taken overblijven voordat de pagina wordt weergegeven: evalueren, de lay-out berekenen en schilderen.

Gezien de eerder gedeelde gegevens zou je ook gewoon de hoofdbron vooraf kunnen ophalen en toch een aanzienlijk snellere paginalading bereiken. In het geval van dezelfde locatie is dit type techniek direct beschikbaar met primitieven zoals rel=prefetch . Bij cross-site scenario's is dit echter niet zo eenvoudig.
Navigatie tussen sites
Hoewel prefetchen al een tijdje bestaat, is er een extra overweging nodig bij het prefetchen van pagina's van de ene site terwijl de gebruiker zich op een andere site bevindt.
Stel dat een verwijzende site de browser opdracht geeft een pagina vooraf op te halen van een andere site. Wanneer de gebruiker op de link naar deze vooraf opgehaalde pagina klikt, profiteert hij uiteraard van een betere gebruikerservaring en wordt de pagina veel sneller geladen. Maar wat als de gebruiker nooit op deze link klikt? Ze verwachten niet dat een gelinkte website erachter komt dat ze mogelijk geïnteresseerd zijn in een onderwerp terwijl ze ernaar aan het surfen waren op de verwijzende site. En toch is dit een aanzienlijk risico omdat de prefetch-verzoeken het IP-adres van de gebruiker zouden bevatten, en eventuele cookies, zoals elk ander regulier verzoek.
Oplossingen
Om privacyveilige cross-site prefetching mogelijk te maken, hebben we de afgelopen drie jaar twee oplossingen ontwikkeld: Private Prefetch Proxy en Signed Exchanges (SXG) . We hebben ook een grootschalig experiment uitgevoerd om te bevestigen dat cross-origin prefetch aanzienlijke snelheidsvoordelen oplevert. Concreet: toen we naar gevallen keken waarin Google de hoofd-HTML veilig vooraf kon ophalen voor de volgende navigatie van de gebruiker, zagen we dat het percentage pagina's dat met "goede" LCP werd geladen, met 14 procentpunten toenam!
Belangrijke overwegingen
Hoewel Private Prefetch Proxy en Signed Exchange hetzelfde gebruiksscenario oplossen, biedt elke technologie een andere reeks compromissen. De beste keuze hangt dus echt af van de specifieke behoeften van uw site. Om u een idee te geven van de afwegingen die hiermee gepaard gaan, worden in de volgende secties twee belangrijke overwegingen behandeld voor het mogelijk maken van cross-site prefetching en het kiezen tussen de twee beschikbare technologieën. Meer details vindt u ook in de deep dive-artikelen voor elke technologie.
Herhaalde bezoekers
Cross-site prefetching is eenvoudig in te schakelen voor gebruikers die uw site voor de eerste keer bezoeken. Voor terugkerende bezoekers hangt het af van hoeveel personalisatie er op uw site plaatsvindt. Dit komt erop neer dat cross-site prefetch-verzoeken om privacyredenen geen cookies kunnen bevatten.
- Voor nieuwe bezoekers levert deze beperking geen problemen op, omdat deze bezoekers in eerste instantie geen cookies hebben. Daarom kunt u cross-site prefetching voor deze gebruikers inschakelen zonder enige wijzigingen aan uw site.
- Als u cross-site prefetching voor terugkerende bezoekers wilt inschakelen en uw site is gepersonaliseerd op basis van cookies, moet u deze gepersonaliseerde elementen lazyloaden nadat de gebruiker heeft genavigeerd. Dit werkt omdat bij het navigeren de beperking op cookies niet langer nodig is, omdat de gebruiker er expliciet voor heeft gekozen om uw website te bezoeken. Tijdens de navigatie heeft uw site dus zoals gewoonlijk toegang tot de cookies. Voor concrete richtlijnen raadpleegt u deze best practices voor lazy-loading .
- Als u personalisatie momenteel rechtstreeks in uw HTML codeert, kunt u dit nog steeds blijven doen als er cookies aanwezig zijn, en lazy-loading gebruiken als reservestrategie voor vooraf opgehaalde pagina's.
- Als uw site niet gepersonaliseerd is op basis van cookies, of als de personalisatie niet essentieel is, kunt u ervoor kiezen dezelfde inhoud aan uw terugkerende bezoekers weer te geven als aan nieuwe bezoekers.
Op dit moment is Private Prefetch Proxy alleen ingeschakeld voor nieuwe bezoekers (links zonder cookies) en er wordt voortdurend gewerkt aan het uitbreiden van de dekking voor terugkerende bezoekers (links met cookies). Aan de andere kant ondersteunt Signed Exchange al cross-site prefetching voor zowel nieuwe als terugkerende bezoekers (met de hierboven beschreven benaderingen).
Extra gegevens die worden geleverd via prefetch
Het inschakelen van cross-site prefetching kan resulteren in extra gegevensweergave. Als een verwijzer uw pagina vooraf ophaalt, maar de gebruiker niet op de link klikt, zou dit extra verkeer voor u betekenen.
- Om dit te beperken, zou men kunnen vragen dat de verwijzer minder agressief is met zijn prefetch-verzoeken. Op dezelfde manier kan de verwijzer, of de browser, dit beperken door zich te concentreren op relatief lichte, maar toch cruciale bronnen (bijvoorbeeld de hoofdbron, cruciale CSS- of JavaScript-subbronnen). Dit is in wezen een afweging tussen snelheidsvoordelen en extra verkeer.
- Als alternatief kunt u dit verkeer compenseren door u aan te melden voor extra caching (zie dit gedeelte over Signed Exchange voor meer details). Het nadeel hiervan zou zijn dat het te lang cachen van inhoud ertoe kan leiden dat oudere informatie aan uw gebruikers wordt weergegeven. Dit is in wezen een afweging tussen het aanbieden van extra gegevens en de versheid van de inhoud.
Om hier de beste beslissing te nemen, moet u zich afvragen waar uw site zich bevindt op de glijdende schaal tussen maximale versheid en minimale extra verzoeken. Het antwoord op deze vraag hangt uiteindelijk af van de specifieke behoeften van uw bedrijf en uw gebruikers.
Aan de slag
Deze technologieën zijn geïntegreerd in Google Zoeken, zodat sites onmiddellijk kunnen beginnen met het verbeteren van hun LCP. We hopen dat dit ook andere populaire verwijzers zal aanmoedigen om dit voorbeeld te volgen en het internet over de hele linie een stuk sneller te maken!
Hoewel deze technologieën beide dezelfde use case oplossen, bieden ze verschillende afwegingen op basis van de belangrijkste overwegingen die eerder zijn uitgelegd. U kunt zelfs besluiten om met de ene technologie te beginnen en over te stappen op de andere naarmate uw behoeften of uw waardering voor de voordelen evolueren. Bekijk deze diepgaande analyses om erachter te komen welke technologie de beste weg voorwaarts is voor uw specifieke situatie:
,Een inleiding tot gemakkelijk beschikbare technologieën.
Waarom is de laadsnelheid van een pagina belangrijk?
De meeste gebruikers beschouwen langzaam laden van pagina's routinematig als een belangrijke bron van frustratie (54% in een gebruikersonderzoek uitgevoerd door Google). Het mag dus geen verrassing zijn dat sneller laden van pagina’s resulteert in betere resultaten voor een bedrijf. Als bezoekers al gefrustreerd raken voordat ze interactie hebben met een website, is het zeer onwaarschijnlijk dat ze lang genoeg zullen blijven om de waarde ervan te kunnen waarderen. Uit een ander Google-onderzoek onder 254 e-commerce-, financiële en reissites bleek zelfs dat sites die binnen twee seconden of minder laden, 15% hogere conversiepercentages hadden.
Versnellen van de grootste contentful paint (LCP)
Zoals het gezegde luidt: wat je niet meet, kun je niet verbeteren. Voor gebruikerservaringen op internet zijn wij van mening dat Core Web Vitals een solide set gebruikersgerichte statistieken vormen die zijn ontworpen om fundamentele aspecten van de gebruikerservaring vast te leggen. In het bijzonder meet Largest Contentful Paint (LCP) de laadprestaties van uw pagina's door de tijd te rapporteren die nodig is om het grootste tekst- of afbeeldingsblok weer te geven dat de gebruiker ziet. Om een goede gebruikerservaring te bieden, moet LCP plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst wordt geladen (namelijk de goede LCP-drempel).
Laten we eens kijken naar wat bijdraagt aan de LCP van een typische pagina.

Wanneer een gebruiker een pagina bezoekt, vraagt de browser de HTML op bij de server. De server reageert met HTML, waardoor de browser meer tips krijgt over wat hij vervolgens moet ophalen, inclusief CSS, JavaScript, lettertypen en afbeeldingen. Als deze reacties terugkomen, moet de browser ook wat werk doen om ze te evalueren, en uiteindelijk componenten op de pagina indelen en schilderen. Maar het grootste deel van de tijd wordt besteed aan het wachten tot die pakketten van het apparaat naar de server en vervolgens terug naar het apparaat reizen. Uit onze gegevens (Chrome voor Android; mediaan) blijkt zelfs dat ongeveer 40% van de voor de gebruiker zichtbare latentie doorgaans door de browser wordt besteed aan het wachten tot de allereerste byte terugkomt van de server.
De kracht van prefetchen
Als je al deze bestanden vooraf zou kunnen ophalen (dat wil zeggen, ze ophalen voordat de gebruiker de pagina bezoekt), dan zou dit een enorme snelheidsboost opleveren, waarbij er slechts een paar taken overblijven voordat de pagina wordt weergegeven: evalueren, de lay-out berekenen en schilderen.

Gezien de eerder gedeelde gegevens zou je ook gewoon de hoofdbron vooraf kunnen ophalen en toch een aanzienlijk snellere paginalading bereiken. In het geval van dezelfde locatie is dit type techniek direct beschikbaar met primitieven zoals rel=prefetch . Bij cross-site scenario's is dit echter niet zo eenvoudig.
Navigatie tussen sites
Hoewel prefetchen al een tijdje bestaat, is er een extra overweging nodig bij het prefetchen van pagina's van de ene site terwijl de gebruiker zich op een andere site bevindt.
Stel dat een verwijzende site de browser opdracht geeft een pagina vooraf op te halen van een andere site. Wanneer de gebruiker op de link naar deze vooraf opgehaalde pagina klikt, profiteert hij uiteraard van een betere gebruikerservaring en wordt de pagina veel sneller geladen. Maar wat als de gebruiker nooit op deze link klikt? Ze verwachten niet dat een gelinkte website erachter komt dat ze mogelijk geïnteresseerd zijn in een onderwerp terwijl ze ernaar aan het surfen waren op de verwijzende site. En toch is dit een aanzienlijk risico omdat de prefetch-verzoeken het IP-adres van de gebruiker zouden bevatten, en eventuele cookies, zoals elk ander regulier verzoek.
Oplossingen
Om privacyveilige cross-site prefetching mogelijk te maken, hebben we de afgelopen drie jaar twee oplossingen ontwikkeld: Private Prefetch Proxy en Signed Exchanges (SXG) . We hebben ook een grootschalig experiment uitgevoerd om te bevestigen dat cross-origin prefetch aanzienlijke snelheidsvoordelen oplevert. Concreet: toen we naar gevallen keken waarin Google de hoofd-HTML veilig vooraf kon ophalen voor de volgende navigatie van de gebruiker, zagen we dat het percentage pagina's dat met "goede" LCP werd geladen, met 14 procentpunten toenam!
Belangrijke overwegingen
Hoewel Private Prefetch Proxy en Signed Exchange hetzelfde gebruiksscenario oplossen, biedt elke technologie een andere reeks compromissen. De beste keuze hangt dus echt af van de specifieke behoeften van uw site. Om u een idee te geven van de afwegingen die hiermee gepaard gaan, worden in de volgende secties twee belangrijke overwegingen behandeld voor het mogelijk maken van cross-site prefetching en het kiezen tussen de twee beschikbare technologieën. Meer details vindt u ook in de deep dive-artikelen voor elke technologie.
Herhaalde bezoekers
Cross-site prefetching is eenvoudig in te schakelen voor gebruikers die uw site voor de eerste keer bezoeken. Voor terugkerende bezoekers hangt het af van hoeveel personalisatie er op uw site plaatsvindt. Dit komt erop neer dat cross-site prefetch-verzoeken om privacyredenen geen cookies kunnen bevatten.
- Voor nieuwe bezoekers levert deze beperking geen problemen op, omdat deze bezoekers in eerste instantie geen cookies hebben. Daarom kunt u cross-site prefetching voor deze gebruikers inschakelen zonder enige wijzigingen aan uw site.
- Als u cross-site prefetching voor terugkerende bezoekers wilt inschakelen en uw site is gepersonaliseerd op basis van cookies, moet u deze gepersonaliseerde elementen lazyloaden nadat de gebruiker heeft genavigeerd. Dit werkt omdat bij het navigeren de beperking op cookies niet langer nodig is, omdat de gebruiker er expliciet voor heeft gekozen om uw website te bezoeken. Tijdens de navigatie heeft uw site dus zoals gewoonlijk toegang tot de cookies. Voor concrete richtlijnen raadpleegt u deze best practices voor lazy-loading .
- Als u personalisatie momenteel rechtstreeks in uw HTML codeert, kunt u dit nog steeds blijven doen als er cookies aanwezig zijn, en lazy-loading gebruiken als reservestrategie voor vooraf opgehaalde pagina's.
- Als uw site niet gepersonaliseerd is op basis van cookies, of als de personalisatie niet essentieel is, kunt u ervoor kiezen dezelfde inhoud aan uw terugkerende bezoekers weer te geven als aan nieuwe bezoekers.
Op dit moment is Private Prefetch Proxy alleen ingeschakeld voor nieuwe bezoekers (links zonder cookies) en er wordt voortdurend gewerkt aan het uitbreiden van de dekking voor terugkerende bezoekers (links met cookies). Aan de andere kant ondersteunt Signed Exchange al cross-site prefetching voor zowel nieuwe als terugkerende bezoekers (met de hierboven beschreven benaderingen).
Extra gegevens die worden geleverd via prefetch
Het inschakelen van cross-site prefetching kan resulteren in extra gegevensweergave. Als een verwijzer uw pagina vooraf ophaalt, maar de gebruiker niet op de link klikt, zou dit extra verkeer voor u betekenen.
- Om dit te beperken, zou men kunnen vragen dat de verwijzer minder agressief is met zijn prefetch-verzoeken. Op dezelfde manier kan de verwijzer, of de browser, dit beperken door zich te concentreren op relatief lichte, maar toch cruciale bronnen (bijvoorbeeld de hoofdbron, cruciale CSS- of JavaScript-subbronnen). Dit is in wezen een afweging tussen snelheidsvoordelen en extra verkeer.
- Als alternatief kunt u dit verkeer compenseren door u aan te melden voor extra caching (zie dit gedeelte over Signed Exchange voor meer details). Het nadeel hiervan zou zijn dat het te lang cachen van inhoud ertoe kan leiden dat oudere informatie aan uw gebruikers wordt weergegeven. Dit is in wezen een afweging tussen het aanbieden van extra gegevens en de versheid van de inhoud.
Om hier de beste beslissing te nemen, moet u zich afvragen waar uw site zich bevindt op de glijdende schaal tussen maximale versheid en minimale extra verzoeken. Het antwoord op deze vraag hangt uiteindelijk af van de specifieke behoeften van uw bedrijf en uw gebruikers.
Aan de slag
Deze technologieën zijn geïntegreerd in Google Zoeken, zodat sites onmiddellijk kunnen beginnen met het verbeteren van hun LCP. We hopen dat dit ook andere populaire verwijzers zal aanmoedigen om dit voorbeeld te volgen en het internet over de hele linie een stuk sneller te maken!
Hoewel deze technologieën beide dezelfde use case oplossen, bieden ze verschillende afwegingen op basis van de belangrijkste overwegingen die eerder zijn uitgelegd. U kunt zelfs besluiten om met de ene technologie te beginnen en over te stappen op de andere naarmate uw behoeften of uw waardering voor de voordelen evolueren. Bekijk deze diepgaande analyses om erachter te komen welke technologie de beste weg voorwaarts is voor uw specifieke situatie:
,Een inleiding tot gemakkelijk beschikbare technologieën.
Waarom is de laadsnelheid van een pagina belangrijk?
De meeste gebruikers beschouwen langzaam laden van pagina's routinematig als een belangrijke bron van frustratie (54% in een gebruikersonderzoek uitgevoerd door Google). Het mag dus geen verrassing zijn dat sneller laden van pagina’s resulteert in betere resultaten voor een bedrijf. Als bezoekers al gefrustreerd raken voordat ze interactie hebben met een website, is het zeer onwaarschijnlijk dat ze lang genoeg zullen blijven om de waarde ervan te kunnen waarderen. Uit een ander Google-onderzoek onder 254 e-commerce-, financiële en reissites bleek zelfs dat sites die binnen twee seconden of minder laden, 15% hogere conversiepercentages hadden.
Versnellen van de grootste contentful paint (LCP)
Zoals het gezegde luidt: wat je niet meet, kun je niet verbeteren. Voor gebruikerservaringen op internet zijn wij van mening dat Core Web Vitals een solide set gebruikersgerichte statistieken vormen die zijn ontworpen om fundamentele aspecten van de gebruikerservaring vast te leggen. In het bijzonder meet Largest Contentful Paint (LCP) de laadprestaties van uw pagina's door de tijd te rapporteren die nodig is om het grootste tekst- of afbeeldingsblok weer te geven dat de gebruiker ziet. Om een goede gebruikerservaring te bieden, moet LCP plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst wordt geladen (namelijk de goede LCP-drempel).
Laten we eens kijken naar wat bijdraagt aan de LCP van een typische pagina.

Wanneer een gebruiker een pagina bezoekt, vraagt de browser de HTML op bij de server. De server reageert met HTML, waardoor de browser meer tips krijgt over wat hij vervolgens moet ophalen, inclusief CSS, JavaScript, lettertypen en afbeeldingen. Als deze reacties terugkomen, moet de browser ook wat werk doen om ze te evalueren, en uiteindelijk componenten op de pagina indelen en schilderen. Maar het grootste deel van de tijd wordt besteed aan het wachten tot die pakketten van het apparaat naar de server en vervolgens terug naar het apparaat reizen. Uit onze gegevens (Chrome voor Android; mediaan) blijkt zelfs dat ongeveer 40% van de voor de gebruiker zichtbare latentie doorgaans door de browser wordt besteed aan het wachten tot de allereerste byte terugkomt van de server.
De kracht van prefetchen
Als je al deze bestanden vooraf zou kunnen ophalen (dat wil zeggen, ze ophalen voordat de gebruiker de pagina bezoekt), dan zou dit een enorme snelheidsboost opleveren, waarbij er slechts een paar taken overblijven voordat de pagina wordt weergegeven: evalueren, de lay-out berekenen en schilderen.

Gezien de eerder gedeelde gegevens zou je ook gewoon de hoofdbron vooraf kunnen ophalen en toch een aanzienlijk snellere paginalading bereiken. In het geval van dezelfde locatie is dit type techniek direct beschikbaar met primitieven zoals rel=prefetch . Bij cross-site scenario's is dit echter niet zo eenvoudig.
Navigatie tussen sites
Hoewel prefetchen al een tijdje bestaat, is er een extra overweging nodig bij het prefetchen van pagina's van de ene site terwijl de gebruiker zich op een andere site bevindt.
Stel dat een verwijzende site de browser opdracht geeft een pagina vooraf op te halen van een andere site. Wanneer de gebruiker op de link naar deze vooraf opgehaalde pagina klikt, profiteert hij uiteraard van een betere gebruikerservaring en wordt de pagina veel sneller geladen. Maar wat als de gebruiker nooit op deze link klikt? Ze verwachten niet dat een gelinkte website erachter komt dat ze mogelijk geïnteresseerd zijn in een onderwerp terwijl ze ernaar aan het surfen waren op de verwijzende site. En toch is dit een aanzienlijk risico omdat de prefetch-verzoeken het IP-adres van de gebruiker zouden bevatten, en eventuele cookies, zoals elk ander regulier verzoek.
Oplossingen
Om privacyveilige cross-site prefetching mogelijk te maken, hebben we de afgelopen drie jaar twee oplossingen ontwikkeld: Private Prefetch Proxy en Signed Exchanges (SXG) . We hebben ook een grootschalig experiment uitgevoerd om te bevestigen dat cross-origin prefetch aanzienlijke snelheidsvoordelen oplevert. Concreet: toen we naar gevallen keken waarin Google de hoofd-HTML veilig vooraf kon ophalen voor de volgende navigatie van de gebruiker, zagen we dat het percentage pagina's dat met "goede" LCP werd geladen, met 14 procentpunten toenam!
Belangrijke overwegingen
Hoewel Private Prefetch Proxy en Signed Exchange hetzelfde gebruiksscenario oplossen, biedt elke technologie een andere reeks compromissen. De beste keuze hangt dus echt af van de specifieke behoeften van uw site. Om u een idee te geven van de afwegingen die hiermee gepaard gaan, worden in de volgende secties twee belangrijke overwegingen behandeld voor het mogelijk maken van cross-site prefetching en het kiezen tussen de twee beschikbare technologieën. Meer details vindt u ook in de deep dive-artikelen voor elke technologie.
Herhaalde bezoekers
Cross-site prefetching is eenvoudig in te schakelen voor gebruikers die uw site voor de eerste keer bezoeken. Voor terugkerende bezoekers hangt het af van hoeveel personalisatie er op uw site plaatsvindt. Dit komt erop neer dat cross-site prefetch-verzoeken om privacyredenen geen cookies kunnen bevatten.
- Voor nieuwe bezoekers levert deze beperking geen problemen op, omdat deze bezoekers in eerste instantie geen cookies hebben. Daarom kunt u cross-site prefetching voor deze gebruikers inschakelen zonder enige wijzigingen aan uw site.
- Als u cross-site prefetching voor terugkerende bezoekers wilt inschakelen en uw site is gepersonaliseerd op basis van cookies, moet u deze gepersonaliseerde elementen lazyloaden nadat de gebruiker heeft genavigeerd. Dit werkt omdat bij het navigeren de beperking op cookies niet langer nodig is, omdat de gebruiker er expliciet voor heeft gekozen om uw website te bezoeken. Tijdens de navigatie heeft uw site dus zoals gewoonlijk toegang tot de cookies. Voor concrete richtlijnen raadpleegt u deze best practices voor lazy-loading .
- Als u personalisatie momenteel rechtstreeks in uw HTML codeert, kunt u dit nog steeds blijven doen als er cookies aanwezig zijn, en lazy-loading gebruiken als reservestrategie voor vooraf opgehaalde pagina's.
- Als uw site niet gepersonaliseerd is op basis van cookies, of als de personalisatie niet essentieel is, kunt u ervoor kiezen dezelfde inhoud aan uw terugkerende bezoekers weer te geven als aan nieuwe bezoekers.
Op dit moment is Private Prefetch Proxy alleen ingeschakeld voor nieuwe bezoekers (links zonder cookies) en er wordt voortdurend gewerkt aan het uitbreiden van de dekking voor terugkerende bezoekers (links met cookies). Aan de andere kant ondersteunt Signed Exchange al cross-site prefetching voor zowel nieuwe als terugkerende bezoekers (met de hierboven beschreven benaderingen).
Extra gegevens die worden geleverd via prefetch
Het inschakelen van cross-site prefetching kan resulteren in extra gegevensweergave. Als een verwijzer uw pagina vooraf ophaalt, maar de gebruiker niet op de link klikt, zou dit extra verkeer voor u betekenen.
- Om dit te beperken, zou men kunnen vragen dat de verwijzer minder agressief is met zijn prefetch-verzoeken. Op dezelfde manier kan de verwijzer, of de browser, dit beperken door zich te concentreren op relatief lichte, maar toch cruciale bronnen (bijvoorbeeld de hoofdbron, cruciale CSS- of JavaScript-subbronnen). Dit is in wezen een afweging tussen snelheidsvoordelen en extra verkeer.
- Als alternatief kunt u dit verkeer compenseren door u aan te melden voor extra caching (zie dit gedeelte over Signed Exchange voor meer details). Het nadeel hiervan zou zijn dat het te lang cachen van inhoud ertoe kan leiden dat oudere informatie aan uw gebruikers wordt weergegeven. Dit is in wezen een afweging tussen het aanbieden van extra gegevens en de versheid van de inhoud.
Om hier de beste beslissing te nemen, moet u zich afvragen waar uw site zich bevindt op de glijdende schaal tussen maximale versheid en minimale extra verzoeken. Het antwoord op deze vraag hangt uiteindelijk af van de specifieke behoeften van uw bedrijf en uw gebruikers.
Aan de slag
Deze technologieën zijn geïntegreerd in Google Zoeken, zodat sites onmiddellijk kunnen beginnen met het verbeteren van hun LCP. We hopen dat dit ook andere populaire verwijzers zal aanmoedigen om dit voorbeeld te volgen en het internet over de hele linie een stuk sneller te maken!
Hoewel deze technologieën beide dezelfde use case oplossen, bieden ze verschillende afwegingen op basis van de belangrijkste overwegingen die eerder zijn uitgelegd. U kunt zelfs besluiten om met de ene technologie te beginnen en over te stappen op de andere naarmate uw behoeften of uw waardering voor de voordelen evolueren. Bekijk deze diepgaande analyses om erachter te komen welke technologie de beste weg voorwaarts is voor uw specifieke situatie:
,Een inleiding tot gemakkelijk beschikbare technologieën.
Waarom is de laadsnelheid van een pagina belangrijk?
De meeste gebruikers beschouwen langzaam laden van pagina's routinematig als een belangrijke bron van frustratie (54% in een gebruikersonderzoek uitgevoerd door Google). Het mag dus geen verrassing zijn dat sneller laden van pagina’s resulteert in betere resultaten voor een bedrijf. Als bezoekers al gefrustreerd raken voordat ze interactie hebben met een website, is het zeer onwaarschijnlijk dat ze lang genoeg zullen blijven om de waarde ervan te kunnen waarderen. Uit een ander Google-onderzoek onder 254 e-commerce-, financiële en reissites bleek zelfs dat sites die binnen twee seconden of minder laden, 15% hogere conversiepercentages hadden.
Versnellen van de grootste contentful paint (LCP)
Zoals het gezegde luidt: wat je niet meet, kun je niet verbeteren. Voor gebruikerservaringen op internet zijn wij van mening dat Core Web Vitals een solide set gebruikersgerichte statistieken vormen die zijn ontworpen om fundamentele aspecten van de gebruikerservaring vast te leggen. In het bijzonder meet Largest Contentful Paint (LCP) de laadprestaties van uw pagina's door de tijd te rapporteren die nodig is om het grootste tekst- of afbeeldingsblok weer te geven dat de gebruiker ziet. Om een goede gebruikerservaring te bieden, moet LCP plaatsvinden binnen 2,5 seconden nadat de pagina voor het eerst wordt geladen (namelijk de goede LCP-drempel).
Laten we eens kijken naar wat bijdraagt aan de LCP van een typische pagina.

Wanneer een gebruiker een pagina bezoekt, vraagt de browser de HTML op bij de server. De server reageert met HTML, waardoor de browser meer tips krijgt over wat hij vervolgens moet ophalen, inclusief CSS, JavaScript, lettertypen en afbeeldingen. Als deze reacties terugkomen, moet de browser ook wat werk doen om ze te evalueren, en uiteindelijk componenten op de pagina indelen en schilderen. Maar het grootste deel van de tijd wordt besteed aan het wachten tot die pakketten van het apparaat naar de server en vervolgens terug naar het apparaat reizen. Uit onze gegevens (Chrome voor Android; mediaan) blijkt zelfs dat ongeveer 40% van de voor de gebruiker zichtbare latentie doorgaans door de browser wordt besteed aan het wachten tot de allereerste byte terugkomt van de server.
De kracht van prefetchen
Als je al deze bestanden vooraf zou kunnen ophalen (dat wil zeggen, ze ophalen voordat de gebruiker de pagina bezoekt), dan zou dit een enorme snelheidsboost opleveren, waarbij er slechts een paar taken overblijven voordat de pagina wordt weergegeven: evalueren, de lay-out berekenen en schilderen.

Gezien de eerder gedeelde gegevens zou je ook gewoon de hoofdbron vooraf kunnen ophalen en toch een aanzienlijk snellere paginalading bereiken. In het geval van dezelfde locatie is dit type techniek direct beschikbaar met primitieven zoals rel=prefetch . Bij cross-site scenario's is dit echter niet zo eenvoudig.
Navigatie tussen sites
Hoewel prefetchen al een tijdje bestaat, is er een extra overweging nodig bij het prefetchen van pagina's van de ene site terwijl de gebruiker zich op een andere site bevindt.
Stel dat een verwijzende site de browser opdracht geeft een pagina vooraf op te halen van een andere site. Wanneer de gebruiker op de link naar deze vooraf opgehaalde pagina klikt, profiteert hij uiteraard van een betere gebruikerservaring en wordt de pagina veel sneller geladen. Maar wat als de gebruiker nooit op deze link klikt? Ze verwachten niet dat een gelinkte website erachter komt dat ze mogelijk geïnteresseerd zijn in een onderwerp terwijl ze ernaar aan het surfen waren op de verwijzende site. En toch is dit een aanzienlijk risico omdat de prefetch-verzoeken het IP-adres van de gebruiker zouden bevatten, en eventuele cookies, zoals elk ander regulier verzoek.
Oplossingen
Om privacyveilige cross-site prefetching mogelijk te maken, hebben we de afgelopen drie jaar twee oplossingen ontwikkeld: Private Prefetch Proxy en Signed Exchanges (SXG) . We hebben ook een grootschalig experiment uitgevoerd om te bevestigen dat cross-origin prefetch aanzienlijke snelheidsvoordelen oplevert. Concreet: toen we naar gevallen keken waarin Google de hoofd-HTML veilig vooraf kon ophalen voor de volgende navigatie van de gebruiker, zagen we dat het percentage pagina's dat met 'goede' LCP werd geladen, met 14 procentpunten toenam!
Belangrijke overwegingen
Hoewel Private Prefetch Proxy en Signed Exchange hetzelfde gebruiksscenario oplossen, biedt elke technologie een andere reeks compromissen. De beste keuze hangt dus echt af van de specifieke behoeften van uw site. Om u een idee te geven van de afwegingen die hiermee gepaard gaan, worden in de volgende secties twee belangrijke overwegingen behandeld voor het mogelijk maken van cross-site prefetching en het kiezen tussen de twee beschikbare technologieën. Meer details vindt u ook in de deep dive-artikelen voor elke technologie.
Herhaalde bezoekers
Cross-site prefetching is eenvoudig in te schakelen voor gebruikers die uw site voor de eerste keer bezoeken. Voor terugkerende bezoekers hangt het af van hoeveel personalisatie er op uw site plaatsvindt. Dit komt erop neer dat cross-site prefetch-verzoeken om privacyredenen geen cookies kunnen bevatten.
- Voor nieuwe bezoekers levert deze beperking geen problemen op, omdat deze bezoekers in eerste instantie geen cookies hebben. Daarom kunt u cross-site prefetching voor deze gebruikers inschakelen zonder enige wijzigingen aan uw site.
- Als u cross-site prefetching voor terugkerende bezoekers wilt inschakelen en uw site is gepersonaliseerd op basis van cookies, moet u deze gepersonaliseerde elementen lazyloaden nadat de gebruiker heeft genavigeerd. Dit werkt omdat bij het navigeren de beperking op cookies niet langer nodig is, omdat de gebruiker er expliciet voor heeft gekozen om uw website te bezoeken. Tijdens de navigatie heeft uw site dus zoals gewoonlijk toegang tot de cookies. Voor concrete richtlijnen raadpleegt u deze best practices voor lazy-loading .
- Als u personalisatie momenteel rechtstreeks in uw HTML codeert, kunt u dit nog steeds blijven doen als er cookies aanwezig zijn, en lazy-loading gebruiken als reservestrategie voor vooraf opgehaalde pagina's.
- Als uw site niet gepersonaliseerd is op basis van cookies, of als de personalisatie niet essentieel is, kunt u ervoor kiezen dezelfde inhoud aan uw terugkerende bezoekers weer te geven als aan nieuwe bezoekers.
Op dit moment is Private Prefetch Proxy alleen ingeschakeld voor nieuwe bezoekers (links zonder cookies) en er wordt voortdurend gewerkt aan het uitbreiden van de dekking voor terugkerende bezoekers (links met cookies). Aan de andere kant ondersteunt Signed Exchange al cross-site prefetching voor zowel nieuwe als terugkerende bezoekers (met de hierboven beschreven benaderingen).
Extra gegevens die worden geleverd via prefetch
Het inschakelen van cross-site prefetching kan resulteren in extra gegevensweergave. Als een verwijzer uw pagina vooraf ophaalt, maar de gebruiker niet op de link klikt, zou dit extra verkeer voor u betekenen.
- Om dit te beperken, zou men kunnen vragen dat de verwijzer minder agressief is met zijn prefetch-verzoeken. Op dezelfde manier kan de verwijzer, of de browser, dit beperken door zich te concentreren op relatief lichte, maar toch cruciale bronnen (bijvoorbeeld de hoofdbron, cruciale CSS- of JavaScript-subbronnen). Dit is in wezen een afweging tussen snelheidsvoordelen en extra verkeer.
- Als alternatief zou men dit verkeer kunnen compenseren door te kiezen voor extra caching (zie dit gedeelte over ondertekende uitwisseling voor meer informatie). Het nadeel hier zou te lang cache -inhoud zijn, kan ertoe leiden dat u oudere informatie aan uw gebruikers kan tonen. Dit is in wezen een afweging tussen extra gegevensdiensten en inhoud van inhoud.
Vraag uzelf om de beste beslissing te nemen waar uw site zich op de glijdende schaal bevindt tussen maximale frisheid en minimale aanvullende verzoeken. Het antwoord op deze vraag hangt uiteindelijk af van de specifieke behoeften van uw bedrijf en uw gebruikers.
Aan de slag
Deze technologieën zijn geïntegreerd op Google -zoekopdracht, zodat sites hun LCP onmiddellijk kunnen verbeteren. We hopen dat dit ook andere populaire verwijzers zal aanmoedigen om het voorbeeld te volgen en het internet over de hele linie veel sneller te maken!
Hoewel deze technologieën beide dezelfde use case oplossen, bieden ze verschillende afwegingen over de belangrijkste overwegingen die eerder zijn uitgelegd. U kunt zelfs besluiten om met de ene technologie te beginnen en af te studeren naar de andere als uw behoeften, of waardering voor de voordelen, evolueren. Bekijk deze diepe duiken om erachter te komen welke technologie de beste weg is voor uw specifieke situatie:




