Présentation des technologies facilement disponibles.
Pourquoi la vitesse de chargement des pages est-elle importante ?
La plupart des utilisateurs identifient régulièrement le chargement lent des pages comme une source majeure de frustration (54% dans une étude utilisateur menée par Google). Il n'est donc pas surprenant que les chargements de pages plus rapides améliorent les résultats d'une entreprise. En effet, si les visiteurs sont frustrés avant même d'interagir avec un site Web, il est très peu probable qu'ils restent suffisamment longtemps pour en apprécier la valeur. D'ailleurs, une autre étude Google menée sur 254 sites d'e-commerce, de finance et de voyage a montré que les sites qui se chargent en deux secondes ou moins enregistrent un taux de conversion 15% plus élevé.
Accélérer le Largest Contentful Paint (LCP)
Comme dit le proverbe, on ne peut pas améliorer ce que l'on ne mesure pas. Pour les expériences utilisateur sur le Web, nous pensons que les Core Web Vitals constituent un ensemble solide de métriques axées sur l'utilisateur, conçues pour capturer des aspects fondamentaux de l'expérience utilisateur. Plus précisément, la métrique LCP (Largest Contentful Paint) mesure les performances de chargement de vos pages en indiquant le temps nécessaire pour afficher le plus grand bloc de texte ou d'image que l'utilisateur voit. Pour offrir une bonne expérience utilisateur, le LCP doit se produire dans les 2, 5 secondes à compter du début du chargement de la page (c'est-à-dire le seuil de LCP acceptable).
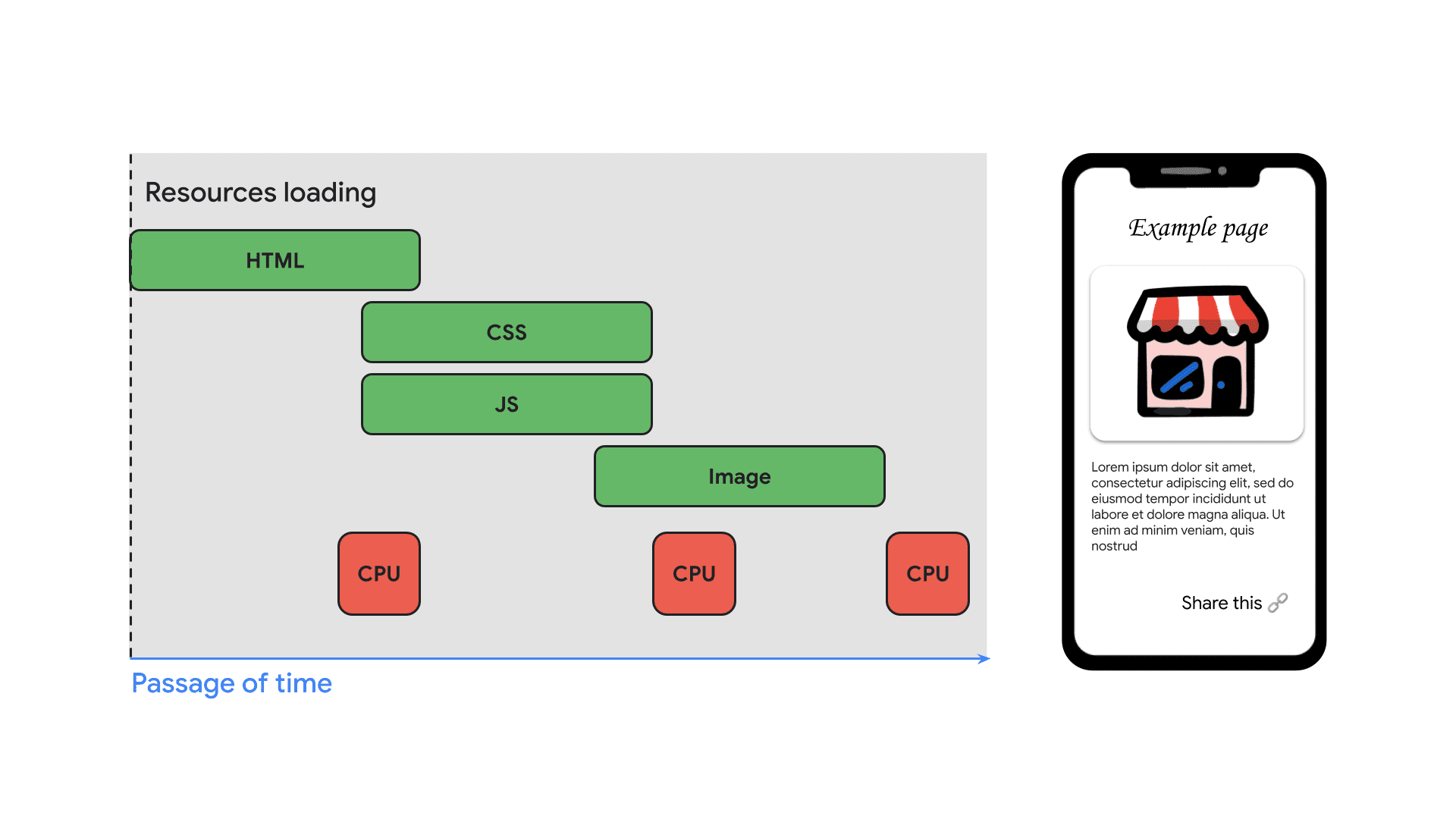
Voyons ce qui contribue à la LCP d'une page type.

Lorsqu'un utilisateur consulte une page, le navigateur demande le code HTML au serveur. Le serveur répond avec le code HTML, qui fournit au navigateur plus d'indications sur ce qu'il doit extraire ensuite, y compris CSS, JavaScript, polices et images. À mesure que ces réponses sont renvoyées, le navigateur doit également effectuer des tâches pour les évaluer, puis organiser et peindre les composants sur la page. Cependant, la majeure partie du temps est consacrée à attendre que ces paquets passent de l'appareil au serveur, puis reviennent sur l'appareil. En fait, nos données (Chrome pour Android, médiane) montrent qu'environ 40% de la latence visible par l'utilisateur est généralement consacrée au temps d'attente du navigateur pour que le tout premier octet soit renvoyé par le serveur.
L'efficacité du préchargement
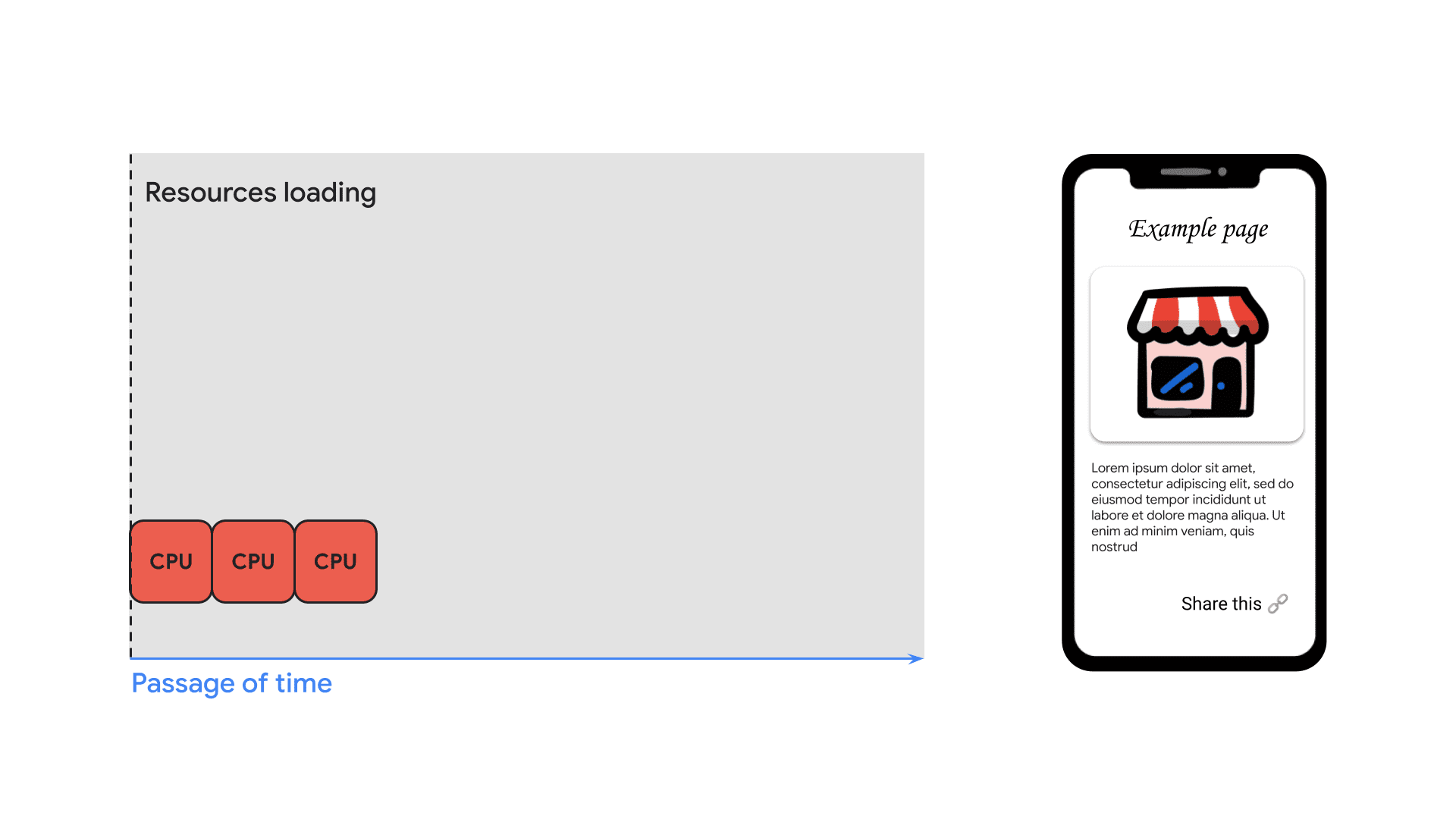
Si l'on pouvait précharger tous ces fichiers (c'est-à-dire les extraire avant que l'utilisateur ne consulte la page), cela accélérerait considérablement le processus, ne laissant que quelques tâches à effectuer avant l'affichage de la page: évaluation, calcul de la mise en page et peinture.

Compte tenu des données partagées précédemment, il est également possible de précharger simplement la ressource principale et d'obtenir un chargement de page beaucoup plus rapide. Dans le cas d'un site, ce type de technique est facilement disponible avec des primitives telles que rel=prefetch. Cependant, ce n'est pas aussi simple avec les scénarios intersites.
Navigations intersites
Bien que le préchargement existe depuis un certain temps, il est nécessaire de prendre en compte un élément supplémentaire lorsque vous préchargez des pages d'un site alors que l'utilisateur se trouve sur un autre.
Supposons qu'un site référent demande au navigateur de précharger une page à partir d'un autre site. Évidemment, lorsque l'utilisateur clique sur le lien vers cette page préchargée, il bénéficie d'une meilleure expérience utilisateur, car la page se charge beaucoup plus rapidement. Cependant, que se passe-t-il si l'utilisateur ne clique jamais sur ce lien ? Ils ne s'attendent pas à ce qu'un site Web associé sache qu'ils ont pu s'intéresser à un sujet lorsqu'ils l'ont recherché sur le site référent. Pourtant, il s'agit d'un risque important, car les requêtes de préchargement contiennent l'adresse IP de l'utilisateur et les cookies, le cas échéant, comme toute autre requête régulière.
Solutions
Pour permettre le préchargement intersite respectueux de la confidentialité, nous avons développé deux solutions au cours des trois dernières années: le proxy de préchargement privé et les échanges signés (SXG). Nous avons également effectué un test à grande échelle pour confirmer que le préchargement inter-origines offre des avantages de vitesse significatifs. Concrètement, lorsque nous avons examiné les cas où Google a pu précharger de manière sécurisée le code HTML principal pour la navigation suivante de l'utilisateur, nous avons constaté que la fraction des chargements de pages avec un LCP "bon" avait augmenté de 14 points de pourcentage.
Remarques importantes
Bien que le proxy de préchargement privé et l'échange signé résolvent le même cas d'utilisation, chaque technologie présente un ensemble différent d'inconvénients. Le meilleur choix dépend donc des besoins spécifiques de votre site. Pour vous aider à comprendre les compromis impliqués, les sections suivantes présentent deux considérations clés pour activer le préchargement intersites et choisir entre les deux technologies disponibles. Vous trouverez également plus d'informations dans les articles détaillés sur chaque technologie.
Visiteurs récurrents
Le préchargement intersites est facile à activer pour les utilisateurs qui visitent votre site pour la première fois. Pour les visiteurs réguliers, cela dépend du niveau de personnalisation de votre site. Cela s'explique par le fait que les requêtes de préchargement intersites ne peuvent pas inclure de cookies pour des raisons de confidentialité.
- Pour les visiteurs qui accèdent à votre site pour la première fois, cette restriction ne pose aucun problème, car ils ne disposent pas de cookies. Par conséquent, vous pouvez activer le préchargement intersites pour ces utilisateurs sans modifier votre site.
- Si vous souhaitez activer le préchargement intersites pour les visiteurs réguliers et que votre site est personnalisé en fonction des cookies, vous devez charger de manière différée ces éléments personnalisés après la navigation de l'utilisateur. Cela fonctionne, car lors de la navigation, la restriction des cookies n'est plus nécessaire, car l'utilisateur a explicitement choisi de consulter votre site Web. Ainsi, au moment de la navigation, votre site a accès à ses cookies comme d'habitude. Pour obtenir des conseils concrets, consultez les bonnes pratiques concernant le préchargement.
- Si vous encodez actuellement la personnalisation directement dans votre code HTML, vous pouvez continuer à le faire lorsque des cookies sont présents et utiliser le préchargement paresseux comme stratégie de remplacement pour les pages préchargées.
- Si votre site n'est pas personnalisé en fonction des cookies ou si la personnalisation n'est pas essentielle, vous pouvez choisir de diffuser le même contenu auprès des visiteurs réguliers qu'aux visiteurs occasionnels.
Pour le moment, le proxy de préchargement privé n'est activé que pour les visiteurs pour la première fois (liens sans cookies). Nous travaillons actuellement à étendre la couverture aux visiteurs réguliers (liens avec cookies). En revanche, Signed Exchange est déjà compatible avec le préchargement intersites pour les visiteurs nouveaux et réguliers (avec les approches décrites ci-dessus).
Diffusion de données supplémentaires à partir de la prérécupération
L'activation du préchargement intersites peut entraîner la diffusion de données supplémentaires. En effet, si un site référent précharge votre page, mais que l'utilisateur ne clique pas sur le lien, cela représente un trafic supplémentaire pour vous.
- Pour atténuer ce problème, vous pouvez demander au référent d'être moins agressif avec ses requêtes de préchargement. De même, le référent ou le navigateur peuvent atténuer ce problème en se concentrant sur des ressources relativement légères, mais critiques (par exemple, la ressource principale, le CSS critique ou les sous-ressources JavaScript). Il s'agit essentiellement d'un compromis entre les avantages de vitesse et le trafic supplémentaire.
- Vous pouvez également compenser ce trafic en activant la mise en cache supplémentaire (pour en savoir plus, consultez cette section sur le Signed Exchange). L'inconvénient est que la mise en cache du contenu pendant trop longtemps peut entraîner l'affichage d'informations plus anciennes auprès de vos utilisateurs. Il s'agit essentiellement d'un compromis entre la diffusion de données supplémentaires et la fraîcheur du contenu.
Pour prendre la meilleure décision, demandez-vous où se situe votre site sur l'échelle entre la fraîcheur maximale et le nombre minimal de requêtes supplémentaires. La réponse à cette question dépend en définitive des besoins spécifiques de votre entreprise et de vos utilisateurs.
Premiers pas
Ces technologies ont été intégrées à la recherche Google afin que les sites puissent commencer à améliorer leur LCP immédiatement. Nous espérons que cela encouragera également d'autres sites référents populaires à suivre cet exemple et à contribuer à rendre le Web beaucoup plus rapide pour tous.
Bien que ces technologies résolvent toutes les deux le même cas d'utilisation, elles offrent des compromis différents en fonction des considérations clés expliquées précédemment. Vous pouvez même décider de commencer par une technologie et de passer à l'autre à mesure que vos besoins ou votre appréciation des avantages évoluent. Consultez ces analyses approfondies pour déterminer la technologie la plus adaptée à votre situation:




