Знакомство с легкодоступными технологиями.
Почему скорость загрузки страницы имеет значение?
Большинство пользователей обычно считают медленную загрузку страниц основным источником разочарования (54% в исследовании пользователей, проведенном Google). Поэтому неудивительно, что более быстрая загрузка страниц приводит к лучшим результатам для бизнеса. Действительно, если посетители разочаровываются еще до того, как вступят в контакт с веб-сайтом, маловероятно, что они останутся на нем достаточно долго, чтобы оценить его ценность. Фактически, другое исследование Google на 254 сайтах электронной коммерции, финансов и путешествий показало, что сайты, которые загружаются за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии.
Ускорение отрисовки большого содержимого (LCP)
Как говорится, нельзя улучшить то, что не измеряешь. Мы считаем, что основные веб-показатели представляют собой надежный набор ориентированных на пользователя показателей, предназначенных для отражения фундаментальных аспектов пользовательского опыта. В частности, Largest Contentful Paint (LCP) измеряет производительность загрузки ваших страниц, сообщая время, необходимое для отображения самого большого блока текста или изображения, который видит пользователь. Чтобы обеспечить хорошее взаимодействие с пользователем, LCP должен произойти в течение 2,5 секунд с момента первой загрузки страницы (а именно, порог хорошего LCP).
Давайте посмотрим, что способствует ЛКП типичной страницы.

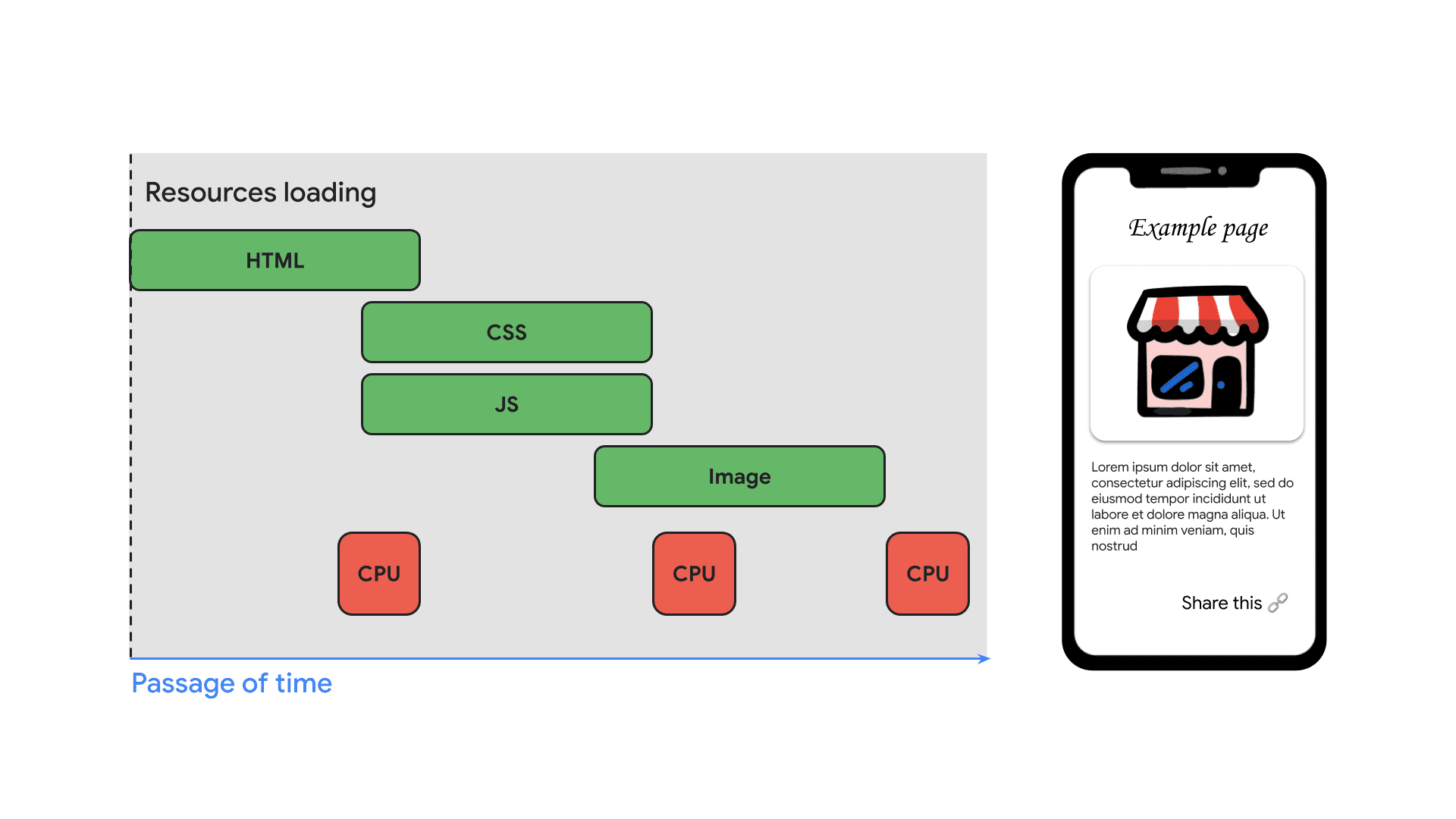
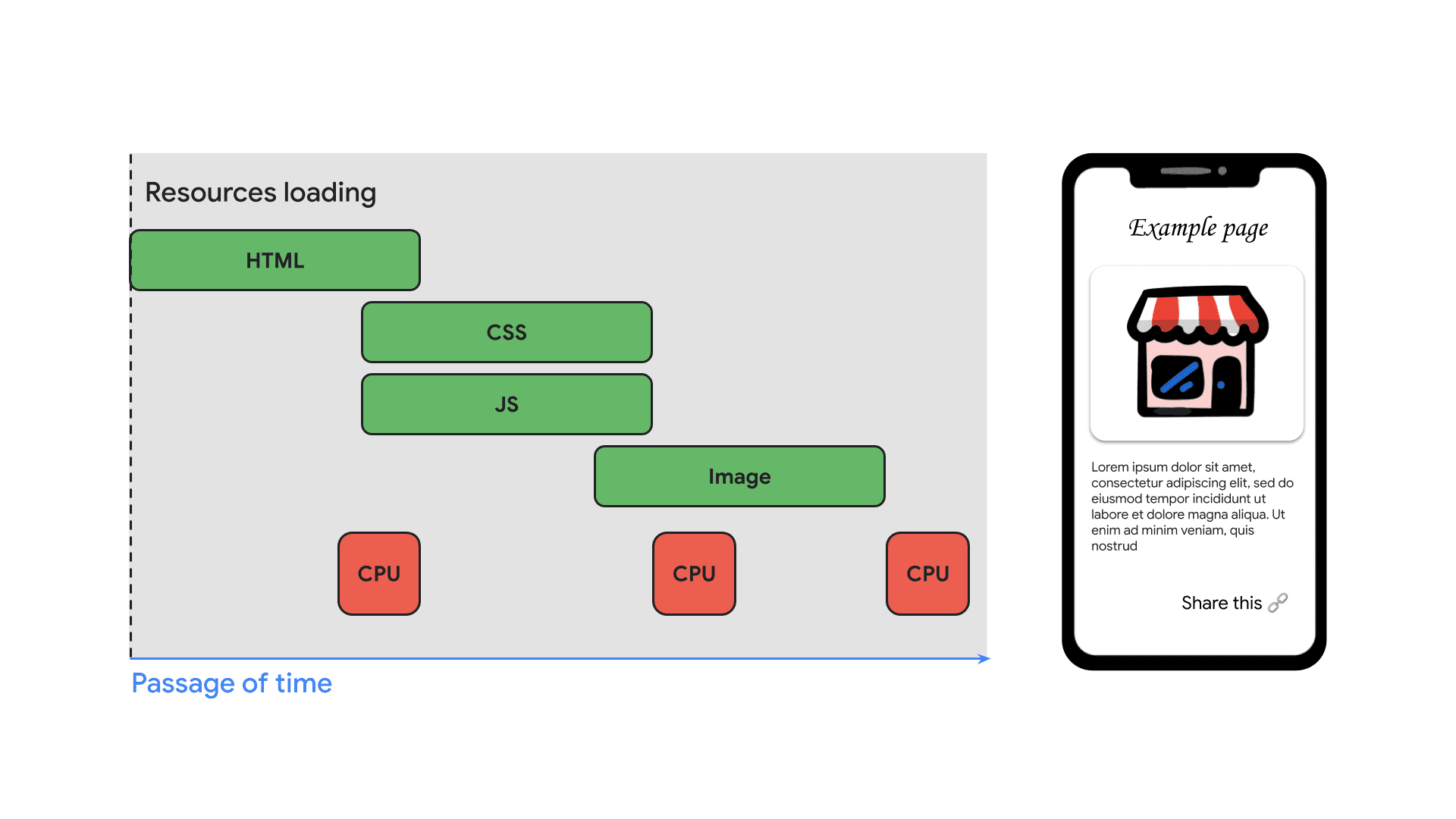
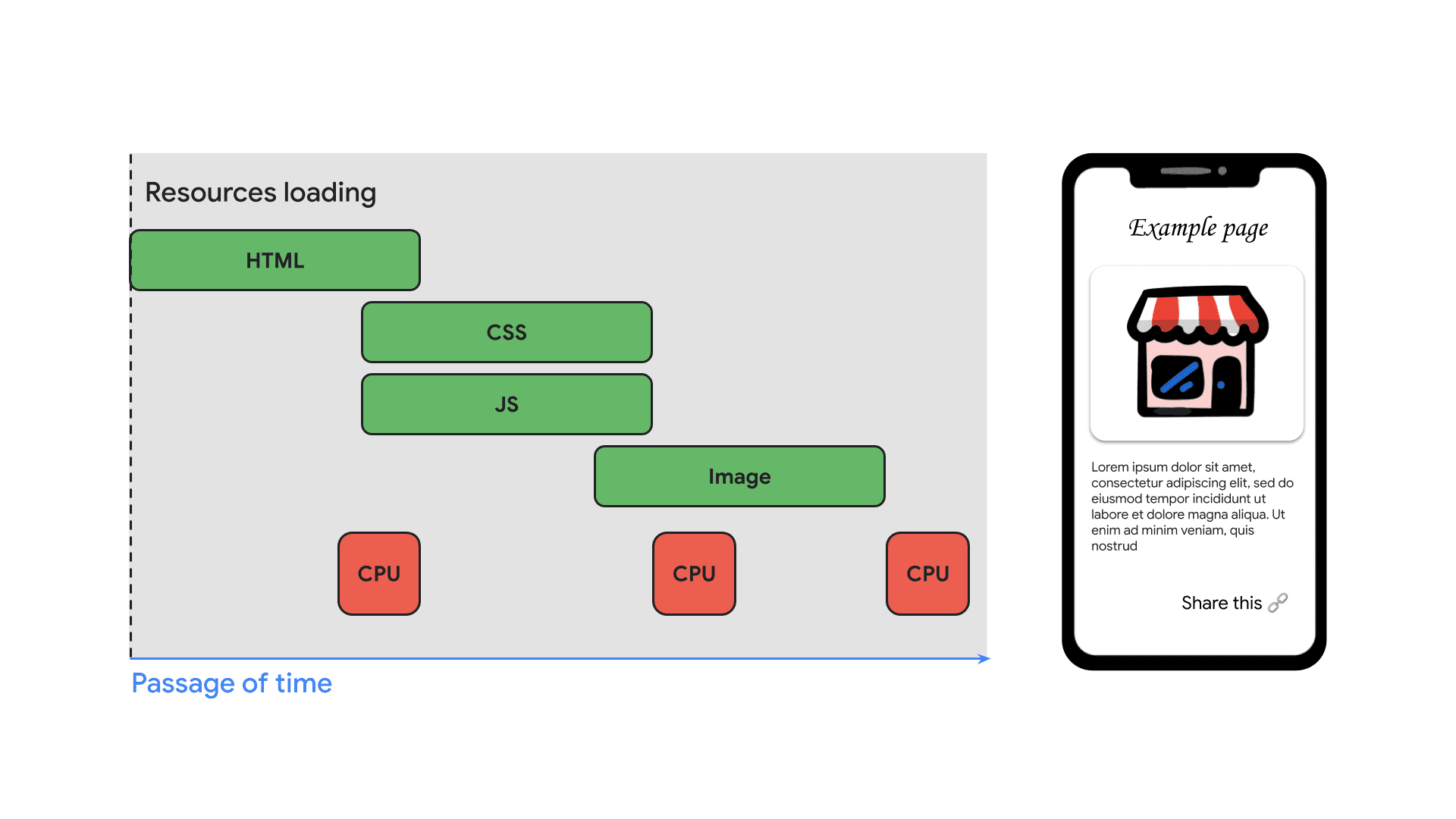
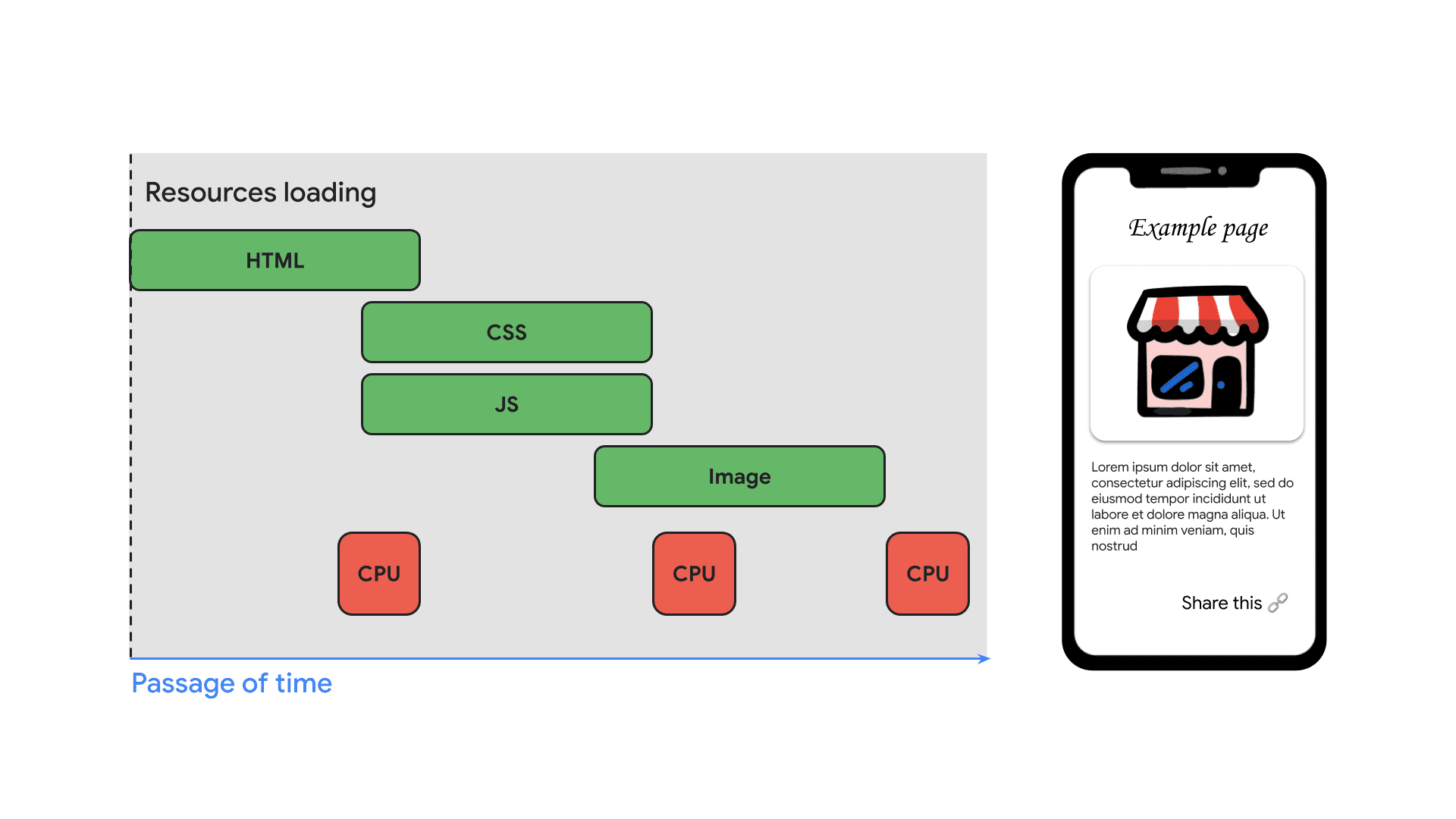
Когда пользователь посещает страницу, браузер запрашивает HTML с сервера. Сервер отвечает HTML, который дает браузеру больше подсказок о том, что следует получить дальше, включая CSS, JavaScript, шрифты и изображения. Когда эти ответы возвращаются, браузер также должен выполнить некоторую работу по их оценке и, в конечном итоге, разместить и отрисовать компоненты на странице. Но большая часть времени тратится на ожидание, пока эти пакеты перейдут от устройства к серверу, а затем обратно на устройство. Фактически, наши данные (Chrome для Android; медианное значение) показывают, что около 40 % видимой пользователю задержки обычно тратится браузером на ожидание возвращения самого первого байта с сервера.
Возможности предварительной выборки
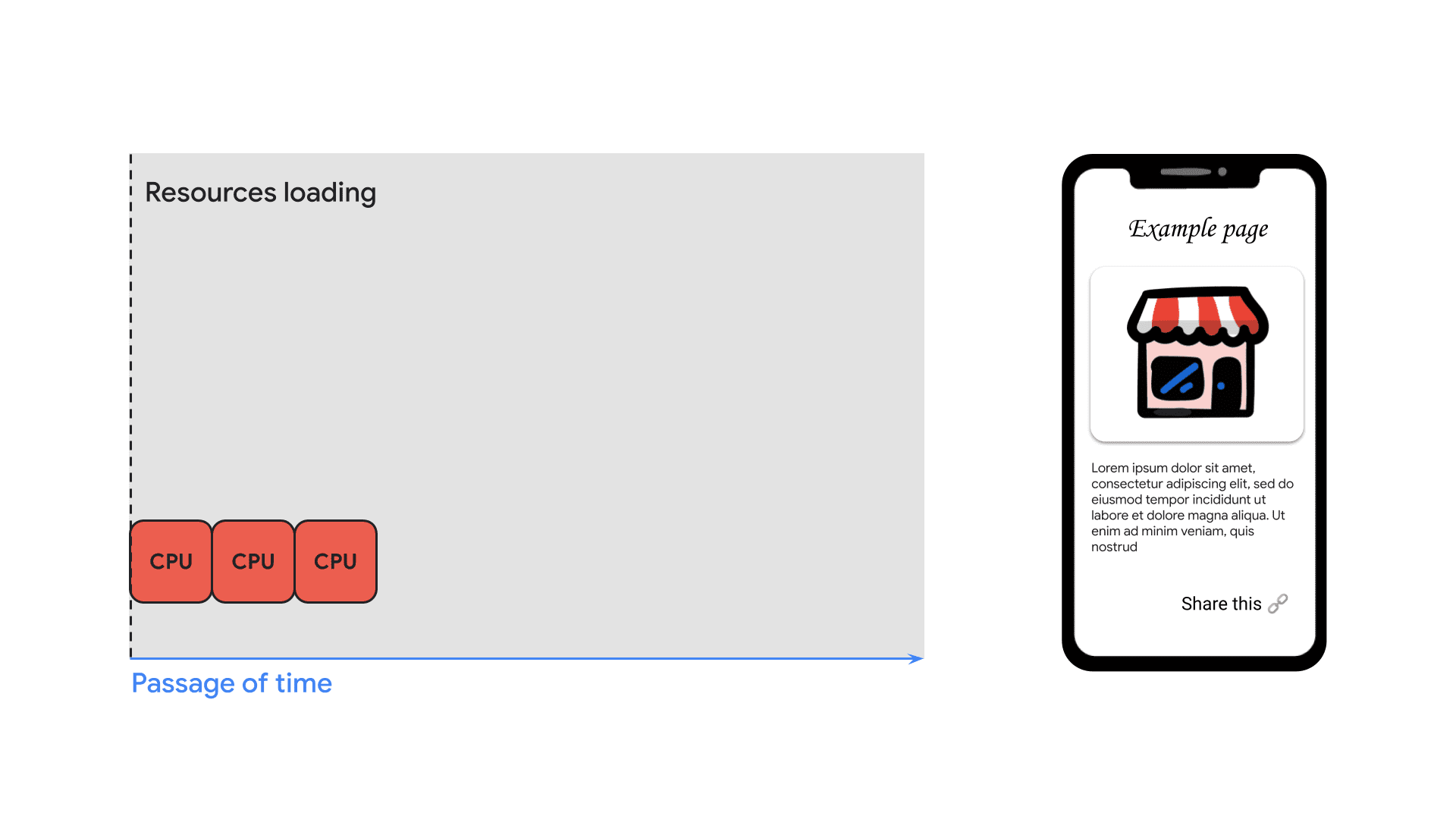
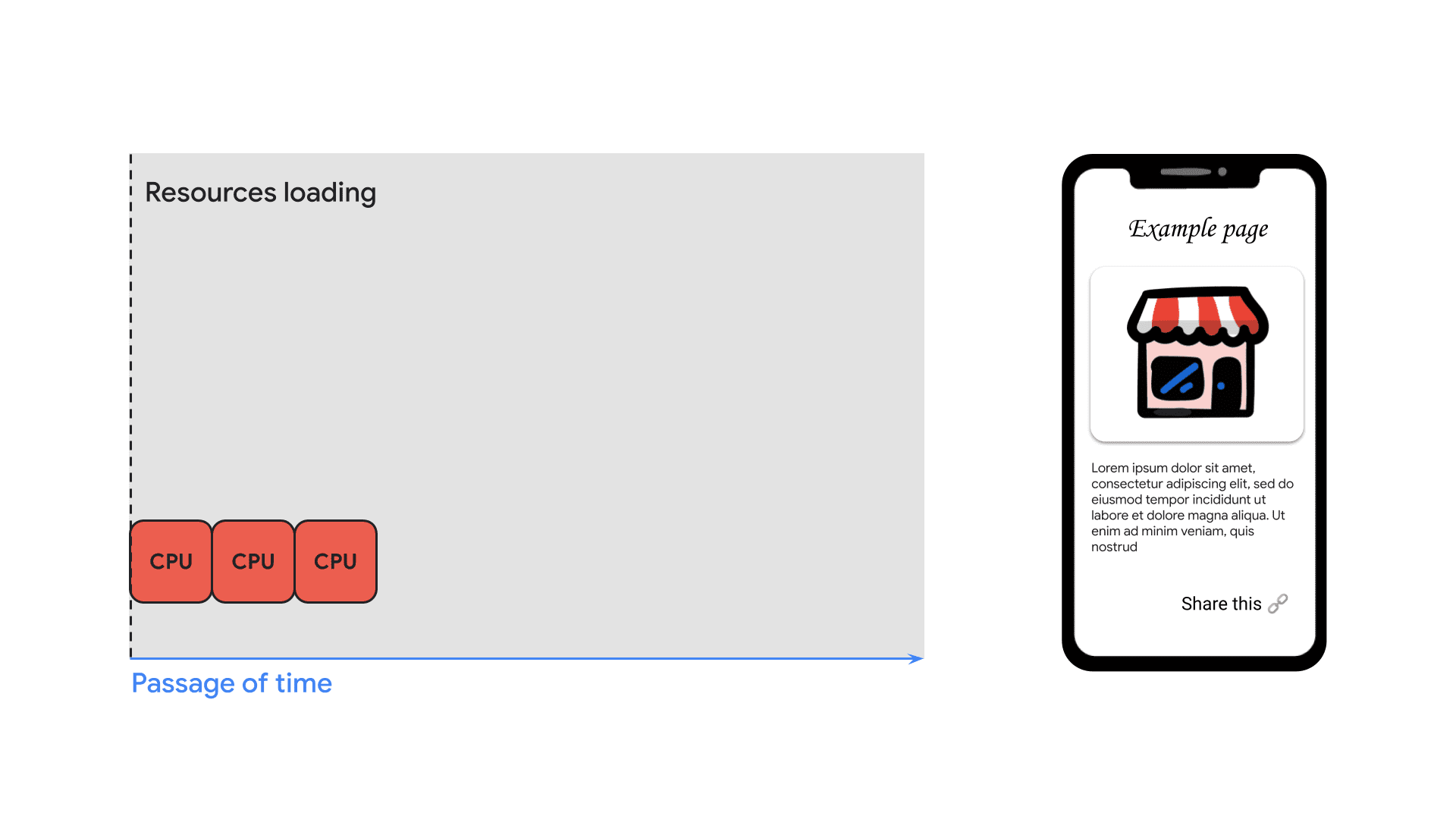
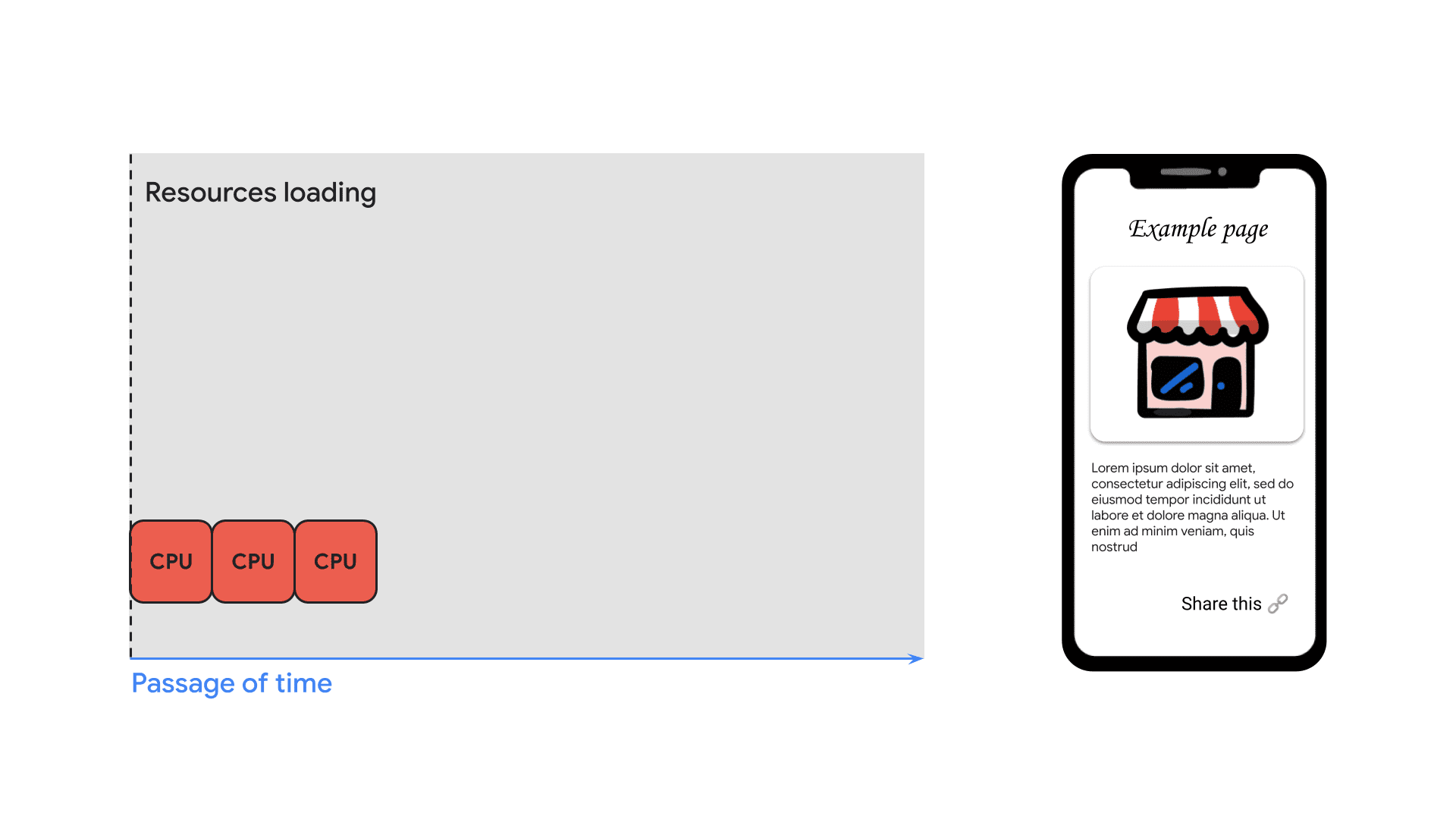
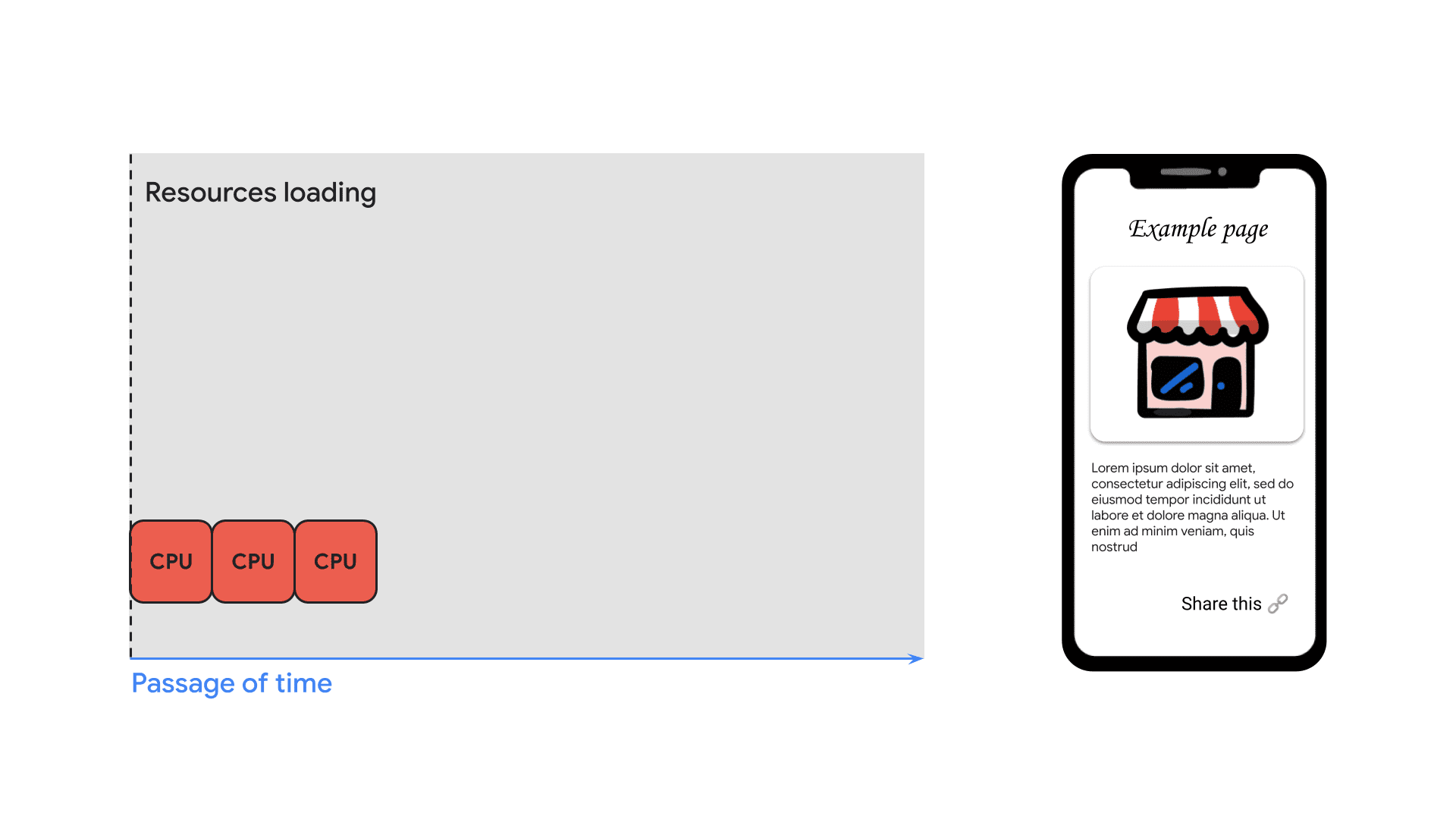
Если бы можно было выполнить предварительную выборку всех этих файлов, то есть получить их до того, как пользователь посетит страницу, то это обеспечило бы огромный прирост скорости, оставив лишь несколько задач перед отображением страницы: оценка, расчет макета и рисование.

Учитывая ранее предоставленные данные, можно также просто предварительно загрузить основной ресурс и при этом добиться значительно более быстрой загрузки страницы. В случае одного и того же сайта этот тип метода легко доступен с помощью таких примитивов, как rel=prefetch . Однако в случае межсайтовых сценариев все не так просто.
Межсайтовая навигация
Несмотря на то, что предварительная выборка существует уже некоторое время, требуется дополнительное внимание при предварительной загрузке страниц с одного сайта, когда пользователь находится на другом.
Предположим, что сайт-реферер должен дать браузеру указание предварительно загрузить страницу с другого сайта. Очевидно, что когда пользователь нажмет на ссылку на эту предварительно загруженную страницу, он получит лучший пользовательский опыт и гораздо более быструю загрузку страницы. Однако что, если пользователь никогда не нажмет на эту ссылку? Они не ожидают, что связанный веб-сайт узнает, что их могла интересовать тема, пока они просматривали ее на сайте реферера. И все же это существенный риск, поскольку запросы предварительной выборки будут содержать IP-адрес пользователя и файлы cookie, если таковые имеются, как и любой другой обычный запрос.
Решения
Чтобы обеспечить конфиденциальность межсайтовой предварительной выборки, за последние 3 года мы разработали два решения: частный прокси-сервер предварительной выборки и подписанные обмены (SXG) . Мы также провели крупномасштабный эксперимент, чтобы подтвердить, что предварительная выборка между источниками обеспечивает значительный выигрыш в скорости. В частности, когда мы рассмотрели случаи, когда Google мог безопасно предварительно загрузить основной HTML-код для следующей навигации пользователя, мы увидели, что доля загрузок страниц с «хорошим» LCP увеличилась на 14 процентных пунктов!
Ключевые соображения
Хотя Private Prefetch Proxy и Signed Exchange решают один и тот же вариант использования, каждая технология представляет собой свой набор компромиссов. Итак, лучший выбор действительно зависит от конкретных потребностей вашего сайта. Чтобы помочь вам понять возможные компромиссы, в следующих разделах рассматриваются два ключевых аспекта включения межсайтовой предварительной выборки и выбора между двумя доступными технологиями. Более подробную информацию вы также найдете в статьях с подробным описанием каждой технологии.
Повторные посетители
Межсайтовую предварительную загрузку легко включить для пользователей, которые посещают ваш сайт впервые. Для постоянных посетителей это зависит от того, насколько персонализирован ваш сайт. Это сводится к тому, что запросы межсайтовой предварительной выборки не могут включать файлы cookie по соображениям конфиденциальности.
- Для новых посетителей это ограничение не представляет никаких проблем, поскольку у этих посетителей изначально нет файлов cookie. Следовательно, вы можете включить предварительную загрузку между сайтами для этих пользователей без каких-либо изменений на вашем сайте.
- Если вы хотите включить предварительную загрузку между сайтами для повторных посетителей и ваш сайт персонализирован на основе файлов cookie, вам потребуется отложенная загрузка этих персонализированных элементов после навигации пользователя. Это работает, поскольку при навигации ограничение использования файлов cookie больше не требуется, поскольку пользователь явно решил посетить ваш веб-сайт. Таким образом, во время навигации ваш сайт имеет доступ к своим файлам cookie, как обычно. Конкретные рекомендации см. в этих рекомендациях по отложенной загрузке .
- Если вы в настоящее время кодируете персонализацию непосредственно в свой HTML-код, вы все равно можете продолжать делать это при наличии файлов cookie и использовать отложенную загрузку в качестве резервной стратегии для предварительно загруженных страниц.
- Если ваш сайт не персонализирован на основе файлов cookie или если персонализация не имеет решающего значения, вы можете предоставить своим постоянным посетителям тот же контент, что и новым посетителям.
На данный момент частный прокси-сервер предварительной выборки включен только для новых посетителей (ссылки без файлов cookie), при этом ведется работа по расширению охвата повторных посетителей (ссылки с файлами cookie). С другой стороны, Signed Exchange уже поддерживает межсайтовую предварительную выборку как для новых, так и для повторных посетителей (с подходами, изложенными выше).
Дополнительные данные, передаваемые из предварительной выборки
Включение межсайтовой предварительной выборки может привести к дополнительному обслуживанию данных. Действительно, если реферер предварительно загружает вашу страницу, но пользователь не нажимает на ссылку, это будет означать для вас дополнительный трафик.
- Чтобы смягчить это, можно попросить, чтобы реферер был менее агрессивным с запросами предварительной выборки. Аналогичным образом, реферер или браузер могут смягчить это, сосредоточив внимание на относительно легких, но критически важных ресурсах (например, главном ресурсе, критических CSS или подресурсах JavaScript). По сути, это компромисс между преимуществами скорости и дополнительным трафиком.
- В качестве альтернативы можно компенсировать этот трафик, включив дополнительное кэширование (дополнительную информацию см. в этом разделе о Signed Exchange ). Обратной стороной здесь является то, что слишком долгое кэширование контента может привести к отображению более старой информации вашим пользователям. По сути, это компромисс между предоставлением дополнительных данных и свежестью контента.
Чтобы принять лучшее решение, спросите себя, где находится ваш сайт по скользящей шкале между максимальной свежестью и минимальным количеством дополнительных запросов. Ответ на этот вопрос в конечном итоге зависит от конкретных потребностей вашего бизнеса и ваших пользователей.
Начиная
Эти технологии были интегрированы в поиск Google, чтобы сайты могли немедленно приступить к улучшению своего LCP. Мы надеемся, что это также побудит других популярных рефереров последовать этому примеру и поможет сделать Интернет намного быстрее по всем направлениям!
Хотя обе эти технологии решают один и тот же вариант использования, они предлагают разные компромиссы по ключевым соображениям, объясненным ранее. Вы даже можете решить начать с одной технологии и перейти к другой по мере развития ваших потребностей или оценки преимуществ. Просмотрите эти подробные сведения, чтобы узнать, какая технология лучше всего подходит для вашей конкретной ситуации:
- Подробное описание частного прокси-сервера предварительной выборки
- Подробное описание подписанной биржи
Знакомство с легкодоступными технологиями.
Почему скорость загрузки страницы имеет значение?
Большинство пользователей обычно считают медленную загрузку страниц основным источником разочарования (54% в исследовании пользователей, проведенном Google). Поэтому неудивительно, что более быстрая загрузка страниц приводит к лучшим результатам для бизнеса. Действительно, если посетители разочаровываются еще до того, как взаимодействуют с веб-сайтом, маловероятно, что они останутся на нем достаточно долго, чтобы оценить его ценность. Фактически, другое исследование Google на 254 сайтах электронной коммерции, финансов и путешествий показало, что сайты, которые загружаются за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии.
Ускорение отрисовки большого содержимого (LCP)
Как говорится, нельзя улучшить то, что не измеряешь. Мы считаем, что основные веб-показатели представляют собой надежный набор ориентированных на пользователя показателей, предназначенных для отражения фундаментальных аспектов пользовательского опыта. В частности, Largest Contentful Paint (LCP) измеряет производительность загрузки ваших страниц, сообщая время, необходимое для отображения самого большого блока текста или изображения, который видит пользователь. Чтобы обеспечить хорошее взаимодействие с пользователем, LCP должен происходить в течение 2,5 секунд с момента первой загрузки страницы (а именно, порог хорошего LCP).
Давайте посмотрим, что способствует ЛКП типичной страницы.

Когда пользователь посещает страницу, браузер запрашивает HTML с сервера. Сервер отвечает HTML, который дает браузеру больше подсказок о том, что следует получить дальше, включая CSS, JavaScript, шрифты и изображения. Когда эти ответы возвращаются, браузер также должен выполнить некоторую работу по их оценке и, в конечном итоге, разместить и отрисовать компоненты на странице. Но большая часть времени тратится на ожидание, пока эти пакеты перейдут от устройства к серверу, а затем обратно на устройство. Фактически, наши данные (Chrome для Android; медиана) показывают, что около 40% видимой пользователю задержки обычно тратится браузером на ожидание возвращения самого первого байта с сервера.
Возможности предварительной выборки
Если бы можно было выполнить предварительную выборку всех этих файлов, то есть получить их до того, как пользователь посетит страницу, то это обеспечило бы огромный прирост скорости, оставив лишь несколько задач перед отображением страницы: оценка, расчет макета и рисование.

Учитывая ранее предоставленные данные, можно также просто предварительно загрузить основной ресурс и при этом добиться значительно более быстрой загрузки страницы. В случае одного и того же сайта этот тип метода легко доступен с помощью таких примитивов, как rel=prefetch . Однако в случае межсайтовых сценариев все не так просто.
Межсайтовая навигация
Несмотря на то, что предварительная загрузка существует уже некоторое время, требуется дополнительное внимание при предварительной загрузке страниц с одного сайта, когда пользователь находится на другом.
Предположим, что сайт-реферер должен дать браузеру указание предварительно загрузить страницу с другого сайта. Очевидно, что когда пользователь нажмет на ссылку на эту предварительно загруженную страницу, он получит лучший пользовательский опыт и гораздо более быструю загрузку страницы. Однако что, если пользователь никогда не нажмет на эту ссылку? Они не ожидают, что связанный веб-сайт узнает, что их могла интересовать тема, пока они просматривали ее на сайте реферера. И все же это существенный риск, поскольку запросы предварительной выборки будут содержать IP-адрес пользователя и файлы cookie, если таковые имеются, как и любой другой обычный запрос.
Решения
Чтобы обеспечить конфиденциальность межсайтовой предварительной выборки, за последние 3 года мы разработали два решения: частный прокси-сервер предварительной выборки и подписанные обмены (SXG) . Мы также провели крупномасштабный эксперимент, чтобы подтвердить, что предварительная выборка между источниками обеспечивает значительный выигрыш в скорости. В частности, когда мы рассмотрели случаи, когда Google смог безопасно предварительно загрузить основной HTML-код для следующей навигации пользователя, мы увидели, что доля загрузок страниц с «хорошим» LCP увеличилась на 14 процентных пунктов!
Ключевые соображения
Хотя Private Prefetch Proxy и Signed Exchange решают один и тот же вариант использования, каждая технология представляет собой свой набор компромиссов. Итак, лучший выбор действительно зависит от конкретных потребностей вашего сайта. Чтобы помочь вам понять возможные компромиссы, в следующих разделах рассматриваются два ключевых аспекта включения межсайтовой предварительной выборки и выбора между двумя доступными технологиями. Более подробную информацию вы также найдете в статьях с подробным описанием каждой технологии.
Повторные посетители
Межсайтовую предварительную загрузку легко включить для пользователей, которые посещают ваш сайт впервые. Для постоянных посетителей это зависит от того, насколько персонализирован ваш сайт. Это сводится к тому, что запросы межсайтовой предварительной выборки не могут включать файлы cookie по соображениям конфиденциальности.
- Для новых посетителей это ограничение не представляет никаких проблем, поскольку у этих посетителей изначально нет файлов cookie. Следовательно, вы можете включить предварительную загрузку между сайтами для этих пользователей без каких-либо изменений на вашем сайте.
- Если вы хотите включить предварительную загрузку между сайтами для повторных посетителей и ваш сайт персонализирован на основе файлов cookie, вам потребуется отложенная загрузка этих персонализированных элементов после навигации пользователя. Это работает, поскольку при навигации ограничение использования файлов cookie больше не требуется, поскольку пользователь явно решил посетить ваш веб-сайт. Таким образом, во время навигации ваш сайт имеет доступ к своим файлам cookie, как обычно. Конкретные рекомендации см. в этих рекомендациях по отложенной загрузке .
- Если вы в настоящее время кодируете персонализацию непосредственно в свой HTML-код, вы все равно можете продолжать делать это при наличии файлов cookie и использовать отложенную загрузку в качестве резервной стратегии для предварительно загруженных страниц.
- Если ваш сайт не персонализирован на основе файлов cookie или если персонализация не имеет решающего значения, вы можете предоставить своим постоянным посетителям тот же контент, что и новым посетителям.
На данный момент частный прокси-сервер предварительной выборки включен только для новых посетителей (ссылки без файлов cookie), при этом ведется работа по расширению охвата повторных посетителей (ссылки с файлами cookie). С другой стороны, Signed Exchange уже поддерживает межсайтовую предварительную выборку как для новых, так и для повторных посетителей (с подходами, изложенными выше).
Дополнительные данные, передаваемые из предварительной выборки
Включение межсайтовой предварительной выборки может привести к дополнительному обслуживанию данных. Действительно, если реферер предварительно загружает вашу страницу, но пользователь не нажимает на ссылку, это будет означать для вас дополнительный трафик.
- Чтобы смягчить это, можно попросить, чтобы реферер был менее агрессивным с запросами предварительной выборки. Аналогичным образом, реферер или браузер могут смягчить это, сосредоточив внимание на относительно легких, но критически важных ресурсах (например, главном ресурсе, критических CSS или подресурсах JavaScript). По сути, это компромисс между преимуществами скорости и дополнительным трафиком.
- В качестве альтернативы можно компенсировать этот трафик, включив дополнительное кэширование (дополнительную информацию см. в этом разделе о Signed Exchange ). Обратной стороной здесь является то, что слишком долгое кэширование контента может привести к отображению более старой информации вашим пользователям. По сути, это компромисс между предоставлением дополнительных данных и свежестью контента.
Чтобы принять лучшее решение, спросите себя, где находится ваш сайт по скользящей шкале между максимальной свежестью и минимальным количеством дополнительных запросов. Ответ на этот вопрос в конечном итоге зависит от конкретных потребностей вашего бизнеса и ваших пользователей.
Начиная
Эти технологии были интегрированы в поиск Google, чтобы сайты могли немедленно приступить к улучшению своего LCP. Мы надеемся, что это также побудит других популярных рефереров последовать этому примеру и поможет сделать Интернет намного быстрее по всем направлениям!
Хотя обе эти технологии решают один и тот же вариант использования, они предлагают разные компромиссы по ключевым соображениям, объясненным ранее. Вы даже можете решить начать с одной технологии и перейти к другой по мере развития ваших потребностей или оценки преимуществ. Просмотрите эти подробные сведения, чтобы узнать, какая технология лучше всего подходит для вашей конкретной ситуации:
- Подробное описание частного прокси-сервера предварительной выборки
- Подробное описание подписанной биржи
Знакомство с легкодоступными технологиями.
Почему скорость загрузки страницы имеет значение?
Большинство пользователей обычно считают медленную загрузку страниц основным источником разочарования (54% в исследовании пользователей, проведенном Google). Поэтому неудивительно, что более быстрая загрузка страниц приводит к лучшим результатам для бизнеса. Действительно, если посетители разочаровываются еще до того, как взаимодействуют с веб-сайтом, маловероятно, что они останутся на нем достаточно долго, чтобы оценить его ценность. Фактически, другое исследование Google на 254 сайтах электронной коммерции, финансов и путешествий показало, что сайты, которые загружаются за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии.
Ускорение отрисовки большого содержимого (LCP)
Как говорится, нельзя улучшить то, что не измеряешь. Мы считаем, что основные веб-показатели представляют собой надежный набор ориентированных на пользователя показателей, предназначенных для отражения фундаментальных аспектов пользовательского опыта. В частности, Largest Contentful Paint (LCP) измеряет производительность загрузки ваших страниц, сообщая время, необходимое для отображения самого большого блока текста или изображения, который видит пользователь. Чтобы обеспечить хорошее взаимодействие с пользователем, LCP должен происходить в течение 2,5 секунд с момента первой загрузки страницы (а именно, порог хорошего LCP).
Давайте посмотрим, что способствует ЛКП типичной страницы.

Когда пользователь посещает страницу, браузер запрашивает HTML с сервера. Сервер отвечает HTML, который дает браузеру больше подсказок о том, что следует получить дальше, включая CSS, JavaScript, шрифты и изображения. Когда эти ответы возвращаются, браузер также должен выполнить некоторую работу по их оценке и, в конечном итоге, разместить и отрисовать компоненты на странице. Но большая часть времени тратится на ожидание, пока эти пакеты перейдут от устройства к серверу, а затем обратно на устройство. Фактически, наши данные (Chrome для Android; медиана) показывают, что около 40% видимой пользователю задержки обычно тратится браузером на ожидание возвращения самого первого байта с сервера.
Возможности предварительной выборки
Если бы можно было выполнить предварительную выборку всех этих файлов, то есть получить их до того, как пользователь посетит страницу, то это обеспечило бы огромный прирост скорости, оставив лишь несколько задач перед отображением страницы: оценка, расчет макета и рисование.

Учитывая ранее предоставленные данные, можно также просто предварительно загрузить основной ресурс и при этом добиться значительно более быстрой загрузки страницы. В случае одного и того же сайта этот тип метода легко доступен с помощью таких примитивов, как rel=prefetch . Однако в случае межсайтовых сценариев все не так просто.
Межсайтовая навигация
Несмотря на то, что предварительная загрузка существует уже некоторое время, требуется дополнительное внимание при предварительной загрузке страниц с одного сайта, когда пользователь находится на другом.
Предположим, что сайт-реферер должен дать браузеру указание предварительно загрузить страницу с другого сайта. Очевидно, что когда пользователь нажмет на ссылку на эту предварительно загруженную страницу, он получит лучший пользовательский опыт и гораздо более быструю загрузку страницы. Однако что, если пользователь никогда не нажмет на эту ссылку? Они не ожидают, что связанный веб-сайт узнает, что их могла интересовать тема, пока они просматривали ее на сайте реферера. И все же это существенный риск, поскольку запросы предварительной выборки будут содержать IP-адрес пользователя и файлы cookie, если таковые имеются, как и любой другой обычный запрос.
Решения
Чтобы обеспечить конфиденциальность межсайтовой предварительной выборки, за последние 3 года мы разработали два решения: частный прокси-сервер предварительной выборки и подписанные обмены (SXG) . Мы также провели крупномасштабный эксперимент, чтобы подтвердить, что предварительная выборка между источниками обеспечивает значительный выигрыш в скорости. В частности, когда мы рассмотрели случаи, когда Google смог безопасно предварительно загрузить основной HTML-код для следующей навигации пользователя, мы увидели, что доля загрузок страниц с «хорошим» LCP увеличилась на 14 процентных пунктов!
Ключевые соображения
Хотя Private Prefetch Proxy и Signed Exchange решают один и тот же вариант использования, каждая технология представляет собой свой набор компромиссов. Итак, лучший выбор действительно зависит от конкретных потребностей вашего сайта. Чтобы помочь вам понять возможные компромиссы, в следующих разделах рассматриваются два ключевых аспекта включения межсайтовой предварительной выборки и выбора между двумя доступными технологиями. Более подробную информацию вы также найдете в статьях с подробным описанием каждой технологии.
Повторные посетители
Межсайтовую предварительную загрузку легко включить для пользователей, которые посещают ваш сайт впервые. Для постоянных посетителей это зависит от того, насколько персонализирован ваш сайт. Это сводится к тому, что запросы межсайтовой предварительной выборки не могут включать файлы cookie по соображениям конфиденциальности.
- Для новых посетителей это ограничение не представляет никаких проблем, поскольку у этих посетителей изначально нет файлов cookie. Следовательно, вы можете включить предварительную загрузку между сайтами для этих пользователей без каких-либо изменений на вашем сайте.
- Если вы хотите включить предварительную загрузку между сайтами для повторных посетителей и ваш сайт персонализирован на основе файлов cookie, вам потребуется отложенная загрузка этих персонализированных элементов после навигации пользователя. Это работает, поскольку при навигации ограничение использования файлов cookie больше не требуется, поскольку пользователь явно решил посетить ваш веб-сайт. Таким образом, во время навигации ваш сайт имеет доступ к своим файлам cookie, как обычно. Конкретные рекомендации см. в этих рекомендациях по отложенной загрузке .
- Если вы в настоящее время кодируете персонализацию непосредственно в свой HTML-код, вы все равно можете продолжать делать это при наличии файлов cookie и использовать отложенную загрузку в качестве резервной стратегии для предварительно загруженных страниц.
- Если ваш сайт не персонализирован на основе файлов cookie или если персонализация не имеет решающего значения, вы можете предоставить своим постоянным посетителям тот же контент, что и новым посетителям.
На данный момент частный прокси-сервер предварительной выборки включен только для новых посетителей (ссылки без файлов cookie), при этом ведется работа по расширению охвата повторных посетителей (ссылки с файлами cookie). С другой стороны, Signed Exchange уже поддерживает межсайтовую предварительную выборку как для новых, так и для повторных посетителей (с подходами, изложенными выше).
Дополнительные данные, передаваемые из предварительной выборки
Включение межсайтовой предварительной выборки может привести к дополнительному обслуживанию данных. Действительно, если реферер предварительно загружает вашу страницу, но пользователь не нажимает на ссылку, это будет означать для вас дополнительный трафик.
- Чтобы смягчить это, можно попросить, чтобы реферер был менее агрессивным с запросами предварительной выборки. Аналогичным образом, реферер или браузер могут смягчить это, сосредоточив внимание на относительно легких, но критически важных ресурсах (например, главном ресурсе, критических подресурсах CSS или JavaScript). По сути, это компромисс между преимуществами скорости и дополнительным трафиком.
- В качестве альтернативы можно компенсировать этот трафик, включив дополнительное кэширование (дополнительную информацию см. в этом разделе о Signed Exchange ). Обратной стороной здесь является то, что слишком долгое кэширование контента может привести к отображению более старой информации вашим пользователям. По сути, это компромисс между предоставлением дополнительных данных и свежестью контента.
Чтобы принять лучшее решение, спросите себя, где находится ваш сайт по скользящей шкале между максимальной свежестью и минимальным количеством дополнительных запросов. Ответ на этот вопрос в конечном итоге зависит от конкретных потребностей вашего бизнеса и ваших пользователей.
Начиная
Эти технологии были интегрированы в поиск Google, чтобы сайты могли немедленно приступить к улучшению своего LCP. Мы надеемся, что это также побудит других популярных рефереров последовать этому примеру и поможет сделать Интернет намного быстрее по всем направлениям!
Хотя обе эти технологии решают один и тот же вариант использования, они предлагают разные компромиссы по ключевым соображениям, объясненным ранее. Вы даже можете решить начать с одной технологии и перейти к другой по мере развития ваших потребностей или оценки преимуществ. Просмотрите эти подробные сведения, чтобы узнать, какая технология лучше всего подходит для вашей конкретной ситуации:
- Подробное описание частного прокси-сервера предварительной выборки
- Подробное описание подписанной биржи
Знакомство с легкодоступными технологиями.
Почему скорость загрузки страницы имеет значение?
Большинство пользователей обычно считают медленную загрузку страниц основным источником разочарования (54% в исследовании пользователей, проведенном Google). Поэтому неудивительно, что более быстрая загрузка страниц приводит к лучшим результатам для бизнеса. Действительно, если посетители разочаровываются еще до того, как вступят в контакт с веб-сайтом, маловероятно, что они останутся на нем достаточно долго, чтобы оценить его ценность. Фактически, другое исследование Google на 254 сайтах электронной коммерции, финансов и путешествий показало, что сайты, которые загружаются за две секунды или меньше, имеют на 15% более высокий коэффициент конверсии.
Ускорение отрисовки большого содержимого (LCP)
Как говорится, нельзя улучшить то, что не измеряешь. Мы считаем, что основные веб-показатели представляют собой надежный набор ориентированных на пользователя показателей, предназначенных для отражения фундаментальных аспектов пользовательского опыта. В частности, Largest Contentful Paint (LCP) измеряет производительность загрузки ваших страниц, сообщая время, необходимое для отображения самого большого блока текста или изображения, который видит пользователь. Чтобы обеспечить хорошее взаимодействие с пользователем, LCP должен произойти в течение 2,5 секунд с момента первой загрузки страницы (а именно, порог хорошего LCP).
Давайте посмотрим, что способствует ЛКП типичной страницы.

Когда пользователь посещает страницу, браузер запрашивает HTML с сервера. Сервер отвечает HTML, который дает браузеру больше подсказок о том, что следует получить дальше, включая CSS, JavaScript, шрифты и изображения. Когда эти ответы возвращаются, браузер также должен выполнить некоторую работу по их оценке и, в конечном итоге, разместить и отрисовать компоненты на странице. Но большая часть времени тратится на ожидание, пока эти пакеты перейдут от устройства к серверу, а затем обратно на устройство. Фактически, наши данные (Chrome для Android; медианное значение) показывают, что около 40 % видимой пользователю задержки обычно тратится браузером на ожидание возвращения самого первого байта с сервера.
Возможности предварительной выборки
Если бы можно было выполнить предварительную выборку всех этих файлов, то есть получить их до того, как пользователь посетит страницу, то это обеспечило бы огромный прирост скорости, оставив лишь несколько задач перед отображением страницы: оценка, расчет макета и рисование.

Учитывая ранее предоставленные данные, можно также просто предварительно загрузить основной ресурс и при этом добиться значительно более быстрой загрузки страницы. В случае одного и того же сайта этот тип метода легко доступен с помощью таких примитивов, как rel=prefetch . Однако в случае межсайтовых сценариев все не так просто.
Межсайтовая навигация
Несмотря на то, что предварительная выборка существует уже некоторое время, требуется дополнительное внимание при предварительной загрузке страниц с одного сайта, когда пользователь находится на другом.
Предположим, что сайт-реферер должен дать браузеру указание предварительно загрузить страницу с другого сайта. Очевидно, что когда пользователь нажмет на ссылку на эту предварительно загруженную страницу, он получит лучший пользовательский опыт и гораздо более быструю загрузку страницы. Однако что, если пользователь никогда не нажмет на эту ссылку? Они не ожидают, что связанный веб-сайт узнает, что их могла интересовать тема, пока они просматривали ее на сайте реферера. И все же это существенный риск, поскольку запросы предварительной выборки будут содержать IP-адрес пользователя и файлы cookie, если таковые имеются, как и любой другой обычный запрос.
Решения
Чтобы обеспечить конфиденциальность межсайтовой предварительной выборки, за последние 3 года мы разработали два решения: частный прокси-сервер предварительной выборки и подписанные обмены (SXG) . Мы также провели крупномасштабный эксперимент, чтобы подтвердить, что предварительная выборка между источниками обеспечивает значительный выигрыш в скорости. В частности, когда мы рассмотрели случаи, когда Google мог безопасно предварительно загрузить основной HTML-код для следующей навигации пользователя, мы увидели, что доля загрузок страниц с «хорошим» LCP увеличилась на 14 процентных пунктов!
Ключевые соображения
Хотя Private Prefetch Proxy и Signed Exchange решают один и тот же вариант использования, каждая технология представляет собой свой набор компромиссов. Итак, лучший выбор действительно зависит от конкретных потребностей вашего сайта. Чтобы помочь вам понять возможные компромиссы, в следующих разделах рассматриваются два ключевых аспекта включения межсайтовой предварительной выборки и выбора между двумя доступными технологиями. Более подробную информацию вы также найдете в статьях с подробным описанием каждой технологии.
Повторные посетители
Межсайтовую предварительную загрузку легко включить для пользователей, которые посещают ваш сайт впервые. Для постоянных посетителей это зависит от того, насколько персонализирован ваш сайт. Это сводится к тому, что запросы межсайтовой предварительной выборки не могут включать файлы cookie по соображениям конфиденциальности.
- Для новых посетителей это ограничение не представляет никаких проблем, поскольку у этих посетителей изначально нет файлов cookie. Следовательно, вы можете включить предварительную загрузку между сайтами для этих пользователей без каких-либо изменений на вашем сайте.
- Если вы хотите включить предварительную загрузку между сайтами для повторных посетителей и ваш сайт персонализирован на основе файлов cookie, вам потребуется отложенная загрузка этих персонализированных элементов после навигации пользователя. Это работает, поскольку при навигации ограничение использования файлов cookie больше не требуется, поскольку пользователь явно решил посетить ваш веб-сайт. Таким образом, во время навигации ваш сайт имеет доступ к своим файлам cookie, как обычно. Конкретные рекомендации см. в этих рекомендациях по отложенной загрузке .
- Если вы в настоящее время кодируете персонализацию непосредственно в свой HTML-код, вы все равно можете продолжать делать это при наличии файлов cookie и использовать отложенную загрузку в качестве резервной стратегии для предварительно загруженных страниц.
- Если ваш сайт не персонализирован на основе файлов cookie или если персонализация не имеет решающего значения, вы можете предоставить своим постоянным посетителям тот же контент, что и новым посетителям.
На данный момент частный прокси-сервер предварительной выборки включен только для новых посетителей (ссылки без файлов cookie), при этом ведется работа по расширению охвата повторных посетителей (ссылки с файлами cookie). С другой стороны, Signed Exchange уже поддерживает межсайтовую предварительную выборку как для новых, так и для повторных посетителей (с подходами, изложенными выше).
Дополнительные данные, передаваемые из предварительной выборки
Включение межсайтовой предварительной выборки может привести к дополнительному обслуживанию данных. Действительно, если реферер предварительно загружает вашу страницу, но пользователь не нажимает на ссылку, это будет означать для вас дополнительный трафик.
- Чтобы смягчить это, можно попросить, чтобы реферер был менее агрессивным с запросами предварительной выборки. Аналогичным образом, реферер или браузер могут смягчить это, сосредоточив внимание на относительно легких, но критически важных ресурсах (например, главном ресурсе, критических CSS или подресурсах JavaScript). По сути, это компромисс между преимуществами скорости и дополнительным трафиком.
- В качестве альтернативы можно компенсировать этот трафик, выбрав дополнительное кэширование (см. В этом разделе «Подписанный обмен» для более подробной информации). Недостатком здесь будет то, что кэширование контента слишком долго может привести к тому, чтобы показать более старую информацию вашим пользователям. По сути, это компромисс между дополнительной обслуживанием данных и свежестью контента.
Чтобы принять лучшее решение здесь, спросите себя, где находится ваш сайт в скользящей шкале между максимальной свежестью и минимальными дополнительными запросами. Ответ на этот вопрос в конечном итоге зависит от конкретных потребностей вашего бизнеса и ваших пользователей.
Начиная
Эти технологии были интегрированы в поиске Google, чтобы сайты могли немедленно начать улучшать свой LCP. Мы надеемся, что это также побудит других популярных реферателей последовать их примеру и поможет сделать сеть намного быстрее по всем направлениям!
Хотя эти технологии решают один и тот же вариант использования, они предлагают различные компромиссы на ключевых соображениях, объясненных ранее. Вы можете даже принять решение начать с одной технологии и выпить другую как ваши потребности, или оценить преимущества, развиваться. Посмотрите на эти глубокие погружения, чтобы выяснить, какая технология является лучшим путем для вашей конкретной ситуации:




