ข้อมูลเบื้องต้นเกี่ยวกับเทคโนโลยีที่พร้อมใช้งาน
เหตุใดความเร็วในการโหลดหน้าเว็บจึงสำคัญ
ผู้ใช้ส่วนใหญ่มักระบุว่าการโหลดหน้าเว็บช้าเป็นสาเหตุหลักที่ทำให้หงุดหงิด (54% จากการศึกษาผู้ใช้ที่ Google เป็นผู้ดำเนินการ) ดังนั้นจึงไม่แปลกใจเลยที่การโหลดหน้าเว็บที่เร็วขึ้นจะส่งผลให้ธุรกิจได้ผลลัพธ์ที่ดียิ่งขึ้น แน่นอนว่าหากผู้เข้าชมรู้สึกไม่พอใจตั้งแต่ยังไม่ได้โต้ตอบกับเว็บไซต์ ก็มีความเป็นไปได้น้อยมากที่พวกเขาจะอยู่ในเว็บไซต์นานพอที่จะได้เห็นคุณค่าของเว็บไซต์ อันที่จริง การศึกษาอีกชิ้นหนึ่งของ Google ในเว็บไซต์อีคอมเมิร์ซ การเงิน และการท่องเที่ยว 254 แห่งแสดงให้เห็นว่าเว็บไซต์ที่โหลดภายใน 2 วินาทีหรือน้อยกว่ามีอัตรา Conversion สูงกว่า 15%
เร่งความเร็ว Largest Contentful Paint (LCP)
ดังที่กล่าวไว้ว่า "คุณไม่สามารถปรับปรุงสิ่งที่วัดค่าไม่ได้" สำหรับประสบการณ์ของผู้ใช้บนเว็บ เราเชื่อว่า Core Web Vitals เป็นชุดเมตริกที่เน้นผู้ใช้เป็นหลักซึ่งออกแบบมาเพื่อจับภาพแง่มุมพื้นฐานของประสบการณ์ของผู้ใช้ โดยเฉพาะอย่างยิ่ง Largest Contentful Paint (LCP) จะวัดประสิทธิภาพการโหลดของหน้าเว็บโดยการรายงานเวลาที่ใช้แสดงบล็อกข้อความหรือรูปภาพขนาดใหญ่ที่สุดที่ผู้ใช้เห็น เพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดี LCP ควรเกิดขึ้นภายใน 2.5 วินาทีนับจากเวลาที่หน้าเว็บเริ่มโหลดเป็นครั้งแรก (นั่นคือเกณฑ์ LCP ที่ดี)
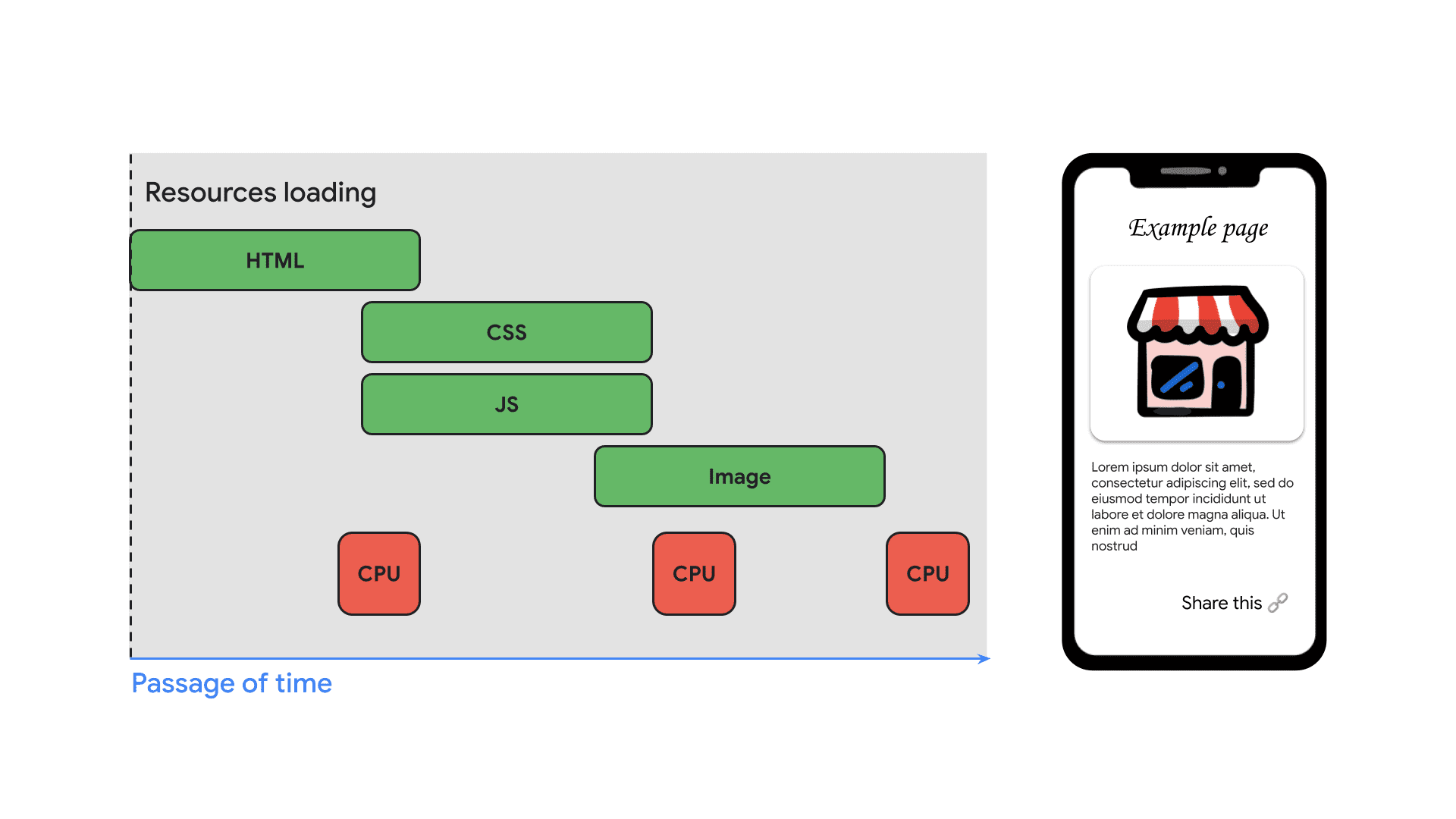
มาดูกันว่าปัจจัยใดที่ส่งผลต่อ LCP ของหน้าเว็บทั่วไป

เมื่อผู้ใช้เข้าชมหน้าเว็บ เบราว์เซอร์จะขอ HTML จากเซิร์ฟเวอร์ เซิร์ฟเวอร์จะตอบกลับด้วย HTML ซึ่งให้คำแนะนำเพิ่มเติมแก่เบราว์เซอร์เกี่ยวกับสิ่งที่ควรดึงข้อมูลต่อ ซึ่งรวมถึง CSS, JavaScript, แบบอักษร และรูปภาพ เมื่อได้รับคำตอบเหล่านี้ เบราว์เซอร์ยังต้องดำเนินการบางอย่างเพื่อประเมินคำตอบเหล่านั้น และสุดท้ายก็จัดวางและแสดงคอมโพเนนต์ในหน้าเว็บ แต่ส่วนใหญ่จะใช้เวลารอให้แพ็กเก็ตเหล่านั้นเดินทางจากอุปกรณ์ไปยังเซิร์ฟเวอร์และกลับไปยังอุปกรณ์ อันที่จริง ข้อมูลของเรา (ค่ามัธยฐานของ Chrome สําหรับ Android) แสดงให้เห็นว่าเวลาในการตอบสนองที่ผู้ใช้มองเห็นประมาณ 40% นั้นเบราว์เซอร์มักจะใช้รอไบต์แรกสุดที่ส่งกลับจากเซิร์ฟเวอร์
ประโยชน์ของการโหลดล่วงหน้า
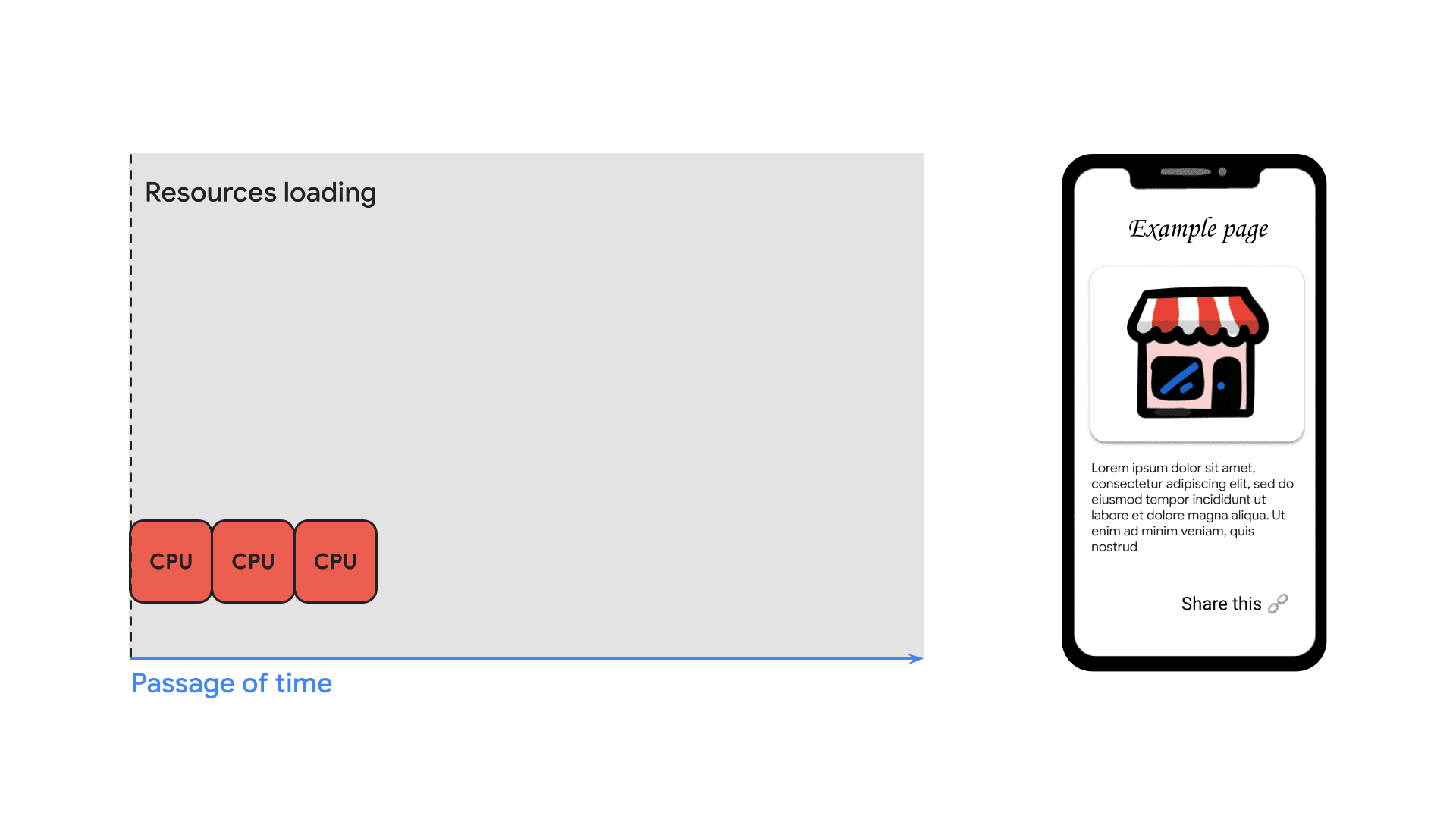
หากสามารถโหลดไฟล์เหล่านี้ล่วงหน้าทั้งหมดได้ นั่นคือ ดึงข้อมูลไฟล์เหล่านี้ก่อนที่จะมีผู้ใช้เข้าชมหน้าเว็บ การดำเนินการนี้จะเพิ่มความเร็วได้อย่างมาก เหลือเพียงงานไม่กี่อย่างก่อนแสดงหน้าเว็บ เช่น การประเมิน การคำนวณเลย์เอาต์ และการวาดภาพ

จากข้อมูลที่แชร์ไปก่อนหน้านี้ ผู้ใช้อาจเพียงทำการเตรียมทรัพยากรหลักล่วงหน้าและยังคงทำให้หน้าเว็บโหลดได้เร็วขึ้นอย่างมาก ในกรณีเดียวกัน เทคนิคประเภทนี้พร้อมใช้งานกับพรอมิเตอ เช่น rel=prefetch อย่างไรก็ตาม ในกรณีข้ามเว็บไซต์ กระบวนการนี้จะไม่ตรงไปตรงมา
การนำทางข้ามเว็บไซต์
แม้ว่าการโหลดล่วงหน้าจะมีมาสักระยะหนึ่งแล้ว แต่ก็ยังต้องมีการพิจารณาเพิ่มเติมเมื่อโหลดล่วงหน้าหน้าเว็บจากเว็บไซต์หนึ่งขณะที่ผู้ใช้อยู่ในอีกเว็บไซต์หนึ่ง
สมมติว่าเว็บไซต์ที่มาระบุให้เบราว์เซอร์โหลดหน้าเว็บจากเว็บไซต์อื่นล่วงหน้า แน่นอนว่าเมื่อผู้ใช้คลิกลิงก์ไปยังหน้าที่โหลดล่วงหน้านี้ ผู้ใช้จะได้รับประสบการณ์การใช้งานที่ดีขึ้นด้วยการโหลดหน้าเว็บที่เร็วขึ้นมาก แต่จะเกิดอะไรขึ้นหากผู้ใช้ไม่เคยคลิกลิงก์นี้ ผู้ชมไม่คาดหวังว่าเว็บไซต์ที่ลิงก์ไว้จะทราบว่าตนอาจสนใจหัวข้อหนึ่งๆ ขณะที่กําลังเรียกดูหัวข้อนั้นในเว็บไซต์ที่มา แต่การดำเนินการนี้ก็มีความเสี่ยงสูงเนื่องจากคำขอการโหลดล่วงหน้าจะมีที่อยู่ IP ของผู้ใช้และคุกกี้ (หากมี) เช่นเดียวกับคำขอปกติอื่นๆ
โซลูชัน
ในช่วง 3 ปีที่ผ่านมา เราได้พัฒนาโซลูชัน 2 รายการเพื่อเปิดใช้การเรียกข้อมูลล่วงหน้าข้ามเว็บไซต์โดยไม่ละเมิดความเป็นส่วนตัว ได้แก่ Private Prefetch Proxy และ Signed Exchanges (SXG) นอกจากนี้ เรายังทำการทดสอบขนาดใหญ่เพื่อยืนยันว่าการโหลดล่วงหน้าข้ามแหล่งที่มาให้ประโยชน์ด้านความเร็วอย่างมาก กล่าวโดยละเอียดคือ เมื่อเราพิจารณากรณีที่ Google โหลด HTML หลักล่วงหน้าได้อย่างปลอดภัยสําหรับการนําทางถัดไปของผู้ใช้ เราพบว่าส่วนของการโหลดหน้าเว็บที่มี LCP "ดี" เพิ่มขึ้น 14 เปอร์เซ็นต์
สิ่งสำคัญที่ควรพิจารณา
แม้ว่า Private Prefetch Proxy และ Signed Exchange จะแก้ปัญหาเดียวกัน แต่เทคโนโลยีแต่ละอย่างก็มีข้อดีข้อเสียที่แตกต่างกัน ดังนั้น ตัวเลือกที่ดีที่สุดจึงขึ้นอยู่กับความต้องการเฉพาะของเว็บไซต์ เพื่อช่วยให้คุณเข้าใจข้อดีข้อเสียที่เกี่ยวข้อง ส่วนต่อไปนี้จะกล่าวถึงข้อควรพิจารณา 2 ข้อสําคัญในการเปิดใช้การจําล่วงหน้าข้ามเว็บไซต์และการเลือกระหว่างเทคโนโลยี 2 รายการที่มี นอกจากนี้ คุณยังดูรายละเอียดเพิ่มเติมได้ในบทความเจาะลึกสำหรับเทคโนโลยีแต่ละรายการ
ผู้เข้าชมซ้ำ
ผู้ใช้ที่เข้าชมเว็บไซต์เป็นครั้งแรกสามารถเปิดใช้การอ่านล่วงหน้าข้ามเว็บไซต์ได้ง่ายๆ สําหรับผู้เข้าชมที่กลับมา การแสดงผลจะขึ้นอยู่กับระดับการปรับเปลี่ยนในแบบของคุณในเว็บไซต์ สาเหตุคือคำขอการอ่านล่วงหน้าข้ามเว็บไซต์ต้องไม่มีคุกกี้เนื่องจากเหตุผลด้านความเป็นส่วนตัว
- สําหรับผู้เข้าชมครั้งแรก ข้อจํากัดนี้จะไม่ก่อให้เกิดปัญหาใดๆ เนื่องจากผู้เข้าชมเหล่านี้ไม่มีคุกกี้ตั้งแต่แรก คุณจึงเปิดใช้การอ่านล่วงหน้าข้ามเว็บไซต์สําหรับผู้ใช้เหล่านี้ได้โดยไม่ต้องเปลี่ยนแปลงเว็บไซต์
- หากต้องการเปิดใช้การโหลดล่วงหน้าข้ามเว็บไซต์สำหรับผู้เข้าชมซ้ำและเว็บไซต์มีการปรับเปลี่ยนในแบบของคุณตามคุกกี้ คุณจะต้องโหลดองค์ประกอบที่ปรับเปลี่ยนในแบบของคุณเหล่านี้แบบ Lazy Load หลังจากที่ผู้ใช้ไปยังส่วนต่างๆ การดำเนินการนี้ได้ผลเนื่องจากเมื่อมีการไปยังส่วนต่างๆ ผู้ใช้ไม่จำเป็นต้องจำกัดคุกกี้อีกต่อไป เนื่องจากผู้ใช้เลือกที่จะเข้าชมเว็บไซต์ของคุณอย่างชัดเจน ดังนั้น เว็บไซต์จะมีสิทธิ์เข้าถึงคุกกี้ดังกล่าวตามปกติเมื่อมีการไปยังส่วนต่างๆ ดูคําแนะนําที่ชัดเจนได้ที่แนวทางปฏิบัติแนะนําสําหรับการโหลดแบบเลื่อน
- หากตอนนี้คุณเข้ารหัสการปรับตามโปรไฟล์ของผู้ใช้ใน HTML โดยตรง คุณยังคงทําเช่นนั้นได้เมื่อมีคุกกี้อยู่ และใช้การโหลดแบบเลื่อนลงเป็นกลยุทธ์สำรองสําหรับหน้าที่โหลดล่วงหน้า
- หากเว็บไซต์ไม่ได้ปรับตามโปรไฟล์ของผู้ใช้โดยอิงตามคุกกี้ หรือการปรับตามโปรไฟล์ของผู้ใช้ไม่สำคัญมากนัก คุณสามารถเลือกแสดงเนื้อหาเดียวกันกับผู้เข้าชมซ้ำเช่นเดียวกับผู้เข้าชมครั้งแรก
ปัจจุบันพร็อกซีการโหลดล่วงหน้าแบบส่วนตัวจะเปิดใช้สำหรับผู้เข้าชมครั้งแรกเท่านั้น (ลิงก์ที่ไม่มีคุกกี้) โดยเรากําลังดำเนินการเพื่อขยายการครอบคลุมไปยังผู้เข้าชมซ้ำ (ลิงก์ที่มีคุกกี้) ในทางกลับกัน Signed Exchange รองรับการเรียกข้อมูลล่วงหน้าข้ามเว็บไซต์สําหรับทั้งผู้เข้าชมครั้งแรกและผู้เข้าชมซ้ำอยู่แล้ว (โดยใช้แนวทางที่ระบุไว้ข้างต้น)
การแสดงข้อมูลเพิ่มเติมจากการอ่านล่วงหน้า
การเปิดใช้การอ่านล่วงหน้าข้ามเว็บไซต์อาจส่งผลให้มีการแสดงข้อมูลเพิ่มเติม แน่นอนว่าหาก URL ที่มาโหลดหน้าเว็บของคุณล่วงหน้าแต่ผู้ใช้ไม่ได้คลิกลิงก์ การเข้าชมนี้ก็จะแสดงถึงการเข้าชมเพิ่มเติม
- วิธีลดปัญหานี้คือขอให้ผู้อ้างอิงส่งคำขอการอ่านล่วงหน้าน้อยลง ในทํานองเดียวกัน เครื่องมืออ้างอิงหรือเบราว์เซอร์สามารถลดปัญหานี้ได้ด้วยการมุ่งเน้นที่ทรัพยากรที่มีขนาดค่อนข้างเบาแต่สําคัญ (เช่น ทรัพยากรหลัก, CSS ที่สําคัญ หรือทรัพยากรย่อยของ JavaScript) ซึ่งโดยพื้นฐานแล้วเป็นการเลือกระหว่างประโยชน์ด้านความเร็วกับการเข้าชมเพิ่มเติม
- หรือจะชดเชยการเข้าชมนี้ด้วยการเลือกใช้การแคชเพิ่มเติมก็ได้ (ดูรายละเอียดเพิ่มเติมได้ที่ส่วนนี้เกี่ยวกับ Signed Exchange) ข้อเสียคือ การแคชเนื้อหานานเกินไปอาจส่งผลให้ผู้ใช้เห็นข้อมูลที่เก่ากว่า ซึ่งโดยพื้นฐานแล้วเป็นการแลกเปลี่ยนระหว่างการแสดงข้อมูลเพิ่มเติมกับความใหม่ของเนื้อหา
หากต้องการตัดสินใจอย่างดีที่สุด ให้ถามตัวเองว่าเว็บไซต์ของคุณอยู่ตรงไหนบนแถบเลื่อนระหว่างความใหม่สูงสุดกับคำขอเพิ่มเติมขั้นต่ำ คำตอบของคำถามนี้ขึ้นอยู่กับความต้องการเฉพาะของธุรกิจและผู้ใช้ของคุณ
เริ่มต้นใช้งาน
เราได้ผสานรวมเทคโนโลยีเหล่านี้ไว้ใน Google Search เพื่อให้เว็บไซต์เริ่มปรับปรุง LCP ได้ทันที เราหวังว่าการอัปเดตนี้จะช่วยกระตุ้นให้เครื่องมืออ้างอิงยอดนิยมอื่นๆ ดำเนินการตามและช่วยให้เว็บทำงานได้เร็วขึ้นมาก
แม้ว่าเทคโนโลยีทั้ง 2 ประเภทนี้จะแก้ปัญหาเดียวกัน แต่ก็มีข้อดีข้อเสียที่แตกต่างกันในการพิจารณาที่สําคัญตามที่อธิบายไว้ก่อนหน้านี้ คุณอาจเลือกที่จะเริ่มต้นด้วยเทคโนโลยีหนึ่ง แล้วเปลี่ยนไปใช้เทคโนโลยีอีกอย่างเมื่อความต้องการหรือประโยชน์ที่ได้รับมีการเปลี่ยนแปลง ดูข้อมูลเชิงลึกเหล่านี้เพื่อดูว่าเทคโนโลยีใดเป็นเส้นทางที่ดีที่สุดสำหรับสถานการณ์ของคุณ



