쉽게 사용할 수 있는 기술을 소개합니다.
페이지 로드 속도가 중요한 이유는 무엇인가요?
대부분의 사용자는 페이지 로드 속도가 느린 것을 불만의 주요 원인으로 꼽습니다 (Google에서 실시한 사용자 연구에서 54%). 따라서 페이지 로드 속도가 빨라질수록 비즈니스 실적이 개선된다는 사실은 놀라운 일이 아닙니다. 실제로 방문자가 웹사이트와 상호작용하기 전에 불만을 느끼면 웹사이트의 가치를 충분히 인식할 만큼 오래 머물지 않을 가능성이 큽니다. 실제로 254개 전자상거래, 금융, 여행 사이트를 대상으로 한 또 다른 Google 연구에 따르면 2초 이내에 로드되는 사이트의 전환율이 15% 더 높았습니다.
최대 콘텐츠 페인트 (LCP) 속도 향상
측정할 수 없는 대상은 개선할 수 없습니다. 웹의 사용자 환경을 위해 Google은 Core Web Vitals가 사용자 환경의 기본적인 측면을 포착하도록 설계된 사용자 중심의 측정항목을 구성한다고 생각합니다. 특히 최대 콘텐츠 렌더링 시간 (LCP)은 사용자가 보는 가장 큰 텍스트 또는 이미지 블록을 표시하는 데 걸리는 시간을 보고하여 페이지의 로드 성능을 측정합니다. 우수한 사용자 환경을 제공하려면 페이지가 처음 로드되기 시작한 지 2.5초 이내에 LCP가 발생해야 합니다 (즉, 우수한 LCP 기준점).
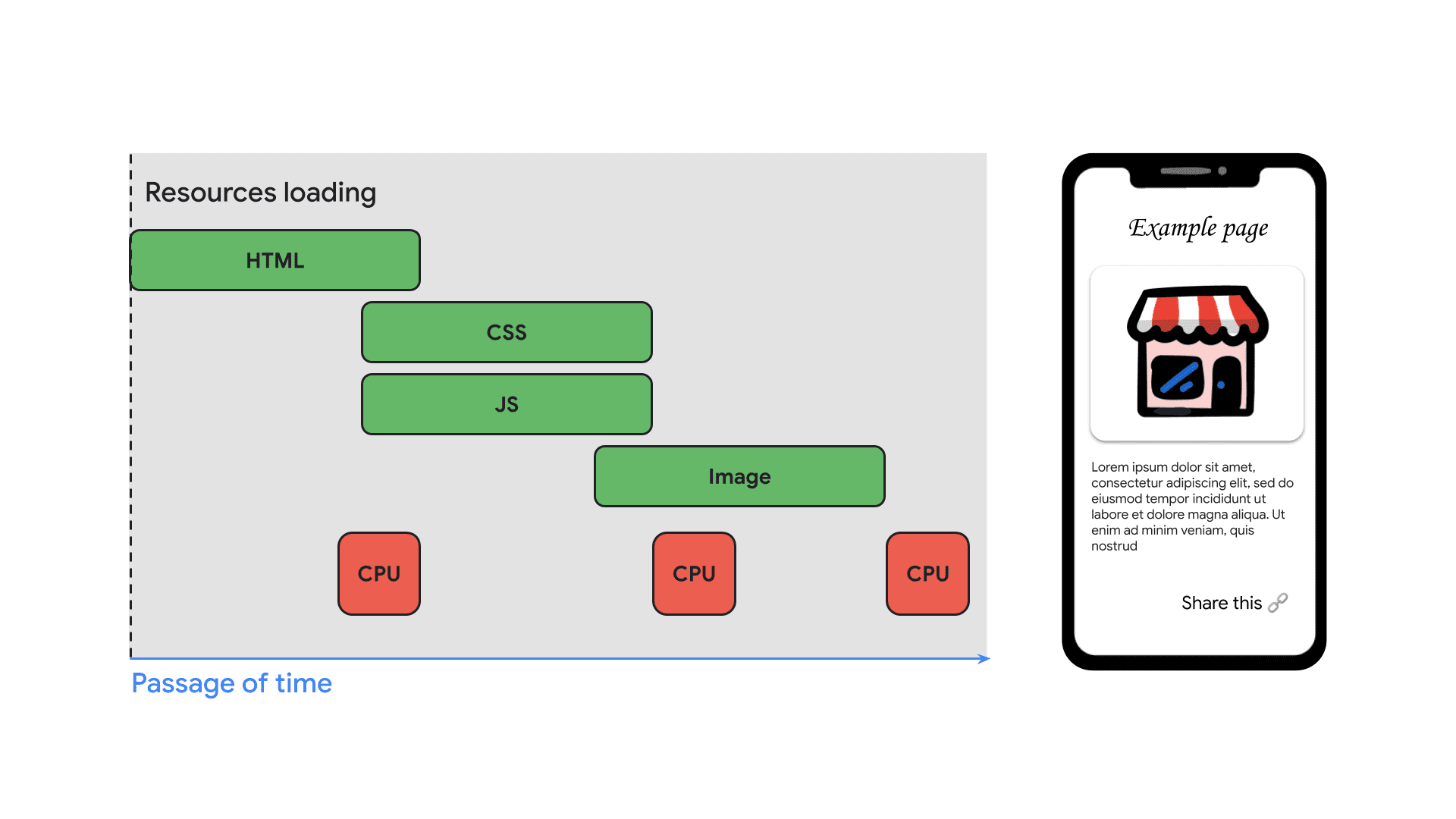
일반적인 페이지의 LCP에 기여하는 요소를 살펴보겠습니다.

사용자가 페이지를 방문하면 브라우저가 서버에서 HTML을 요청합니다. 서버는 HTML로 응답하여 CSS, JavaScript, 글꼴, 이미지 등 다음에 가져올 항목에 관한 추가 힌트를 브라우저에 제공합니다. 이러한 응답이 돌아오면 브라우저는 이를 평가하고 궁극적으로 페이지에 구성요소를 배치하고 페인트하기 위해 몇 가지 작업을 실행해야 합니다. 하지만 대부분의 시간은 이러한 패킷이 기기에서 서버로 이동한 다음 다시 기기로 돌아오는 것을 기다리는 데 소비됩니다. 실제로 Google 데이터 (Android용 Chrome, 중간값)에 따르면 사용자에게 표시되는 지연 시간의 약 40% 는 일반적으로 브라우저가 서버에서 첫 번째 바이트가 반환되기를 기다리는 데 소비됩니다.
미리 가져오기의 이점
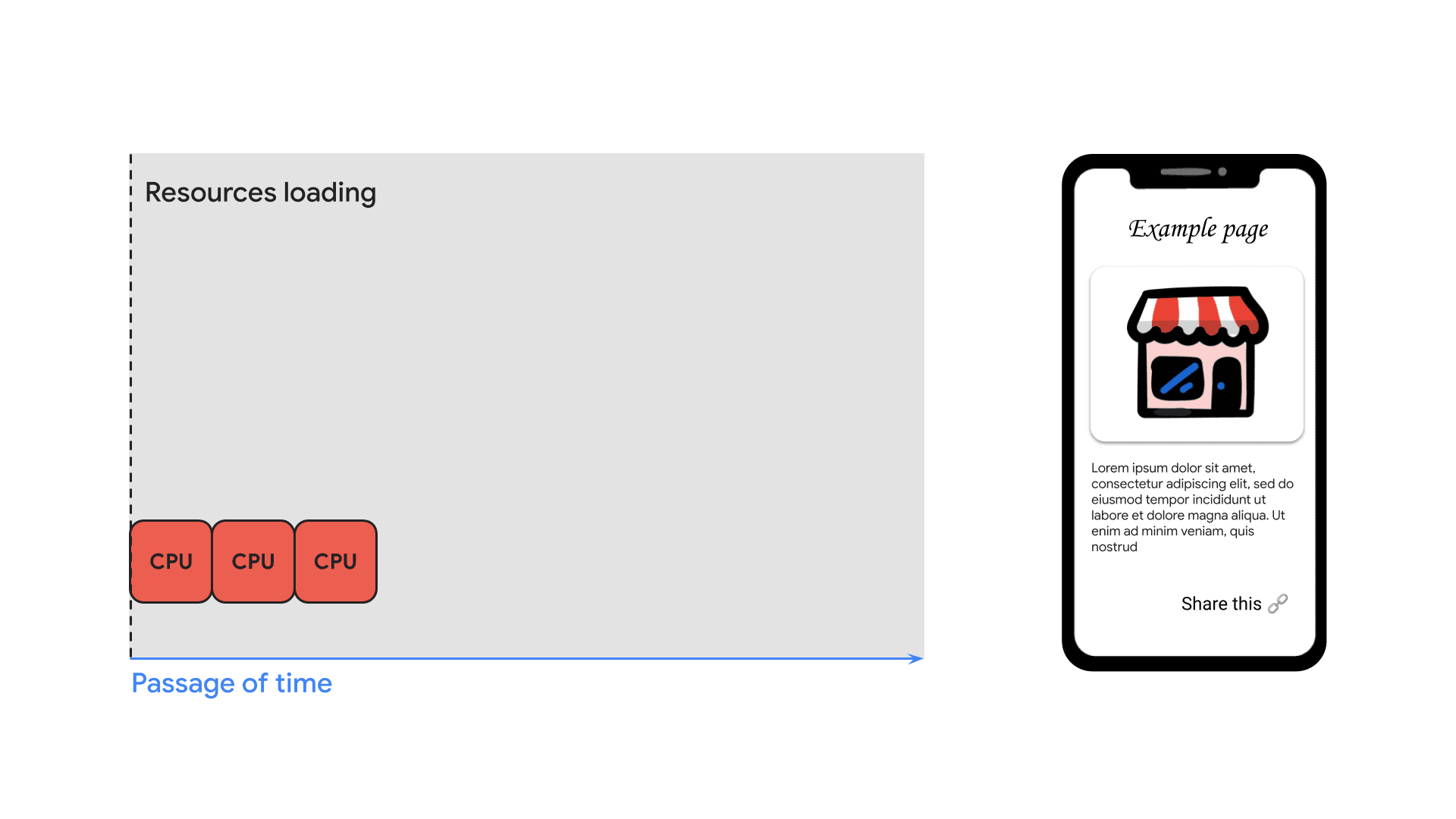
이러한 모든 파일을 미리 가져올 수 있다면(즉, 사용자가 페이지를 방문하기 전에 가져올 수 있다면) 속도가 크게 향상되어 페이지를 표시하기 전에 평가, 레이아웃 계산, 페인팅과 같은 몇 가지 작업만 남게 됩니다.

앞서 공유된 데이터를 고려할 때 기본 리소스를 미리 가져와도 페이지를 훨씬 더 빠르게 로드할 수 있습니다. 동일 사이트의 경우 이러한 유형의 기법은 rel=prefetch와 같은 프리미티브를 사용하여 쉽게 사용할 수 있습니다. 하지만 교차 사이트 시나리오에서는 간단하지 않습니다.
교차 사이트 탐색
미리 가져오기는 오래 전부터 사용되어 왔지만 사용자가 다른 사이트에 있는 동안 한 사이트의 페이지를 미리 가져올 때는 추가 고려사항이 필요합니다.
리퍼러 사이트가 브라우저에 다른 사이트의 페이지를 미리 로드하도록 지시한다고 가정해 보겠습니다. 사용자가 이 미리 가져온 페이지의 링크를 클릭하면 훨씬 더 빠른 페이지 로드로 더 나은 사용자 환경을 즐길 수 있습니다. 하지만 사용자가 이 링크를 클릭하지 않으면 어떻게 되나요? 리퍼러 사이트에서 주제를 탐색하는 동안 관심을 가졌을 수 있다는 사실을 연결된 웹사이트에서 알게 될 것이라고는 생각하지 않습니다. 하지만 이는 상당한 위험이 있습니다. 미리 로드 요청은 다른 일반 요청과 마찬가지로 사용자의 IP 주소와 쿠키(있는 경우)를 전송하기 때문입니다.
솔루션
Google은 개인 정보 보호가 적용된 크로스 사이트 미리 가져오기를 사용 설정하기 위해 지난 3년간 비공개 미리 가져오기 프록시와 서명된 교환 (SXG)이라는 두 가지 솔루션을 개발했습니다. 또한 교차 출처 미리 로드가 상당한 속도 이점을 제공하는지 확인하기 위한 대규모 실험도 진행했습니다. 구체적으로 Google에서 사용자의 다음 탐색을 위한 기본 HTML을 안전하게 미리 로드할 수 있었던 경우를 살펴본 결과, '양호한' LCP가 있는 페이지 로드의 비율이 14%포인트 증가했습니다.
주요 고려사항
비공개 미리 가져오기 프록시와 서명된 교환은 동일한 사용 사례를 해결하지만 각 기술은 서로 다른 장단점을 제공합니다. 따라서 가장 적합한 방법은 사이트의 구체적인 요구사항에 따라 달라집니다. 관련 절충사항을 파악하는 데 도움이 되도록 다음 섹션에서는 교차 사이트 미리 로드를 사용 설정하고 사용 가능한 두 기술 중에서 선택하기 위한 두 가지 주요 고려사항을 설명합니다. 각 기술에 관한 심층 분석 도움말에서도 자세한 내용을 확인할 수 있습니다.
재방문자
교차 사이트 미리 로드는 사이트를 처음 방문하는 사용자를 위해 쉽게 사용 설정할 수 있습니다. 재방문자의 경우 사이트의 맞춤설정 정도에 따라 달라집니다. 이는 크로스 사이트 미리 로드 요청에 개인 정보 보호상의 이유로 쿠키를 포함할 수 없기 때문입니다.
- 처음 방문하는 사용자의 경우 쿠키가 없으므로 이 제한으로 인해 문제가 발생하지 않습니다. 따라서 사이트를 변경하지 않고도 이러한 사용자를 위해 교차 사이트 미리 로드를 사용 설정할 수 있습니다.
- 재방문자에 대해 교차 사이트 미리 로드를 사용 설정하고 사이트가 쿠키를 기반으로 맞춤설정되는 경우, 사용자가 탐색한 후에 이러한 맞춤설정된 요소를 지연 로드해야 합니다. 이는 사용자가 웹사이트 방문을 명시적으로 선택했으므로 탐색 시 쿠키 제한이 더 이상 필요하지 않기 때문에 작동합니다. 따라서 탐색 시 사이트는 평소와 같이 쿠키에 액세스할 수 있습니다. 구체적인 안내는 지연 로드 권장사항을 참고하세요.
- 현재 맞춤설정을 HTML에 직접 인코딩하는 경우 쿠키가 있는 경우에도 계속 인코딩하고 미리 가져온 페이지의 대체 전략으로 지연 로드를 사용할 수 있습니다.
- 사이트가 쿠키를 기반으로 맞춤설정되지 않거나 맞춤설정이 중요하지 않은 경우 재방문자에게 신규 방문자와 동일한 콘텐츠를 게재하도록 선택할 수 있습니다.
현재 비공개 미리 로드 프록시는 신규 방문자 (쿠키가 없는 링크)에게만 사용 설정되어 있으며 재방문자 (쿠키가 있는 링크)로 적용 범위를 확대하기 위한 작업이 진행 중입니다. 반면 서명된 교환은 이미 위에 설명된 접근 방식을 사용하여 신규 방문자와 재방문자 모두에 대해 교차 사이트 미리 로드를 지원합니다.
미리 가져오기에서 제공하는 추가 데이터
크로스 사이트 미리 가져오기를 사용 설정하면 추가 데이터가 게재될 수 있습니다. 실제로 리퍼러가 페이지를 미리 로드했지만 사용자가 링크를 클릭하지 않은 경우 추가 트래픽으로 집계됩니다.
- 이를 완화하려면 리퍼러가 prefetch 요청을 덜 공격적으로 처리하도록 요청할 수 있습니다. 마찬가지로 리퍼러 또는 브라우저는 상대적으로 가볍지만 중요한 리소스 (예: 기본 리소스, 중요한 CSS 또는 JavaScript 하위 리소스)에 집중하여 이를 완화할 수 있습니다. 이는 속도 이점과 추가 트래픽 간의 절충입니다.
- 또는 추가 캐싱을 선택하여 이 트래픽을 상쇄할 수 있습니다 (자세한 내용은 서명된 교환에 관한 이 섹션 참고). 단점은 콘텐츠를 너무 오래 캐시하면 사용자에게 이전 정보가 표시될 수 있다는 점입니다. 이는 추가 데이터 게재와 콘텐츠 최신성 간의 절충입니다.
여기에서 최선의 결정을 내리려면 최대 최신성 및 최소 추가 요청 간의 슬라이딩 스케일에서 사이트가 어느 위치에 있는지 자문해 보세요. 이 질문에 대한 답변은 궁극적으로 비즈니스와 사용자의 구체적인 요구사항에 따라 달라집니다.
시작하기
사이트에서 즉시 LCP를 개선할 수 있도록 이러한 기술이 Google 검색에 통합되었습니다. 다른 인기 있는 리퍼러도 이에 따라 웹을 전반적으로 훨씬 더 빠르게 만드는 데 도움이 되기를 바랍니다.
이 두 기술은 모두 동일한 사용 사례를 해결하지만 앞서 설명한 핵심 고려사항에 대해 서로 다른 절충점을 제공합니다. 필요나 이점의 인식이 발전함에 따라 한 기술로 시작하여 다른 기술로 전환할 수도 있습니다. 다음 심층 분석을 통해 특정 상황에 가장 적합한 기술을 알아보세요.




