すぐに利用できるテクノロジーの概要。
ページの読み込み速度が重要な理由
ほとんどのユーザーは、ページの読み込み速度が遅いことに不満を感じています(Google が実施したユーザー調査では 54% がそう回答しています)。そのため、ページの読み込み時間が短くなるとビジネスの成果が向上することは驚くべきことではありません。実際、ウェブサイトを操作する前に訪問者が不満を感じてしまうと、ウェブサイトの価値を理解するまで長く滞在することはほとんどありません。実際、Google が 254 の e コマース、金融、旅行サイトを対象に行った別の調査では、2 秒以内に読み込まれるサイトのコンバージョン率が 15% 高かったことが示されています。
Largest Contentful Paint(LCP)の高速化
よく言われるように、測定しないものは改善できません。ウェブでのユーザー エクスペリエンスについては、ウェブに関する主な指標が、ユーザー エクスペリエンスの基本的な側面を捉えるために設計された、ユーザー中心の堅実な指標セットであると考えています。特に、Largest Contentful Paint(LCP) は、ユーザーに表示される最大のテキスト ブロックまたは画像 ブロックを表示するのにかかる時間を報告することで、ページの読み込みパフォーマンスを測定します。優れたユーザー エクスペリエンスを提供するには、LCP はページの読み込み開始から 2.5 秒以内に発生する必要があります(つまり、良好な LCP のしきい値)。
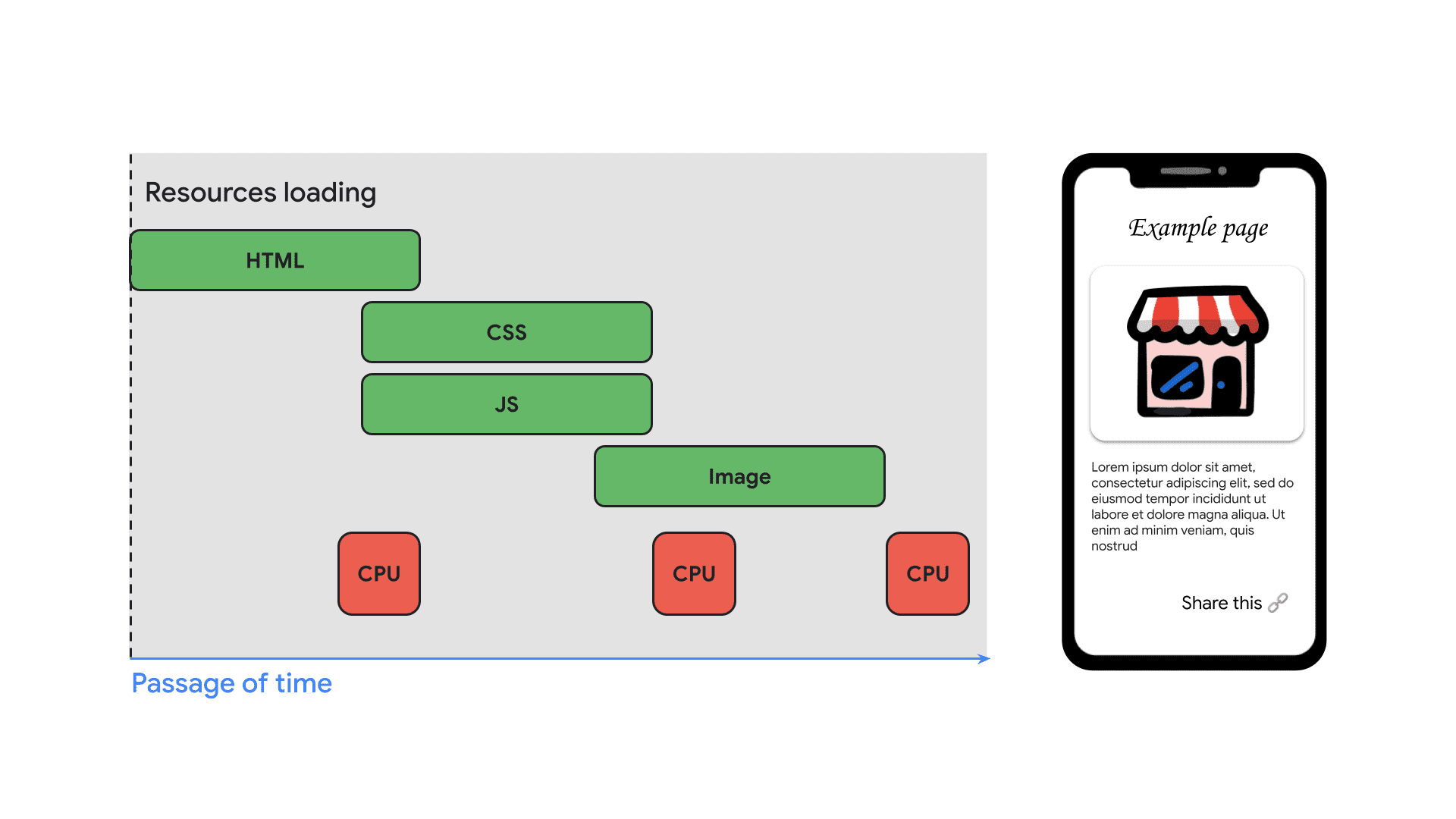
一般的なページの LCP に影響を与える要因を見てみましょう。

ユーザーがページにアクセスすると、ブラウザはサーバーから HTML をリクエストします。サーバーは HTML で応答します。これにより、CSS、JavaScript、フォント、画像など、次にフェッチする内容に関するヒントがブラウザに提供されます。これらのレスポンスが返されると、ブラウザはそれを評価し、最終的にはページにコンポーネントをレイアウトしてペイントする作業も行う必要があります。ただし、ほとんどの時間は、それらのパケットがデバイスからサーバーに送信され、デバイスに戻ってくるのを待機しています。実際、Google のデータ(Android 版 Chrome、中央値)によると、ユーザーが認識するレイテンシの約 40% は、サーバーから最初の 1 バイトが返されるのをブラウザが待機している間に費やされています。
プリフェッチの威力
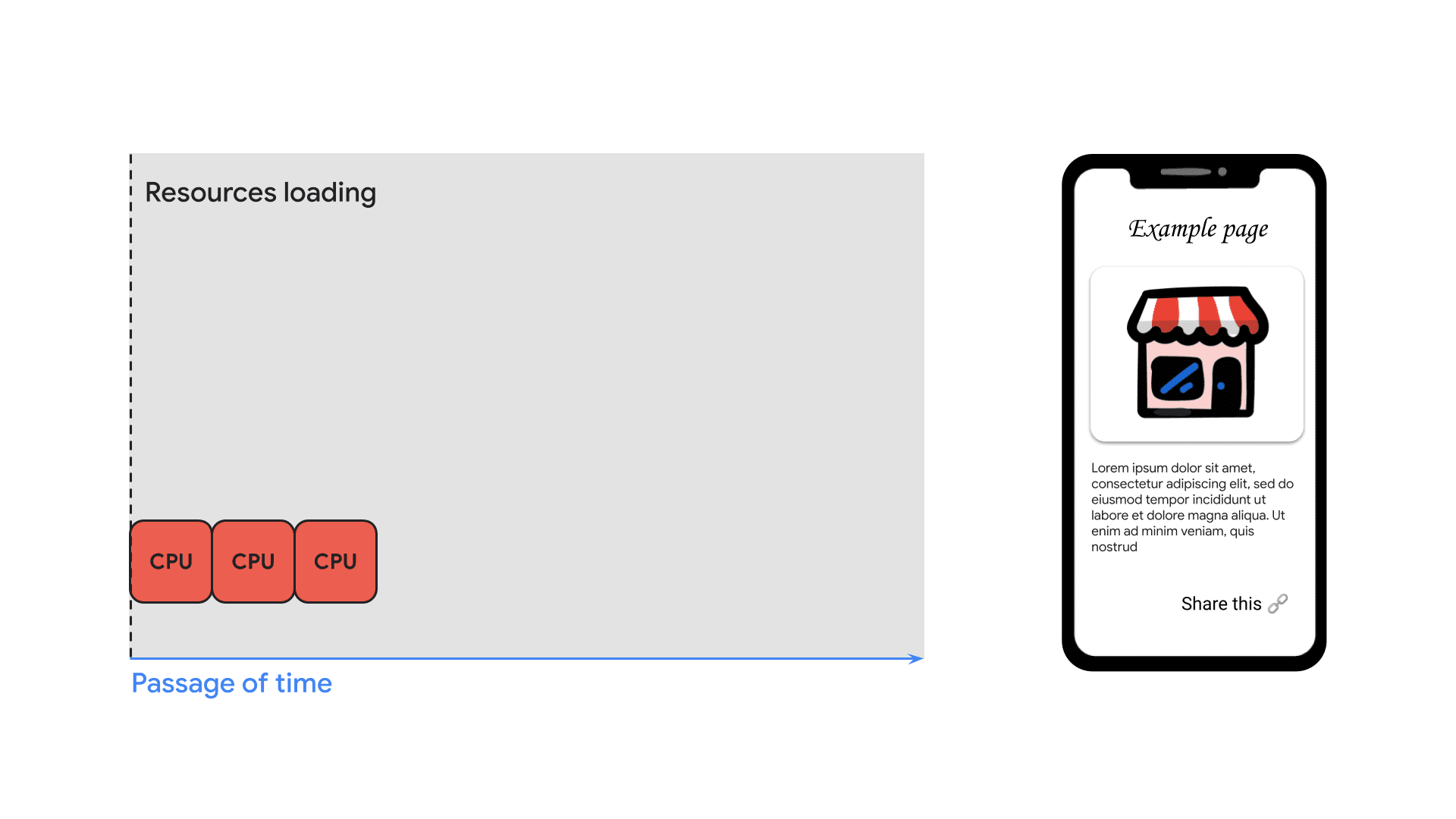
これらのファイルをすべてプリフェッチ(ユーザーがページにアクセスする前に取得)できれば、速度が大幅に向上し、ページを表示する前に残るタスクは評価、レイアウトの計算、ペイントの 3 つだけになります。

前述のデータに基づいて、メイン リソースをプリフェッチするだけで、ページの読み込みを大幅に高速化することもできます。同じサイトの場合、このタイプの手法は rel=prefetch などのプリミティブで簡単に使用できます。ただし、クロスサイト シナリオでは、それほど簡単ではありません。
クロスサイト ナビゲーション
プリフェッチは以前から存在していますが、ユーザーが別のサイトにアクセスしているときに、あるサイトのページをプリフェッチする場合は、追加の考慮が必要です。
参照元サイトが、別のサイトからページをプリフェッチするようブラウザに指示したとします。ユーザーがこのプリフェッチされたページへのリンクをクリックすると、ページの読み込みが大幅に高速化され、ユーザー エクスペリエンスが向上します。ただし、ユーザーがこのリンクをクリックしなかった場合はどうなりますか?ユーザーは、参照元サイトでトピックを閲覧していたときに興味を持った可能性があることを、リンク先のウェブサイトが把握することを想定していません。ただし、プリフェッチ リクエストには、他の通常のリクエストと同様にユーザーの IP アドレスと Cookie(存在する場合)が含まれるため、これは重大なリスクとなります。
ソリューション
プライバシーに配慮したクロスサイト プリフェッチを実現するため、Google は過去 3 年間に 2 つのソリューション(Private Prefetch Proxy と Signed Exchange(SXG))を開発してきました。また、クロスオリジン プリフェッチが大幅な速度向上をもたらすことを確認するための大規模なテストも実施しました。具体的には、Google がユーザーの次のナビゲーション用にメインの HTML を安全にプリフェッチできた場合、LCP が「良好」なページ読み込みの割合が 14% ポイント増加しました。
考慮すべきポイント
プライベート プリフェッチ プロキシと署名付きエクスチェンジは同じユースケースを解決しますが、それぞれのテクノロジーは異なるトレードオフを伴います。最適な選択は、サイトの具体的なニーズによって異なります。トレードオフを理解するために、次のセクションでは、クロスサイト プリフェッチを有効にして、利用可能な 2 つのテクノロジーのどちらを選択するかについて、2 つの重要な考慮事項について説明します。各テクノロジーの詳細については、各テクノロジーの詳細記事をご覧ください。
リピーター
クロスサイト プリフェッチは、サイトに初めてアクセスするユーザーに対して簡単に有効にできます。リピーターの場合、サイトのパーソナライズ化の程度によって異なります。これは、プライバシー上の理由から、クロスサイト プリフェッチ リクエストに Cookie を含めることができないことが原因です。
- 初めてサイトにアクセスしたユーザーには、そもそも Cookie がないため、この制限は問題になりません。そのため、サイトを変更することなく、これらのユーザーに対してクロスサイト プリフェッチを有効にできます。
- リピーター向けにクロスサイト プリフェッチを有効にし、サイトが Cookie に基づいてパーソナライズされている場合は、ユーザーが移動した後にこれらのパーソナライズされた要素を遅延読み込みする必要があります。これは、ユーザーがウェブサイトにアクセスすることを明示的に選択したため、ナビゲーション時に Cookie の制限が不要になるためです。そのため、サイトは通常どおり、ページ遷移時に Cookie にアクセスできます。具体的なガイダンスについては、遅延読み込みのベスト プラクティスをご覧ください。
- 現在、パーソナライズを HTML に直接エンコードしている場合は、Cookie が存在する場合でも引き続きその方法を使用できます。また、プリフェッチされたページのフォールバック戦略として、遅延読み込みを使用することもできます。
- サイトが Cookie に基づいてパーソナライズされていない場合や、パーソナライズが重要でない場合は、リピーターにも初回訪問者と同じコンテンツを配信するように選択できます。
現時点では、非公開プリフェッチ プロキシは初回訪問者(Cookie のないリンク)に対してのみ有効になっています。現在、リピーター(Cookie のあるリンク)にも対応範囲を拡大するための作業が進められています。一方、署名付きエクスチェンジは、初回訪問者とリピーターの両方に対して、クロスサイト プリフェッチをすでにサポートしています(上記のアプローチを使用)。
プリフェッチからの追加データ サービング
クロスサイト プリフェッチを有効にすると、追加のデータ処理が発生する可能性があります。実際、参照元がページをプリフェッチしても、ユーザーがリンクをクリックしなかった場合、これは追加のトラフィックとなります。
- この問題を軽減するには、リファラにプリフェッチ リクエストを抑制するようリクエストします。同様に、リファラまたはブラウザは、比較的軽量でありながら重要なリソース(メイン リソース、重要な CSS、JavaScript サブリソースなど)に重点を置くことで、この問題を軽減できます。これは基本的に、速度の向上と追加のトラフィックのトレードオフです。
- また、追加のキャッシュにオプトインすることで、このトラフィックを相殺することもできます(詳しくは、署名付き交換に関するこのセクションをご覧ください)。ただし、コンテンツをキャッシュに保存しすぎると、古い情報がユーザーに表示される可能性があります。これは基本的に、追加のデータ サービングとコンテンツの鮮度のトレードオフです。
最適な決定を下すには、最新性と追加リクエストの最小化のスライド スケールで、自社のサイトがどの位置にあるかを検討してください。この質問に対する答えは、最終的にはビジネスとユーザーの具体的なニーズによって異なります。
スタートガイド
これらの技術は Google 検索に統合されているため、サイトはすぐに LCP の改善を開始できます。他の人気の高い参照元もこれに倣い、ウェブ全体の速度向上に貢献してくれることを願っています。
これらのテクノロジーはどちらも同じユースケースを解決しますが、前述の重要な考慮事項に関してトレードオフが異なります。ニーズやメリットの認識が進むにつれて、1 つのテクノロジーで始め、別のテクノロジーに移行することもできます。以下の詳細を参照して、お客様の状況に最適なテクノロジーを確認してください。



