Pengantar teknologi yang tersedia.
Mengapa kecepatan pemuatan halaman penting?
Sebagian besar pengguna secara rutin mengidentifikasi pemuatan halaman yang lambat sebagai sumber utama rasa frustrasi (54% dalam studi pengguna yang dilakukan oleh Google). Jadi, tidak mengherankan jika pemuatan halaman yang lebih cepat menghasilkan hasil yang lebih baik bagi bisnis. Memang, jika pengunjung merasa frustrasi bahkan sebelum berinteraksi dengan situs, kemungkinan besar mereka tidak akan bertahan cukup lama untuk menghargai nilainya. Faktanya, studi Google lainnya di 254 situs e-commerce, keuangan, dan perjalanan menunjukkan bahwa situs yang dimuat dalam dua detik atau kurang memiliki rasio konversi 15% lebih tinggi.
Mempercepat Largest Contentful Paint (LCP)
Seperti kata pepatah, Anda tidak dapat meningkatkan apa yang tidak dapat diukur. Untuk pengalaman pengguna di web, kami yakin bahwa Data Web Inti merupakan serangkaian metrik yang solid dan berfokus pada pengguna yang dirancang untuk menangkap aspek mendasar pengalaman pengguna. Secara khusus, Largest Contentful Paint (LCP) mengukur performa pemuatan halaman Anda dengan melaporkan waktu yang diperlukan untuk menampilkan blok teks atau gambar terbesar yang dilihat pengguna. Untuk memberikan pengalaman pengguna yang baik, LCP harus muncul dalam waktu 2,5 detik sejak halaman pertama kali mulai dimuat (yaitu, nilai minimum LCP yang baik).
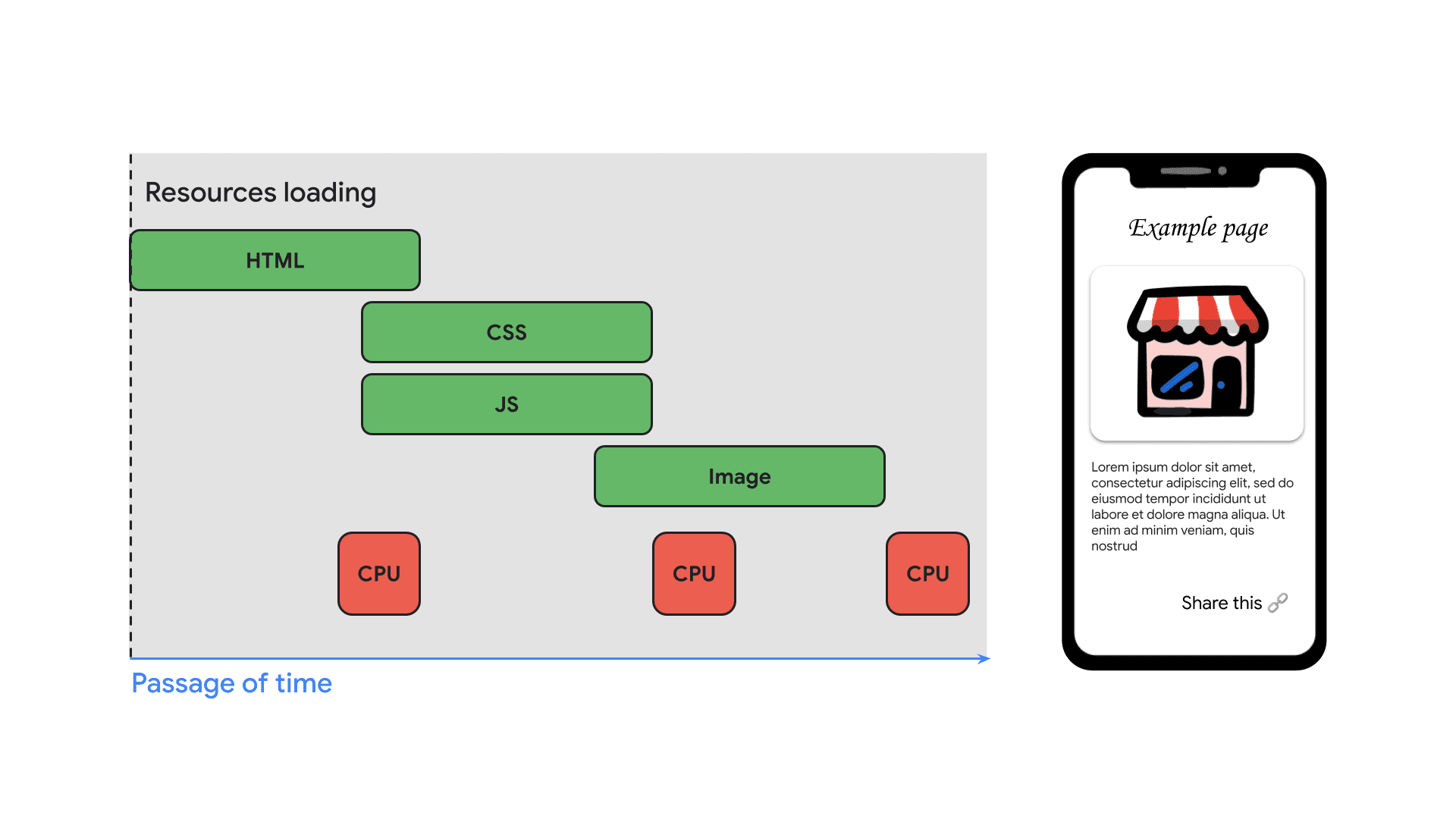
Mari kita lihat apa yang berkontribusi pada LCP halaman standar.

Saat pengguna mengunjungi halaman, browser akan meminta HTML dari server. Server merespons dengan HTML, yang memberi browser lebih banyak petunjuk tentang apa yang akan diambil berikutnya, termasuk CSS, JavaScript, font, dan gambar. Saat respons ini kembali, browser juga harus melakukan beberapa pekerjaan untuk mengevaluasinya, dan pada akhirnya menata letak serta menggambar komponen di halaman. Namun, sebagian besar waktu dihabiskan untuk menunggu paket tersebut berpindah dari perangkat ke server, lalu kembali ke perangkat. Faktanya, data kami (Chrome untuk Android; median) menunjukkan bahwa sekitar 40% latensi yang terlihat pengguna biasanya dihabiskan oleh browser untuk menunggu byte pertama kembali dari server.
Keunggulan pengambilan data
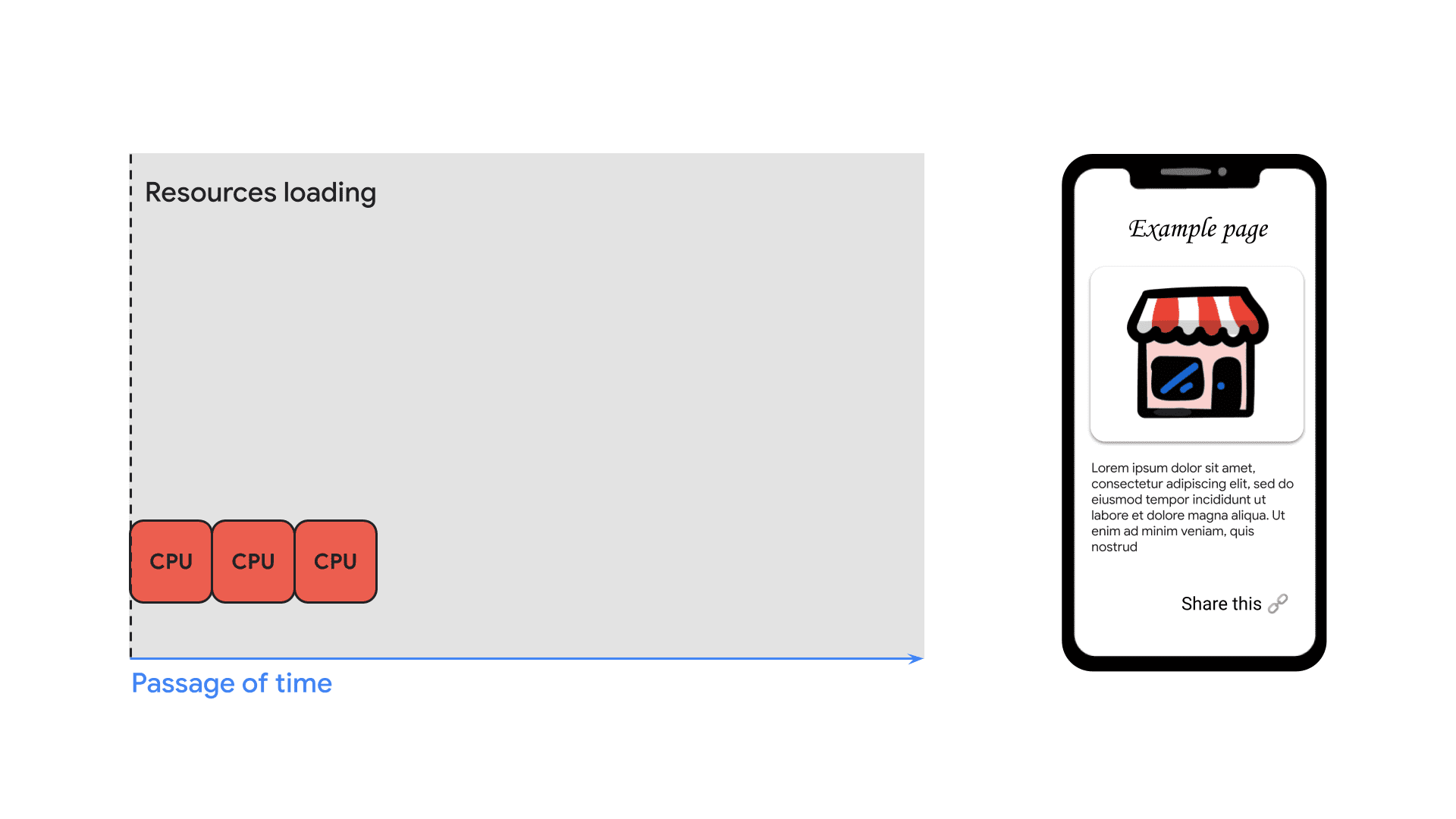
Jika seseorang dapat melakukan pramuat semua file ini—yaitu, mengambilnya sebelum pengguna mengunjungi halaman—hal ini akan memberikan peningkatan kecepatan yang besar, hanya menyisakan beberapa tugas sebelum menampilkan halaman: mengevaluasi, menghitung tata letak, dan menggambar.

Dengan data yang dibagikan sebelumnya, Anda juga dapat melakukan pramuat resource utama dan tetap mencapai pemuatan halaman yang jauh lebih cepat. Dalam kasus situs yang sama, jenis teknik ini sudah tersedia dengan primitif seperti rel=prefetch. Namun, dengan skenario lintas situs, hal ini tidak semudah itu.
Navigasi lintas situs
Meskipun pengambilan data telah ada selama beberapa waktu, pertimbangan tambahan diperlukan saat mengambil data halaman dari satu situs saat pengguna berada di situs lain.
Misalkan situs perujuk menginstruksikan browser untuk melakukan pramuat halaman dari situs lain. Tentu saja, saat pengguna mengklik link ke halaman yang dimuat sebelumnya ini, mereka akan menikmati pengalaman pengguna yang lebih baik dengan pemuatan halaman yang jauh lebih cepat. Namun, bagaimana jika pengguna tidak pernah mengklik link ini? Mereka tidak akan mengharapkan situs tertaut mengetahui bahwa mereka mungkin tertarik dengan suatu topik saat mereka menjelajahi topik tersebut di situs perujuk. Namun, ini adalah risiko yang cukup besar karena permintaan pengambilan data akan membawa alamat IP pengguna, dan cookie jika ada, seperti permintaan reguler lainnya.
Solusi
Untuk mengaktifkan pengambilan data lintas situs yang menjaga privasi, kami telah mengembangkan dua solusi selama 3 tahun terakhir: Proxy Pengambilan Data Pribadi dan Signed HTTP Exchange (SXG). Kami juga menjalankan eksperimen skala besar untuk mengonfirmasi bahwa pengambilan data lintas origin memberikan manfaat kecepatan yang signifikan. Secara konkret, saat kami melihat kasus saat Google dapat melakukan pramuat HTML utama dengan aman untuk navigasi berikutnya pengguna, kami melihat bahwa fraksi pemuatan halaman dengan LCP "baik" meningkat sebesar 14 poin persentase.
Pertimbangan utama
Meskipun Private Prefetch Proxy dan Signed Exchange memecahkan kasus penggunaan yang sama, setiap teknologi memiliki serangkaian kompromi yang berbeda. Jadi, pilihan terbaiknya sangat bergantung pada kebutuhan spesifik situs Anda. Untuk membantu Anda memahami kompromi yang terlibat, bagian berikut membahas dua pertimbangan utama untuk mengaktifkan pengambilan data lintas situs dan memilih antara dua teknologi yang tersedia. Anda juga akan menemukan detail selengkapnya dalam artikel mendalam untuk setiap teknologi.
Pengunjung berulang
Pengambilan data lintas situs mudah diaktifkan untuk pengguna yang mengunjungi situs Anda untuk pertama kalinya. Untuk pengunjung berulang, hal ini bergantung pada seberapa banyak personalisasi yang diterapkan di situs Anda. Hal ini disebabkan oleh fakta bahwa permintaan pengambilan data lintas situs tidak dapat menyertakan cookie karena alasan privasi.
- Bagi pengunjung pertama kali, batasan ini tidak menimbulkan masalah apa pun karena pengunjung ini tidak memiliki cookie. Akibatnya, Anda dapat mengaktifkan pengambilan data lintas situs untuk pengguna ini tanpa perubahan apa pun pada situs Anda.
- Jika ingin mengaktifkan pengambilan data lintas situs untuk pengunjung berulang dan situs Anda dipersonalisasi berdasarkan cookie, Anda harus memuat lambat elemen yang dipersonalisasi ini setelah pengguna membuka halaman. Hal ini berfungsi karena setelah navigasi, pembatasan pada cookie tidak lagi diperlukan karena pengguna secara eksplisit memilih untuk mengunjungi situs Anda. Jadi, pada waktu navigasi, situs Anda memiliki akses ke cookie-nya seperti biasa. Untuk panduan konkret, lihat praktik terbaik untuk pemuatan lambat ini.
- Jika saat ini Anda mengenkode personalisasi langsung ke dalam HTML, Anda masih dapat terus melakukannya jika cookie ada, dan menggunakan pemuatan lambat sebagai strategi penggantian untuk halaman yang dipramuat.
- Jika situs Anda tidak dipersonalisasi berdasarkan cookie, atau jika personalisasi tidak penting, Anda dapat memilih untuk menayangkan konten yang sama kepada pengunjung berulang seperti yang Anda lakukan kepada pengunjung pertama kali.
Saat ini, Proxy Pengambilan Data Pribadi hanya diaktifkan untuk pengunjung pertama kali (link tanpa cookie) dengan pekerjaan yang sedang berlangsung untuk memperluas cakupan ke pengunjung berulang (link dengan cookie). Di sisi lain, Signed Exchange sudah mendukung pengambilan data lintas situs untuk pengunjung pertama kali dan pengunjung berulang (dengan pendekatan yang diuraikan di atas).
Penayangan data tambahan dari pengambilan data
Mengaktifkan pengambilan data lintas situs dapat menyebabkan penayangan data tambahan. Memang, jika perujuk melakukan pengambilan data sebelumnya pada halaman Anda, tetapi pengguna tidak mengklik link, hal ini akan mewakili traffic tambahan untuk Anda.
- Untuk mengurangi hal ini, Anda dapat meminta perujuk untuk tidak terlalu agresif dengan permintaan pengambilan data sebelumnya. Demikian pula, perujuk, atau browser, dapat mengurangi hal ini dengan berfokus pada resource yang relatif ringan, tetapi penting (misalnya, resource utama, CSS penting, atau sub-resource JavaScript). Ini pada dasarnya adalah kompromi antara manfaat kecepatan dan traffic tambahan.
- Atau, Anda dapat mengimbangi traffic ini dengan memilih untuk mengaktifkan penyimpanan dalam cache tambahan (lihat bagian ini tentang Signed Exchange untuk mengetahui detail selengkapnya). Kelemahannya adalah menyimpan konten ke dalam cache terlalu lama dapat menyebabkan informasi yang lebih lama ditampilkan kepada pengguna. Hal ini pada dasarnya merupakan kompromi antara penayangan data tambahan dan keaktualan konten.
Untuk membuat keputusan terbaik di sini, tanyakan pada diri Anda sendiri posisi situs Anda pada skala geser antara keaktualan maksimum dan permintaan tambahan minimal. Jawaban atas pertanyaan ini pada akhirnya bergantung pada kebutuhan spesifik bisnis dan pengguna Anda.
Memulai
Teknologi ini telah diintegrasikan di Google Penelusuran sehingga situs dapat segera mulai meningkatkan LCP mereka. Kami harap hal ini juga akan mendorong perujuk populer lainnya untuk mengikutinya dan membantu membuat web menjadi jauh lebih cepat secara menyeluruh.
Meskipun kedua teknologi ini memecahkan kasus penggunaan yang sama, keduanya menawarkan kompromi yang berbeda pada pertimbangan utama yang dijelaskan sebelumnya. Anda bahkan dapat memutuskan untuk memulai dengan satu teknologi dan beralih ke teknologi lainnya seiring kebutuhan Anda, atau apresiasi terhadap manfaatnya, berkembang. Lihat pembahasan mendalam ini untuk mengetahui teknologi mana yang paling sesuai untuk situasi Anda:




