คุณต้องช่วยให้ผู้ใช้ตรวจสอบสิทธิ์กับเว็บไซต์เพื่อให้ได้รับประสบการณ์การใช้งานที่ยอดเยี่ยม ผู้ใช้ที่ตรวจสอบสิทธิ์แล้วสามารถโต้ตอบกันโดยใช้โปรไฟล์เฉพาะ ซิงค์ข้อมูลในอุปกรณ์ต่างๆ หรือประมวลผลข้อมูลขณะออฟไลน์ และอื่นๆ อีกมากมาย แต่การสร้าง การจดจำ และการพิมพ์รหัสผ่านมักจะเป็นเรื่องยุ่งยากสำหรับผู้ใช้ปลายทาง โดยเฉพาะในหน้าจออุปกรณ์เคลื่อนที่ ซึ่งทำให้ผู้ใช้ต้องใช้รหัสผ่านเดิมซ้ำในเว็บไซต์ต่างๆ ซึ่งแน่นอนว่าเป็นความเสี่ยงด้านความปลอดภัย
Chrome เวอร์ชันล่าสุด (51) รองรับ Credential Management API ซึ่งเป็นข้อเสนอตามมาตรฐานที่ W3C เสนอให้นักพัฒนาแอปเข้าถึงเครื่องมือจัดการข้อมูลเข้าสู่ระบบของเบราว์เซอร์แบบเป็นโปรแกรม และช่วยให้ผู้ใช้ลงชื่อเข้าใช้ได้ง่ายขึ้น
Credential Management API คืออะไร
Credential Management API ช่วยให้นักพัฒนาแอปจัดเก็บและเรียกข้อมูลเข้าสู่ระบบที่ใช้รหัสผ่านและข้อมูลเข้าสู่ระบบที่รวมศูนย์ได้ โดยมีฟังก์ชัน 3 รายการดังนี้
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
การใช้ API ง่ายๆ เหล่านี้ช่วยให้นักพัฒนาซอฟต์แวร์ทําสิ่งต่างๆ ที่มีประสิทธิภาพได้ เช่น
- ช่วยให้ผู้ใช้ลงชื่อเข้าใช้ได้ด้วยการแตะเพียงครั้งเดียว
- จดจำบัญชีที่รวมศูนย์ซึ่งผู้ใช้ใช้ลงชื่อเข้าใช้
- ลงชื่อเข้าใช้ผู้ใช้อีกครั้งเมื่อเซสชันหมดอายุ
ในการใช้งานของ Chrome ข้อมูลเข้าสู่ระบบจะจัดเก็บไว้ในเครื่องมือจัดการรหัสผ่านของ Chrome หากผู้ใช้ลงชื่อเข้าใช้ Chrome ไว้ ผู้ใช้จะซิงค์รหัสผ่านของผู้ใช้ในอุปกรณ์ต่างๆ ได้ นอกจากนี้ คุณยังแชร์รหัสผ่านที่ซิงค์กับแอป Android ได้อีกด้วย ซึ่งผสานรวม Smart Lock สำหรับรหัสผ่าน API สำหรับ Android เพื่อประสบการณ์การใช้งานข้ามแพลตฟอร์มที่ราบรื่น
การผสานรวม Credential Management API กับเว็บไซต์
วิธีที่คุณใช้ Credential Management API กับเว็บไซต์อาจแตกต่างกันไป ทั้งนี้ขึ้นอยู่กับสถาปัตยกรรมของเว็บไซต์ เป็นแอปแบบหน้าเดียวใช่ไหม สถาปัตยกรรมเดิมมีการเปลี่ยนหน้าไหม แบบฟอร์มลงชื่อเข้าใช้อยู่ที่ด้านบนของหน้าเท่านั้นใช่ไหม ปุ่มลงชื่อเข้าใช้อยู่ทุกที่ไหม ผู้ใช้สามารถเรียกดูเว็บไซต์ของคุณอย่างมีความหมายได้โดยไม่ต้องลงชื่อเข้าใช้ไหม การรวมทำงานในหน้าต่างป๊อปอัปได้ไหม หรือต้องมีการโต้ตอบในหลายหน้า
เราไม่สามารถครอบคลุมทุกกรณีได้ แต่มาดูแอปหน้าเดียวทั่วไปกัน
- หน้าด้านบนคือแบบฟอร์มการลงทะเบียน
- เมื่อแตะปุ่ม "ลงชื่อเข้าใช้" ผู้ใช้จะไปยังแบบฟอร์มลงชื่อเข้าใช้
- ทั้งแบบฟอร์มการลงทะเบียนและแบบฟอร์มการลงชื่อเข้าใช้มีตัวเลือกข้อมูลเข้าสู่ระบบแบบทั่วไป เช่น รหัสผ่าน/อีเมล และรวมศูนย์ เช่น กับ Google Sign-In และ Facebook Sign-In
เมื่อใช้ Credential Management API คุณจะเพิ่มฟีเจอร์ต่อไปนี้ลงในเว็บไซต์ได้
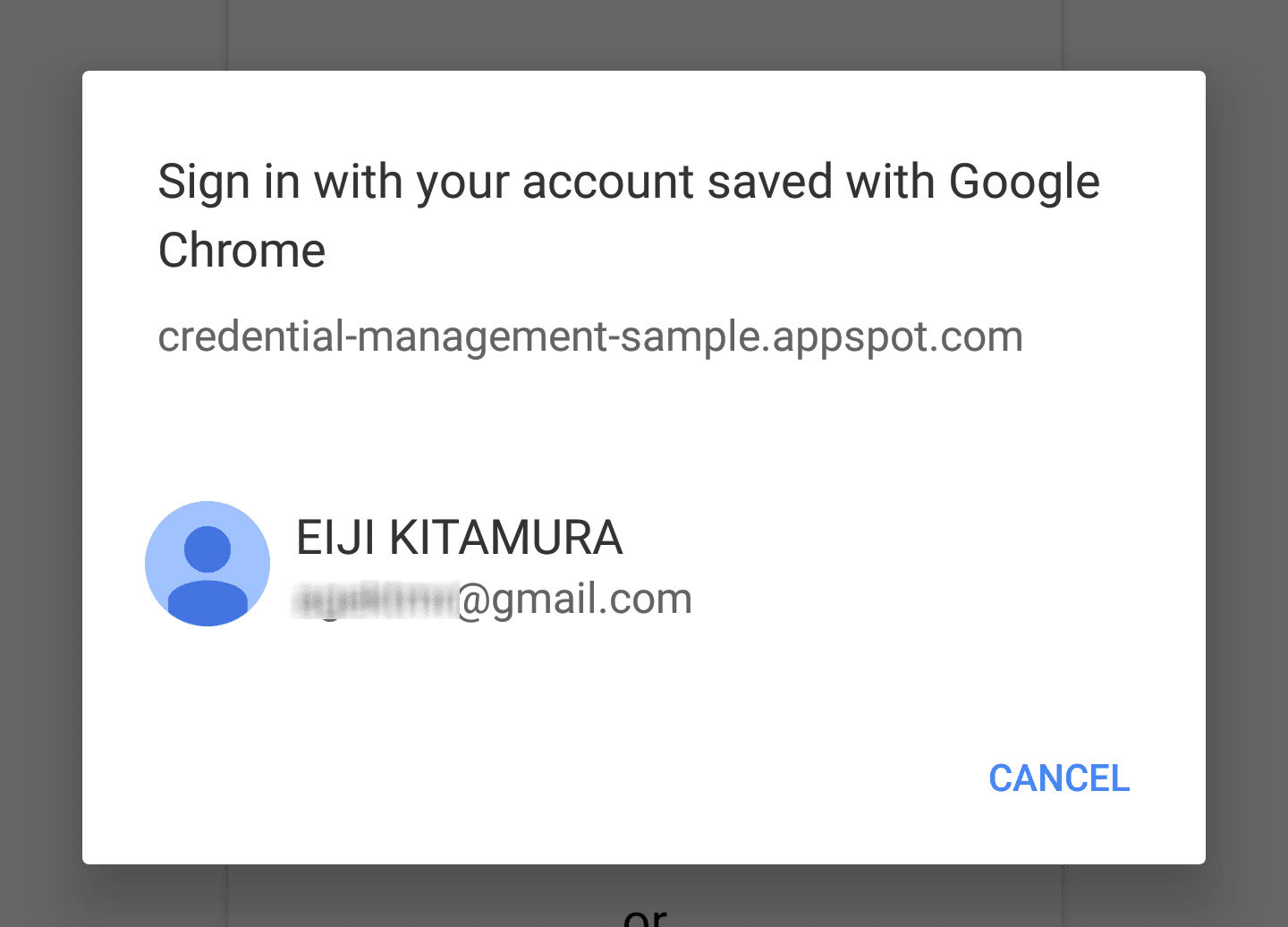
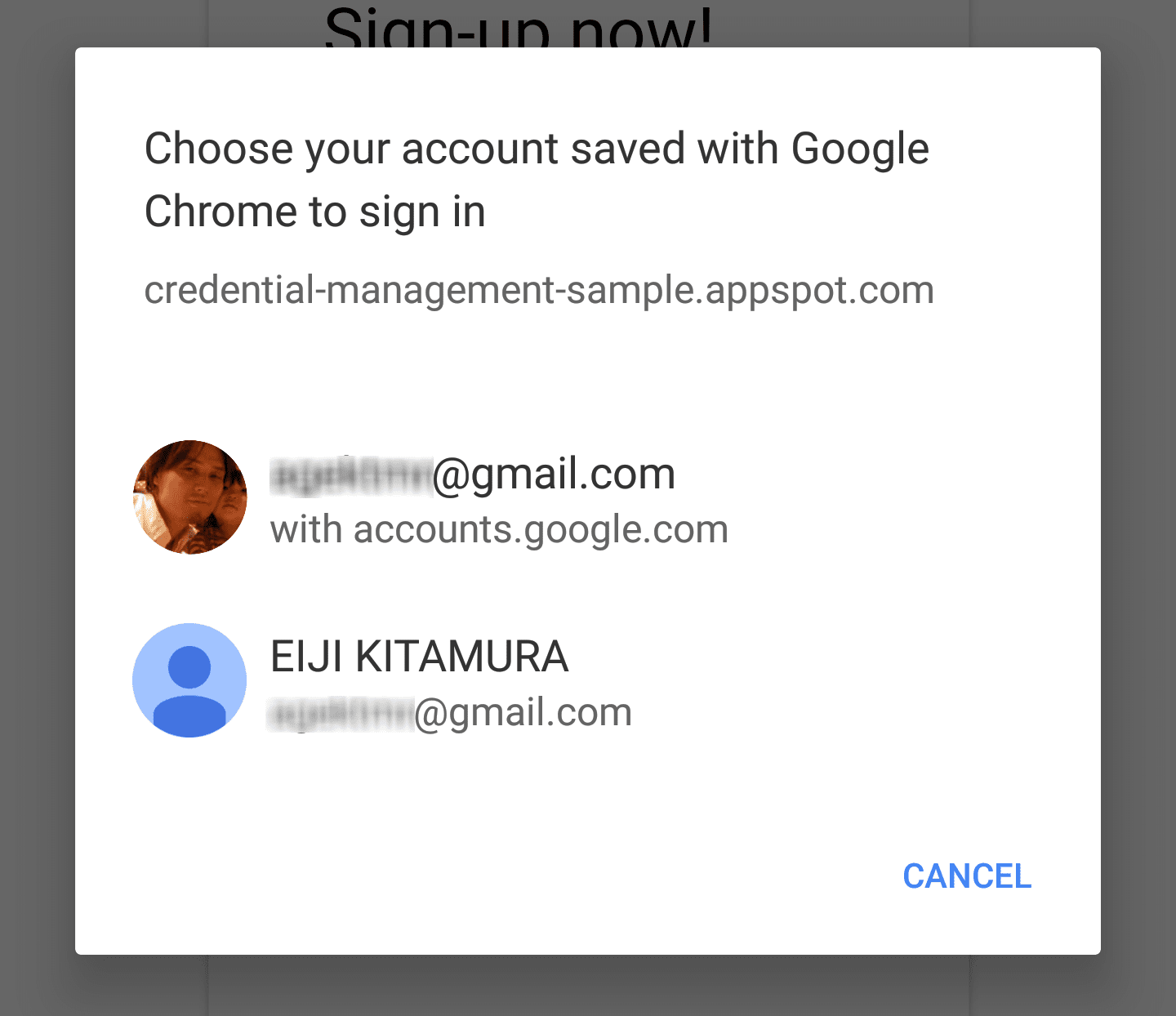
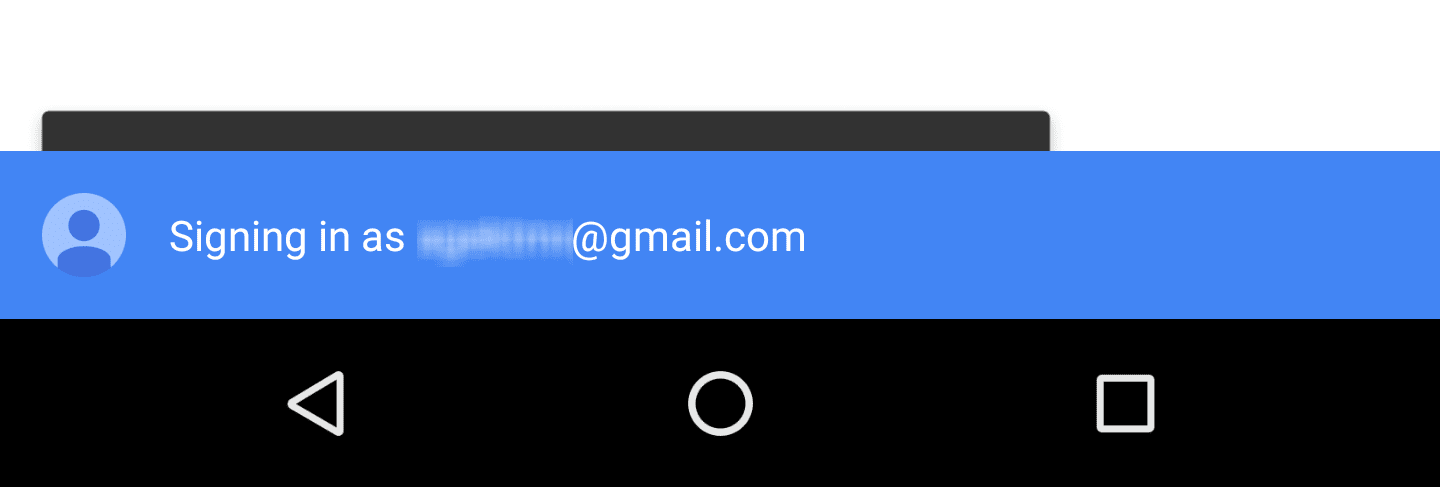
- แสดงเครื่องมือเลือกบัญชีเมื่อลงชื่อเข้าใช้: แสดง UI เครื่องมือเลือกบัญชีแบบดั้งเดิมเมื่อผู้ใช้แตะ "ลงชื่อเข้าใช้"
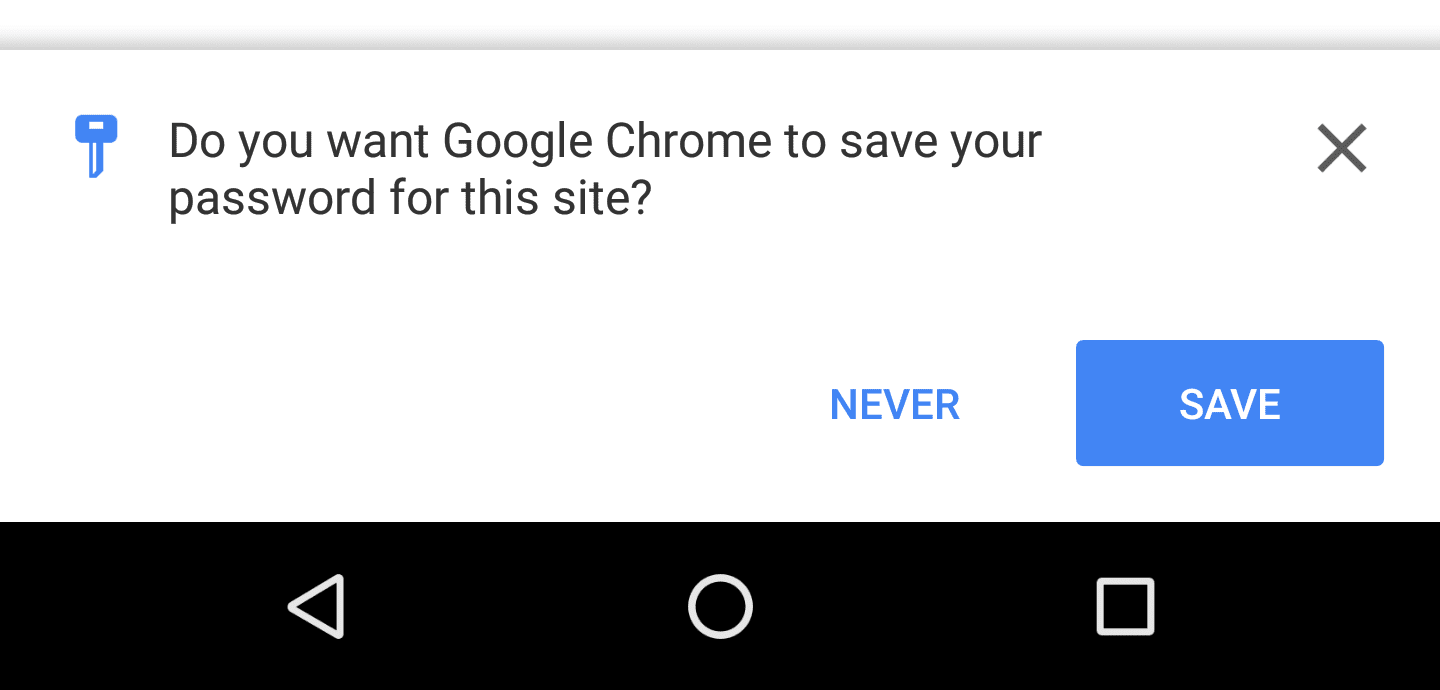
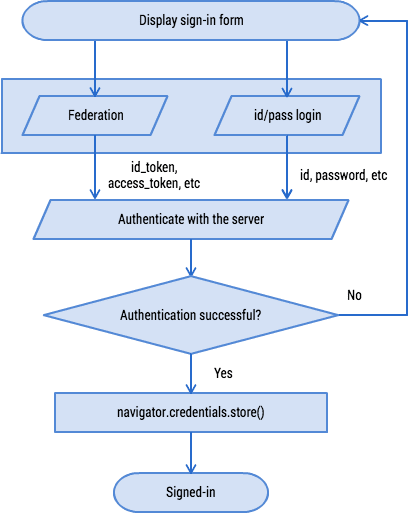
- จัดเก็บข้อมูลเข้าสู่ระบบ: เมื่อลงชื่อเข้าใช้สำเร็จแล้ว ให้เสนอจัดเก็บข้อมูลเข้าสู่ระบบไว้ในเครื่องมือจัดการรหัสผ่านของเบราว์เซอร์เพื่อใช้ภายหลัง
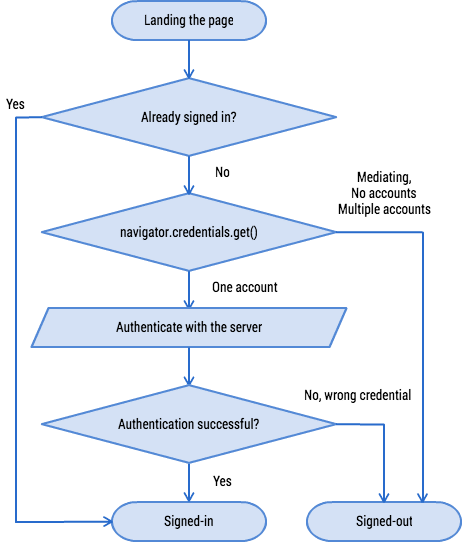
- อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้อีกครั้งโดยอัตโนมัติ: อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้อีกครั้งหากเซสชันหมดอายุ
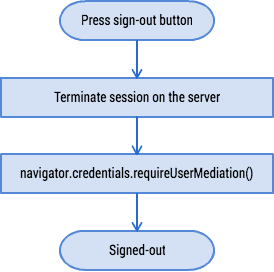
- สื่อกลางการลงชื่อเข้าใช้อัตโนมัติ: เมื่อผู้ใช้ออกจากระบบ ให้ปิดใช้การลงชื่อเข้าใช้อัตโนมัติสำหรับการเข้าชมครั้งถัดไปของผู้ใช้
คุณสามารถดูฟีเจอร์เหล่านี้ที่ติดตั้งใช้งานในเว็บไซต์เดโมด้วยโค้ดตัวอย่าง
แสดงตัวเลือกบัญชีเมื่อลงชื่อเข้าใช้
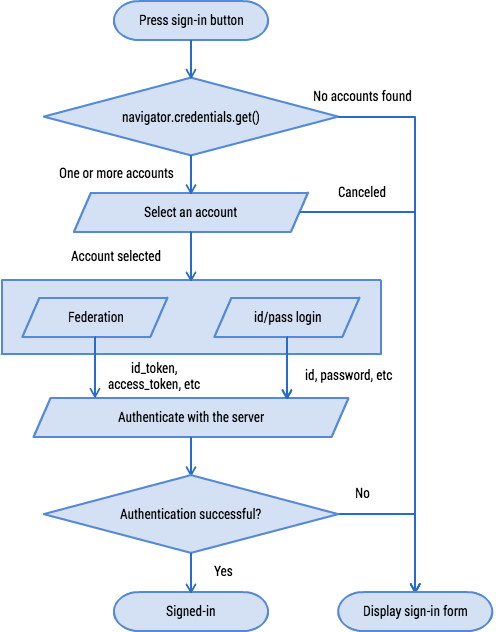
ระหว่างที่ผู้ใช้แตะปุ่ม "ลงชื่อเข้าใช้" และไปยังแบบฟอร์มลงชื่อเข้าใช้ คุณสามารถใช้ navigator.credentials.get() เพื่อรับข้อมูลเข้าสู่ระบบ Chrome จะแสดง UI เครื่องมือเลือกบัญชีเพื่อให้ผู้ใช้เลือกบัญชีได้

การรับออบเจ็กต์ข้อมูลเข้าสู่ระบบรหัสผ่าน
หากต้องการแสดงข้อมูลเข้าสู่ระบบของรหัสผ่านเป็นตัวเลือกบัญชี ให้ใช้ password: true
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
การใช้ข้อมูลเข้าสู่ระบบด้วยรหัสผ่านเพื่อลงชื่อเข้าใช้
เมื่อผู้ใช้เลือกบัญชีแล้ว ฟังก์ชันการแก้ไขจะได้รับข้อมูลเข้าสู่ระบบรหัสผ่าน คุณส่งข้อมูลไปยังเซิร์ฟเวอร์ได้โดยใช้ fetch() ดังนี้
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
การใช้ข้อมูลเข้าสู่ระบบแบบรวมศูนย์เพื่อลงชื่อเข้าใช้
หากต้องการแสดงบัญชีที่รวมศูนย์ให้กับผู้ใช้ ให้เพิ่ม federated ซึ่งใช้อาร์เรย์ของผู้ให้บริการข้อมูลระบุตัวตน ลงในตัวเลือก get()

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
คุณสามารถตรวจสอบพร็อพเพอร์ตี้ type ของออบเจ็กต์ข้อมูลเข้าสู่ระบบเพื่อดูว่าเป็น PasswordCredential (type == 'password') หรือ FederatedCredential (type == 'federated') หากข้อมูลเข้าสู่ระบบเป็น FederatedCredential คุณจะเรียก API ที่เหมาะสมได้โดยใช้ข้อมูลที่มี
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

จัดเก็บข้อมูลเข้าสู่ระบบ
เมื่อผู้ใช้ลงชื่อเข้าใช้เว็บไซต์โดยใช้แบบฟอร์ม คุณสามารถใช้ navigator.credentials.store() เพื่อจัดเก็บข้อมูลเข้าสู่ระบบ ระบบจะแจ้งให้ผู้ใช้เก็บหรือลบ ใช้ new
PasswordCredential() หรือ new
FederatedCredential() เพื่อสร้างออบเจ็กต์ข้อมูลเข้าสู่ระบบที่ต้องการจัดเก็บ ทั้งนี้ขึ้นอยู่กับประเภทข้อมูลเข้าสู่ระบบ

การสร้างและจัดเก็บข้อมูลเข้าสู่ระบบด้วยรหัสผ่านจากองค์ประกอบแบบฟอร์ม
โค้ดต่อไปนี้ใช้แอตทริบิวต์ autocomplete เพื่อแมปองค์ประกอบของแบบฟอร์มกับพารามิเตอร์ออบเจ็กต์ PasswordCredential โดยอัตโนมัติ
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
การสร้างและจัดเก็บข้อมูลเข้าสู่ระบบแบบรวมศูนย์
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้อีกครั้งโดยอัตโนมัติ
เมื่อผู้ใช้ออกจากเว็บไซต์แล้วกลับมาในภายหลัง อาจมีเซสชันที่หมดอายุ ไม่ต้องรบกวนผู้ใช้ให้พิมพ์รหัสผ่านทุกครั้งที่กลับมา อนุญาตให้ผู้ใช้ลงชื่อเข้าใช้อีกครั้งโดยอัตโนมัติ

การรับออบเจ็กต์ข้อมูลเข้าสู่ระบบ
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
โค้ดควรมีลักษณะคล้ายกับที่คุณเห็นในส่วน "แสดงเครื่องมือเลือกบัญชีเมื่อลงชื่อเข้าใช้" ความแตกต่างเพียงอย่างเดียวคือคุณจะต้องตั้งค่า
unmediated: true
ซึ่งจะแก้ไขฟังก์ชันนี้ทันทีและให้คุณมีข้อมูลเข้าสู่ระบบเพื่อลงชื่อเข้าใช้ผู้ใช้โดยอัตโนมัติ โดยเงื่อนไขมีดังนี้
- ผู้ใช้ได้อ่านและยอมรับฟีเจอร์การลงชื่อเข้าใช้อัตโนมัติในบทสนทนาต้อนรับ
- ผู้ใช้ลงชื่อเข้าใช้เว็บไซต์โดยใช้ Credential Management API ก่อนหน้านี้
- ผู้ใช้มีข้อมูลเข้าสู่ระบบเพียงรายการเดียวที่เก็บไว้สำหรับต้นทางของคุณ
- ผู้ใช้ไม่ได้ออกจากระบบอย่างชัดเจนในเซสชันก่อนหน้า
หากไม่เป็นไปตามเงื่อนไขเหล่านี้ ระบบจะปฏิเสธฟังก์ชัน

สื่อกลางการลงชื่อเข้าใช้อัตโนมัติ
เมื่อผู้ใช้ออกจากระบบเว็บไซต์ คุณมีหน้าที่ตรวจสอบว่าผู้ใช้จะไม่ลงชื่อเข้าใช้อีกครั้งโดยอัตโนมัติ Credential Management API มีกลไกที่เรียกว่าสื่อกลางเพื่อให้มั่นใจว่าข้อมูลเข้าสู่ระบบจะได้รับการปกป้อง
คุณเปิดใช้โหมดสื่อกลางได้โดยเรียกใช้ navigator.credentials.requireUserMediation()
ตราบใดที่สถานะสื่อกลางของผู้ใช้สําหรับต้นทางเปิดอยู่ การใช้ unmediated: true กับ navigator.credentials.get() จะทำให้ฟังก์ชันดังกล่าวแสดงผลเป็น undefined
สื่อกลางการลงชื่อเข้าใช้อัตโนมัติ
navigator.credentials.requireUserMediation();

คำถามที่พบบ่อย
JavaScript ในเว็บไซต์จะดึงข้อมูลรหัสผ่านดิบได้ไหม
ไม่ได้ คุณจะดูรหัสผ่านได้ก็ต่อเมื่อเป็นส่วนหนึ่งของ PasswordCredential และรหัสผ่านดังกล่าวจะไม่มีการเปิดเผยไม่ว่าด้วยวิธีใดก็ตาม
ฉันจะจัดเก็บตัวเลข 3 ชุดสําหรับรหัสโดยใช้ Credential Management API ได้ไหม ไม่ได้ในขณะนี้ ขอขอบคุณอย่างยิ่งสำหรับความคิดเห็นเกี่ยวกับข้อกำหนด
ฉันจะใช้ Credential Management API ใน iframe ได้ไหม
API นี้จํากัดไว้สําหรับบริบทระดับบนสุดเท่านั้น การเรียกใช้ .get() หรือ .store() ใน iframe จะแก้ไขทันทีโดยไม่มีผล
ฉันจะผสานรวมส่วนขยายการจัดการรหัสผ่านของ Chrome กับ Credential Management API ได้ไหม
คุณลบล้าง navigator.credentials และเชื่อมต่อกับส่วนขยาย Chrome เพื่อใช้ข้อมูลเข้าสู่ระบบ get() หรือ store() ได้
แหล่งข้อมูล
ดูข้อมูลเพิ่มเติมเกี่ยวกับ Credential Management API ได้ที่คู่มือการผสานรวม


