उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, यह ज़रूरी है कि उन्हें आपकी वेबसाइट पर अपनी पहचान की पुष्टि करने में मदद की जाए. पुष्टि किए गए उपयोगकर्ता, एक खास प्रोफ़ाइल का इस्तेमाल करके एक-दूसरे के साथ इंटरैक्ट कर सकते हैं. साथ ही, वे सभी डिवाइसों पर डेटा सिंक कर सकते हैं या ऑफ़लाइन रहते हुए डेटा प्रोसेस कर सकते हैं. इसके अलावा, और भी कई काम किए जा सकते हैं. हालांकि, पासवर्ड बनाना, याद रखना, और टाइप करना, आम तौर पर उपयोगकर्ताओं के लिए मुश्किल होता है. खास तौर पर, मोबाइल स्क्रीन पर ऐसा करना मुश्किल होता है. इस वजह से, वे अलग-अलग साइटों पर एक ही पासवर्ड का फिर से इस्तेमाल करते हैं. यह ज़ाहिर है कि इससे सुरक्षा से जुड़ा जोखिम होता है.
Chrome का नया वर्शन (51), Credential Management API के साथ काम करता है. यह W3C का स्टैंडर्ड-ट्रैक प्रस्ताव है. इससे डेवलपर को ब्राउज़र के क्रेडेंशियल मैनेजर का प्रोग्राम के हिसाब से ऐक्सेस मिलता है. साथ ही, उपयोगकर्ताओं को आसानी से साइन इन करने में मदद मिलती है.
क्रेडेंशियल मैनेजमेंट एपीआई क्या है?
क्रेडेंशियल मैनेजमेंट एपीआई की मदद से, डेवलपर पासवर्ड क्रेडेंशियल और फ़ेडरेटेड क्रेडेंशियल सेव और वापस पा सकते हैं. साथ ही, यह तीन फ़ंक्शन उपलब्ध कराता है:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
इन आसान एपीआई का इस्तेमाल करके, डेवलपर ये काम कर सकते हैं:
- उपयोगकर्ताओं को सिर्फ़ एक टैप से साइन इन करने की सुविधा दें.
- उस फ़ेडरेटेड खाते को याद रखें जिसका इस्तेमाल करके उपयोगकर्ता ने साइन इन किया है.
- सेशन की समयसीमा खत्म होने पर, उपयोगकर्ताओं को फिर से साइन इन कराएं.
Chrome में इस सुविधा को लागू करने पर, क्रेडेंशियल को Chrome के पासवर्ड मैनेजर में सेव किया जाएगा. अगर उपयोगकर्ताओं ने Chrome में साइन इन किया है, तो वे अपने पासवर्ड सभी डिवाइसों पर सिंक कर सकते हैं. सिंक किए गए इन पासवर्ड को उन Android ऐप्लिकेशन के साथ भी शेयर किया जा सकता है जिनमें Android के लिए पासवर्ड के लिए Smart Lock API को इंटिग्रेट किया गया है. इससे, अलग-अलग प्लैटफ़ॉर्म पर आसानी से साइन इन करने में मदद मिलती है.
अपनी साइट के साथ क्रेडेंशियल मैनेजमेंट एपीआई को इंटिग्रेट करना
वेबसाइट के आर्किटेक्चर के आधार पर, वेबसाइट के साथ Credential Management API का इस्तेमाल करने का तरीका अलग-अलग हो सकता है. क्या यह एक पेज वाला ऐप्लिकेशन है? क्या यह पेज ट्रांज़िशन वाला लेगसी आर्किटेक्चर है? क्या साइन इन फ़ॉर्म सिर्फ़ सबसे ऊपर वाले पेज पर मौजूद है? क्या साइन इन करने के बटन हर जगह मौजूद हैं? क्या उपयोगकर्ता साइन इन किए बिना आपकी वेबसाइट को सही तरीके से ब्राउज़ कर सकते हैं? क्या पॉप-अप विंडो में फ़ेडरेशन काम करता है? या क्या इसके लिए, एक से ज़्यादा पेजों पर इंटरैक्शन की ज़रूरत है?
इन सभी मामलों को कवर करना लगभग असंभव है. हालांकि, एक पेज वाले सामान्य ऐप्लिकेशन पर एक नज़र डालते हैं.
- सबसे ऊपर मौजूद पेज पर रजिस्ट्रेशन फ़ॉर्म होता है.
- "साइन इन करें" बटन पर टैप करने से, उपयोगकर्ता साइन-इन फ़ॉर्म पर पहुंच जाएंगे.
- रजिस्ट्रेशन और साइन-इन फ़ॉर्म, दोनों में आईडी/पासवर्ड क्रेडेंशियल और फ़ेडरेशन के सामान्य विकल्प होते हैं. जैसे, Google Sign-In और Facebook Sign-In.
क्रेडेंशियल मैनेजमेंट एपीआई का इस्तेमाल करके, साइट में ये सुविधाएं जोड़ी जा सकती हैं. उदाहरण के लिए:
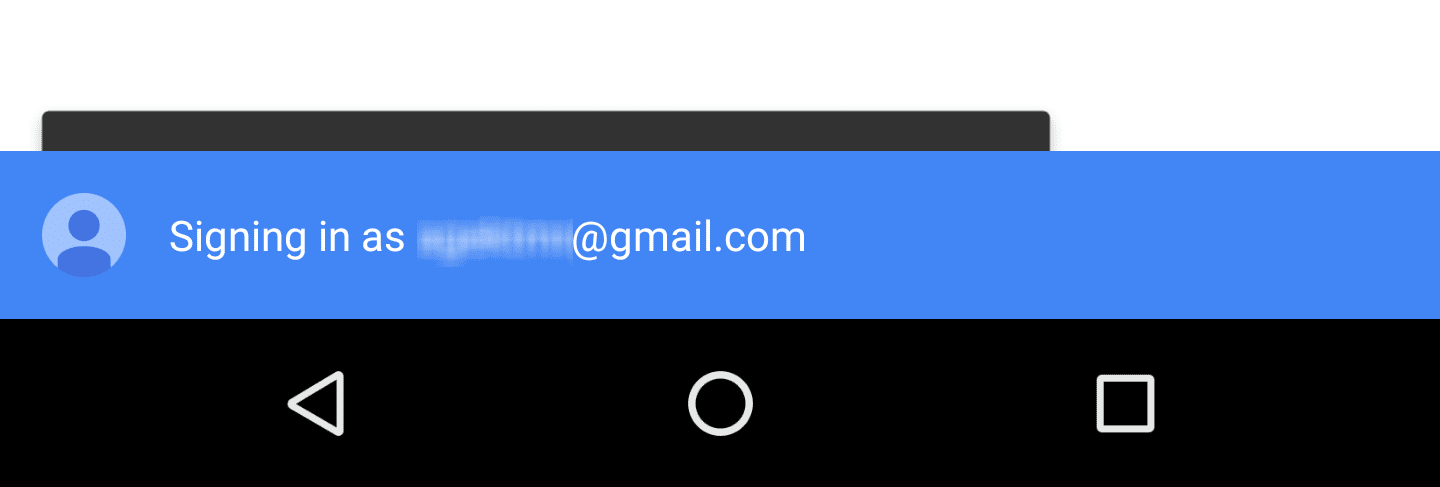
- साइन इन करते समय खाता चुनने वाला टूल दिखाएं: जब कोई उपयोगकर्ता "साइन इन करें" पर टैप करता है, तो खाता चुनने वाला नेटिव यूज़र इंटरफ़ेस (यूआई) दिखाता है.
- क्रेडेंशियल सेव करना: साइन इन करने के बाद, क्रेडेंशियल की जानकारी को ब्राउज़र के पासवर्ड मैनेजर में सेव करने का विकल्प दें, ताकि बाद में इसका इस्तेमाल किया जा सके.
- उपयोगकर्ता को अपने-आप साइन इन करने दें: अगर किसी सेशन की समयसीमा खत्म हो जाती है, तो उपयोगकर्ता को फिर से साइन इन करने दें.
- अपने-आप साइन इन होने की सुविधा को कंट्रोल करना: उपयोगकर्ता के साइन आउट करने के बाद, अगली बार साइट पर आने पर अपने-आप साइन इन होने की सुविधा बंद कर दें.
डेमो साइट पर, सैंपल कोड की मदद से इन सुविधाओं को आज़माया जा सकता है.
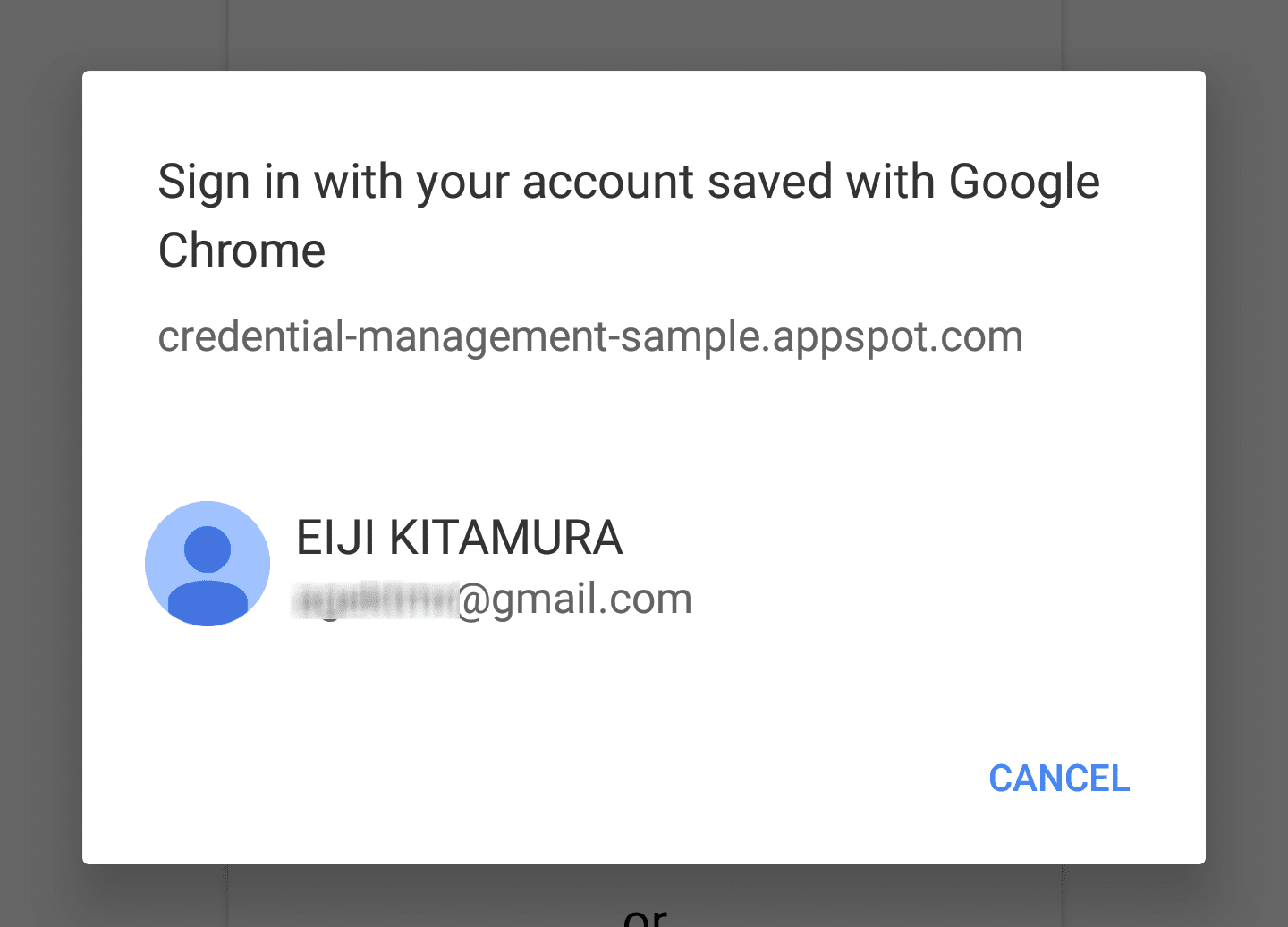
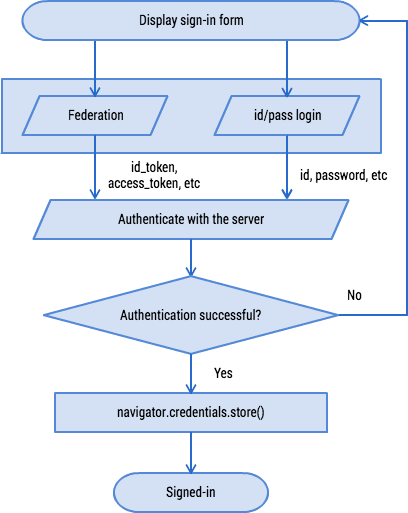
साइन इन करते समय, खाता चुनने वाला टूल दिखाना
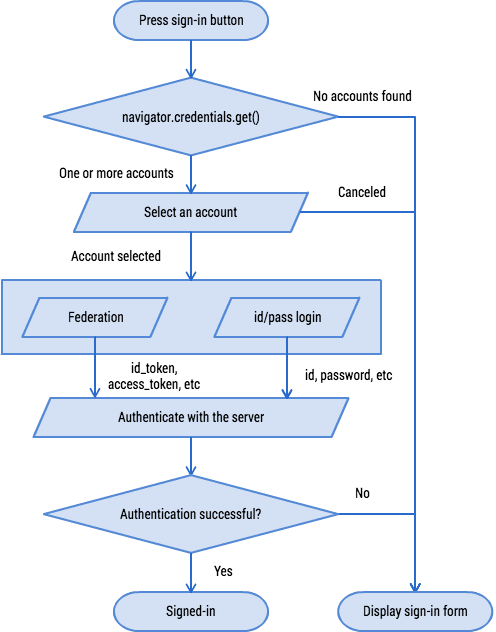
जब कोई उपयोगकर्ता "साइन इन करें" बटन पर टैप करता है और साइन इन फ़ॉर्म पर जाता है, तो क्रेडेंशियल की जानकारी पाने के लिए, navigator.credentials.get() का इस्तेमाल किया जा सकता है. Chrome, खाता चुनने वाला यूज़र इंटरफ़ेस (यूआई) दिखाएगा. इससे उपयोगकर्ता कोई खाता चुन सकता है.

पासवर्ड क्रेडेंशियल ऑब्जेक्ट पाना
खाते के विकल्पों के तौर पर पासवर्ड क्रेडेंशियल दिखाने के लिए, password: true का इस्तेमाल करें.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
साइन इन करने के लिए पासवर्ड क्रेडेंशियल का इस्तेमाल करना
जब उपयोगकर्ता कोई खाता चुन लेता है, तो समस्या हल करने वाले फ़ंक्शन को पासवर्ड क्रेडेंशियल मिल जाएगा. fetch() का इस्तेमाल करके, इसे सर्वर पर भेजा जा सकता है:
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
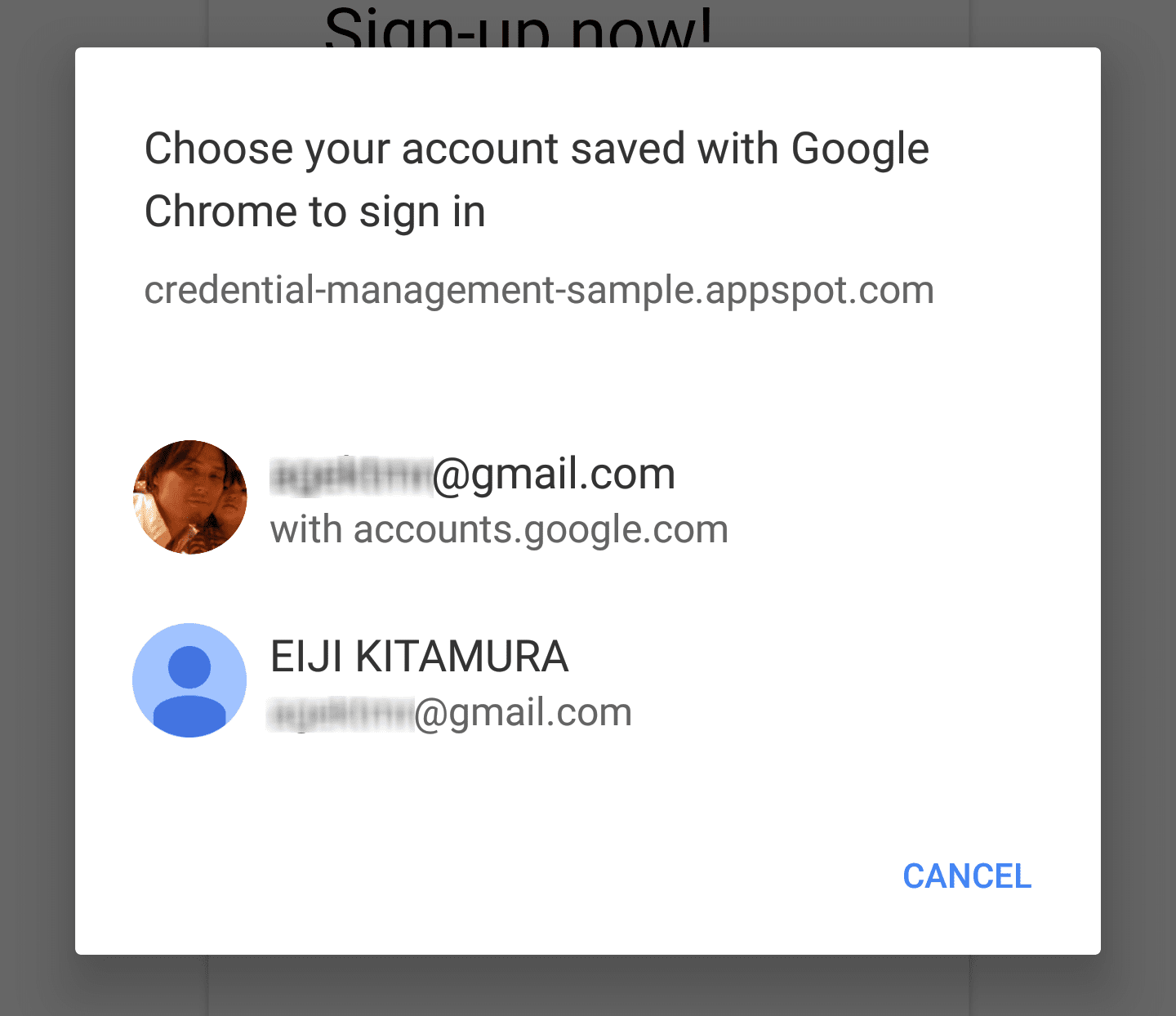
साइन इन करने के लिए, फ़ेडरेटेड क्रेडेंशियल का इस्तेमाल करना
किसी उपयोगकर्ता को फ़ेडरेट किए गए खाते दिखाने के लिए, get() विकल्पों में federated जोड़ें. यह विकल्प, पहचान की पुष्टि करने वाली सेवा देने वाली कंपनियों की सूची दिखाता है.

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
क्रेडेंशियल ऑब्जेक्ट की type प्रॉपर्टी की जांच करके यह देखा जा सकता है कि यह PasswordCredential (type == 'password') है या FederatedCredential (type == 'federated'). अगर क्रेडेंशियल FederatedCredential है, तो उसमें मौजूद जानकारी का इस्तेमाल करके सही एपीआई को कॉल किया जा सकता है.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

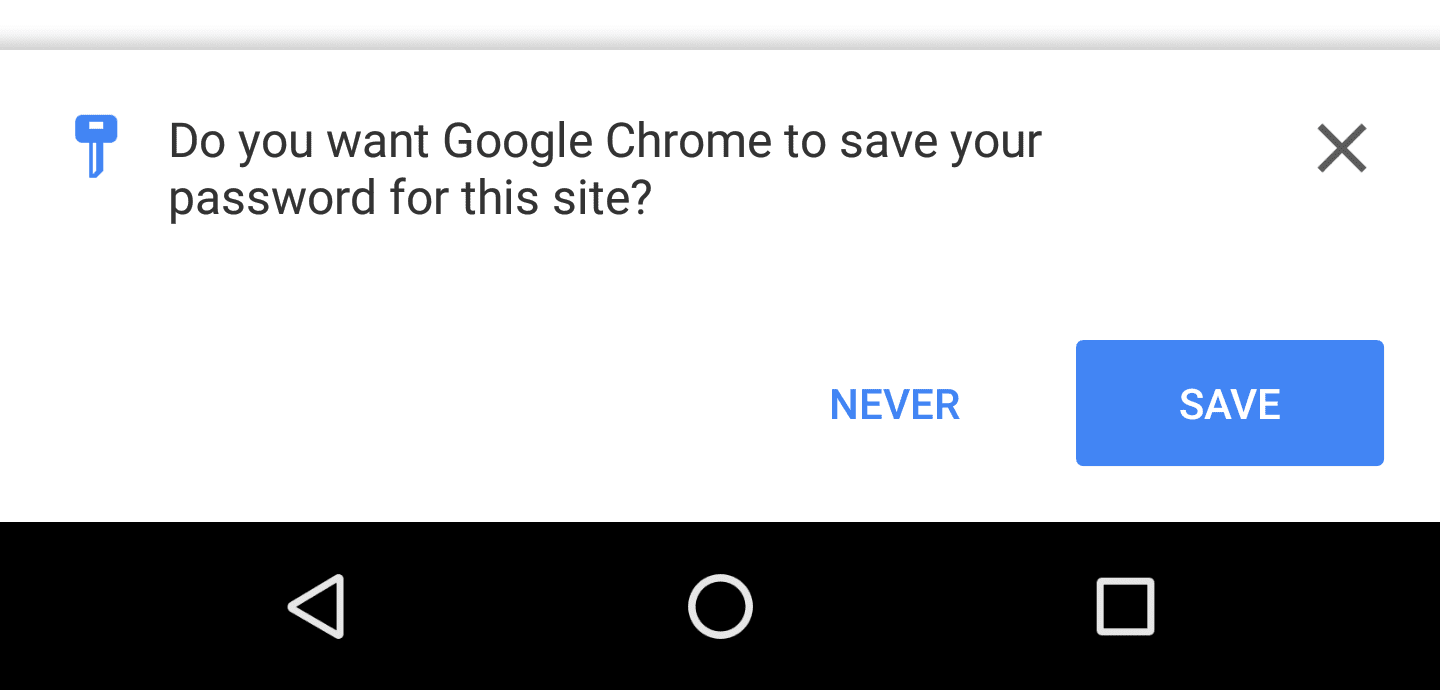
क्रेडेंशियल सेव करना
जब कोई उपयोगकर्ता किसी फ़ॉर्म का इस्तेमाल करके आपकी वेबसाइट में साइन इन करता है, तो क्रेडेंशियल सेव करने के लिए, navigator.credentials.store() का इस्तेमाल किया जा सकता है. उपयोगकर्ता से यह पूछा जाएगा कि उसे सेव करना है या नहीं. क्रेडेंशियल के टाइप के आधार पर, new
PasswordCredential() या new
FederatedCredential() का इस्तेमाल करके, वह क्रेडेंशियल ऑब्जेक्ट बनाएं जिसे आपको सेव करना है.

फ़ॉर्म एलिमेंट से पासवर्ड क्रेडेंशियल बनाना और सेव करना
नीचे दिया गया कोड, autocomplete एट्रिब्यूट का इस्तेमाल करके, फ़ॉर्म के एलिमेंट को PasswordCredential ऑब्जेक्ट पैरामीटर पर अपने-आप मैप करता है.
एचटीएमएल
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
फ़ेडरेटेड क्रेडेंशियल बनाना और सेव करना
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

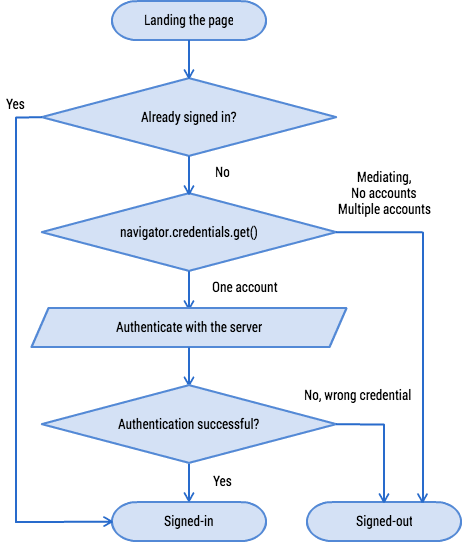
उपयोगकर्ता को अपने-आप साइन इन करने दें
जब कोई उपयोगकर्ता आपकी वेबसाइट से चला जाता है और बाद में वापस आता है, तो हो सकता है कि सेशन की समयसीमा खत्म हो गई हो. उपयोगकर्ता के हर बार साइट पर आने पर, उसे पासवर्ड टाइप करने के लिए न कहें. उपयोगकर्ता को अपने-आप साइन इन करने दें.

क्रेडेंशियल ऑब्जेक्ट पाना
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
यह कोड, "साइन इन करते समय खाता चुनने वाला टूल दिखाएं" सेक्शन में दिखने वाले कोड जैसा ही होना चाहिए. इसमें सिर्फ़ इतना अंतर है कि आपको
unmediated: true सेट करना होगा.
इससे फ़ंक्शन तुरंत ठीक हो जाता है और आपको उपयोगकर्ता को अपने-आप साइन इन करने के लिए क्रेडेंशियल मिल जाता है. इसके लिए, कुछ शर्तें पूरी करनी होंगी:
- उपयोगकर्ता ने अपने-आप साइन इन होने की सुविधा को स्वीकार कर लिया है.
- उपयोगकर्ता ने पहले क्रेडेंशियल मैनेजमेंट एपीआई का इस्तेमाल करके, वेबसाइट में साइन इन किया हो.
- उपयोगकर्ता के पास आपके ऑरिजिन के लिए सिर्फ़ एक क्रेडेंशियल सेव है.
- उपयोगकर्ता ने पिछले सेशन में साफ़ तौर पर साइन आउट नहीं किया था.
अगर इनमें से कोई भी शर्त पूरी नहीं की जाती है, तो फ़ंक्शन को अस्वीकार कर दिया जाएगा.

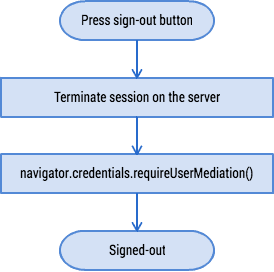
अपने-आप साइन इन होने की सुविधा को मीडिएट करना
जब कोई उपयोगकर्ता आपकी वेबसाइट से साइन आउट करता है, तो यह पक्का करना आपकी ज़िम्मेदारी है कि वह उपयोगकर्ता अपने-आप साइन इन न हो जाए. यह पक्का करने के लिए कि उपयोगकर्ताओं के क्रेडेंशियल सुरक्षित रहें, क्रेडेंशियल मैनेजमेंट एपीआई मीडिएशन नाम का एक तरीका उपलब्ध कराता है.
navigator.credentials.requireUserMediation() को कॉल करके, मीडिएशन मोड चालू किया जा सकता है.
जब तक उपयोगकर्ता के लिए ऑरिजिन का मीडिएशन स्टेटस चालू है, तब तक navigator.credentials.get() के साथ unmediated: true का इस्तेमाल करने पर, वह फ़ंक्शन undefined के साथ रिज़ॉल्व होगा.
अपने-आप साइन इन होने की सुविधा को मीडिएट करना
navigator.credentials.requireUserMediation();

अक्सर पूछे जाने वाले सवाल
क्या वेबसाइट पर मौजूद JavaScript, रॉ पासवर्ड को वापस ला सकता है?
नहीं. पासवर्ड सिर्फ़ PasswordCredential के हिस्से के तौर पर ही मिल सकते हैं. इन्हें किसी भी तरह से ज़ाहिर नहीं किया जा सकता.
क्या Credential Management API का इस्तेमाल करके, किसी आईडी के लिए अंकों के तीन सेट सेव किए जा सकते हैं? वर्तमान में नहीं. स्पेसिफ़िकेशन के बारे में आपके सुझाव, शिकायत या राय का हमें बेहद स्वागत है.
क्या किसी iframe में Credential Management API का इस्तेमाल किया जा सकता है?
यह एपीआई, टॉप-लेवल के कॉन्टेक्स्ट तक ही सीमित है. किसी iframe में .get() या .store() के कॉल तुरंत हल हो जाएंगे और इनका कोई असर नहीं पड़ेगा.
क्या पासवर्ड मैनेज करने वाले Chrome एक्सटेंशन को क्रेडेंशियल मैनेजमेंट एपीआई के साथ इंटिग्रेट किया जा सकता है?
navigator.credentials को बदला जा सकता है और इसे अपने Chrome एक्सटेंशन से जोड़ा जा सकता है, ताकि get() या store() क्रेडेंशियल का इस्तेमाल किया जा सके.
संसाधन
क्रेडेंशियल मैनेजमेंट एपीआई के बारे में ज़्यादा जानने के लिए, इंटिग्रेशन गाइड देखें.


