Om een geavanceerde gebruikerservaring te bieden, is het belangrijk om gebruikers te helpen zich te authenticeren op uw website. Geauthenticeerde gebruikers kunnen met elkaar communiceren via een speciaal profiel, gegevens synchroniseren tussen apparaten of gegevens verwerken terwijl ze offline zijn; de lijst is eindeloos. Maar het aanmaken, onthouden en typen van wachtwoorden is vaak lastig voor eindgebruikers, vooral op mobiele schermen, waardoor ze dezelfde wachtwoorden op verschillende websites opnieuw gebruiken. Dit is natuurlijk een beveiligingsrisico.
De nieuwste versie van Chrome (51) ondersteunt de Credential Management API . Dit is een standaardvoorstel van het W3C dat ontwikkelaars programmatische toegang geeft tot de Credential Manager van een browser en gebruikers helpt zich gemakkelijker aan te melden.
Wat is de Credential Management API?
Met de Credential Management API kunnen ontwikkelaars wachtwoordreferenties en federatieve referenties opslaan en ophalen. De API biedt drie functies:
-
navigator.credentials.get() -
navigator.credentials.store() -
navigator.credentials.requireUserMediation()
Met behulp van deze eenvoudige API's kunnen ontwikkelaars onder andere de volgende krachtige dingen doen:
- Geef gebruikers de mogelijkheid om zich met één tik aan te melden.
- Onthoud met welk federatieve account de gebruiker zich heeft aangemeld.
- Meld gebruikers opnieuw aan wanneer een sessie verloopt.
In de Chrome-implementatie worden inloggegevens opgeslagen in de wachtwoordbeheerder van Chrome. Als gebruikers zijn aangemeld bij Chrome, kunnen ze hun wachtwoorden synchroniseren met al hun apparaten. Deze gesynchroniseerde wachtwoorden kunnen ook worden gedeeld met Android-apps die de Smart Lock for Passwords API voor Android hebben geïntegreerd voor een naadloze, platformonafhankelijke ervaring .
Integratie van de Credential Management API met uw site
De manier waarop u de Credential Management API op uw website gebruikt, kan variëren, afhankelijk van de architectuur. Is het een single-page app? Heeft het een legacy-architectuur met paginaovergangen? Bevindt het aanmeldformulier zich alleen bovenaan de pagina? Zijn aanmeldknoppen overal te vinden? Kunnen gebruikers zinvol door uw website bladeren zonder zich aan te melden? Werkt federatie binnen pop-upvensters? Of vereist het interactie op meerdere pagina's?
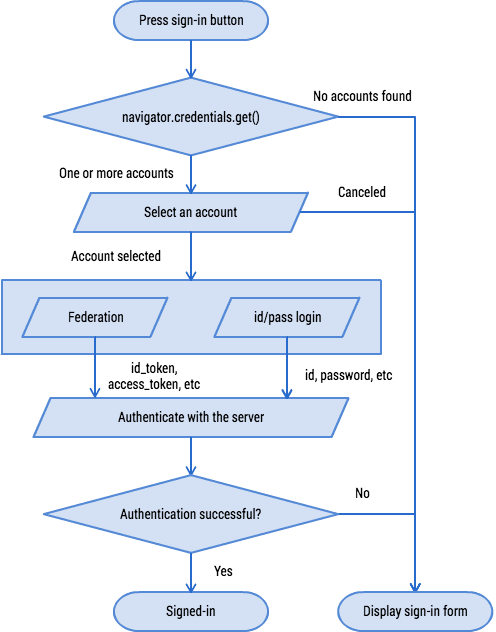
Het is vrijwel onmogelijk om al deze gevallen te behandelen, maar laten we eens kijken naar een typische single page app.
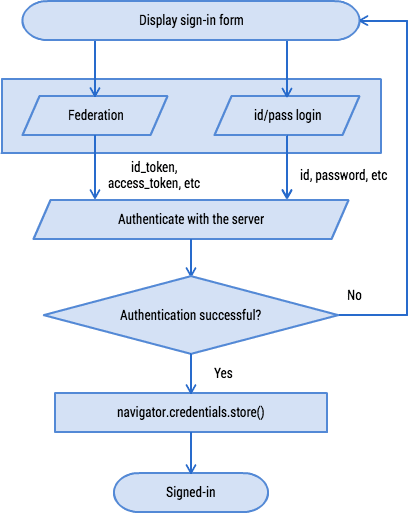
- De bovenste pagina is een registratieformulier.
- Wanneer gebruikers op de knop 'Aanmelden' tikken, navigeren ze naar een aanmeldformulier.
- Zowel het registratie- als het aanmeldformulier bevatten de gebruikelijke opties voor ID-/wachtwoordgegevens en federatie, bijvoorbeeld met Google Sign-In en Facebook Sign-In.
Met de Credential Management API kunt u bijvoorbeeld de volgende functies aan de site toevoegen:
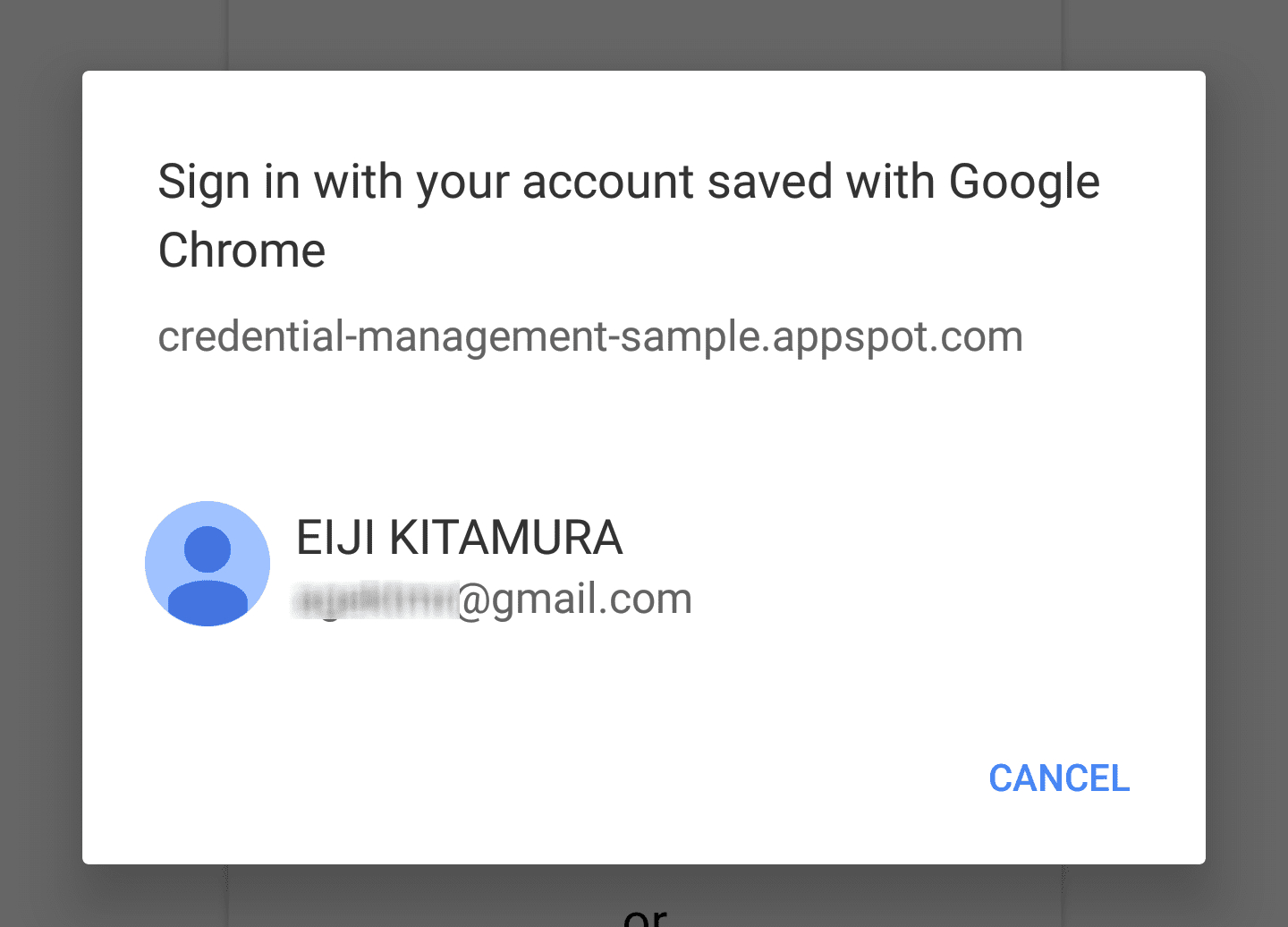
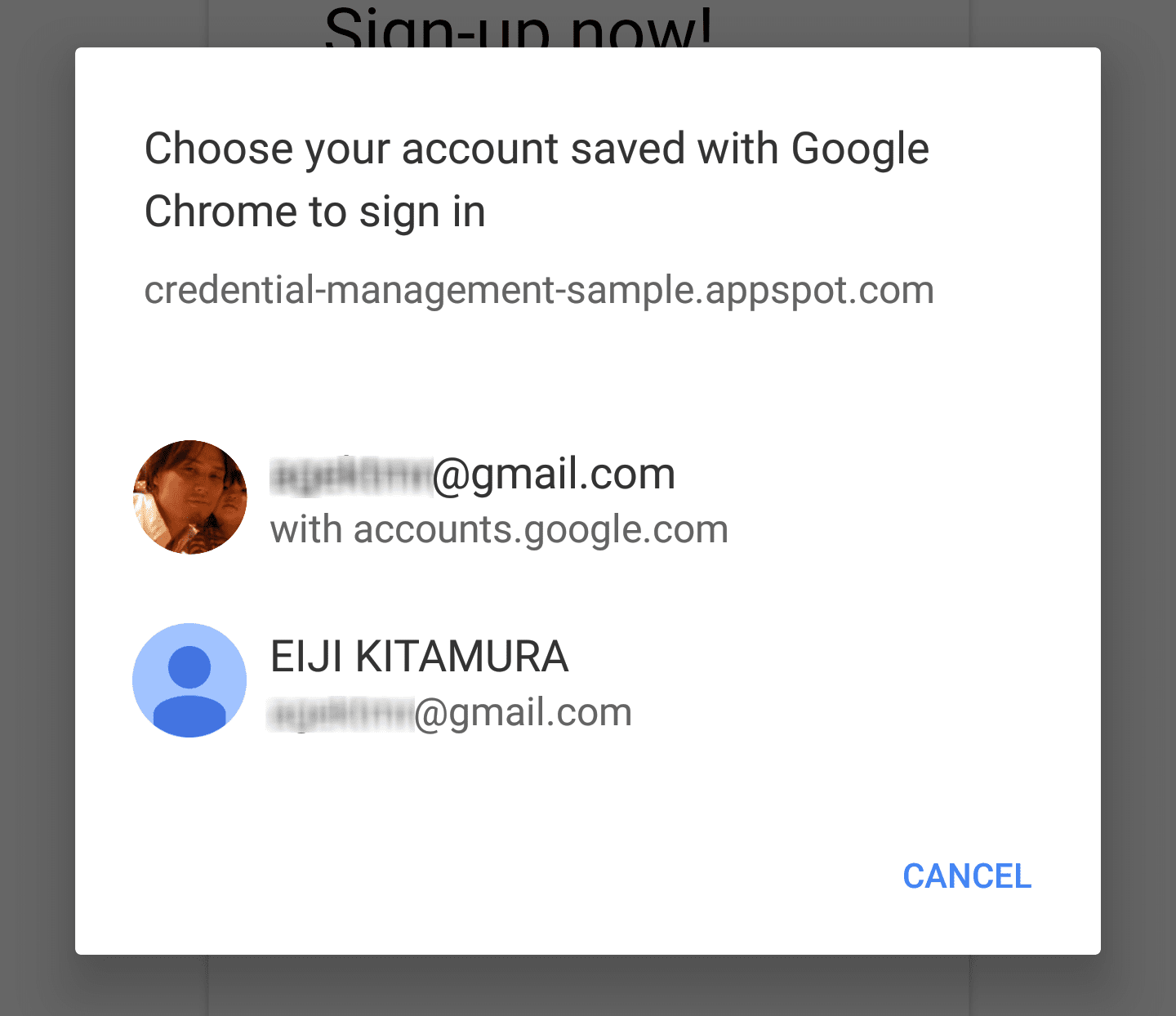
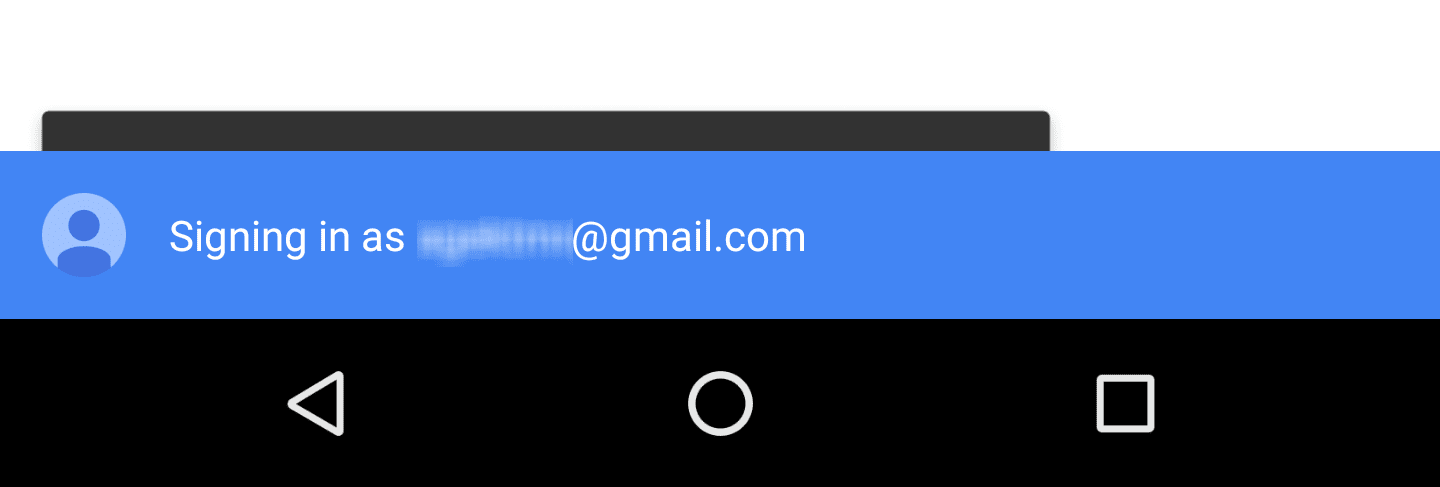
- Accountkiezer weergeven bij aanmelden: Hiermee wordt een native accountkiezer-gebruikersinterface weergegeven wanneer een gebruiker op 'Aanmelden' tikt.
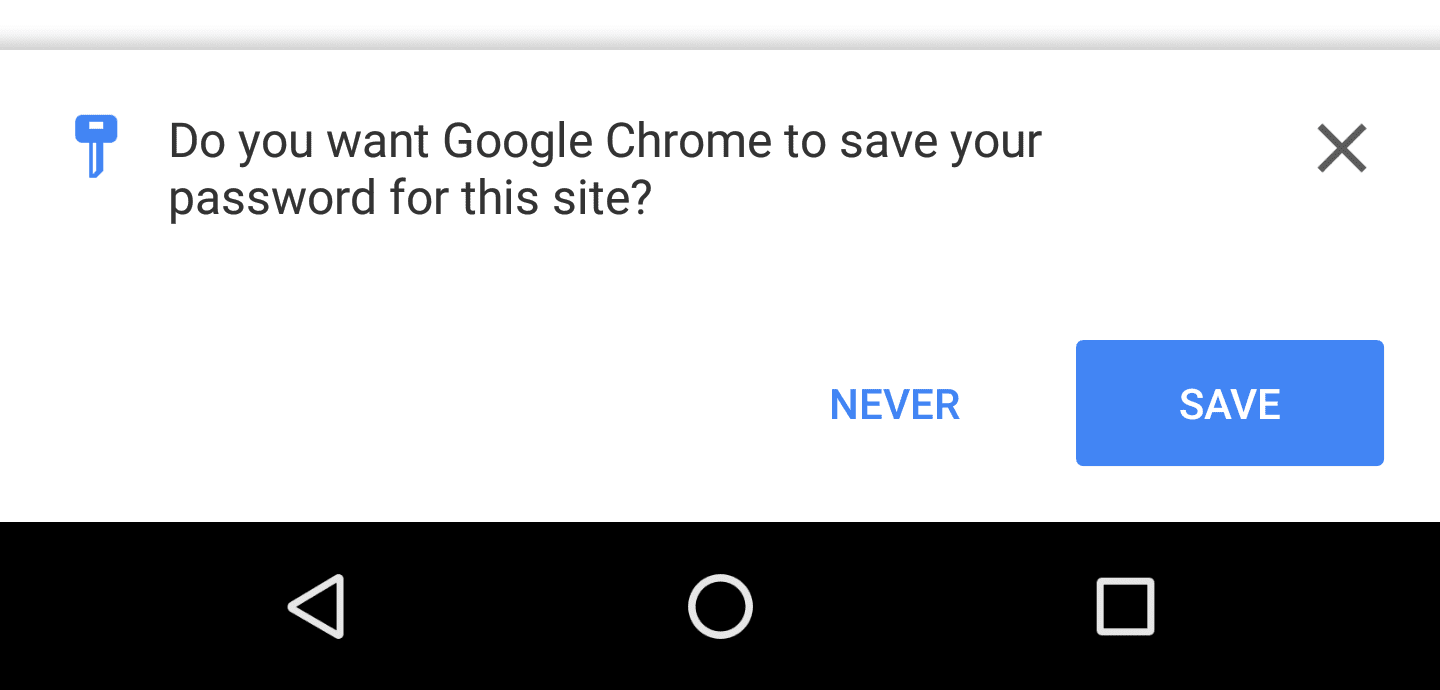
- Inloggegevens opslaan: Wanneer u zich succesvol hebt aangemeld, kunt u aanbieden om de inloggegevens op te slaan in de wachtwoordbeheerder van uw browser, zodat u deze later kunt gebruiken.
- Laat de gebruiker automatisch opnieuw inloggen: laat de gebruiker zich opnieuw aanmelden als een sessie is verlopen.
- Automatisch aanmelden bemiddelen: Zodra een gebruiker zich afmeldt, kunt u automatisch aanmelden uitschakelen voor het volgende bezoek van de gebruiker.
U kunt deze functies geïmplementeerd zien op een demosite met voorbeeldcode .
Toon de accountkiezer bij het aanmelden
Tussen het tikken van een gebruiker op de knop 'Aanmelden' en het navigeren naar een aanmeldformulier kunt u navigator.credentials.get() gebruiken om inloggegevens op te halen. Chrome toont een gebruikersinterface voor accountkiezers waaruit de gebruiker een account kan kiezen.

Een wachtwoordreferentieobject ophalen
Om wachtwoordreferenties als accountopties weer te geven, gebruikt password: true .
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Aanmelden met een wachtwoord
Zodra de gebruiker een account heeft geselecteerd, ontvangt de omzettingsfunctie een wachtwoordreferentie. U kunt deze naar de server sturen met fetch() :
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
Aanmelden met een federatieve referentie
Om federatieve accounts aan een gebruiker te tonen, voegt u federated , dat een reeks identiteitsproviders accepteert, toe aan de get() -opties.

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
U kunt de type eigenschap van het credential-object controleren om te zien of het PasswordCredential ( type == 'password' ) of FederatedCredential ( type == 'federated' ) is. Als de credential een FederatedCredential is, kunt u de juiste API aanroepen met behulp van de informatie die het object bevat.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

Bewaar inloggegevens
Wanneer een gebruiker zich via een formulier aanmeldt bij uw website, kunt u navigator.credentials.store() gebruiken om de referentie op te slaan. De gebruiker wordt gevraagd of hij/zij deze wil opslaan. Afhankelijk van het type referentie gebruikt u new PasswordCredential() of new FederatedCredential() om een referentieobject te maken dat u wilt opslaan.

Een wachtwoordreferentie maken en opslaan vanuit een formulierelement
De volgende code gebruikt autocomplete -kenmerken om de elementen van het formulier automatisch toe te wijzen aan PasswordCredential- objectparameters.
HTML html <form id="form" method="post"> <input type="text" name="id" autocomplete="username" /> <input type="password" name="password" autocomplete="current-password" /> <input type="hidden" name="csrf_token" value="******" /> </form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Een federatieve referentie aanmaken en opslaan
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

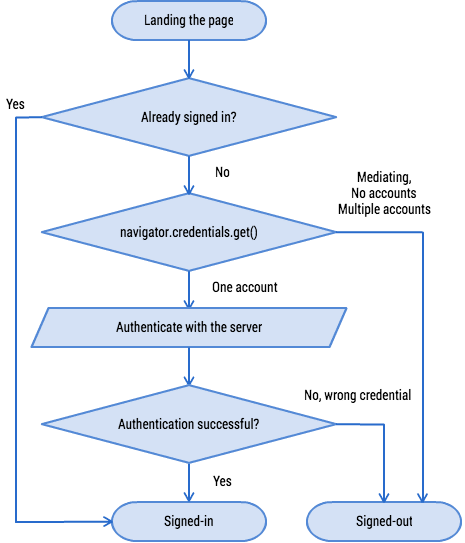
Laat de gebruiker automatisch opnieuw inloggen
Wanneer een gebruiker uw website verlaat en later terugkomt, is het mogelijk dat de sessie is verlopen. Laat de gebruiker niet elke keer dat hij of zij terugkomt zijn of haar wachtwoord intypen. Laat de gebruiker zich automatisch opnieuw aanmelden.

Een referentieobject verkrijgen
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
De code zou er ongeveer zo uit moeten zien als in de sectie 'Accountkiezer weergeven bij aanmelden'. Het enige verschil is dat u unmediated: true instelt.
Hiermee wordt de functie onmiddellijk opgelost en krijgt u de referenties om de gebruiker automatisch aan te melden. Er zijn een paar voorwaarden:
- De gebruiker heeft de automatische aanmeldfunctie hartelijk verwelkomd.
- De gebruiker heeft zich eerder aangemeld bij de website via de Credential Management API.
- De gebruiker heeft slechts één opgeslagen referentie voor uw oorsprong.
- De gebruiker heeft zich niet expliciet afgemeld bij de vorige sessie.
Indien aan een van deze voorwaarden niet is voldaan, wordt de functie afgewezen.

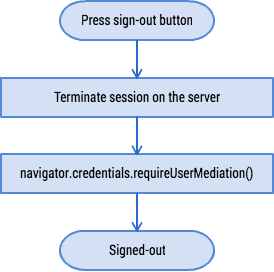
Bemiddel automatisch aanmelden
Wanneer een gebruiker zich afmeldt van uw website, bent u ervoor verantwoordelijk dat de gebruiker niet automatisch opnieuw wordt aangemeld . Om dit te garanderen, biedt de Credential Management API een mechanisme genaamd mediation . U kunt de mediationmodus inschakelen door navigator.credentials.requireUserMediation() aan te roepen. Zolang de mediationstatus van de gebruiker voor de oorsprong is ingeschakeld, wordt unmediated: true gebruikt met navigator.credentials.get() en wordt die functie omgezet naar undefined .
Bemiddelen bij automatisch aanmelden
navigator.credentials.requireUserMediation();

Veelgestelde vragen
Kan JavaScript op de website een ongewijzigd wachtwoord achterhalen? Nee. Wachtwoorden kunnen alleen worden verkregen via PasswordCredential en zijn op geen enkele manier openbaar te maken.
Is het mogelijk om 3 sets cijfers voor een ID op te slaan met behulp van de Credential Management API? Momenteel niet. Uw feedback over de specificatie wordt zeer op prijs gesteld.
Kan ik de Credential Management API binnen een iframe gebruiken? De API is beperkt tot contexten op het hoogste niveau. Aanroepen van .get() of .store() in een iframe worden direct verwerkt zonder effect.
Kan ik mijn Chrome-extensie voor wachtwoordbeheer integreren met de API voor referentiebeheer? Je kunt navigator.credentials overschrijven en koppelen aan je Chrome-extensie om referenties get() of store() .
Bronnen
Voor meer informatie over de Credential Management API kunt u de Integratiehandleiding raadplegen.


