برای ارائه یک تجربه کاربری پیچیده، کمک به کاربران برای احراز هویت در وب سایت شما بسیار مهم است. کاربران احراز هویت شده می توانند با استفاده از یک نمایه اختصاصی با یکدیگر تعامل داشته باشند، داده ها را بین دستگاه ها همگام کنند، یا در حالت آفلاین، داده ها را پردازش کنند. لیست ادامه دارد و ادامه دارد. اما ایجاد، به خاطر سپردن و تایپ گذرواژهها برای کاربران نهایی، بهویژه در صفحهنمایش تلفن همراه، دشوار است که آنها را به استفاده مجدد از رمزهای عبور مشابه در سایتهای مختلف سوق میدهد. البته این یک خطر امنیتی است.
آخرین نسخه Chrome (51) از API مدیریت اعتبار پشتیبانی می کند. این یک پیشنهاد برای پیگیری استانداردها در W3C است که به توسعه دهندگان امکان دسترسی برنامهریزی شده به مدیر اعتبار مرورگر را میدهد و به کاربران کمک میکند راحتتر وارد سیستم شوند.
Credential Management API چیست؟
Credential Management API توسعه دهندگان را قادر می سازد تا اطلاعات کاربری رمز عبور و اعتبارنامه های فدرال را ذخیره و بازیابی کنند و 3 عملکرد را ارائه می دهد:
-
navigator.credentials.get() -
navigator.credentials.store() -
navigator.credentials.requireUserMediation()
با استفاده از این API های ساده، توسعه دهندگان می توانند کارهای قدرتمندی مانند:
- کاربران را قادر می سازد تنها با یک ضربه وارد سیستم شوند.
- حساب فدرالی که کاربر برای ورود با آن استفاده کرده است را به خاطر بسپارید.
- وقتی یک جلسه منقضی شد دوباره وارد سیستم شوید.
در پیاده سازی کروم، اعتبارنامه ها در مدیر رمز عبور کروم ذخیره می شود. اگر کاربران وارد Chrome شده باشند، میتوانند گذرواژههای کاربر را در همه دستگاهها همگامسازی کنند. این گذرواژههای همگامسازی شده را میتوان با برنامههای اندرویدی که Smart Lock for Passwords API برای Android را برای تجربه یکپارچه بین پلتفرمی ادغام کردهاند، به اشتراک گذاشت.
ادغام Credential Management API با سایت شما
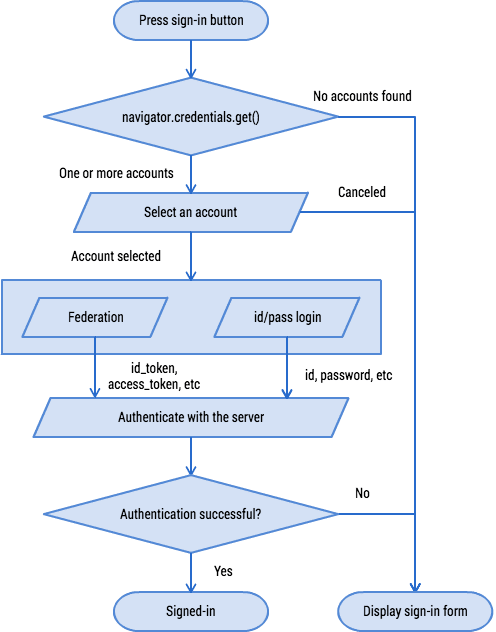
نحوه استفاده از Credential Management API با وب سایت خود می تواند بسته به معماری آن متفاوت باشد. آیا این یک برنامه تک صفحه ای است؟ آیا این یک معماری قدیمی با انتقال صفحه است؟ آیا فرم ورود فقط در بالای صفحه قرار دارد؟ آیا دکمه های ورود به سیستم در همه جا قرار دارند؟ آیا کاربران می توانند وب سایت شما را بدون ورود به سیستم به طور معناداری مرور کنند؟ آیا فدراسیون در پنجره های بازشو کار می کند؟ یا نیاز به تعامل در چندین صفحه دارد؟
پوشش دادن همه این موارد تقریبا غیرممکن است، اما اجازه دهید نگاهی به یک برنامه معمولی تک صفحه ای بیندازیم.
- صفحه بالا یک فرم ثبت نام است.
- با ضربه زدن بر روی دکمه "ورود به سیستم"، کاربران به یک فرم ورود به سیستم هدایت می شوند.
- هر دو فرم ثبت نام و ورود به سیستم دارای گزینه های معمول اعتبار شناسه / رمز عبور و فدراسیون هستند، به عنوان مثال با Google Sign-In و Facebook Sign-In.
با استفاده از Credential Management API، می توانید ویژگی های زیر را به سایت اضافه کنید، به عنوان مثال:
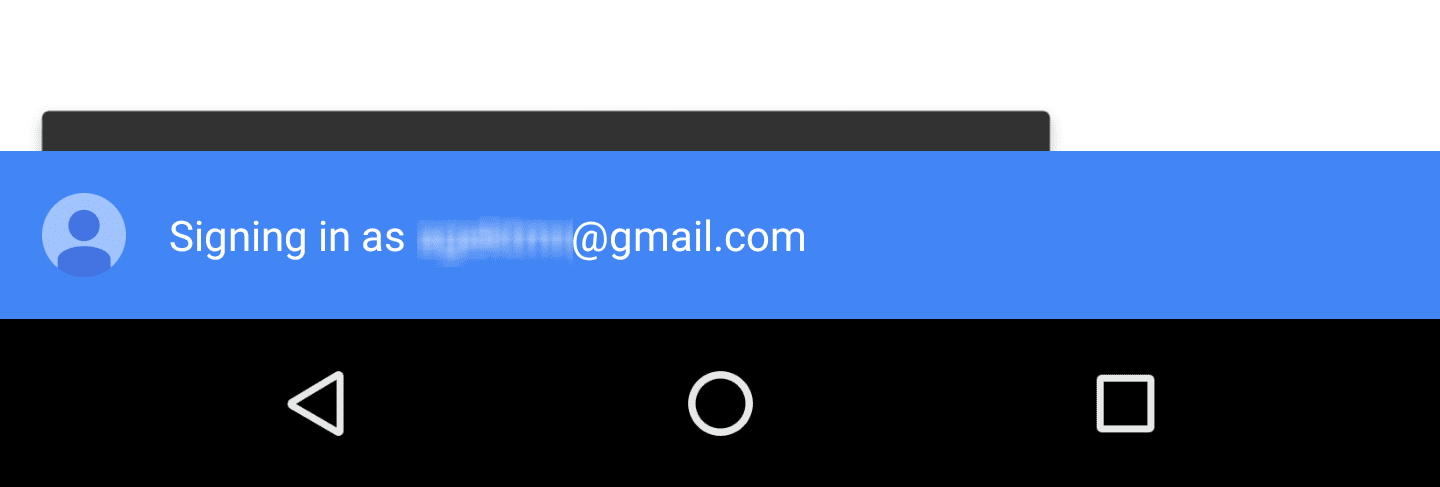
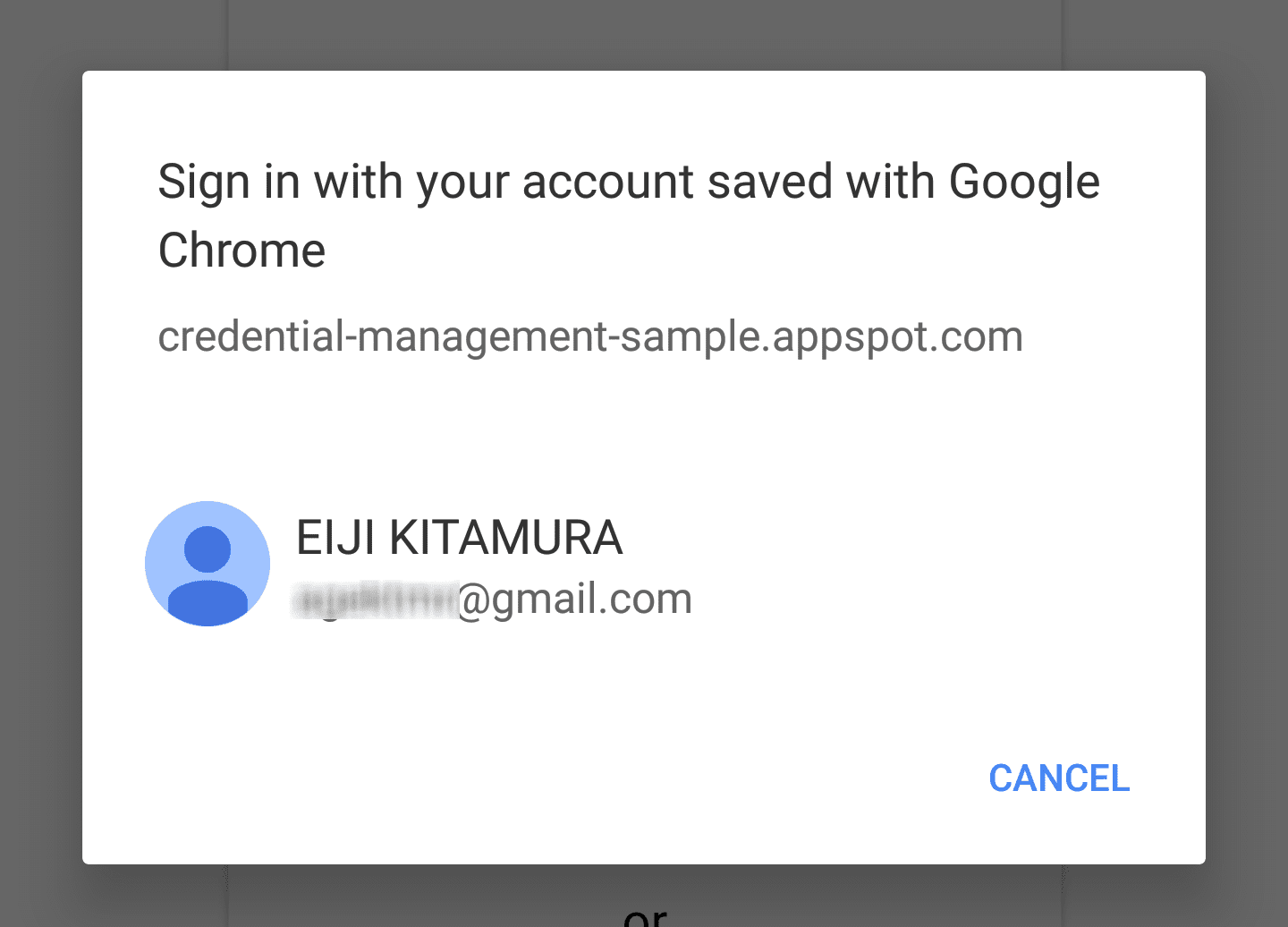
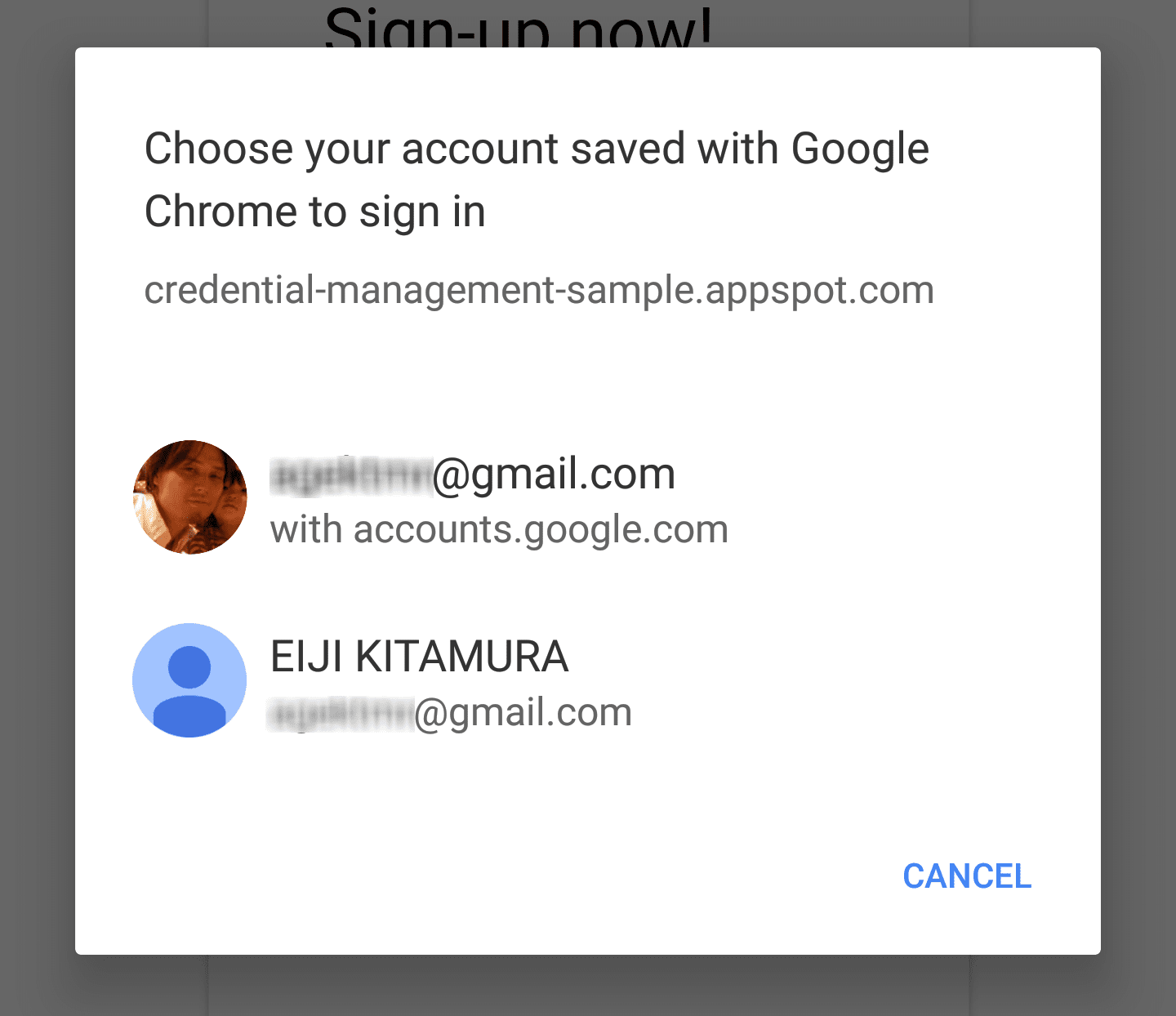
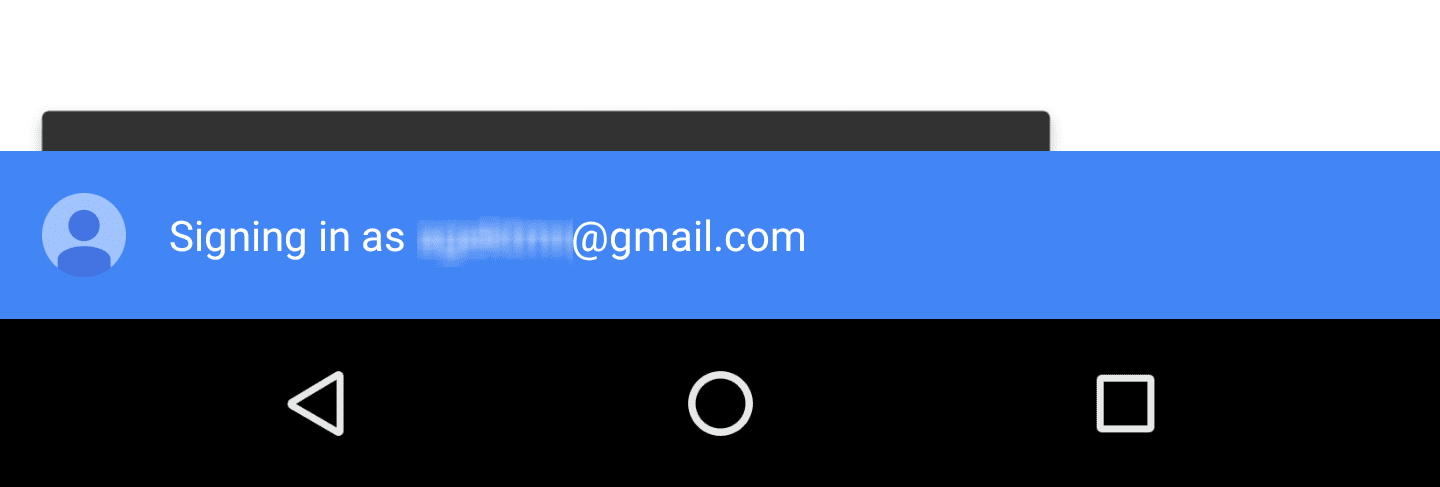
- نمایش انتخابگر حساب هنگام ورود به سیستم: زمانی که کاربر روی «ورود به سیستم» ضربه میزند، رابط کاربری انتخابگر حساب بومی را نشان میدهد.
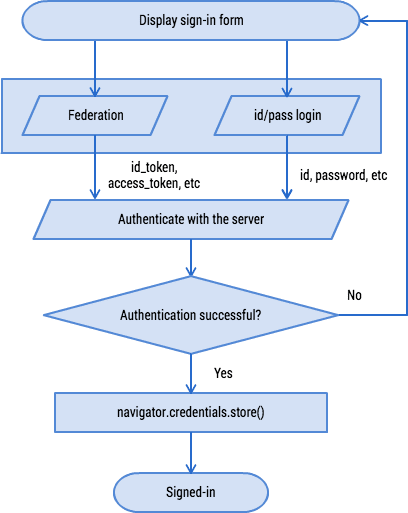
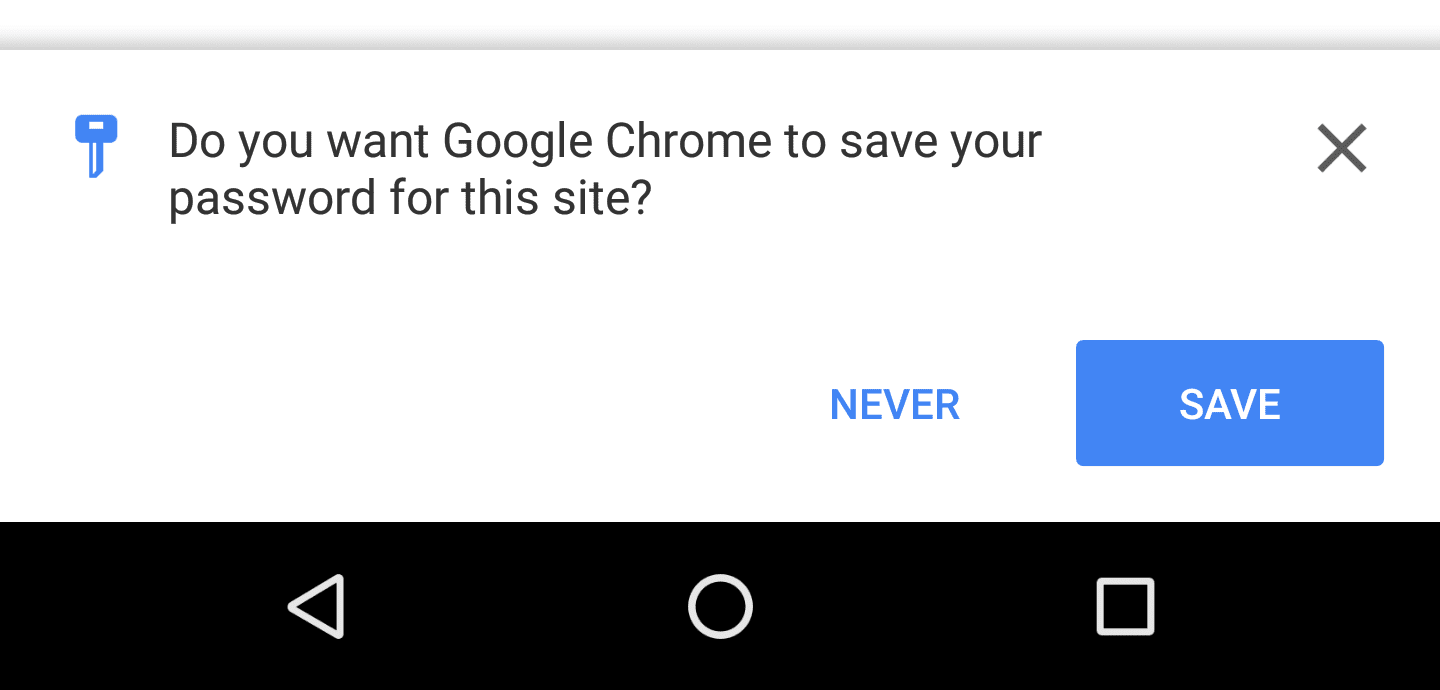
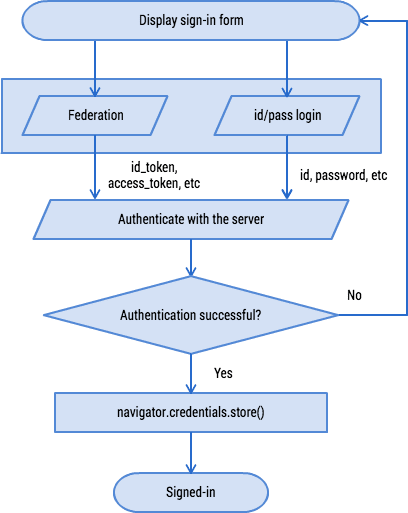
- اطلاعات کاربری فروشگاه: پس از ورود موفقیت آمیز به سیستم، پیشنهاد ذخیره اطلاعات اعتبارنامه را در مدیر رمز عبور مرورگر برای استفاده بعدی ارائه دهید.
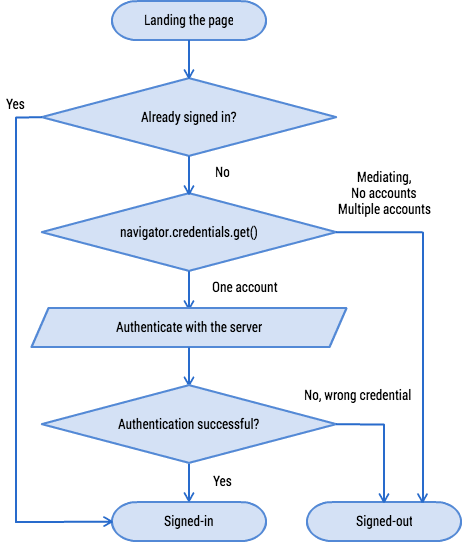
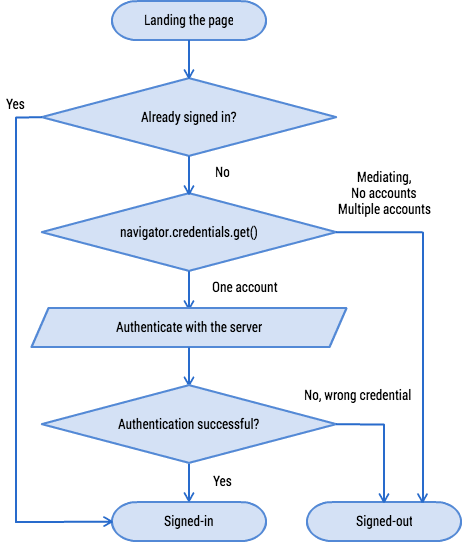
- اجازه دهید کاربر به طور خودکار دوباره وارد سیستم شود: اگر یک جلسه منقضی شده است به کاربر اجازه دهید دوباره وارد سیستم شود.
- ورود خودکار میانجی: هنگامی که کاربر از سیستم خارج شد، ورود خودکار را برای بازدید بعدی کاربر غیرفعال کنید.
شما می توانید این ویژگی ها را در یک سایت دمو با کد نمونه آن تجربه کنید.
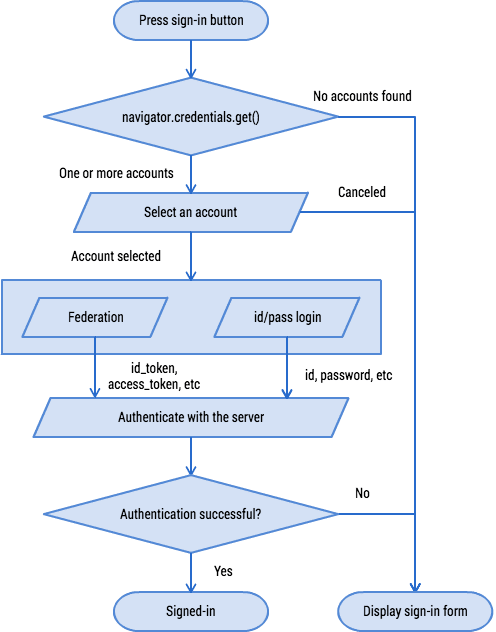
هنگام ورود به سیستم، انتخابگر حساب را نشان دهید
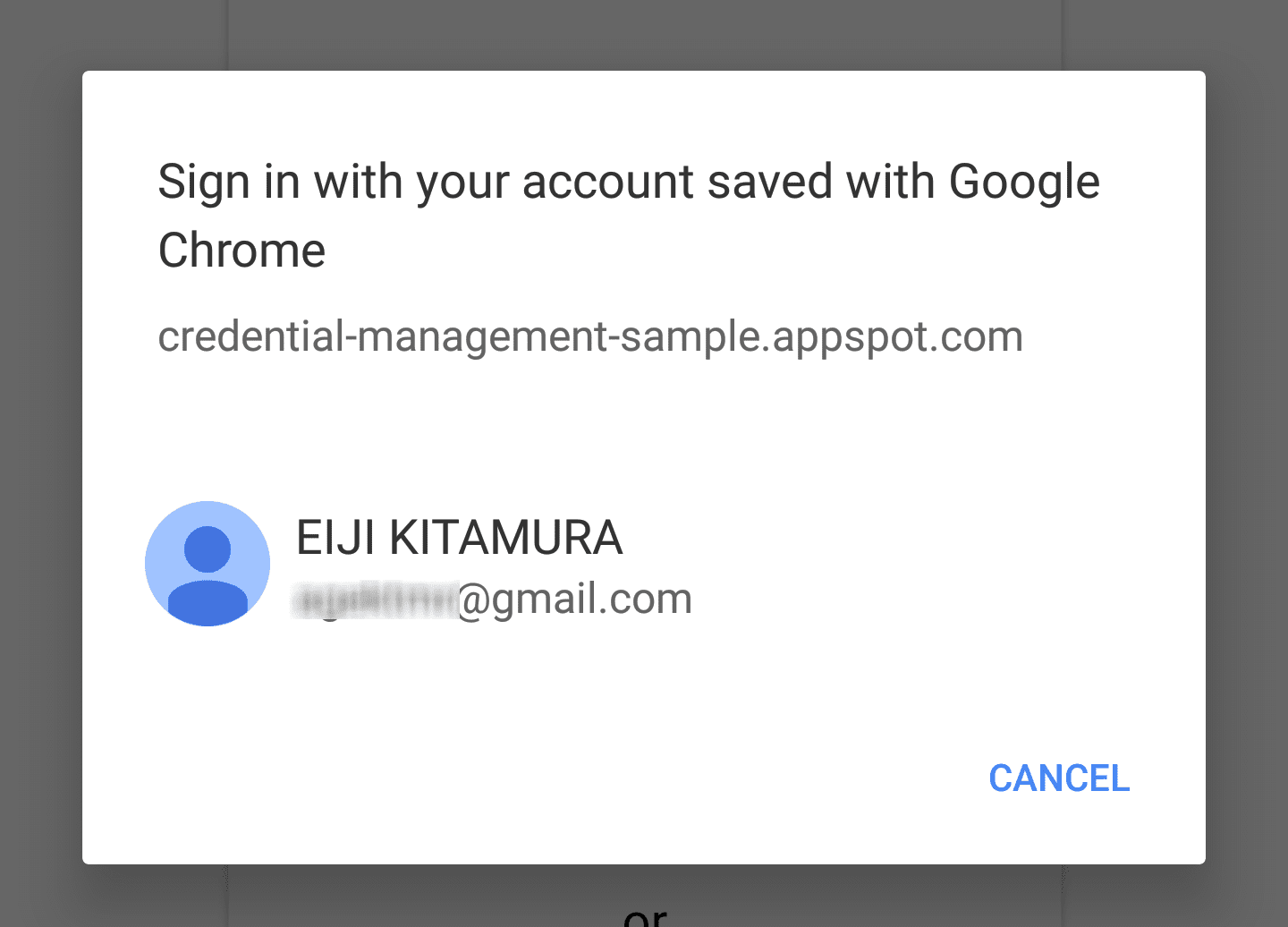
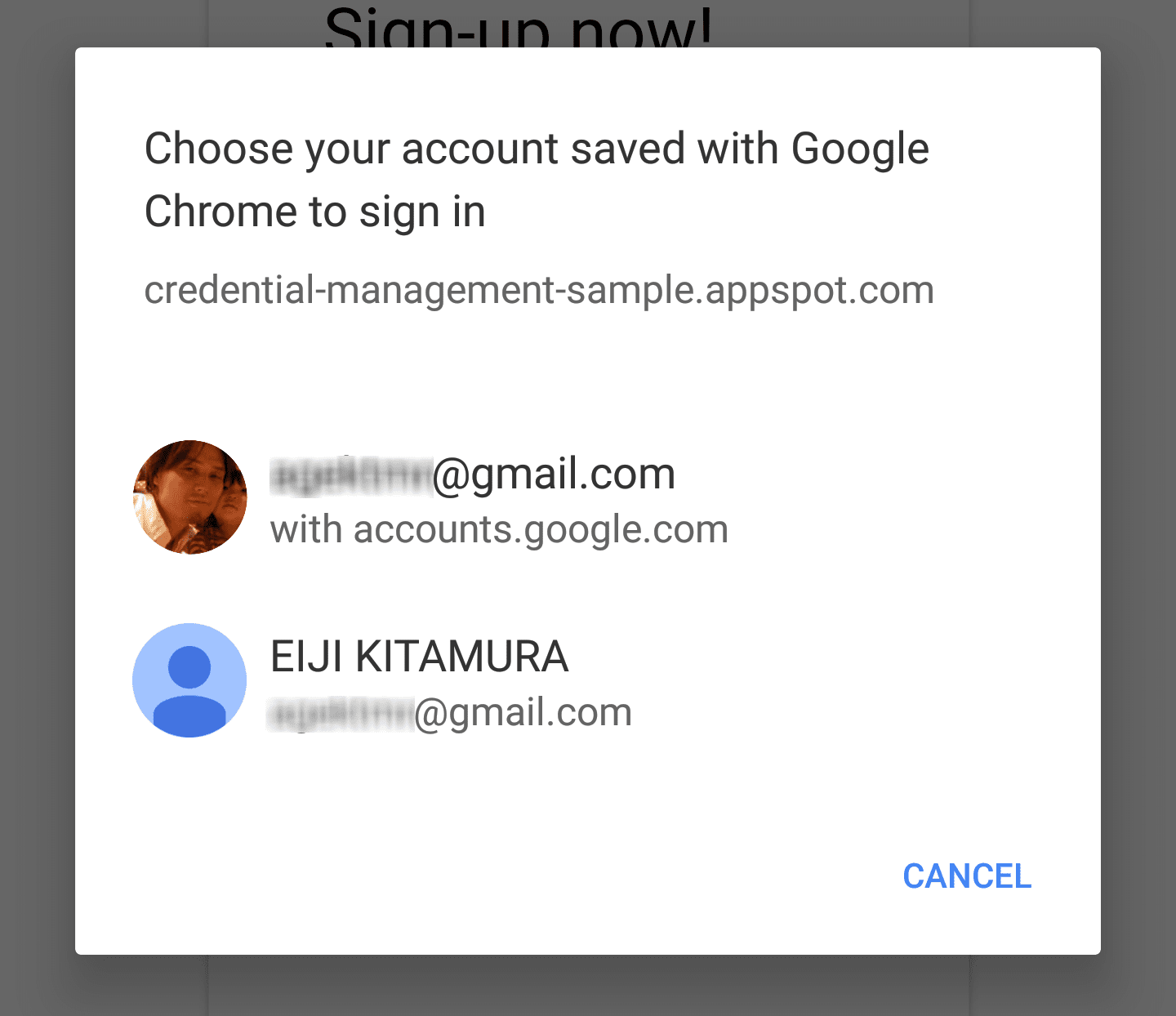
بین ضربه زدن کاربر روی دکمه «ورود به سیستم» و پیمایش به فرم ورود، میتوانید از navigator.credentials.get() برای دریافت اطلاعات اعتبار استفاده کنید. Chrome یک رابط کاربری انتخابگر حساب را نشان میدهد که کاربر میتواند از آن یک حساب انتخاب کند.

دریافت یک شی اعتبار رمز عبور
برای نشان دادن اعتبار رمز عبور به عنوان گزینه های حساب، از password: true استفاده کنید.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
استفاده از اعتبار رمز عبور برای ورود به سیستم
هنگامی که کاربر یک حساب کاربری را انتخاب کرد، تابع حل یک اعتبار رمز عبور دریافت می کند. می توانید با استفاده از fetch() آن را به سرور ارسال کنید:
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
استفاده از اعتبار فدرال برای ورود به سیستم
برای نمایش حسابهای فدرال به کاربر، federated که آرایهای از ارائهدهندگان هویت را میگیرد، به گزینههای get() اضافه کنید.

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
میتوانید ویژگی type شیء اعتبار را بررسی کنید تا ببینید PasswordCredential ( type == 'password' ) یا FederatedCredential ( type == 'federated' ) است. اگر اعتبار یک FederatedCredential است، می توانید API مناسب را با استفاده از اطلاعات موجود در آن فراخوانی کنید.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

اعتبار فروشگاه
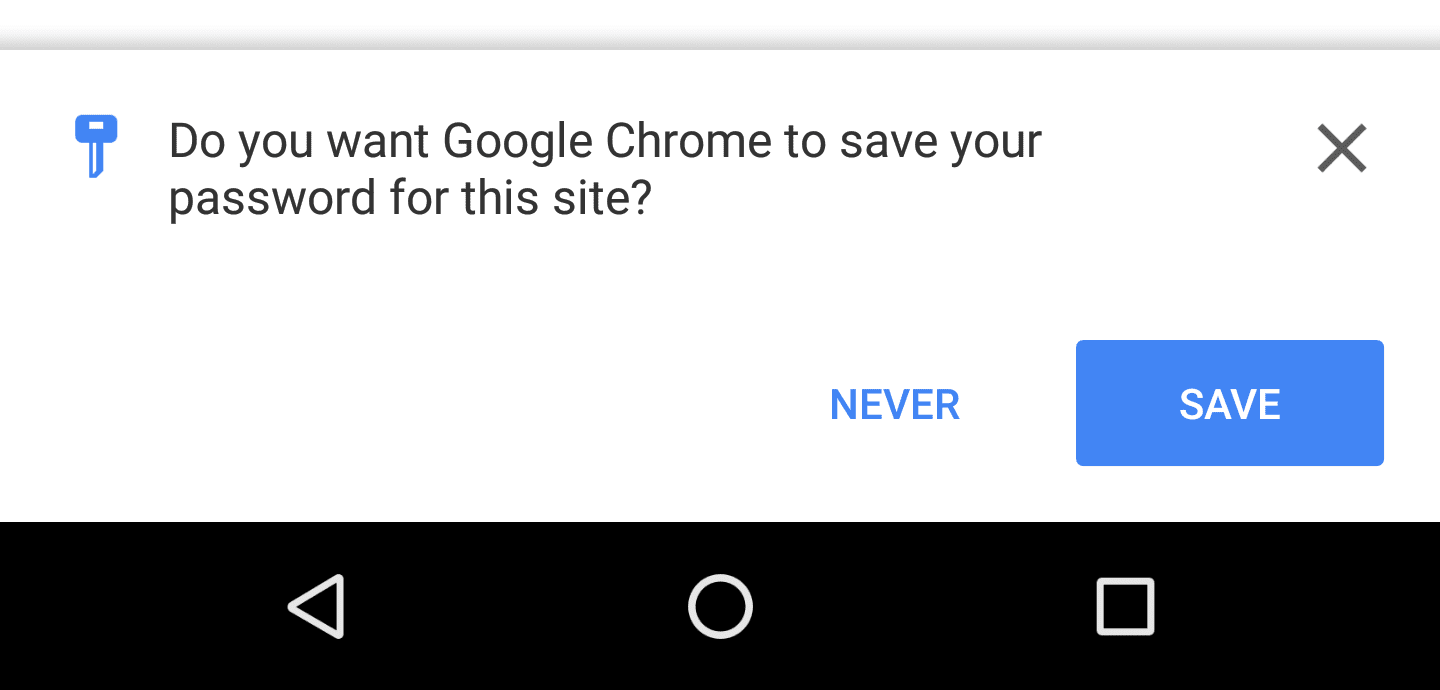
هنگامی که کاربر با استفاده از یک فرم وارد وب سایت شما می شود، می توانید از navigator.credentials.store() برای ذخیره اعتبار استفاده کنید. از کاربر خواسته می شود که آن را ذخیره کند یا نه. بسته به نوع اعتبار، از new PasswordCredential() یا new FederatedCredential() برای ایجاد یک شی اعتباری که می خواهید ذخیره کنید استفاده کنید.

ایجاد و ذخیره اعتبار رمز عبور از یک عنصر فرم
کد زیر از ویژگی های autocomplete برای نگاشت خودکار عناصر فرم به پارامترهای شی PasswordCredential استفاده می کند.
html <form id="form" method="post"> <input type="text" name="id" autocomplete="username" /> <input type="password" name="password" autocomplete="current-password" /> <input type="hidden" name="csrf_token" value="******" /> </form>
جاوا اسکریپت
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
ایجاد و ذخیره یک اعتبارنامه فدرال
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

اجازه دهید کاربر به طور خودکار دوباره وارد سیستم شود
هنگامی که کاربر وب سایت شما را ترک می کند و بعداً باز می گردد، ممکن است جلسه منقضی شده باشد. کاربر را برای تایپ رمز عبور هر بار که برمیگردد، آزار ندهید. اجازه دهید کاربر به طور خودکار دوباره وارد سیستم شود.

گرفتن یک شی اعتبار
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
کد باید شبیه چیزی باشد که در بخش "نمایش انتخابگر حساب هنگام ورود به سیستم" مشاهده کرده اید. تنها تفاوت این است که شما unmediated: true .
این کار فوراً عملکرد را حل می کند و به شما اعتبار می دهد تا کاربر به طور خودکار وارد سیستم شود. چند شرط وجود دارد:
- کاربر ویژگی ورود خودکار به سیستم را در یک استقبال گرم تایید کرده است.
- کاربر قبلاً با استفاده از Credential Management API وارد وب سایت شده است.
- کاربر فقط یک اعتبار ذخیره شده برای مبدا شما دارد.
- کاربر در جلسه قبلی به صراحت از سیستم خارج نشد.
اگر هر یک از این شرایط رعایت نشود، تابع رد می شود.

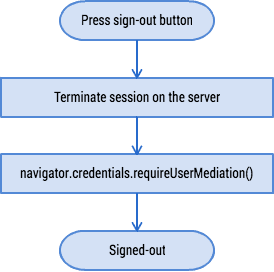
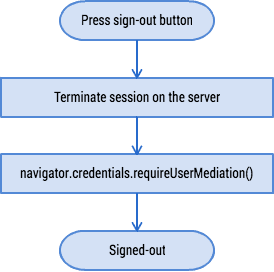
میانجیگری ورود خودکار
هنگامی که کاربر از وب سایت شما خارج می شود، این مسئولیت شماست که اطمینان حاصل کنید که کاربر به طور خودکار دوباره به سیستم وارد نمی شود . برای اطمینان از این امر، Credential Management API مکانیزمی به نام میانجیگری ارائه میکند. میتوانید حالت میانجیگری را با فراخوانی navigator.credentials.requireUserMediation() فعال کنید. تا زمانی که وضعیت میانجی کاربر برای مبدا روشن است، با استفاده از unmediated: true با navigator.credentials.get() آن تابع با undefined حل می شود.
واسطه ورود خودکار
navigator.credentials.requireUserMediation();

سوالات متداول
آیا جاوا اسکریپت در وب سایت امکان بازیابی رمز عبور خام را دارد؟ خیر. شما فقط می توانید گذرواژه را به عنوان بخشی از PasswordCredential دریافت کنید و به هیچ وجه قابل افشا نیست.
آیا امکان ذخیره 3 مجموعه رقم برای یک شناسه با استفاده از Credential Management API وجود دارد؟ در حال حاضر نه. بازخورد شما در مورد مشخصات بسیار قدردانی خواهد شد.
آیا می توانم از Credential Management API در داخل iframe استفاده کنم؟ API به زمینه های سطح بالا محدود می شود. تماسهای .get() یا .store() در iframe فوراً بدون تأثیر برطرف میشوند.
آیا میتوانم برنامه افزودنی Chrome مدیریت رمز عبور خود را با Credential Management API یکپارچه کنم؟ میتوانید navigator.credentials لغو کنید و آن را به برنامه افزودنی Chrome خود متصل کنید تا اعتبارنامههای get() یا store() را دریافت کنید.
منابع
برای کسب اطلاعات بیشتر درباره Credential Management API، راهنمای ادغام را بررسی کنید.
- مشخصات API
- بحث و بازخورد مشخصات
- مرجع MDN API
- راهنمای ادغام API مدیریت اعتبارنامه
- نسخه ی نمایشی
- کد منبع نسخه ی نمایشی
- Codelab "فعال کردن ورود خودکار با Credential Management API"
برای ارائه یک تجربه کاربری پیچیده، کمک به کاربران برای احراز هویت در وب سایت شما بسیار مهم است. کاربران احراز هویت شده می توانند با استفاده از یک نمایه اختصاصی با یکدیگر تعامل داشته باشند، داده ها را بین دستگاه ها همگام کنند، یا در حالت آفلاین، داده ها را پردازش کنند. لیست ادامه دارد و ادامه دارد. اما ایجاد، به خاطر سپردن و تایپ گذرواژهها برای کاربران نهایی، بهویژه در صفحهنمایش تلفن همراه، دشوار است که آنها را به استفاده مجدد از رمزهای عبور مشابه در سایتهای مختلف سوق میدهد. البته این یک خطر امنیتی است.
آخرین نسخه Chrome (51) از API مدیریت اعتبار پشتیبانی می کند. این یک پیشنهاد برای پیگیری استانداردها در W3C است که به توسعه دهندگان امکان دسترسی برنامهریزی شده به مدیر اعتبار مرورگر را میدهد و به کاربران کمک میکند راحتتر وارد سیستم شوند.
Credential Management API چیست؟
Credential Management API توسعه دهندگان را قادر می سازد تا اطلاعات کاربری رمز عبور و اعتبارنامه های فدرال را ذخیره و بازیابی کنند و 3 عملکرد را ارائه می دهد:
-
navigator.credentials.get() -
navigator.credentials.store() -
navigator.credentials.requireUserMediation()
با استفاده از این API های ساده، توسعه دهندگان می توانند کارهای قدرتمندی مانند:
- کاربران را قادر می سازد تا تنها با یک ضربه وارد سیستم شوند.
- حساب فدرالی که کاربر برای ورود با آن استفاده کرده است را به خاطر بسپارید.
- وقتی یک جلسه منقضی شد دوباره وارد سیستم شوید.
در پیاده سازی کروم، اعتبارنامه ها در مدیر رمز عبور کروم ذخیره می شود. اگر کاربران وارد Chrome شده باشند، میتوانند گذرواژههای کاربر را در همه دستگاهها همگامسازی کنند. این گذرواژههای همگامسازی شده را میتوان با برنامههای اندرویدی که Smart Lock for Passwords API برای Android را برای تجربه یکپارچه بین پلتفرمی ادغام کردهاند، به اشتراک گذاشت.
ادغام Credential Management API با سایت شما
نحوه استفاده از Credential Management API با وب سایت خود می تواند بسته به معماری آن متفاوت باشد. آیا این یک برنامه تک صفحه ای است؟ آیا این یک معماری قدیمی با انتقال صفحه است؟ آیا فرم ورود فقط در بالای صفحه قرار دارد؟ آیا دکمه های ورود به سیستم در همه جا قرار دارند؟ آیا کاربران می توانند وب سایت شما را بدون ورود به سیستم به طور معناداری مرور کنند؟ آیا فدراسیون در پنجره های بازشو کار می کند؟ یا نیاز به تعامل در چندین صفحه دارد؟
پوشش دادن همه این موارد تقریبا غیرممکن است، اما اجازه دهید نگاهی به یک برنامه معمولی تک صفحه ای بیندازیم.
- صفحه بالا یک فرم ثبت نام است.
- با ضربه زدن بر روی دکمه "ورود به سیستم"، کاربران به یک فرم ورود به سیستم هدایت می شوند.
- هر دو فرم ثبت نام و ورود به سیستم دارای گزینه های معمول اعتبار شناسه / رمز عبور و فدراسیون هستند، به عنوان مثال با Google Sign-In و Facebook Sign-In.
با استفاده از Credential Management API، می توانید ویژگی های زیر را به سایت اضافه کنید، به عنوان مثال:
- نمایش انتخابگر حساب هنگام ورود به سیستم: زمانی که کاربر روی «ورود به سیستم» ضربه میزند، رابط کاربری انتخابگر حساب بومی را نشان میدهد.
- اطلاعات کاربری فروشگاه: پس از ورود موفقیت آمیز به سیستم، پیشنهاد ذخیره اطلاعات اعتبارنامه را در مدیر رمز عبور مرورگر برای استفاده بعدی ارائه دهید.
- اجازه دهید کاربر به طور خودکار دوباره وارد سیستم شود: اگر یک جلسه منقضی شده است به کاربر اجازه دهید دوباره وارد سیستم شود.
- ورود خودکار میانجی: هنگامی که کاربر از سیستم خارج شد، ورود خودکار را برای بازدید بعدی کاربر غیرفعال کنید.
شما می توانید این ویژگی ها را در یک سایت دمو با کد نمونه آن تجربه کنید.
هنگام ورود به سیستم، انتخابگر حساب را نشان دهید
بین ضربه زدن کاربر روی دکمه «ورود به سیستم» و پیمایش به فرم ورود، میتوانید از navigator.credentials.get() برای دریافت اطلاعات اعتبار استفاده کنید. Chrome یک رابط کاربری انتخابگر حساب را نشان میدهد که کاربر میتواند از آن یک حساب انتخاب کند.

دریافت یک شی اعتبار رمز عبور
برای نشان دادن اعتبار رمز عبور به عنوان گزینه های حساب، از password: true استفاده کنید.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
استفاده از اعتبار رمز عبور برای ورود به سیستم
هنگامی که کاربر یک حساب کاربری را انتخاب کرد، تابع حل یک اعتبار رمز عبور دریافت می کند. می توانید با استفاده از fetch() آن را به سرور ارسال کنید:
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
استفاده از اعتبار فدرال برای ورود به سیستم
برای نمایش حسابهای فدرال به کاربر، federated که آرایهای از ارائهدهندگان هویت را میگیرد، به گزینههای get() اضافه کنید.

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
میتوانید ویژگی type شیء اعتبار را بررسی کنید تا ببینید PasswordCredential ( type == 'password' ) یا FederatedCredential ( type == 'federated' ) است. اگر اعتبار یک FederatedCredential است، می توانید API مناسب را با استفاده از اطلاعات موجود در آن فراخوانی کنید.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

اعتبار فروشگاه
هنگامی که کاربر با استفاده از یک فرم وارد وب سایت شما می شود، می توانید از navigator.credentials.store() برای ذخیره اعتبار استفاده کنید. از کاربر خواسته می شود که آن را ذخیره کند یا نه. بسته به نوع اعتبار، از new PasswordCredential() یا new FederatedCredential() برای ایجاد یک شی اعتباری که می خواهید ذخیره کنید استفاده کنید.

ایجاد و ذخیره اعتبار رمز عبور از یک عنصر فرم
کد زیر از ویژگی های autocomplete برای نگاشت خودکار عناصر فرم به پارامترهای شی PasswordCredential استفاده می کند.
html <form id="form" method="post"> <input type="text" name="id" autocomplete="username" /> <input type="password" name="password" autocomplete="current-password" /> <input type="hidden" name="csrf_token" value="******" /> </form>
جاوا اسکریپت
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
ایجاد و ذخیره یک اعتبارنامه فدرال
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

اجازه دهید کاربر به طور خودکار دوباره وارد سیستم شود
هنگامی که کاربر وب سایت شما را ترک می کند و بعداً باز می گردد، ممکن است جلسه منقضی شده باشد. کاربر را برای تایپ رمز عبور هر بار که برمیگردد، آزار ندهید. اجازه دهید کاربر به طور خودکار دوباره وارد سیستم شود.

گرفتن یک شی اعتبار
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
کد باید شبیه چیزی باشد که در بخش "نمایش انتخابگر حساب هنگام ورود به سیستم" مشاهده کرده اید. تنها تفاوت این است که شما unmediated: true .
این کار فوراً عملکرد را حل می کند و به شما اعتبار می دهد تا کاربر به طور خودکار وارد سیستم شود. چند شرط وجود دارد:
- کاربر ویژگی ورود خودکار به سیستم را در یک استقبال گرم تایید کرده است.
- کاربر قبلاً با استفاده از Credential Management API وارد وب سایت شده است.
- کاربر فقط یک اعتبار ذخیره شده برای مبدا شما دارد.
- کاربر در جلسه قبلی به صراحت از سیستم خارج نشد.
اگر هر یک از این شرایط رعایت نشود، تابع رد می شود.

میانجیگری ورود خودکار
هنگامی که کاربر از وب سایت شما خارج می شود، این مسئولیت شماست که اطمینان حاصل کنید که کاربر به طور خودکار دوباره به سیستم وارد نمی شود . برای اطمینان از این امر، Credential Management API مکانیزمی به نام میانجیگری ارائه میکند. میتوانید حالت میانجیگری را با فراخوانی navigator.credentials.requireUserMediation() فعال کنید. تا زمانی که وضعیت میانجی کاربر برای مبدا روشن است، با استفاده از unmediated: true با navigator.credentials.get() آن تابع با undefined حل می شود.
واسطه ورود خودکار
navigator.credentials.requireUserMediation();

سوالات متداول
آیا جاوا اسکریپت در وب سایت امکان بازیابی رمز عبور خام را دارد؟ خیر. شما فقط می توانید گذرواژه را به عنوان بخشی از PasswordCredential دریافت کنید و به هیچ وجه قابل افشا نیست.
آیا امکان ذخیره 3 مجموعه رقم برای یک شناسه با استفاده از Credential Management API وجود دارد؟ در حال حاضر نه. بازخورد شما در مورد مشخصات بسیار قدردانی خواهد شد.
آیا می توانم از Credential Management API در داخل iframe استفاده کنم؟ API به زمینه های سطح بالا محدود می شود. تماسهای .get() یا .store() در iframe فوراً بدون تأثیر برطرف میشوند.
آیا میتوانم برنامه افزودنی Chrome مدیریت رمز عبور خود را با Credential Management API یکپارچه کنم؟ میتوانید navigator.credentials لغو کنید و آن را به برنامه افزودنی Chrome خود متصل کنید تا اعتبارنامههای get() یا store() را دریافت کنید.
منابع
برای کسب اطلاعات بیشتر درباره Credential Management API، راهنمای ادغام را بررسی کنید.


