Để mang lại trải nghiệm tinh tế cho người dùng, điều quan trọng là bạn phải giúp người dùng xác thực chính họ với trang web của bạn. Người dùng đã xác thực có thể tương tác với nhau bằng một hồ sơ chuyên dụng, đồng bộ hoá dữ liệu trên các thiết bị hoặc xử lý dữ liệu khi không có mạng; danh sách này còn dài nữa. Tuy nhiên, việc tạo, ghi nhớ và nhập mật khẩu thường gây phiền hà cho người dùng cuối, đặc biệt là trên màn hình thiết bị di động, khiến họ phải sử dụng lại cùng một mật khẩu trên nhiều trang web. Tất nhiên, điều này là một rủi ro bảo mật.
Phiên bản mới nhất của Chrome (51) hỗ trợ API Quản lý thông tin xác thực. Đây là đề xuất theo dõi tiêu chuẩn tại W3C, cung cấp cho nhà phát triển quyền truy cập có lập trình vào trình quản lý thông tin xác thực của trình duyệt và giúp người dùng đăng nhập dễ dàng hơn.
Credential Manager API là gì?
API Quản lý thông tin xác thực cho phép nhà phát triển lưu trữ và truy xuất thông tin xác thực bằng mật khẩu cũng như thông tin xác thực liên kết và cung cấp 3 chức năng:
navigator.credentials.get()navigator.credentials.store()navigator.credentials.requireUserMediation()
Bằng cách sử dụng các API đơn giản này, nhà phát triển có thể làm những việc mạnh mẽ như:
- Cho phép người dùng đăng nhập chỉ bằng một lần nhấn.
- Ghi nhớ tài khoản liên kết mà người dùng đã dùng để đăng nhập.
- Đăng nhập lại cho người dùng khi phiên hết hạn.
Trong quá trình triển khai của Chrome, thông tin xác thực sẽ được lưu trữ trong trình quản lý mật khẩu của Chrome. Nếu đã đăng nhập vào Chrome, người dùng có thể đồng bộ hoá mật khẩu của họ trên các thiết bị. Bạn cũng có thể chia sẻ những mật khẩu đã đồng bộ hoá đó với các ứng dụng Android đã tích hợp Smart Lock for Passwords API cho Android để có trải nghiệm liền mạch trên nhiều nền tảng.
Tích hợp Credential Management API với trang web của bạn
Cách bạn sử dụng API Trình quản lý thông tin xác thực với trang web có thể khác nhau tuỳ thuộc vào cấu trúc của trang web. Đó có phải là ứng dụng một trang không? Đó có phải là cấu trúc cũ có hiệu ứng chuyển đổi trang không? Biểu mẫu đăng nhập chỉ nằm ở trang trên cùng không? Nút đăng nhập có ở mọi nơi không? Người dùng có thể duyệt xem trang web của bạn một cách có ý nghĩa mà không cần đăng nhập không? Tính năng liên kết có hoạt động trong cửa sổ bật lên không? Hay bạn cần tương tác trên nhiều trang?
Hầu như không thể đề cập đến tất cả các trường hợp đó, nhưng hãy xem xét một ứng dụng một trang thông thường.
- Trang trên cùng là biểu mẫu đăng ký.
- Khi nhấn vào nút "Đăng nhập", người dùng sẽ chuyển đến một biểu mẫu đăng nhập.
- Cả biểu mẫu đăng ký và đăng nhập đều có các tuỳ chọn thông tin xác thực và liên kết thông thường, chẳng hạn như Đăng nhập bằng Google và Đăng nhập bằng Facebook.
Bằng cách sử dụng API Trình quản lý thông tin xác thực, bạn có thể thêm các tính năng sau vào trang web, ví dụ:
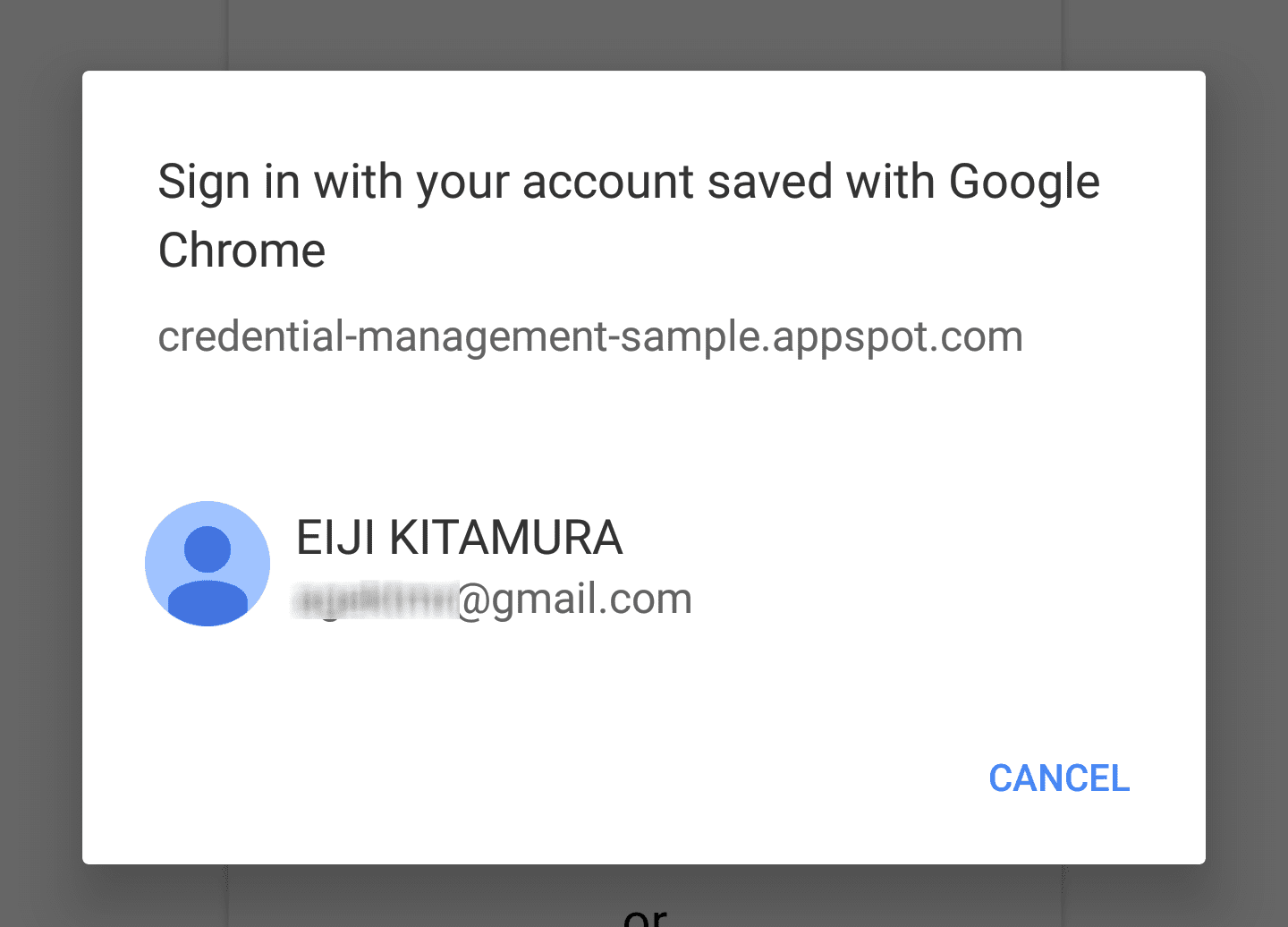
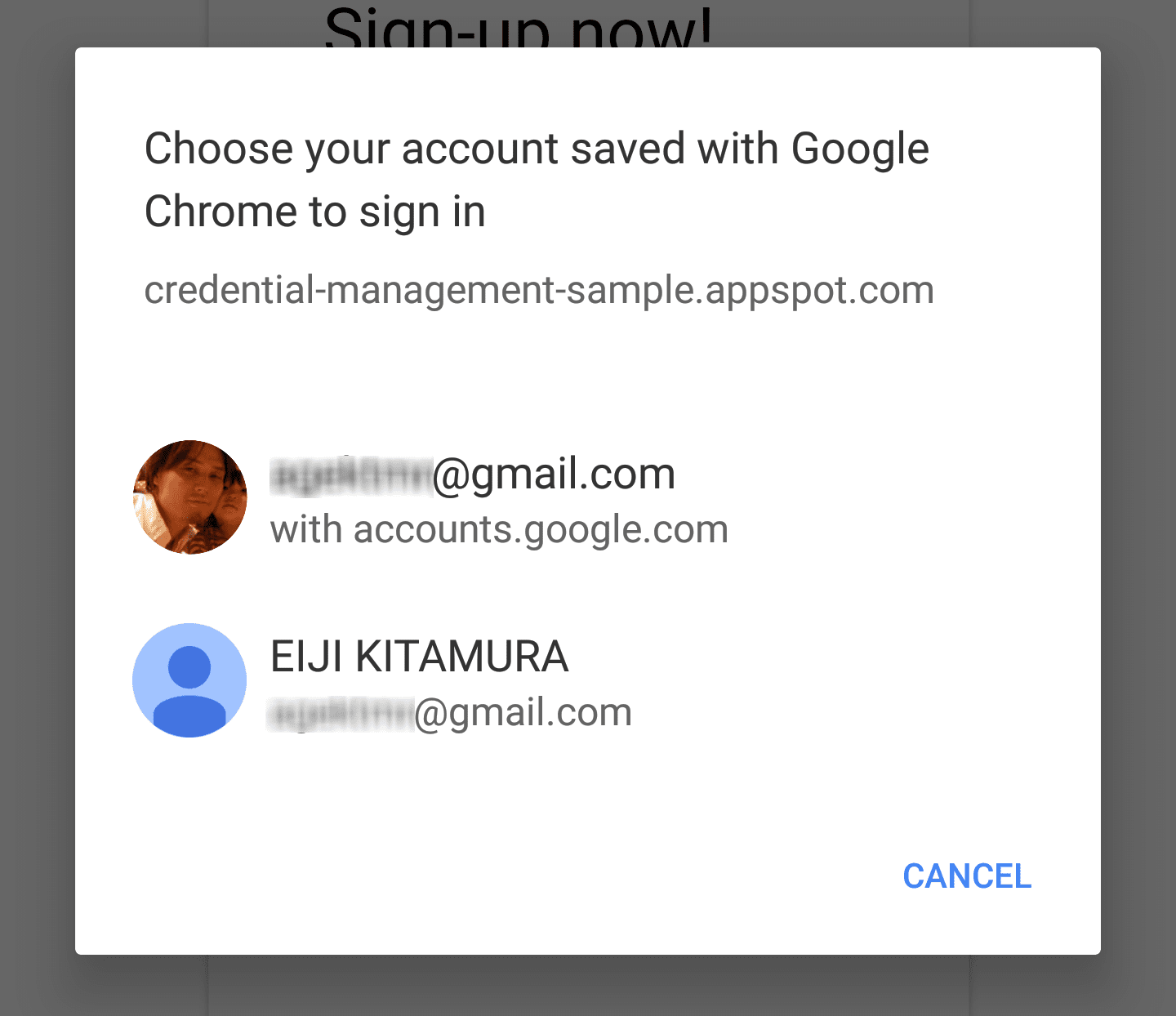
- Hiển thị bộ chọn tài khoản khi đăng nhập: Hiển thị giao diện người dùng bộ chọn tài khoản gốc khi người dùng nhấn vào "Đăng nhập".
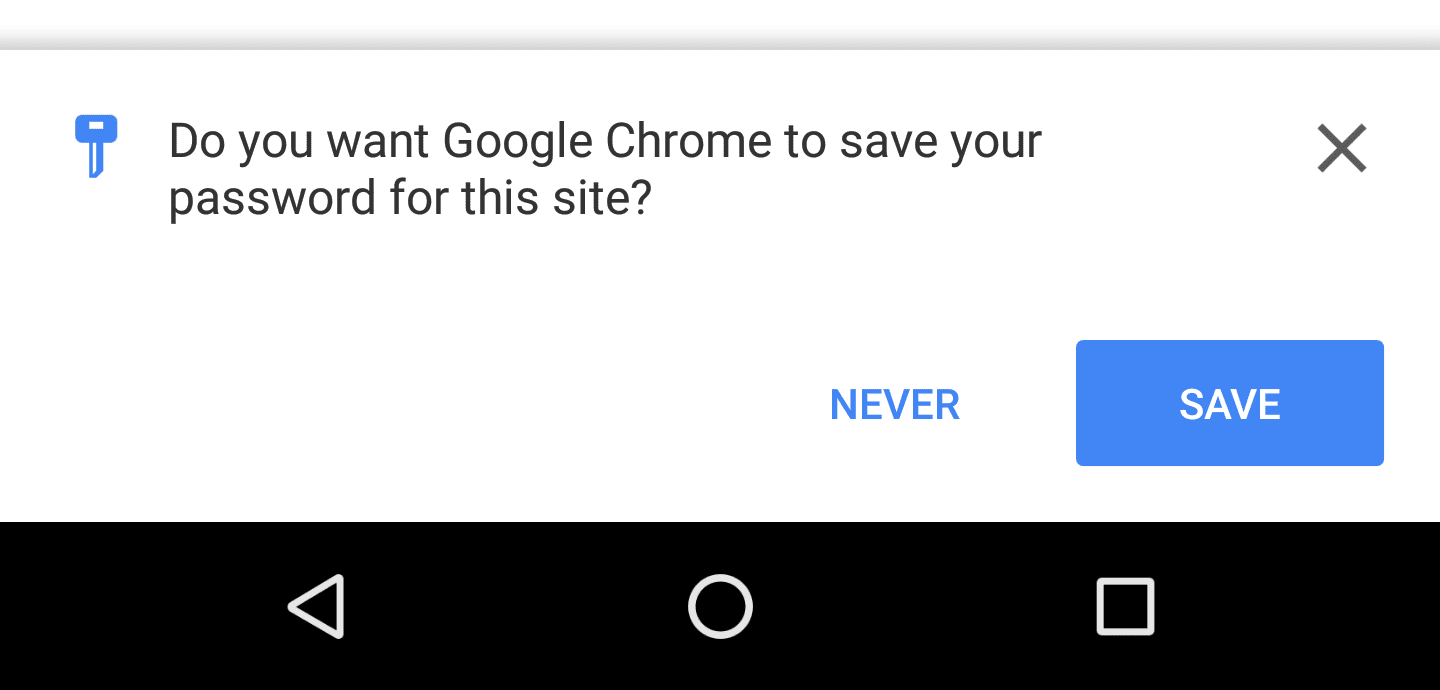
- Lưu trữ thông tin xác thực: Sau khi người dùng đăng nhập thành công, hãy đề xuất lưu trữ thông tin xác thực vào trình quản lý mật khẩu của trình duyệt để sử dụng sau này.
- Cho phép người dùng tự động đăng nhập lại: Cho phép người dùng đăng nhập lại nếu phiên đã hết hạn.
- Điều tiết tính năng tự động đăng nhập: Sau khi người dùng đăng xuất, hãy tắt tính năng tự động đăng nhập cho lần truy cập tiếp theo của người dùng.
Bạn có thể trải nghiệm các tính năng này được triển khai trong một trang web minh hoạ bằng mã mẫu.
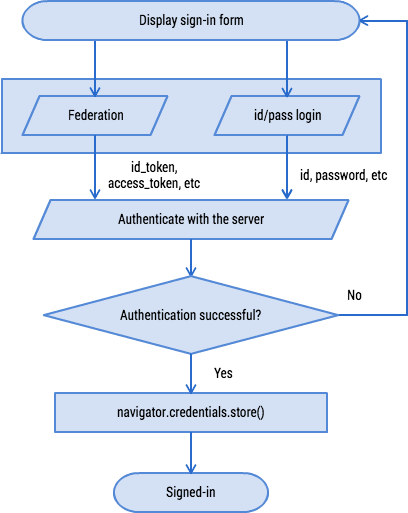
Hiển thị Trình chọn tài khoản khi đăng nhập
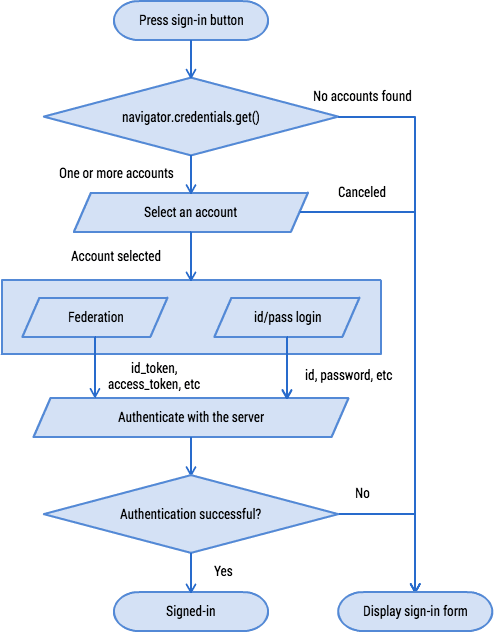
Giữa lần người dùng nhấn vào nút "Đăng nhập" và thao tác điều hướng đến biểu mẫu đăng nhập, bạn có thể sử dụng navigator.credentials.get() để lấy thông tin xác thực. Chrome sẽ hiển thị giao diện người dùng bộ chọn tài khoản để người dùng có thể chọn một tài khoản.

Lấy đối tượng thông tin xác thực mật khẩu
Để hiển thị thông tin xác thực mật khẩu dưới dạng lựa chọn tài khoản, hãy sử dụng password: true.
navigator.credentials.get({
password: true, // `true` to obtain password credentials
}).then(function(cred) {
// continuation
...
Sử dụng thông tin xác thực bằng mật khẩu để đăng nhập
Sau khi người dùng chọn một tài khoản, hàm phân giải sẽ nhận được thông tin xác thực mật khẩu. Bạn có thể gửi thông báo đó đến máy chủ bằng fetch():
// continued from previous example
}).then(function(cred) {
if (cred) {
if (cred.type == 'password') {
// Construct FormData object
var form = new FormData();
// Append CSRF Token
var csrf_token = document.querySelector('csrf_token').value;
form.append('csrf_token', csrf_token);
// You can append additional credential data to `.additionalData`
cred.additionalData = form;
// `POST` the credential object as `credentials`.
// id, password and the additional data will be encoded and
// sent to the url as the HTTP body.
fetch(url, { // Make sure the URL is HTTPS
method: 'POST', // Use POST
credentials: cred // Add the password credential object
}).then(function() {
// continuation
});
} else if (cred.type == 'federated') {
// continuation
Sử dụng thông tin xác thực liên kết để đăng nhập
Để hiển thị tài khoản liên kết cho người dùng, hãy thêm federated (lấy một mảng trình cung cấp danh tính) vào các tuỳ chọn get().

navigator.credentials.get({
password: true, // `true` to obtain password credentials
federated: {
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
}
}).then(function(cred) {
// continuation
...
Bạn có thể kiểm tra thuộc tính type của đối tượng thông tin xác thực để xem đó có phải là PasswordCredential (type == 'password') hay FederatedCredential (type == 'federated') không. Nếu thông tin xác thực là FederatedCredential, bạn có thể gọi API thích hợp bằng thông tin mà thông tin xác thực đó chứa.
});
} else if (cred.type == 'federated') {
// `provider` contains the identity provider string
switch (cred.provider) {
case 'https://accounts.google.com':
// Federated login using Google Sign-In
var auth2 = gapi.auth2.getAuthInstance();
// In Google Sign-In library, you can specify an account.
// Attempt to sign in with by using `login_hint`.
return auth2.signIn({
login_hint: cred.id || ''
}).then(function(profile) {
// continuation
});
break;
case 'https://www.facebook.com':
// Federated login using Facebook Login
// continuation
break;
default:
// show form
break;
}
}
// if the credential is `undefined`
} else {
// show form

Lưu trữ thông tin xác thực
Khi người dùng đăng nhập vào trang web của bạn bằng một biểu mẫu, bạn có thể sử dụng navigator.credentials.store() để lưu trữ thông tin xác thực. Người dùng sẽ được nhắc lưu trữ hoặc không lưu trữ. Tuỳ thuộc vào loại thông tin xác thực, hãy sử dụng new
PasswordCredential() hoặc new
FederatedCredential() để tạo đối tượng thông tin xác thực mà bạn muốn lưu trữ.

Tạo và lưu trữ thông tin xác thực mật khẩu từ phần tử biểu mẫu
Mã sau đây sử dụng các thuộc tính autocomplete để tự động liên kết các phần tử của biểu mẫu với các tham số đối tượng PasswordCredential.
HTML
html
<form id="form" method="post">
<input type="text" name="id" autocomplete="username" />
<input type="password" name="password" autocomplete="current-password" />
<input type="hidden" name="csrf_token" value="******" />
</form>
JavaScript
var form = document.querySelector('\#form');
var cred = new PasswordCredential(form);
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});
Tạo và lưu trữ thông tin xác thực liên kết
// After a federation, create a FederatedCredential object using
// information you have obtained
var cred = new FederatedCredential({
id: id, // The id for the user
name: name, // Optional user name
provider: 'https://accounts.google.com', // A string that represents the identity provider
iconURL: iconUrl // Optional user avatar image url
});
// Store it
navigator.credentials.store(cred)
.then(function() {
// continuation
});

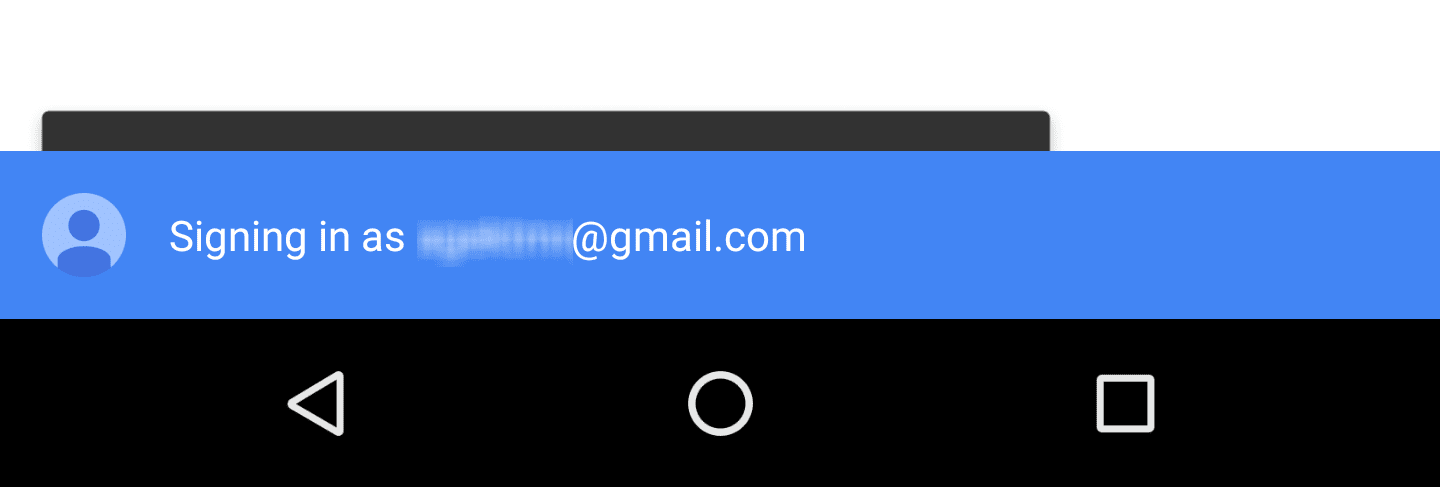
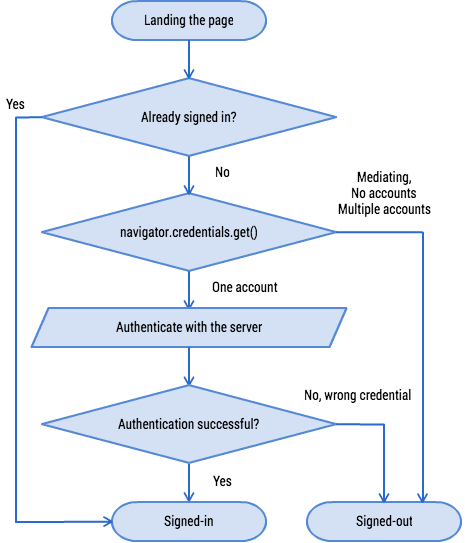
Cho phép người dùng tự động đăng nhập lại
Khi người dùng rời khỏi trang web của bạn và quay lại sau, phiên có thể đã hết hạn. Đừng làm phiền người dùng nhập mật khẩu mỗi khi họ quay lại. Cho phép người dùng tự động đăng nhập lại.

Lấy đối tượng thông tin xác thực
navigator.credentials.get({
password: true, // Obtain password credentials or not
federated: { // Obtain federation credentials or not
providers: [ // Specify an array of IdP strings
'https://accounts.google.com',
'https://www.facebook.com'
]
},
unmediated: true // `unmediated: true` lets the user automatically sign in
}).then(function(cred) {
if (cred) {
// auto sign-in possible
...
} else {
// auto sign-in not possible
...
}
});
Mã này sẽ có dạng tương tự như mã bạn đã thấy trong phần "Hiển thị bộ chọn tài khoản khi đăng nhập". Điểm khác biệt duy nhất là bạn sẽ đặt unmediated: true.
Thao tác này sẽ giải quyết hàm ngay lập tức và cung cấp cho bạn thông tin xác thực để tự động đăng nhập người dùng. Có một vài điều kiện:
- Người dùng đã xác nhận tính năng tự động đăng nhập trong lời chào nồng nhiệt.
- Người dùng đã đăng nhập vào trang web bằng API Quản lý thông tin xác thực.
- Người dùng chỉ có một thông tin xác thực được lưu trữ cho nguồn gốc của bạn.
- Người dùng chưa đăng xuất một cách rõ ràng trong phiên trước.
Nếu không đáp ứng bất kỳ điều kiện nào trong số này, hàm sẽ bị từ chối.

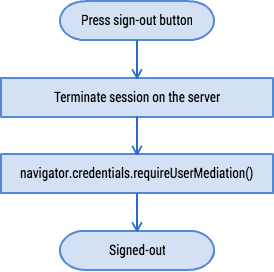
Chế độ tự động đăng nhập qua trung gian
Khi người dùng đăng xuất khỏi trang web của bạn, bạn có trách nhiệm đảm bảo rằng người dùng sẽ không tự động đăng nhập lại. Để đảm bảo điều này, API Quản lý thông tin xác thực cung cấp một cơ chế có tên là giải pháp dàn xếp.
Bạn có thể bật chế độ dàn xếp bằng cách gọi navigator.credentials.requireUserMediation().
Miễn là trạng thái dàn xếp của người dùng cho nguồn gốc được bật, khi sử dụng unmediated: true với navigator.credentials.get(), hàm đó sẽ phân giải bằng undefined.
Điều phối chế độ tự động đăng nhập
navigator.credentials.requireUserMediation();

Câu hỏi thường gặp
JavaScript trên trang web có thể truy xuất mật khẩu thô không?
Không. Bạn chỉ có thể lấy mật khẩu trong PasswordCredential và mật khẩu này không thể bị hiển thị bằng bất kỳ phương tiện nào.
Tôi có thể lưu trữ 3 nhóm chữ số cho một mã nhận dạng bằng API Quản lý thông tin xác thực không? Hiện chưa có. Chúng tôi rất mong nhận được ý kiến phản hồi của bạn về thông số kỹ thuật.
Tôi có thể sử dụng API Quản lý thông tin xác thực bên trong một iframe không?
API này chỉ được dùng trong ngữ cảnh cấp cao nhất. Các lệnh gọi đến .get() hoặc .store() trong một iframe sẽ phân giải ngay lập tức mà không có hiệu lực.
Tôi có thể tích hợp tiện ích quản lý mật khẩu của Chrome với API Quản lý thông tin xác thực không?
Bạn có thể ghi đè navigator.credentials và liên kết với Tiện ích Chrome để lấy thông tin xác thực get() hoặc store().
Tài nguyên
Để tìm hiểu thêm về API Quản lý thông tin xác thực, hãy xem Hướng dẫn tích hợp.


