שאילתות בקונטיינרים זמינות עכשיו!
חדשות מרגשות – אחד מהפיצ'רים למפתחים שהכי התבקשו התחיל להופיע בדפדפני אינטרנט! החל מגרסה Chromium 105 וגרסה Safari 16, אפשר ליצור בדפדפנים האלה שאילתות מאגר שמבוססות על גודל ולהשתמש בערכים של יחידות שאילתות מאגר. כדי להקל עוד יותר על השימוש בשאילתות קונטיינר מבוססות-גודל וביחידות cq, צוות Aurora ב-Chrome עבד קשה כדי לעדכן את ה-Polyfill של שאילתות קונטיינר כך שיתמוך בדפדפנים ובתרחישים לדוגמה נוספים. כך תוכלו להשתמש בתכונה החזקה הזו כבר היום בראש שקט.
מהן שאילתות של מאגרים?
שאילתות מאגר הן תכונה של CSS שמאפשרת לכתוב לוגיקה של עיצוב שמטרגטת תכונות של רכיב הורה כדי לעצב את הצאצאים שלו. כדי ליצור עיצוב רספונסיבי שמבוסס על רכיבים, אפשר להריץ שאילתה לגבי הגודל של הרכיב ההורה. זהו מידע מפורט ומועיל הרבה יותר מאשר שאילתות מדיה שמספקות רק מידע על הגודל של אזור התצוגה.

בעזרת שאילתות מאגרים אפשר לכתוב רכיבים לשימוש חוזר שיכולים להופיע בצורה שונה בהתאם למיקום שלהם בדף. כך הם עמידים יותר ומגיבים מהר יותר בדפים ובתבניות.
שימוש בשאילתות של קונטיינרים
נניח שיש לכם קוד HTML:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
כדי להשתמש בשאילתת מאגר, קודם צריך להגדיר מאגר לאלמנט ההורה שרוצים לעקוב אחריו. כדי לעשות זאת, מגדירים את המאפיין container-type או משתמשים בקיצור container כדי להגדיר את סוג הקונטיינר ואת שם הקונטיינר בו-זמנית.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
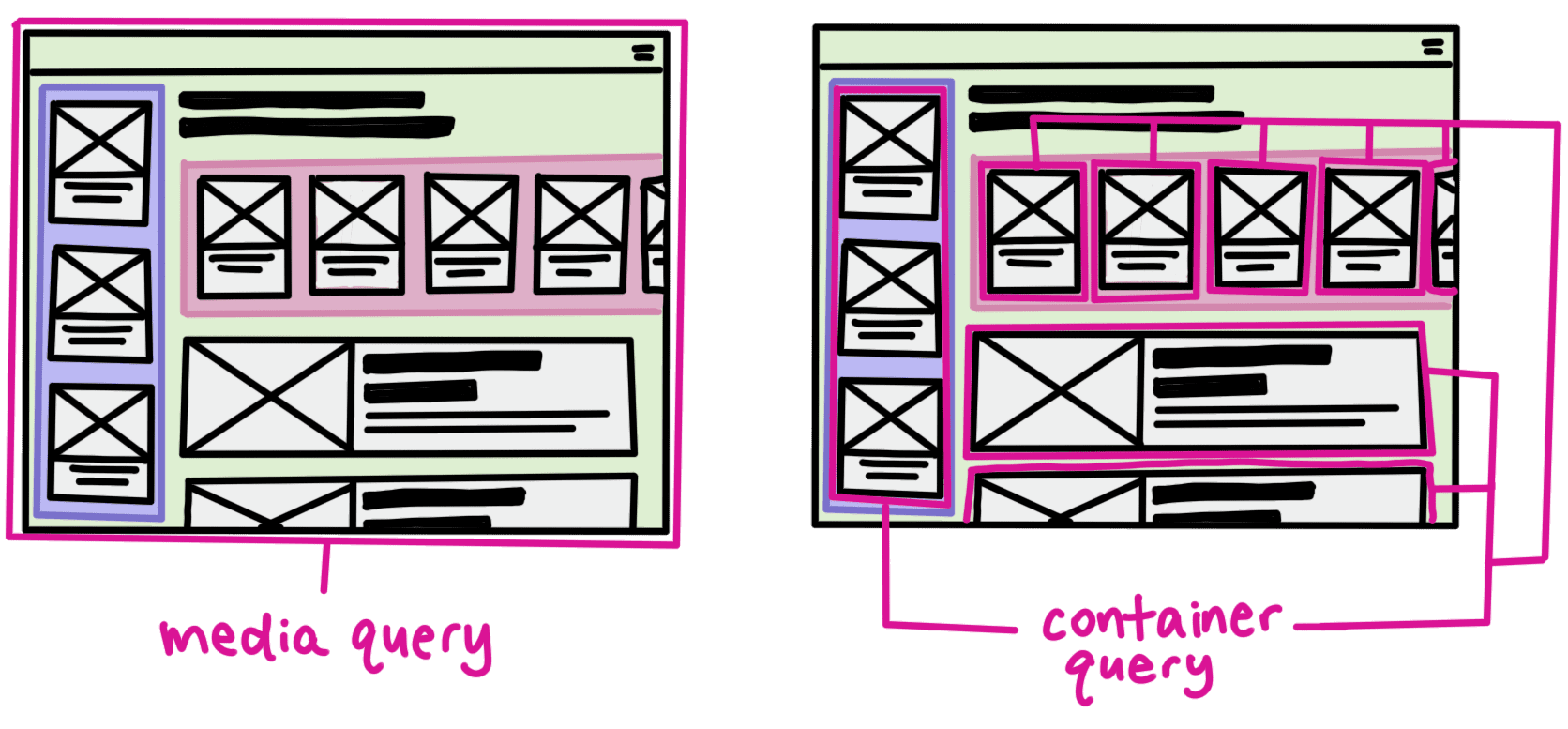
עכשיו אפשר להשתמש בכלל @container כדי להגדיר סגנונות על סמך ההורה הקרוב ביותר. לעיצוב כמו בתמונה שלמעלה, שבו כרטיס יכול לעבור מעמודה אחת לשתי עמודות, כותבים משהו כמו:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
כדי שהקוד יהיה מסודר וברור יותר, נותנים שם למאגר הרכיבים ההורה:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
לאחר מכן, כותבים מחדש את הקוד הקודם כך:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
יחידות של שאילתות בקונטיינרים
כדי לשפר את התועלת של שאילתות מאגר, אפשר להשתמש גם בערכי יחידות שמבוססים על מאגרים. בטבלה הבאה מוצגים הערכים האפשריים של יחידת הקונטיינר ואופן ההתאמה שלהם לגודל הקונטיינר:
| יחידה | ביחס ל- |
|---|---|
cqw | 1% מהרוחב של מאגר השאילתות |
cqh | 1% מהגובה של מאגר השאילתות |
cqi | 1% מהגודל של מאגר השאילתות |
cqb | 1% מגודל הבלוק של קונטיינר השאילתות |
cqmin | הערך הנמוך יותר מבין cqi או cqb |
cqmax | הערך הגבוה יותר מבין cqi או cqb |
דוגמה אחת לשימוש ביחידות מבוססות-קונטיינר היא טיפוגרפיה רספונסיבית. אפשר להשתמש ביחידות שמבוססות על חלון התצוגה (כמו vh, vb, vw ו-vi) כדי לקבוע את הגודל של כל אלמנט במסך.
.card h2 {
font-size: 15cqi;
}
הקוד הזה יגדיר את גודל הגופן כ-15% מהגודל בתוך השורה של המאגר, כלומר הוא יגדל ככל שהגודל בתוך השורה (הרוחב) יגדל, או יקטן ככל שהוא יקטן. כדי להרחיב את האפשרויות, אפשר להשתמש בפונקציה clamp() כדי להגדיר מגבלת גודל מינימלית ומקסימלית לטיפוגרפיה, ולהגדיר את הגודל שלה באופן רספונסיבי על סמך גודל הקונטיינר:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
עכשיו הכותרת העליונה לעולם לא תהיה גדולה מ-3rem או קטנה מ-.5rem, אבל היא תתפוס 15% מגודל הקו של המארז בכל מקום בטווח הזה.
הדגמה הזו ממשיכה את התהליך ומעדכנת את הכרטיסים הרחבים כך שיהיה להם טווח גודל קטן יותר, כי הם מוצגים בתצוגה של 2 עמודות.
ה-polyfill של שאילתת הקונטיינר
שאילתות בקונטיינרים הן תכונה חזקה מאוד, ולכן אנחנו רוצים שתוכלו לשלב אותן בפרויקטים שלכם בבטחה. תמיכת הדפדפן היא חלק חשוב מהעניין. לכן, עבדנו על שיפורים ב-Container Query Polyfill. ל-polyfill הזה יש תמיכה כללית ב-:
- Firefox בגרסה 69 ומעלה
- Chrome בגרסה 79 ומעלה
- Edge מגרסה 79 ואילך
- Safari בגרסה 13.4 ואילך
הקוד הזה מכיל פחות מ-9KB אחרי דחיסה, והוא משתמש ב-ResizeObserver עם MutationObserver כדי לתמוך בתחביר השאילתה המלא של @container שזמין כרגע בדפדפנים יציבים:
- שאילתות נפרדות (
width: 300pxו-min-width: 300px). - שאילתות טווח (
200px < width < 400pxו-width < 400px). - יחידות אורך יחסיות של מאגר (
cqw,cqh,cqi,cqb,cqminו-cqmax) במאפיינים ובפריימים מרכזיים.
שימוש ב-polyfill של שאילתות בקונטיינרים
כדי להשתמש ב-polyfill, מוסיפים את תג הסקריפט הזה לחלק העליון של המסמך: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
אפשר גם להשתמש בשירות כדי להעביר את ה-polyfill באופן מותנה על סמך User-Agent, או לארח אותו בעצמכם במקור שלכם.
כדי שחוויית המשתמש תהיה הטובה ביותר, מומלץ להשתמש ב-polyfill רק בתוכן שמופיע בחלק העליון של המסך, ולהשתמש בשאילתות @supports כדי להחליף אותו באופן זמני במדד טעינה עד שה-polyfill יהיה מוכן להציג אותו:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
ברשתות ובמכשירים מהירים מספיק, או במכשירים שתומכים באופן מקורי בשאילתות בקונטיינרים, אינדיקטור הטעינה הזה לא יוצג אף פעם.
תכונות חדשות של Polyfill
ה-polyfill המעודכן תומך ב:
- כללי
@containerבתצוגת עץ. - אפשר להטמיע כללים של
@containerבשאילתות@supportsו-@mediaולהפך. - קוד CSS מותנה, כמו
@supports (container-type: inline-size), יעבור אחרי טעינת ה-polyfill. - תמיכה מלאה בתחביר CSS (אין יותר בעיה בהוספת תגובות בכל מקום שבו הן תקינות מבחינה תחבירית).
- מצבי כתיבה אנכיים (באמצעות writing-mode).
- יש תמיכה ביחידות יחסיות של מאגר (
cqw,cqhוכו') בתנאי שאילתות, בהצהרות על נכסים ובפריימים מרכזיים של אנימציה. יש תמיכה ב-remוב-emבתנאי שאילתות. - תחביר מורחב של שאילתות בקונטיינרים:
- תחביר של טווח (לדוגמה
(200px < width < 400px)). - שאילתות של שוויון (לדוגמה,
(width = 200px)).
- תחביר של טווח (לדוגמה
- רכיבים פסאודו כמו
::beforeו-::after. - דפדפנים ללא
:is(...)/:where(...)נתמכים באמצעות פתרון עקיף אופציונלי - השאילתות של התכונות
orientationו-aspect-ratio. - סינון שאילתות בצורה נכונה על סמך תכונות (לדוגמה, אסור לשלוח שאילתות ל-
heightב-container: inline-sizeבמצב כתיבה אופקי). - פגיעה ב-DOM (לדוגמה, רכיבים
<style>ו-<link>שמוסרים במהלך זמן הריצה).
אזהרות ומגבלות של Polyfill
אם אתם משתמשים ב-polyfill של שאילתות בקונטיינר, יש כמה תכונות חסרות שכדאי לשים לב אליהן:
- עדיין אין תמיכה ב-Shadow DOM.
- אין תמיכה ביחידות יחסיות של מאגר (לדוגמה,
cqwו-cqh) בתנאים של שאילתות@media.- Safari: אין תמיכה ביחידות יחסיות של מאגרים בפריימים מרכזיים של אנימציה בגרסאות קודמות ל-15.4.
- עדיין אין תמיכה בתנאי שאילתות עם פונקציות מתמטיות כמו
calc(),min(),max()וכו'. - ה-polyfill הזה פועל רק עם CSS מוטמע ו-CSS מאותו מקור. אין תמיכה בגיליונות סגנונות ממקורות שונים ובגיליונות סגנונות במסגרות iframe (אלא אם טענתם polyfill באופן ידני).
- כדי לבודד את
layoutואתstyle, נדרשת תמיכה בדפדפן הבסיסי:- Safari בגרסה 15.4 ואילך
- בשלב זה אין תמיכה ב-Firefox ביכולת להכיל סגנונות, אבל אנחנו עובדים על כך.
אזהרות
- כדי למנוע השפעה על FID ו-CLS, לא ניתן להבטיח מתי יתבצע הטעינה של הפריסה הראשונה באמצעות ה-polyfill, גם אם היא נטענת באופן סינכרוני. עם זאת, המערכת תנסה למנוע עיכוב בלתי סביר של LCP. במילים אחרות, אף פעם לא כדאי להסתמך עליה להצגת התוכן העיקרי.
- הפונקציה יוצרת את הערך
ResizeObserver Loop Errors. גם הפוליפיל המקורי עושה זאת, אבל כדאי לציין זאת. הסיבה לכך היא שגודל הבלוק שלcontainer-type: inline-sizeישתנה ככל הנראה אחרי הערכת השאילתה, אבל ל-ResizeObserverאין דרך לומר לו שאנחנו לא מתעניינים בשינויים בגודל הבלוק. - ה-polyfill הזה נבדק באמצעות בדיקות Web Platform Tests והגיע ל-70% יעילות, כי תכונות מסוימות כמו ממשקי API של JavaScript לא עברו פוליפילינג, ולכן שיעור ההצלחה קרוב יותר ל-70% באופן מכוון.
- הפתרון החלופי של
:where()נדרש ל-2.23% מהמשתמשים בדפדפנים ישנים יותר מהדפדפנים הבאים:- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78



