জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ইকোসিস্টেমে সামঞ্জস্য
আমাদের সূচনামূলক ব্লগ পোস্টে , আমরা কভার করেছি যে কীভাবে আমরা Google অনুসন্ধান, মানচিত্র, ফটো ইত্যাদির মতো বৃহৎ আকারের ওয়েব অ্যাপ্লিকেশনগুলি বিকাশ ও বজায় রাখতে ফ্রেমওয়ার্ক এবং সরঞ্জামগুলি তৈরি এবং ব্যবহার করার সময় অনেক কিছু শিখেছি৷ ব্যবহারকারীর অভিজ্ঞতাকে নেতিবাচকভাবে প্রভাবিত করতে পারে এমন কোড লেখা থেকে ডেভেলপারদের রক্ষা করে, আমরা প্রমাণ করেছি যে ফ্রেমওয়ার্কগুলি কার্যকারিতা এবং অ্যাপ্লিকেশনের গুণমানের জন্য ফলাফল পরিবর্তনে একটি মূল ভূমিকা পালন করতে পারে।
Google-এ অভ্যন্তরীণভাবে, আমরা এই পদ্ধতিটি বর্ণনা করার জন্য " Conformance " শব্দটি ব্যবহার করেছি এবং এই প্রবন্ধে আমরা এই ধারণাটিকে জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক ইকোসিস্টেমে ওপেন-সোর্স করার পরিকল্পনা করেছি।
কনফরমেন্স কি?
Google এ, কনফরমেন্স একটি বিবর্তন ছিল। দলগুলি গভীরভাবে অভিজ্ঞ রক্ষণাবেক্ষণকারীদের একটি ছোট সেটের উপর নির্ভর করেছিল যারা বিস্তৃত কোড পর্যালোচনা করেছেন, এমন জিনিসগুলিকে ফ্ল্যাগিং করেছেন যা অ্যাপের গুণমান এবং রক্ষণাবেক্ষণযোগ্যতাকে শুদ্ধতার সমস্যাগুলির বাইরেও প্রভাবিত করে। অ্যাপ ডেভেলপারদের ক্রমবর্ধমান দলগুলিতে এটিকে স্কেল করার জন্য, স্বয়ংক্রিয় এবং প্রয়োগযোগ্য উপায়ে সর্বোত্তম অনুশীলনগুলিকে কোডিফাই করার জন্য একটি কনফরমেন্স সিস্টেম তৈরি করা হয়েছিল। এটি কোড অবদানকারীদের সংখ্যা নির্বিশেষে অ্যাপের গুণমান এবং কোডবেস রক্ষণাবেক্ষণের জন্য একটি ধারাবাহিকভাবে উচ্চ বার নিশ্চিত করেছে।
কনফরমেন্স হল এমন একটি সিস্টেম যা নিশ্চিত করে যে ডেভেলপাররা ভালভাবে আলোকিত পথে থাকবেন; এটি আত্মবিশ্বাস তৈরি করে এবং অনুমানযোগ্য ফলাফল নিশ্চিত করে। এটি দলগুলিকে উত্পাদনশীল করে তোলে এবং স্কেলের জন্য গুরুত্বপূর্ণ হয়ে ওঠে -- যেহেতু দলগুলি বৃদ্ধি পায় এবং একই সাথে আরও বৈশিষ্ট্যগুলি বিকাশ করা হয়৷ এটি ডেভেলপারদেরকে পণ্যের বৈশিষ্ট্যগুলি তৈরির উপর ফোকাস করার ক্ষমতা দেয়, তাদের ক্ষুদ্রতা থেকে মুক্ত করে এবং পারফরম্যান্স, অ্যাক্সেসিবিলিটি, নিরাপত্তা ইত্যাদির মতো বিভিন্ন ক্ষেত্রে পরিবর্তিত ল্যান্ডস্কেপ। যেকেউ যেকোন সময় কনফরমেন্স থেকে অপ্ট-আউট করতে পারে, এবং এটি কাস্টমাইজ করা উচিত যাতে দলগুলি তারা যা কিছু করার সিদ্ধান্ত নেয় তা প্রয়োগ করার বিকল্প থাকবে।
কনফরমেন্স শক্তিশালী ডিফল্টের উপর প্রতিষ্ঠিত এবং কার্যকরী নিয়ম প্রদান করে যা লেখার সময় প্রয়োগ করা যেতে পারে। এটি নিম্নলিখিত 3টি নীতিতে বিভক্ত।
1. শক্তিশালী ডিফল্ট
কনফরমেন্সের একটি মৌলিক দিক নিশ্চিত করা হচ্ছে যে ডেভেলপাররা যে টুলগুলি ব্যবহার করে তার জায়গায় শক্তিশালী ডিফল্ট রয়েছে। এর মানে হল যে সমাধানগুলি শুধুমাত্র ফ্রেমওয়ার্কগুলিতে বেক করা হয় না, তবে ফ্রেমওয়ার্ক ডিজাইন প্যাটার্নগুলি সঠিক জিনিসটি করা সহজ এবং অ্যান্টি-প্যাটার্নগুলি অনুসরণ করা কঠিন করে তোলে৷ ফ্রেমওয়ার্ক অ্যাপ্লিকেশন ডিজাইন এবং কোড কাঠামো সহ বিকাশকারীদের সমর্থন করে।
কর্মক্ষমতা লোড করার জন্য, প্রতিটি সংস্থান (ফন্ট, সিএসএস, জাভাস্ক্রিপ্ট, ছবি, ইত্যাদি) অপ্টিমাইজ করা উচিত। এটি একটি জটিল চ্যালেঞ্জ যার মধ্যে বাইট ছাঁটাই করা, রাউন্ড ট্রিপ কমানো এবং প্রথম রেন্ডার, ভিজ্যুয়াল প্রস্তুতি এবং ব্যবহারকারীর ইন্টারঅ্যাকশনের জন্য যা প্রয়োজন তা আলাদা করা। উদাহরণস্বরূপ, সমালোচনামূলক CSS বের করা এবং গুরুত্বপূর্ণ চিত্রগুলিতে অগ্রাধিকার নির্ধারণ করা।
2. কার্যকরী নিয়ম
এমনকি ভিত্তিগত অপ্টিমাইজেশান থাকা সত্ত্বেও, বিকাশকারীদের এখনও পছন্দ করতে হবে। অপ্টিমাইজেশনের জন্য সম্ভাবনার একটি বর্ণালী রয়েছে যখন এটি আসে যে কতটা বিকাশকারী ইনপুট প্রয়োজন:
- ডিফল্ট যার জন্য কোনো ডেভেলপার ইনপুট প্রয়োজন হয় না যেমন ইনলাইন ক্রিটিকাল CSS।
- বিকাশকারী অপ্ট-ইন প্রয়োজন. উদাহরণস্বরূপ, আকার এবং স্কেল চিত্রের জন্য একটি ফ্রেমওয়ার্ক-প্রদত্ত চিত্র উপাদান ব্যবহার করে।
- বিকাশকারীর অপ্ট-ইন এবং কাস্টমাইজেশন প্রয়োজন। উদাহরণস্বরূপ, গুরুত্বপূর্ণ ছবিগুলিকে তাড়াতাড়ি লোড করার জন্য ট্যাগ করা।
- একটি নির্দিষ্ট বৈশিষ্ট্য নয় কিন্তু যে জিনিসগুলি এখনও বিকাশকারীর সিদ্ধান্তের প্রয়োজন। উদাহরণস্বরূপ, ফন্ট বা সিঙ্ক্রোনাস স্ক্রিপ্টগুলি এড়ানো যা প্রাথমিক রেন্ডারিংকে বিলম্বিত করে।

যে অপ্টিমাইজেশানগুলি ডেভেলপারদের দ্বারা যেকোন সিদ্ধান্তের প্রয়োজন হয় সেগুলি অ্যাপ্লিকেশনটির কার্যকারিতার জন্য একটি ঝুঁকি তৈরি করে৷ যেহেতু বৈশিষ্ট্যগুলি যোগ করা হয়েছে এবং আপনার টিম স্কেল করা হয়েছে, এমনকি সবচেয়ে অভিজ্ঞ বিকাশকারীরাও ক্রমাগত পরিবর্তনশীল সর্বোত্তম অনুশীলনের সাথে তাল মিলিয়ে চলতে পারে না বা এটি তাদের সময়ের সর্বোত্তম ব্যবহারও নয়। কনফরমেন্সের জন্য, যথাযথ ব্যবস্থা গ্রহণযোগ্য নিয়মগুলি শক্তিশালী ডিফল্টগুলির মতোই গুরুত্বপূর্ণ যে অ্যাপ্লিকেশনটি একটি নির্দিষ্ট মান পূরণ করতে চলেছে তা নিশ্চিত করতে এমনকি বিকাশকারীরা পরিবর্তনগুলি চালিয়ে যাওয়ার পরেও৷
3. লেখার সময়
বিকাশের জীবনচক্রের প্রথম দিকে কর্মক্ষমতা সমস্যাগুলি ধরা এবং বাদ দেওয়া গুরুত্বপূর্ণ। লেখার সময়, কোড প্রতিশ্রুতিবদ্ধ হওয়ার আগে, সমস্যাগুলি ধরা এবং সমাধানের জন্য আদর্শভাবে উপযুক্ত। পরবর্তীতে একটি সমস্যা বিকাশের জীবনচক্রে ধরা পড়ে, এটি সমাধান করা তত কঠিন এবং আরও ব্যয়বহুল। যদিও এটি শুদ্ধতার সমস্যাগুলির ক্ষেত্রে প্রযোজ্য, এটি কর্মক্ষমতা সংক্রান্ত সমস্যাগুলির জন্যও সত্য, কারণ কোডবেসের সাথে প্রতিশ্রুতিবদ্ধ হলে এই সমস্যাগুলির অনেকগুলি পূর্ববর্তীভাবে সমাধান করা হবে না।
আজ, বেশিরভাগ পারফরম্যান্স ফিডব্যাক ডকুমেন্টেশন, ওয়ান-অফ অডিটের মাধ্যমে আউট-অফ-ব্যান্ড, অথবা উত্পাদনে স্থাপনার পরে মেট্রিক্স রিগ্রেশনের মাধ্যমে এটি খুব দেরিতে প্রকাশিত হয়েছে। আমরা এটি লেখার সময় নিয়ে আসতে চাই।
ফ্রেমওয়ার্কের মধ্যে সামঞ্জস্য
কর্মক্ষমতা লোড করার জন্য ব্যবহারকারীর অভিজ্ঞতার একটি উচ্চ বার বজায় রাখতে, নিম্নলিখিত প্রশ্নের উত্তর দিতে হবে:
- সর্বোত্তম লোডিং কী গঠন করে এবং সাধারণ সমস্যাগুলি কী যা এটিকে বিরূপভাবে প্রভাবিত করতে পারে?
- কোন ডেভেলপার ইনপুট প্রয়োজন হয় না যে সমাধান বেক করা যাবে?
- কীভাবে আমরা নিশ্চিত করতে পারি যে বিকাশকারী এই সমাধানগুলি ব্যবহার করে এবং সেগুলিকে সর্বোত্তমভাবে ব্যবহার করে?
- বিকাশকারী অন্য কোন পছন্দগুলি লোডিং কর্মক্ষমতাকে প্রভাবিত করতে পারে?
- কোড প্যাটার্নগুলি কী যা আমাদের এই পছন্দগুলি সম্পর্কে বলতে পারে (উপরে #3 এবং #4) লেখার সময় প্রথম দিকে?
- এই কোড প্যাটার্নগুলি মূল্যায়ন করার জন্য আমরা কী নিয়ম তৈরি করতে পারি? তাদের কর্মপ্রবাহে নির্বিঘ্নে একত্রিত হওয়ার সময় লেখকের সময় কীভাবে সেগুলি বিকাশকারীর কাছে প্রকাশ করা যেতে পারে?
ওপেন-সোর্স ফ্রেমওয়ার্কগুলিতে আমাদের অভ্যন্তরীণভাবে Google-এ থাকা কনফরমেন্স মডেলটি আনতে, আমাদের দল Next.js-এ প্রচুর পরীক্ষা-নিরীক্ষা করেছে এবং আমরা আমাদের পরিমার্জিত দৃষ্টিভঙ্গি এবং পরিকল্পনাগুলি ভাগ করে নিতে উত্তেজিত৷ আমরা বুঝতে পেরেছি যে কোড প্যাটার্নগুলি মূল্যায়ন করতে পারে এমন নিয়মগুলির সর্বোত্তম সেটটি স্ট্যাটিক কোড বিশ্লেষণ এবং গতিশীল চেকের সংমিশ্রণ হতে হবে। এই নিয়মগুলি একাধিক সারফেস স্প্যান করতে পারে, যার মধ্যে রয়েছে:
- ইএসলিন্ট
- টাইপস্ক্রিপ্ট
- ব্যবহারকারীর ডেভেলপমেন্ট সার্ভারে ডায়নামিক চেক (ডোম তৈরির পরে)
- মডিউল বান্ডলার (ওয়েবপ্যাক)
- CSS টুলিং (এখনও অনুসন্ধানমূলক)
বিভিন্ন সরঞ্জামের মাধ্যমে নিয়ম প্রদানের সুবিধা গ্রহণ করে, আমরা নিশ্চিত করতে পারি যে সেগুলি একত্রিত হয় কিন্তু লোডিং কর্মক্ষমতাকে সরাসরি প্রভাবিত করে এমন কোনও ব্যবহারকারীর অভিজ্ঞতার সমস্যাগুলিকে অন্তর্ভুক্ত করে। উপরন্তু, এই নিয়মগুলি বিভিন্ন সময়ে বিকাশকারীদের কাছে প্রকাশ করা যেতে পারে:
- ডেভেলপমেন্ট সার্ভারে স্থানীয় উন্নয়নের সময়, ব্রাউজার এবং ব্যবহারকারীর আইডিই সতর্কতা প্রকাশ করবে, যা ডেভেলপারদের ছোট কোড পরিবর্তন করতে অনুরোধ করবে।
- নির্মাণের সময়, অমীমাংসিত সমস্যাগুলি ব্যবহারকারীর টার্মিনালে পুনরুত্থিত হবে
সংক্ষেপে, দলগুলি তাদের পছন্দের ফলাফলগুলি বেছে নেবে, যেমন কোর ওয়েব ভাইটাল বা লোডিং পারফরম্যান্স, এবং সমস্ত কোড অবদানকারীদের অনুসরণ করার জন্য প্রাসঙ্গিক নিয়ম সেটগুলি সক্ষম করবে৷
যদিও এটি নতুন প্রকল্পগুলির জন্য সত্যিই ভাল কাজ করে, সম্পূর্ণ নিয়ম মেনে চলার জন্য বড় কোডবেস আপগ্রেড করা সহজ নয়। Google-এ আমাদের বিভিন্ন স্তরে অপ্ট-আউট করার জন্য একটি বিস্তৃত সিস্টেম রয়েছে যেমন সোর্স কোডের পৃথক লাইন, সম্পূর্ণ ডিরেক্টরি, লিগ্যাসি কোডবেস বা অ্যাপের কিছু অংশ যা সক্রিয় বিকাশের অধীনে নেই। ওপেন-সোর্স ফ্রেমওয়ার্ক ব্যবহার করে দলগুলোর কাছে এটি আনার জন্য আমরা সক্রিয়ভাবে কার্যকর কৌশলগুলি অন্বেষণ করছি।
Next.js-এ সামঞ্জস্য
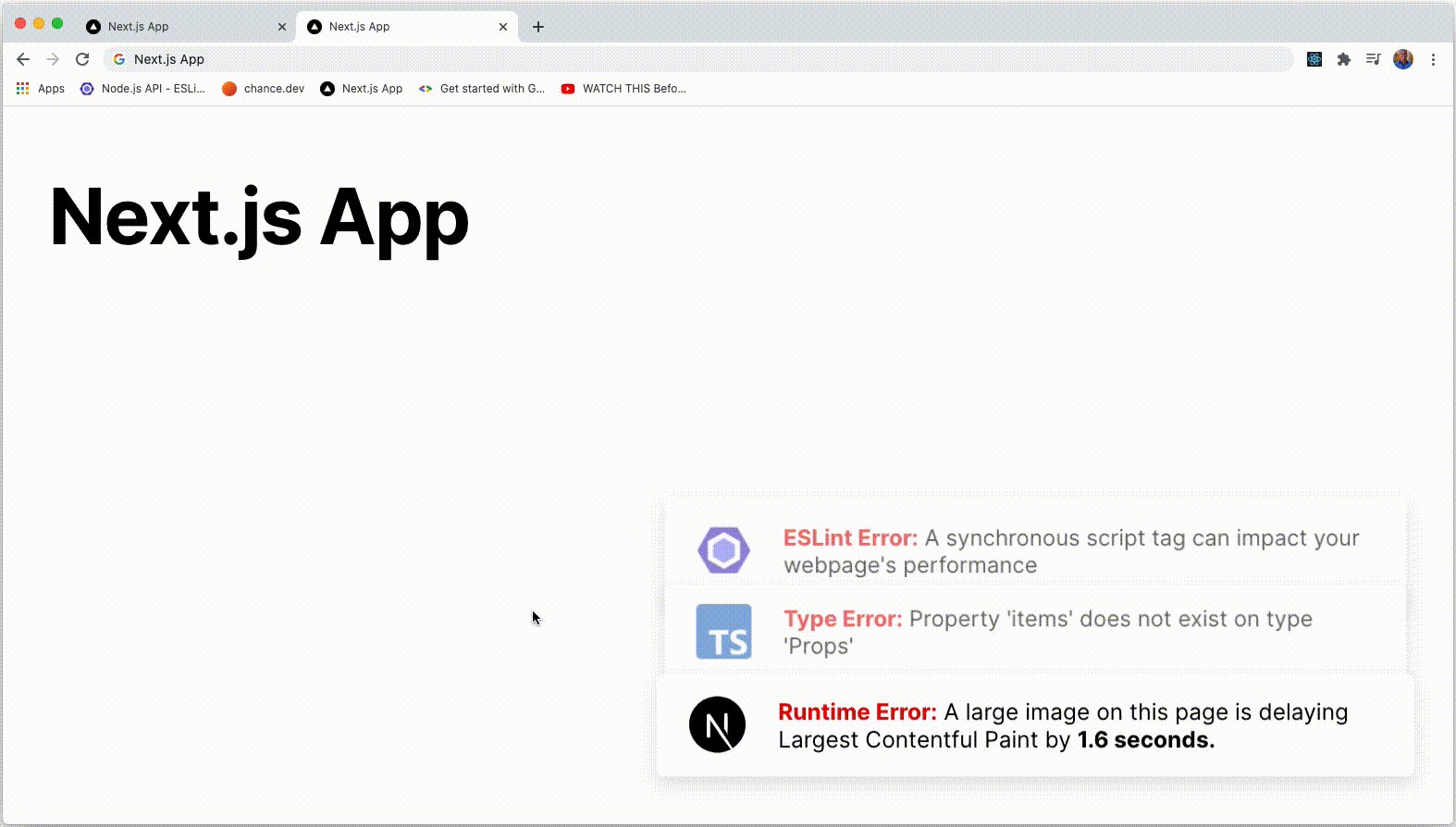
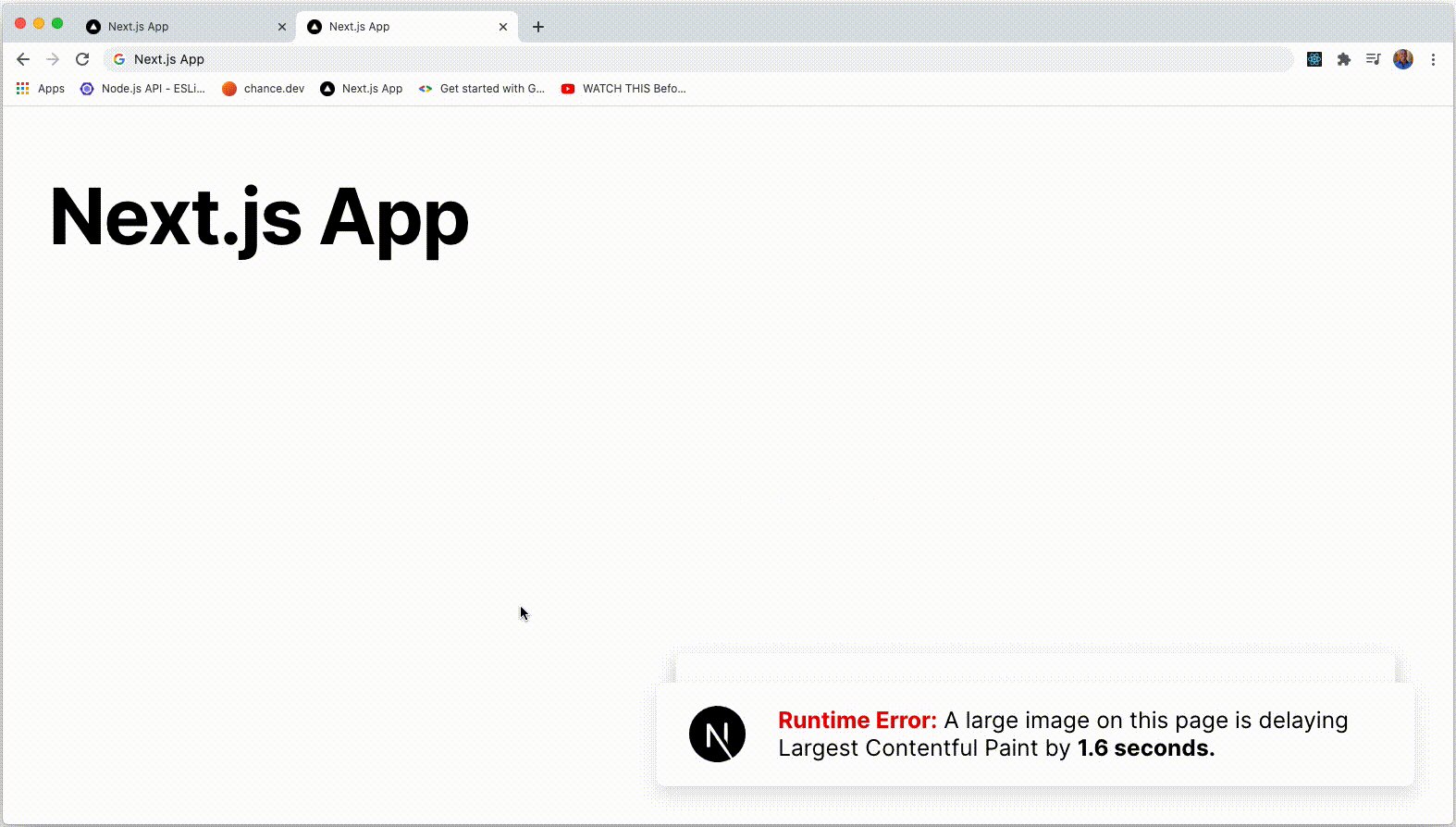
জাভাস্ক্রিপ্ট ডেভেলপারদের মধ্যে ESLint ব্যাপকভাবে ব্যবহৃত হয়। এবং 50% এর বেশি Next.js অ্যাপ্লিকেশন তাদের বিল্ড ওয়ার্কফ্লো এর কিছু অংশে ESLint ব্যবহার করে। Next.js v11 আউট-অফ-দ্য-বক্স ESLint সমর্থন প্রবর্তন করেছে যাতে একটি কাস্টম প্লাগইন এবং শেয়ারযোগ্য কনফিগারেশন রয়েছে যাতে এটি বিকাশের সময় এবং নির্মাণের সময় সাধারণ ফ্রেমওয়ার্ক-নির্দিষ্ট সমস্যাগুলি ধরা সহজ করে। এটি বিকাশকারীদের রচনার সময় উল্লেখযোগ্য সমস্যাগুলি সমাধান করতে সহায়তা করতে পারে। উদাহরণগুলির মধ্যে রয়েছে যখন একটি নির্দিষ্ট উপাদান ব্যবহার করা হয় বা ব্যবহার করা হয় না, এমনভাবে যা কার্যক্ষমতার ক্ষতি করতে পারে যেমন পৃষ্ঠার জন্য HTML লিঙ্ক নেই )। অথবা, যদি একটি নির্দিষ্ট ফন্ট, স্টাইলশীট, বা স্ক্রিপ্ট নেতিবাচকভাবে একটি পৃষ্ঠায় সম্পদ লোডিং প্রভাবিত করতে পারে। উদাহরণস্বরূপ, কোন সিঙ্ক্রোনাস স্ক্রিপ্ট নেই ।
ESLint-এর পাশাপাশি, TypeScript সমর্থন সহ v9 থেকে Next.js-এ উন্নয়ন এবং উৎপাদন উভয় ক্ষেত্রেই সমন্বিত টাইপ-চেকিং সমর্থিত হয়েছে। ফ্রেমওয়ার্ক দ্বারা প্রদত্ত একাধিক উপাদান (চিত্র, স্ক্রিপ্ট, লিঙ্ক) এইচটিএমএল উপাদানগুলির একটি এক্সটেনশন হিসাবে তৈরি করা হয়েছে ( <img> , <script> , <a> ) একটি ওয়েব পৃষ্ঠায় সামগ্রী যোগ করার জন্য বিকাশকারীদের একটি কার্যকরী পদ্ধতি প্রদান করতে। টাইপ-চেকিং এই বৈশিষ্ট্যগুলির যথাযথ ব্যবহারকে সমর্থন করে তা নিশ্চিত করে যে বৈশিষ্ট্যগুলি এবং বরাদ্দ করা বিকল্পগুলি সমর্থিত মান এবং প্রকারের গ্রহণযোগ্য সুযোগের মধ্যে রয়েছে৷ একটি উদাহরণের জন্য প্রয়োজনীয় চিত্রের প্রস্থ এবং উচ্চতা দেখুন।
টোস্ট এবং ওভারলে সহ সারফেসিং ত্রুটি
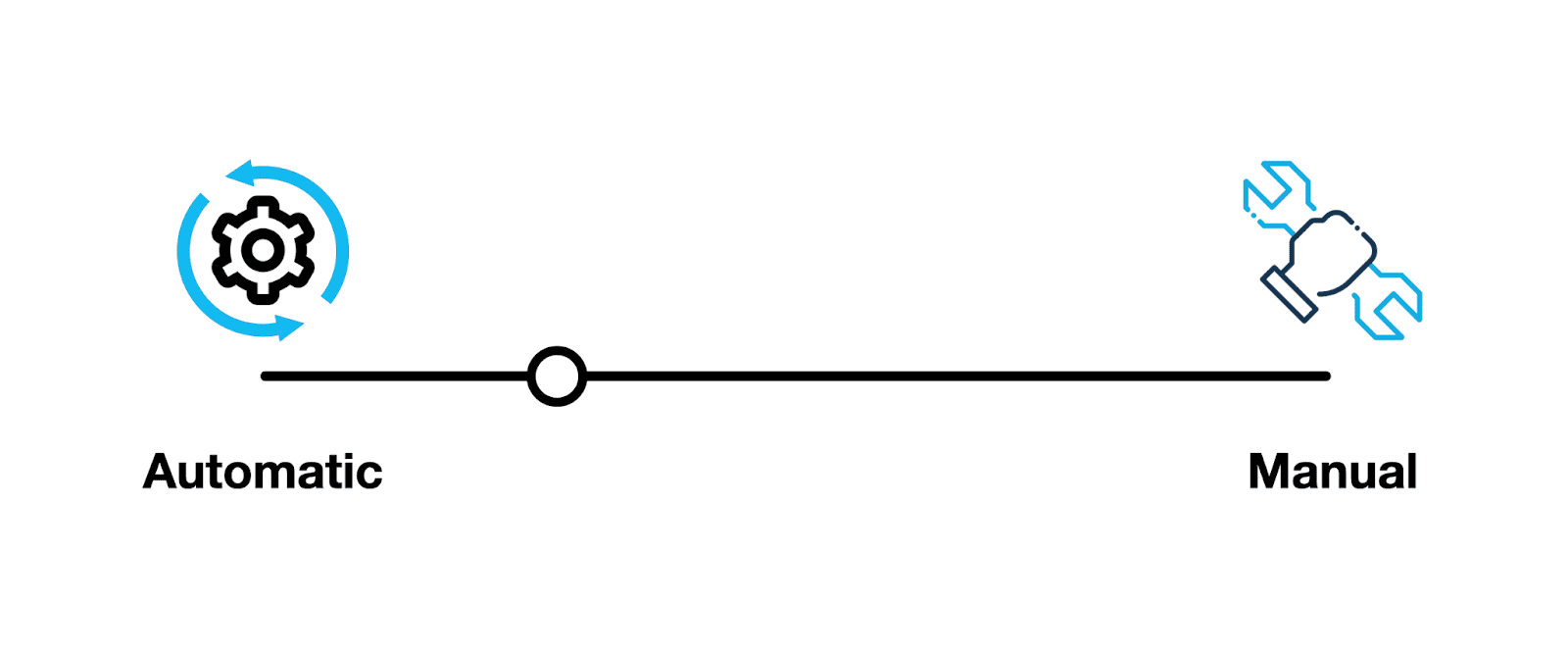
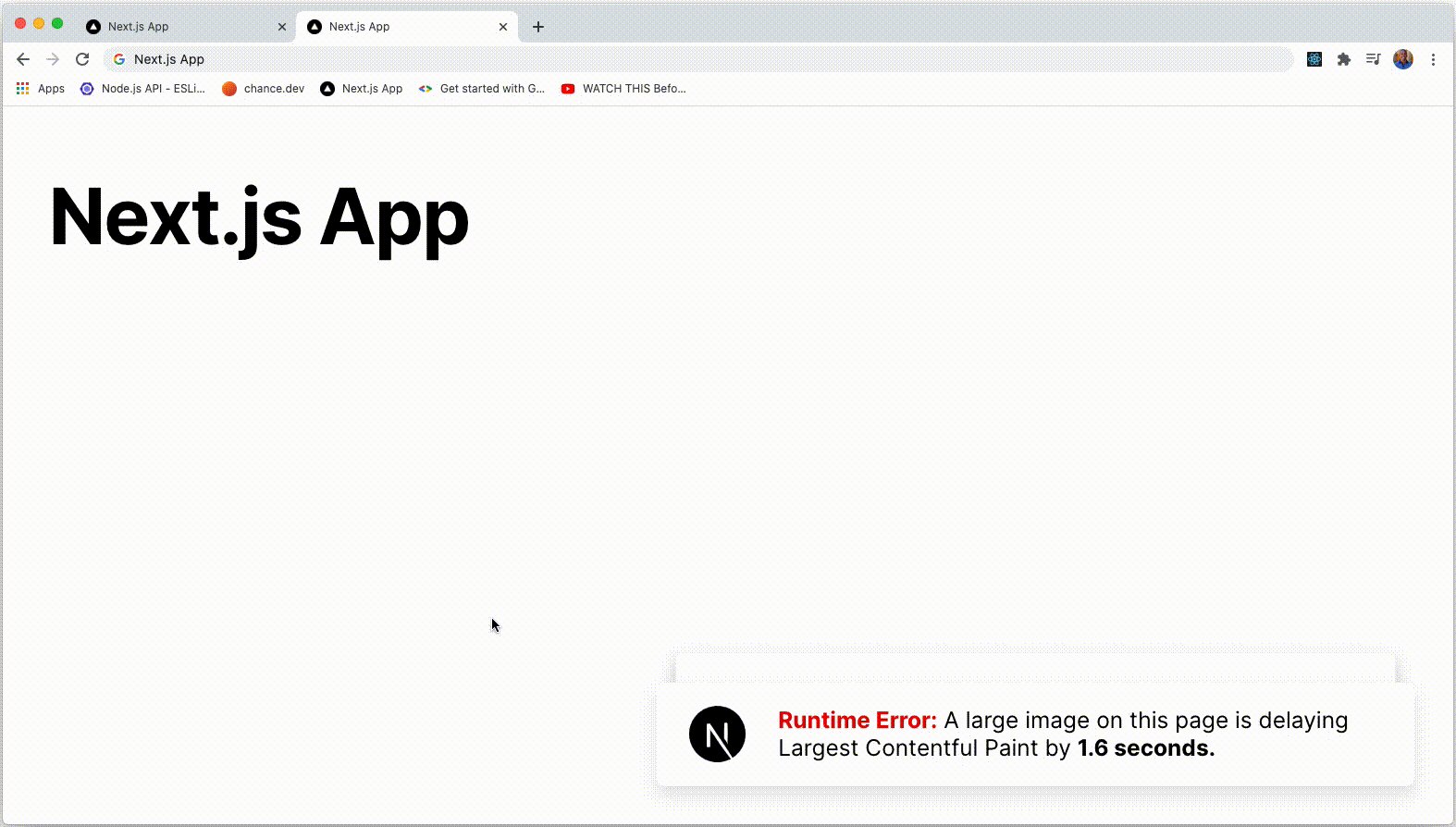
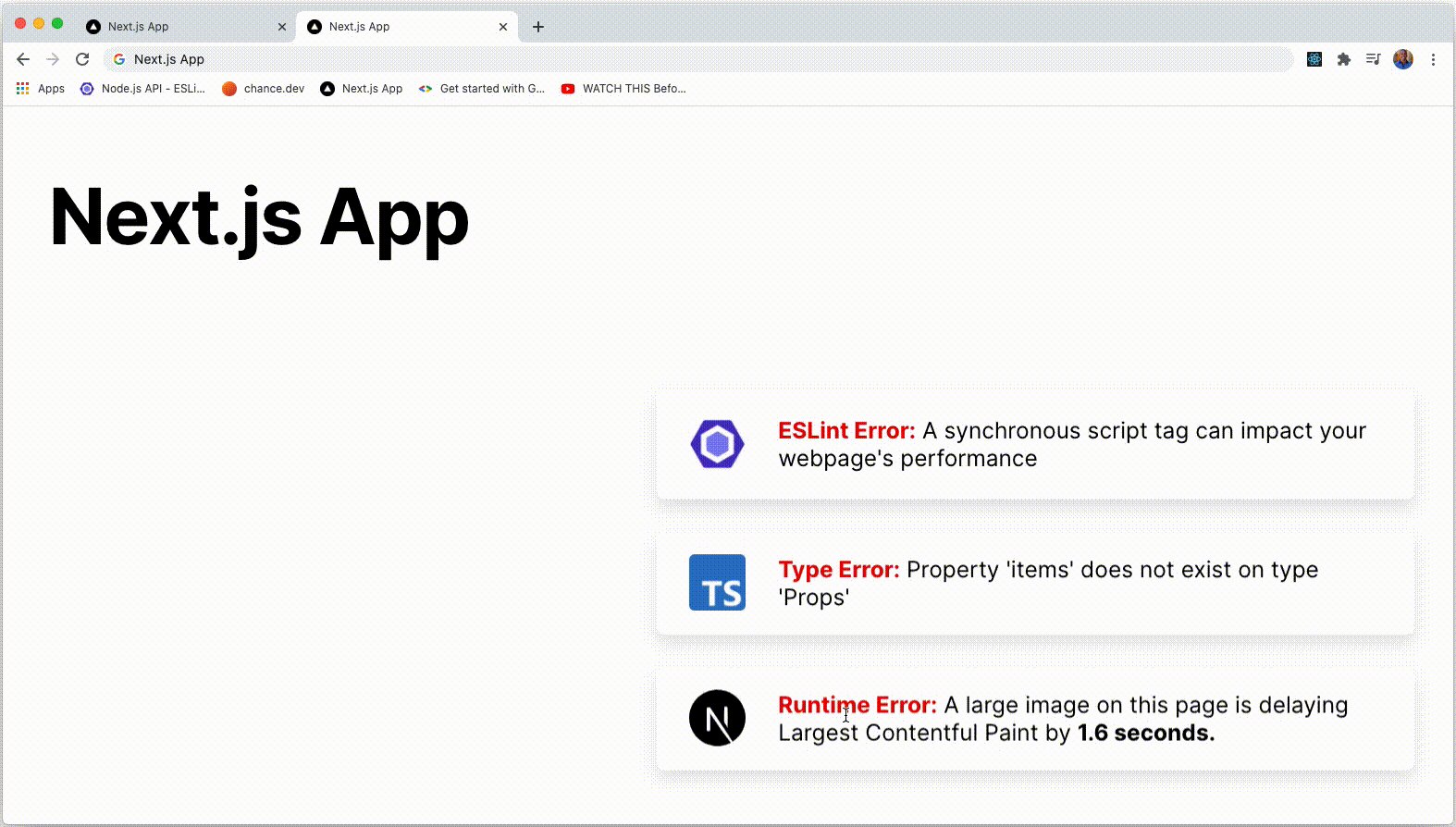
পূর্বে উল্লিখিত হিসাবে, সামঞ্জস্য নিয়ম একাধিক এলাকায় প্রদর্শিত হতে পারে। টোস্ট এবং ওভারলেগুলি বর্তমানে ব্যবহারকারীর স্থানীয় উন্নয়ন পরিবেশের মধ্যে ব্রাউজারে সরাসরি ত্রুটিগুলি সরানোর উপায় হিসাবে অনুসন্ধান করা হচ্ছে৷

অনেক ত্রুটি-পরীক্ষা এবং অডিটিং সরঞ্জাম যা বিকাশকারীরা নির্ভর করে (বাতিঘর, ক্রোম ডেভটুলস ইস্যু ট্যাব) প্যাসিভ এবং তথ্য পুনরুদ্ধার করার জন্য ব্যবহারকারীর ইন্টারঅ্যাকশনের কিছু ফর্ম প্রয়োজন। বিকাশকারীরা তাদের বিদ্যমান টুলিংয়ের মধ্যে সরাসরি ত্রুটি দেখা দিলে এবং যখন তারা সমস্যা সমাধানের জন্য কংক্রিট এবং নির্দিষ্ট পদক্ষেপ প্রদান করে তখন কাজ করার সম্ভাবনা বেশি থাকে।
অন্যান্য ফ্রেমওয়ার্কের মধ্যে সামঞ্জস্য
অন্যান্য ফ্রেমওয়ার্কে (Nuxt, Angular, ইত্যাদি) সম্প্রসারণের লক্ষ্য নিয়ে প্রথমে Next.js-এ কনফর্মেন্স অন্বেষণ করা হচ্ছে। ESLint এবং TypeScript ইতিমধ্যে অনেক ফ্রেমওয়ার্কে বিভিন্ন উপায়ে ব্যবহার করা হয়েছে, কিন্তু একটি সমন্বিত, ব্রাউজার-স্তরের রানটাইম সিস্টেমের ধারণা সক্রিয়ভাবে অন্বেষণ করা হচ্ছে।
উপসংহার
কনফরমেন্স সর্বোত্তম অনুশীলনগুলিকে নিয়মসেটে কোড করে যা বিকাশকারীদের জন্য সহজ কোড প্যাটার্ন হিসাবে কার্যকর হয়। Aurora টিম লোডিং পারফরম্যান্সের উপর দৃষ্টি নিবদ্ধ করেছে, কিন্তু অন্যান্য সর্বোত্তম অনুশীলন, যেমন অ্যাক্সেসযোগ্যতা এবং নিরাপত্তা, ঠিক ততটাই প্রযোজ্য।
কনফর্মেন্স নিয়মগুলি অনুসরণ করার ফলে অনুমানযোগ্য ফলাফল হওয়া উচিত এবং ব্যবহারকারীর অভিজ্ঞতার জন্য একটি উচ্চ বার অর্জন করা আপনার প্রযুক্তিগত স্ট্যাক তৈরির একটি পার্শ্ব-প্রতিক্রিয়া হতে পারে। সামঞ্জস্য দলগুলিকে উত্পাদনশীল করে তোলে এবং অ্যাপ্লিকেশনের জন্য একটি উচ্চ মানের বার নিশ্চিত করে, এমনকি দল এবং কোডবেসগুলি সময়ের সাথে বৃদ্ধি পায়।