छोटे साइज़ वाले, कंप्रेस करने में आसान, और रंगीन वेक्टर फ़ॉन्ट. इनमें आपके पसंदीदा सभी ग्रेडिएंट शामिल हैं.
Chrome 98 में, Chrome और फ़ॉन्ट टीमों ने COLRv1 के लिए सहायता जोड़ी है. यह COLRv0 फ़ॉन्ट फ़ॉर्मैट का एक नया वर्शन है. इसका मकसद, कलर फ़ॉन्ट को ज़्यादा से ज़्यादा लोगों तक पहुंचाना है. इसके लिए, इसमें ग्रेडिएंट, कंपोज़िटिंग और ब्लेंडिंग, और बेहतर इंटरनल शेप रीयूज़ की सुविधा जोड़ी गई है. इससे फ़ॉन्ट फ़ाइलें क्रिस्प और कंपैक्ट होती हैं और उन्हें अच्छी तरह से कंप्रेस किया जा सकता है.
अभी रंग भरें
वेब पर, टेक्स्ट को आम तौर पर सीएसएस में बताए गए रंग में दिखाया जाता है. फ़ॉन्ट किसी खास रंग को तय नहीं करता. यह सिर्फ़ यह बताता है कि पिक्सल कहां रखे जाने चाहिए. आम तौर पर, यह अच्छी बात होती है. सीएसएस, लेखक को अपनी पसंद का रंग चुनने की सुविधा देती है. हालांकि, कभी-कभी किसी ग्लिफ़ में कई रंग होते हैं, जिनका एक साथ मतलब होता है. उदाहरण के लिए, हल्के नीले, गुलाबी, और सफ़ेद रंग की पट्टियों वाले इस झंडे ![]() को अगर सिर्फ़ टेक्स्ट के मौजूदा रंग में बनाया जाता है, तो इसका मतलब वही नहीं रहेगा.
को अगर सिर्फ़ टेक्स्ट के मौजूदा रंग में बनाया जाता है, तो इसका मतलब वही नहीं रहेगा.
आजकल, ज़्यादातर लोगों को इमोजी ही रंगीन फ़ॉन्ट के तौर पर दिखते हैं. इमोजी आम तौर पर, सिस्टम इमोजी फ़ॉन्ट के ज़रिए वेब पर दिखते हैं. इसके अलावा, इमेज डालकर भी इमोजी दिखाए जा सकते हैं. हालांकि, इसमें कई समस्याएं आती हैं ![]() . फ़ाइल का साइज़ बड़ा होने की वजह से, इमोजी के लिए वेब फ़ॉन्ट का इस्तेमाल करना मुश्किल हो गया है. खास तौर पर, बिटमैप पर आधारित कलर फ़ॉन्ट के लिए. COLRv1 के साथ काम करने की सुविधा उपलब्ध कराने के बाद, हमें उम्मीद है कि वेब और अन्य प्लैटफ़ॉर्म पर क्रिएटिव कलर फ़ॉन्ट का इस्तेमाल बढ़ेगा.
. फ़ाइल का साइज़ बड़ा होने की वजह से, इमोजी के लिए वेब फ़ॉन्ट का इस्तेमाल करना मुश्किल हो गया है. खास तौर पर, बिटमैप पर आधारित कलर फ़ॉन्ट के लिए. COLRv1 के साथ काम करने की सुविधा उपलब्ध कराने के बाद, हमें उम्मीद है कि वेब और अन्य प्लैटफ़ॉर्म पर क्रिएटिव कलर फ़ॉन्ट का इस्तेमाल बढ़ेगा.
अब मुफ़्त और ओपन-सोर्स टूल का इस्तेमाल करके, अपने COLRv1 फ़ॉन्ट बनाए जा सकते हैं. nanoemoji फ़ॉन्ट कंपाइलर आज़माएं. इसकी मदद से, SVG सोर्स इमेज से COLRv1 फ़ॉन्ट बनाए जा सकते हैं. इसके बाद, इन्हें Chrome 98 या इसके बाद के वर्शन में आज़माएं. इन निर्देशों का इस्तेमाल करके, ग्रेडिएंट के रंग बदलकर Bungee Spice को अपने हिसाब से बनाएं.
उदाहरण के लिए, Bungee Spice फ़ॉन्ट में नीले और लाल रंग का ग्रेडिएंट जोड़ने के लिए, उसे इस तरह से बदला जा सकता है:

अपने नतीजों को @googlefonts पर ट्वीट करें 🙂 रेडियल या स्वीप ग्रेडिएंट आज़माएं!
COLRv1 की नई सुविधा
फ़ॉन्ट फ़ॉर्मैट में, रंग को कई तरह से इस्तेमाल किया जा सकता है. हालांकि, हर तरीके के अपने फ़ायदे और नुकसान होते हैं. अब तक, वेब पर कोई भी तरीका काम नहीं किया है. (ट्रेडऑफ़ के बारे में ज़्यादा जानने के लिए, डोमिनिक के BlinkOn 15 कॉन्फ़्रेंस की बातचीत देखें.) Chrome 98 में COLRv1 के लिए सहायता उपलब्ध है. यह COLRv0 का नया वर्शन है. हमें उम्मीद है कि ग्राफ़िक बनाने की सुविधाओं और छोटी फ़ाइलों के साथ COLRv1, कलर फ़ॉन्ट इस्तेमाल करने के कई मामलों में एक अच्छा विकल्प साबित होगा. COLRv1 में ग्रेडिएंट, कंपोज़िटिंग, और ब्लेंडिंग की सुविधा जोड़ी गई है. साथ ही, फ़ाइलों को और भी छोटा बनाने के लिए, इंटरनल शेप को फिर से इस्तेमाल करने की सुविधा को बेहतर बनाया गया है.
COLRv1 में, SVG Native के साथ-साथ, ब्लेंडिंग और कंपोज़िटिंग की सुविधा भी होती है. कलर फ़िल चार तरह के होते हैं: सॉलिड कलर, लीनियर ग्रेडिएंट, रेडियल ग्रेडिएंट, और स्वीप/कोनिक ग्रेडिएंट. COLRv1 की मदद से, ट्रांसलेट, रोटेट, शियर, और स्केल ट्रांसफ़ॉर्मेशन के पूरे सेट का इस्तेमाल करके, ग्लिफ़ एलिमेंट की जगह बदली जा सकती है और उन्हें बदला जा सकता है. इसके अलावा, इसमें फ़ॉन्ट के अलग-अलग वर्शन इस्तेमाल करने की सुविधा है. साथ ही, यह फ़ॉन्ट में मौजूद शेप की परिभाषाओं के मौजूदा फ़ॉर्मैट का फिर से इस्तेमाल करता है.

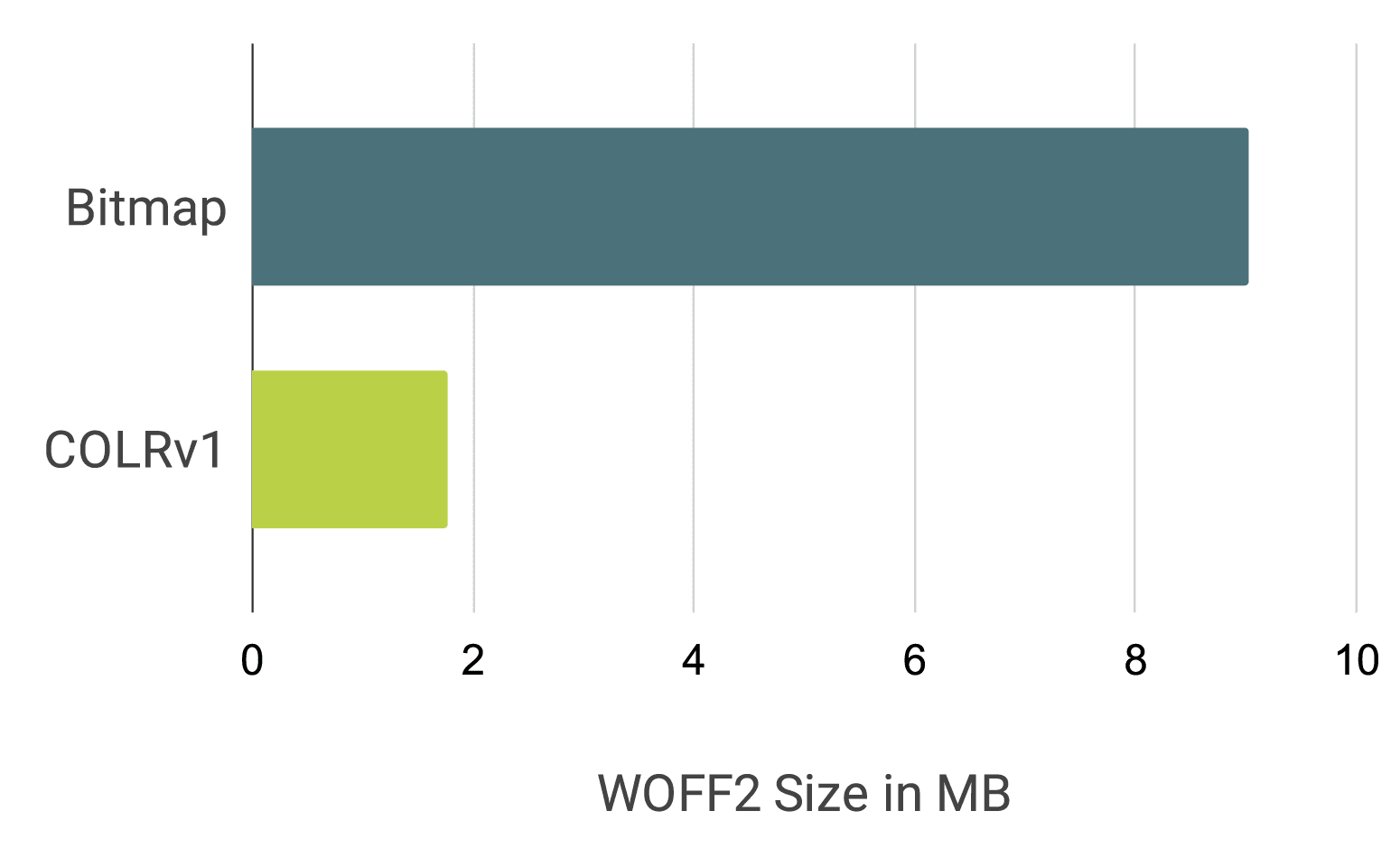
उदाहरण के लिए, क्रिस्टल बॉल वाले इमोजी के बारे में सोचें: स्टार के आकार वाली हाइलाइट एक ही शेप की हैं, लेकिन अलग-अलग साइज़ की हैं. इसका मतलब है कि फ़ाइल में एक ही शेप को डुप्लीकेट किए बिना, उसकी जगह बदली जा सकती है और उसे फिर से इस्तेमाल किया जा सकता है. इस फ़ॉर्मैट की मदद से, किसी नए ग्लिफ़ में पूरे ग्लिफ़ का फिर से इस्तेमाल किया जा सकता है. इसके लिए, आपको हर ग्लिफ़ के लिए एक ही तरह की शेप को बार-बार कोड करने की ज़रूरत नहीं होती. कल्पना करें कि सजावटी रंगीन फ़ॉन्ट में फूलों की सजावट की गई है. इसमें एक ही तरह के फूलों की आकृतियों को अलग-अलग अक्षरों पर रखा गया है. इसके लिए, सिर्फ़ मौजूदा रंगीन ग्लिफ़ का रेफ़रंस दिया गया है. वेब फ़ॉन्ट के इस्तेमाल के उदाहरण के लिए, COLRv1, woff2 की तुलना में बेहतर तरीके से कंप्रेस होता है. उदाहरण के लिए, COLRv1 का इस्तेमाल करके बनाए गए Twemoji के टेस्ट वर्शन का साइज़ करीब 1.2 एमबी है. हालांकि, woff2 फ़ॉर्मैट में इसका साइज़ करीब 0.6 एमबी है. Noto Emoji Glyph के पूरे सेट का साइज़, बिटमैप वर्शन के लिए 9 एमबी से घटकर COLRv1+woff2 फ़ॉर्मैट में 1.85 एमबी हो गया है.

कलर फ़ॉन्ट के इस्तेमाल के उदाहरण
इमोजी फ़ॉन्ट के लिए, इमेज बदलने की सुविधा अब उपलब्ध नहीं है
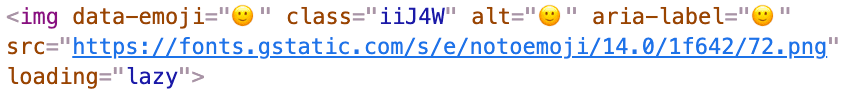
अगर आपके ऐप्लिकेशन में यूज़र जनरेटेड कॉन्टेंट की सुविधा उपलब्ध है, तो हो सकता है कि आपके उपयोगकर्ता इमोजी का इस्तेमाल करते हों. आजकल, टेक्स्ट को स्कैन करना और किसी भी इमोजी को इमेज से बदलना बहुत आम बात है. इससे यह पक्का किया जा सकता है कि अलग-अलग प्लैटफ़ॉर्म पर एक जैसा कॉन्टेंट दिखे. साथ ही, ओएस के साथ काम करने वाले इमोजी के मुकाबले नए इमोजी इस्तेमाल किए जा सकें. इसके बाद, क्लिपबोर्ड की कार्रवाइयों के दौरान उन इमेज को वापस टेक्स्ट में बदलना होता है. यहां एक उदाहरण दिया गया है:

अगर आपके पास कोई इमोजी फ़ॉन्ट है, तो टेक्स्ट को सिर्फ़ फ़ॉन्ट में रेंडर करें. जैसे:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
इसी तरह, इमोजी रिएक्शन कॉम्पोनेंट में COLRv1, इमेज ऐसेट के कैटलॉग के बजाय कॉम्पैक्ट फ़ॉन्ट फ़ाइल का इस्तेमाल करने का विकल्प देता है.

सोचें कि आपको पूरे इमोजी पिकर के लिए कितनी इमेज फ़ेच करनी होंगी!
आइकॉन फ़ॉन्ट में रंग
आइकॉन फ़ॉन्ट में रंग का इस्तेमाल करने से, इमेज ज़्यादा साफ़ दिखती है और ग्लिफ़ को समझना आसान हो जाता है.

कलात्मक अभिव्यक्ति
कम जगह घेरने वाले रंगीन फ़ॉन्ट की मदद से, वेब पर टेक्स्ट को नए तरीके से आर्टिस्टिक बनाया जा सकता है. कुफ़ी स्टाइल वाले इस अरबी फ़ॉन्ट के उदाहरण में, रंग के ग्रेडिएंट का इस्तेमाल किया गया है. यह इस बात को कलात्मक तरीके से दिखाता है कि कुफ़ी स्टाइल में अरबी लिखने के लिए, पारंपरिक सुलेख की स्याही का फ़्लो कैसा दिख सकता है. कुफ़ी स्टाइल में अरबी लिखने की शुरुआत, निब और स्याही से नहीं हुई थी, बल्कि इसे पत्थर पर उकेरा गया था.

सुविधा का पता लगाना
फ़िलहाल, यह पता लगाने के लिए कि कोई ब्राउज़र इंजन किसी खास कलर फ़ॉन्ट फ़ॉर्मैट के साथ काम करता है या नहीं, उपयोगकर्ता एजेंट स्निफ़िंग का इस्तेमाल किया जा सकता है. इसके अलावा, @PixelAmbacht की ChromaCheck जैसी लाइब्रेरी में खोज की जा सकती है. इससे Canvas पर कलर ग्लिफ़ की रेंडरिंग की जांच की जा सकती है. दोनों समाधान सबसे सही नहीं हैं. सुविधा की टेस्टिंग में, सिर्फ़ किसी सुविधा का पता चलना चाहिए. साथ ही, इसमें उपयोगकर्ता एजेंट स्निफ़िंग से बचना चाहिए. ChromaCheck लाइब्रेरी को यह तय करने के लिए, 2D कैनवस पर ज़्यादा संसाधन इस्तेमाल करने वाली कार्रवाइयां नहीं करनी चाहिए कि कोई सुविधा काम करती है या नहीं.
Chrome टीम, इस सुविधा को बेहतर बनाना चाहती है. इसलिए, उसने सीएसएस वर्किंग ग्रुप में चर्चाओं की एक सीरीज़ शुरू की है [1, 2]. इससे JavaScript में ब्राउज़र फ़ॉन्ट टेक्नोलॉजी के साथ काम करने की सुविधा और सीएसएस में डिक्लेरेटिव तरीके से काम करने की सुविधा के बारे में जानकारी दी जा सकेगी. टीम, Chrome के आने वाले वर्शन में कलर फ़ॉन्ट और फ़ॉन्ट की अन्य टेक्नोलॉजी के लिए, बेहतर तरीके से काम करने वाली सुविधा का पता लगाने की सुविधा रिलीज़ करने का प्लान बना रही है.
अगर आपको अपने प्रोजेक्ट में अभी रंगीन फ़ॉन्ट इस्तेमाल करने हैं, जबकि COLRv1 फ़ॉन्ट सिर्फ़ Chrome पर काम करते हैं, तो इसके लिए आपके पास दो विकल्प हैं: अपने फ़ॉन्ट वेंडर से ऐसा COLRv1 फ़ॉन्ट मांगें जिसमें मोनोक्रोम ग्लिफ़ भी शामिल हों. COLRv1 के साथ काम न करने वाले उपयोगकर्ता एजेंट, एक रंग वाले ग्लिफ़ रेंडर करेंगे. इसके अलावा, ChromaCheck लाइब्रेरी या उपयोगकर्ता एजेंट स्निफ़िंग का इस्तेमाल करके यह पता लगाया जा सकता है कि COLRv1 फ़ॉर्मैट काम करता है या नहीं. इसके बाद, सीएसएस डिलीवर करें. इससे, COLRv1 फ़ॉन्ट को इस्तेमाल करने वाले यूज़र एजेंट में लोड किया जा सकता है. साथ ही, अन्य ब्राउज़र में COLRv0, बिटमैप फ़ॉन्ट फ़ॉर्मैट या OpenType SVG जैसे किसी अन्य फ़ॉन्ट फ़ॉर्मैट का इस्तेमाल किया जा सकता है.
सीएसएस फ़ॉन्ट-पैलेट के साथ काम करने की सुविधा
अगर रंगों के किसी दूसरे सेट का इस्तेमाल करने के लिए, नए फ़ॉन्ट की ज़रूरत न पड़े, तो यह बहुत मददगार होगा. हालांकि, ऐसा करने का एक तरीका है: font-palette सीएसएस प्रॉपर्टी. Chrome की टीम, Chrome में फ़ॉन्ट-पैलेट की सुविधा जोड़ने पर काम कर रही है.
COLRv1 फ़ॉन्ट और आपके लिए जानकारी
अगर आपको COLRv1 फ़ॉन्ट में दिलचस्पी है, तो अपने फ़ॉन्ट वेंडर से COLRv1 कलर फ़ॉन्ट के बारे में पूछें, ताकि उसे अपने प्रोजेक्ट में इस्तेमाल किया जा सके. इसके अलावा, ऊपर दिए गए उदाहरण और डेमो आज़माएं. इसके अलावा, खुद का फ़ॉन्ट बनाने के लिए, सीधे तौर पर एक्सपेरिमेंट क्यों न किया जाए?
अगर आपको Chrome में COLRv1 के बारे में कोई सुझाव, शिकायत या राय देनी है, तो blink-dev mailing list पर पोस्ट करें. इसके अलावा, समस्या ट्रैकर में कोई समस्या दर्ज करें. अगर आपको COLRv1 फ़ॉन्ट फ़ॉर्मैट के बारे में कोई सुझाव/राय देनी है या शिकायत करनी है, तो COLRv1 स्पेसिफ़िकेशन के GitHub डेटाबेस पर जाकर समस्या दर्ज करें.
Chrome 98 में, हम इस बात से उत्साहित हैं कि COLRv1, वेब पर टाइपोग्राफ़िक क्रिएटिविटी को एक नए लेवल पर ले जाता है.
ज़्यादा जानें
अगर आपको ज़्यादा जानकारी चाहिए, तो यहां दिए गए संसाधन देखें:
COLRv1 कैसे काम करता है और इसे Chrome में कैसे लागू किया जाता है, यह जानने के लिए Dominik की BlinkOn 15 कॉन्फ़्रेंस टॉक देखें.
- इंटरनेशनल यूनिकोड कॉन्फ़्रेंस #45: वेक्टर कलर फ़ॉन्ट, रॉडरिक शीटर, पीटर कॉन्स्टेबल, और डॉमिनिक रोट्शेस का भाषण (वीडियो, भाषण की जानकारी)
- nanoemoji फ़ॉन्ट कंपाइलर, जो SVG इमेज से COLRv1 फ़ॉन्ट बनाता है
- Google Fonts की color-fonts GitHub repository. इसमें Noto Emoji, Twemoji, और अन्य सैंपल फ़ॉन्ट के मौजूदा बिल्ड शामिल हैं
- डीजेआर का ब्रैडली इनिशियल्स फ़ॉन्ट का शोकेस, जिसमें COLRv1 के बारे में बताया गया है
- ChromaCheck टूल और लाइब्रेरी, ताकि रंग वाले फ़ॉन्ट की उपलब्ध टेक्नोलॉजी का पता लगाया जा सके
Acknowledgements
COLRv1 में योगदान देने के लिए, बेदाद इस्फ़ाह्बद, कोसिमो लुपो, पीटर कॉन्स्टेबल, बेन वैगनर, वर्नर लेम्बर्ग, डेव क्रॉसलैंड, व्लादिमीर लेवांतोव्स्की, जोनाथन क्यू, लॉरेंस पेनी, क्रिस लिली, डेविड जोनाथन रॉस, अंडरवेयर, जस्ट वैन रोसम, रोएल नीस्केन्स, और अन्य लोगों का बहुत-बहुत धन्यवाद.



