Polices vectorielles couleur compactes, compatibles avec la compression et avec tous vos dégradés préférés.
Dans Chrome 98, les équipes Chrome et Fonts ont ajouté la prise en charge de COLRv1, une évolution du format de police COLRv0 visant à généraliser les polices de couleur en ajoutant des dégradés, de la composition et du mélange, et en améliorant la réutilisation des formes internes pour des fichiers de polices nets et compacts qui se compressent bien.
Couleur maintenant
Sur le Web, le texte est généralement dessiné dans une couleur spécifiée en CSS. La police ne définit aucune couleur particulière, elle indique simplement où les pixels doivent être placés. C'est généralement une bonne chose. Le CSS permet à l'auteur de choisir une couleur de manière flexible. Cependant, il arrive qu'un glyphe contienne plusieurs couleurs qui, ensemble, ont une signification. Par exemple, ce drapeau ![]() à rayures bleu clair, rose et blanc n'aurait pas la même signification s'il était simplement dessiné dans la couleur de texte actuelle.
à rayures bleu clair, rose et blanc n'aurait pas la même signification s'il était simplement dessiné dans la couleur de texte actuelle.
Aujourd'hui, pour la plupart des utilisateurs, les emoji sont les seules polices de couleur qu'ils voient. Les emoji apparaissent généralement sur le Web via la police d'emoji du système ou en insérant des images (ce qui présente ses propres complications, ![]() ). Les fichiers de grande taille, en particulier pour les polices de couleur basées sur des bitmaps, ont rendu difficile l'utilisation de polices Web pour les emoji. En prenant en charge COLRv1, nous espérons voir se multiplier l'utilisation créative des polices de couleur sur le Web et ailleurs.
). Les fichiers de grande taille, en particulier pour les polices de couleur basées sur des bitmaps, ont rendu difficile l'utilisation de polices Web pour les emoji. En prenant en charge COLRv1, nous espérons voir se multiplier l'utilisation créative des polices de couleur sur le Web et ailleurs.
Montre-moi tes couleurs
Nous avons créé quelques exemples pour vous permettre de vous entraîner:
Les exemples d'éléments Google Fonts utilisés dans l'exemple sont disponibles dans l'API Web Google Fonts. Elles ne sont pas listées dans le répertoire fonts.google.com, car elles ne fonctionnent que sur Chrome 98 ou version ultérieure et présentent des travaux expérimentaux.
Vous pouvez désormais créer vos propres polices COLRv1 à l'aide d'outils Open Source et sans frais. Découvrez le compilateur de polices nanoemoji, qui vous permet de créer des polices COLRv1 à partir d'images sources SVG, puis de les essayer dans Chrome 98 ou version ultérieure. Essayez de créer votre propre version de Bungee Spice en modifiant les couleurs du dégradé en suivant ces instructions.
Par exemple, vous pouvez modifier la police Bungee Spice pour qu'elle comporte un dégradé bleu et rouge, comme suit:

Tweetez vos résultats à @googlefonts 🙂 Pourquoi ne pas essayer un dégradé radial ou balayé ?
Nouveautés de COLRv1
Le format de police accepte plusieurs méthodes de gestion des couleurs, toutes avec des compromis différents. Toutefois, aucune n'a été couronnée de succès sur le Web jusqu'à présent. (Pour en savoir plus sur les compromis, regardez la conférence de Dominik lors de BlinkOn 15.) Chrome 98 est compatible avec COLRv1, une évolution de COLRv0. Nous espérons que la combinaison des fonctionnalités graphiques et des fichiers compacts de COLRv1 en fera un bon choix pour de nombreux cas d'utilisation de polices de couleur. COLRv1 ajoute des dégradés, des compositages et des mélanges, et améliore la réutilisation des formes internes pour créer des fichiers encore plus compacts.
COLRv1 offre des capacités expressives à peu près équivalentes à celles de SVG Native, avec en plus des fonctionnalités de fusion et de composition. Il existe quatre types de remplissages de couleur: couleurs unies, dégradés linéaires, dégradés radiaux et dégradés coniques/balayés. COLRv1 vous permet de repositionner et de transformer les éléments de glyphe à l'aide d'un ensemble complet de transformations de translation, de rotation, d'inclinaison et de redimensionnement. De plus, il est compatible avec les variations de police et réutilise les formats de définition de forme existants dans la police.

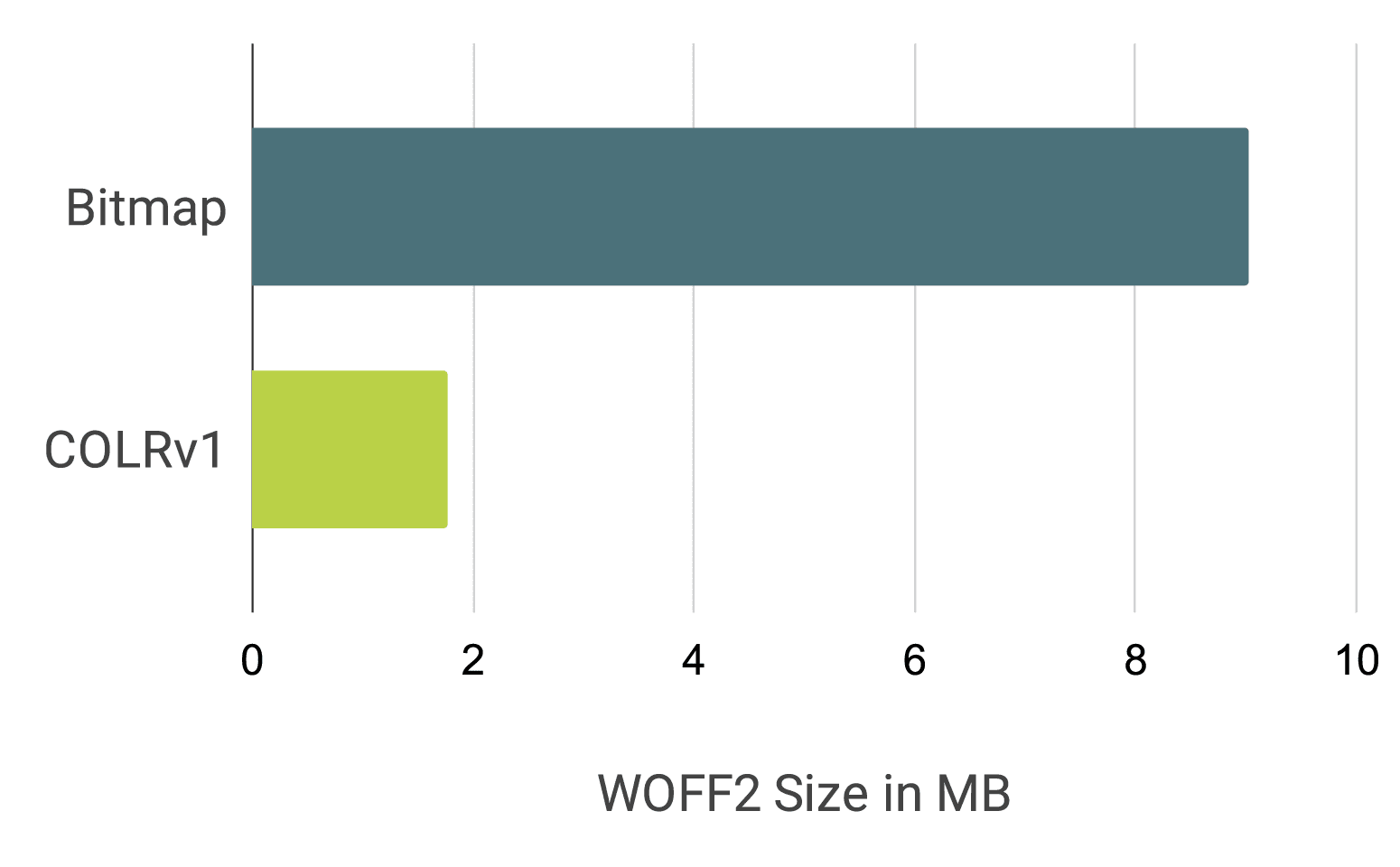
Prenons l'exemple de l'emoji boule de cristal: les rehauts en forme d'étoile sont de la même forme, mais de différentes tailles. Cela signifie qu'une seule forme peut être repositionnée et réutilisée sans duplication dans le fichier. Ce format vous permet de réutiliser un glyphe complet dans un nouveau glyphe, sans avoir à encoder de manière redondante les mêmes formes pour chaque glyphe. Imaginez une police de couleur décorative avec des décorations florales, où les mêmes formes de fleurs sont placées sur différentes lettres en référençant simplement des glyphes de couleur existants. Pour le cas d'utilisation des polices Web, COLRv1 se compresse bien sous woff2. Par exemple, un build de test de Twemoji utilisant COLRv1 occupe environ 1,2 Mo gonflé, mais environ 0,6 Mo au format woff2. La version bitmap de l'ensemble complet de glyphes Noto Emoji est réduite de 9 Mo à 1,85 Mo au format COLRv1+woff2.

Cas d'utilisation de la police de couleur
Titres accrocheurs
Une police de couleur fraîche fait ressortir les points forts visuels, les titres et les bannières.
Fini le remplacement d'images: polices d'emoji
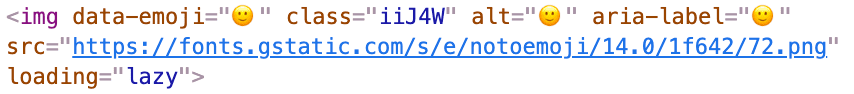
Si vous acceptez les contenus générés par les utilisateurs, vos utilisateurs utilisent probablement des emoji. Aujourd'hui, il est très courant d'analyser le texte et de remplacer tous les emoji rencontrés par des images pour assurer un rendu multiplate-forme cohérent et la prise en charge des emoji plus récents que l'OS. Ces images doivent ensuite être converties en texte lors des opérations de presse-papiers. Voici un exemple concret:

Si vous disposez d'une police emoji, il vous suffit d'afficher le texte dans cette police, comme suit:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
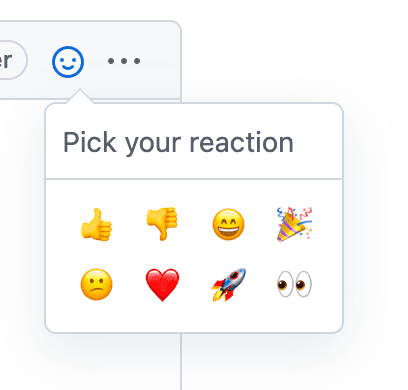
De même, dans un composant de réaction emoji, COLRv1 offre la possibilité d'utiliser un fichier de police compact au lieu d'un catalogue d'assets image.

Imaginez le nombre d'images que vous auriez à extraire pour un sélecteur d'emoji complet !
Couleur dans les polices d'icône
L'utilisation de la couleur dans les polices d'icônes permet de clarifier les glyphes et de les rendre plus faciles à comprendre.

Expression artistique
Les polices de couleur peu encombrantes permettent de nouvelles formes d'expression artistique dans le texte sur le Web. Cet exemple de police arabe de style Kufi utilise des dégradés de couleur comme interprétation artistique de ce à quoi pourrait ressembler le flux d'encre de la calligraphie traditionnelle lorsqu'il est appliqué au style Kufi de l'écriture arabe, qui ne s'écrit pas avec un pinceau et de l'encre, mais est gravé dans la pierre.

Détection de fonctionnalités
Pour le moment, il est possible de déterminer si un moteur de navigateur est compatible avec un format de police de couleur spécifique à l'aide de l'analyse de l'user-agent ou en effectuant une recherche dans une bibliothèque telle que ChromaCheck de @PixelAmbacht pour tester le rendu des glyphes de couleur sur Canvas. Ces deux solutions ne sont pas optimales. Les tests de fonctionnalités ne doivent détecter qu'une fonctionnalité spécifique et éviter l'analyse de l'agent utilisateur. La bibliothèque ChromaCheck ne devrait pas avoir besoin d'effectuer d'opérations de canevas 2D gourmandes en ressources pour déterminer la compatibilité.
L'équipe Chrome souhaite améliorer ce point et a lancé une série de discussions [1, 2] dans le groupe de travail CSS pour fournir des informations sur la prise en charge de la technologie de polices de navigateur en JavaScript et de manière déclarative en CSS. L'équipe prévoit de lancer une détection de fonctionnalités efficace pour les polices de couleur et d'autres technologies de polices dans une prochaine version de Chrome.
Si vous souhaitez utiliser des polices de couleur dans votre projet dès maintenant, alors que la prise en charge de COLRv1 est limitée à Chrome, vous avez deux options: Demandez à votre fournisseur de polices une police COLRv1 qui contient également des glyphes monochromes. Les user-agents qui ne sont pas compatibles avec COLRv1 utiliseront le rendu des glyphes monochromes. Vous pouvez également utiliser la bibliothèque ChromaCheck ou l'analyse de l'agent utilisateur pour déterminer si la prise en charge de COLRv1 est disponible. Vous envoyez ensuite du code CSS qui charge les polices COLRv1 dans les agents utilisateur compatibles et utilisez un autre format de police, tel que COLRv0, un format de police bitmap ou OpenType SVG dans d'autres navigateurs.
Prise en charge de la palette de polices CSS
Il serait extrêmement utile que l'utilisation d'un autre ensemble de couleurs ne nécessite pas de nouvelle police. Heureusement, un mécanisme existe: la propriété CSS font-palette. L'équipe Chrome travaille à la compatibilité avec la palette de polices dans Chrome.
Polices COLRv1 et vous
Si les polices COLRv1 vous intéressent, demandez à votre fournisseur de polices une police de couleur COLRv1 à utiliser dans votre projet, essayez les exemples et démonstrations ci-dessus, ou pourquoi ne pas vous lancer et créer votre propre police ?
Si vous avez des commentaires sur COLRv1 dans Chrome, envoyez-les à la liste de diffusion blink-dev ou signalez un problème dans notre outil de suivi des problèmes. Si vous avez des commentaires sur le format de police COLRv1 lui-même, signalez un problème dans le dépôt GitHub de la spécification COLRv1.
Avec Chrome 98, nous sommes ravis de voir comment COLRv1 apporte un tout nouveau niveau de créativité typographique sur le Web.
En savoir plus
Pour en savoir plus, consultez les ressources suivantes:
Pour en savoir plus sur le fonctionnement de COLRv1 et son implémentation dans Chrome, regardez la conférence de Dominik lors de BlinkOn 15.
- Conférence internationale Unicode 45 : "Vector Color Fonts", présentation par Roderick Sheeter, Peter Constable et Dominik Röttsches (vidéo, détails de la présentation)
- Compilateur de polices nanoemoji, qui produit des polices COLRv1 à partir d'images SVG
- Dépôt GitHub de Google Fonts pour les polices de couleur contenant les versions actuelles de Noto Emoji, Twemoji et d'autres exemples de polices
- Présentation de la police Bradley Initials par DJR, qui explore COLRv1
- Outil et bibliothèque ChromaCheck pour détecter les technologies de polices de couleur disponibles
Remerciements
Merci beaucoup à Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens et d'autres pour leur contribution à COLRv1.



