Compact, compression-friendly, color vector fonts with all your favorite gradient flavors.
In Chrome 98, the Chrome and Fonts teams have added support for COLRv1, an evolution of the COLRv0 font format intended to make color fonts widespread by adding gradients, compositing and blending, and improved internal shape reuse for crisp and compact font files that compress well.
Color now
On the web, text is generally drawn in a color specified in CSS. The font does
not define any particular color, it just indicates where pixels should be
placed. That's usually a good thing. CSS lets the author flexibly choose a
color. However, sometimes a glyph contains multiple colors that together have
meaning. For example, this flag ![]() with light blue, pink, and white stripes would not
convey the same meaning if it was simply drawn in the current text color.
with light blue, pink, and white stripes would not
convey the same meaning if it was simply drawn in the current text color.
Today, for most users, emojis are the only color fonts they see. Emojis
typically appear on the web via the system emoji font, or by inserting images
(which has its own complications, ![]() ). Large file
sizes especially for bitmap-based color fonts have made it difficult to use web
fonts for emoji. By supporting COLRv1, we hope to see a proliferation of
creative color font use on the web and beyond.
). Large file
sizes especially for bitmap-based color fonts have made it difficult to use web
fonts for emoji. By supporting COLRv1, we hope to see a proliferation of
creative color font use on the web and beyond.
You can now make your own COLRv1 fonts using free and open-source tools. Check out the nanoemoji font compiler which allows you to build COLRv1 fonts from SVG source images, then try them in Chrome 98 or later. Try making your own spin on Bungee Spice by changing the gradient colors using these instructions.
For example, you might modify the Bungee Spice font to have a blue and red gradient, like this:

Tweet your results to @googlefonts 🙂 Why not try a radial or sweep gradient?
New with COLRv1
The font format supports multiple ways to support color, all with different tradeoffs – but none have been successful on the web so far. (To learn more about the tradeoffs, take a look at Dominik's BlinkOn 15 conference talk.) Chrome 98 brings support for COLRv1, an evolution of COLRv0. We hope that COLRv1's combination of graphic capabilities and compact files will make it a good choice for many color font use cases. COLRv1 adds gradients, compositing, and blending, and improves internal shape reuse to make even more compact files.
COLRv1 has expressive capability roughly equivalent to SVG Native plus blending and compositing added on top. There are four types of color fills: solid colors, linear gradients, radial gradients, and sweep/conic gradients. COLRv1 lets you reposition and transform glyph elements using a full set of translate, rotate, sheer, and scale transformations. Plus, it features support for font variations and reuses existing shape definition formats in the font.

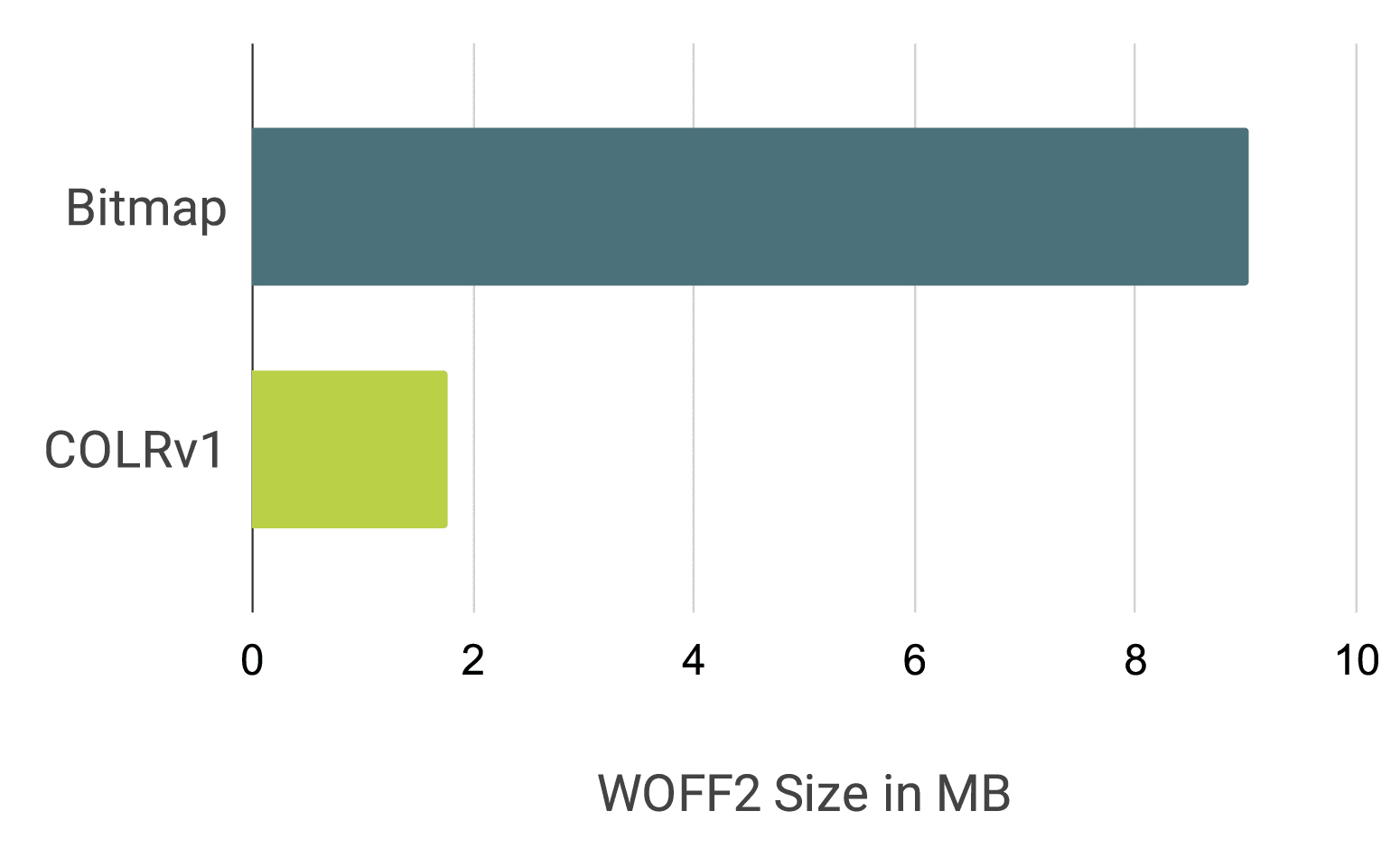
Think about the crystal ball emoji as an example: The star-shaped highlights are the same shape but different sizes, which means just one shape can be repositioned and reused without duplication inside the file. The format allows you to reuse a full glyph within a new glyph, without having to redundantly encode the same shapes for each glyph. Imagine a decorative color font with floral decorations, where the same flower shapes are placed on different letters by just referencing existing color glyphs. For the web font use case, COLRv1 compresses well under woff2. For example, a test build of Twemoji using COLRv1 takes about 1.2 MB inflated, but is about 0.6MB in woff2 form. A build of the full Noto Emoji Glyph set is reduced from 9MB for the bitmap version to 1.85MB in COLRv1+woff2 form.

Color font use cases
No more image replacement: emoji fonts
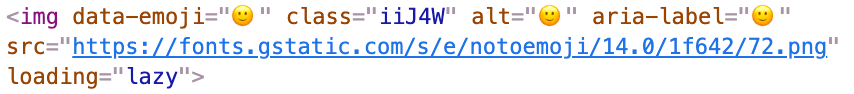
If you support user generated content, your users probably use emojis. Today it's very common to scan text and replace any emoji encountered with images to ensure consistent cross-platform rendering and the ability to support newer emojis than the OS supports. Those images then have to be switched back to text during clipboard operations. Here's a real example:

If you have an emoji font you just render the text in the font, like this:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
Similarly, in an emoji reaction component, COLRv1 offers the opportunity to use a compact font file instead of a catalog of image assets.

Imagine how many images you'd have to fetch for a complete emoji picker!
Color in icon fonts
Using color in icon fonts adds clarity and makes glyphs easier to understand.

Artistic expression
Space-efficient color fonts enable new forms of artistic expression in text on the web. This example of a Kufi-style Arabic font uses color gradients as an artistic interpretation of what the ink flow of traditional calligraphy could look like when applied to the Kufi style of Arabic writing, which originates from not being written with nib and ink but carved in stone.

Feature detection
At the moment, figuring out whether a browser engine supports a specific color font format is possible by means of user-agent sniffing or by searching in a library like ChromaCheck by @PixelAmbacht to test rendering of color glyphs on Canvas. Both solutions are not optimal. Feature testing should detect only a specific feature itself and avoid user agent sniffing. The ChromaCheck library should not need to perform resource-intensive 2D canvas operations for determining support.
The Chrome team wants to improve that and has started a series of discussions [1, 2] in the CSS working group to provide information on browser font technology support in JavaScript and declaratively in CSS. The team plans to release efficient feature detection for color font and other font technologies in a future version of Chrome.
If you would like to use color fonts in your project right now when COLRv1 support is limited to Chrome, there are two ways you can do that: Ask your font vendor for a COLRv1 font that contains monochrome glyphs too. User agents that don’t support COLRv1 will fall back to rendering monochrome glyphs. Alternatively, you can use the ChromaCheck library or user agent sniffing to determine whether COLRv1 support is available. Then you deliver CSS that loads COLRv1 fonts in supporting user agents and use an alternative font format such as COLRv0, a bitmap font format or OpenType SVG in other browsers.
CSS font-palette support
It would be tremendously useful if using a different set of colors would not require a new font. Thankfully, a mechanism exists: the font-palette CSS property. The Chrome team is working on adding support for font-palette in Chrome.
COLRv1 fonts & you
If COLRv1 fonts piques your interest, ask your font vendor about a COLRv1 color font to use in your project, try the examples and demos above, or why not dive right in and experiment with making your own?
If you have feedback on COLRv1 in Chrome, post to the blink-dev mailing list, or file an issue in our issue tracker. If you have feedback on the COLRv1 font format itself, file an issue at the COLRv1 specification GitHub repository.
With Chrome 98, we’re excited about how COLRv1 brings a whole new level of typographic creativity to the web.
Learn more
If you're interested in more details, we have a couple more resources for you:
To learn how COLRv1 works and how it's implemented in Chrome, check out Dominik's BlinkOn 15 conference talk.
- International Unicode Conference #45: Vector Color Fonts, talk by Roderick Sheeter, Peter Constable, and Dominik Röttsches (video, talk details)
- nanoemoji font compiler, producing COLRv1 fonts from SVG images
- Google Fonts’ color-fonts GitHub repository containing current builds of Noto Emoji, Twemoji, and other sample fonts
- DJR's showcase of the Bradley Initials font, exploring COLRv1
- ChromaCheck tool and library to feature-detect available color font technologies
Acknowledgements
Many thanks to Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens, and others for their contributions to COLRv1.


