خطوط رسومات متجاوبة وملونة وسهلة الضغط مع جميع تصاميم التدرّج المفضّلة لديك
في الإصدار 98 من Chrome، أضافت فِرق Chrome و"الخطوط" تنسيق COLRv1، وهو تنسيق خطوط ناتج عن تطوير تنسيق COLRv0 ويهدف إلى نشر الخطوط الملونة من خلال إضافة تدرّجات ألوان وعمليات دمج ومزج وإعادة استخدام محسّن للأشكال الداخلية لإنشاء ملفات خطوط واضحة ومكثفة يتم ضغطها بشكل جيد.
اللون الآن
على الويب، يتم عادةً رسم النص بلون محدّد في CSS. لا يحدّد الخط أي لون معيّن، بل يشير فقط إلى مواضع وضع البكسلات. وهذا عادةً ما يكون أمرًا جيدًا. تتيح لغة CSS للمؤلف اختيار
اللون بشكل مرن. ومع ذلك، يحتوي الرمز أحيانًا على ألوان متعددة تُشكّل معًا
معنى. على سبيل المثال، لن ينقل علم ![]() هذا الذي يتضمّن خطوطًا زرقاء فاتحة ووردية وبيضاء
المعنى نفسه إذا تم رسمه ببساطة بلون النص الحالي.
هذا الذي يتضمّن خطوطًا زرقاء فاتحة ووردية وبيضاء
المعنى نفسه إذا تم رسمه ببساطة بلون النص الحالي.
في الوقت الحالي، تشكّل الرموز التعبيرية الخطوط الملونة الوحيدة التي يراها معظم المستخدمين. تظهر الرموز التعبيرية عادةً على الويب من خلال خط الرموز التعبيرية للنظام أو عن طريق إدراج صور (وهذه العملية لها تعقيداتها الخاصة، ![]() ). وقد أدت أحجام الملفات الكبيرة، خاصةً للخطوط الملونة المستندة إلى الصور النقطية، إلى صعوبة استخدام خطوط الويب للرموز التعبيرية. من خلال إتاحة استخدام COLRv1، نأمل أن نشهد انتشارًا ل
استخدام الخطوط الملونة الإبداعية على الويب وخارجه.
). وقد أدت أحجام الملفات الكبيرة، خاصةً للخطوط الملونة المستندة إلى الصور النقطية، إلى صعوبة استخدام خطوط الويب للرموز التعبيرية. من خلال إتاحة استخدام COLRv1، نأمل أن نشهد انتشارًا ل
استخدام الخطوط الملونة الإبداعية على الويب وخارجه.
أريد رؤية ألوانك
لقد أنشأنا بعض الأمثلة التي يمكنك الاستفادة منها:
إنّ أمثلة مواد العرض من "خطوط Google" المستخدَمة في المثال متوفّرة في Google Fonts web API. وهي غير مُدرَجة في الدليل على fonts.google.com لأنّه لن تعمل إلا على الإصدار 98 من Chrome أو الإصدارات الأحدث، وتعرض أعمالًا تجريبية.
يمكنك الآن إنشاء خطوط COLRv1 باستخدام أدوات مجانية ومفتوحة المصدر. اطّلِع على مجمع خطوط الرموز التعبيرية الصغيرة الذي يتيح لك إنشاء خطوط COLRv1 من صور مصدر SVG، ثم جرِّبها في Chrome 98 أو الإصدارات الأحدث. جرِّب إضفاء لمستك الخاصة على Bungee Spice من خلال تغيير ألوان التدرّج باستخدام هذه التعليمات.
على سبيل المثال، يمكنك تعديل خط Bungee Spice ليكون له تدرج أزرق وأحمر، على النحو التالي:

يمكنك نشر النتائج على تويتر على @googlefonts 🙂. لماذا لا تجرب استخدام مخططات متدرجة شعاعية أو دائرية؟
ميزات جديدة في COLRv1
يتيح تنسيق الخط طرقًا متعددة للسماح بإضافة الألوان، وكلّ طريقة منها لها مزايا وعيوب مختلفة، ولكن لم تنجح أيّ منها على الويب حتى الآن. (لمعرفة المزيد من المعلومات عن المفاضلات، اطّلِع على محادثة "دومينيك" في مؤتمر BlinkOn 15). يتيح الإصدار 98 من Chrome استخدام COLRv1، وهو إصدار مطوّر من COLRv0. نأمل أن يؤدي الجمع بين إمكانات الرسومات والملفات المكثّفة في COLRv1 إلى جعله خيارًا جيدًا للعديد من حالات استخدام الخطوط الملونة. تضيف تقنية COLRv1 تدرّجات وعمليات دمج ومزج، كما تحسِّن من إعادة استخدام الأشكال الداخلية لإنشاء ملفات أكثر صغرًا.
توفّر لغة COLRv1 إمكانيات تعبيرية تُعادل تقريبًا SVG الأصلي بالإضافة إلى الاندماج والتركيب المُضافان على القمة. هناك أربعة أنواع من مساحات ملء الألوان: الألوان الكاملة والتدرّجات اللونية الخطية والتدرّجات اللونية الشعاعية والتدرّجات اللونية المموّهة/المخرّمة. يتيح لك تنسيق COLRv1 إعادة موضع عناصر الرمز المميّز وتحويلها باستخدام مجموعة كاملة من عمليات التحويل المتعلقة بالترجمة والدوران والانحراف والتصغير. بالإضافة إلى ذلك، يتيح استخدام أشكال مختلفة من الخطوط ويعيد استخدام تنسيقات تعريف الأشكال الحالية في الخط.

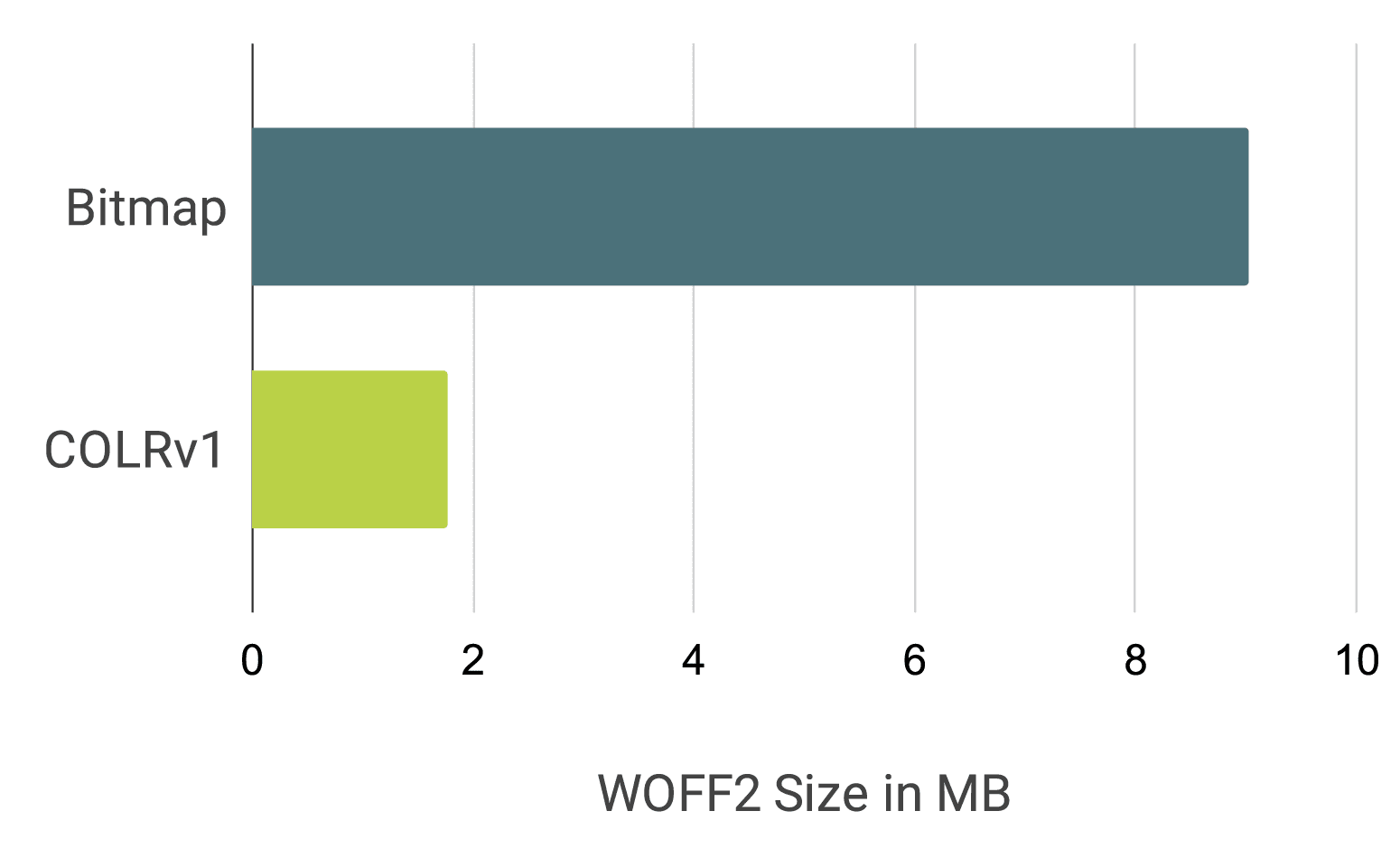
لنأخذ مثالاً على الرموز التعبيرية للكرة البلورية: إنّ الإضاءات على شكل نجوم لها الشكل نفسه ولكن بأحجام مختلفة، ما يعني أنّه يمكن إعادة وضع شكل واحد فقط وإعادة استخدامه بدون تكرار داخل الملف. يتيح لك التنسيق مجددًا استخدام رمز كامل في رمز جديد، بدون الحاجة إلى ترميز الأشكال نفسها بشكلٍ متكرّر لكل رمز. تخيل خطًا ملونًا مزخرفًا يحتوي على زخارف نباتية، حيث يتم وضع أشكال الزهور نفسها على أحرف مختلفة من خلال الإشارة إلى الرموز الملونة الحالية فقط. بالنسبة إلى حالة استخدام الخطوط على الويب، يتم ضغط COLRv1 بشكل جيد باستخدام woff2. على سبيل المثال، يشغل الإصدار التجريبي من Twemoji باستخدام COLRv1 مساحة تبلغ حوالي 1.2 ميغابايت بعد تضخيم حجمه، ولكنّ حجمه يبلغ حوالي 0.6 ميغابايت بتنسيق woff2. تم تقليل حجم إصدار من مجموعة الرموز التعبيرية الكاملة في Noto من 9 ميغابايت لإصدار الصورة النقطية إلى 1.85 ميغابايت بتنسيق COLRv1+woff2.

حالات استخدام الخطوط الملونة
العناوين الجذابة
إنّ استخدام خطّ ألوان جديد يُبرز بشكلٍ فعّالٍ المميّزات المرئية والعناوين والإعلانات البانر.
استبدال الصور بالرموز التعبيرية
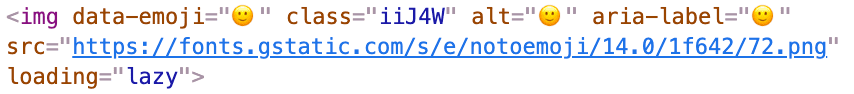
إذا كنت تتيح المحتوى الذي ينشئه المستخدمون، من المرجّح أن يستخدم المستخدمون الرموز التعبيرية. في الوقت الحالي، من الشائع جدًا مسح النص ضوئيًا واستبدال أي رموز تعبيرية تظهر بصور لأجل ضمان عرض متسق على جميع المنصات والقدرة على استخدام رموز تعبيرية أحدث من تلك التي يتيحها نظام التشغيل. ويجب بعد ذلك إعادة تحويل هذه الصور إلى نص أثناء عمليات الحافظة. في ما يلي مثال واقعي:

إذا كان لديك خط رموز تعبيرية، ما عليك سوى عرض النص بالخط، على النحو التالي:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
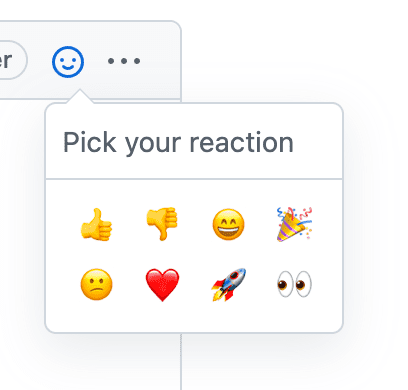
وبالمثل، في مكوّن تفاعلات الرموز التعبيرية، يتيح COLRv1 استخدام ملف خط مكثّف بدلاً من كتالوج مواد عرض الصور.

تخيل عدد الصور التي عليك جلبها لإنشاء أداة اختيار إيموجي كاملة.
اللون في خطوط الرموز
يضيف استخدام الألوان في خطوط الرموز مزيدًا من الوضوح ويسهّل فهم الرموز.

التعبير الفني
تتيح الخطوط الملونة التي توفّر مساحة أشكالًا جديدة للتعبير الفني في النص على الويب. يستخدِم هذا المثال لخط عربي بأسلوب الكوفي تدرجات لونية كتفسيرٍفني لشكل تدفق الحبر في الخط العربي التقليدي عند تطبيقه على أسلوب الكوفي للكتابة العربية، والذي ينبع من عدم كتابته باستخدام قلم حبر بل يتم نحته في الحجر.

رصد الميزات
في الوقت الحالي، يمكن معرفة ما إذا كان محرّك المتصفّح يتيح استخدام تنسيق معيّن لخط كتابة بالألوان من خلال رصد وكيل المستخدم أو البحث في مكتبة مثل ChromaCheck من @PixelAmbacht لاختبار عرض ال glyphs بالألوان على Canvas. كلا الحلّين ليسا مثاليين. يجب أن يرصد اختبار الميزات ميزة معيّنة فقط وأن يتجنّب تقصّي وكيل المستخدم. يجب ألا تحتاج مكتبة ChromaCheck إلى تنفيذ عمليات لوحة ثنائية الأبعاد تستهلك موارد كثيرة لتحديد مدى التوافق.
يريد فريق Chrome تحسين ذلك وبدأ سلسلة من المناقشات [1، 2] في مجموعة عمل CSS لتقديم معلومات عن إتاحة تكنولوجيا خطوط المتصفّح في JavaScript وبشكل صريح في CSS. يخطّط الفريق لإطلاق ميزة فعّالة لرصد الخط الملوّن وتقنيات الخطوط الأخرى في إصدار مستقبلي من Chrome.
إذا أردت استخدام الخطوط الملونة في مشروعك الآن عندما يقتصر استخدام COLRv1 على Chrome، يمكنك إجراء ذلك بطريقتَين: يمكنك أن تطلب من موفِّر الخطوط الحصول على خط COLRv1 يحتوي أيضًا على رموز أحادية اللون. أما موظّفو وكيل المستخدمين الذين لا يتيحون استخدام COLRv1، فسيستخدمون رسومًا رمزية أحادية اللون. بدلاً من ذلك، يمكنك استخدام مكتبة ChromaCheck أو فحص وكيل المستخدم لتحديد ما إذا كان دعم COLRv1 متاحًا. بعد ذلك، يمكنك إرسال ملف CSS يحمِّل خطوط COLRv1 في وكلاء المستخدمين المتوافقين مع استخدام تنسيق خط بديل، مثل COLRv0 أو تنسيق خط مخطّط بكامله أو OpenType SVG في المتصفّحات الأخرى.
إتاحة لوحة ألوان الخطوط في CSS
سيكون من المفيد جدًا عدم استخدام خط جديد عند استخدام مجموعة مختلفة من الألوان. لحسن الحظ، تتوفّر آلية: خاصية palette-font في CSS. يعمل فريق Chrome على إضافة دعم لوحة الألوان للخطوط في Chrome.
خطوط COLRv1 وتأثيرها عليك
إذا كانت خطوط COLRv1 تثير اهتمامك، يمكنك أن تسأل مورّد الخطوط عن خطوط COLRv1 الملوّنة لاستخدامها في مشروعك، أو يمكنك تجربة الأمثلة والعروض التوضيحية أعلاه، أو لماذا لا تبدأ مباشرةً وتجرب إنشاء خطك الخاص؟
إذا كانت لديك ملاحظات حول COLRv1 في Chrome، يُرجى نشرها على قائمة المراسلات blink-dev، أو إرسال مشكلة في نظام تتبُّع المشاكل. إذا كانت لديك ملاحظات بشأن تنسيق الخط COLRv1 نفسه، يُرجى الإبلاغ عن مشكلة في مستودع GitHub لمواصفات COLRv1.
من خلال الإصدار 98 من Chrome، يسرّنا أنّ COLRv1 يقدّم مستوى جديدًا تمامًا من الابداع الطباعي على الويب.
مزيد من المعلومات
إذا أردت الاطّلاع على مزيد من التفاصيل، إليك بعض المراجع الأخرى:
للتعرّف على آلية عمل COLRv1 وكيفية تنفيذه في Chrome، يمكنك الاطّلاع على محاضرة "دومينيك" في مؤتمر BlinkOn 15.
- المؤتمر الدولي Unicode رقم 45: Fonts Color Vector، محاضرة من قِبل رودريك شيتير وبيتّر كونستابل ودومينيك روتشس (فيديو، تفاصيل المحاضرة)
- ناشر خطوط nanoemoji، الذي ينشئ خطوط COLRv1 من صور SVG
- مستودع GitHub للخطوط الملوّنة في "خطوط Google"، والذي يحتوي على الإصدارات الحالية من Noto Emoji وTwemoji وغيرها من نماذج الخطوط
- عرض DJR لخط Bradley Initials، واستكشاف COLRv1
- أداة ChromaCheck ومكتبتها لتحديد تكنولوجيات الخطوط الملونة المتاحة
الشكر والتقدير
نشكر بشدة "بهداد إسفاهبود" و"كوسيمو لوبو" و"بيتر كونستابل" و"بن واغنر" و"فيرنر ليمبيرغ" و"ديف كروسلند" و"فلاديمير ليفانتوفسكي" و"جوناثان كيو" و"لورانس بيني" و "كريس ليللي" و"ديفيد جوناثان روس" و"Underware" و"جست فان روسوم" و"رول نيسكنز" و غيرهم على مساهماتهم في COLRv1.



