紧凑、易于压缩的彩色矢量字体,包含您喜爱的所有渐变风格。
在 Chrome 98 中,Chrome 和字体团队添加了对 COLRv1 的支持。COLRv1 是 COLRv0 字体格式的升级版,旨在通过添加渐变、合成和混合以及改进的内部形状重用,使彩色字体得到广泛应用,从而实现清晰紧凑且压缩效果良好的字体文件。
立即着色
在 Web 上,文本通常以 CSS 中指定的颜色绘制。字体不定义任何特定颜色,仅指示像素应放置在何处。这通常是一件好事。借助 CSS,作者可以灵活地选择颜色。不过,有时一个字形包含多种颜色,这些颜色共同构成某种含义。例如,如果只是以当前文本颜色绘制,那么这条带有浅蓝色、粉色和白色条纹的旗帜 ![]() 就无法传达相同的含义。
就无法传达相同的含义。
如今,对于大多数用户来说,表情符号是他们看到的唯一彩色字体。表情符号通常通过系统表情符号字体或插入图片(这有其自身的复杂性,![]() )显示在网页上。文件大小(尤其是基于位图的彩色字体)过大使得很难使用网页字体来显示表情符号。通过支持 COLRv1,我们希望看到更多富有创意的彩色字体在网络上及其他地方得到广泛应用。
)显示在网页上。文件大小(尤其是基于位图的彩色字体)过大使得很难使用网页字体来显示表情符号。通过支持 COLRv1,我们希望看到更多富有创意的彩色字体在网络上及其他地方得到广泛应用。
您现在可以使用免费的开源工具制作自己的 COLRv1 字体。不妨了解一下 nanoemoji 字体编译器,它可让您从 SVG 源图片构建 COLRv1 字体,然后在 Chrome 98 或更高版本中试用这些字体。您可以按照这些说明更改渐变颜色,尝试制作自己的 Bungee Spice。
例如,您可以修改 Bungee Spice 字体,使其具有蓝色和红色渐变效果,如下所示:

将您的结果发布到 Twitter 上并提及 @googlefonts 🙂 为什么不试试径向渐变或扫描渐变呢?
COLRv1 的新功能
字体格式支持多种方式来支持颜色,但各有不同的缺点,到目前为止,还没有一种方式在 Web 上取得成功。(如需详细了解这些权衡取舍,请观看 Dominik 在 BlinkOn 15 会议上的演讲。) Chrome 98 支持 COLRv1,这是 COLRv0 的升级版。我们希望 COLRv1 兼具图形功能和紧凑的文件,能够成为许多彩色字体应用场景的理想选择。COLRv1 添加了渐变、合成和混合,并改进了内部形状重用,从而使文件更加紧凑。
COLRv1 的表现能力大致相当于 SVG Native 加上额外的混合和合成功能。颜色填充有四种类型:纯色、线性渐变、径向渐变和扫描/圆锥渐变。COLRv1 可让您使用全套平移、旋转、倾斜和缩放转换来重新定位和转换字形元素。此外,它还支持字体变体,并可重复使用字体中现有的形状定义格式。

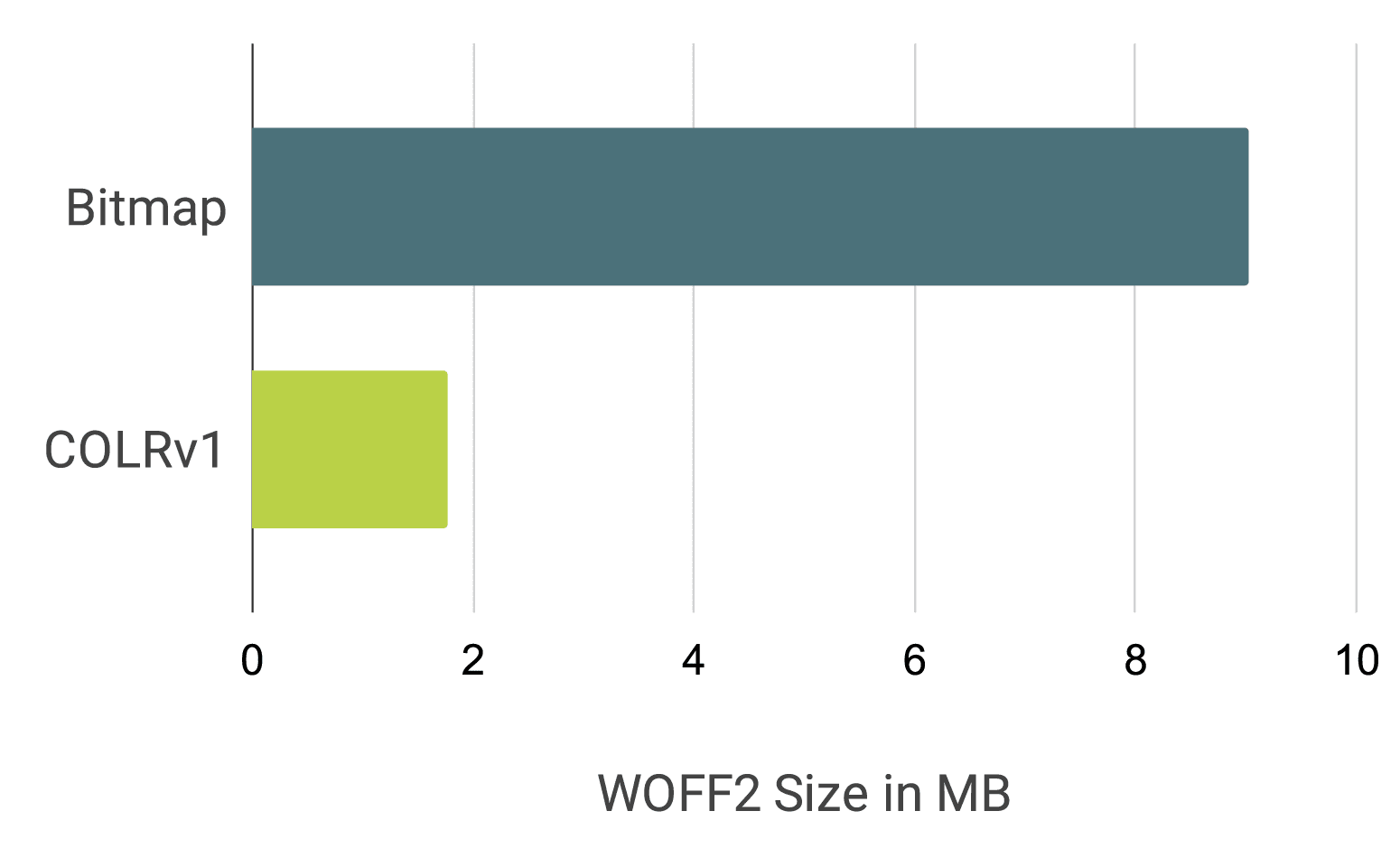
以水晶球表情符号为例:星形高光形状相同,但大小不同,这意味着只需一个形状即可重新定位并重复使用,而无需在文件中重复。此格式允许您在新字形中重复使用完整字形,而无需为每个字形冗余地编码相同的形状。想象一下一种带有花卉装饰的装饰性彩色字体,其中相同的花朵形状仅通过引用现有的彩色字形放置在不同的字母上。对于 Web 字体使用情形,COLRv1 在 woff2 下可实现良好的压缩效果。例如,使用 COLRv1 的 Twemoji 测试 build 在解压缩后大约为 1.2 MB,但以 woff2 形式存在时大约为 0.6 MB。完整 Noto 表情符号字形集的 build 从位图版本的 9MB 减少到 COLRv1+woff2 形式的 1.85MB。

彩色字体应用场景
不再替换图片:表情符号字体
如果您支持用户生成的内容,那么您的用户可能经常使用表情符号。如今,扫描文本并将遇到的任何表情符号替换为图片非常常见,这样可以确保跨平台渲染的一致性,并支持比操作系统支持的更新的表情符号。然后,在剪贴板操作期间,这些图片必须切换回文本。以下是一个实际示例:

如果您有表情符号字体,只需使用该字体呈现文本,如下所示:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
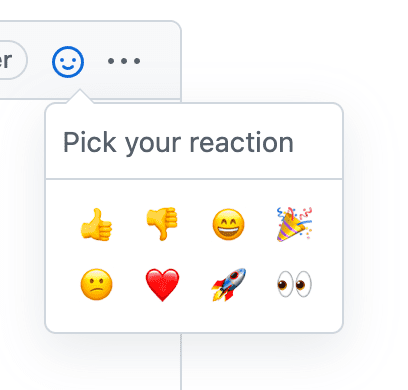
同样,在表情符号回复组件中,COLRv1 可让您使用紧凑的字体文件,而不是图片资源目录。

试想一下,您需要获取多少张图片才能获得完整的表情符号选择器!
图标字体中的颜色
在图标字体中使用颜色可提高清晰度,并使字形更易于理解。

艺术表达
节省空间的彩色字体可在网页上实现新的文本艺术表现形式。此示例中的库法体阿拉伯字体使用彩色渐变效果,以艺术方式诠释传统书法在应用于库法体阿拉伯文字时的墨水流动效果。库法体阿拉伯文字并非用笔尖和墨水书写,而是刻在石头上。

功能检测
目前,您可以通过用户代理检测或在 @PixelAmbacht 的 ChromaCheck 等库中搜索来确定浏览器引擎是否支持特定的彩色字体格式,以测试 Canvas 上彩色字形的渲染。这两种解决方案都不是最佳解决方案。功能测试应仅检测特定功能本身,并避免用户代理嗅探。ChromaCheck 库不应需要执行资源密集型 2D 画布操作来确定支持情况。
Chrome 团队希望改进这一点,并已在 CSS 工作组中发起了一系列讨论 [1、2],以提供有关 JavaScript 中浏览器字体技术支持以及 CSS 中声明式字体技术支持的信息。该团队计划在未来版本的 Chrome 中发布针对彩色字体和其他字体技术的高效功能检测。
如果您想在 COLRv1 支持仅限于 Chrome 的情况下立即在项目中使用彩色字体,可以通过以下两种方式实现:请字体供应商提供也包含单色字形的 COLRv1 字体。不支持 COLRv1 的用户代理会回退到渲染单色字形。或者,您也可以使用 ChromaCheck 库或用户代理检测来确定是否支持 COLRv1。然后,您可以在支持的 User-Agent 中提供加载 COLRv1 字体的 CSS,并在其他浏览器中使用替代字体格式,例如 COLRv0、位图字体格式或 OpenType SVG。
CSS font-palette 支持
如果使用不同的颜色集不需要新字体,那将非常有用。幸运的是,存在一种机制:font-palette CSS 属性。Chrome 团队正在努力在 Chrome 中添加对字体调色板的支持。
COLRv1 字体及您
如果您对 COLRv1 字体感兴趣,可以向字体供应商咨询要在项目中使用的 COLRv1 彩色字体,尝试上述示例和演示,或者直接开始自行制作。
如果您对 Chrome 中的 COLRv1 有任何反馈,请发布到 blink-dev 邮寄名单,或在我们的问题跟踪器中提交问题。如果您对 COLRv1 字体格式本身有反馈,请在 COLRv1 规范 GitHub 代码库中提交问题。
在 Chrome 98 中,我们很高兴看到 COLRv1 为 Web 带来了全新的排版创意。
了解详情
如果您想了解更多详情,不妨参阅以下资源:
如需了解 COLRv1 的运作方式以及如何在 Chrome 中实现 COLRv1,请观看 Dominik 在 BlinkOn 15 会议上的演讲。
- 第 45 届国际 Unicode 会议:矢量彩色字体,Roderick Sheeter、Peter Constable 和 Dominik Röttsches 的演讲(视频、演讲详情)
- nanoemoji 字体编译器,可从 SVG 图片生成 COLRv1 字体
- Google Fonts 的 color-fonts GitHub 代码库,其中包含 Noto Emoji、Twemoji 和其他示例字体的当前 build
- DJR 对 Bradley Initials 字体的展示,探索 COLRv1
- ChromaCheck 工具和库,用于检测可用的彩色字体技术
致谢
衷心感谢 Behdad Esfahbod、Cosimo Lupo、Peter Constable、Ben Wagner、Werner Lemberg、Dave Crossland、Vladimir Levantovsky、Jonathan Kew、Laurence Penney、Chris Lilley、David Jonathan Ross、Underware、Just van Rossum、Roel Nieskens 等人对 COLRv1 的贡献。



