Font vektor warna yang ringkas, kompatibel untuk kompresi, dengan semua varian gradasi favorit Anda.
Di Chrome 98, tim Chrome dan Font telah menambahkan dukungan untuk COLRv1, sebuah evolusi format font COLRv0 yang dimaksudkan untuk membuat font warna menjadi luas dengan menambahkan gradien, penggabungan dan perpaduan, serta peningkatan penggunaan ulang bentuk internal untuk file font yang jelas dan ringkas yang dikompresi dengan baik.
Warnai sekarang
Di web, teks umumnya digambar dalam warna yang ditentukan di CSS. Font tidak
menentukan warna tertentu, hanya menunjukkan tempat piksel harus
ditempatkan. Hal itu biasanya bagus. CSS memungkinkan penulis memilih warna secara fleksibel. Namun, terkadang glif berisi beberapa warna yang bersama-sama memiliki
makna. Misalnya, bendera ![]() dengan garis biru muda, merah muda, dan putih ini tidak akan menyampaikan makna yang sama jika hanya digambar dalam warna teks saat ini.
dengan garis biru muda, merah muda, dan putih ini tidak akan menyampaikan makna yang sama jika hanya digambar dalam warna teks saat ini.
Saat ini, bagi sebagian besar pengguna, emoji adalah satu-satunya font berwarna yang mereka lihat. Emoji biasanya muncul di web melalui font emoji sistem, atau dengan menyisipkan gambar (yang memiliki kerumitan tersendiri, ![]() ). Ukuran file yang besar, terutama untuk font warna berbasis bitmap, membuat font web sulit digunakan untuk emoji. Dengan mendukung COLRv1, kami berharap dapat melihat penggunaan font warna yang kreatif di web dan di luar web.
). Ukuran file yang besar, terutama untuk font warna berbasis bitmap, membuat font web sulit digunakan untuk emoji. Dengan mendukung COLRv1, kami berharap dapat melihat penggunaan font warna yang kreatif di web dan di luar web.
Anda kini dapat membuat font COLRv1 sendiri menggunakan alat open source dan gratis. Lihat pengompil font nanoemoji yang memungkinkan Anda membuat font COLRv1 dari gambar sumber SVG, lalu coba di Chrome 98 atau yang lebih baru. Coba buat versi Anda sendiri dari Bumbu Bungee dengan mengubah warna gradien menggunakan petunjuk ini.
Misalnya, Anda dapat mengubah font Bungee Spice agar memiliki gradasi biru dan merah, seperti ini:

Tweet hasil Anda ke @googlefonts 🙂 Mengapa tidak mencoba gradien radial atau sapuan?
Baru dengan COLRv1
Format font mendukung beberapa cara untuk mendukung warna, semuanya dengan pertimbangan yang berbeda-beda, tetapi belum ada yang berhasil di web hingga saat ini. (Untuk mempelajari lebih lanjut kompromi ini, tonton presentasi Dominik di konferensi BlinkOn 15.) Chrome 98 menghadirkan dukungan untuk COLRv1, evolusi dari COLRv0. Kami berharap kombinasi kemampuan grafis dan file ringkas COLRv1 akan menjadikannya pilihan yang baik untuk banyak kasus penggunaan font warna. COLRv1 menambahkan gradien, komposisi, dan perpaduan, serta meningkatkan penggunaan ulang bentuk internal untuk membuat file yang lebih ringkas.
COLRv1 memiliki kemampuan ekspresif yang kira-kira setara dengan SVG Native ditambah blending dan compositing yang ditambahkan di atasnya. Ada empat jenis pengisian warna: warna solid, gradien linear, gradien radial, dan gradien sapuan/kerucut. COLRv1 memungkinkan Anda memosisikan ulang dan mengubah elemen glyph menggunakan serangkaian transformasi terjemahan, rotasi, geser, dan penskalaan. Selain itu, fitur ini mendukung variasi font dan menggunakan kembali format definisi bentuk yang ada dalam font.

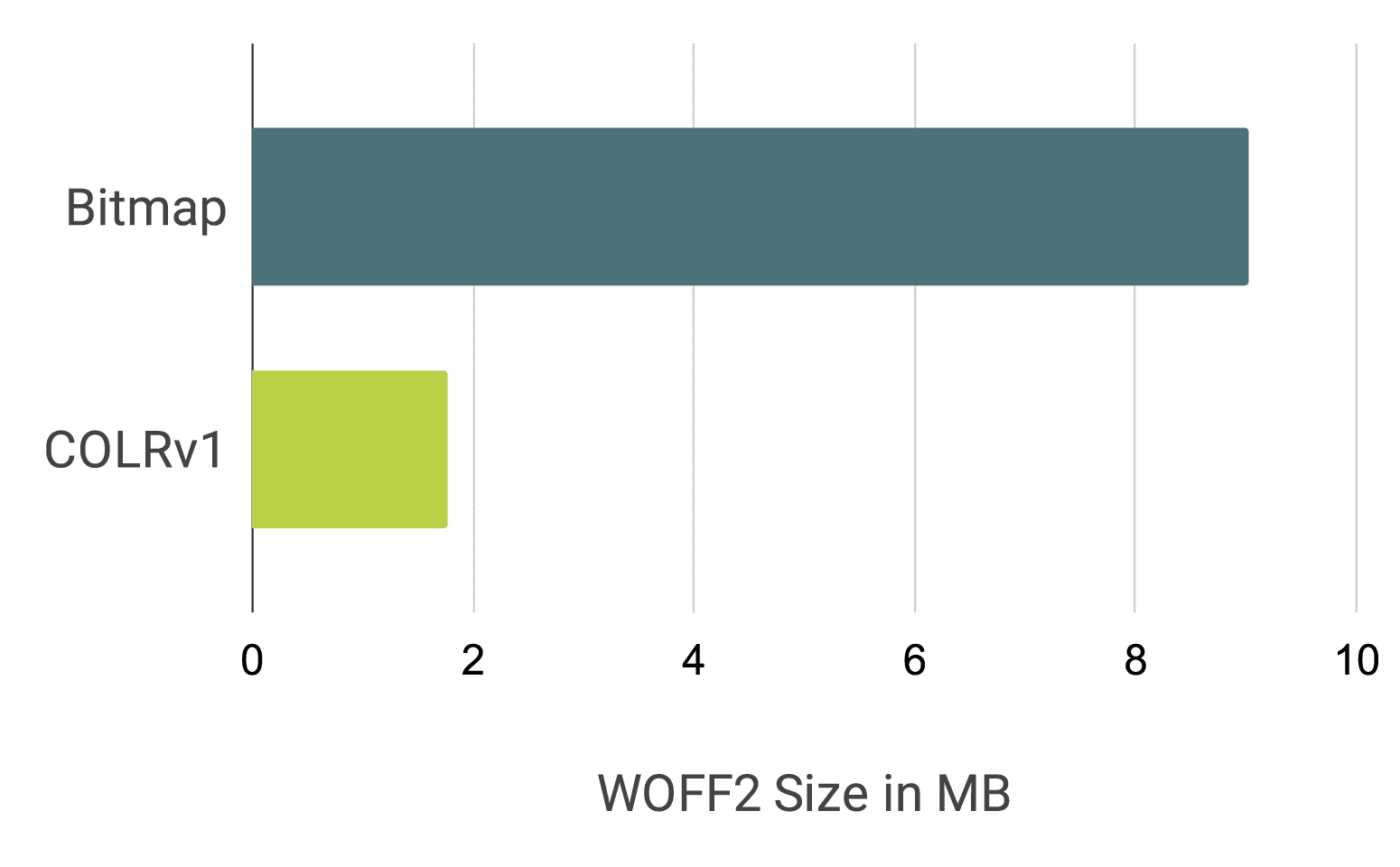
Pikirkan emoji bola kristal sebagai contoh: Sorotan berbentuk bintang memiliki bentuk yang sama tetapi ukuran yang berbeda, yang berarti hanya satu bentuk yang dapat diposisikan ulang dan digunakan kembali tanpa duplikasi di dalam file. Format ini memungkinkan Anda menggunakan kembali glif lengkap dalam glif baru, tanpa harus mengenkode bentuk yang sama secara berlebihan untuk setiap glif. Bayangkan font warna dekoratif dengan dekorasi bunga, di mana bentuk bunga yang sama ditempatkan pada huruf yang berbeda hanya dengan mereferensikan glyph warna yang ada. Untuk kasus penggunaan font web, COLRv1 dikompresi dengan baik di bawah woff2. Misalnya, build pengujian Twemoji yang menggunakan COLRv1 membutuhkan sekitar 1,2 MB saat di-inflate, tetapi berukuran sekitar 0,6 MB dalam bentuk woff2. Build set Glyph Emoji Noto lengkap dikurangi dari 9 MB untuk versi bitmap menjadi 1,85 MB dalam bentuk COLRv1+woff2.

Kasus penggunaan font warna
Tidak ada lagi penggantian gambar: font emoji
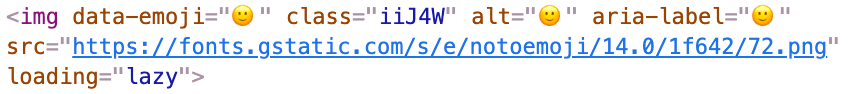
Jika Anda mendukung konten buatan pengguna, pengguna Anda mungkin menggunakan emoji. Saat ini, memindai teks dan mengganti emoji yang ditemukan dengan gambar sangat umum dilakukan untuk memastikan rendering lintas platform yang konsisten dan kemampuan untuk mendukung emoji yang lebih baru daripada yang didukung OS. Gambar tersebut kemudian harus dikembalikan ke teks selama operasi papan klip. Berikut contoh nyata:

Jika Anda memiliki font emoji, Anda cukup merender teks dalam font, seperti ini:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
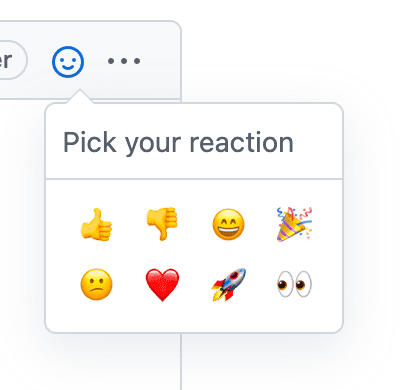
Demikian pula, dalam komponen reaksi emoji, COLRv1 menawarkan peluang untuk menggunakan file font ringkas, bukan katalog aset gambar.

Bayangkan berapa banyak gambar yang harus Anda ambil untuk pemilih emoji yang lengkap.
Warna dalam font ikon
Penggunaan warna dalam font ikon menambah kejelasan dan membuat glyph lebih mudah dipahami.

Ekspresi artistik
Font warna yang hemat ruang memungkinkan bentuk baru ekspresi artistik dalam teks di web. Contoh font Arab bergaya Kufi ini menggunakan gradien warna sebagai interpretasi artistik tentang seperti apa aliran tinta kaligrafi tradisional jika diterapkan pada gaya penulisan Arab Kufi, yang berasal dari tidak ditulis dengan pena dan tinta, tetapi diukir di atas batu.

Deteksi fitur
Saat ini, mengetahui apakah mesin browser mendukung format font warna tertentu dapat dilakukan dengan mengendus agen pengguna atau dengan menelusuri di library seperti ChromaCheck oleh @PixelAmbacht untuk menguji rendering glyph warna di Canvas. Kedua solusi tersebut tidak optimal. Pengujian fitur harus mendeteksi hanya fitur tertentu itu sendiri dan menghindari deteksi agen pengguna. Library ChromaCheck tidak perlu melakukan operasi kanvas 2D yang intensif resource untuk menentukan dukungan.
Tim Chrome ingin meningkatkan hal tersebut dan telah memulai serangkaian diskusi [1, 2] dalam kelompok kerja CSS untuk memberikan informasi tentang dukungan teknologi font browser di JavaScript dan secara deklaratif di CSS. Tim berencana merilis deteksi fitur yang efisien untuk font warna dan teknologi font lainnya di Chrome versi mendatang.
Jika Anda ingin menggunakan font warna dalam project sekarang saat dukungan COLRv1 terbatas pada Chrome, ada dua cara yang dapat Anda lakukan: Minta vendor font Anda untuk menyediakan font COLRv1 yang juga berisi glif monokrom. Agen pengguna yang tidak mendukung COLRv1 akan melakukan penggantian ke rendering glyph monokrom. Atau, Anda dapat menggunakan library ChromaCheck atau deteksi agen pengguna untuk menentukan apakah dukungan COLRv1 tersedia. Kemudian, Anda mengirimkan CSS yang memuat font COLRv1 di agen pengguna yang mendukung dan menggunakan format font alternatif seperti COLRv0, format font bitmap, atau OpenType SVG di browser lain.
Dukungan palet font CSS
Akan sangat berguna jika penggunaan kumpulan warna yang berbeda tidak memerlukan font baru. Untungnya, ada mekanisme yang tersedia: properti CSS font-palette. Tim Chrome sedang berupaya menambahkan dukungan untuk font-palette di Chrome.
Font COLRv1 & Anda
Jika font COLRv1 menarik minat Anda, tanyakan kepada vendor font Anda tentang font warna COLRv1 untuk digunakan dalam project Anda, coba contoh dan demo di atas, atau langsung saja pelajari dan bereksperimen dengan membuat font Anda sendiri.
Jika Anda memiliki masukan tentang COLRv1 di Chrome, kirimkan ke milis blink-dev, atau laporkan masalah di pelacak masalah kami. Jika Anda memiliki masukan tentang format font COLRv1 itu sendiri, laporkan masalah di repositori GitHub spesifikasi COLRv1.
Dengan Chrome 98, kami sangat antusias dengan bagaimana COLRv1 menghadirkan tingkat kreativitas tipografi yang benar-benar baru ke web.
Pelajari lebih lanjut
Jika Anda tertarik dengan detail selengkapnya, kami memiliki beberapa referensi lainnya untuk Anda:
Untuk mempelajari cara kerja COLRv1 dan cara penerapannya di Chrome, tonton presentasi Dominik di konferensi BlinkOn 15.
- International Unicode Conference #45: Vector Color Fonts, presentasi oleh Roderick Sheeter, Peter Constable, dan Dominik Röttsches (video, detail presentasi)
- compiler font nanoemoji, yang menghasilkan font COLRv1 dari gambar SVG
- Repositori GitHub color-fonts Google Fonts yang berisi build saat ini dari Noto Emoji, Twemoji, dan font contoh lainnya
- Tampilan DJR untuk font Bradley Initials, yang menjelajahi COLRv1
- Alat dan library ChromaCheck untuk mendeteksi fitur teknologi font warna yang tersedia
Ucapan terima kasih
Terima kasih banyak kepada Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens, dan orang lain atas kontribusi mereka terhadap COLRv1.



