En sevdiğiniz tüm gradyan renkleriyle kompakt, sıkıştırmaya uygun, renkli vektör yazı tipleri.
Chrome 98'de Chrome ve Yazı Tipleri ekipleri, COLRv1 desteği ekledi. Bu, COLRv0 yazı tipi biçiminin geliştirilmiş bir sürümüdür. Gradyanlar, birleştirme ve karıştırma ile iyi sıkıştırılan, net ve kompakt yazı tipi dosyaları için dahili şekil yeniden kullanımını iyileştirerek renkli yazı tiplerinin yaygınlaşmasını amaçlar.
Color now
Web'de metin genellikle CSS'de belirtilen bir renkte çizilir. Yazı tipi belirli bir rengi tanımlamaz, yalnızca piksellerin nereye yerleştirilmesi gerektiğini belirtir. Bu genellikle iyi bir şeydir. CSS, yazara esnek bir şekilde renk seçme imkanı tanır. Ancak bazen bir glif, anlamlı bir bütün oluşturan birden fazla renk içerir. Örneğin, açık mavi, pembe ve beyaz çizgili bu bayrak ![]() , yalnızca mevcut metin renginde çizilse aynı anlamı ifade etmez.
, yalnızca mevcut metin renginde çizilse aynı anlamı ifade etmez.
Günümüzde çoğu kullanıcı için emojiler, gördükleri tek renkli yazı tipleridir. Emoji'ler genellikle web'de sistem emoji yazı tipi aracılığıyla veya resimler eklenerek gösterilir (bu da kendi içinde zorluklar barındırır, ![]() ). Özellikle bit eşleme tabanlı renkli yazı tipleri için büyük dosya boyutları, emoji için web yazı tiplerinin kullanılmasını zorlaştırmıştır. COLRv1'i destekleyerek web'de ve diğer platformlarda yaratıcı renkli yazı tipi kullanımının yaygınlaşmasını umuyoruz.
). Özellikle bit eşleme tabanlı renkli yazı tipleri için büyük dosya boyutları, emoji için web yazı tiplerinin kullanılmasını zorlaştırmıştır. COLRv1'i destekleyerek web'de ve diğer platformlarda yaratıcı renkli yazı tipi kullanımının yaygınlaşmasını umuyoruz.
Artık ücretsiz ve açık kaynaklı araçları kullanarak kendi COLRv1 yazı tiplerinizi oluşturabilirsiniz. SVG kaynak resimlerinden COLRv1 yazı tipleri oluşturmanıza olanak tanıyan nanoemoji yazı tipi derleyicisini inceleyin, ardından Chrome 98 veya sonraki sürümlerde deneyin. Bu talimatları kullanarak gradyan renklerini değiştirip Bungee Spice'ı kendi tarzınıza göre uyarlamayı deneyin.
Örneğin, Bungee Spice yazı tipini aşağıdaki gibi mavi ve kırmızı gradyan olacak şekilde değiştirebilirsiniz:

Sonuçlarınızı @googlefonts adresine tweet'leyin 🙂 Dairesel veya süpürme renk geçişini denemeye ne dersiniz?
COLRv1 ile gelen yenilikler
Yazı tipi biçimi, rengi desteklemek için farklı avantaj ve dezavantajlara sahip birden fazla yöntem sunar ancak bu yöntemlerin hiçbiri web'de henüz başarılı olmamıştır. (Bu değişikliklerin avantajları ve dezavantajları hakkında daha fazla bilgi edinmek için Dominik'in BlinkOn 15 konferans konuşmasına göz atın.) Chrome 98, COLRv0'ın geliştirilmiş versiyonu olan COLRv1'i destekliyor. COLRv1'in grafik özellikleri ve kompakt dosyaları bir araya getirmesi sayesinde birçok renkli yazı tipi kullanım alanında iyi bir seçenek olacağını umuyoruz. COLRv1, birleştirme ve karıştırma işlemlerinin yanı sıra gradyanlar ekler ve daha da kompakt dosyalar oluşturmak için dahili şekil yeniden kullanımını iyileştirir.
COLRv1, yaklaşık olarak SVG Native'e ek olarak karıştırma ve birleştirme özelliklerine eşdeğer bir ifade yeteneğine sahiptir. Dört tür renk dolgusu vardır: düz renkler, doğrusal gradyanlar, radyal gradyanlar ve süpürme/konik gradyanlar. COLRv1, çevirme, döndürme, eğme ve ölçeklendirme dönüşümlerinin tümünü kullanarak glif öğelerini yeniden konumlandırmanıza ve dönüştürmenize olanak tanır. Ayrıca, yazı tipi varyasyonları desteklenir ve yazı tipindeki mevcut şekil tanımı biçimleri yeniden kullanılır.

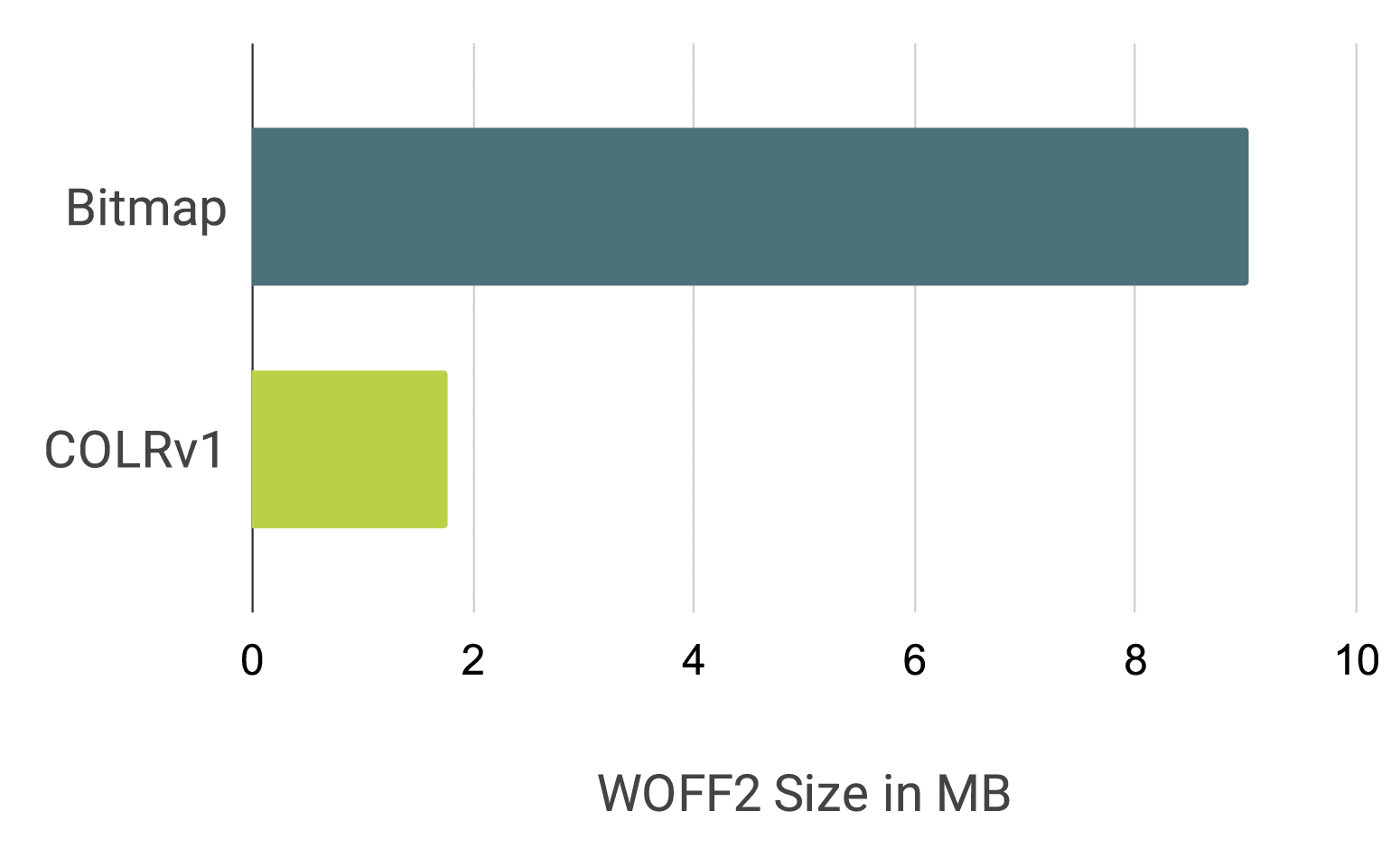
Örnek olarak kristal küre emojisinin yıldız şeklindeki vurgularını ele alalım. Bu vurgular aynı şekle ancak farklı boyutlara sahiptir. Bu nedenle, dosya içinde yalnızca bir şekil yeniden konumlandırılabilir ve kopyalanmadan yeniden kullanılabilir. Bu biçim, her glif için aynı şekilleri gereksiz yere kodlamanıza gerek kalmadan yeni bir glifte tam bir glifi yeniden kullanmanıza olanak tanır. Mevcut renkli gliflere referans verilerek aynı çiçek şekillerinin farklı harflere yerleştirildiği, çiçek süslemeleri içeren dekoratif bir renkli yazı tipi düşünün. Web yazı tipi kullanım alanında COLRv1, woff2 altında iyi sıkıştırılır. Örneğin, COLRv1 kullanılarak oluşturulan Twemoji'nin test derlemesi, yaklaşık 1,2 MB şişirilmiş boyuta sahipken woff2 biçiminde yaklaşık 0,6 MB'tır. Noto Emoji Glyph setinin tamamının derlemesi, COLRv1+woff2 biçiminde bitmap sürümündeki 9 MB'tan 1,85 MB'a düşürüldü.

Renkli yazı tipi kullanım alanları
Resim değiştirme yok: Emoji yazı tipleri
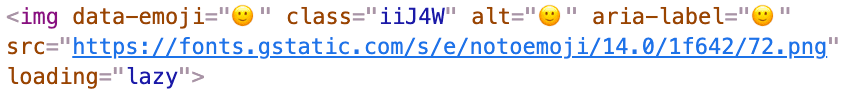
Kullanıcı tarafından oluşturulan içeriği destekliyorsanız kullanıcılarınız muhtemelen emoji kullanıyordur. Günümüzde, platformlar arası tutarlı oluşturma ve işletim sisteminin desteklediğinden daha yeni emojileri destekleme olanağı sağlamak için metinleri tarayıp karşılaşılan emojileri resimlerle değiştirmek çok yaygın bir uygulamadır. Bu resimlerin, pano işlemleri sırasında tekrar metne dönüştürülmesi gerekir. Gerçek bir örnek:

Emoji yazı tipiniz varsa metni yazı tipinde şu şekilde oluşturursunuz:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
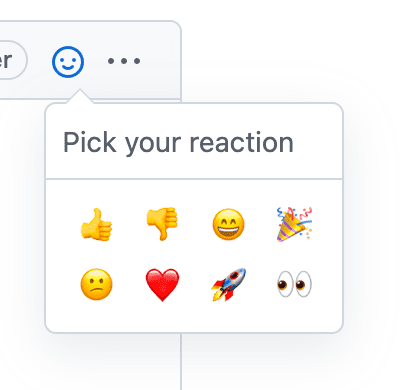
Benzer şekilde, emoji tepki bileşeninde COLRv1, resim öğeleri kataloğu yerine kompakt bir yazı tipi dosyası kullanma fırsatı sunar.

Tam bir emoji seçici için kaç resim getirmeniz gerektiğini düşünün.
Simge yazı tiplerinde renk
Simge yazı tiplerinde renk kullanmak netliği artırır ve gliflerin anlaşılmasını kolaylaştırır.

Sanatsal ifade
Yerden tasarruf sağlayan renkli yazı tipleri, web'deki metinlerde yeni sanatsal ifade biçimlerinin kullanılmasını sağlar. Kufi tarzı Arapça yazı tipinin bu örneğinde, geleneksel kaligrafinin mürekkep akışının, Arapça yazının Kufi tarzına uygulandığında nasıl görünebileceğine dair sanatsal bir yorum olarak renk geçişleri kullanılıyor. Kufi tarzı, kalem ve mürekkeple yazılmayıp taşa oyulmasından kaynaklanıyor.

Özellik algılama
Şu anda, bir tarayıcı motorunun belirli bir renkli yazı tipi biçimini destekleyip desteklemediğini anlamak için kullanıcı aracısı koklama veya @PixelAmbacht tarafından oluşturulan ChromaCheck gibi bir kitaplıkta arama yapmak mümkündür. Bu kitaplık, Canvas'ta renkli gliflerin oluşturulmasını test etmek için kullanılır. Her iki çözüm de optimum değildir. Özellik testi yalnızca belirli bir özelliği algılamalı ve kullanıcı aracısı yoklama yönteminden kaçınmalıdır. ChromaCheck kitaplığının, desteği belirlemek için kaynak yoğun 2D tuval işlemleri yapması gerekmez.
Chrome ekibi bu durumu iyileştirmek istiyor ve CSS çalışma grubunda bir dizi tartışma başlattı [1, 2]. Bu tartışmaların amacı, JavaScript'te ve CSS'de bildirimsel olarak tarayıcı yazı tipi teknolojisi desteği hakkında bilgi sağlamaktır. Ekip, gelecekteki bir Chrome sürümünde renkli yazı tipi ve diğer yazı tipi teknolojileri için verimli özellik algılama işlevini yayınlamayı planlıyor.
COLRv1 desteği şu anda Chrome ile sınırlı olsa da projenizde renkli yazı tiplerini kullanmak istiyorsanız bunu iki şekilde yapabilirsiniz: Yazı tipi sağlayıcınızdan tek renkli glifler de içeren bir COLRv1 yazı tipi isteyin. COLRv1'i desteklemeyen kullanıcı aracıları, tek renkli glifleri oluşturmaya geri döner. Alternatif olarak, COLRv1 desteğinin olup olmadığını belirlemek için ChromaCheck kitaplığını veya kullanıcı aracısı algılamayı kullanabilirsiniz. Ardından, desteklenen kullanıcı aracılarına COLRv1 yazı tiplerini yükleyen CSS'yi sunar ve diğer tarayıcılarda COLRv0, bir bitmap yazı tipi biçimi veya OpenType SVG gibi alternatif bir yazı tipi biçimi kullanırsınız.
CSS font-palette desteği
Farklı bir renk grubu kullanmak için yeni bir yazı tipi gerekmemesi çok faydalı olurdu. Neyse ki bir mekanizma var: font-palette CSS özelliği. Chrome ekibi, Chrome'da yazı tipi paleti desteği eklemek için çalışıyor.
COLRv1 yazı tipleri ve siz
COLRv1 yazı tipleri ilginizi çekiyorsa projenizde kullanmak üzere bir COLRv1 renk yazı tipi hakkında yazı tipi satıcınıza danışın, yukarıdaki örnekleri ve demoları deneyin veya neden hemen başlayıp kendi yazı tipinizi oluşturmak için denemeler yapmıyorsunuz?
Chrome'daki COLRv1 hakkında geri bildiriminiz varsa blink-dev posta listesine gönderin veya sorun izleyicimizde bir sorun kaydı oluşturun. COLRv1 yazı tipi biçimiyle ilgili geri bildiriminiz varsa COLRv1 spesifikasyonu GitHub deposunda sorun bildirin.
Chrome 98 ile birlikte COLRv1'in web'e yepyeni bir tipografik yaratıcılık düzeyi getirmesinden heyecan duyuyoruz.
Daha fazla bilgi
Daha fazla bilgi edinmek isterseniz aşağıdaki kaynaklara göz atabilirsiniz:
COLRv1'in nasıl çalıştığını ve Chrome'da nasıl uygulandığını öğrenmek için Dominik'in BlinkOn 15 konferans konuşmasına göz atın.
- International Unicode Conference #45: Vector Color Fonts, Roderick Sheeter, Peter Constable ve Dominik Röttsches'in konuşması (video, konuşma ayrıntıları)
- SVG resimlerinden COLRv1 yazı tipleri oluşturan nanoemoji yazı tipi derleyicisi
- Noto Emoji, Twemoji ve diğer örnek yazı tiplerinin mevcut derlemelerini içeren Google Fonts'un color-fonts GitHub deposu
- DJR'nin Bradley Initials yazı tipini sergilediği ve COLRv1'i incelediği gösterim
- Kullanılabilir renkli yazı tipi teknolojilerini tespit etmek için ChromaCheck aracı ve kitaplığı
Teşekkür
COLRv1'e katkılarından dolayı Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens ve diğerlerine teşekkür ederiz.



