Compacte, compressievriendelijke, kleurrijke vectorlettertypen met al uw favoriete gradiënten.
In Chrome 98 hebben de Chrome- en Fonts-teams ondersteuning toegevoegd voor COLRv1, een evolutie van het COLRv0-lettertypeformaat dat is bedoeld om gekleurde lettertypen wijdverspreid te maken door het toevoegen van verlopen, compositie en blending, en verbeterd intern hergebruik van vormen voor scherpe en compacte lettertypebestanden die goed comprimeren.
Kleur nu
Op het web wordt tekst over het algemeen getekend in een kleur die in CSS is vastgelegd. Het lettertype definieert geen specifieke kleur, het geeft alleen aan waar de pixels moeten worden geplaatst. Dat is meestal een goede zaak. CSS laat de auteur flexibel een kleur kiezen. Soms bevat een glyph echter meerdere kleuren die samen een betekenis hebben. Bijvoorbeeld deze vlag. ![]() met lichtblauwe, roze en witte strepen zou niet dezelfde betekenis overbrengen als het simpelweg in de huidige tekstkleur zou worden getekend.
met lichtblauwe, roze en witte strepen zou niet dezelfde betekenis overbrengen als het simpelweg in de huidige tekstkleur zou worden getekend.
Tegenwoordig zijn emoji's voor de meeste gebruikers de enige gekleurde lettertypen die ze zien. Emoji's verschijnen meestal op het web via het systeem-emoji-lettertype, of door afbeeldingen in te voegen (wat zo zijn eigen complicaties met zich meebrengt). ![]() Grote bestandsgroottes, met name voor bitmap-gebaseerde kleurenlettertypen, hebben het gebruik van weblettertypen voor emoji's bemoeilijkt. Door COLRv1 te ondersteunen, hopen we een toename te zien in het gebruik van creatief gekleurde lettertypen op het web en daarbuiten.
Grote bestandsgroottes, met name voor bitmap-gebaseerde kleurenlettertypen, hebben het gebruik van weblettertypen voor emoji's bemoeilijkt. Door COLRv1 te ondersteunen, hopen we een toename te zien in het gebruik van creatief gekleurde lettertypen op het web en daarbuiten.
Je kunt nu je eigen COLRv1-lettertypen maken met gratis en open-source tools. Probeer de nanoemoji-lettertypecompiler , waarmee je COLRv1-lettertypen kunt bouwen op basis van SVG-bronafbeeldingen en ze vervolgens kunt uitproberen in Chrome 98 of hoger. Probeer je eigen draai aan Bungee Spice door de kleurverloopkleuren te wijzigen met behulp van deze instructies .
U kunt bijvoorbeeld het lettertype Bungee Spice aanpassen met een blauw-rood kleurverloop, zoals dit:

Tweet je resultaten naar @googlefonts 🙂 Waarom probeer je niet eens een radiaal of vegend verloop?
Nieuw met COLRv1
Het lettertype ondersteunt meerdere manieren om kleur te ondersteunen, allemaal met verschillende nadelen – maar tot nu toe is geen enkele succesvol gebleken op het web. (Voor meer informatie over de nadelen, bekijk Dominiks presentatie op de BlinkOn 2015-conferentie .) Chrome 98 biedt ondersteuning voor COLRv1, een evolutie van COLRv0. We hopen dat de combinatie van grafische mogelijkheden en compacte bestanden van COLRv1 het een goede keuze zal maken voor veel toepassingen met kleurlettertypen. COLRv1 voegt gradiënten, compositie en blending toe, en verbetert het interne hergebruik van vormen om nog compactere bestanden te maken.
COLRv1 biedt expressieve mogelijkheden die ongeveer gelijk zijn aan SVG Native, plus blending en compositie . Er zijn vier soorten kleurvullingen: effen kleuren, lineaire gradiënten, radiale gradiënten en sweep/conische gradiënten. Met COLRv1 kunt u glyph-elementen herpositioneren en transformeren met behulp van een volledige set translatie-, rotatie-, shear- en schaaltransformaties. Bovendien ondersteunt het lettertypevariaties en hergebruikt het bestaande vormdefinitieformaten in het lettertype.

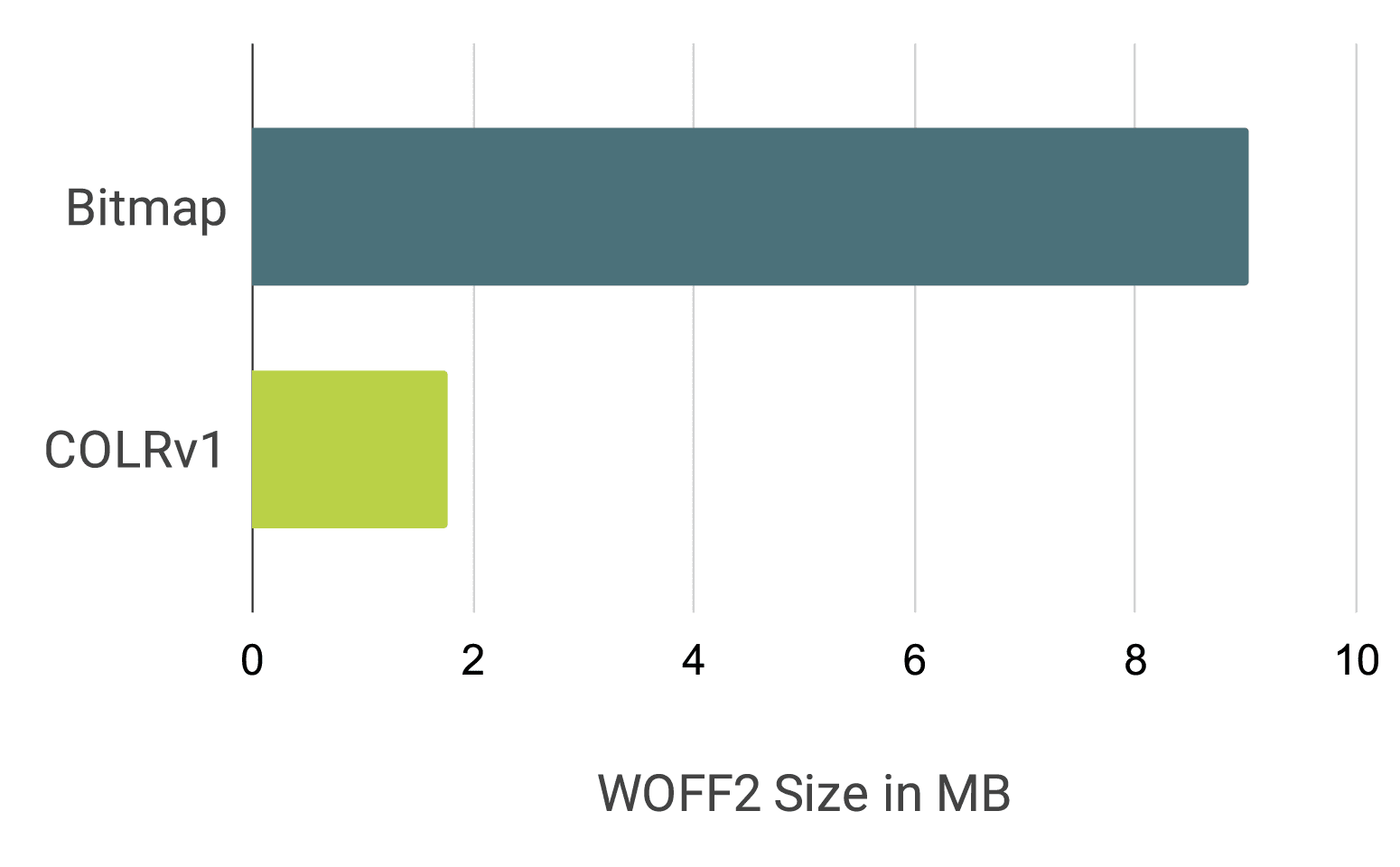
Denk bijvoorbeeld aan de kristallen bol-emoji: de stervormige markeringen hebben dezelfde vorm, maar verschillende formaten. Dit betekent dat slechts één vorm opnieuw kan worden gepositioneerd en hergebruikt zonder duplicatie binnen het bestand. Dankzij dit formaat kunt u een volledige glyph hergebruiken in een nieuwe glyph, zonder dat u dezelfde vormen voor elke glyph redundant hoeft te coderen. Stel u een decoratief kleurenlettertype voor met bloemendecoraties, waarbij dezelfde bloemvormen op verschillende letters worden geplaatst door simpelweg te verwijzen naar bestaande kleurglyphs. Voor het gebruik van webfonts comprimeert COLRv1 goed onder woff2. Een testbuild van Twemoji met COLRv1 neemt bijvoorbeeld opgeblazen ongeveer 1,2 MB in beslag, maar is ongeveer 0,6 MB in woff2-vorm. Een build van de volledige Noto Emoji Glyph-set is teruggebracht van 9 MB voor de bitmapversie naar 1,85 MB in COLRv1+woff2-vorm.

Gebruiksscenario's voor kleurlettertypen
Geen beeldvervanging meer: emoji-lettertypen
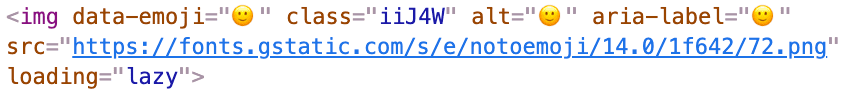
Als u door gebruikers gegenereerde content ondersteunt, gebruiken uw gebruikers waarschijnlijk emoji's. Tegenwoordig is het heel gebruikelijk om tekst te scannen en alle aangetroffen emoji's te vervangen door afbeeldingen. Dit zorgt voor consistente weergave op meerdere platforms en de mogelijkheid om nieuwere emoji's te ondersteunen dan het besturingssysteem ondersteunt. Die afbeeldingen moeten vervolgens tijdens het klembord weer worden teruggezet naar tekst. Hier is een voorbeeld uit de praktijk:

Als je een emoji-lettertype hebt, kun je de tekst gewoon in dat lettertype weergeven, zoals hier:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
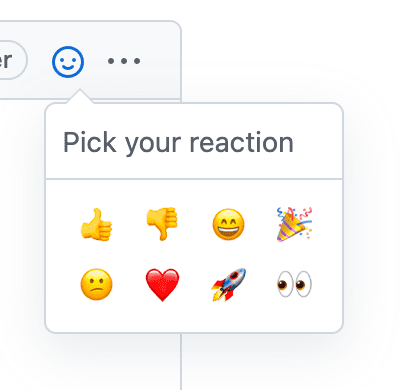
Op vergelijkbare wijze biedt COLRv1 in een emoji-reactiecomponent de mogelijkheid om een compact lettertypebestand te gebruiken in plaats van een catalogus met afbeeldingen.

Stel je eens voor hoeveel afbeeldingen je moet ophalen voor een complete emoji-kiezer!
Kleur in pictogramlettertypen
Door kleur te gebruiken in pictogramlettertypen wordt de tekst duidelijker en worden tekens gemakkelijker te begrijpen.

Artistieke expressie
Ruimtebesparende kleurenlettertypen maken nieuwe vormen van artistieke expressie mogelijk in tekst op het web. Dit voorbeeld van een Arabisch lettertype in Kufi-stijl gebruikt kleurverlopen als een artistieke interpretatie van hoe de inktstroom van traditionele kalligrafie eruit zou kunnen zien wanneer deze wordt toegepast op de Kufi-stijl van Arabisch schrift, die oorspronkelijk niet met pen en inkt werd geschreven, maar in steen werd gebeiteld.

Functiedetectie
Op dit moment is het mogelijk om te bepalen of een browserengine een specifiek kleurenlettertype ondersteunt door middel van user-agent sniffing of door te zoeken in een bibliotheek zoals ChromaCheck van @PixelAmbacht om de rendering van kleurglyphs op Canvas te testen. Beide oplossingen zijn niet optimaal. Functietests zouden alleen een specifieke functie zelf moeten detecteren en user-agent sniffing moeten vermijden. De ChromaCheck-bibliotheek zou geen resource-intensieve 2D-canvasbewerkingen hoeven uit te voeren om de ondersteuning te bepalen.
Het Chrome-team wil dit verbeteren en is een reeks discussies [ 1 , 2 ] gestart in de CSS-werkgroep om informatie te verstrekken over de ondersteuning van browserlettertypetechnologie in JavaScript en declaratief in CSS. Het team is van plan om in een toekomstige versie van Chrome efficiënte kenmerkdetectie voor kleurlettertypen en andere lettertypetechnologieën uit te brengen.
Als u nu gekleurde lettertypen in uw project wilt gebruiken, terwijl COLRv1-ondersteuning beperkt is tot Chrome, kunt u dat op twee manieren doen: Vraag uw lettertypeleverancier om een COLRv1-lettertype dat ook monochrome tekens bevat. Useragents die COLRv1 niet ondersteunen, vallen terug op het weergeven van monochrome tekens. U kunt ook de ChromaCheck-bibliotheek of useragent sniffing gebruiken om te bepalen of COLRv1-ondersteuning beschikbaar is. Vervolgens levert u CSS aan die COLRv1-lettertypen laadt in ondersteunende useragents en gebruikt u een alternatief lettertypeformaat, zoals COLRv0, een bitmaplettertype of OpenType SVG in andere browsers.
Ondersteuning voor CSS-lettertypepaletten
Het zou enorm handig zijn als het gebruik van een andere set kleuren geen nieuw lettertype zou vereisen. Gelukkig bestaat er een mechanisme: de CSS-eigenschap font-palette . Het Chrome-team werkt aan de toevoeging van ondersteuning voor font-palette in Chrome .
COLRv1-lettertypen en jij
Als COLRv1-lettertypen uw interesse wekken, vraag dan uw lettertypeleverancier naar een COLRv1-kleurlettertype dat u in uw project kunt gebruiken. Probeer de bovenstaande voorbeelden en demo's , of ga meteen aan de slag en experimenteer met het maken van uw eigen lettertype.
Als je feedback hebt over COLRv1 in Chrome, kun je een bericht sturen naar de blink-dev mailinglijst of een probleem melden in onze issue tracker . Als je feedback hebt over het COLRv1-lettertype zelf, kun je een probleem melden in de GitHub-repository voor de COLRv1-specificatie .
We zijn enthousiast over de manier waarop COLRv1 met Chrome 98 een geheel nieuw niveau van typografische creativiteit naar het web brengt.
Meer informatie
Als u meer details wilt weten, hebben we nog een paar bronnen voor u:
Wilt u weten hoe COLRv1 werkt en hoe het in Chrome is geïmplementeerd? Bekijk dan de presentatie van Dominik op de BlinkOn 15-conferentie.
- Internationale Unicode Conferentie #45: Vectorkleurlettertypen, lezing door Roderick Sheeter, Peter Constable en Dominik Röttsches ( video , lezingdetails )
- nanoemoji-lettertypecompiler , die COLRv1-lettertypen produceert uit SVG-afbeeldingen
- De GitHub-repository met kleurlettertypen van Google Fonts, met de huidige builds van Noto Emoji, Twemoji en andere voorbeeldlettertypen
- DJR's showcase van het Bradley Initials -lettertype, waarbij COLRv1 wordt verkend
- ChromaCheck-tool en -bibliotheek om beschikbare kleurenlettertypetechnologieën te detecteren
Dankbetuigingen
Veel dank aan Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens en anderen voor hun bijdragen aan COLRv1.



