خطوط متجهة مضغوطة ومتوافقة مع الضغط، وتتضمّن كل ألوان التدرّج المفضّلة لديك.
في الإصدار 98 من Chrome، أضاف فريقا Chrome وFonts إمكانية استخدام COLRv1، وهو إصدار مطوّر من تنسيق الخط COLRv0 يهدف إلى نشر استخدام الخطوط الملوّنة على نطاق واسع من خلال إضافة تدرجات وألوان مركّبة وممزوجة، وتحسين إعادة استخدام الأشكال الداخلية للحصول على ملفات خطوط واضحة ومضغوطة يمكن ضغطها بشكل جيد.
الاتصال الآن
على الويب، يتم عادةً رسم النص بلون محدّد في CSS. لا يحدّد الخط أي لون معيّن، بل يشير فقط إلى موضع وضع وحدات البكسل. وهذا عادةً ما يكون أمرًا جيدًا. تتيح CSS للمؤلف اختيار لون بشكل مرن. ومع ذلك، تحتوي بعض الرموز الرسومية أحيانًا على ألوان متعددة لها معنى مجتمعة. على سبيل المثال، لن ينقل هذا العلم ![]() الذي يتضمّن خطوطًا زرقاء فاتحة ووردية وبيضاء المعنى نفسه إذا تم رسمه بلون النص الحالي.
الذي يتضمّن خطوطًا زرقاء فاتحة ووردية وبيضاء المعنى نفسه إذا تم رسمه بلون النص الحالي.
في الوقت الحالي، بالنسبة إلى معظم المستخدمين، تشكّل رموز الإيموجي الخطوط الملوّنة الوحيدة التي يرونها. تظهر رموز الإيموجي عادةً على الويب من خلال خطوط إيموجي النظام، أو عن طريق إدراج صور (وهو أمر معقّد بحد ذاته، ![]() ). وقد أدّت أحجام الملفات الكبيرة، خاصةً لخطوط الألوان المستندة إلى الصور النقطية، إلى صعوبة استخدام خطوط الويب لرموز الإيموجي. من خلال توفير التوافق مع COLRv1، نأمل أن نشهد انتشارًا واسعًا لاستخدام خطوط الألوان الإبداعية على الويب وخارجه.
). وقد أدّت أحجام الملفات الكبيرة، خاصةً لخطوط الألوان المستندة إلى الصور النقطية، إلى صعوبة استخدام خطوط الويب لرموز الإيموجي. من خلال توفير التوافق مع COLRv1، نأمل أن نشهد انتشارًا واسعًا لاستخدام خطوط الألوان الإبداعية على الويب وخارجه.
يمكنك الآن إنشاء خطوط COLRv1 باستخدام أدوات مجانية ومفتوحة المصدر. يمكنك الاطّلاع على برنامج تجميع خطوط nanoemoji الذي يتيح لك إنشاء خطوط COLRv1 من صور مصدر SVG، ثم تجربة هذه الخطوط في الإصدار 98 من Chrome أو الإصدارات الأحدث. يمكنك تجربة إنشاء نسخة خاصة بك من Bungee Spice من خلال تغيير ألوان التدرّج باستخدام هذه التعليمات.
على سبيل المثال، يمكنك تعديل خط Bungee Spice لإنشاء تدرّج أزرق وأحمر، كما يلي:

يمكنك مشاركة نتائجك على Twitter مع @googlefonts 🙂 لماذا لا تجرّب تدرّجًا لونيًا شعاعيًا أو متصاعدًا؟
ميزات جديدة في COLRv1
يتيح تنسيق الخط طرقًا متعددة لدعم الألوان، ولكل منها مزايا وعيوب مختلفة، ولكن لم تنجح أي منها على الويب حتى الآن. (لمزيد من المعلومات حول المفاضلات، يمكنك الاطّلاع على عرض Dominik التقديمي في مؤتمر BlinkOn 15). يتيح الإصدار 98 من Chrome استخدام COLRv1، وهو إصدار مطوّر من COLRv0. نأمل أن يؤدي الجمع بين إمكانات الرسومات والملفات المضغوطة في COLRv1 إلى جعله خيارًا جيدًا للعديد من حالات استخدام الخطوط الملوّنة. تضيف COLRv1 تدرجات ألوان وتركيبًا ومزجًا، وتحسّن إعادة استخدام الأشكال الداخلية لإنشاء ملفات أكثر إحكامًا.
تتضمّن COLRv1 إمكانات تعبيرية مماثلة تقريبًا لرسومات SVG الأصلية بالإضافة إلى ميزات الدمج والتركيب. هناك أربعة أنواع من تعبئة الألوان: ألوان ثابتة، وتدرّجات خطية، وتدرّجات دائرية، وتدرّجات كاسحة/مخروطية. تتيح لك COLRv1 إعادة تحديد موضع عناصر الرموز الرسومية وتحويلها باستخدام مجموعة كاملة من عمليات التحويل، مثل الترجمة والتدوير والقص والتوسيع. بالإضافة إلى ذلك، يتيح هذا التنسيق استخدام أشكال مختلفة للخط وإعادة استخدام تنسيقات تعريف الأشكال الحالية في الخط.

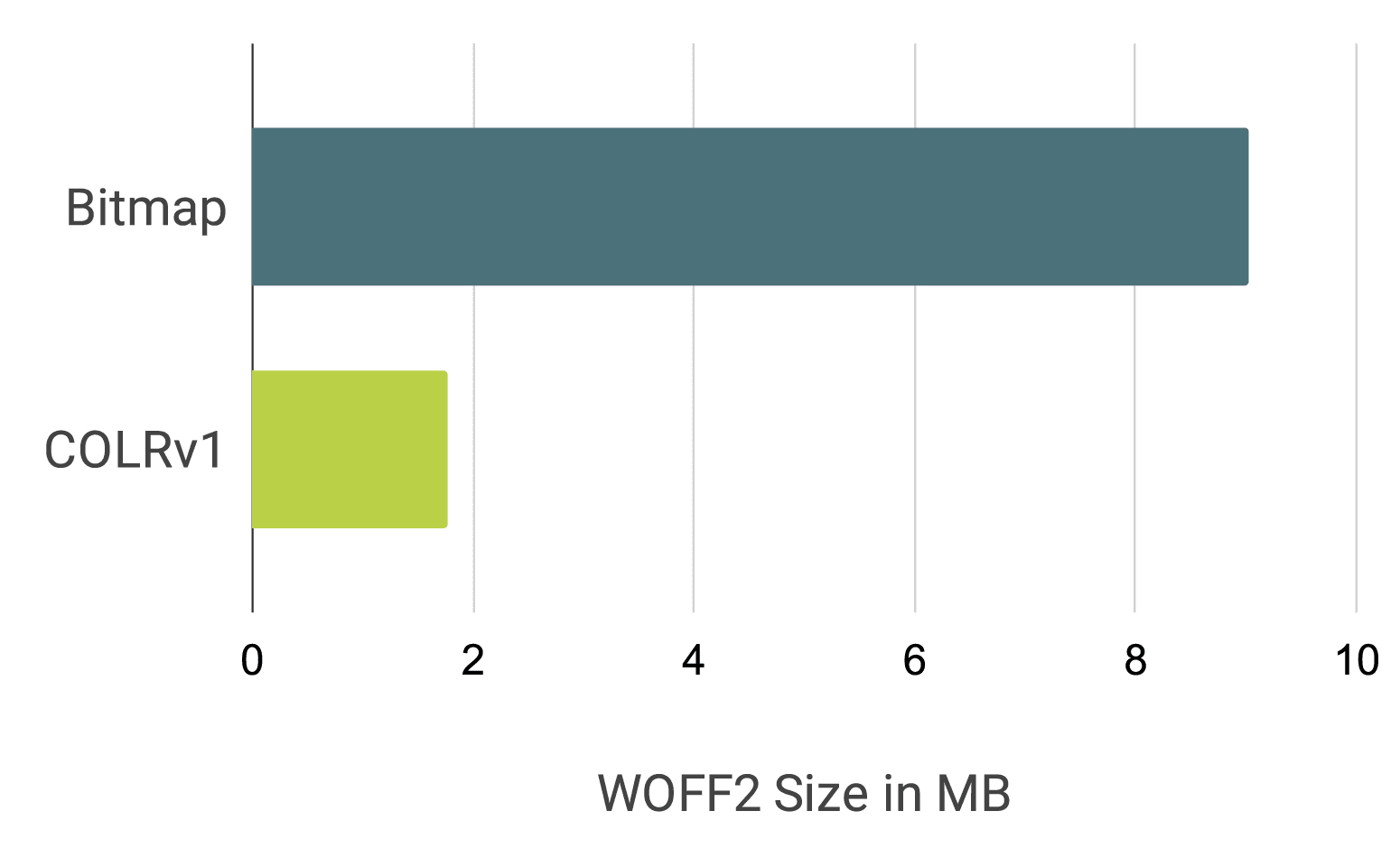
لنأخذ رمز الكرة البلورية كمثال: الأشكال البارزة على شكل نجمة لها الشكل نفسه ولكن بأحجام مختلفة، ما يعني أنّه يمكن إعادة استخدام شكل واحد فقط وتغيير موضعه بدون تكراره داخل الملف. يتيح لك التنسيق إعادة استخدام شكل كامل ضمن شكل جديد، بدون الحاجة إلى ترميز الأشكال نفسها بشكل متكرر لكل شكل. تخيّل خطًا مزخرفًا بالألوان مع زخارف زهرية، حيث يتم وضع أشكال الزهور نفسها على أحرف مختلفة من خلال الإشارة فقط إلى الرموز الرسومية الملونة الحالية. بالنسبة إلى حالة استخدام خط الويب، يمكن ضغط COLRv1 بشكل جيد باستخدام woff2. على سبيل المثال، يبلغ حجم الإصدار التجريبي من Twemoji الذي يستخدم COLRv1 حوالي 1.2 ميغابايت بعد فك الضغط، ولكن يبلغ حجمه حوالي 0.6 ميغابايت في شكل woff2. تم تقليل حجم مجموعة رموز Noto Emoji الكاملة من 9 ميغابايت لنسخة الصورة النقطية إلى 1.85 ميغابايت بتنسيق COLRv1+woff2.

حالات استخدام الخطوط الملوّنة
لا حاجة إلى استبدال الصور: خطوط الإيموجي
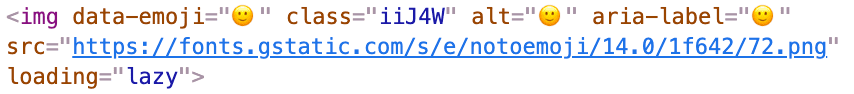
إذا كنت تتيح للمستخدمين إنشاء المحتوى، من المحتمل أنّهم يستخدمون الرموز التعبيرية. في الوقت الحالي، من الشائع جدًا مسح النصوص ضوئيًا واستبدال أي رموز إيموجي بصور لضمان عرضها بشكل متسق على جميع الأنظمة الأساسية وإتاحة استخدام رموز إيموجي أحدث من تلك التي يتيحها نظام التشغيل. بعد ذلك، يجب إعادة تحويل هذه الصور إلى نص أثناء عمليات الحافظة. إليك مثالاً واقعيًا:

إذا كان لديك خط إيموجي، ما عليك سوى عرض النص بالخط، كما يلي:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
وبالمثل، في مكوّن تفاعل باستخدام إيموجي، يتيح تنسيق COLRv1 إمكانية استخدام ملف خط مضغوط بدلاً من فهرس لمواد عرض الصور.

تخيَّل عدد الصور التي عليك استرجاعها لإنشاء أداة اختيار إيموجي كاملة.
الألوان في خطوط الرموز
يؤدي استخدام الألوان في خطوط الرموز إلى إضافة الوضوح وتسهيل فهم الرموز الرسومية.

التعبير الفني
تتيح خطوط الألوان الموفّرة للمساحة أشكالاً جديدة من التعبير الفني في النص على الويب. يستخدم هذا المثال لخط عربي على طراز الكوفي تدرجات الألوان كطريقة فنية لتفسير شكل تدفق الحبر في الخط العربي التقليدي عند تطبيقه على أسلوب الكتابة الكوفي الذي نشأ من عدم الكتابة باستخدام القلم والحبر بل من النقش على الحجر.

رصد الميزات
في الوقت الحالي، يمكن معرفة ما إذا كان محرك المتصفح يتيح تنسيق خط معيّن للألوان من خلال رصد وكيل المستخدم أو البحث في مكتبة مثل ChromaCheck من @PixelAmbacht لاختبار عرض الرموز الرسومية الملوّنة على Canvas. وكلا الحلّين غير مثالي. يجب أن يرصد اختبار الميزات ميزة معيّنة فقط، وأن يتجنّب تقصّي وكيل المستخدم. لا يجب أن تحتاج مكتبة ChromaCheck إلى تنفيذ عمليات مكثفة على لوحة الرسم الثنائية الأبعاد لتحديد التوافق.
يريد فريق Chrome تحسين ذلك، وقد بدأ سلسلة من المناقشات [1, 2] في فريق عمل CSS لتقديم معلومات حول إمكانية استخدام تكنولوجيا الخطوط في المتصفح من خلال JavaScript وبشكل تعريفي في CSS. يخطّط الفريق لإصدار ميزة فعّالة لرصد الميزات في خطوط الألوان وغيرها من تقنيات الخطوط في إصدار مستقبلي من Chrome.
إذا أردت استخدام خطوط ملونة في مشروعك الآن عندما يكون التوافق مع COLRv1 مقتصرًا على Chrome، يمكنك إجراء ذلك بطريقتَين: اطلب من مورّد الخطوط توفير خط COLRv1 يحتوي أيضًا على رموز أحادية اللون. ستعود برامج وكيل المستخدم التي لا تتوافق مع COLRv1 إلى عرض الرموز الرسومية أحادية اللون. بدلاً من ذلك، يمكنك استخدام مكتبة ChromaCheck أو ميزة رصد وكيل المستخدم لتحديد ما إذا كانت ميزة COLRv1 متاحة. بعد ذلك، يمكنك تقديم CSS الذي يحمّل خطوط COLRv1 في برامج وكيل المستخدم المتوافقة واستخدام تنسيق خط بديل مثل COLRv0 أو تنسيق خط نقطي أو OpenType SVG في المتصفحات الأخرى.
توافق CSS مع لوحة الخطوط
سيكون من المفيد جدًا ألا يتطلّب استخدام مجموعة مختلفة من الألوان خطًا جديدًا. لحسن الحظ، يتوفّر حلّ لهذه المشكلة، وهو خاصية font-palette في CSS. يعمل فريق Chrome على إضافة ميزة لوحة الألوان للخطوط في Chrome.
خطوط COLRv1 واستخداماتها
إذا كانت خطوط COLRv1 تثير اهتمامك، يمكنك سؤال مورّد الخطوط عن خط COLRv1 ملون لاستخدامه في مشروعك، أو تجربة الأمثلة والعروض التوضيحية أعلاه، أو يمكنك البدء مباشرةً وتجربة إنشاء خط خاص بك.
إذا كانت لديك ملاحظات حول COLRv1 في Chrome، يمكنك نشرها في القائمة البريدية blink-dev أو تسجيل مشكلة في أداة تتبُّع المشاكل. إذا كانت لديك ملاحظات حول تنسيق الخط COLRv1 نفسه، يمكنك الإبلاغ عن مشكلة في مستودع GitHub الخاص بمواصفات COLRv1.
نحن متحمّسون بشأن الميزات الجديدة التي يوفّرها تنسيق COLRv1 في Chrome 98، والتي تتيح مستوى جديدًا تمامًا من الإبداع في مجال تصميم الخطوط على الويب.
مزيد من المعلومات
إذا كنت مهتمًا بمعرفة المزيد من التفاصيل، إليك بعض المراجع الإضافية:
لمعرفة طريقة عمل COLRv1 وكيفية تنفيذها في Chrome، يمكنك الاطّلاع على عرض Dominik التقديمي في مؤتمر BlinkOn 15.
- المؤتمر الدولي رقم 45 حول ترميز Unicode: خطوط الألوان المتجهة، محاضرة ألقاها "رودريك شيتر" و"بيتر كونستابل" و"دومينيك روتشيز" (الفيديو، تفاصيل المحاضرة)
- برنامج تجميع خطوط nanoemoji، الذي ينتج خطوط COLRv1 من صور SVG
- مستودع color-fonts على GitHub الخاص بـ Google Fonts والذي يحتوي على الإصدارات الحالية من Noto Emoji وTwemoji وخطوط نموذجية أخرى
- عرض DJR لخط Bradley Initials، واستكشاف COLRv1
- أداة ChromaCheck ومكتبتها للكشف عن تكنولوجيات خطوط الألوان المتاحة
الإقرارات
نشكر كلّ من "بهداد أصفهبود" و"كوزيمو لوبو" و"بيتر كونستابل" و"بن فاغنر" و"فيرنر لمبرغ" و"ديف كروسلاند" و"فلاديمير ليفانتوفسكي" و"جوناثان كيو" و"لورنس بيني" و"كريس ليلي" و"ديفيد جوناثان روس" و"أندروير" و"جست فان روسوم" و"رويل نيسكينز" وغيرهم على مساهماتهم في COLRv1.



