कॉम्पैक्ट, कंप्रेस किए जा सकने वाले, कलर वेक्टर फ़ॉन्ट, जिनमें आपके सभी पसंदीदा ग्रेडिएंट फ़्लेवर मौजूद हैं.
Chrome 98 में, Chrome और फ़ॉन्ट टीम ने COLRv1 के लिए सहायता जोड़ी है. यह COLRv0 फ़ॉन्ट फ़ॉर्मैट का एक बेहतर वर्शन है. इसका मकसद, ग्रेडिएंट, कंपोजिट करने, और ब्लेंड करने की सुविधा जोड़कर, कलर फ़ॉन्ट को ज़्यादा से ज़्यादा लोगों तक पहुंचाना है. साथ ही, बेहतर आंतरिक आकार का फिर से इस्तेमाल करने की सुविधा जोड़कर, बेहतर और छोटी फ़ॉन्ट फ़ाइलों को अच्छी तरह से कंप्रेस करना है.
अभी कलर करें
वेब पर, टेक्स्ट आम तौर पर सीएसएस में बताए गए रंग में दिखता है. फ़ॉन्ट से किसी खास रंग का पता नहीं चलता. इससे सिर्फ़ यह पता चलता है कि पिक्सल कहां डाले जाने चाहिए. आम तौर पर, यह एक अच्छी बात होती है. सीएसएस की मदद से, लेखक अपनी पसंद के मुताबिक रंग चुन सकता है. हालांकि, कभी-कभी किसी ग्लिफ़ में कई रंग होते हैं, जिनका एक साथ मतलब होता है. उदाहरण के लिए, हल्के नीले, गुलाबी, और सफ़ेद रंग की धारियों वाला यह फ़्लैग ![]() , मौजूदा टेक्स्ट कलर में होने पर वैसा ही नहीं दिखेगा.
, मौजूदा टेक्स्ट कलर में होने पर वैसा ही नहीं दिखेगा.
फ़िलहाल, ज़्यादातर उपयोगकर्ताओं को इमोजी ही रंगीन फ़ॉन्ट के तौर पर दिखते हैं. आम तौर पर, इमोजी वेब पर सिस्टम इमोजी फ़ॉन्ट या इमेज डालकर दिखते हैं. हालांकि, इमेज डालने में कुछ समस्याएं आ सकती हैं, ![]() . खास तौर पर, बिटमैप पर आधारित कलर फ़ॉन्ट के लिए फ़ाइल का साइज़ बड़ा होने पर, इमोजी के लिए वेब फ़ॉन्ट का इस्तेमाल करना मुश्किल हो जाता है. हमें उम्मीद है कि COLRv1 का इस्तेमाल करने से, वेब और अन्य प्लैटफ़ॉर्म पर क्रिएटिव कलर फ़ॉन्ट का इस्तेमाल बढ़ेगा.
. खास तौर पर, बिटमैप पर आधारित कलर फ़ॉन्ट के लिए फ़ाइल का साइज़ बड़ा होने पर, इमोजी के लिए वेब फ़ॉन्ट का इस्तेमाल करना मुश्किल हो जाता है. हमें उम्मीद है कि COLRv1 का इस्तेमाल करने से, वेब और अन्य प्लैटफ़ॉर्म पर क्रिएटिव कलर फ़ॉन्ट का इस्तेमाल बढ़ेगा.
मुझे अपने रंग दिखाओ
हमने आपके लिए कुछ उदाहरण दिए हैं, ताकि आप उन्हें आज़मा सकें:
उदाहरण में इस्तेमाल की गई Google Fonts की एसेट, Google Fonts वेब एपीआई में लाइव हैं. ये fonts.google.com की डायरेक्ट्री में शामिल नहीं हैं, क्योंकि ये सिर्फ़ Chrome 98 या इसके बाद के वर्शन पर काम करेंगे. साथ ही, ये एक्सपेरिमेंट के तौर पर उपलब्ध हैं.
अब मुफ़्त और ओपन-सोर्स टूल का इस्तेमाल करके, COLRv1 फ़ॉन्ट बनाए जा सकते हैं. nanoemoji फ़ॉन्ट कंपाइलर देखें. इसकी मदद से, एसवीजी सोर्स इमेज से COLRv1 फ़ॉन्ट बनाए जा सकते हैं. इसके बाद, उन्हें Chrome 98 या उसके बाद के वर्शन में आज़माएं. इन निर्देशों का इस्तेमाल करके, ग्रेडिएंट के रंग बदलकर, बंजी स्पाइस को अपने हिसाब से बनाएं.
उदाहरण के लिए, Bungee Spice फ़ॉन्ट में बदलाव करके, उसे नीले और लाल ग्रेडिएंट में बदला जा सकता है. ऐसा करने के लिए, यह तरीका अपनाएं:

अपने नतीजे @googlefonts को ट्वीट करें 🙂 रेडियल या स्वीप ग्रेडिएंट आज़माएं.
COLRv1 के साथ नई सुविधा
फ़ॉन्ट फ़ॉर्मैट में, कलर को कई तरीकों से इस्तेमाल किया जा सकता है. हालांकि, वेब पर अब तक कोई भी तरीका काम नहीं आया है. (इसके फ़ायदों और नुकसानों के बारे में ज़्यादा जानने के लिए, Dominik के BlinkOn 15 कॉन्फ़्रेंस के भाषण को देखें.) Chrome 98 में COLRv1 का इस्तेमाल किया जा सकता है. यह COLRv0 का बेहतर वर्शन है. हमें उम्मीद है कि COLRv1 के ग्राफ़िक की सुविधाओं और कॉम्पैक्ट फ़ाइलों के कॉम्बिनेशन की वजह से, यह कई कलर फ़ॉन्ट के इस्तेमाल के उदाहरणों के लिए एक अच्छा विकल्प होगा. COLRv1 में ग्रेडिएंट, कंपोज़िटिंग, और ब्लेंडिंग की सुविधाएं जोड़ी गई हैं. साथ ही, इसमें आंतरिक आकार के फिर से इस्तेमाल की सुविधा को बेहतर बनाया गया है, ताकि फ़ाइलें और भी छोटी बनाई जा सकें.
COLRv1 में, SVG नेटिव के बराबर की जानकारी देने की क्षमता है. साथ ही, इसमें ब्लेंडिंग और कंपोज़िंग की सुविधा भी जोड़ी गई है. कलर फिल चार तरह के होते हैं: सॉलिड कलर, लीनियर ग्रेडिएंट, रेडियल ग्रेडिएंट, और स्वीप/कोनिक ग्रेडिएंट. COLRv1 की मदद से, ट्रांसलेट, रोटेट, शीर, और स्केल ट्रांसफ़ॉर्मेशन के पूरे सेट का इस्तेमाल करके, ग्लिफ़ एलिमेंट को फिर से पोज़िशन किया जा सकता है और उनमें बदलाव किया जा सकता है. साथ ही, इसमें फ़ॉन्ट के वैरिएशन के साथ काम करने की सुविधा भी है. साथ ही, फ़ॉन्ट में मौजूद आकार की परिभाषा के मौजूदा फ़ॉर्मैट का फिर से इस्तेमाल किया जाता है.

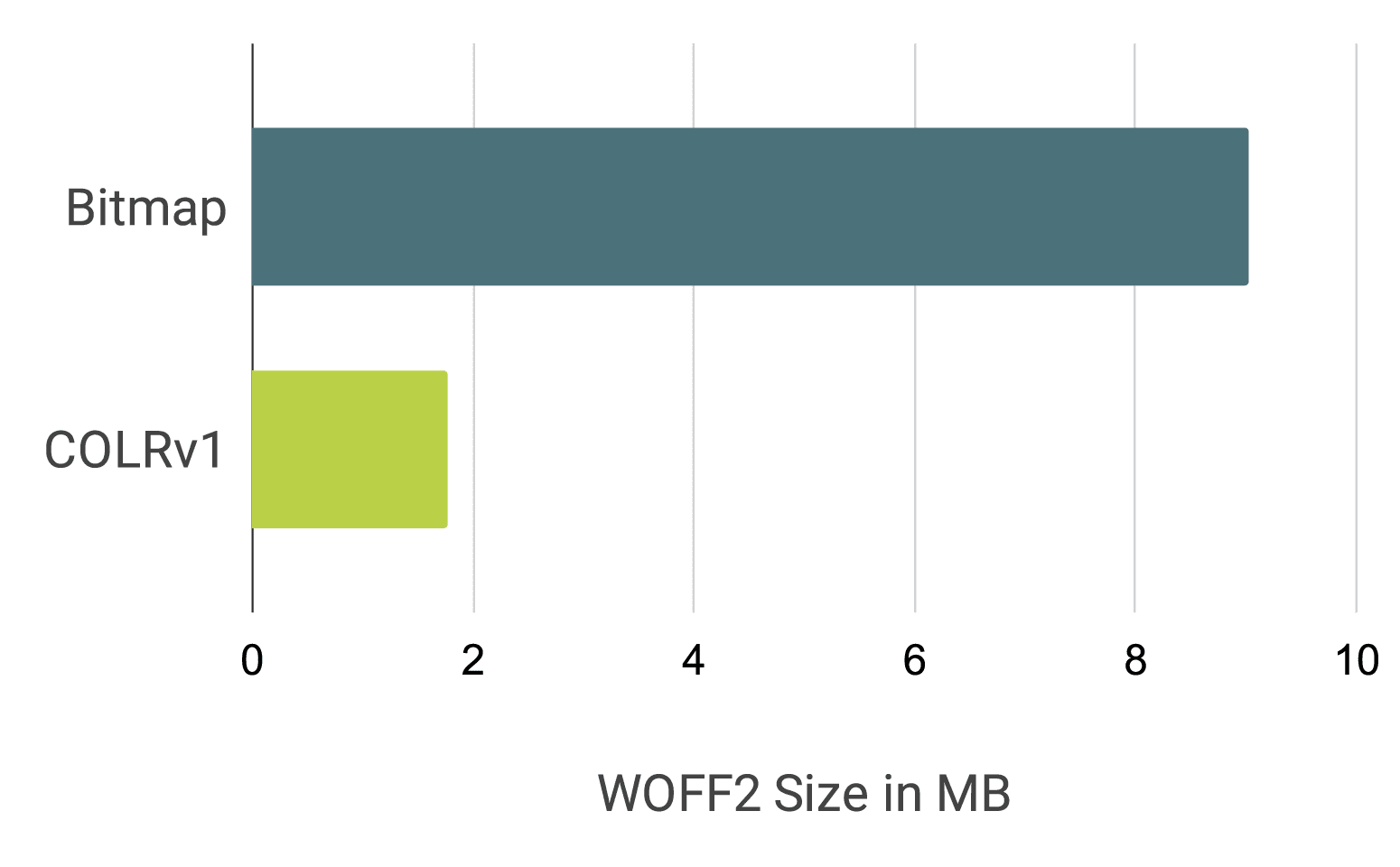
उदाहरण के लिए, क्रिस्टल बॉल इमोजी पर विचार करें: स्टार के आकार वाली हाइलाइट एक ही आकार की होती हैं, लेकिन अलग-अलग साइज़ की होती हैं. इसका मतलब है कि फ़ाइल में डुप्लीकेट के बिना, सिर्फ़ एक आकार को फिर से सेट किया जा सकता है और उसका फिर से इस्तेमाल किया जा सकता है. इस फ़ॉर्मैट की मदद से, किसी नए ग्लिफ़ में पूरे ग्लिफ़ का फिर से इस्तेमाल किया जा सकता है. इसके लिए, हर ग्लिफ़ के लिए एक ही आकार को बार-बार कोड में बदलने की ज़रूरत नहीं होती. फूलों से सजाए गए रंगीन फ़ॉन्ट की कल्पना करें. इसमें मौजूदा कलर ग्लिफ़ का रेफ़रंस देकर, एक जैसे फूलों के आकार को अलग-अलग अक्षरों पर रखा गया है. वेब फ़ॉन्ट के इस्तेमाल के उदाहरण के लिए, COLRv1 को woff2 में अच्छी तरह से कंप्रेस किया जा सकता है. उदाहरण के लिए, COLRv1 का इस्तेमाल करके Twemoji का टेस्ट बिल्ड, फ़्लोरेट होने पर करीब 1.2 एमबी का होता है. हालांकि, woff2 फ़ॉर्मैट में यह करीब 0.6 एमबी का होता है. पूरे Noto इमोजी ग्लिफ़ सेट के बिटमैप वर्शन का साइज़ 9 एमबी से घटाकर, COLRv1+woff2 फ़ॉर्मैट में 1.85 एमबी कर दिया गया है.

कलर फ़ॉन्ट के इस्तेमाल के उदाहरण
दिलचस्प हेडलाइन
नए रंग के फ़ॉन्ट से, विज़ुअल हाइलाइट, हेडलाइन, और बैनर ज़्यादा आकर्षक दिखते हैं.
इमेज बदलने की सुविधा बंद हो गई है: इमोजी फ़ॉन्ट
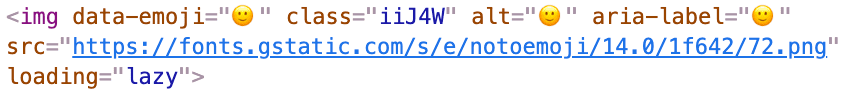
अगर आपके ऐप्लिकेशन में यूज़र जनरेटेड कॉन्टेंट की सुविधा है, तो हो सकता है कि आपके उपयोगकर्ता इमोजी का इस्तेमाल करें. आज के समय में, टेक्स्ट को स्कैन करना और किसी भी इमोजी को इमेज से बदलना बहुत आम है. इससे, अलग-अलग प्लैटफ़ॉर्म पर रेंडरिंग को एक जैसा रखने और ओएस के साथ काम करने वाले नए इमोजी का इस्तेमाल करने की सुविधा मिलती है. इसके बाद, क्लिपबोर्ड से इमेज को टेक्स्ट में बदलना पड़ता है. यहां एक असल उदाहरण दिया गया है:

अगर आपके पास इमोजी फ़ॉन्ट है, तो टेक्स्ट को फ़ॉन्ट में रेंडर करें. जैसे:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
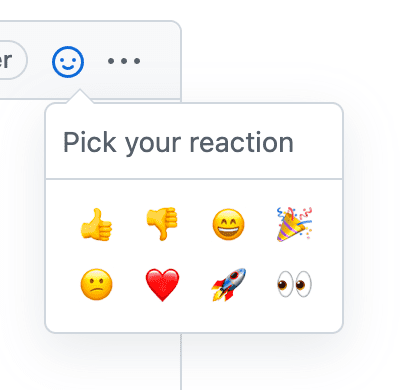
इसी तरह, इमोजी से प्रतिक्रिया देने वाले कॉम्पोनेंट में, COLRv1 का इस्तेमाल करके, इमेज ऐसेट के कैटलॉग के बजाय, छोटी फ़ॉन्ट फ़ाइल का इस्तेमाल किया जा सकता है.

सोचें कि इमोजी पिकर के लिए आपको कितनी इमेज फ़ेच करनी होंगी!
आइकॉन फ़ॉन्ट का रंग
आइकॉन फ़ॉन्ट में रंग का इस्तेमाल करने से, आइकॉन को साफ़ तौर पर देखा जा सकता है. साथ ही, ग्लिफ़ को आसानी से समझा जा सकता है.

कलात्मकता
कम जगह में ज़्यादा टेक्स्ट दिखाने वाले रंगीन फ़ॉन्ट की मदद से, वेब पर टेक्स्ट में कलाकारी के नए तरीके अपनाए जा सकते हैं. कुफ़ी स्टाइल वाले ऐरेबिक फ़ॉन्ट के इस उदाहरण में कलर ग्रेडिएंट का इस्तेमाल किया गया है. इससे यह पता चलता है कि ऐरेबिक लिखाई के कुफ़ी स्टाइल में, पारंपरिक कैलिग्राफ़ी की स्याही का फ़्लो कैसा दिख सकता है. यह स्टाइल, स्याही और निब से लिखने के बजाय, पत्थर पर काटकर लिखने से शुरू हुई थी.

फ़ीचर का पता लगाना
फ़िलहाल, उपयोगकर्ता एजेंट को स्निफ़ करके या @PixelAmbacht की ChromaCheck जैसी लाइब्रेरी में खोज करके यह पता लगाया जा सकता है कि कोई ब्राउज़र इंजन किसी खास कलर फ़ॉन्ट फ़ॉर्मैट के साथ काम करता है या नहीं. ऐसा, कैनवस पर कलर ग्लिफ़ को रेंडर करने की जांच करने के लिए किया जाता है. दोनों समाधान सही नहीं हैं. सुविधा की जांच करने वाले टूल को सिर्फ़ किसी एक सुविधा का पता लगाना चाहिए. साथ ही, उपयोगकर्ता एजेंट स्निफिंग से बचना चाहिए. ChromaCheck लाइब्रेरी को, सहायता उपलब्ध होने का पता लगाने के लिए, ज़्यादा संसाधनों वाले 2D कैनवस ऑपरेशन करने की ज़रूरत नहीं होनी चाहिए.
Chrome की टीम इस पर काम कर रही है. इसके लिए, उसने सीएसएस वर्किंग ग्रुप में कई बातचीत शुरू की हैं [1, 2]. इनसे, JavaScript और सीएसएस में ब्राउज़र फ़ॉन्ट टेक्नोलॉजी के इस्तेमाल के बारे में जानकारी मिलेगी. टीम, Chrome के आने वाले वर्शन में रंगीन फ़ॉन्ट और फ़ॉन्ट की अन्य टेक्नोलॉजी के लिए, सुविधा का पता लगाने की बेहतर सुविधा रिलीज़ करने की योजना बना रही है.
अगर आपको अभी अपने प्रोजेक्ट में कलर फ़ॉन्ट का इस्तेमाल करना है, जबकि COLRv1 का इस्तेमाल सिर्फ़ Chrome पर किया जा सकता है, तो ऐसा करने के दो तरीके हैं: अपने फ़ॉन्ट वेंडर से COLRv1 फ़ॉन्ट के लिए कहें. इसमें मोनोक्रोम ग्लिफ़ भी शामिल होने चाहिए. COLRv1 के साथ काम न करने वाले उपयोगकर्ता एजेंट, एक रंग वाले ग्लिफ़ को रेंडर करेंगे. इसके अलावा, COLRv1 के साथ काम करने की सुविधा उपलब्ध है या नहीं, यह पता करने के लिए ChromaCheck लाइब्रेरी या उपयोगकर्ता एजेंट की स्निफ़िंग का इस्तेमाल किया जा सकता है. इसके बाद, ऐसी सीएसएस डिलीवर करें जो काम करने वाले उपयोगकर्ता एजेंट में COLRv1 फ़ॉन्ट लोड करती है. साथ ही, अन्य ब्राउज़र में COLRv0, बिटमैप फ़ॉन्ट फ़ॉर्मैट या OpenType SVG जैसे किसी अन्य फ़ॉन्ट फ़ॉर्मैट का इस्तेमाल करती है.
सीएसएस फ़ॉन्ट-पैलेट के साथ काम करना
अगर अलग-अलग रंगों के सेट का इस्तेमाल करने के लिए, नए फ़ॉन्ट की ज़रूरत न पड़े, तो यह काफ़ी मददगार होगा. शुक्र है कि एक तरीका मौजूद है: font-palette CSS प्रॉपर्टी. Chrome टीम, Chrome में फ़ॉन्ट-पैलेट की सुविधा जोड़ने पर काम कर रही है.
COLRv1 फ़ॉन्ट और आप
अगर COLRv1 फ़ॉन्ट में आपकी दिलचस्पी है, तो अपने फ़ॉन्ट वेंडर से अपने प्रोजेक्ट में इस्तेमाल करने के लिए COLRv1 कलर फ़ॉन्ट के बारे में पूछें. इसके अलावा, ऊपर दिए गए उदाहरण और डेमो आज़माएं. इसके अलावा, खुद का फ़ॉन्ट बनाकर भी प्रयोग किया जा सकता है.
अगर आपको Chrome में COLRv1 के बारे में कोई सुझाव/राय देनी है या कोई शिकायत करनी है, तो blink-dev मेलिंग सूची पर पोस्ट करें या हमारे समस्या ट्रैकर में समस्या दर्ज करें. अगर आपको COLRv1 फ़ॉन्ट फ़ॉर्मैट के बारे में सुझाव/राय देनी है या शिकायत करनी है, तो COLRv1 स्पेसिफ़िकेशन के GitHub डेटा स्टोर पर जाएं.
हमें यह देखकर खुशी हो रही है कि Chrome 98 में COLRv1, वेब पर टाइपोग्राफ़ी की क्रिएटिविटी को एक नए लेवल पर ले जाएगा.
ज़्यादा जानें
अगर आपको ज़्यादा जानकारी चाहिए, तो हमारे पास आपके लिए कुछ और संसाधन हैं:
COLRv1 के काम करने के तरीके और इसे Chrome में लागू करने के तरीके के बारे में जानने के लिए, डॉमिनिक का BlinkOn 15 कॉन्फ़्रेंस टॉक देखें.
- इंटरनैशनल यूनिकोड कॉन्फ़्रेंस #45: वेक्टर कलर फ़ॉन्ट, Roderick Sheeter, Peter Constable, और Dominik Röttsches के साथ बातचीत (वीडियो, बातचीत की जानकारी)
- nanoemoji फ़ॉन्ट कंपाइलर, जो SVG इमेज से COLRv1 फ़ॉन्ट बनाता है
- Google Fonts का color-fonts GitHub repository, जिसमें Noto Emoji, Twemoji, और अन्य सैंपल फ़ॉन्ट के मौजूदा बिल्ड शामिल हैं
- डीजेआर का ब्रैडली इनिशियल फ़ॉन्ट का शोकेस, जिसमें COLRv1 को एक्सप्लोर किया गया है
- ChromaCheck टूल और लाइब्रेरी, जो उपलब्ध कलर फ़ॉन्ट टेक्नोलॉजी का पता लगाने की सुविधा देता है
आभार
COLRv1 में योगदान देने के लिए, Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens, और अन्य लोगों का बहुत-बहुत धन्यवाद.



