แบบอักษรเวกเตอร์สีแบบกะทัดรัดที่เหมาะกับการบีบอัดพร้อมไล่เฉดสีที่คุณชื่นชอบทั้งหมด
ใน Chrome 98 ทีม Chrome และทีมแบบอักษรได้เพิ่มการรองรับ COLRv1 ซึ่งเป็น วิวัฒนาการของรูปแบบแบบอักษร COLRv0 ที่มีจุดประสงค์เพื่อทำให้แบบอักษรสีเป็นที่แพร่หลายโดย การเพิ่มการไล่ระดับสี การวางซ้อนและการผสม และการนำรูปร่างภายในกลับมาใช้ซ้ำที่ได้รับการปรับปรุง สำหรับไฟล์แบบอักษรที่คมชัดและกะทัดรัดซึ่งบีบอัดได้ดี
ลงสีเลย
บนเว็บ โดยทั่วไปข้อความจะวาดด้วยสีที่ระบุใน CSS แบบอักษรไม่ได้กำหนดสีใดสีหนึ่ง แต่จะระบุตำแหน่งที่ควรวางพิกเซล
ซึ่งโดยปกติแล้วจะเป็นเรื่องดี CSS ช่วยให้ผู้เขียนเลือก
สีได้อย่างยืดหยุ่น อย่างไรก็ตาม บางครั้งกลีฟอาจมีหลายสีที่รวมกันแล้วมีความหมาย ตัวอย่างเช่น ธง ![]() ที่มีแถบสีฟ้าอ่อน สีชมพู และสีขาวจะสื่อความหมายไม่เหมือนเดิมหากวาดด้วยสีข้อความปัจจุบัน
ที่มีแถบสีฟ้าอ่อน สีชมพู และสีขาวจะสื่อความหมายไม่เหมือนเดิมหากวาดด้วยสีข้อความปัจจุบัน
ปัจจุบันผู้ใช้ส่วนใหญ่จะเห็นเฉพาะแบบอักษรสีที่เป็นอีโมจิ โดยปกติแล้ว อีโมจิ
จะปรากฏบนเว็บผ่านแบบอักษรของอีโมจิระบบ หรือโดยการแทรกรูปภาพ
(ซึ่งมีความซับซ้อนในตัวของมันเอง ![]() ) ขนาดไฟล์ที่ใหญ่
โดยเฉพาะอย่างยิ่งสำหรับแบบอักษรสีที่ใช้บิตแมปทำให้การใช้แบบอักษรเว็บสำหรับอีโมจิเป็นเรื่องยาก เราหวังว่าการรองรับ COLRv1 จะช่วยให้มีการใช้แบบอักษรสีที่สร้างสรรค์บนเว็บและที่อื่นๆ มากขึ้น
) ขนาดไฟล์ที่ใหญ่
โดยเฉพาะอย่างยิ่งสำหรับแบบอักษรสีที่ใช้บิตแมปทำให้การใช้แบบอักษรเว็บสำหรับอีโมจิเป็นเรื่องยาก เราหวังว่าการรองรับ COLRv1 จะช่วยให้มีการใช้แบบอักษรสีที่สร้างสรรค์บนเว็บและที่อื่นๆ มากขึ้น
ตอนนี้คุณสร้างแบบอักษร COLRv1 ของตัวเองได้แล้วโดยใช้เครื่องมือโอเพนซอร์สและเครื่องมือฟรี ดูคอมไพเลอร์แบบอักษร nanoemoji ซึ่งช่วยให้คุณสร้างแบบอักษร COLRv1 จากรูปภาพต้นฉบับ SVG ได้ แล้วลองใช้ใน Chrome 98 ขึ้นไป ลองสร้าง Bungee Spice ในสไตล์ของคุณเองโดยเปลี่ยน สีไล่ระดับโดยใช้ วิธีการเหล่านี้
ตัวอย่างเช่น คุณอาจแก้ไขแบบอักษร Bungee Spice ให้มีสีไล่ระดับสีน้ำเงินและสีแดง ดังนี้

ทวีตผลลัพธ์ของคุณไปที่ @googlefonts 🙂 ลองใช้การไล่ระดับสีแบบรัศมีหรือแบบกวาดดูไหม
ฟีเจอร์ใหม่ของ COLRv1
รูปแบบแบบอักษรรองรับหลายวิธีในการรองรับสี ซึ่งแต่ละวิธีก็มีข้อดีข้อเสียแตกต่างกัน แต่ยังไม่มีวิธีใดที่ประสบความสำเร็จบนเว็บ (ดูข้อมูลเพิ่มเติม เกี่ยวกับข้อแลกเปลี่ยน ได้ที่การพูดในการประชุม BlinkOn 15 ของ Dominik) Chrome 98 รองรับ COLRv1 ซึ่งเป็นวิวัฒนาการของ COLRv0 เราหวังว่าการผสมผสานความสามารถด้านกราฟิกและไฟล์ขนาดกะทัดรัดของ COLRv1 จะทำให้เป็นตัวเลือกที่ดีสำหรับกรณีการใช้งานแบบอักษรสีหลายกรณี COLRv1 เพิ่มการไล่ระดับสี การวางซ้อน และการผสม รวมถึงปรับปรุง การนำรูปร่างภายในกลับมาใช้ใหม่เพื่อสร้างไฟล์ที่กะทัดรัดยิ่งขึ้น
COLRv1 มีความสามารถในการแสดงออกที่เทียบเท่ากับ SVG Native โดยประมาณ รวมถึง การผสมและการคอมโพสิตที่เพิ่มเข้ามา ด้านบน การเติมสีมี 4 ประเภท ได้แก่ สีทึบ การไล่ระดับสีแบบเส้นตรง การไล่ระดับสีแบบรัศมี และการไล่ระดับสีแบบกวาด/โคน COLRv1 ช่วยให้คุณเปลี่ยนตำแหน่งและเปลี่ยนรูป องค์ประกอบของกลิฟได้โดยใช้ชุดการแปลง การแปล หมุน เฉือน และปรับขนาดทั้งหมด นอกจากนี้ ยังรองรับรูปแบบแบบอักษรและการนำรูปแบบคำจำกัดความของรูปร่างที่มีอยู่กลับมาใช้ใหม่ในแบบอักษรด้วย

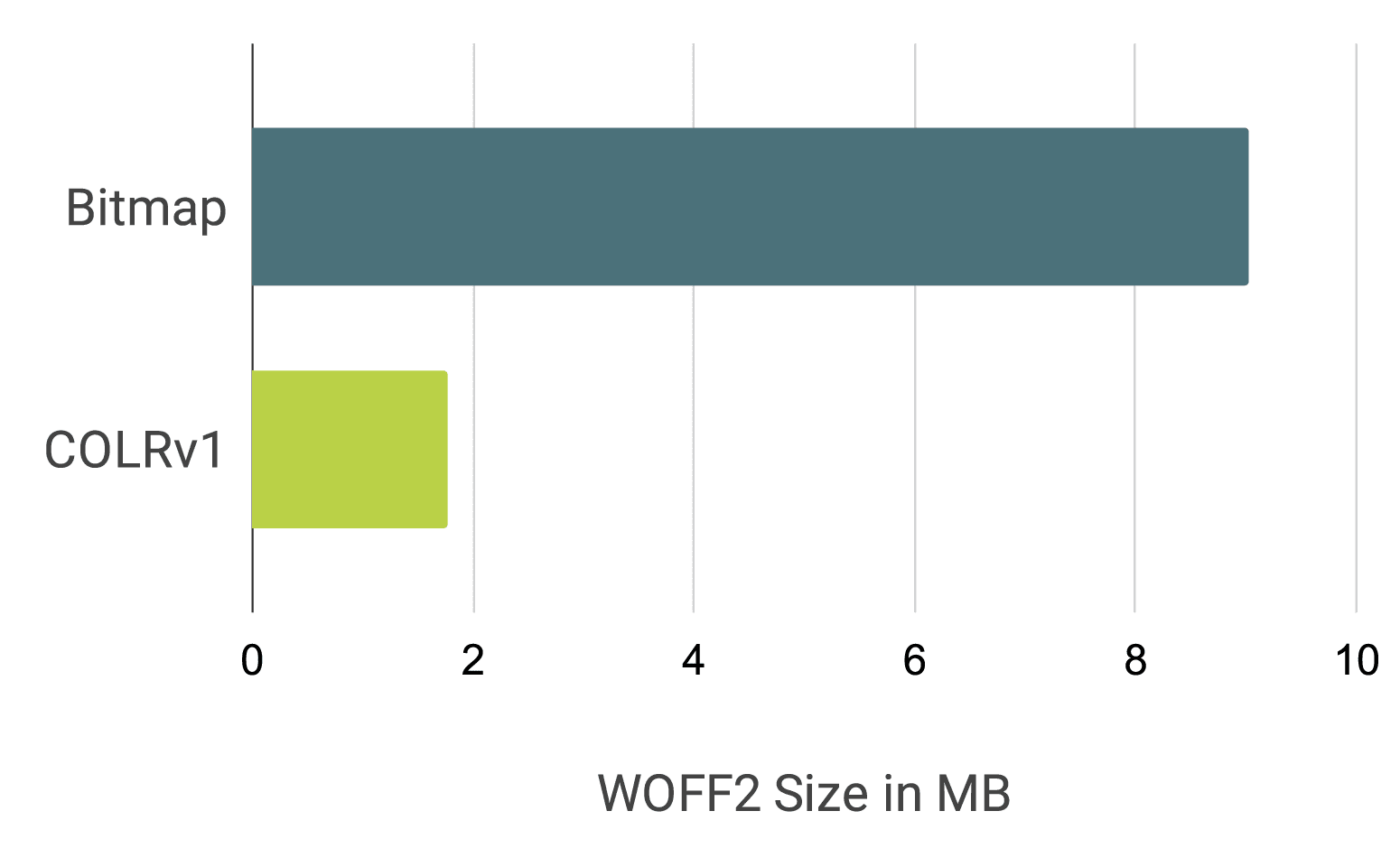
ลองนึกถึงอีโมจิลูกแก้วเป็นตัวอย่าง ไฮไลต์รูปดาวมี รูปร่างเดียวกันแต่มีขนาดต่างกัน ซึ่งหมายความว่าสามารถเปลี่ยนตำแหน่งและนำรูปร่าง เพียงรูปร่างเดียวกลับมาใช้ใหม่ได้โดยไม่ต้องทำซ้ำภายในไฟล์ รูปแบบนี้ช่วยให้คุณนำกลีฟแบบเต็มมาใช้ซ้ำภายในกลีฟใหม่ได้โดยไม่ต้องเข้ารหัสรูปร่างเดียวกันซ้ำซ้อนสำหรับกลีฟแต่ละรายการ ลองนึกถึงฟอนต์สีตกแต่งที่มี การตกแต่งด้วยดอกไม้ ซึ่งวางรูปทรงดอกไม้เดียวกันไว้บนตัวอักษรต่างๆ โดยเพียงอ้างอิงกลีฟสีที่มีอยู่ สำหรับกรณีการใช้งานฟอนต์บนเว็บ COLRv1 จะบีบอัดได้ดีภายใต้ woff2 เช่น บิลด์ทดสอบของ Twemoji ที่ใช้ COLRv1 มีขนาดประมาณ 1.2 MB เมื่อขยาย แต่มีขนาดประมาณ 0.6 MB ในรูปแบบ woff2 การสร้างชุดอักขระกลีฟอีโมจิ Noto แบบเต็มมีขนาดลดลงจาก 9 MB สำหรับเวอร์ชันบิตแมปเป็น 1.85 MB ในรูปแบบ COLRv1+woff2

กรณีการใช้งานแบบอักษรสี
ไม่ต้องแทนที่รูปภาพอีกต่อไป: แบบอักษรอีโมจิ
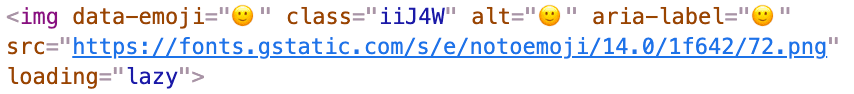
หากคุณรองรับเนื้อหาที่ผู้ใช้สร้างขึ้น ผู้ใช้ของคุณอาจใช้อีโมจิ ปัจจุบัน การสแกนข้อความและแทนที่อีโมจิที่พบด้วยรูปภาพเป็นเรื่องปกติมาก เพื่อให้การแสดงผลข้ามแพลตฟอร์มสอดคล้องกันและรองรับอีโมจิใหม่ๆ ได้มากกว่าที่ระบบปฏิบัติการรองรับ จากนั้นจะต้องเปลี่ยนรูปภาพเหล่านั้นกลับเป็นข้อความ ในระหว่างการดำเนินการในคลิปบอร์ด ตัวอย่างจริงมีดังนี้

หากมีแบบอักษรอีโมจิ คุณเพียงแค่แสดงข้อความในแบบอักษรนั้น ดังนี้
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
ในทำนองเดียวกัน ในคอมโพเนนต์รีแอ็กชันด้วยอีโมจิ COLRv1 จะเปิดโอกาสให้ใช้ ไฟล์แบบอักษรขนาดกะทัดรัดแทนแคตตาล็อกชิ้นงานรูปภาพ

ลองนึกดูว่าคุณจะต้องดึงข้อมูลรูปภาพกี่รูปเพื่อสร้างเครื่องมือเลือกอีโมจิที่สมบูรณ์
สีในแบบอักษรไอคอน
การใช้สีในแบบอักษรไอคอนจะช่วยเพิ่มความชัดเจนและทำให้เข้าใจสัญลักษณ์ได้ง่ายขึ้น

การแสดงออกทางศิลปะ
แบบอักษรสีที่ประหยัดพื้นที่ช่วยให้ข้อความบนเว็บแสดงออกถึงศิลปะในรูปแบบใหม่ๆ ได้ ตัวอย่างแบบอักษรภาษาอาหรับสไตล์คูฟีนี้ใช้การไล่ระดับสีเป็น การตีความเชิงศิลปะว่าการไหลของหมึกในการประดิษฐ์ตัวอักษรแบบดั้งเดิมอาจ มีลักษณะอย่างไรเมื่อนำไปใช้กับรูปแบบการเขียนภาษาอาหรับแบบคูฟี ซึ่งมีต้นกำเนิด จากการไม่ได้เขียนด้วยหัวปากกาและหมึก แต่แกะสลักบนหิน

การตรวจหาฟีเจอร์
ปัจจุบันคุณสามารถตรวจสอบว่าเครื่องมือเบราว์เซอร์รองรับรูปแบบแบบอักษรสีที่เฉพาะเจาะจงหรือไม่โดยใช้การดมกลิ่น User Agent หรือค้นหาในไลบรารี เช่น ChromaCheck โดย @PixelAmbacht เพื่อทดสอบการแสดงผลของกลีฟสีบน Canvas ทั้ง 2 วิธีนี้ไม่ใช่แนวทางที่ดีที่สุด การทดสอบฟีเจอร์ควรตรวจหาเฉพาะฟีเจอร์นั้นๆ และหลีกเลี่ยงการตรวจหา User Agent ไลบรารี ChromaCheck ไม่ควรต้องดำเนินการ Canvas 2 มิติที่ใช้ทรัพยากรมากเพื่อ พิจารณาการรองรับ
ทีม Chrome ต้องการปรับปรุงเรื่องนี้และได้เริ่มการสนทนาหลายครั้ง[1, 2] ในกลุ่มงาน CSS เพื่อให้ข้อมูลเกี่ยวกับการรองรับเทคโนโลยีแบบอักษรของเบราว์เซอร์ใน JavaScript และ ใน CSS แบบประกาศ ทีมวางแผนที่จะเปิดตัวการตรวจหาฟีเจอร์ที่มีประสิทธิภาพสำหรับ แบบอักษรสีและเทคโนโลยีแบบอักษรอื่นๆ ใน Chrome เวอร์ชันถัดไป
หากต้องการใช้แบบอักษรสีในโปรเจ็กต์ตอนนี้เลยเมื่อการรองรับ COLRv1 จำกัดเฉพาะ Chrome คุณสามารถทำได้ 2 วิธีดังนี้ ขอแบบอักษร COLRv1 จากผู้จำหน่ายแบบอักษร ซึ่งมีกลีฟขาวดำด้วย User Agent ที่ไม่รองรับ COLRv1 จะกลับไปแสดงผลกลิฟแบบขาวดำ หรือจะใช้ไลบรารี ChromaCheck หรือการดมกลิ่น User Agent เพื่อดูว่าระบบรองรับ COLRv1 หรือไม่ก็ได้ จากนั้นคุณจะส่ง CSS ที่โหลดแบบอักษร COLRv1 ใน User Agent ที่รองรับ และใช้รูปแบบแบบอักษรอื่น เช่น COLRv0, รูปแบบแบบอักษรบิตแมป หรือ OpenType SVG ในเบราว์เซอร์อื่นๆ
การรองรับพาเล็ตแบบอักษร CSS
การใช้ชุดสีอื่นจะช่วยได้มากหากไม่ ต้องใช้แบบอักษรใหม่ โชคดีที่มีกลไกที่เรียกว่าพร็อพเพอร์ตี้ CSS font-palette ทีม Chrome กำลังดำเนินการเพื่อเพิ่มการรองรับพาเล็ตแบบอักษรใน Chrome
แบบอักษร COLRv1 และคุณ
หากฟอนต์ COLRv1 กระตุ้นความสนใจของคุณ ให้สอบถามผู้จำหน่ายฟอนต์เกี่ยวกับฟอนต์สี COLRv1 ที่จะใช้ในโปรเจ็กต์ ลองดูตัวอย่างและเดโม ด้านบน หรือจะลองสร้างฟอนต์ของคุณเองเลยก็ได้
หากมีข้อเสนอแนะเกี่ยวกับ COLRv1 ใน Chrome โปรดโพสต์ในรายชื่ออีเมล blink-dev หรือรายงานปัญหาในเครื่องมือติดตามปัญหา หากมีข้อเสนอแนะ เกี่ยวกับรูปแบบแบบอักษร COLRv1 โปรดแจ้งปัญหาที่ ที่เก็บ GitHub ของข้อกำหนด COLRv1
ใน Chrome 98 เราตื่นเต้นกับวิธีที่ COLRv1 ยกระดับ ความคิดสร้างสรรค์ด้านการพิมพ์บนเว็บไปอีกขั้น
ดูข้อมูลเพิ่มเติม
หากสนใจรายละเอียดเพิ่มเติม เรามีแหล่งข้อมูลอีก 2 แหล่งให้คุณ
หากต้องการดูวิธีการทำงานของ COLRv1 และวิธีนำไปใช้ใน Chrome โปรดดูการพูดในการประชุม BlinkOn 15 ของ Dominik
- การประชุม Unicode นานาชาติครั้งที่ 45: แบบอักษรสีแบบเวกเตอร์ บรรยายโดย Roderick Sheeter, Peter Constable และ Dominik Röttsches (วิดีโอ รายละเอียดการบรรยาย)
- คอมไพเลอร์แบบอักษร nanoemoji ซึ่งสร้างแบบอักษร COLRv1 จากรูปภาพ SVG
- ที่เก็บแบบอักษรสีของ Google Fonts ใน GitHub ซึ่งมีบิลด์ปัจจุบันของ Noto Emoji, Twemoji และแบบอักษรตัวอย่างอื่นๆ
- การสาธิตแบบอักษร Bradley Initials ของ DJR ซึ่งสำรวจ COLRv1
- เครื่องมือและไลบรารี ChromaCheck เพื่อ ตรวจหาเทคโนโลยีแบบอักษรสีที่พร้อมใช้งาน
คำขอบคุณ
ขอขอบคุณ Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens และ คนอื่นๆ ที่มีส่วนร่วมใน COLRv1



