גופנים וקטוריים קומפקטיים בצבע, שמתאימים לדחיסה וכוללים את כל הגוונים האהובים של מעברי צבע.
ב-Chrome 98, הצוותים של Chrome ושל Fonts הוסיפו תמיכה ב-COLRv1, שהוא גרסה מתקדמת של פורמט הגופן COLRv0. המטרה היא להפוך את השימוש בגופנים צבעוניים לנפוץ יותר על ידי הוספת מעברי צבע, קומפוזיציה ומיזוג, ושיפור השימוש החוזר בצורות פנימיות ליצירת קובצי גופנים חדים וקומפקטיים שניתנים לדחיסה טובה.
צובעים עכשיו
באינטרנט, הטקסט בדרך כלל מוצג בצבע שצוין ב-CSS. הגופן לא מגדיר צבע מסוים, הוא רק מציין איפה צריך למקם את הפיקסלים. בדרך כלל זה דבר טוב. בעזרת CSS, המחבר יכול לבחור צבע באופן גמיש. עם זאת, לפעמים גליף מכיל כמה צבעים שלכל אחד מהם יש משמעות. לדוגמה, הדגל הזה ![]() עם פסים בצבעים כחול בהיר, ורוד ולבן לא יעביר את אותו המשמעות אם הוא פשוט יצויר בצבע הטקסט הנוכחי.
עם פסים בצבעים כחול בהיר, ורוד ולבן לא יעביר את אותו המשמעות אם הוא פשוט יצויר בצבע הטקסט הנוכחי.
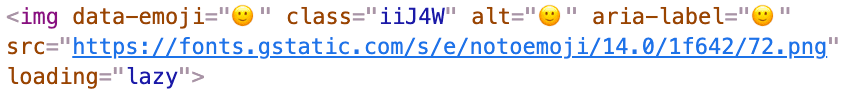
כיום, רוב המשתמשים רואים רק גופנים צבעוניים של אמוג'י. אמוג'י בדרך כלל מופיעים באינטרנט באמצעות גופן האמוג'י של המערכת, או על ידי הוספת תמונות (שיש לה בעיות משלה, ![]() ). גדלים גדולים של קבצים, במיוחד של גופנים צבעוניים מבוססי-מפת סיביות, מקשים על השימוש בגופני אינטרנט לאמוג'י. אנחנו מקווים שהתמיכה ב-COLRv1 תגרום לשימוש נרחב בגופנים צבעוניים יצירתיים באינטרנט ומחוצה לו.
). גדלים גדולים של קבצים, במיוחד של גופנים צבעוניים מבוססי-מפת סיביות, מקשים על השימוש בגופני אינטרנט לאמוג'י. אנחנו מקווים שהתמיכה ב-COLRv1 תגרום לשימוש נרחב בגופנים צבעוניים יצירתיים באינטרנט ומחוצה לו.
עכשיו אפשר ליצור גופני COLRv1 משלכם באמצעות כלים חינמיים וקוד פתוח. אפשר לנסות את הקומפיילר של גופן nanoemoji, שמאפשר ליצור גופני COLRv1 מתמונות מקוריות בפורמט SVG, ואז לנסות אותם ב-Chrome 98 ואילך. אפשר לנסות ליצור גרסה משלכם של Bungee Spice על ידי שינוי צבעי המעבר באמצעות ההוראות האלה.
לדוגמה, אפשר לשנות את הגופן Bungee Spice כך שיהיה בו מעבר צבעים כחול ואדום, כמו בדוגמה הבאה:

אפשר לפרסם את התוצאות בטוויטר ולתייג את @googlefonts 🙂 למה לא לנסות מעבר צבע רדיאלי או סוחף?
מה חדש ב-COLRv1
פורמט הגופן תומך בכמה דרכים להוספת צבע, שלכל אחת מהן יש יתרונות וחסרונות שונים – אבל אף אחת מהן לא הצליחה באינטרנט עד עכשיו. (למידע נוסף על היתרונות והחסרונות, אפשר לצפות בהרצאה של דומיניק בכנס BlinkOn 15). גרסה 98 של Chrome כוללת תמיכה ב-COLRv1, שהוא גרסה מתקדמת של COLRv0. אנחנו מקווים שהשילוב של יכולות גרפיות וקבצים קומפקטיים ב-COLRv1 יהפוך אותו לבחירה טובה עבור תרחישי שימוש רבים בגופנים צבעוניים. COLRv1 מוסיף מעברי צבע, שילוב ומיזוג, ומשפר את השימוש החוזר בצורות פנימיות כדי ליצור קבצים קומפקטיים עוד יותר.
היכולת של COLRv1 להעברת מידע דומה בערך לזו של SVG Native, בתוספת מיזוג והרכבה. יש ארבעה סוגים של מילוי צבע: צבעים אחידים, מעברי צבע ליניאריים, מעברי צבע רדיאליים ומעברי צבע קוניים. COLRv1 מאפשרת לשנות את המיקום של רכיבי גליף ולבצע בהם טרנספורמציות באמצעות סט מלא של טרנספורמציות של תרגום, סיבוב, גזירה ושינוי גודל. בנוסף, הוא תומך בוריאציות של גופנים ובשימוש חוזר בפורמטים קיימים של הגדרות צורות בגופן.

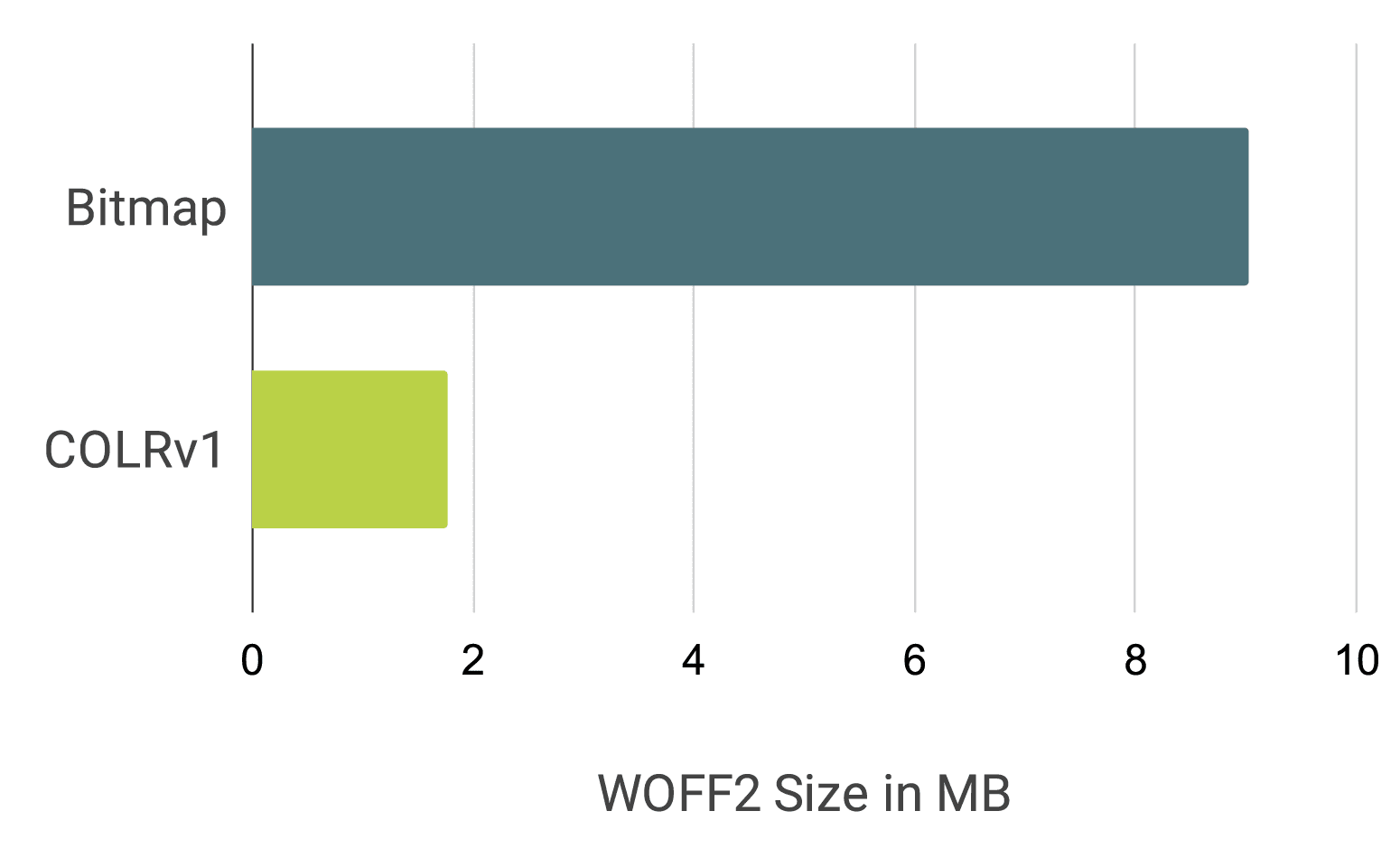
לדוגמה, אם ניקח את אימוג'י כדור הבדולח: ההדגשות בצורת כוכב הן באותה צורה אבל בגדלים שונים, מה שאומר שאפשר לשנות את המיקום של צורה אחת ולעשות בה שימוש חוזר בלי לשכפל אותה בתוך הקובץ. הפורמט מאפשר לכם להשתמש מחדש בסימן מלא בתוך סימן חדש, בלי שתצטרכו לקודד בצורה מיותרת את אותן צורות לכל סימן. תארו לעצמכם גופן צבעוני דקורטיבי עם קישוטים פרחוניים, שבו צורות פרחים זהות ממוקמות על אותיות שונות רק על ידי הפניה לגליפים צבעוניים קיימים. במקרה השימוש של גופן לאינטרנט, דחיסת COLRv1 טובה יותר בפורמט woff2. לדוגמה, גרסת בדיקה של Twemoji באמצעות COLRv1 תופסת נפח של כ-1.2MB אחרי פתיחת הדחיסה, אבל כ-0.6MB בפורמט woff2. גרסה מלאה של מערך הגליפים של Noto Emoji מצטמצמת מ-9MB בגרסת מפת הסיביות ל-1.85MB בפורמט COLRv1+woff2.

תרחישים לדוגמה לשימוש בגופנים צבעוניים
אין יותר החלפת תמונות: גופני אמוג'י
אם אתם תומכים בתוכן שנוצר על ידי משתמשים, סביר להניח שהמשתמשים שלכם משתמשים באימוג'י. כיום, נפוץ מאוד לסרוק טקסט ולהחליף כל אמוג'י שמופיע בתמונות כדי להבטיח עיבוד עקבי בין פלטפורמות שונות, וכדי לתמוך באמוג'י חדשים יותר מאלה שמערכת ההפעלה תומכת בהם. במהלך פעולות בלוח העריכה, התמונות האלה צריכות לחזור להיות טקסט. דוגמה אמיתית:

אם יש לכם גופן אמוג'י, אתם יכולים פשוט לעבד את הטקסט בגופן, כמו בדוגמה הבאה:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
באופן דומה, ברכיב של תגובה באמוג'י, COLRv1 מאפשר להשתמש בקובץ גופן קומפקטי במקום בקטלוג של נכסי תמונות.

תחשבו כמה תמונות צריך לאחזר כדי ליצור בוחר אמוג'י מלא!
צבע בגופני סמלים
שימוש בצבע בגופני סמלים מוסיף בהירות ומקל על ההבנה של הגליפים.

ביטוי אומנותי
גופנים צבעוניים שחוסכים מקום מאפשרים ליצור באינטרנט צורות חדשות של ביטוי אומנותי בטקסט. בדוגמה הזו של גופן ערבי בסגנון כופי נעשה שימוש במעברי צבע כפרשנות אמנותית של מראה זרימת הדיו בקליגרפיה מסורתית, כשהיא מיושמת על סגנון הכתיבה הערבי כופי, שמקורו בכתיבה שלא נעשתה באמצעות עט נוצה ודיו אלא בחריטה באבן.

זיהוי תכונות
בשלב הזה, אפשר לברר אם מנוע דפדפן תומך בפורמט גופן צבעוני ספציפי באמצעות סניפינג של סוכן משתמש או באמצעות חיפוש בספרייה כמו ChromaCheck של @PixelAmbacht כדי לבדוק את העיבוד של גליפים צבעוניים ב-Canvas. אף אחד מהפתרונות לא אופטימלי. בבדיקות של תכונות צריך לזהות רק תכונה ספציפית, ולהימנע מהרחרחה של סוכן המשתמש. ספריית ChromaCheck לא צריכה לבצע פעולות אינטנסיביות על משטח ציור דו-ממדי כדי לקבוע אם יש תמיכה.
צוות Chrome רוצה לשפר את זה, והתחיל סדרת דיונים [1, 2] בקבוצת העבודה של CSS כדי לספק מידע על תמיכה בטכנולוגיית גופנים בדפדפן ב-JavaScript ובאופן הצהרתי ב-CSS. הצוות מתכנן להשיק זיהוי יעיל של תכונות עבור גופנים צבעוניים וטכנולוגיות אחרות של גופנים בגרסה עתידית של Chrome.
אם אתם רוצים להשתמש בגופנים צבעוניים בפרויקט שלכם כבר עכשיו, כשנתמך רק ב-Chrome, יש שתי דרכים לעשות את זה: אפשר לבקש מספק הגופנים שלכם גופן COLRv1 שמכיל גם גליפים מונוכרומטיים. סוכני משתמש שלא תומכים ב-COLRv1 יחזרו להצגת גליפים מונוכרומטיים. לחלופין, אפשר להשתמש בספריית ChromaCheck או ב-user agent sniffing כדי לקבוע אם יש תמיכה ב-COLRv1. לאחר מכן, אתם מספקים CSS שמעמיס גופני COLRv1 בסוכני משתמש תומכים, ומשתמשים בפורמט גופן חלופי כמו COLRv0, פורמט גופן של מפת סיביות או OpenType SVG בדפדפנים אחרים.
תמיכה בלוח צבעים של גופנים ב-CSS
יהיה מאוד שימושי אם לא יהיה צורך בפונט חדש כדי להשתמש בסט צבעים אחר. למזלנו, קיים מנגנון כזה: מאפיין CSS של פלטת גופנים. צוות Chrome עובד על הוספת תמיכה בלוח צבעים של גופנים ב-Chrome.
גופני COLRv1
אם גופני COLRv1 מעניינים אתכם, תוכלו לשאול את ספק הגופנים שלכם לגבי גופן צבעוני מסוג COLRv1 לשימוש בפרויקט, לנסות את הדוגמאות וההדגמות שלמעלה, או פשוט להתחיל ליצור גופן משלכם.
אם יש לכם משוב על COLRv1 ב-Chrome, אתם יכולים לפרסם אותו ברשימת התפוצה blink-dev או לדווח על בעיה בכלי למעקב אחר בעיות. אם יש לכם משוב על פורמט הגופן COLRv1 עצמו, אתם יכולים לפתוח issue במאגר המפרט של COLRv1 ב-GitHub.
אנחנו נרגשים מאוד מהאופן שבו COLRv1 מביא רמה חדשה לגמרי של יצירתיות טיפוגרפית לאינטרנט ב-Chrome 98.
מידע נוסף
אם תרצו לקבל פרטים נוספים, תוכלו לעיין במקורות המידע הבאים:
כדי להבין איך COLRv1 פועל ואיך הוא מיושם ב-Chrome, אפשר לצפות בהרצאה של דומיניק בכנס BlinkOn 15.
- International Unicode Conference #45: Vector Color Fonts, talk by Roderick Sheeter, Peter Constable, and Dominik Röttsches (video, talk details)
- nanoemoji font compiler, שמפיק גופני COLRv1 מתמונות SVG
- מאגר GitHub של גופנים צבעוניים של Google Fonts, שמכיל גרסאות עדכניות של Noto Emoji, Twemoji וגופנים לדוגמה אחרים
- תצוגה של DJR של הגופן Bradley Initials, עם הסבר על COLRv1
- כלי וספריית ChromaCheck לזיהוי טכנולוגיות זמינות של גופנים צבעוניים
תודות
תודה רבה ל-Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens ולאנשים נוספים על התרומה שלהם ל-COLRv1.



