Fontes vetoriais coloridas compactas e compatíveis com compressão com todos os seus gradientes favoritos.
No Chrome 98, as equipes do Chrome e das fontes adicionaram suporte ao COLRv1, uma evolução do formato de fonte COLRv0 que tem como objetivo tornar as fontes coloridas mais difundidas com a adição de gradientes, composição e mesclagem, além de melhorar a reutilização de formas internas para arquivos de fontes nítidos e compactos que são bem compactados.
Colorir agora
Na Web, o texto geralmente é exibido em uma cor especificada no CSS. A fonte não
define nenhuma cor específica, apenas indica onde os pixels precisam ser
posicionados. Isso geralmente é uma coisa boa. O CSS permite que o autor
escolha uma cor de forma flexível. No entanto, às vezes, um glifo contém várias cores que, juntas, têm
um significado. Por exemplo, esta bandeira ![]() com listras azuis claras, rosa e branca não
transmitiria o mesmo significado se fosse simplesmente desenhada na cor do texto atual.
com listras azuis claras, rosa e branca não
transmitiria o mesmo significado se fosse simplesmente desenhada na cor do texto atual.
Atualmente, para a maioria dos usuários, os emojis são as únicas fontes coloridas que eles veem. Os emojis
normalmente aparecem na Web pela fonte de emoji do sistema ou pela inserção de imagens
(que tem suas próprias complicações, ![]() ). Tamanhos de arquivo grandes,
especialmente para fontes coloridas baseadas em bitmap, dificultaram o uso de fontes
da Web para emojis. Ao oferecer suporte a COLRv1, esperamos ver uma proliferação do
uso criativo de fontes coloridas na Web e em outros lugares.
). Tamanhos de arquivo grandes,
especialmente para fontes coloridas baseadas em bitmap, dificultaram o uso de fontes
da Web para emojis. Ao oferecer suporte a COLRv1, esperamos ver uma proliferação do
uso criativo de fontes coloridas na Web e em outros lugares.
Mostre suas cores
Criamos alguns exemplos para você testar:
Os recursos de exemplo do Google Fonts usados no exemplo estão ativos na API Google Fonts Web. Elas não estão listadas no diretório em fonts.google.com, porque funcionam apenas no Chrome 98 ou mais recente e mostram trabalhos experimentais.
Agora você pode criar suas próprias fontes COLRv1 usando ferramentas sem custo financeiro e de código aberto. Confira o nanoemoji font compiler (link em inglês), que permite criar fontes COLRv1 a partir de imagens de origem SVG e testá-las no Chrome 98 ou mais recente. Você pode testar o Bungee Spice mudando as cores gradientes seguindo estas instruções.
Por exemplo, você pode modificar a fonte Bungee Spice para ter um gradiente azul e vermelho, como este:

Envie um tweet com seus resultados para @googlefonts 🙂 Que tal usar um gradiente radial ou de varredura?
Novidades da COLRv1
O formato de fonte oferece suporte a várias maneiras de usar a cor, todas com diferentes desvantagens, mas nenhuma delas foi bem-sucedida na Web até agora. Para saber mais sobre as compensações, confira a palestra de Dominik na conferência BlinkOn 15. O Chrome 98 oferece suporte a COLRv1, uma evolução de COLRv0. Esperamos que a combinação de recursos gráficos e arquivos compactos do COLRv1 seja uma boa escolha para muitos casos de uso de fontes coloridas. O COLRv1 adiciona gradientes, composição e mesclagem e melhora a reutilização de formas internas para criar arquivos ainda mais compactos.
O COLRv1 tem capacidade expressiva aproximadamente equivalente ao SVG nativo, mais mistura e composição adicionadas acima. Existem quatro tipos de preenchimento de cor: cores sólidas, gradientes lineares, gradientes radiais e gradientes de varredura/cônica. A COLRv1 permite reposicionar e transformar elementos de glifo usando um conjunto completo de transformações de translação, rotação, distorção e escala. Além disso, ele oferece suporte a variações de fontes e reutiliza formatos de definição de forma existentes na fonte.

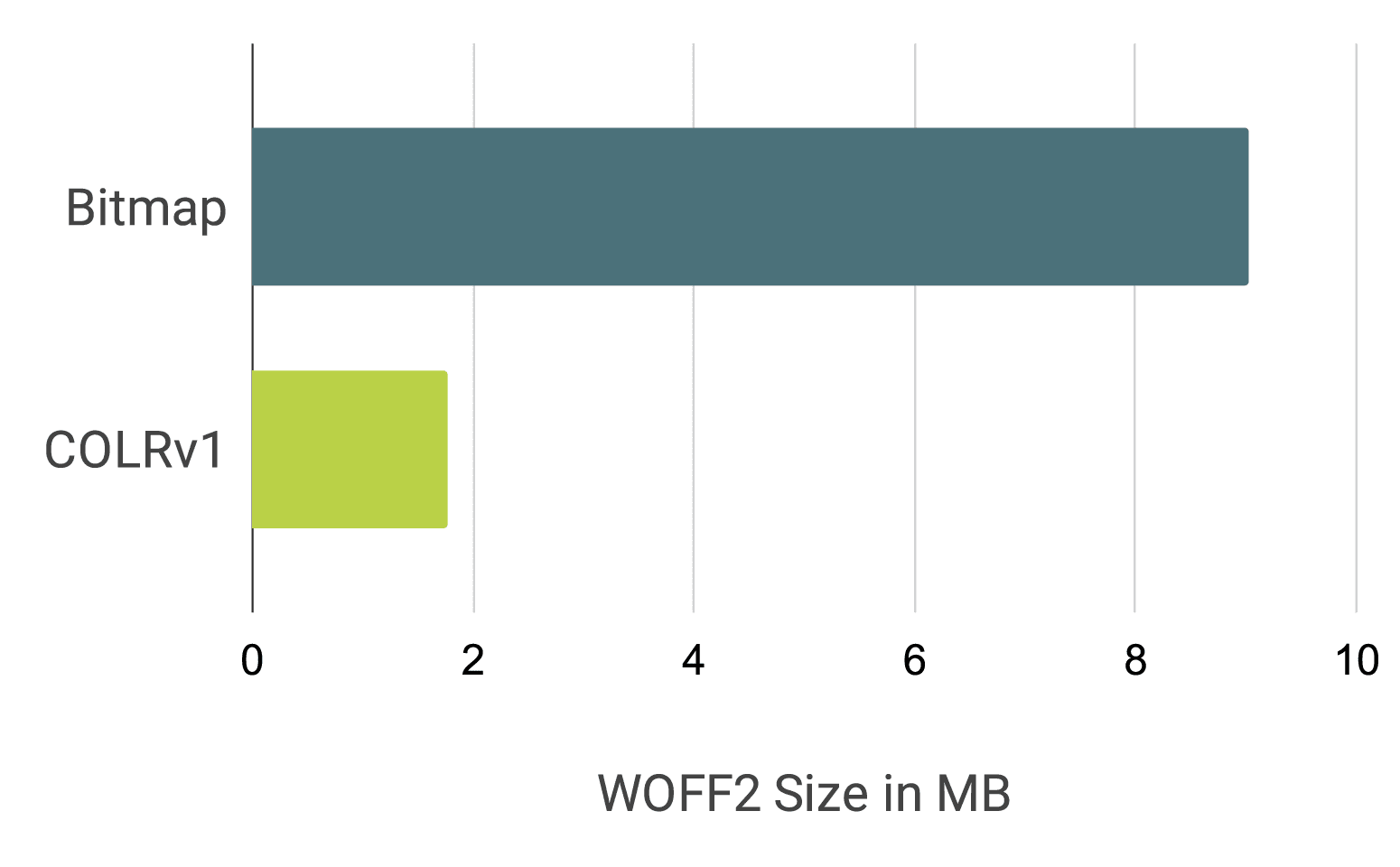
Pense no emoji de bola de cristal como exemplo: os destaques em forma de estrela têm a mesma forma, mas tamanhos diferentes, o que significa que apenas uma forma pode ser reposicionada e reutilizada sem duplicação dentro do arquivo. O formato permite reutilizar um glifo completo dentro de um novo, sem ter que codificar de modo redundante as mesmas formas para cada glifo. Imagine uma fonte colorida decorativa com decorações florais, em que as mesmas formas de flor são colocadas em letras diferentes apenas referenciando glifos de cores existentes. Para o caso de uso de fontes da Web, o COLRv1 é bem comprimido no woff2. Por exemplo, um build de teste do Twemoji usando COLRv1 infla inflado é de cerca de 1,2 MB, mas é de cerca de 0,6 MB no formato woff2. Uma versão do conjunto completo de glifos Noto Emoji foi reduzida de 9 MB para a versão de bitmap para 1,85 MB no formato COLRv1+woff2.

Casos de uso de fontes coloridas
Títulos chamativos
Uma fonte com uma nova cor faz com que os destaques visuais, os títulos e os banners realmente se destaquem.
Não há mais substituição de imagens: fontes de emojis
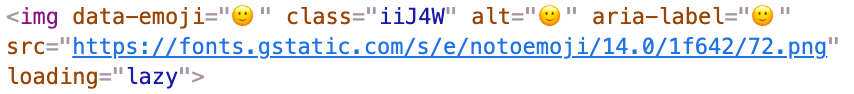
Se você oferece suporte a conteúdo gerado pelo usuário, seus usuários provavelmente usam emojis. Atualmente, é muito comum digitalizar textos e substituir todos os emojis encontrados por imagens para garantir uma renderização consistente entre plataformas e a compatibilidade com emojis mais recentes do que o do SO. Essas imagens precisam ser convertidas de volta em texto durante as operações da área de transferência. Aqui está um exemplo real:

Se você tiver uma fonte emoji, renderize o texto na fonte, como esta:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
Da mesma forma, em um componente de reação com emoji, o COLRv1 oferece a oportunidade de usar um arquivo de fonte compacto em vez de um catálogo de recursos de imagem.

Imagine quantas imagens você precisaria buscar para um seletor de emojis completo.
Cor em fontes de ícones
O uso de cores em fontes de ícones aumenta a clareza e facilita a compreensão dos glifos.

Expressão artística
Fontes coloridas que não consomem espaço são ideais para criar novas formas de expressão artística em textos na Web. Este exemplo de uma fonte árabe no estilo Kufi usa gradientes de cor como uma interpretação artística de como o fluxo de tinta da caligrafia tradicional pode ser aplicado ao estilo Kufi de escrita árabe, que se origina de não ser escrito com ponta e tinta, mas esculpido em pedra.

Detecção de recursos
No momento, descobrir se um mecanismo de navegador oferece suporte a um formato de fonte de cor específico é possível pela detecção do user agent ou pela pesquisa em uma biblioteca como a ChromaCheck pelo @PixelAmbacht (links em inglês) para testar a renderização de glifos de cores no Canvas. Ambas as soluções não são ideais. O teste de atributo deve detectar apenas um recurso específico e evitar a detecção do user agent. A biblioteca ChromaCheck não precisa realizar operações de tela 2D com uso intensivo de recursos para determinar o suporte.
A equipe do Chrome quer melhorar isso e iniciou uma série de discussões [1, 2] no grupo de trabalho do CSS para fornecer informações sobre o suporte à tecnologia de fontes do navegador em JavaScript e declarativamente no CSS. A equipe planeja lançar uma detecção eficiente de recursos para fontes coloridas e outras tecnologias de fontes em uma versão futura do Chrome.
Se você quiser usar fontes coloridas no seu projeto agora, quando o suporte a COLRv1 estiver limitado ao Chrome, há duas maneiras de fazer isso: peça ao fornecedor de fontes uma fonte COLRv1 que também contenha glifos monocromáticos. Os user agents que não oferecem suporte ao COLRv1 vão renderizar glifos monocromáticos. Como alternativa, use a biblioteca ChromaCheck ou o sniffing do agente do usuário para determinar se o suporte a COLRv1 está disponível. Em seguida, você envia um CSS que carrega fontes COLRv1 em user agents compatíveis e usa um formato de fonte alternativo, como COLRv0, um formato de fonte de bitmap ou SVG OpenType em outros navegadores.
Suporte a paletas de fontes do CSS
Seria extremamente útil se o uso de um conjunto diferente de cores não exigisse uma nova fonte. Felizmente, existe um mecanismo: a propriedade CSS font-palette. A equipe do Chrome está trabalhando para adicionar suporte a paleta de fontes no Chrome.
Fontes COLRv1 e você
Se as fontes COLRv1 despertarem seu interesse, pergunte ao fornecedor de fontes sobre uma fonte de cor COLRv1 para usar no seu projeto. Teste os exemplos e demonstrações acima ou mergulhe de cabeça e experimente criar a sua.
Se você tiver feedback sobre a COLRv1 no Chrome, publique na lista de e-mails blink-dev ou envie um problema no nosso rastreador de problemas. Se você tiver feedback sobre o formato de fonte COLRv1, registre um problema no repositório do GitHub da especificação COLRv1.
Com o Chrome 98, estamos animados com a forma como o COLRv1 traz um novo nível de criatividade tipográfica para a Web.
Saiba mais
Se você quiser mais detalhes, confira estes recursos:
Para saber como o COLRv1 funciona e como ele é implementado no Chrome, confira a palestra de Dominik na conferência BlinkOn 15.
- International Unicode Conference #45: Vector Color Fonts, talk by Roderick Sheeter, Peter Constable, and Dominik Röttsches (video, talk details)
- compilador de fontes nanoemoji, produzindo fontes COLRv1 usando imagens SVG.
- Repositório de fontes coloridas do GitHub do Google Fonts, que contém builds atuais de Noto Emoji, Twemoji e outras fontes de amostra.
- Demonstração de DJR da fonte Bradley Initials, explorando COLRv1
- Ferramenta e biblioteca ChromaCheck para detectar as tecnologias de fonte de cor disponíveis
Agradecimentos
Agradecemos a Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens e outros pelas contribuições ao COLRv1.



