Caratteri vettoriali a colori compatti e adatti alla compressione con tutte le sfumature di gradiente che preferisci.
In Chrome 98, i team di Chrome e Fonts hanno aggiunto il supporto per COLRv1, un'evoluzione del formato dei caratteri COLRv0 che intendeva diffondere i caratteri a colori aggiungendo gradienti, componendo e combinando e migliorando il riutilizzo della forma interna per file di caratteri nitidi e compatti che si comprimono bene.
Colora ora
Sul web, il testo viene generalmente visualizzato in un colore specificato in CSS. Il carattere non
definisce un colore particolare, ma indica solo dove devono essere collocati i pixel. Di solito è una cosa positiva. Il CSS consente all'autore di scegliere in modo flessibile un colore. Tuttavia, a volte un glifo contiene più colori che insieme hanno un significato. Ad esempio, la bandiera ![]() con strisce azzurre, rosa e bianche non trasmetterà lo stesso significato se fosse stato disegnato semplicemente con il colore del testo corrente.
con strisce azzurre, rosa e bianche non trasmetterà lo stesso significato se fosse stato disegnato semplicemente con il colore del testo corrente.
Oggi, per la maggior parte degli utenti, le emoji sono gli unici caratteri a colori che vedono. Le emoji
in genere vengono visualizzate sul web tramite il carattere emoji di sistema o inserendo immagini
(che ha le sue complicazioni, ![]() ). File di grandi dimensioni,
soprattutto per i caratteri colore basati su bitmap, hanno reso difficile l'utilizzo
dei caratteri web per le emoji. Con il supporto di COLRv1, ci auguriamo di assistere a una proliferazione dell'uso di caratteri colorati creativi sul web e non solo.
). File di grandi dimensioni,
soprattutto per i caratteri colore basati su bitmap, hanno reso difficile l'utilizzo
dei caratteri web per le emoji. Con il supporto di COLRv1, ci auguriamo di assistere a una proliferazione dell'uso di caratteri colorati creativi sul web e non solo.
Mostrami i tuoi colori
Abbiamo creato un paio di esempi con cui puoi fare pratica:
Gli asset di esempio di Google Fonts utilizzati nell'esempio sono disponibili nell'API web Google Fonts. Non sono elencati nella directory all'indirizzo fonts.google.com perché funzioneranno solo su Chrome 98 o versioni successive e mostrano lavori sperimentali.
Ora puoi creare i tuoi caratteri COLRv1 utilizzando strumenti senza costi e open source. Dai un'occhiata al compilatore di caratteri nanoemoji, che ti consente di creare caratteri COLRv1 da immagini di origine SVG, quindi provali in Chrome 98 o versioni successive. Prova a dare un tocco personale a Bungee Spice modificando i colori del gradiente seguendo queste istruzioni.
Ad esempio, potresti modificare il carattere Bungee Spice in modo che abbia un gradiente blu e rosso, come mostrato di seguito:

Tweeta i risultati a @googlefonts 🙂 Perché non provare una sfumatura radiale o a scorrimento?
Novità con COLRv1
Il formato del carattere supporta più modi per supportare il colore, tutti con compromessi diversi, ma finora nessuno ha avuto successo sul web. Per scoprire di più sui compromessi, dai un'occhiata al discorso di Dominik alla conferenza BlinkOn 15. Chrome 98 introduce il supporto di COLRv1, un'evoluzione di COLRv0. Ci auguriamo che la combinazione di funzionalità grafiche e file compatti di COLRv1 lo renda una buona scelta per molti casi d'uso dei caratteri colorati. COLRv1 aggiunge gradienti, composizione e fusione e migliora il riutilizzo delle forme interne per rendere i file ancora più compatti.
COLRv1 ha una capacità espressiva quasi equivalente a quella nativa SVG, oltre a fusione e composizione aggiunte in alto. Esistono quattro tipi di riempimenti di colore: colori a tinta unita, gradienti lineari, gradienti radiali e gradienti con andamento curvo/conici. COLRv1 consente di riposizionare e trasformare gli elementi glifo utilizzando un set completo di trasformazioni di traslazione, rotazione, sheer e scala. Inoltre, supporta le variazioni dei caratteri e riutilizza i formati di definizione delle forme esistenti nel carattere.

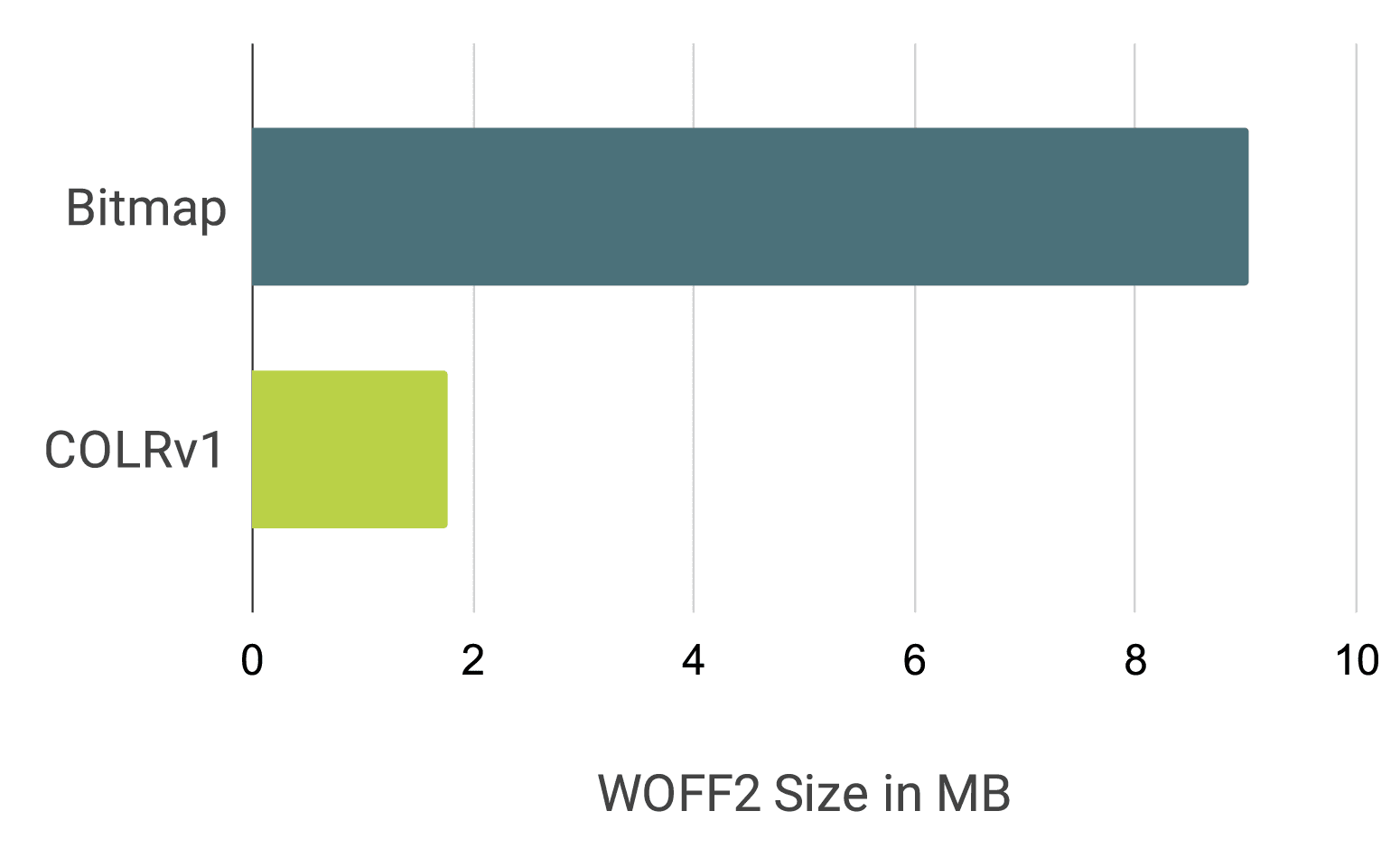
Prendi ad esempio l'emoji della sfera di cristallo: gli evidenziatori a forma di stella hanno la stessa forma, ma dimensioni diverse, il che significa che una sola forma può essere riposizionata e riutilizzata senza duplicazione all'interno del file. Il formato consente di riutilizzare un glifo completo all'interno di un nuovo glifo, senza dover codificare in modo ridondante le stesse forme per ogni glifo. Immagina un carattere decorativo a colori con decorazioni floreali, in cui le stesse forme di fiori sono posizionate su lettere diverse facendo semplicemente riferimento ai glifi a colori esistenti. Per il caso d'uso dei caratteri web, COLRv1 comprime bene sotto woff2. Ad esempio, una build di prova di Twemoji utilizzando COLRv1 richiede circa 1,2 MB di spazio gonfiato, ma è di circa 0,6 MB in forma woff2. Una build dell'intero insieme di glifi Emoji Noto viene ridotta da 9 MB per la versione bitmap a 1,85 MB in formato COLRv1+woff2.

Casi d'uso dei caratteri colorati
Titoli accattivanti
Un carattere colorato mette in risalto gli elementi visivi, i titoli e i banner.
Niente più sostituzione di immagini: caratteri emoji
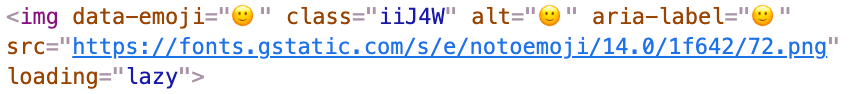
Se supporti i contenuti generati dagli utenti, è probabile che i tuoi utenti utilizzino le emoji. Oggigiorno è molto comune eseguire la scansione del testo e sostituire le emoji rilevate con immagini per garantire un rendering multipiattaforma coerente e la possibilità di supportare emoji più recenti rispetto a quelle supportate dal sistema operativo. Queste immagini devono quindi essere convertite nuovamente in testo durante le operazioni della clipboard. Ecco un esempio reale:

Se hai un carattere emoji, devi solo visualizzare il testo nel carattere, ad esempio:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
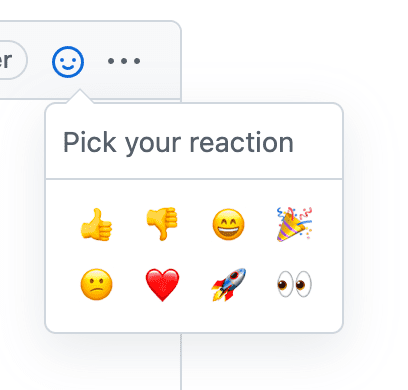
Analogamente, in un componente di reazione con emoji, COLRv1 offre la possibilità di utilizzare un file di caratteri compatto anziché un catalogo di asset immagine.

Immagina quante immagini dovresti recuperare per un selettore di emoji completo.
Colore nei caratteri delle icone
L'uso del colore nei caratteri icona aggiunge chiarezza e rende i glifi più facili da comprendere.

Espressione artistica
I caratteri colorati che occupano poco spazio consentono nuove forme di espressione artistica nel testo sul web. Questo esempio di un carattere arabo in stile Kufi utilizza le sfumature di colore come interpretazione artistica di come potrebbe apparire il flusso di inchiostro della calligrafia tradizionale se applicato allo stile Kufi della scrittura araba, che ha avuto origine dal fatto che non veniva scritto con pennino e inchiostro, ma scolpito nella pietra.

Rilevamento delle caratteristiche
Al momento, è possibile capire se un motore del browser supporta un formato di carattere a colori specifico tramite lo sniffing dello user-agent o cercando in una libreria come ChromaCheck di @PixelAmbacht per testare il rendering dei glifi a colori su Canvas. Entrambe le soluzioni non sono ottimali. I test delle funzionalità devono rilevare solo una funzionalità specifica ed evitare lo sniffing dello user agent. La libreria ChromaCheck non dovrebbe dover eseguire operazioni su canvas 2D che richiedono molte risorse per determinare il supporto.
Il team di Chrome vuole migliorare questo aspetto e ha avviato una serie di discussioni [1, 2] nel gruppo di lavoro CSS per fornire informazioni sul supporto della tecnologia dei caratteri del browser in JavaScript e in modo dichiarativo in CSS. Il team prevede di rilasciare un rilevamento efficiente delle funzionalità per i caratteri colorati e altre tecnologie dei caratteri in una versione futura di Chrome.
Se vuoi utilizzare i caratteri a colori nel tuo progetto ora che il supporto di COLRv1 è limitato a Chrome, hai due possibilità: chiedi al tuo fornitore di caratteri un carattere COLRv1 che contenga anche gli glifi monocromatici. Gli user agent che non supportano COLRv1 torneranno a eseguire il rendering dei glifi monocromatici. In alternativa, puoi utilizzare la libreria ChromaCheck o lo sniffing dell'agente utente per determinare se è disponibile il supporto di COLRv1. Quindi, invii CSS che caricano i caratteri COLRv1 negli user agent di supporto e utilizzi un formato di carattere alternativo come COLRv0, un formato di caratteri bitmap o SVG OpenType in altri browser.
Supporto della tavolozza dei caratteri CSS
Sarebbe estremamente utile se l'utilizzo di una serie di colori diversa non necessitasse di un nuovo carattere. Per fortuna esiste un meccanismo: la proprietà CSS font-palette. Il team di Chrome sta lavorando per aggiungere il supporto per la tavolozza dei caratteri in Chrome.
I caratteri COLRv1 e tu
Se i caratteri COLRv1 ti interessano, chiedi al tuo fornitore di caratteri un carattere a colori COLRv1 da utilizzare nel tuo progetto, prova gli esempi e le demo riportati sopra o perché non iniziare subito a sperimentare con la creazione dei tuoi?
Se hai feedback su COLRv1 in Chrome, pubblicali nella mailing list blink-dev o segnala un problema nel nostro issue tracker. Se hai feedback sul formato del carattere COLRv1, segnala il problema nel repository GitHub delle specifiche di COLRv1.
Con Chrome 98, siamo entusiasti di come COLRv1 offra un livello completamente nuovo di creatività tipografica sul web.
Scopri di più
Se vuoi saperne di più, ecco altre risorse a tua disposizione:
Per scoprire come funziona COLRv1 e come è implementato in Chrome, guarda la conferenza sulla conferenza BlinkOn 15 di Dominik.
- Conferenza internazionale Unicode n. 45: Vector Color Fonts, conferenza di Roderick Sheeter, Peter Constable e Dominik Röttsches (video, dettagli della conferenza)
- nanoemoji font compiler, che produce caratteri COLRv1 da immagini SVG
- Repository GitHub color-fonts di Google Fonts contenente le build attuali di Noto Emoji, Twemoji e altri caratteri di esempio
- DJR mostra il carattere Bradley Initials, esplorando COLRv1
- Strumento e libreria ChromaCheck per il rilevamento delle tecnologie per i caratteri dei colori disponibili
Ringraziamenti
Un ringraziamento speciale a Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens e altri per i loro contributi a COLRv1.



