Fontes vetoriais coloridas, compactas e compatíveis com compressão, com todos os seus gradientes favoritos.
No Chrome 98, as equipes do Chrome e de fontes adicionaram suporte ao COLRv1, uma evolução do formato de fonte COLRv0 que visa popularizar as fontes coloridas ao adicionar gradientes, composição e fusão, além de melhorar a reutilização de formas internas para arquivos de fontes nítidos e compactos que são bem compactados.
Colorir agora
Na Web, o texto geralmente é desenhado em uma cor especificada em CSS. A fonte não define nenhuma cor específica, apenas indica onde os pixels devem ser colocados. Isso geralmente é bom. Com o CSS, o autor pode escolher uma cor de forma flexível. No entanto, às vezes, um glifo contém várias cores que juntas têm um significado. Por exemplo, esta bandeira ![]() com listras azul-claro, rosa e brancas não teria o mesmo significado se fosse desenhada na cor do texto atual.
com listras azul-claro, rosa e brancas não teria o mesmo significado se fosse desenhada na cor do texto atual.
Hoje, para a maioria dos usuários, os emojis são as únicas fontes coloridas que eles veem. Os emojis geralmente aparecem na Web usando a fonte de emojis do sistema ou inserindo imagens (o que tem suas próprias complicações, ![]() ). Tamanhos de arquivo grandes, especialmente para fontes de cores baseadas em bitmap, dificultam o uso de fontes da Web para emojis. Ao oferecer suporte ao COLRv1, esperamos ver uma proliferação de
uso criativo de fontes coloridas na Web e em outros lugares.
). Tamanhos de arquivo grandes, especialmente para fontes de cores baseadas em bitmap, dificultam o uso de fontes da Web para emojis. Ao oferecer suporte ao COLRv1, esperamos ver uma proliferação de
uso criativo de fontes coloridas na Web e em outros lugares.
Agora você pode criar suas próprias fontes COLRv1 usando ferramentas sem custo financeiro e de código aberto. Confira o compilador de fontes nanoemoji (link em inglês), que permite criar fontes COLRv1 com base em imagens de origem SVG. Depois, teste-as no Chrome 98 ou em versões mais recentes. Tente criar sua própria versão do Bungee Spice mudando as cores do gradiente seguindo estas instruções.
Por exemplo, você pode modificar a fonte Bungee Spice para ter um gradiente azul e vermelho, assim:

Envie seus resultados por tweet para @googlefonts 🙂 Que tal testar um gradiente radial ou de varredura?
Novidades do COLRv1
O formato de fonte oferece suporte a várias maneiras de incluir cores, todas com diferentes compensações, mas nenhuma delas teve sucesso na Web até agora. Para saber mais sobre as compensações, confira a palestra de Dominik na conferência BlinkOn 15. O Chrome 98 oferece suporte ao COLRv1, uma evolução do COLRv0. Esperamos que a combinação de recursos gráficos e arquivos compactos do COLRv1 o torne uma boa opção para muitos casos de uso de fontes coloridas. O COLRv1 adiciona gradientes, composição e fusão e melhora a reutilização de formas internas para criar arquivos ainda mais compactos.
O COLRv1 tem uma capacidade expressiva aproximadamente equivalente ao SVG nativo mais fusão e composição adicionadas por cima. Há quatro tipos de preenchimento de cor: cores sólidas, gradientes lineares, gradientes radiais e gradientes de varredura/cônicos. O COLRv1 permite reposicionar e transformar elementos de glifo usando um conjunto completo de transformações de tradução, rotação, cisalhamento e escala. Além disso, ele oferece suporte a variações de fontes e reutiliza formatos de definição de formas atuais na fonte.

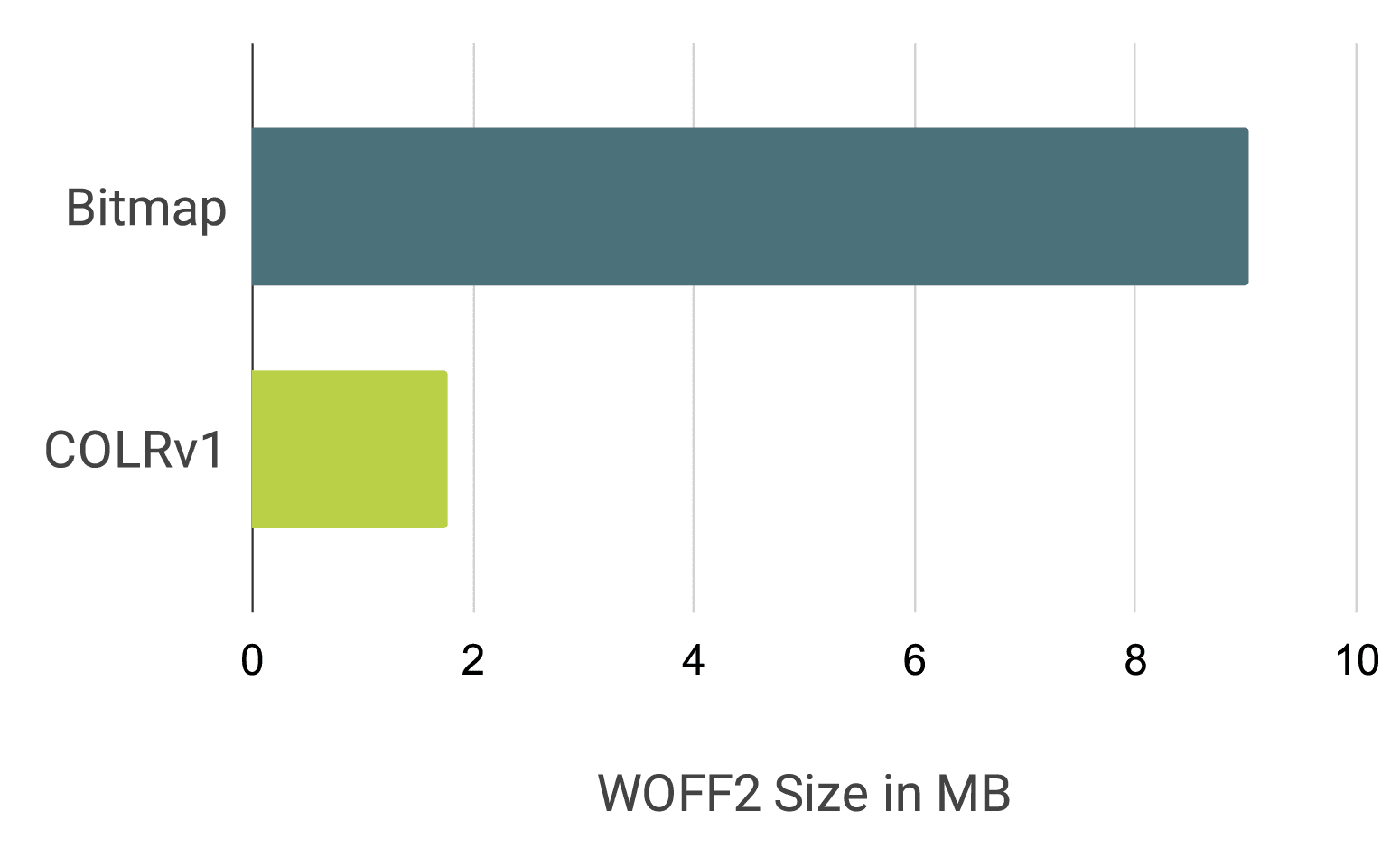
Pense no emoji de bola de cristal como exemplo: os destaques em forma de estrela têm o mesmo formato, mas tamanhos diferentes. Isso significa que apenas uma forma pode ser reposicionada e reutilizada sem duplicação no arquivo. O formato permite reutilizar um glifo completo em um novo glifo, sem precisar codificar de forma redundante as mesmas formas para cada glifo. Imagine uma fonte decorativa com decorações florais, em que as mesmas formas de flores são colocadas em letras diferentes apenas referenciando glifos de cores existentes. Para o caso de uso de fontes da Web, o COLRv1 tem boa compactação em woff2. Por exemplo, um build de teste do Twemoji usando COLRv1 ocupa cerca de 1,2 MB inflado, mas cerca de 0,6 MB no formato woff2. Um build do conjunto completo de glifos de emoji Noto é reduzido de 9 MB para a versão bitmap para 1,85 MB no formato COLRv1+woff2.

Casos de uso de fontes coloridas
Substituição de imagens: fontes de emojis
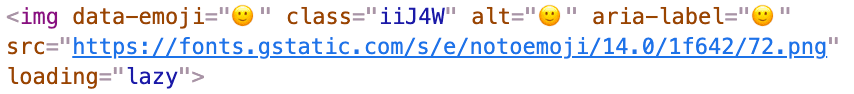
Se você aceita conteúdo gerado pelo usuário, seus usuários provavelmente usam emojis. Hoje é muito comum verificar o texto e substituir qualquer emoji encontrado por imagens para garantir uma renderização consistente em várias plataformas e a capacidade de oferecer suporte a emojis mais recentes do que o SO. Essas imagens precisam ser convertidas de volta para texto durante as operações da área de transferência. Confira um exemplo real:

Se você tiver uma fonte de emoji, basta renderizar o texto nela, assim:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
Da mesma forma, em um componente de reação com emoji, o COLRv1 oferece a oportunidade de usar um arquivo de fonte compacto em vez de um catálogo de recursos de imagem.

Imagine quantas imagens você teria que buscar para um seletor de emojis completo.
Cor em fontes de ícones
Usar cores em fontes de ícones adiciona clareza e facilita a compreensão dos glifos.

Expressão artística
As fontes coloridas com eficiência de espaço permitem novas formas de expressão artística em textos na Web. Este exemplo de uma fonte árabe no estilo cúfico usa gradientes de cores como uma interpretação artística de como o fluxo de tinta da caligrafia tradicional poderia ser quando aplicado ao estilo cúfico da escrita árabe, que não é escrito com pena e tinta, mas esculpido em pedra.

Detecção de recursos
No momento, é possível descobrir se um mecanismo de navegador é compatível com um formato de fonte de cor específico usando o rastreamento do user agent ou pesquisando em uma biblioteca como ChromaCheck de @PixelAmbacht para testar a renderização de glifos de cor no Canvas. Nenhuma das soluções é ideal. O teste de recursos deve detectar apenas um recurso específico e evitar a detecção de user agent. A biblioteca ChromaCheck não precisa realizar operações de tela 2D com uso intenso de recursos para determinar a compatibilidade.
A equipe do Chrome quer melhorar isso e iniciou uma série de discussões [1, 2] no grupo de trabalho do CSS para fornecer informações sobre o suporte à tecnologia de fontes do navegador em JavaScript e de forma declarativa em CSS. A equipe planeja lançar uma detecção de recursos eficiente para fontes coloridas e outras tecnologias de fontes em uma versão futura do Chrome.
Se você quiser usar fontes coloridas no seu projeto agora, quando o suporte ao COLRv1 está limitado ao Chrome, há duas maneiras de fazer isso: peça ao fornecedor da fonte uma fonte COLRv1 que também contenha glifos monocromáticos. User agents que não oferecem suporte ao COLRv1 vão voltar a renderizar glifos monocromáticos. Como alternativa, use a biblioteca ChromaCheck ou a detecção de user agent para determinar se o suporte ao COLRv1 está disponível. Em seguida, entregue CSS que carrega fontes COLRv1 em user agents compatíveis e use um formato de fonte alternativo, como COLRv0, um formato de fonte bitmap ou OpenType SVG em outros navegadores.
Suporte à paleta de fontes CSS
Seria muito útil se usar um conjunto diferente de cores não exigisse uma nova fonte. Felizmente, existe um mecanismo: a propriedade CSS font-palette. A equipe do Chrome está trabalhando para adicionar suporte à paleta de fontes no Chrome.
Fontes COLRv1 e você
Se as fontes COLRv1 despertarem seu interesse, pergunte ao fornecedor sobre uma fonte de cor COLRv1 para usar no seu projeto, teste os exemplos e demonstrações acima ou comece a criar sua própria fonte.
Se você tiver feedback sobre o COLRv1 no Chrome, poste na lista de e-mails blink-dev, ou registre um problema no nosso rastreador de problemas. Se você tiver feedback sobre o formato de fonte COLRv1, registre um problema no repositório do GitHub da especificação COLRv1.
Com o Chrome 98, estamos animados com a forma como o COLRv1 traz um novo nível de criatividade tipográfica para a Web.
Saiba mais
Se quiser mais detalhes, confira estes recursos:
Para saber como o COLRv1 funciona e como ele é implementado no Chrome, confira a palestra de Dominik na conferência BlinkOn 15.
- Conferência Internacional do Unicode nº 45: fontes vetoriais coloridas, palestra de Roderick Sheeter, Peter Constable e Dominik Röttsches (vídeo, detalhes da palestra)
- Compilador de fontes nanoemoji, que produz fontes COLRv1 de imagens SVG
- O repositório color-fonts do GitHub (link em inglês) do Google Fonts, que contém builds atuais do Noto Emoji, Twemoji e outras fontes de amostra.
- Mostra da DJR da fonte Bradley Initials, explorando o COLRv1
- Ferramenta e biblioteca ChromaCheck para detectar recursos de tecnologias de fontes coloridas disponíveis.
Agradecimentos
Agradecemos a Behdad Esfahbod, Cosimo Lupo, Peter Constable, Ben Wagner, Werner Lemberg, Dave Crossland, Vladimir Levantovsky, Jonathan Kew, Laurence Penney, Chris Lilley, David Jonathan Ross, Underware, Just van Rossum, Roel Nieskens e outros pelas contribuições para o COLRv1.



