فونتهای وکتور رنگی فشرده، سازگار با فشردهسازی با تمام طعمهای گرادیان مورد علاقه شما.
در کروم 98، تیمهای کروم و فونتها پشتیبانی از COLRv1 را اضافه کردهاند، که تکاملی از فرمت فونت COLRv0 است که برای گسترش فونتهای رنگی با افزودن گرادیانها، ترکیب و ترکیب، و استفاده مجدد از شکل داخلی بهبود یافته برای فایلهای فونت واضح و فشرده که به خوبی فشرده میشوند، طراحی شده است.
اکنون رنگ کنید
در وب، متن به طور کلی با رنگ مشخص شده در CSS ترسیم می شود. فونت رنگ خاصی را تعریف نمی کند، فقط نشان می دهد که پیکسل ها باید در کجا قرار گیرند. این معمولا چیز خوبی است. CSS به نویسنده این امکان را می دهد که به طور انعطاف پذیر یک رنگ را انتخاب کند. با این حال، گاهی اوقات یک علامت حاوی چندین رنگ است که با هم معنی دارند. مثلا این پرچم ![]() با راه راه های آبی روشن، صورتی و سفید اگر به سادگی با رنگ متن فعلی ترسیم شود، معنای مشابهی را منتقل نمی کند.
با راه راه های آبی روشن، صورتی و سفید اگر به سادگی با رنگ متن فعلی ترسیم شود، معنای مشابهی را منتقل نمی کند.
امروزه برای اکثر کاربران، ایموجی ها تنها فونت های رنگی هستند که می بینند. ایموجی ها معمولاً از طریق فونت ایموجی سیستم یا با درج تصاویر در وب ظاهر می شوند (که عوارض خاص خود را دارد، ![]() ). اندازه فایل های بزرگ به خصوص برای فونت های رنگی مبتنی بر بیت مپ، استفاده از فونت های وب را برای ایموجی ها دشوار کرده است. با پشتیبانی از COLRv1، امیدواریم شاهد گسترش استفاده از فونت رنگی خلاقانه در وب و فراتر از آن باشیم.
). اندازه فایل های بزرگ به خصوص برای فونت های رنگی مبتنی بر بیت مپ، استفاده از فونت های وب را برای ایموجی ها دشوار کرده است. با پشتیبانی از COLRv1، امیدواریم شاهد گسترش استفاده از فونت رنگی خلاقانه در وب و فراتر از آن باشیم.
اکنون می توانید فونت های COLRv1 خود را با استفاده از ابزارهای رایگان و منبع باز بسازید. کامپایلر فونت nanoemoji را بررسی کنید که به شما امکان میدهد فونتهای COLRv1 را از تصاویر منبع SVG بسازید، سپس آنها را در Chrome 98 یا جدیدتر امتحان کنید. با تغییر رنگهای گرادیان با استفاده از این دستورالعملها ، چرخش خود را روی Bungee Spice انجام دهید.
برای مثال، میتوانید فونت Bungee Spice را طوری تغییر دهید که یک گرادیان آبی و قرمز داشته باشد، مانند این:

نتایج خود را به @googlefonts توییت کنید 🙂 چرا شیب شعاعی یا جارویی را امتحان نمی کنید؟
جدید با COLRv1
فرمت فونت از چندین راه برای پشتیبانی از رنگ پشتیبانی میکند، همه با مبادلههای متفاوت – اما هیچ کدام تا کنون در وب موفق نبودهاند. (برای کسب اطلاعات بیشتر در مورد معاوضه ها، نگاهی به بحث کنفرانس Dominik's BlinkOn 15 بیندازید .) Chrome 98 پشتیبانی از COLRv1، تکامل یافته COLRv0 را به ارمغان می آورد. امیدواریم ترکیبی از قابلیتهای گرافیکی و فایلهای فشرده COLRv1 آن را به انتخاب خوبی برای بسیاری از موارد استفاده از فونتهای رنگی تبدیل کند. COLRv1 شیبها، ترکیب و ترکیب را اضافه میکند و استفاده مجدد از شکل داخلی را برای ساخت فایلهای فشردهتر بهبود میبخشد.
COLRv1 دارای قابلیت بیانی تقریباً معادل SVG Native به علاوه ترکیب و ترکیب اضافه شده در بالا است. چهار نوع پرکننده رنگ وجود دارد: رنگهای ثابت، گرادیان خطی، گرادیان شعاعی، و گرادیانهای جارویی/مخروطی. COLRv1 به شما امکان میدهد با استفاده از مجموعه کاملی از تبدیلهای ترجمه، چرخش، شفاف و مقیاس، عناصر گلیف را تغییر مکان داده و تغییر دهید. به علاوه، از تغییرات فونت پشتیبانی می کند و از فرمت های تعریف شکل موجود در فونت استفاده مجدد می کند.

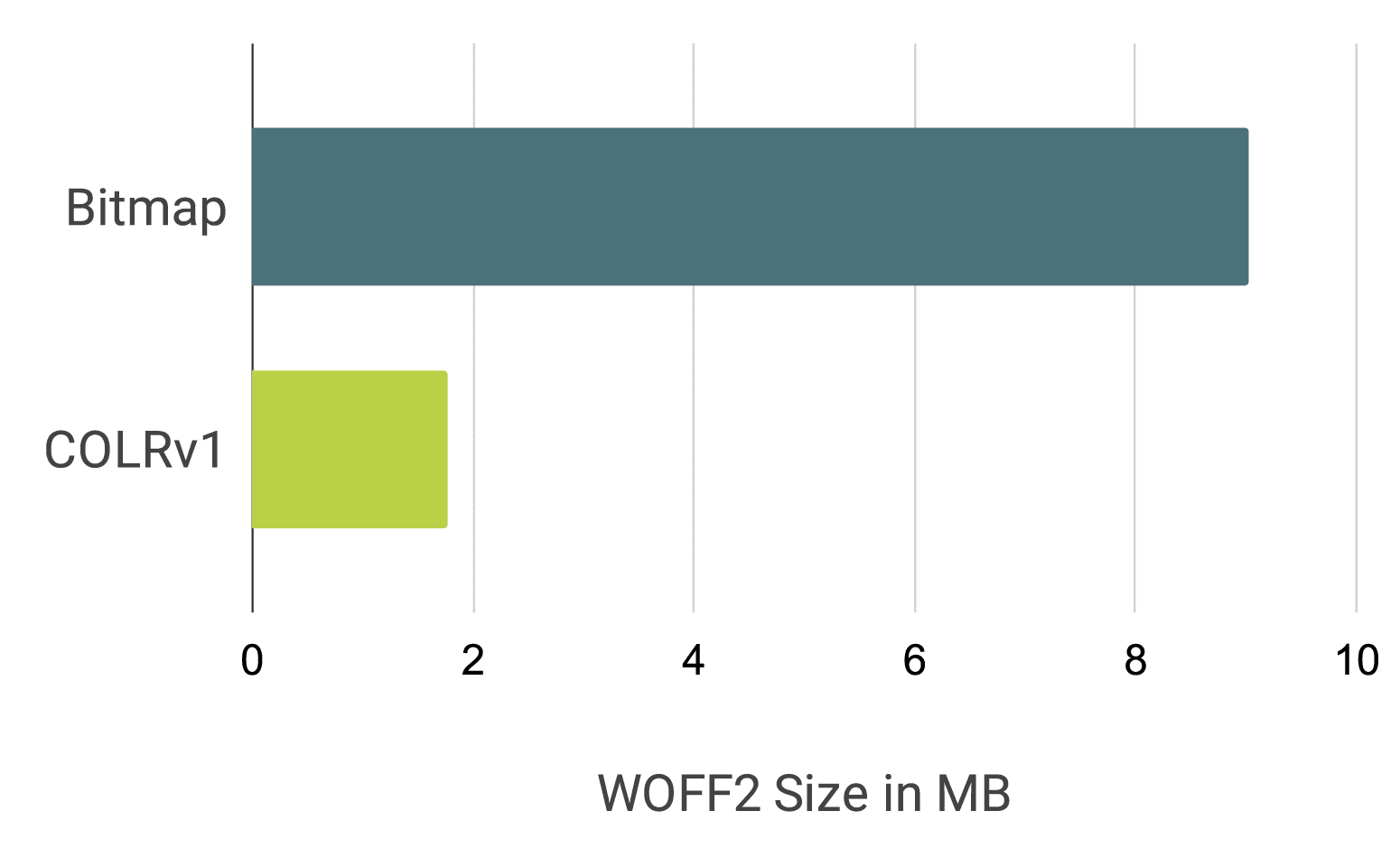
به عنوان مثال به ایموجی توپ کریستالی فکر کنید: برجستههای ستارهای شکل یکسان هستند اما اندازههای متفاوتی دارند، به این معنی که فقط یک شکل را میتوان بدون تکرار در فایل تغییر مکان داد و دوباره از آن استفاده کرد. این قالب به شما امکان میدهد تا از یک علامت کامل در یک علامت جدید استفاده مجدد کنید، بدون اینکه نیازی به کدگذاری اضافی برای هر حروف یکسان باشد. یک فونت رنگی تزئینی با تزئینات گل را تصور کنید، جایی که اشکال گل یکسان روی حروف مختلف فقط با ارجاع به گلیف های رنگی موجود قرار می گیرد. برای استفاده از فونت وب، COLRv1 به خوبی زیر woff2 فشرده می شود. به عنوان مثال، ساخت آزمایشی Twemoji با استفاده از COLRv1 حدود 1.2 مگابایت باد شده طول می کشد، اما در فرم woff2 حدود 0.6 مگابایت است. مجموعه کامل نوتو ایموجی گلیف از 9 مگابایت برای نسخه بیت مپ به 1.85 مگابایت در فرم COLRv1+woff2 کاهش یافته است.

موارد استفاده از فونت رنگی
دیگر جایگزینی تصویر وجود ندارد: فونت های ایموجی
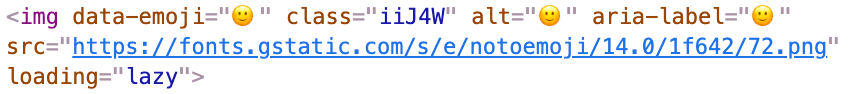
اگر از محتوای تولید شده توسط کاربر پشتیبانی می کنید، کاربران شما احتمالاً از ایموجی ها استفاده می کنند. امروزه اسکن کردن متن و جایگزینی هر گونه ایموجی با تصاویر برای اطمینان از رندر متقابل پلتفرم و توانایی پشتیبانی از ایموجی های جدیدتر نسبت به پشتیبانی سیستم عامل بسیار رایج است. سپس آن تصاویر باید در طول عملیات کلیپ بورد به متن برگردند. در اینجا یک مثال واقعی است:

اگر یک فونت emoji دارید، فقط متن را در فونت، مانند این رندر کنید:
<style>
@import url(https://fonts.googleapis.com/css2?family=Noto+Color+Emoji);
.emoji {
font-family: "Noto Color Emoji", sans-serif;
}
</style>
<span class="emoji">🙂</span>
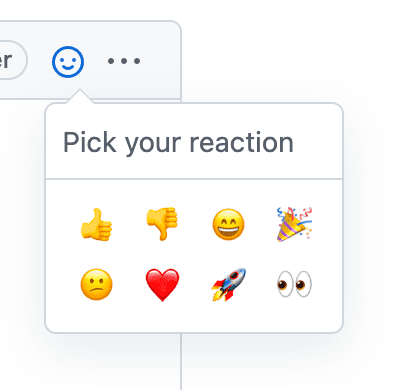
به طور مشابه، در یک مولفه واکنش emoji، COLRv1 فرصت استفاده از یک فایل فونت فشرده را به جای کاتالوگ دارایی های تصویر ارائه می دهد.

تصور کنید برای انتخاب یک ایموجی کامل باید چند تصویر واکشی کنید!
رنگ در فونت آیکون
استفاده از رنگ در فونتهای آیکون وضوح را افزایش میدهد و درک حروف را آسانتر میکند.

بیان هنری
فونت های رنگی با فضای کارآمد، اشکال جدیدی از بیان هنری در متن را در وب فعال می کنند. این نمونه از فونتهای عربی به سبک کوفی، از شیبهای رنگی بهعنوان تفسیری هنری استفاده میکند که نشان میدهد جریان مرکب خوشنویسی سنتی با استفاده از سبک کوفی نوشتاری عربی، که از این که با نوک و مرکب نوشته نمیشود، بلکه در سنگ حک شده است، چگونه باشد.

تشخیص ویژگی
در حال حاضر، تشخیص اینکه آیا یک موتور مرورگر از فرمت فونت رنگی خاصی پشتیبانی میکند یا خیر، با استفاده از کاربر-عامل یا جستجو در کتابخانهای مانند ChromaCheck توسط @PixelAmbacht برای آزمایش رندر کردن حروفهای رنگی روی Canvas امکانپذیر است. هر دو راه حل بهینه نیستند. تست ویژگی باید فقط خود یک ویژگی خاص را شناسایی کند و از بو کردن عامل کاربر جلوگیری کند. کتابخانه ChromaCheck برای تعیین پشتیبانی نیازی به انجام عملیات بوم دوبعدی با منابع فشرده ندارد.
تیم Chrome میخواهد آن را بهبود بخشد و مجموعهای از بحثها [ 1 ، 2 ] را در گروه کاری CSS برای ارائه اطلاعات در مورد پشتیبانی فناوری فونت مرورگر در جاوا اسکریپت و بهطور شفاف در CSS آغاز کرده است. این تیم قصد دارد در نسخه آینده کروم، تشخیص ویژگی کارآمد را برای فونت رنگی و سایر فناوریهای فونت منتشر کند.
اگر میخواهید از فونتهای رنگی در پروژه خود استفاده کنید، زمانی که پشتیبانی از COLRv1 به کروم محدود است، دو راه برای انجام این کار وجود دارد: از فروشنده فونت خود فونت COLRv1 را بخواهید که حاوی حروف تک رنگ نیز باشد. عاملهای کاربری که از COLRv1 پشتیبانی نمیکنند به رندر کردن حروف تک رنگ بازمیگردند. همچنین، میتوانید از کتابخانه ChromaCheck یا sniffing عامل کاربر برای تعیین اینکه آیا پشتیبانی COLRv1 در دسترس است یا خیر، استفاده کنید. سپس CSS را تحویل میدهید که فونتهای COLRv1 را در عوامل کاربر پشتیبانی میکند و از یک قالب فونت جایگزین مانند COLRv0، فرمت فونت بیت مپ یا OpenType SVG در مرورگرهای دیگر استفاده میکنید.
پشتیبانی از پالت فونت CSS
اگر استفاده از مجموعه رنگ های متفاوت به فونت جدیدی نیاز نداشته باشد، بسیار مفید خواهد بود. خوشبختانه، مکانیزمی وجود دارد: ویژگی font-palette CSS . تیم Chrome در حال کار بر روی افزودن پشتیبانی برای پالت فونت در Chrome است.
فونت های COLRv1 و شما
اگر فونتهای COLRv1 علاقه شما را برانگیخت، از فروشنده فونت خود در مورد فونت رنگی COLRv1 برای استفاده در پروژه خود بپرسید، نمونهها و دموهای بالا را امتحان کنید، یا چرا مستقیماً وارد آن نمیشوید و آن را آزمایش نمیکنید؟
اگر بازخوردی در مورد COLRv1 در Chrome دارید، به لیست پستی blink-dev پست کنید، یا مشکلی را در ردیاب مشکل ما ثبت کنید. اگر بازخوردی در مورد قالب فونت COLRv1 دارید، مشکل را در مخزن مشخصات COLRv1 GitHub ثبت کنید.
با Chrome 98، ما خوشحالیم که چگونه COLRv1 سطح کاملا جدیدی از خلاقیت تایپوگرافی را به وب میآورد.
بیشتر بدانید
اگر به جزئیات بیشتر علاقه دارید، چند منبع دیگر برای شما داریم:
برای آشنایی با نحوه عملکرد COLRv1 و نحوه پیاده سازی آن در کروم، بحث کنفرانس Dominik's BlinkOn 15 را بررسی کنید.
- کنفرانس بینالمللی یونیکد شماره 45: فونتهای رنگی وکتور، سخنرانی رودریک شیتر، پیتر کنستبل و دومینیک روتشس ( فیلم ، جزئیات گفتگو )
- کامپایلر فونت nanoemoji ، تولید فونت های COLRv1 از تصاویر SVG
- قلمهای رنگی Google Fonts مخزن GitHub حاوی ساختهای فعلی Noto Emoji، Twemoji و سایر فونتهای نمونه
- ویترین DJR از قلم Bradley Initials ، در حال کاوش در COLRv1
- ابزار و کتابخانه ChromaCheck برای تشخیص ویژگیهای فناوریهای فونت رنگی موجود
قدردانی ها
از بهداد اسفهبد، کوزیمو لوپو، پیتر کانستبل، بن واگنر، ورنر لمبرگ، دیو کراسلند، ولادیمیر لوانتوفسکی، جاناتان کیو، لارنس پنی، کریس لیلی، دیوید جاناتان راس، آندرور، جاست ون روسوم، رول نیسکنز و دیگران برای کمکهایشان به COLR بسیار سپاسگزاریم.



