ทรัพยากรข้ามแหล่งที่มาที่แสดงโดยบุคคลที่สามมักไม่มีส่วนหัว CORP ที่เพียงพอ หากขอสิทธิ์เข้าถึงได้โดยไม่ต้องใช้ข้อมูลเข้าสู่ระบบ ตอนนี้คุณเปิดใช้การแยกแหล่งที่มาหลายแหล่งได้โดยทำเครื่องหมายเป็นเช่นนั้น
เราได้เปิดตัวค่านโยบายใหม่สำหรับเครื่องมือฝังข้ามโดเมน (COEP)
credentialless ซึ่งช่วยให้เบราว์เซอร์โหลดทรัพยากรข้ามโดเมนที่ไม่ได้ใช้นโยบายทรัพยากรข้ามโดเมน (CORP) โดยส่งคำขอโดยไม่มีข้อมูลเข้าสู่ระบบ เช่น คุกกี้ ซึ่งจะช่วยให้นักพัฒนาแอปนำการแยกแหล่งที่มาหลายแหล่งไปใช้ได้ง่ายขึ้น
เหตุผลที่ต้องใช้การแยกแบบข้ามต้นทาง
Web API บางรายการเพิ่มความเสี่ยงของการโจมตีช่องทางข้าง เช่น Spectre เพื่อลดความเสี่ยงดังกล่าว เบราว์เซอร์จึงมีสภาพแวดล้อมแบบแยกส่วนซึ่งต้องเลือกใช้ที่เรียกว่าการแยกแบบข้ามต้นทาง เมื่อใช้สถานะแยกกันข้ามแหล่งที่มา หน้าเว็บจะใช้ฟีเจอร์ที่มีสิทธิ์ได้ ซึ่งรวมถึง SharedArrayBuffer, performance.measureUserAgentSpecificMemory() และตัวจับเวลาที่มีความแม่นยำสูงที่มีความละเอียดมากขึ้น ขณะแยกแหล่งที่มาออกจากแหล่งที่มาอื่นๆ เว้นแต่ว่าแหล่งที่มาเหล่านั้นจะเลือกใช้
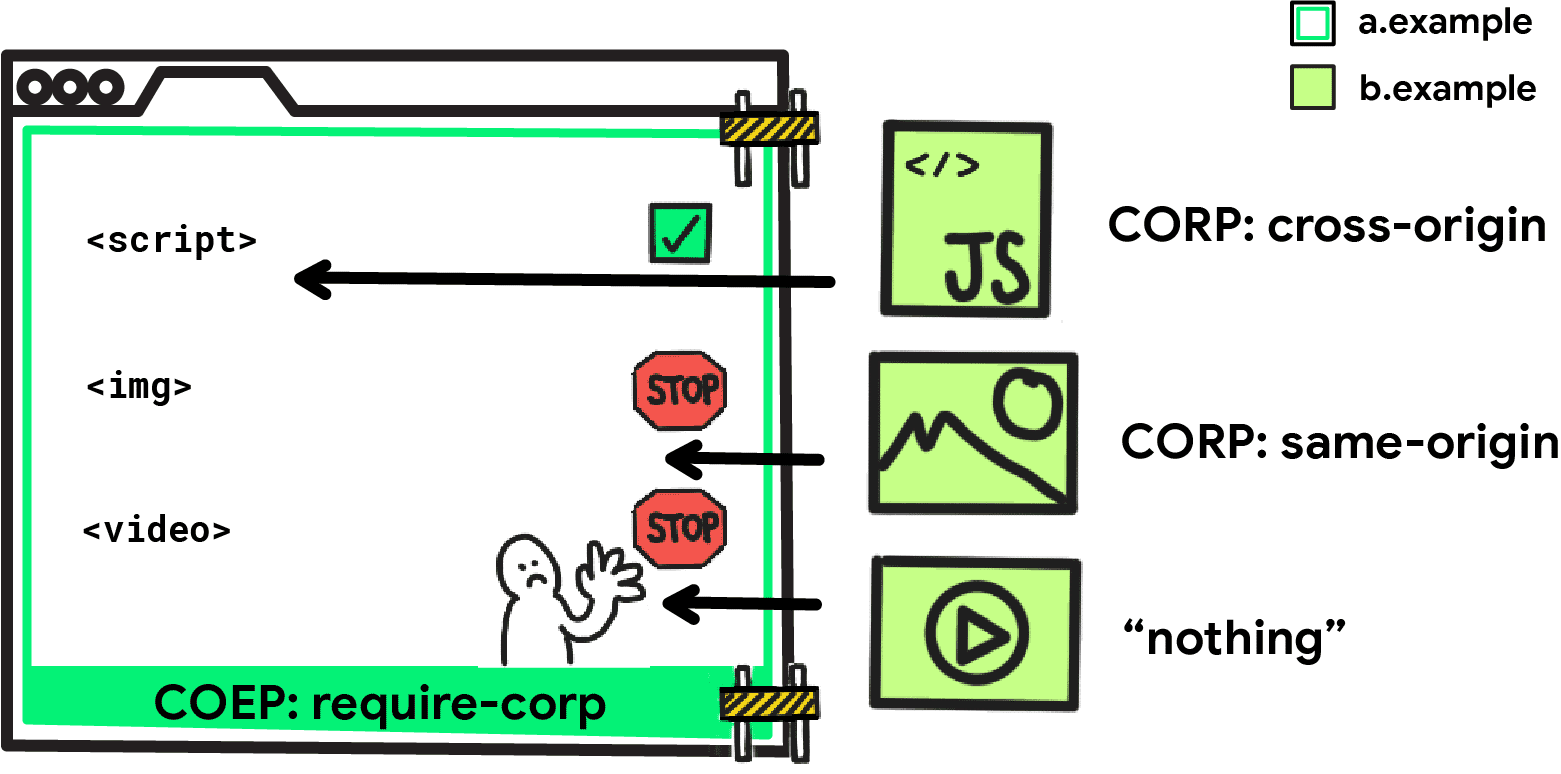
หน้าเว็บต้องส่งส่วนหัว HTTP 2 รายการเพื่อเปิดใช้การแยกแบบข้ามต้นทาง
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
เมื่ออยู่ในสถานะแยกทรัพยากรข้ามโดเมน ทรัพยากรข้ามโดเมนทั้งหมดจะต้องแสดงด้วย CORS หรือตั้งค่าส่วนหัว Cross-Origin-Resource-Policy ให้โหลด

ปัญหาในการเปิดใช้การแยกแบบข้ามต้นทาง
แม้ว่าการแยกแหล่งที่มาหลายแหล่งจะทำให้หน้าเว็บมีความปลอดภัยมากขึ้นและสามารถเปิดใช้ฟีเจอร์ที่มีประสิทธิภาพ แต่การติดตั้งใช้งานก็อาจเป็นเรื่องยาก หนึ่งในความท้าทายที่ใหญ่ที่สุดคือข้อกำหนดในการเปิดใช้ CORS หรือ CORP สำหรับทรัพยากรข้ามโดเมนทั้งหมด เบราว์เซอร์จะไม่โหลดทรัพยากรที่ไม่มีส่วนหัวเหล่านั้นในหน้าเว็บที่แยกต่างแหล่งที่มา
โดยทั่วไปแล้ว ทรัพยากรข้ามแหล่งที่มาเหล่านี้จะแสดงโดยบุคคลที่สามซึ่งอาจเพิ่มส่วนหัวที่จําเป็นได้ยาก
แต่จะเกิดอะไรขึ้นหากเรารู้ว่าทรัพยากรนั้นปลอดภัยพอที่จะโหลดได้ อันที่จริงแล้ว ทรัพยากรที่มีความเสี่ยงเพียงอย่างเดียวคือทรัพยากรที่ขอโดยใช้ข้อมูลเข้าสู่ระบบ เนื่องจากอาจมีข้อมูลที่ละเอียดอ่อนซึ่งผู้โจมตีไม่สามารถโหลดด้วยตนเอง ซึ่งหมายความว่าทรัพยากรที่ขอได้โดยไม่ต้องใช้ข้อมูลเข้าสู่ระบบจะพร้อมใช้งานแบบสาธารณะและปลอดภัยที่จะโหลด
credentialless จะมาช่วย
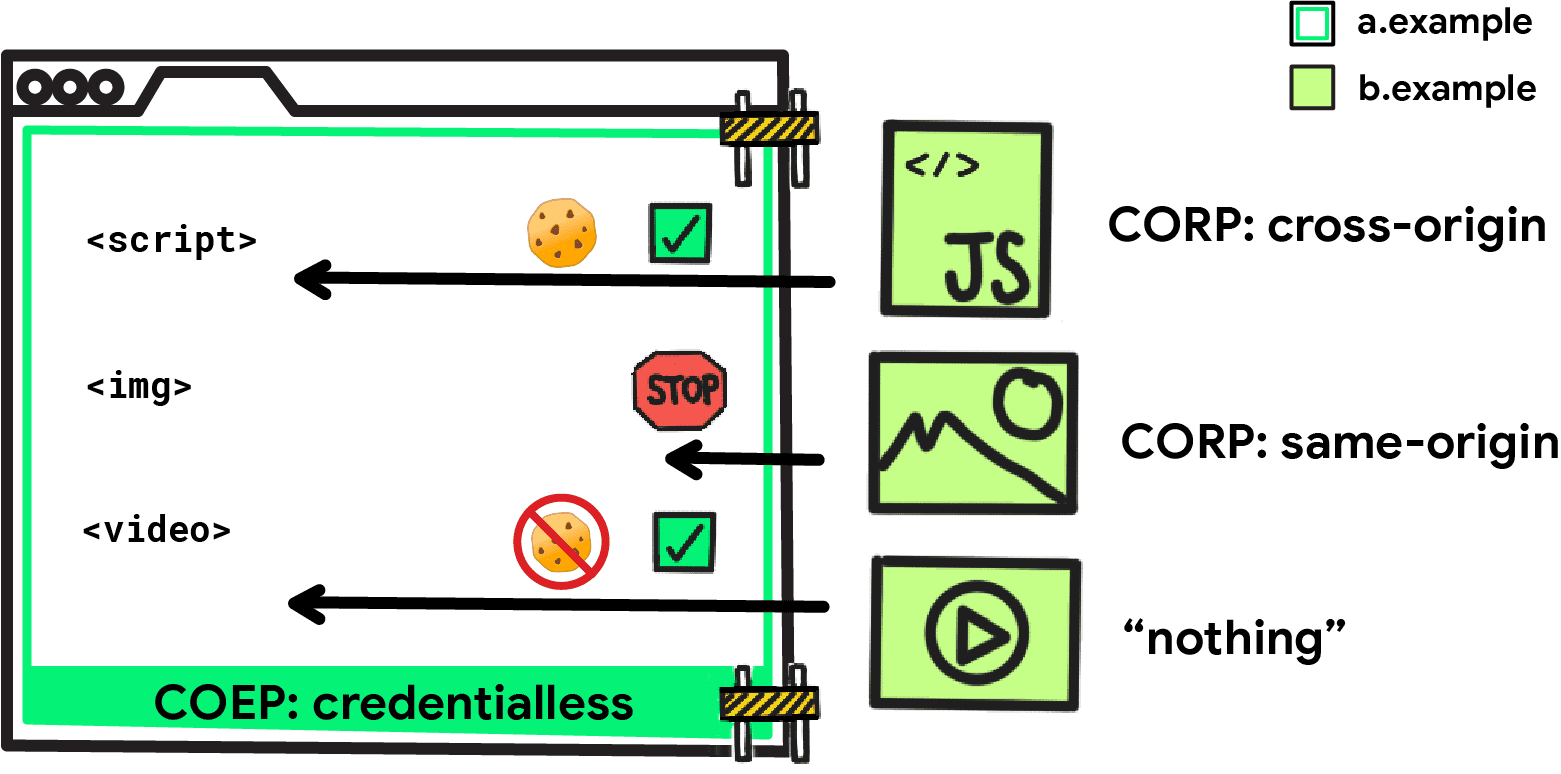
COEP: credentialless จึงเข้ามามีบทบาทในส่วนนี้ credentialless คือค่าใหม่สำหรับส่วนหัว Cross-Origin-Embedder-Policy เช่นเดียวกับ require-corp ฟีเจอร์นี้สามารถเปิดใช้การแยกแบบข้ามต้นทางได้ แต่แทนที่จะต้องใช้ส่วนหัว CORP:cross-origin สำหรับคำขอแบบข้ามต้นทางที่ไม่ใช่ CORS ระบบจะส่งคำขอดังกล่าวโดยไม่มีข้อมูลเข้าสู่ระบบ (เช่น คุกกี้)
คุณเปิดใช้การแยกแหล่งที่มาหลายแห่งได้โดยใช้ส่วนหัว 2 รายการต่อไปนี้
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
ซึ่งหมายความว่าเซิร์ฟเวอร์ข้ามแหล่งที่มาที่ขอจะตอบกลับด้วยทรัพยากรที่มีความละเอียดอ่อนไม่ได้ และผู้ขอสามารถสันนิษฐานได้ว่าการตอบกลับมีเฉพาะข้อมูลที่เผยแพร่ต่อสาธารณะเท่านั้น

ซึ่งการดำเนินการนี้สอดคล้องกับแผนการเลิกใช้คุกกี้ของบุคคลที่สามของเบราว์เซอร์ด้วย
สาธิต
คุณลองใช้ตัวเลือกส่วนหัวต่างๆ ในการสาธิตนี้ได้ https://cross-origin-isolation.glitch.me
คำถามที่พบบ่อย
ฉันจะส่งคำขอที่มีข้อมูลเข้าสู่ระบบภายใต้สภาพแวดล้อม credentialless ได้ไหม
ได้ แต่ต้องเปลี่ยนโหมดของคำขอให้ต้องมีการตรวจสอบ CORS ในการตอบกลับ สําหรับแท็ก HTML เช่น <audio>, <img>, <link>, <script> และ <video> ให้ใส่ crossorigin="use-credentials" ต่อท้ายอย่างชัดเจนเพื่อแจ้งให้เบราว์เซอร์ส่งคําขอที่มีข้อมูลเข้าสู่ระบบ
เช่น แม้ว่าเอกสารใน https://www.example.com จะมีส่วนหัว Cross-Origin-Embedder-Policy: credentialless แต่ <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> จะส่งคำขอที่มีข้อมูลเข้าสู่ระบบ
สำหรับ fetch() API คุณจะใช้ request.mode = 'cors' ได้
COEP: credentialless ให้บริการ COEP: require-corp ยังมีประโยชน์ต่อเว็บไซต์ของฉันอย่างไร
COEP: require-corp ไม่ได้กำหนดให้คุณต้องเปลี่ยนโหมดคำขอเป็น CORS ด้วยตนเองหากต้องใช้คุกกี้สำหรับทรัพยากรย่อยข้ามแหล่งที่มาบางรายการ
ฉันจะโหลด iframe แบบข้ามต้นทางได้ไหมโดยไม่ต้องใช้ส่วนหัวพิเศษในสภาพแวดล้อม credentialless
ไม่ การโหลด iframe ข้ามแหล่งที่มาในสภาพแวดล้อม credentialless ยังคงต้องใช้เงื่อนไขเดียวกับ require-corp เอกสาร iframe ต้องแสดงพร้อมกับส่วนหัว 2 รายการ ได้แก่
Cross-Origin-Embedder-Policy: credentialless(หรือrequire-corp)Cross-Origin-Resource-Policy: cross-origin
ข่าวดีคือมีการพูดคุยอย่างต่อเนื่องเกี่ยวกับการอนุญาตให้โหลด iframe แบบข้ามต้นทางโดยไม่มีส่วนหัวเหล่านั้นด้วยการให้ iframe crossorigin="anonymous"
ซึ่งจะอนุญาตให้โหลด iframe แบบข้ามต้นทางได้โดยไม่ต้องมีส่วนหัว แต่จะไม่มีข้อมูลเข้าสู่ระบบ
เบราว์เซอร์อื่นๆ จะนำมาใช้ฟีเจอร์นี้ไหม
- ปัญหาการติดตามของ Firefox
- คำขอตำแหน่งของ Webkit: ไม่มีสัญญาณ
- แท็ก W3C คำขอตำแหน่ง: รอดำเนินการ
สิ่งที่จะเกิดขึ้นต่อไป
เรามีอัปเดตเพิ่มเติม 2 รายการที่จะช่วยลดปัญหาอื่นๆ ที่เกี่ยวข้องกับการแยกแบบข้ามต้นทาง ดังนี้
ผู้ลงทะเบียนช่วงทดลองใช้ต้นทางของ Chrome เพื่อขยายการเปลี่ยนแปลง SharedArrayBuffer เนื่องจากอุปสรรคข้างต้นอาจสงสัยว่าช่วงทดลองใช้จะสิ้นสุดเมื่อใด เดิมเราประกาศว่าจะหยุดให้บริการใน Chrome 96 แต่เราตัดสินใจที่จะเลื่อนการหยุดให้บริการนี้ไปเป็น Chrome 106
แหล่งข้อมูล
- การทําให้เว็บไซต์ "แยกต้นทางหลายแหล่ง" โดยใช้ COOP และ COEP
- เหตุผลที่คุณต้อง "แยกต่างหากแบบข้ามต้นทาง" เพื่อใช้ฟีเจอร์ที่มีประสิทธิภาพ
- คําแนะนําในการเปิดใช้การแยกแบบข้ามต้นทาง
- การอัปเดต SharedArrayBuffer ใน Chrome 88 บน Android และ Chrome 92 บนเดสก์ท็อป
รูปภาพโดย Martin Adams จาก Unsplash


