Ресурсы с кросс-источниками, обслуживаемые третьими лицами, часто не включают адекватные заголовки CORP. Если их можно запросить без учетных данных, теперь вы можете включить кросс-источниковую изоляцию, отметив их как таковые.
Мы отправили новое значение политики Cross-Origin Embedder Policy (COEP) credentialless , которое позволяет браузеру загружать ресурсы Cross-Origin, которые не используют политику Cross-Origin Resource Policy (CORP), отправляя запрос без учетных данных, таких как файлы cookie. Это помогает разработчикам легче внедрять изоляцию Cross-Origin.
Почему нам нужна изоляция между источниками
Некоторые веб-API повышают риск атак по сторонним каналам, таких как Spectre . Чтобы снизить этот риск, браузеры предлагают изолированную среду на основе согласия, называемую изоляцией кросс-источника . В состоянии изоляции кросс-источника веб-страница может использовать привилегированные функции, включая SharedArrayBuffer , performance.measureUserAgentSpecificMemory() и высокоточные таймеры с лучшим разрешением, при этом изолируя источник от других, если они не включены.
Для обеспечения изоляции между источниками веб-страница должна отправлять два заголовка HTTP:
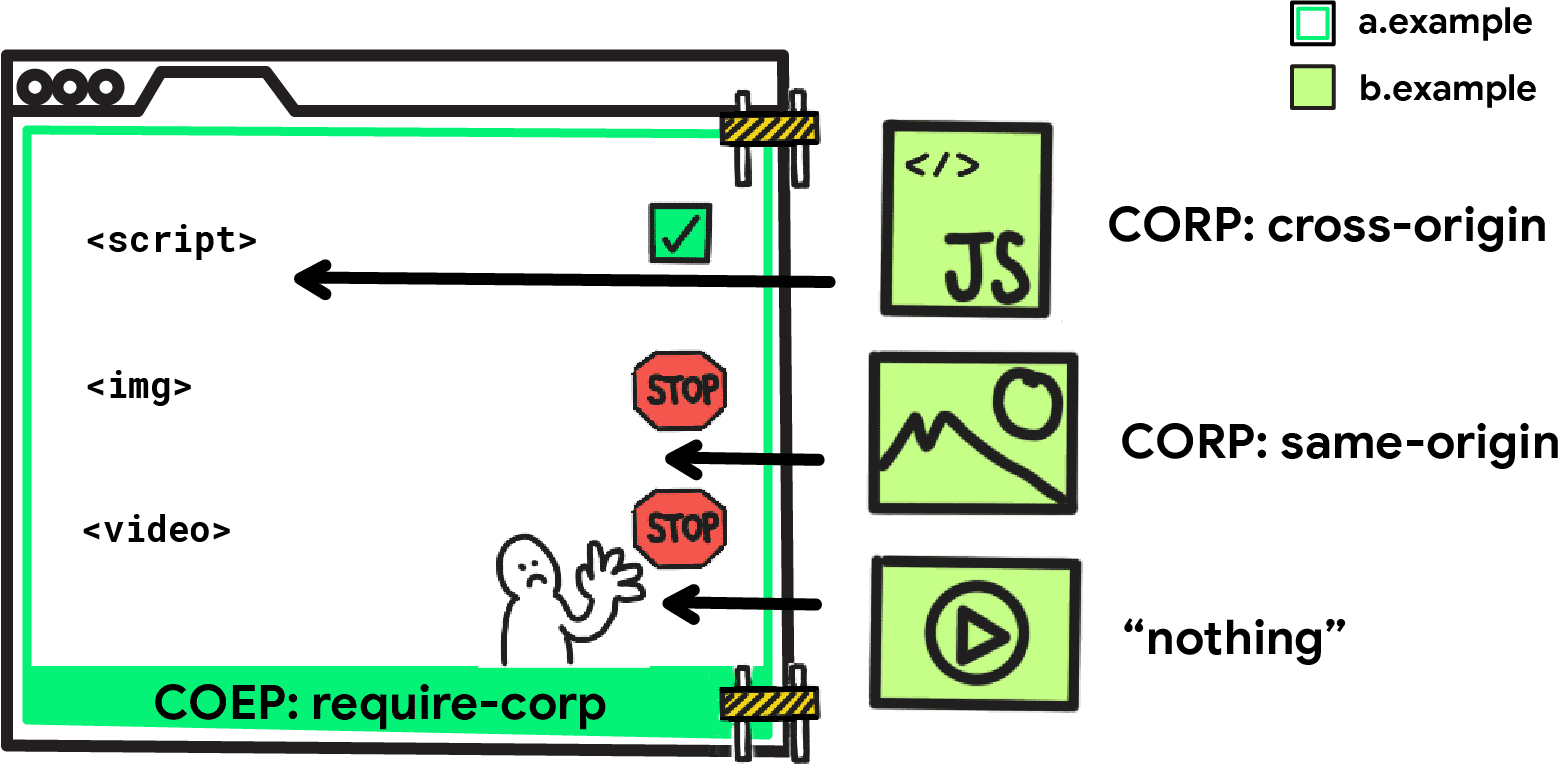
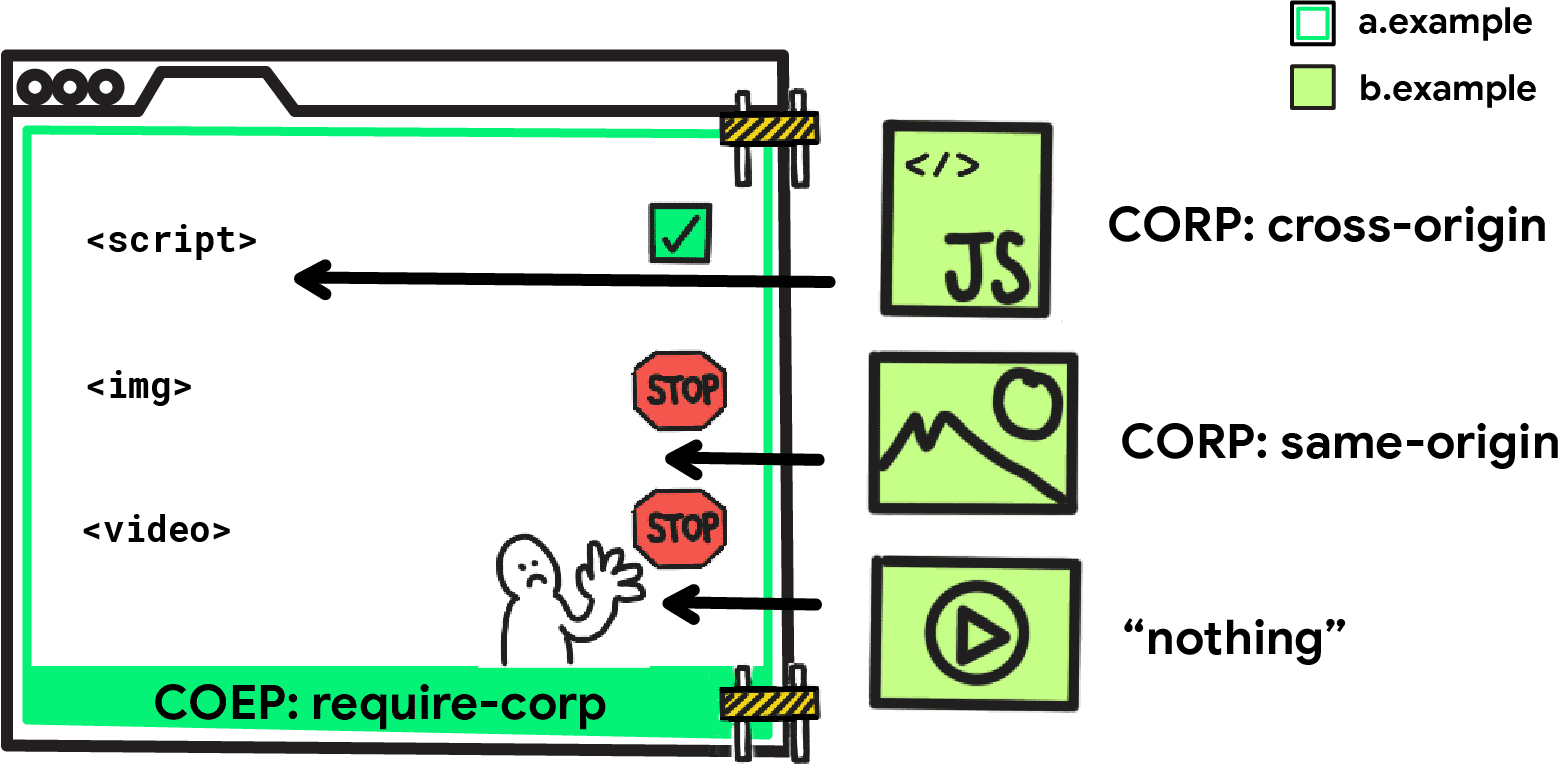
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
В изолированном состоянии с перекрестным источником все ресурсы с перекрестным источником должны обслуживаться с помощью CORS или должен быть установлен заголовок Cross-Origin-Resource-Policy для загрузки.

Проблемы с обеспечением изоляции между источниками
Хотя кросс-доменная изоляция обеспечивает веб-страницам лучшую безопасность и возможность включения мощных функций, ее развертывание может быть сложным . Одной из самых больших проблем является необходимость включения CORS или CORP для всех кросс-доменных ресурсов. Ресурсы без этих заголовков не будут загружены браузером на кросс-доменной изолированной странице.
Эти кросс-источниковые ресурсы обычно обслуживаются третьими лицами, для которых может быть непросто добавить необходимые заголовки.
Но что, если мы знаем, что ресурс достаточно безопасен для загрузки? Фактически, единственные ресурсы, которые подвергаются риску, — это те, которые запрашиваются с учетными данными, поскольку они потенциально включают конфиденциальную информацию, которую злоумышленник не может загрузить самостоятельно. Это означает, что ресурсы, которые можно запросить без учетных данных, общедоступны и безопасны для загрузки.
credentialless на помощь
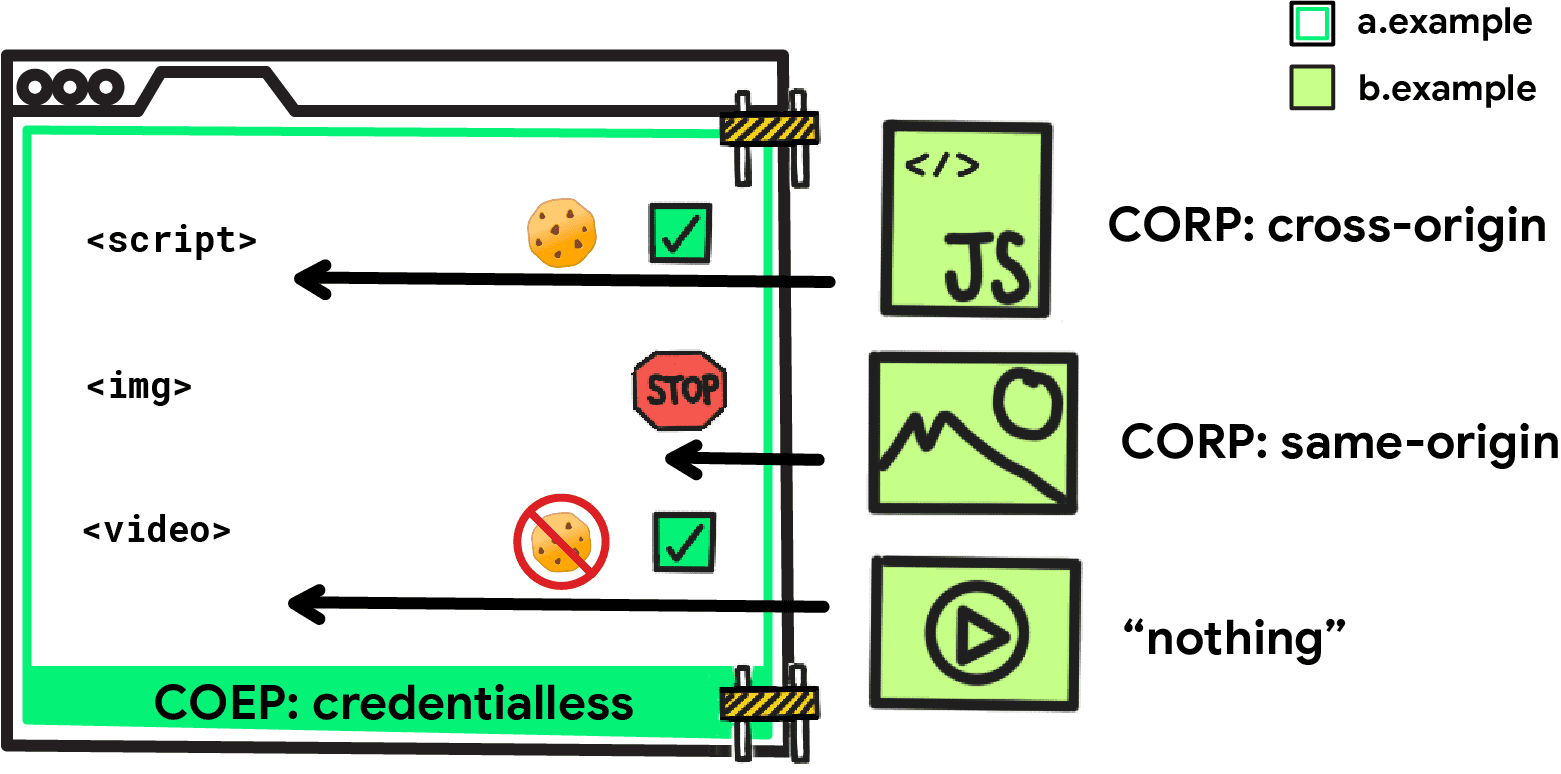
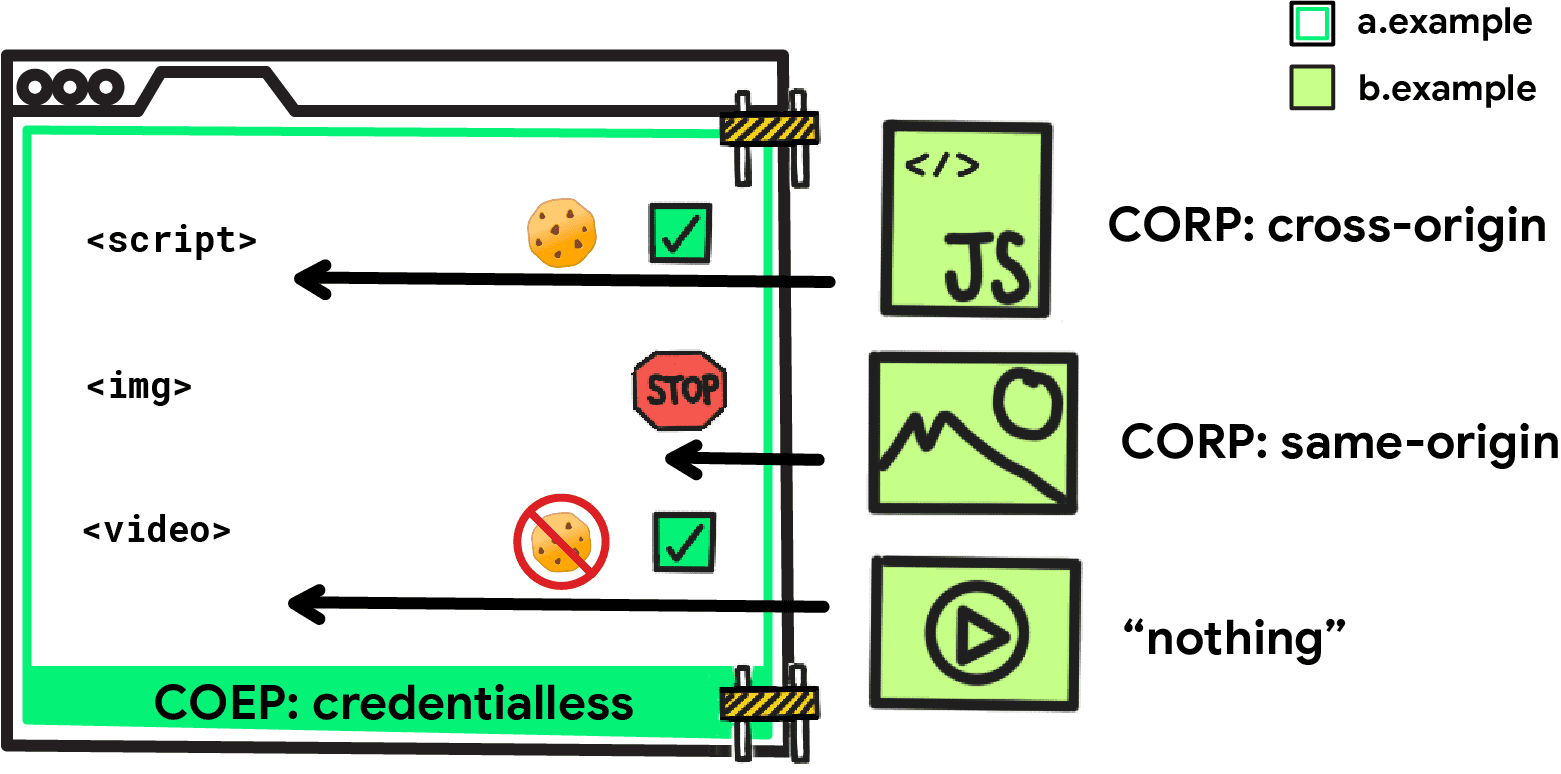
Вот где COEP: credentialless приходит на помощь. credentialless — это новое значение для заголовка Cross-Origin-Embedder-Policy . Подобно require-corp , он может включить кросс-оригинальную изоляцию, но вместо того, чтобы требовать заголовок CORP:cross-origin для кросс-оригинальных запросов no-cors, они отправляются без учетных данных (например, куки).
Вы сможете включить кросс-доменную изоляцию с помощью следующих двух заголовков:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
Это означает, что запрошенный кросс-доменный сервер не сможет ответить конфиденциальным ресурсом, и запрашивающая сторона всегда может предположить, что ответ содержит только общедоступную информацию.

Это также согласуется с планом браузеров по постепенному отказу от сторонних файлов cookie .
Демо
Вы можете попробовать различные варианты заголовков в этой демоверсии: https://cross-origin-isolation.glitch.me
Часто задаваемые вопросы
Могу ли я отправить запрос с учетными данными в среде credentialless ?
Безусловно, ценой изменения режима запроса на требование проверки CORS в ответе. Для HTML-тегов, таких как <audio> , <img> , <link> , <script> и <video> , просто добавьте crossorigin="use-credentials" явно, чтобы сообщить браузеру о необходимости отправлять запросы с учетными данными.
Например, даже если документ на https://www.example.com имеет заголовок Cross-Origin-Embedder-Policy: credentialless , <img src="https://images.example.com/avatar.png" crossorigin="use-credentials"> отправит запрос с учетными данными.
Для API fetch() можно использовать request.mode = 'cors' .
При условии, что COEP: credentialless , как COEP: require-corp все еще полезен для моего веб-сайта?
COEP: require-corp не требует ручного переключения режима запроса на CORS, если для некоторых подресурсов с разными источниками требуются файлы cookie.
Могу ли я также загружать кросс-доменные iframe без специальных заголовков в среде credentialless ?
Нет. Загрузка кросс-источниковых iframe в среде credentialless по-прежнему требует тех же условий, что и require-corp . Документы iframe должны обслуживаться с двумя заголовками:
-
Cross-Origin-Embedder-Policy: credentialless(илиrequire-corp) -
Cross-Origin-Resource-Policy: cross-origin
Хорошей новостью является то, что продолжается обсуждение возможности загрузки кросс-источниковых iframes без этих заголовков путем указания iframes crossorigin="anonymous" . Это позволит загружать кросс-источниковые iframes без заголовков, но и без учетных данных.
Будет ли эта функция принята другими браузерами?
- Проблема отслеживания Firefox
- Запрос Webkit на позицию: Нет сигнала
- Запрос W3C TAG на позицию: Ожидание
Что будет дальше?
Для смягчения других проблем, связанных с изоляцией между источниками, готовятся два дополнительных обновления:
Те, кто зарегистрировался на пробную версию Chrome origin, чтобы продлить изменение SharedArrayBuffer из-за вышеуказанных препятствий, могут задаться вопросом, когда оно будет прекращено. Первоначально мы объявили, что оно будет прекращено в Chrome 96, но мы решили отложить это до Chrome 106.
Ресурсы
- Создание «междоменной изоляции» вашего сайта с помощью COOP и COEP
- Почему для мощных функций вам нужна «междоменная изоляция»
- Руководство по обеспечению изоляции между источниками
- Обновления SharedArrayBuffer в Android Chrome 88 и Desktop Chrome 92
Фото Мартина Адамса на Unsplash
,Ресурсы с кросс-источниками, обслуживаемые третьими лицами, часто не включают адекватные заголовки CORP. Если их можно запросить без учетных данных, теперь вы можете включить кросс-источниковую изоляцию, отметив их как таковые.
Мы отправили новое значение политики Cross-Origin Embedder Policy (COEP) credentialless , которое позволяет браузеру загружать ресурсы Cross-Origin, которые не используют политику Cross-Origin Resource Policy (CORP), отправляя запрос без учетных данных, таких как файлы cookie. Это помогает разработчикам легче внедрять изоляцию Cross-Origin.
Почему нам нужна изоляция между источниками
Некоторые веб-API повышают риск атак по сторонним каналам, таких как Spectre . Чтобы снизить этот риск, браузеры предлагают изолированную среду на основе согласия, называемую изоляцией кросс-источника . В состоянии изоляции кросс-источника веб-страница может использовать привилегированные функции, включая SharedArrayBuffer , performance.measureUserAgentSpecificMemory() и высокоточные таймеры с лучшим разрешением, при этом изолируя источник от других, если они не включены.
Для обеспечения изоляции между источниками веб-страница должна отправлять два заголовка HTTP:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
В изолированном состоянии с перекрестным источником все ресурсы с перекрестным источником должны обслуживаться с помощью CORS или должен быть установлен заголовок Cross-Origin-Resource-Policy для загрузки.

Проблемы с обеспечением изоляции между источниками
Хотя кросс-доменная изоляция обеспечивает веб-страницам лучшую безопасность и возможность включения мощных функций, ее развертывание может быть сложным . Одной из самых больших проблем является необходимость включения CORS или CORP для всех кросс-доменных ресурсов. Ресурсы без этих заголовков не будут загружены браузером на кросс-доменной изолированной странице.
Эти кросс-источниковые ресурсы обычно обслуживаются третьими лицами, для которых может быть непросто добавить необходимые заголовки.
Но что, если мы знаем, что ресурс достаточно безопасен для загрузки? Фактически, единственные ресурсы, которые подвергаются риску, — это те, которые запрашиваются с учетными данными, поскольку они потенциально включают конфиденциальную информацию, которую злоумышленник не может загрузить самостоятельно. Это означает, что ресурсы, которые можно запросить без учетных данных, общедоступны и безопасны для загрузки.
credentialless на помощь
Вот где COEP: credentialless приходит на помощь. credentialless — это новое значение для заголовка Cross-Origin-Embedder-Policy . Подобно require-corp , он может включить кросс-оригинальную изоляцию, но вместо того, чтобы требовать заголовок CORP:cross-origin для кросс-оригинальных запросов no-cors, они отправляются без учетных данных (например, куки).
Вы сможете включить кросс-доменную изоляцию с помощью следующих двух заголовков:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
Это означает, что запрошенный кросс-доменный сервер не сможет ответить конфиденциальным ресурсом, и запрашивающая сторона всегда может предположить, что ответ содержит только общедоступную информацию.

Это также согласуется с планом браузеров по постепенному отказу от сторонних файлов cookie .
Демо
Вы можете попробовать различные варианты заголовков в этой демоверсии: https://cross-origin-isolation.glitch.me
Часто задаваемые вопросы
Могу ли я отправить запрос с учетными данными в среде credentialless ?
Безусловно, ценой изменения режима запроса на требование проверки CORS в ответе. Для HTML-тегов, таких как <audio> , <img> , <link> , <script> и <video> , просто добавьте crossorigin="use-credentials" явно, чтобы сообщить браузеру о необходимости отправлять запросы с учетными данными.
Например, даже если документ на https://www.example.com имеет заголовок Cross-Origin-Embedder-Policy: credentialless , <img src="https://images.example.com/avatar.png" crossorigin="use-credentials"> отправит запрос с учетными данными.
Для API fetch() можно использовать request.mode = 'cors' .
При условии, что COEP: credentialless , как COEP: require-corp все еще полезен для моего веб-сайта?
COEP: require-corp не требует ручного переключения режима запроса на CORS, если для некоторых подресурсов с разными источниками требуются файлы cookie.
Могу ли я также загружать кросс-доменные iframe без специальных заголовков в среде credentialless ?
Нет. Загрузка кросс-источниковых iframe в среде credentialless по-прежнему требует тех же условий, что и require-corp . Документы iframe должны обслуживаться с двумя заголовками:
-
Cross-Origin-Embedder-Policy: credentialless(илиrequire-corp) -
Cross-Origin-Resource-Policy: cross-origin
Хорошей новостью является то, что продолжается обсуждение возможности загрузки кросс-источниковых iframes без этих заголовков путем указания iframes crossorigin="anonymous" . Это позволит загружать кросс-источниковые iframes без заголовков, но и без учетных данных.
Будет ли эта функция принята другими браузерами?
- Проблема отслеживания Firefox
- Запрос Webkit на позицию: Нет сигнала
- Запрос W3C TAG на позицию: Ожидание
Что будет дальше?
Для смягчения других проблем, связанных с изоляцией между источниками, готовятся два дополнительных обновления:
Те, кто зарегистрировался на пробную версию Chrome origin, чтобы продлить изменение SharedArrayBuffer из-за вышеуказанных препятствий, могут задаться вопросом, когда оно будет прекращено. Первоначально мы объявили, что оно будет прекращено в Chrome 96, но мы решили отложить это до Chrome 106.
Ресурсы
- Создание «междоменной изоляции» вашего сайта с помощью COOP и COEP
- Почему для мощных функций вам нужна «междоменная изоляция»
- Руководство по обеспечению изоляции между источниками
- Обновления SharedArrayBuffer в Android Chrome 88 и Desktop Chrome 92
Фото Мартина Адамса на Unsplash


