서드 파티에서 제공하는 교차 출처 리소스에는 적절한 CORP 헤더가 포함되지 않는 경우가 많습니다. 사용자 인증 정보 없이 요청할 수 있는 경우 이제 이를 표시하여 교차 출처 격리를 사용 설정할 수 있습니다.
브라우저가 쿠키와 같은 사용자 인증 정보 없이 요청을 전송하여 교차 출처 리소스 정책 (CORP)을 사용하지 않는 교차 출처 리소스를 로드할 수 있는 새로운 교차 출처 삽입자 정책 (COEP) 값 credentialless이 출시되었습니다. 이를 통해 개발자는 교차 출처 격리를 더 쉽게 채택할 수 있습니다.
교차 출처 격리가 필요한 이유
일부 웹 API는 Spectre와 같은 측면 채널 공격의 위험을 증가시킵니다. 이러한 위험을 완화하기 위해 브라우저는 교차 출처 격리라는 선택 기반 격리된 환경을 제공합니다. 교차 출처 격리 상태를 사용하면 웹페이지에서 SharedArrayBuffer, performance.measureUserAgentSpecificMemory(), 더 나은 해상도의 고정밀 타이머와 같은 권한이 있는 기능을 사용할 수 있으며, 선택하지 않는 한 다른 출처와 출처를 격리할 수 있습니다.
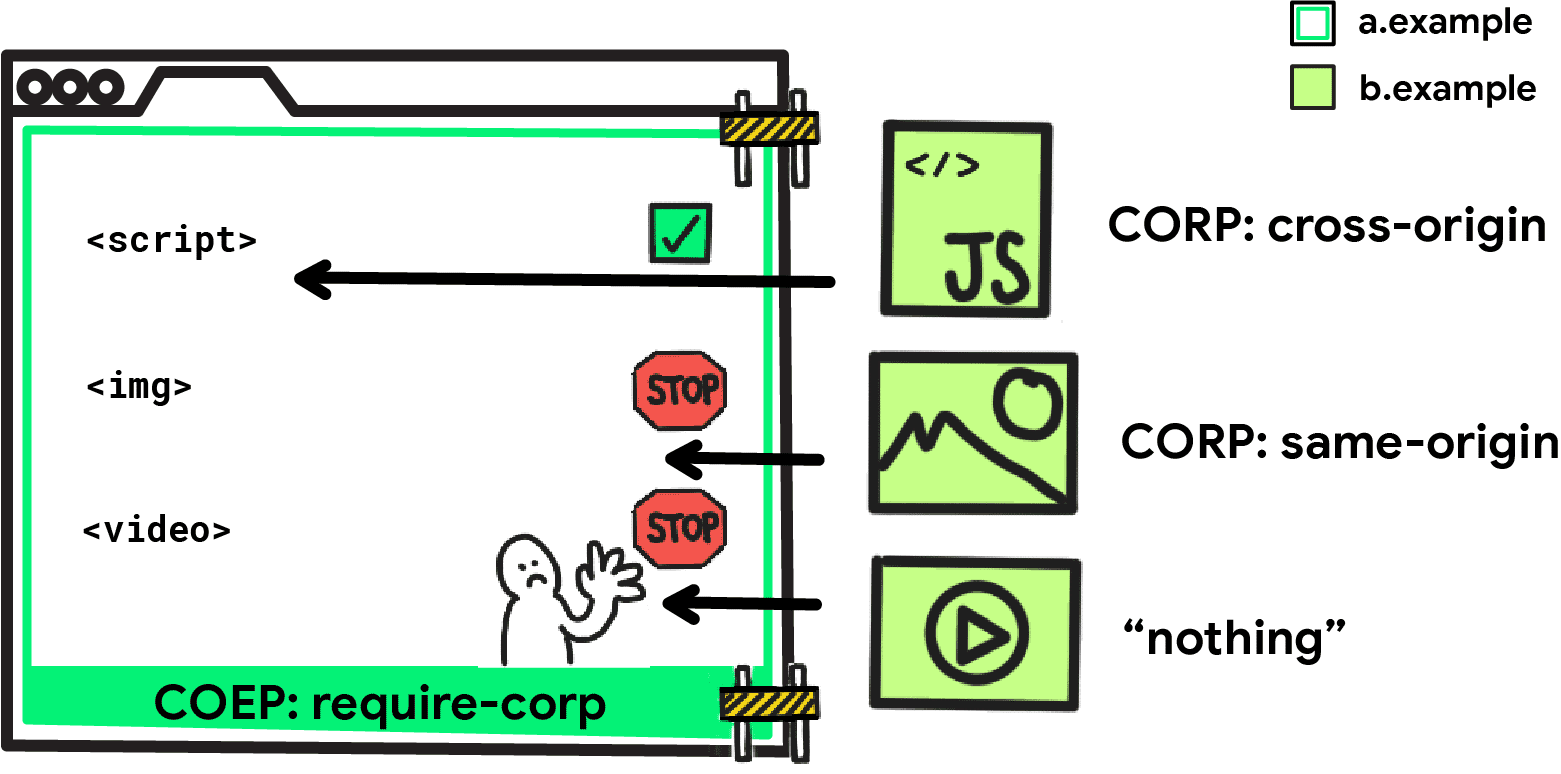
웹페이지는 교차 출처 격리를 사용 설정하기 위해 다음 두 가지 HTTP 헤더를 전송해야 합니다.
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
교차 출처 격리 상태에서는 모든 교차 출처 리소스를 CORS로 제공하거나 Cross-Origin-Resource-Policy 헤더를 설정하여 로드해야 합니다.

교차 출처 격리를 사용 설정할 때의 문제점
교차 출처 격리를 사용하면 웹페이지의 보안이 강화되고 강력한 기능을 사용할 수 있지만 배포가 어려울 수 있습니다. 가장 큰 문제 중 하나는 모든 교차 출처 리소스에 CORS 또는 CORP를 사용 설정해야 한다는 점입니다. 이러한 헤더가 없는 리소스는 교차 출처 격리 페이지에서 브라우저에 로드되지 않습니다.
이러한 교차 출처 리소스는 일반적으로 필요한 헤더를 쉽게 추가할 수 없는 서드 파티에서 제공합니다.
하지만 리소스가 로드될 만큼 안전하다고 알고 있다면 어떨까요? 실제로 위험에 노출되는 리소스는 사용자 인증 정보로 요청된 리소스뿐입니다. 공격자가 직접 로드할 수 없는 민감한 정보가 포함될 수 있기 때문입니다. 즉, 사용자 인증 정보 없이 요청할 수 있는 리소스는 공개적으로 사용할 수 있으며 안전하게 로드할 수 있습니다.
credentialless로 해결
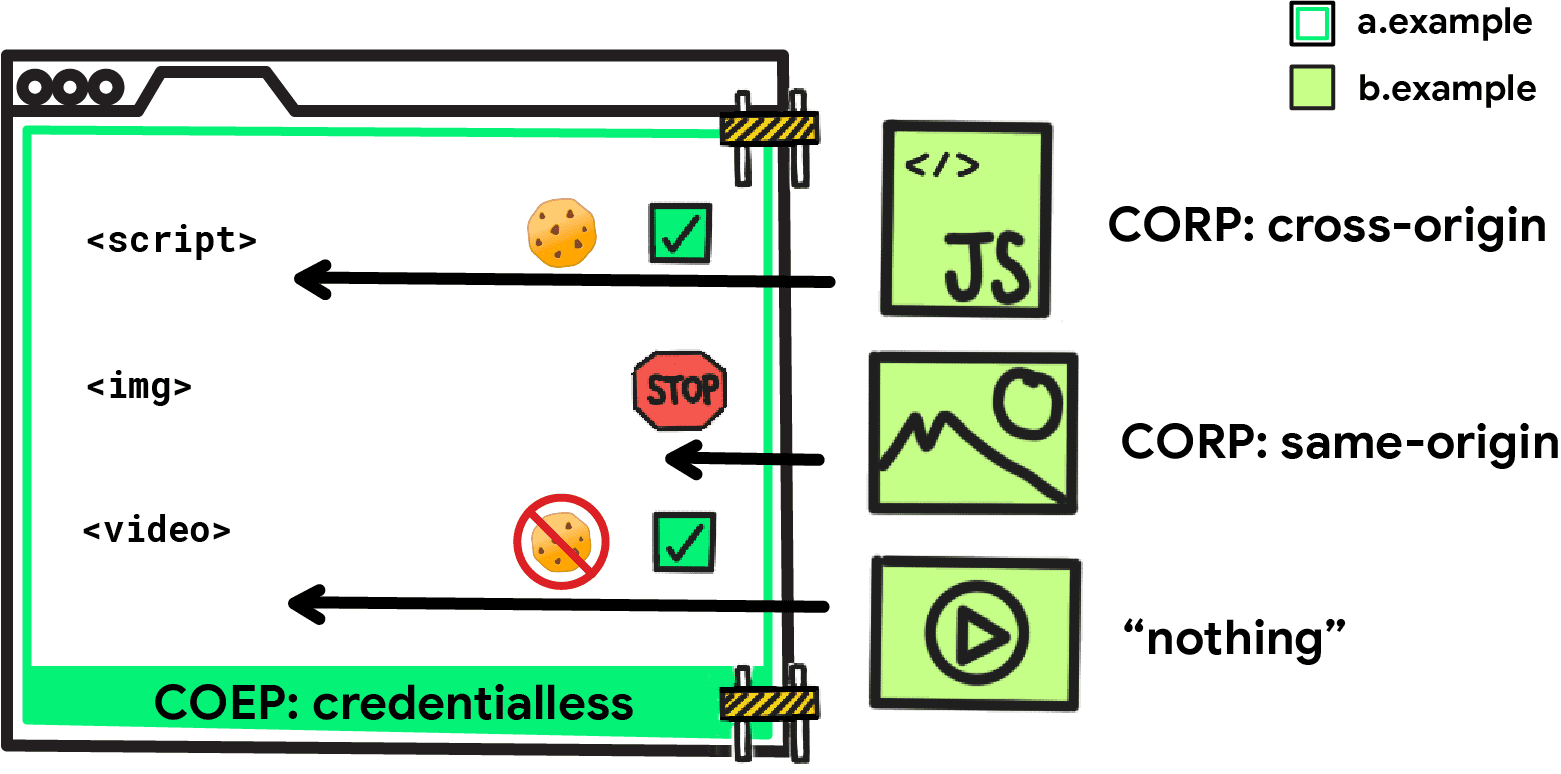
여기서 COEP: credentialless가 필요합니다. credentialless는 Cross-Origin-Embedder-Policy 헤더의 새 값입니다. require-corp와 마찬가지로 교차 출처 격리를 사용 설정할 수 있지만, cors가 없는 교차 출처 요청에 CORP:cross-origin 헤더가 필요한 대신 사용자 인증 정보 (예: 쿠키) 없이 전송됩니다.
다음 두 헤더를 사용하여 교차 출처 격리를 사용 설정할 수도 있습니다.
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
즉, 요청된 교차 출처 서버는 민감한 리소스로 응답할 수 없으며 요청자는 항상 응답에 공개적으로 사용 가능한 정보만 포함된다고 가정할 수 있습니다.

이는 브라우저의 서드 파티 쿠키 단계적 지원 중단 계획에도 부합합니다.
데모
이 데모(https://cross-origin-isolation.glitch.me)에서 다양한 헤더 옵션을 사용해 볼 수 있습니다.
FAQ
credentialless 환경에서 사용자 인증 정보가 포함된 요청을 보낼 수 있나요?
물론입니다. 단, 응답에 CORS 확인이 필요하도록 요청 모드를 전환해야 합니다. <audio>, <img>, <link>, <script>, <video>와 같은 HTML 태그의 경우 crossorigin="use-credentials"를 명시적으로 추가하여 브라우저에 사용자 인증 정보가 포함된 요청을 전송하도록 알리면 됩니다.
예를 들어 https://www.example.com의 문서에 Cross-Origin-Embedder-Policy: credentialless 헤더가 있더라도 <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials">는 사용자 인증 정보가 포함된 요청을 전송합니다.
fetch() API의 경우 request.mode = 'cors'를 사용할 수 있습니다.
COEP: credentialless를 제공했는데 COEP: require-corp가 웹사이트에 여전히 유용한 이유는 무엇인가요?
COEP: require-corp를 사용하면 일부 교차 출처 하위 리소스에 쿠키가 필요한 경우 요청 모드를 수동으로 CORS로 전환할 필요가 없습니다.
credentialless 환경에서 특수 헤더 없이 교차 출처 iframe을 로드할 수도 있나요?
아니요. credentialless 환경에서 교차 출처 iframe을 로드하려면 여전히 require-corp와 동일한 조건이 필요합니다. iframe 문서는 두 개의 헤더와 함께 게재되어야 합니다.
Cross-Origin-Embedder-Policy: credentialless(또는require-corp)Cross-Origin-Resource-Policy: cross-origin
다행히 iframe에 crossorigin="anonymous"를 제공하여 이러한 헤더 없이 교차 출처 iframe 로드를 허용하는 것에 관한 논의가 진행 중입니다.
이렇게 하면 헤더 없이 인증 정보 없이 교차 출처 iframe을 로드할 수 있습니다.
이 기능이 다른 브라우저에서도 채택되나요?
- Firefox 추적 문제
- 웹킷 위치 요청: 신호 없음
- W3C TAG 위치 요청: 대기 중
향후 계획
교차 출처 격리와 관련된 다른 문제를 완화하기 위한 두 가지 추가 업데이트가 예정되어 있습니다.
위의 장애로 인해 SharedArrayBuffer 변경사항을 연장하기 위한 Chrome 출처 무료 체험판에 등록한 사용자는 언제 종료되는지 궁금할 수 있습니다. 원래 Chrome 96에서 지원이 중단될 예정이었으나 Chrome 106으로 연기하기로 결정했습니다.


