Von Drittanbietern bereitgestellte plattformübergreifende Ressourcen enthalten häufig keine geeigneten CORP-Header. Wenn sie ohne Anmeldedaten angefordert werden können, können Sie jetzt die plattformübergreifende Isolation aktivieren, indem Sie sie entsprechend kennzeichnen.
Wir haben den neuen Wert credentialless für die Cross-Origin Embedder Policy (COEP) eingeführt. Damit kann der Browser Ressourcen unterschiedlicher Herkunft laden, die die Cross-Origin Resource Policy (CORP) nicht verwenden, indem eine Anfrage ohne Anmeldedaten wie Cookies gesendet wird. Das erleichtert Entwicklern die Einführung der plattformübergreifenden Isolation.
Warum ist die ursprungsübergreifende Isolierung erforderlich?
Einige Web-APIs erhöhen das Risiko von Seitenkanalangriffen wie Spectre. Um dieses Risiko zu minimieren, bieten Browser eine isolierte Umgebung mit Opt-in-Funktion namens Cross-Origin-Isolation. Bei einem plattformübergreifenden isolierten Zustand kann die Webseite privilegierte Funktionen wie SharedArrayBuffer, performance.measureUserAgentSpecificMemory() und hochpräzise Timer mit besserer Auflösung verwenden und den Ursprung von anderen isolieren, sofern diese nicht aktiviert sind.
Die Webseite muss zwei HTTP-Header senden, um die ursprungsübergreifende Isolierung zu aktivieren:
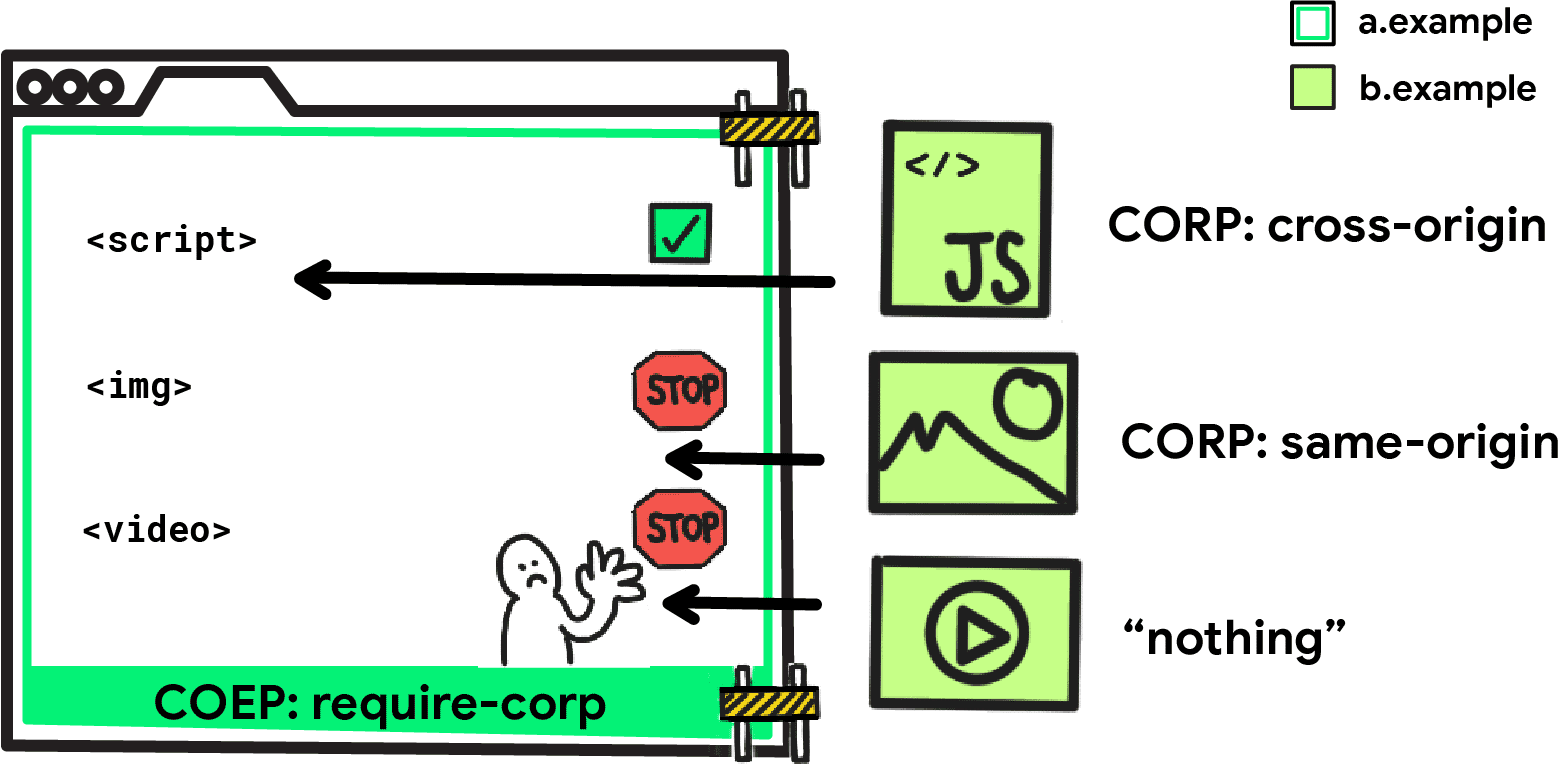
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Bei einem isolierten Ursprung müssen alle plattformübergreifenden Ressourcen mit CORS bereitgestellt oder ein Cross-Origin-Resource-Policy-Header zum Laden festgelegt werden.

Herausforderungen bei der Aktivierung der ursprungsübergreifenden Isolierung
Die plattformübergreifende Isolation bietet zwar eine bessere Sicherheit für Webseiten und die Möglichkeit, leistungsstarke Funktionen zu aktivieren, die Implementierung kann jedoch schwierig sein. Eine der größten Herausforderungen besteht darin, CORS oder CORP für alle plattformübergreifenden Ressourcen zu aktivieren. Ressourcen ohne diese Header werden vom Browser auf einer zwischen Ursprung getrennten Seite nicht geladen.
Diese plattformübergreifenden Ressourcen werden in der Regel von Drittanbietern bereitgestellt, für die es möglicherweise nicht einfach ist, die erforderlichen Header hinzuzufügen.
Aber was ist, wenn wir wissen, dass die Ressource sicher genug zum Laden ist? Tatsächlich sind nur Ressourcen gefährdet, die mit Anmeldedaten angefordert werden, da sie potenziell vertrauliche Informationen enthalten, die der Angreifer nicht selbst laden kann. Das bedeutet, dass Ressourcen, die ohne Anmeldedaten angefordert werden können, öffentlich verfügbar und sicher zu laden sind.
credentialless als Retter in der Not
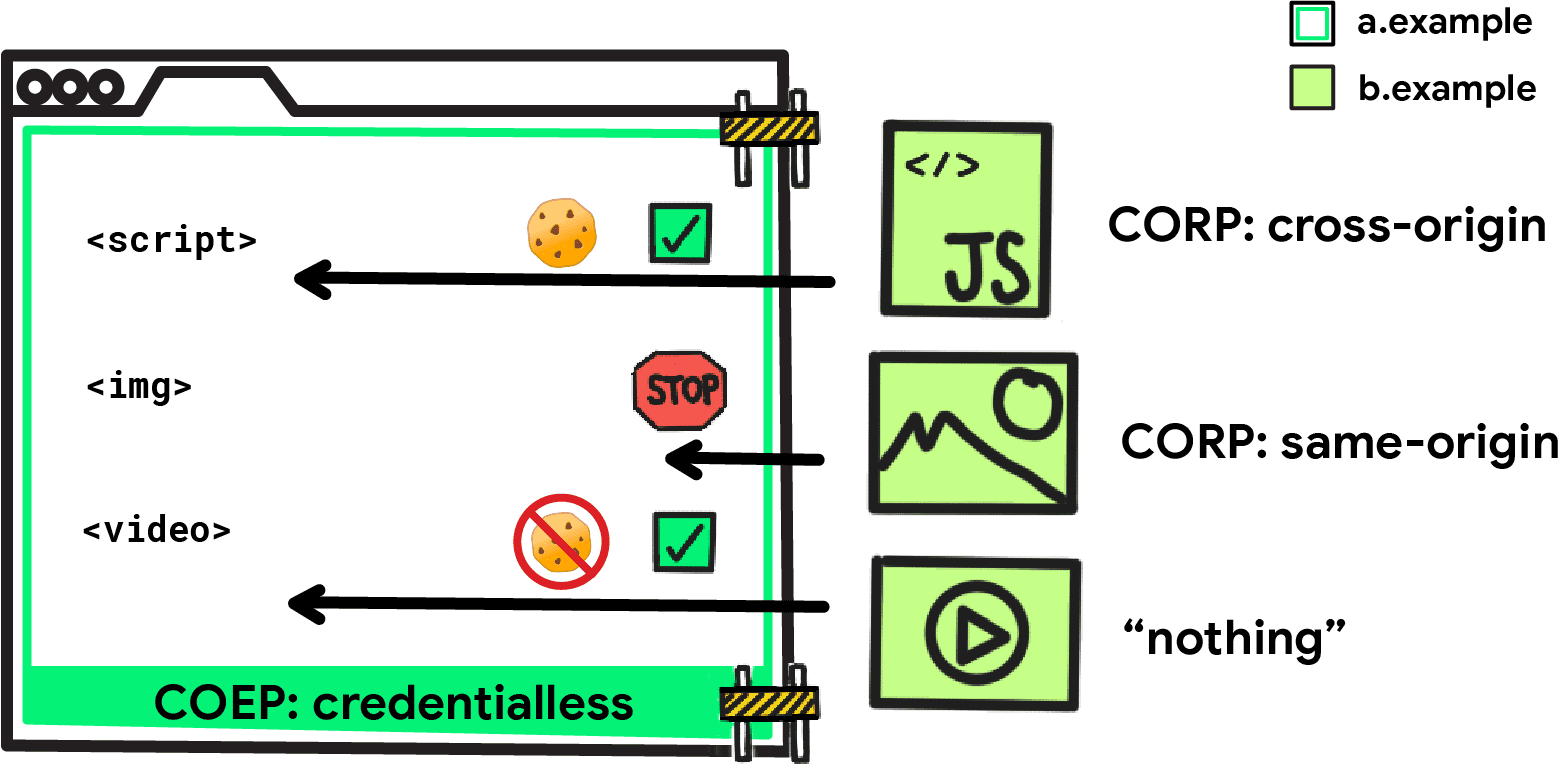
Hier kommt COEP: credentialless ins Spiel. credentialless ist ein neuer Wert für den Cross-Origin-Embedder-Policy-Header. Ähnlich wie require-corp kann es die ursprungsübergreifende Isolierung aktivieren. Anstatt dass für ursprungsübergreifende Anfragen ohne CORS ein CORP:cross-origin-Header erforderlich ist, werden sie stattdessen ohne Anmeldedaten (z. B. Cookies) gesendet.
Alternativ können Sie die ursprungsübergreifende Isolierung mit den folgenden beiden Headern aktivieren:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
Das bedeutet, dass der angeforderte serverübergreifende Server nicht mit einer sensiblen Ressource antworten kann und der Anfragende immer davon ausgehen kann, dass die Antwort nur öffentlich verfügbare Informationen enthält.

Dies entspricht auch dem Plan der Browser, Drittanbieter-Cookies schrittweise einzustellen.
Demo
In dieser Demo kannst du verschiedene Headeroptionen ausprobieren: https://cross-origin-isolation.glitch.me
FAQ
Kann ich eine Anfrage mit Anmeldedaten in einer credentialless-Umgebung senden?
Ja, aber dann muss der Modus der Anfrage so geändert werden, dass eine CORS-Prüfung der Antwort erforderlich ist. Fügen Sie HTML-Tags wie <audio>, <img>, <link>, <script> und <video> einfach crossorigin="use-credentials" hinzu, um den Browser anzuweisen, Anfragen mit Anmeldedaten zu senden.
Auch wenn ein Dokument unter https://www.example.com den Cross-Origin-Embedder-Policy: credentialless-Header hat, sendet <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> eine Anfrage mit Anmeldedaten.
Für die fetch() API kann request.mode = 'cors' verwendet werden.
Ich habe COEP: credentialless angegeben. Inwiefern ist COEP: require-corp dann noch für meine Website nützlich?
Bei COEP: require-corp müssen Sie den Anfragemodus nicht manuell zu CORS wechseln, wenn für einige untergeordnete Ressourcen mit unterschiedlichen Ursprungsdomains Cookies erforderlich sind.
Kann ich in einer credentialless-Umgebung auch ursprungsübergreifende iFrames ohne spezielle Header laden?
Nein. Für das Laden von iframes mit unterschiedlichen Ursprüngen in einer credentialless-Umgebung gelten weiterhin dieselben Bedingungen wie für require-corp. iFrame-Dokumente müssen mit zwei Headern ausgeliefert werden:
Cross-Origin-Embedder-Policy: credentiallessoderrequire-corpCross-Origin-Resource-Policy: cross-origin
Die gute Nachricht ist, dass derzeit diskutiert wird, ob iframes ohne diese Header geladen werden dürfen, indem iframes crossorigin="anonymous" zugewiesen werden.
So können ursprungsübergreifende iFrames ohne Header, aber ohne Anmeldedaten geladen werden.
Wird diese Funktion auch von anderen Browsern übernommen?
- Tracking-Problem in Firefox
- Webkit-Anfrage zur Position: Kein Signal
- W3C TAG-Anfrage zur Position: Ausstehend
Nächste Schritte
Es sind zwei weitere Updates geplant, um andere Herausforderungen im Zusammenhang mit der ursprungsübergreifenden Isolierung zu beheben:
Nutzer, die sich aufgrund der oben genannten Probleme für den Chrome-Ursprungstest zur Verlängerung der SharedArrayBuffer-Änderung registriert haben, fragen sich möglicherweise, wann dieser Test beendet wird. Ursprünglich hatten wir angekündigt, dass die Unterstützung in Chrome 96 eingestellt wird. Wir haben uns jedoch entschieden, dies auf Chrome 106 zu verschieben.
Ressourcen
- Website mit COOP und COEP plattformübergreifend isolieren
- Warum Sie für leistungsstarke Funktionen „ursprungsübergreifend isoliert“ benötigen
- Leitfaden zum Aktivieren der ursprungsübergreifenden Isolierung
- Aktualisierungen für SharedArrayBuffer in Chrome 88 für Android und Chrome 92 für Computer
Foto von Martin Adams auf Unsplash


