তৃতীয় পক্ষের দ্বারা পরিবেশিত ক্রস-অরিজিন সংস্থানগুলি প্রায়ই পর্যাপ্ত CORP শিরোনাম অন্তর্ভুক্ত করে না। যদি তাদের শংসাপত্র ছাড়াই অনুরোধ করা যায়, এখন আপনি সেগুলিকে চিহ্নিত করে ক্রস-অরিজিন আইসোলেশন সক্ষম করতে পারেন।
আমরা নতুন ক্রস-অরিজিন এমবেডার পলিসি (COEP) মান credentialless পাঠিয়েছি যা ব্রাউজারকে ক্রস-অরিজিন রিসোর্স লোড করতে দেয় যা ক্রস-অরিজিন রিসোর্স পলিসি (CORP) ব্যবহার করে না, যেমন কুকিজের মতো শংসাপত্র ছাড়াই একটি অনুরোধ পাঠিয়ে। এটি বিকাশকারীদের ক্রস-অরিজিন আইসোলেশনকে আরও সহজে গ্রহণ করতে সহায়তা করে।
কেন আমাদের ক্রস-অরিজিন আইসোলেশন দরকার
কিছু ওয়েব এপিআই পার্শ্ব-চ্যানেল আক্রমণের ঝুঁকি বাড়ায় যেমন Specter । সেই ঝুঁকি কমাতে, ব্রাউজারগুলি ক্রস-অরিজিন আইসোলেশন নামে একটি অপ্ট-ইন-ভিত্তিক বিচ্ছিন্ন পরিবেশ অফার করে। একটি ক্রস-অরিজিন আইসোলেটেড স্টেট সহ, ওয়েবপৃষ্ঠাটি অন্যদের থেকে উৎসকে বিচ্ছিন্ন করার সময় SharedArrayBuffer , performance.measureUserAgentSpecificMemory() এবং উচ্চ-নির্ভুল টাইমার সহ বিশেষ সুবিধাপ্রাপ্ত বৈশিষ্ট্যগুলি ব্যবহার করতে পারে যদি না সেগুলি বেছে নেওয়া হয়৷
ক্রস-অরিজিন আইসোলেশন সক্ষম করতে ওয়েবপৃষ্ঠাটিকে অবশ্যই দুটি HTTP শিরোনাম পাঠাতে হবে:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
একটি ক্রস-অরিজিন বিচ্ছিন্ন অবস্থায়, সমস্ত ক্রস-অরিজিন সংস্থান অবশ্যই CORS-এর সাথে পরিবেশন করতে হবে বা লোড করার জন্য একটি Cross-Origin-Resource-Policy হেডার সেট করতে হবে।

ক্রস-অরিজিন আইসোলেশন সক্ষম করার চ্যালেঞ্জ
যদিও ক্রস-অরিজিন আইসোলেশন ওয়েবপৃষ্ঠাগুলিকে আরও ভাল নিরাপত্তা এবং শক্তিশালী বৈশিষ্ট্যগুলি সক্ষম করার ক্ষমতা নিয়ে আসে, এটি স্থাপন করা কঠিন হতে পারে৷ সবচেয়ে বড় চ্যালেঞ্জগুলির মধ্যে একটি হল সমস্ত ক্রস-অরিজিন সংস্থানগুলির জন্য CORS বা CORP সক্ষম করার প্রয়োজনীয়তা৷ এই শিরোনাম ছাড়া সংস্থানগুলি ব্রাউজার দ্বারা ক্রস-অরিজিন বিচ্ছিন্ন পৃষ্ঠায় লোড করা হবে না।
এই ক্রস-অরিজিন সংস্থানগুলি সাধারণত তৃতীয়-পক্ষ দ্বারা পরিবেশিত হয় যাদের জন্য প্রয়োজনীয় শিরোনাম যোগ করা সহজ নাও হতে পারে।
কিন্তু যদি আমরা জানি যে সম্পদ লোড করার জন্য যথেষ্ট নিরাপদ? প্রকৃতপক্ষে, ঝুঁকির মধ্যে থাকা একমাত্র সংস্থানগুলিই শংসাপত্র সহ অনুরোধ করা হয়েছে, কারণ তারা সম্ভাব্য সংবেদনশীল তথ্য অন্তর্ভুক্ত করে যা আক্রমণকারী নিজেরাই লোড করতে পারে না৷ এর অর্থ হল শংসাপত্র ছাড়াই অনুরোধ করা যেতে পারে এমন সংস্থানগুলি সর্বজনীনভাবে উপলব্ধ এবং লোড করা নিরাপদ৷
উদ্ধারের জন্য credentialless
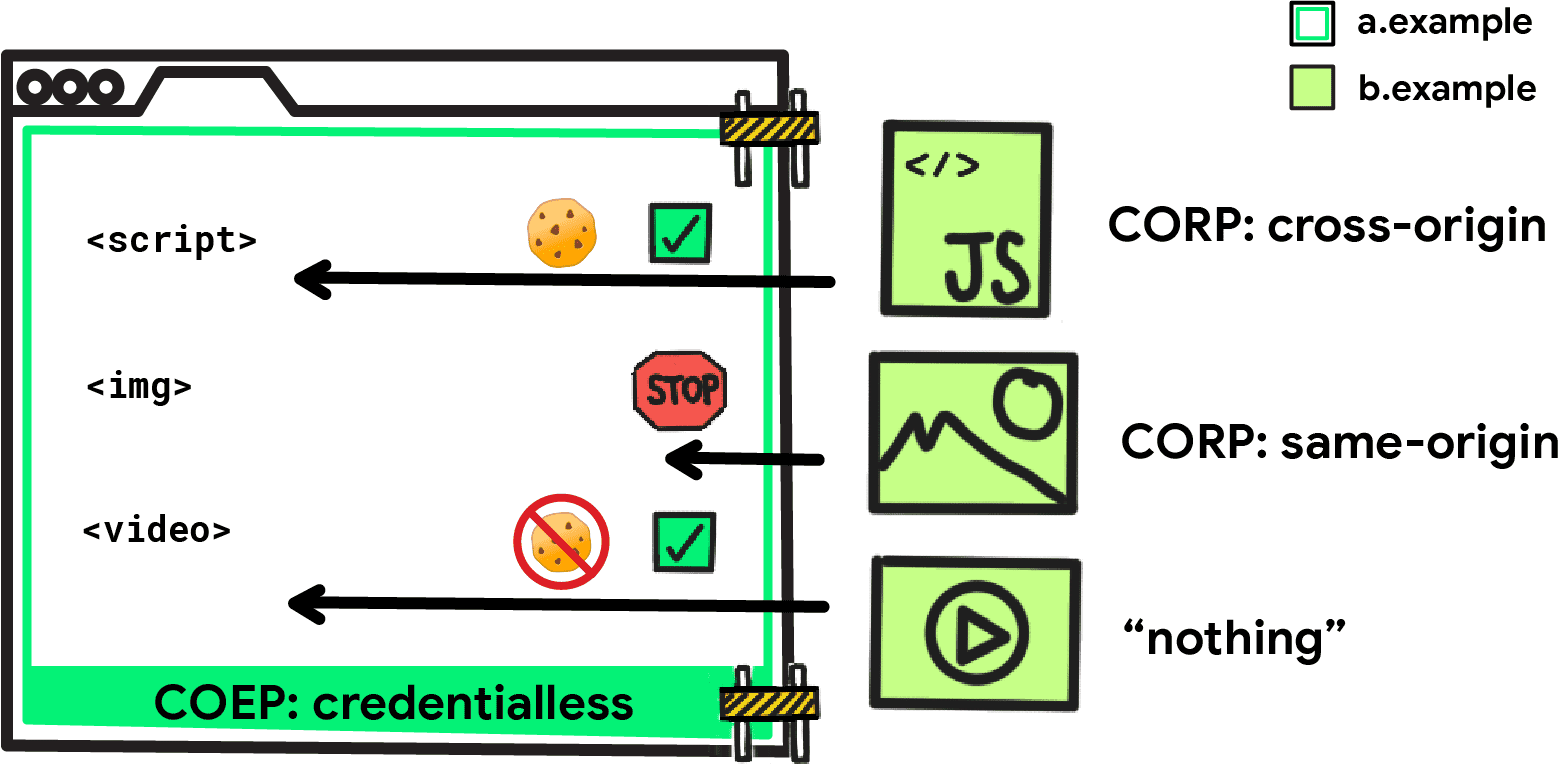
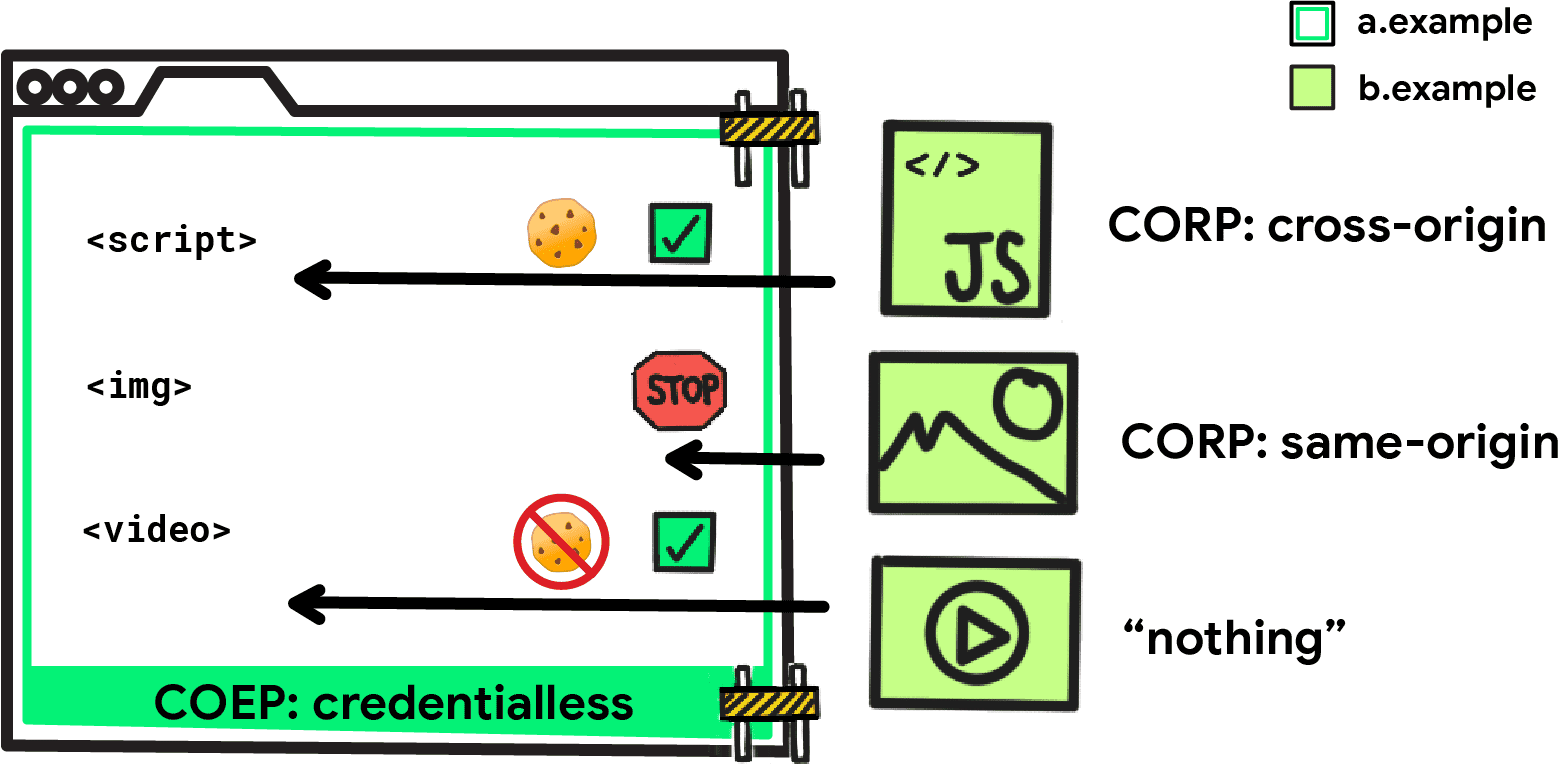
এখানেই COEP: credentialless আসে। credentialless হল Cross-Origin-Embedder-Policy হেডারের জন্য একটি নতুন মান। require-corp এর মতই, এটি ক্রস-অরিজিন আইসোলেশন সক্ষম করতে পারে, কিন্তু নো-কর্স CORP:cross-origin হেডারের প্রয়োজন না করে, সেগুলিকে শংসাপত্র ছাড়াই পাঠানো হয় (উদাহরণস্বরূপ, কুকিজ)।
আপনি নিম্নলিখিত দুটি শিরোনামগুলির সাথে বিকল্পভাবে ক্রস-অরিজিন বিচ্ছিন্নতা সক্ষম করতে সক্ষম হবেন:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
এর অর্থ হল অনুরোধ করা ক্রস-অরিজিন সার্ভার একটি সংবেদনশীল সংস্থান দিয়ে প্রতিক্রিয়া জানাতে সক্ষম হবে না এবং অনুরোধকারী সর্বদা অনুমান করতে পারেন যে প্রতিক্রিয়াটিতে শুধুমাত্র সর্বজনীনভাবে উপলব্ধ তথ্য রয়েছে৷

এটি তৃতীয় পক্ষের কুকিগুলিকে পর্যায়ক্রমে আউট করার ব্রাউজারের পরিকল্পনার সাথেও সারিবদ্ধ।
ডেমো
আপনি এই ডেমোতে বিভিন্ন হেডার অপশন চেষ্টা করতে পারেন: https://cross-origin-isolation.glitch.me
FAQ
আমি কি credentialless পরিবেশের অধীনে একটি শংসাপত্রযুক্ত অনুরোধ পাঠাতে পারি?
নিঃসন্দেহে, অনুরোধের মোড পরিবর্তন করার জন্য প্রতিক্রিয়ার উপর একটি CORS চেক প্রয়োজন। HTML ট্যাগগুলির জন্য যেমন <audio> , <img> , <link> , <script> , এবং <video> , শুধুমাত্র ক্রেডেনশিয়াল অনুরোধ পাঠানোর জন্য ব্রাউজারকে স্পষ্টভাবে জানাতে crossorigin="use-credentials" যোগ করুন।
উদাহরণস্বরূপ, এমনকি যদি https://www.example.com এর একটি নথিতে Cross-Origin-Embedder-Policy: credentialless header থাকে, <img src="https://images.example.com/avatar.png" crossorigin="use-credentials"> একটি শংসাপত্রযুক্ত অনুরোধ পাঠাবে৷
fetch() API-এর জন্য, request.mode = 'cors' ব্যবহার করা যেতে পারে।
COEP: credentialless , কিভাবে COEP: require-corp এখনও আমার ওয়েবসাইটের জন্য উপযোগী?
COEP: require-corp আপনাকে ম্যানুয়ালি অনুরোধ মোডটি CORS-এ স্যুইচ করতে হবে না।
আমি কি credentialless পরিবেশের অধীনে বিশেষ শিরোনাম ছাড়াই ক্রস-অরিজিন আইফ্রেমগুলি লোড করতে পারি?
না। একটি credentialless পরিবেশের অধীনে ক্রস-অরিজিন আইফ্রেমগুলি লোড করার জন্য এখনও require-corp মতো একই শর্তের প্রয়োজন। iframe নথি দুটি শিরোনাম দিয়ে পরিবেশন করা প্রয়োজন:
-
Cross-Origin-Embedder-Policy: credentialless(বাrequire-corp) -
Cross-Origin-Resource-Policy: cross-origin
ভাল খবর হল, iframes crossorigin="anonymous" দিয়ে এই শিরোনামগুলি ছাড়াই ক্রস-অরিজিন iframes লোড করার অনুমতি দেওয়ার বিষয়ে একটি চলমান আলোচনা চলছে। এটি ক্রস-অরিজিন আইফ্রেমগুলিকে হেডার ছাড়া কিন্তু শংসাপত্র ছাড়াই লোড করার অনুমতি দেবে৷
এই বৈশিষ্ট্য অন্যান্য ব্রাউজার দ্বারা গৃহীত হবে?
- ফায়ারফক্স ট্র্যাকিং সমস্যা
- অবস্থানের জন্য ওয়েবকিট অনুরোধ: কোন সংকেত নেই
- পদের জন্য W3C TAG অনুরোধ: মুলতুবি
পরবর্তী কি আসছে
ক্রস-অরিজিন আইসোলেশন সম্পর্কিত অন্যান্য চ্যালেঞ্জগুলি প্রশমিত করতে দুটি অতিরিক্ত আপডেট আসছে:
যারা উপরের বাধাগুলির কারণে SharedArrayBuffer পরিবর্তনটি বাড়ানোর জন্য Chrome অরিজিন ট্রায়ালের জন্য নিবন্ধন করেছেন তারা ভাবছেন কখন এটি বন্ধ করা হবে৷ মূলত আমরা ঘোষণা করেছি যে এটি Chrome 96-এ বন্ধ করা হবে, কিন্তু আমরা এটি Chrome 106-এ স্থগিত করার সিদ্ধান্ত নিয়েছি।
সম্পদ
- COOP এবং COEP ব্যবহার করে আপনার ওয়েবসাইটকে "ক্রস-অরিজিন আইসোলেটেড" করা
- শক্তিশালী বৈশিষ্ট্যের জন্য কেন আপনার "ক্রস-অরিজিন আইসোলেটেড" প্রয়োজন
- ক্রস-অরিজিন আইসোলেশন সক্ষম করার জন্য একটি গাইড
- Android Chrome 88 এবং Desktop Chrome 92-এ SharedArrayBuffer আপডেট
আনস্প্ল্যাশে মার্টিন অ্যাডামসের ছবি
,তৃতীয় পক্ষের দ্বারা পরিবেশিত ক্রস-অরিজিন সংস্থানগুলি প্রায়ই পর্যাপ্ত CORP শিরোনাম অন্তর্ভুক্ত করে না। যদি তাদের শংসাপত্র ছাড়াই অনুরোধ করা যায়, এখন আপনি সেগুলিকে চিহ্নিত করে ক্রস-অরিজিন আইসোলেশন সক্ষম করতে পারেন।
আমরা নতুন ক্রস-অরিজিন এমবেডার পলিসি (COEP) মান credentialless পাঠিয়েছি যা ব্রাউজারকে ক্রস-অরিজিন রিসোর্স লোড করতে দেয় যা ক্রস-অরিজিন রিসোর্স পলিসি (CORP) ব্যবহার করে না, যেমন কুকিজের মতো শংসাপত্র ছাড়াই একটি অনুরোধ পাঠিয়ে। এটি বিকাশকারীদের ক্রস-অরিজিন আইসোলেশনকে আরও সহজে গ্রহণ করতে সহায়তা করে।
কেন আমাদের ক্রস-অরিজিন আইসোলেশন দরকার
কিছু ওয়েব এপিআই পার্শ্ব-চ্যানেল আক্রমণের ঝুঁকি বাড়ায় যেমন Specter । সেই ঝুঁকি কমাতে, ব্রাউজারগুলি ক্রস-অরিজিন আইসোলেশন নামে একটি অপ্ট-ইন-ভিত্তিক বিচ্ছিন্ন পরিবেশ অফার করে। একটি ক্রস-অরিজিন আইসোলেটেড স্টেট সহ, ওয়েবপৃষ্ঠাটি অন্যদের থেকে উৎসকে বিচ্ছিন্ন করার সময় SharedArrayBuffer , performance.measureUserAgentSpecificMemory() এবং উচ্চ-নির্ভুল টাইমার সহ বিশেষ সুবিধাপ্রাপ্ত বৈশিষ্ট্যগুলি ব্যবহার করতে পারে যদি না সেগুলি বেছে নেওয়া হয়৷
ক্রস-অরিজিন আইসোলেশন সক্ষম করতে ওয়েবপৃষ্ঠাটিকে অবশ্যই দুটি HTTP শিরোনাম পাঠাতে হবে:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
একটি ক্রস-অরিজিন বিচ্ছিন্ন অবস্থায়, সমস্ত ক্রস-অরিজিন সংস্থান অবশ্যই CORS-এর সাথে পরিবেশন করতে হবে বা লোড করার জন্য একটি Cross-Origin-Resource-Policy হেডার সেট করতে হবে।

ক্রস-অরিজিন আইসোলেশন সক্ষম করার চ্যালেঞ্জ
যদিও ক্রস-অরিজিন আইসোলেশন ওয়েবপৃষ্ঠাগুলিকে আরও ভাল নিরাপত্তা এবং শক্তিশালী বৈশিষ্ট্যগুলি সক্ষম করার ক্ষমতা নিয়ে আসে, এটি স্থাপন করা কঠিন হতে পারে৷ সবচেয়ে বড় চ্যালেঞ্জগুলির মধ্যে একটি হল সমস্ত ক্রস-অরিজিন সংস্থানগুলির জন্য CORS বা CORP সক্ষম করার প্রয়োজনীয়তা৷ এই শিরোনাম ছাড়া সংস্থানগুলি ব্রাউজার দ্বারা ক্রস-অরিজিন বিচ্ছিন্ন পৃষ্ঠায় লোড করা হবে না।
এই ক্রস-অরিজিন সংস্থানগুলি সাধারণত তৃতীয়-পক্ষ দ্বারা পরিবেশিত হয় যাদের জন্য প্রয়োজনীয় শিরোনাম যোগ করা সহজ নাও হতে পারে।
কিন্তু যদি আমরা জানি যে সম্পদ লোড করার জন্য যথেষ্ট নিরাপদ? প্রকৃতপক্ষে, ঝুঁকির মধ্যে থাকা একমাত্র সংস্থানগুলিই শংসাপত্র সহ অনুরোধ করা হয়েছে, কারণ তারা সম্ভাব্য সংবেদনশীল তথ্য অন্তর্ভুক্ত করে যা আক্রমণকারী নিজেরাই লোড করতে পারে না৷ এর অর্থ হল শংসাপত্র ছাড়াই অনুরোধ করা যেতে পারে এমন সংস্থানগুলি সর্বজনীনভাবে উপলব্ধ এবং লোড করা নিরাপদ৷
উদ্ধারের জন্য credentialless
এখানেই COEP: credentialless আসে। credentialless হল Cross-Origin-Embedder-Policy হেডারের জন্য একটি নতুন মান। require-corp এর মতই, এটি ক্রস-অরিজিন আইসোলেশন সক্ষম করতে পারে, কিন্তু নো-কর্স CORP:cross-origin হেডারের প্রয়োজন না করে, সেগুলিকে শংসাপত্র ছাড়াই পাঠানো হয় (উদাহরণস্বরূপ, কুকিজ)।
আপনি নিম্নলিখিত দুটি শিরোনামগুলির সাথে বিকল্পভাবে ক্রস-অরিজিন বিচ্ছিন্নতা সক্ষম করতে সক্ষম হবেন:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
এর অর্থ হল অনুরোধ করা ক্রস-অরিজিন সার্ভার একটি সংবেদনশীল সংস্থান দিয়ে প্রতিক্রিয়া জানাতে সক্ষম হবে না এবং অনুরোধকারী সর্বদা অনুমান করতে পারেন যে প্রতিক্রিয়াটিতে শুধুমাত্র সর্বজনীনভাবে উপলব্ধ তথ্য রয়েছে৷

এটি তৃতীয় পক্ষের কুকিগুলিকে পর্যায়ক্রমে আউট করার ব্রাউজারের পরিকল্পনার সাথেও সারিবদ্ধ।
ডেমো
আপনি এই ডেমোতে বিভিন্ন হেডার অপশন চেষ্টা করতে পারেন: https://cross-origin-isolation.glitch.me
FAQ
আমি কি credentialless পরিবেশের অধীনে একটি শংসাপত্রযুক্ত অনুরোধ পাঠাতে পারি?
নিঃসন্দেহে, অনুরোধের মোড পরিবর্তন করার জন্য প্রতিক্রিয়ার উপর একটি CORS চেক প্রয়োজন। HTML ট্যাগগুলির জন্য যেমন <audio> , <img> , <link> , <script> , এবং <video> , শুধুমাত্র ক্রেডেনশিয়াল অনুরোধ পাঠানোর জন্য ব্রাউজারকে স্পষ্টভাবে জানাতে crossorigin="use-credentials" যোগ করুন।
উদাহরণস্বরূপ, এমনকি যদি https://www.example.com এর একটি নথিতে Cross-Origin-Embedder-Policy: credentialless header থাকে, <img src="https://images.example.com/avatar.png" crossorigin="use-credentials"> একটি শংসাপত্রযুক্ত অনুরোধ পাঠাবে৷
fetch() API-এর জন্য, request.mode = 'cors' ব্যবহার করা যেতে পারে।
COEP: credentialless , কিভাবে COEP: require-corp এখনও আমার ওয়েবসাইটের জন্য উপযোগী?
COEP: require-corp আপনাকে ম্যানুয়ালি অনুরোধ মোডটি CORS-এ স্যুইচ করতে হবে না।
আমি কি credentialless পরিবেশের অধীনে বিশেষ শিরোনাম ছাড়াই ক্রস-অরিজিন আইফ্রেমগুলি লোড করতে পারি?
না। একটি credentialless পরিবেশের অধীনে ক্রস-অরিজিন আইফ্রেমগুলি লোড করার জন্য এখনও require-corp মতো একই শর্তের প্রয়োজন। iframe নথি দুটি শিরোনাম দিয়ে পরিবেশন করা প্রয়োজন:
-
Cross-Origin-Embedder-Policy: credentialless(বাrequire-corp) -
Cross-Origin-Resource-Policy: cross-origin
ভাল খবর হল, iframes crossorigin="anonymous" দিয়ে এই শিরোনামগুলি ছাড়াই ক্রস-অরিজিন iframes লোড করার অনুমতি দেওয়ার বিষয়ে একটি চলমান আলোচনা চলছে। এটি ক্রস-অরিজিন আইফ্রেমগুলিকে হেডার ছাড়া কিন্তু শংসাপত্র ছাড়াই লোড করার অনুমতি দেবে৷
এই বৈশিষ্ট্য অন্যান্য ব্রাউজার দ্বারা গৃহীত হবে?
- ফায়ারফক্স ট্র্যাকিং সমস্যা
- অবস্থানের জন্য ওয়েবকিট অনুরোধ: কোন সংকেত নেই
- পদের জন্য W3C TAG অনুরোধ: মুলতুবি
পরবর্তী কি আসছে
ক্রস-অরিজিন আইসোলেশন সম্পর্কিত অন্যান্য চ্যালেঞ্জগুলি প্রশমিত করতে দুটি অতিরিক্ত আপডেট আসছে:
যারা উপরের বাধাগুলির কারণে SharedArrayBuffer পরিবর্তনটি বাড়ানোর জন্য Chrome অরিজিন ট্রায়ালের জন্য নিবন্ধন করেছেন তারা ভাবছেন কখন এটি বন্ধ করা হবে৷ মূলত আমরা ঘোষণা করেছি যে এটি Chrome 96-এ বন্ধ করা হবে, কিন্তু আমরা এটি Chrome 106-এ স্থগিত করার সিদ্ধান্ত নিয়েছি।


