משאבים ממקורות שונים שמוצגים על ידי צדדים שלישיים לא כוללים בדרך כלל כותרות CORP מתאימות. אם אפשר לבקש אותם בלי פרטי כניסה, עכשיו אפשר לסמן אותם ככאלה כדי להפעיל בידוד בין מקורות (CORS).
השקנו את הערך החדש של מדיניות ה-COEP (מדיניות להטמעה ממקורות שונים) credentialless, שמאפשר לדפדפן לטעון משאבים ממקורות שונים שלא משתמשים במדיניות המשאבים ממקורות שונים (CORP), על ידי שליחת בקשה ללא פרטי כניסה, כמו קובצי cookie. כך המפתחים יכולים להשתמש בבידוד בין מקורות בקלות רבה יותר.
למה אנחנו צריכים בידוד ממקורות שונים
ממשקי API מסוימים של אינטרנט מגבירים את הסיכון להתקפות בערוץ צדדי, כמו Spectre. כדי לצמצם את הסיכון הזה, הדפדפנים מציעים סביבה מבודדת שמבוססת על הסכמה שנקראת בידוד ממקורות שונים. במצב של בידוד בין מקורות, דף האינטרנט יכול להשתמש בתכונות בעלות הרשאות, כולל SharedArrayBuffer, performance.measureUserAgentSpecificMemory() ושעונים עם דיוק גבוה ורזולוציה טובה יותר, תוך בידוד המקור ממקורות אחרים, אלא אם הם הביעו הסכמה לכך.
דף האינטרנט צריך לשלוח שתי כותרות HTTP כדי לאפשר בידוד בין מקורות:
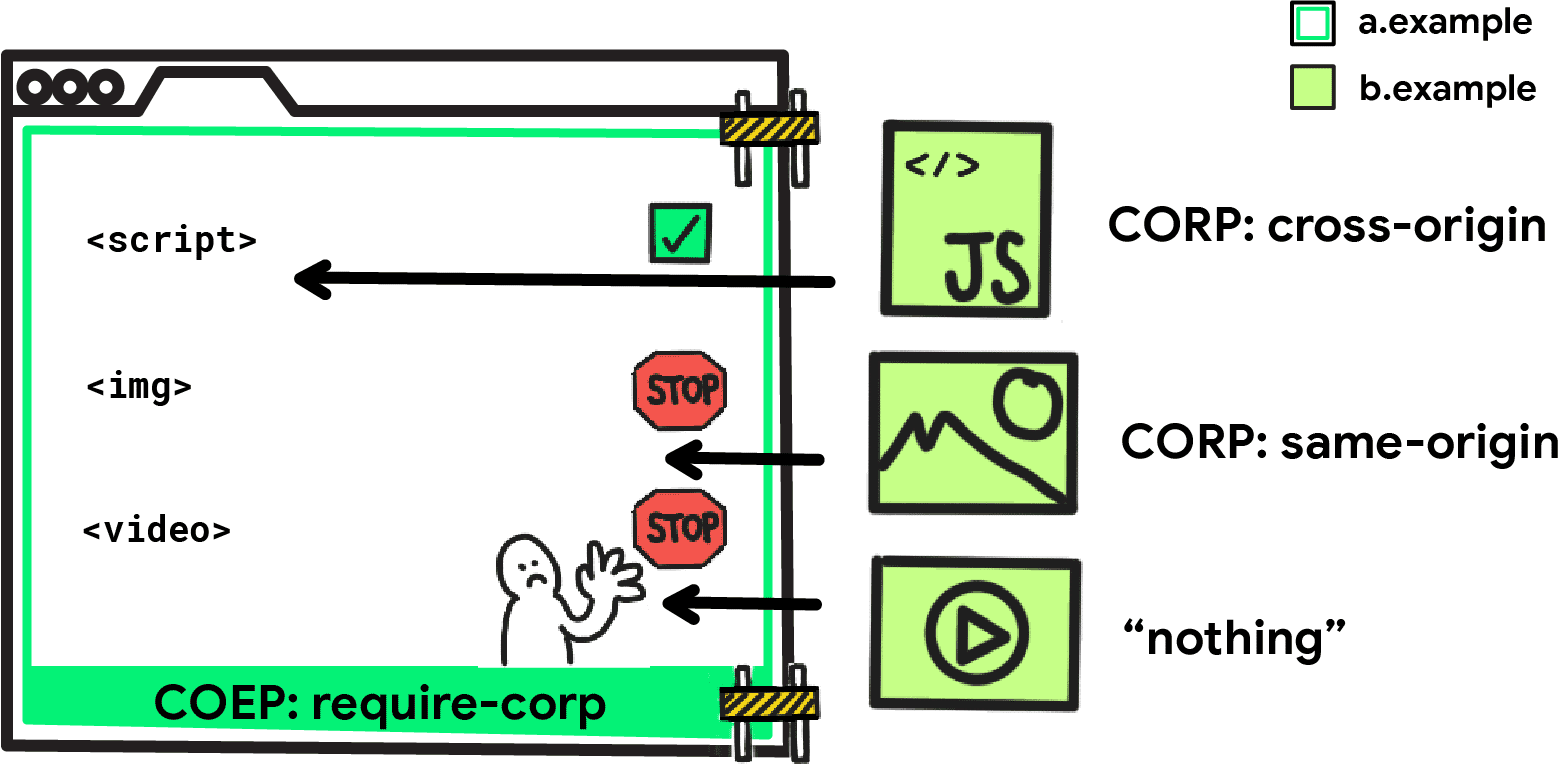
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
במצב של בידוד בין מקורות, כל המשאבים ממקורות שונים חייבים להימסר באמצעות CORS או להגדיר כותרת Cross-Origin-Resource-Policy לטעינה.

אתגרים בהפעלת בידוד בין מקורות
בידוד בין מקורות (CORS) מאפשר לשפר את האבטחה של דפי אינטרנט ולהפעיל תכונות חזקות, אבל הפריסה שלו קשה. אחד מהאתגרים הגדולים ביותר הוא הדרישה להפעיל CORS או CORP לכל המשאבים שמגיעים ממקורות שונים. הדפדפן לא יטעים משאבים ללא הכותרות האלה בדף חסום לגישה מדומיינים אחרים.
בדרך כלל, משאבים חוצי-מקור מוצגים על ידי צדדים שלישיים, שעשוי להיות קשה להם להוסיף את הכותרות הנדרשות.
אבל מה קורה אם אנחנו יודעים שהמשאב בטוח מספיק כדי לטעון אותו? למעשה, המשאבים היחידים שנמצאים בסיכון הם אלה שמתבצעת עבורם בקשה עם פרטי כניסה, כי הם עשויים לכלול מידע רגיש שהתוקף לא יכול לטעון בעצמו. כלומר, משאבים שאפשר לבקש ללא פרטי כניסה זמינים לכולם וניתן לטעון אותם בבטחה.
credentialless מציל
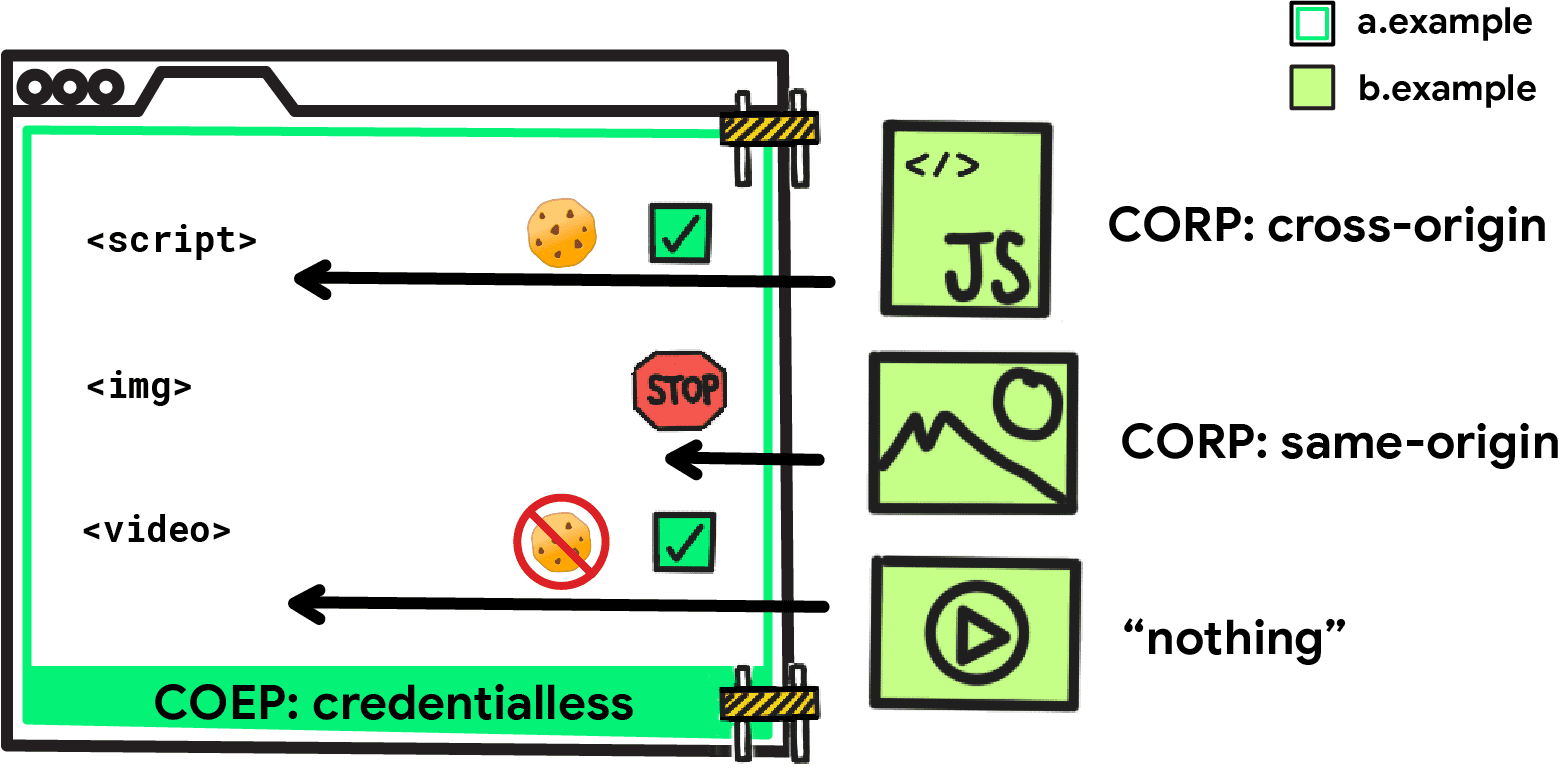
כאן נכנסת לתמונה COEP: credentialless. credentialless הוא ערך חדש לכותרת Cross-Origin-Embedder-Policy. בדומה ל-require-corp, אפשר להשתמש בה כדי להפעיל בידוד בין מקורות שונים, אבל במקום לדרוש כותרת CORP:cross-origin לבקשות ללא CORS ממקורות שונים, הבקשות נשלחות בלי פרטי כניסה (למשל, קובצי cookie).
אפשר להפעיל בידוד בין מקורות (CORS) גם באמצעות שתי הכותרות הבאות:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
כלומר, השרת המבוקש מחוץ למקור לא יוכל להשיב עם משאב רגיש, ומגיש הבקשה תמיד יכול להניח שהתגובה מכילה רק מידע שזמין לכולם.

המהלך הזה תואם גם לתוכנית של הדפדפנים להוציא משימוש בהדרגה קובצי cookie של צד שלישי.
הדגמה (דמו)
אפשר לנסות אפשרויות שונות של כותרות בהדגמה הזו: https://cross-origin-isolation.glitch.me
שאלות נפוצות
האם אפשר לשלוח בקשה עם פרטי כניסה בסביבת credentialless?
כן, אבל צריך לשנות את המצב של הבקשה כך שיידרש בדיקת CORS בתגובה. בתגי HTML כמו <audio>, <img>, <link>, <script> ו-<video>, פשוט מוסיפים את crossorigin="use-credentials" באופן מפורש כדי להודיע לדפדפן לשלוח בקשות עם פרטי כניסה.
לדוגמה, גם אם למסמך ב-https://www.example.com יש כותרת Cross-Origin-Embedder-Policy: credentialless, <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> ישלח בקשה עם פרטי כניסה.
ב-API של fetch() אפשר להשתמש ב-request.mode = 'cors'.
אם COEP: credentialless, איך COEP: require-corp עדיין שימושי לאתר שלי?
COEP: require-corp לא מחייב להחליף באופן ידני את מצב הבקשה ל-CORS אם יש צורך בקובצי cookie לחלק מהמשאבים המשניים שמקורם במקור אחר.
האם אפשר גם לטעון מסגרות iframe ממקורות שונים בלי כותרות מיוחדות בסביבת credentialless?
לא. טעינה של iframes ממקורות שונים בסביבת credentialless עדיין כפופה לאותם תנאים כמו בסביבת require-corp. צריך להציג מסמכי iframe עם שתי כותרות:
Cross-Origin-Embedder-Policy: credentialless(אוrequire-corp)Cross-Origin-Resource-Policy: cross-origin
החדשות הטובות הן שיש דיון מתמשך בנושא האפשרות לטעון מסגרות iframe ממקורות שונים ללא הכותרות האלה, על ידי הוספת crossorigin="anonymous" למסגרות ה-iframe.
כך תוכלו לטעון מסגרות iframe ממקורות שונים בלי כותרות, אבל בלי פרטי כניסה.
האם דפדפנים אחרים יאמץ את התכונה הזו?
- בעיה במעקב ב-Firefox
- בקשה של Webkit למיקום: No signal
- W3C TAG בקשה למקום: בהמתנה
מה צפוי בהמשך
בקרוב נשיק שני עדכונים נוספים כדי לצמצם אתגרים אחרים שקשורים לבידוד בין מקורות:
מי שנרשם לתקופת הניסיון של Chrome לדומיין כדי להאריך את השינוי ב-SharedArrayBuffer בגלל המכשולים שצוינו למעלה, עשוי לתהות מתי היא תסתיים. במקור הודענו שהיא תופסק ב-Chrome 96, אבל החלטנו לדחות את זה ל-Chrome 106.
משאבים
- איך מבודדים את האתר ממקורות שונים באמצעות COOP ו-COEP
- למה צריך 'מבודד ממקורות שונים' כדי ליהנות מתכונות מתקדמות
- מדריך להפעלת בידוד בין מקורות
- עדכוני SharedArrayBuffer ב-Chrome 88 ל-Android וב-Chrome 92 למחשב
תמונה של Martin Adams מ-Unsplash


