Os recursos entre origens diferentes veiculados por terceiros geralmente não incluem cabeçalhos CORP adequados. Se eles puderem ser solicitados sem credenciais, agora você pode ativar o isolamento entre origens marcando-os como tal.
Enviamos o novo valor credentialless da política de incorporação entre origens (COEP, na sigla em inglês), que permite que o navegador carregue recursos entre origens que não usam a política de recursos entre origens (CORP, na sigla em inglês), enviando uma solicitação sem credenciais, como cookies. Isso ajuda os desenvolvedores a adotar o isolamento entre origens
com mais facilidade.
Por que precisamos do isolamento de origem cruzada
Algumas APIs da Web aumentam o risco de ataques de canal lateral, como o
Spectre. Para
mitigar esse risco, os navegadores oferecem um ambiente isolado baseado em ativação chamado
isolamento de origem cruzada. Com um estado isolado
entre origens diferentes, a página da Web pode usar recursos privilegiados, incluindo
SharedArrayBuffer,
performance.measureUserAgentSpecificMemory()
e timers de alta precisão com melhor resolução,
isolando a origem de outras, a menos que elas tenham ativado essa opção.
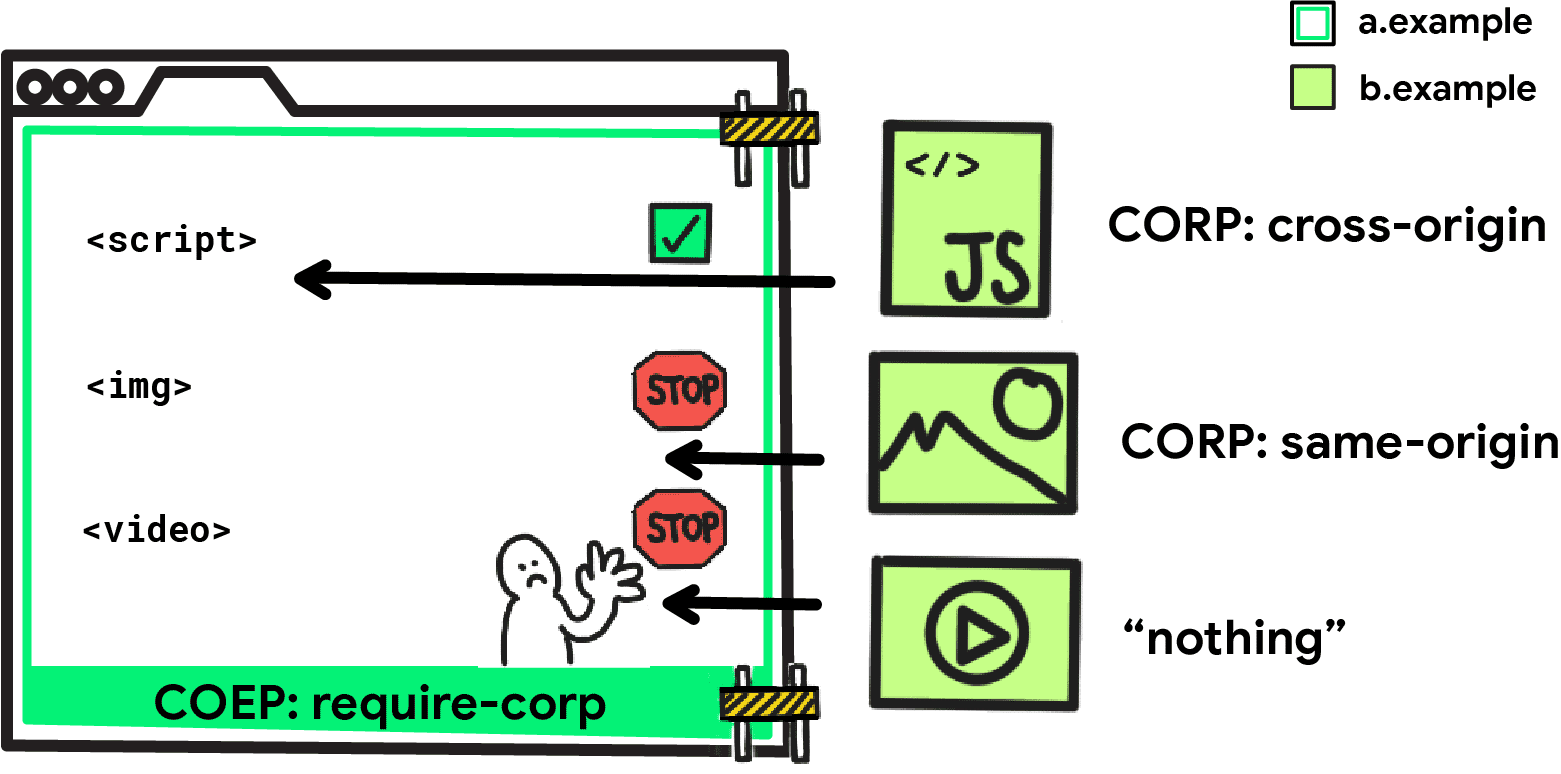
A página da Web precisa enviar dois cabeçalhos HTTP para ativar o isolamento de origem cruzada:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Com um estado isolado entre origens, todos os recursos entre origens precisam ser veiculados
com CORS ou definir um cabeçalho Cross-Origin-Resource-Policy para ser carregado.

Desafios ao ativar o isolamento de origem cruzada
Embora o isolamento entre origens ofereça mais segurança às páginas da Web e a capacidade de ativar recursos poderosos, a implantação pode ser difícil. Um dos maiores desafios é a necessidade de ativar o CORS ou o CORP para todos os recursos entre origens. Os recursos sem esses cabeçalhos não serão carregados pelo navegador em uma página isolada entre origens.
Esses recursos de origem cruzada geralmente são veiculados por terceiros para quem pode não ser fácil adicionar os cabeçalhos necessários.
Mas e se soubermos que o recurso é seguro o suficiente para ser carregado? Na verdade, os únicos recursos que estão em risco são aqueles solicitados com credenciais, porque eles podem incluir informações sensíveis que o invasor não pode carregar sozinho. Isso significa que os recursos que podem ser solicitados sem credenciais estão disponíveis publicamente e são seguros para carregamento.
credentialless ao resgate
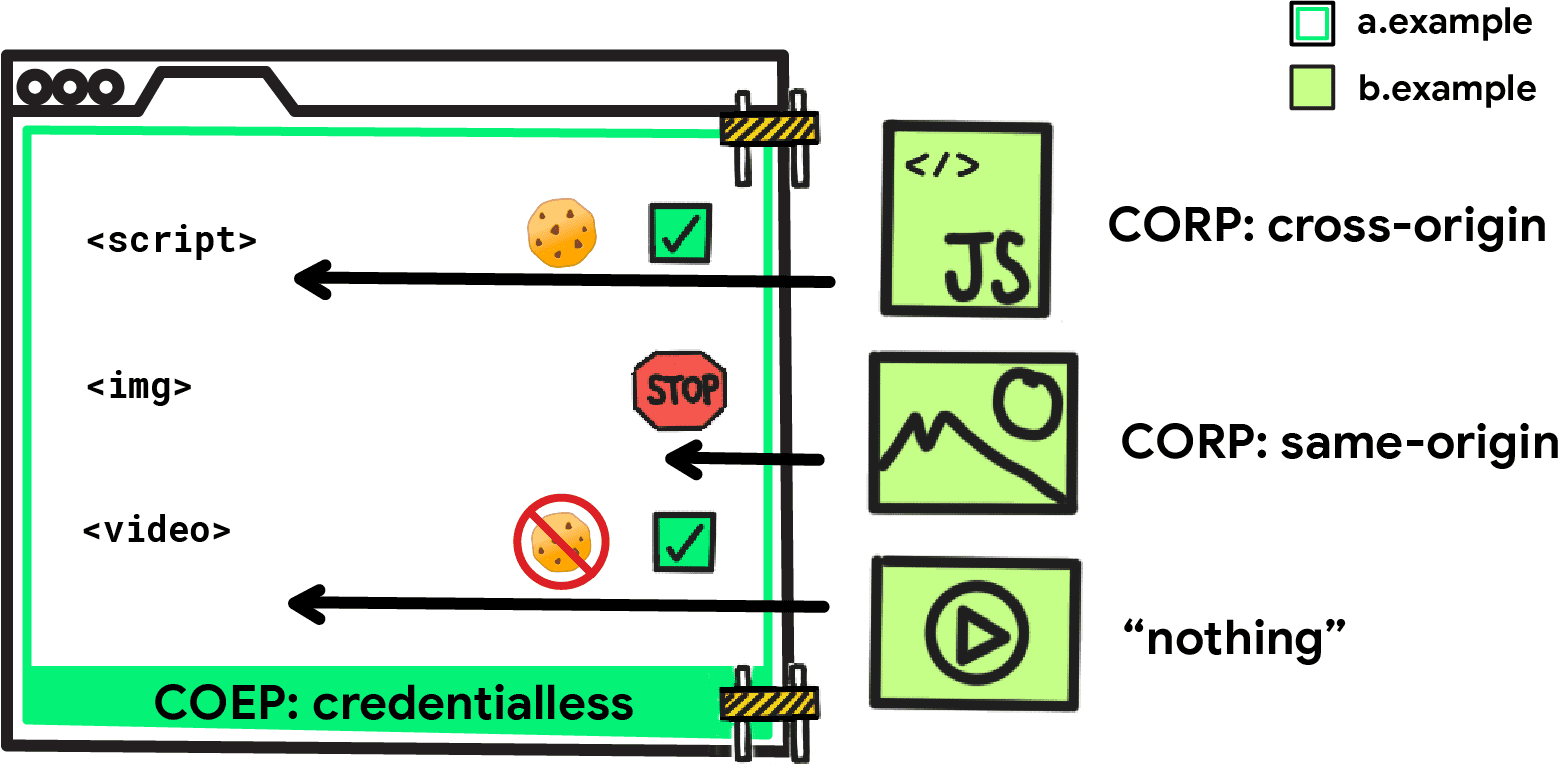
É aí que entra o COEP: credentialless. credentialless é um novo valor
para o cabeçalho Cross-Origin-Embedder-Policy. Semelhante a require-corp, ele pode
ativar o isolamento de origem cruzada, mas, em vez de exigir um cabeçalho CORP:cross-origin
para solicitações de origem cruzada sem CORS, elas são enviadas sem
credenciais (por exemplo, cookies).
Você poderá ativar o isolamento entre origens de outra forma com os seguintes dois cabeçalhos:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
Isso significa que o servidor entre origens solicitado não poderá responder com um recurso sensível, e o solicitante sempre poderá presumir que a resposta contém apenas informações disponíveis publicamente.

Isso também está alinhado com o plano dos navegadores de desativar gradualmente os cookies de terceiros.
Demonstração
Teste várias opções de cabeçalho nesta demonstração: https://cross-origin-isolation.glitch.me
Perguntas frequentes
Posso enviar uma solicitação com credenciais em um ambiente credentialless?
Sim, mas isso exige que o modo da solicitação seja alterado para exigir uma verificação do CORS
na resposta. Para tags HTML como <audio>, <img>, <link>, <script>
e <video>, basta anexar crossorigin="use-credentials" explicitamente para informar
ao navegador que ele precisa enviar solicitações com credenciais.
Por exemplo, mesmo que um documento em https://www.example.com tenha
cabeçalho Cross-Origin-Embedder-Policy: credentialless, o <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials">
envia uma solicitação com credenciais.
Para a API fetch(), é possível usar request.mode = 'cors'.
Fornecido COEP: credentialless, como COEP: require-corp ainda é útil para meu site?
O COEP: require-corp não exige que você mude manualmente o modo de solicitação para
CORS se cookies forem necessários para alguns subrecursos de origem cruzada.
Posso carregar iframes de origem cruzada sem cabeçalhos especiais em um ambiente credentialless?
Não. O carregamento de iframes entre origens em um ambiente credentialless ainda exige as mesmas condições que require-corp. Os documentos iframe precisam ser veiculados com dois cabeçalhos:
Cross-Origin-Embedder-Policy: credentialless(ourequire-corp)Cross-Origin-Resource-Policy: cross-origin
A boa notícia é que há uma discussão em andamento sobre permitir o carregamento de iframes entre origens sem esses cabeçalhos, atribuindo crossorigin="anonymous" aos iframes.
Isso permite que iframes de origem cruzada sejam carregados sem cabeçalhos, mas sem
credenciais.
Esse recurso será adotado por outros navegadores?
- Problema de rastreamento do Firefox
- Solicitação do Webkit para posição: Sem indicador
- W3C TAG Solicitação de posição: pendente
O que vem por aí
Há mais duas atualizações para atenuar outros desafios relacionados ao isolamento de origem cruzada:
Quem se inscreveu no teste de origem do Chrome para estender a mudança do SharedArrayBuffer devido aos obstáculos acima pode estar se perguntando quando ele será encerrado. Originalmente, anunciamos que ele seria encerrado no Chrome 96, mas decidimos adiar para o Chrome 106.
Recursos
- Como isolar seu site entre origens usando COOP e COEP
- Por que você precisa de "isolamento entre origens" para recursos poderosos
- Um guia para ativar o isolamento de origem cruzada
- Atualizações do SharedArrayBuffer no Chrome para Android 88 e no Chrome para computador 92
Foto de Martin Adams no Unsplash


