サードパーティが提供するクロスオリジン リソースには、適切な CORP ヘッダーが含まれていないことがよくあります。認証情報なしでリクエストできるリソースの場合は、そのようにマークすることで、クロスオリジン分離を有効にできます。
新しいクロスオリジン エンベディング ポリシー(COEP)値 credentialless がリリースされました。これにより、ブラウザは Cookie などの認証情報なしでリクエストを送信し、クロスオリジン リソース ポリシー(CORP)を使用しないクロスオリジン リソースを読み込むことができます。これにより、デベロッパーはクロスオリジン分離をより簡単に導入できます。
クロスオリジン分離が必要な理由
一部のウェブ API は、Spectre などのサイドチャネル攻撃のリスクを高めます。このリスクを軽減するために、ブラウザではオプトインベースの分離環境であるクロスオリジン分離が提供されています。クロスオリジンの分離状態では、ウェブページは SharedArrayBuffer、performance.measureUserAgentSpecificMemory()、高解像度の高精度タイマーなどの特権機能を使用し、オプトインされていない限り、オリジンを他のオリジンから分離できます。
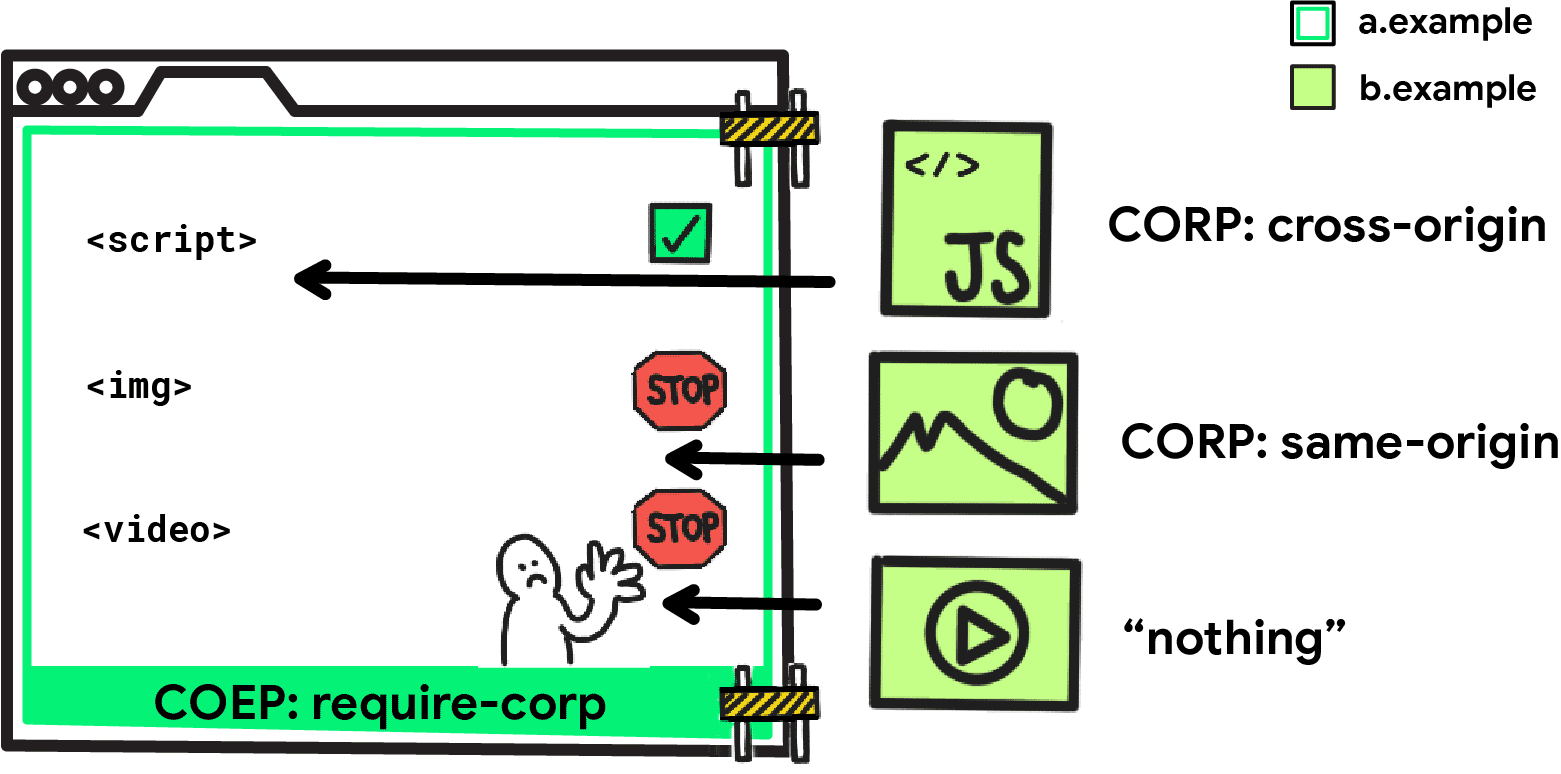
クロスオリジン分離を有効にするには、ウェブページから次の 2 つの HTTP ヘッダーを送信する必要があります。
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
クロスオリジンの分離状態では、すべてのクロスオリジン リソースを CORS で提供するか、読み込む Cross-Origin-Resource-Policy ヘッダーを設定する必要があります。

クロスオリジン分離を有効にする際の課題
クロスオリジン分離により、ウェブページのセキュリティが強化され、強力な機能を有効にできますが、デプロイは難しい場合があります。最大の課題の 1 つは、すべてのクロスオリジン リソースで CORS または CORP を有効にしなければならないことです。これらのヘッダーのないリソースは、クロスオリジンの分離されたページでブラウザによって読み込まれません。
これらのクロスオリジン リソースは通常、サードパーティによって提供されるため、必要なヘッダーを追加するのが簡単ではない場合があります。
リソースが安全に読み込めるとわかっている場合はどうすればよいでしょうか。実際にリスクにさらされるのは、認証情報でリクエストされたリソースのみです。攻撃者が独力で読み込めない機密情報が含まれている可能性があるためです。つまり、認証情報なしでリクエストできるリソースは一般公開されており、安全に読み込むことができます。
credentialless の活用
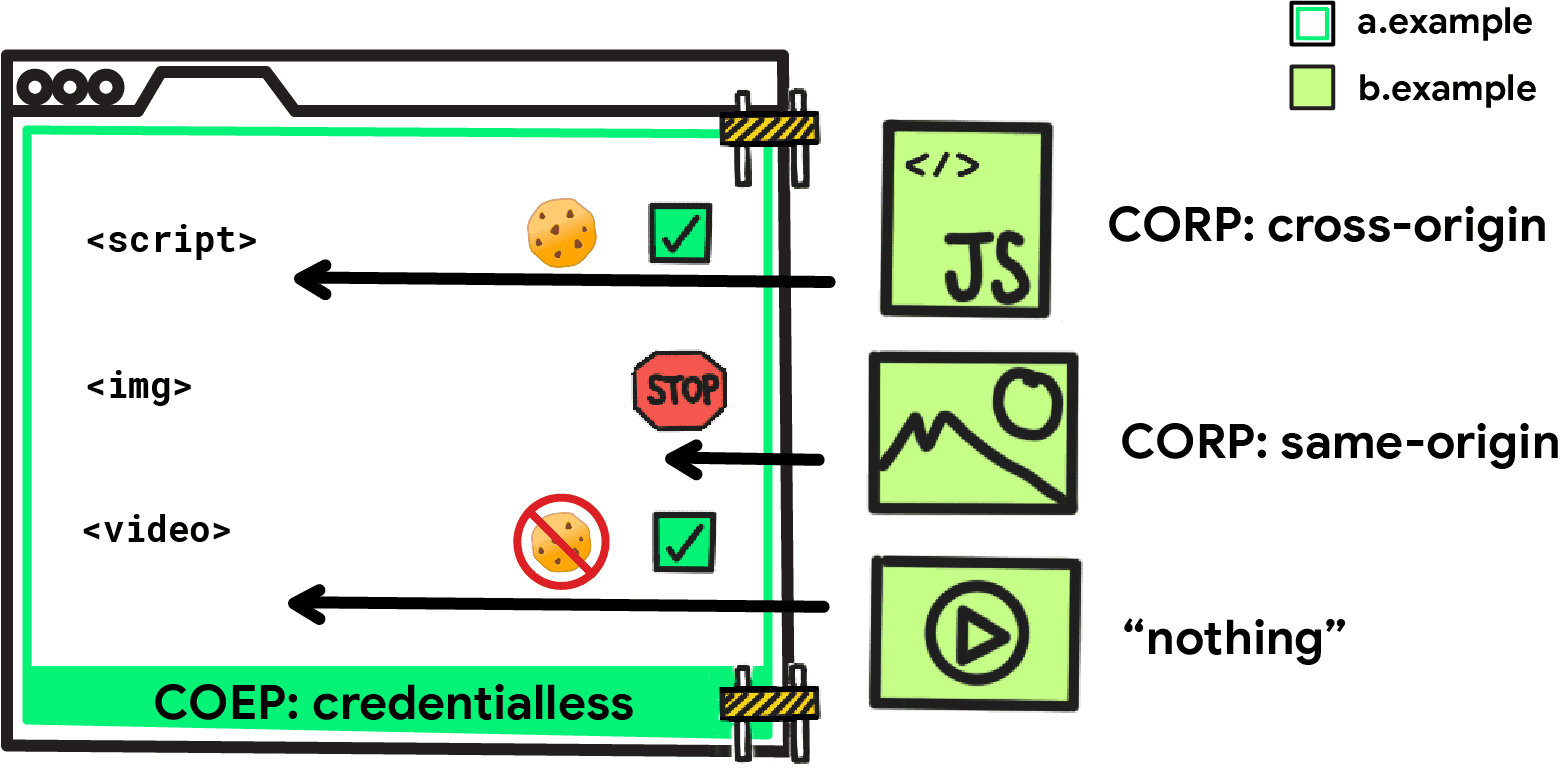
そこで COEP: credentialless を使用します。credentialless は、Cross-Origin-Embedder-Policy ヘッダーの新しい値です。require-corp と同様に、クロスオリジン分離を有効にできますが、CORS なしのクロスオリジン リクエストに CORP:cross-origin ヘッダーを必要とせず、代わりに認証情報(Cookie など)なしで送信されます。
クロスオリジン分離は、次の 2 つのヘッダーで有効にすることもできます。
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
つまり、リクエストされたクロスオリジン サーバーは機密リソースで応答できず、リクエスト元はレスポンスに一般公開されている情報のみが含まれていると常に想定できます。

これは、ブラウザのサードパーティ Cookie の段階的廃止計画にも沿っています。
デモ
さまざまなヘッダー オプションを試すには、こちらのデモ(https://cross-origin-isolation.glitch.me)をご覧ください。
よくある質問
credentialless 環境で認証情報付きリクエストを送信できますか?
はい。ただし、リクエストのモードを変更して、レスポンスで CORS チェックを必要とするようにする必要があります。<audio>、<img>、<link>、<script>、<video> などの HTML タグの場合は、crossorigin="use-credentials" を明示的に追加して、認証情報付きリクエストを送信するようブラウザに指示します。
たとえば、https://www.example.com のドキュメントに Cross-Origin-Embedder-Policy: credentialless ヘッダーがあっても、<img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> は認証情報付きリクエストを送信します。
fetch() API の場合は、request.mode = 'cors' を使用できます。
COEP: credentialless が提供されている場合、COEP: require-corp はウェブサイトにどのように役立ちますか?
COEP: require-corp では、一部のクロスオリジン サブリソースに Cookie が必要な場合でも、リクエスト モードを手動で CORS に切り替える必要はありません。
credentialless 環境で、特別なヘッダーなしでクロスオリジン iframe を読み込むこともできますか?
いいえ。credentialless 環境でクロスオリジン iframe を読み込む場合も、require-corp と同じ条件が必要です。iframe ドキュメントは、次の 2 つのヘッダーとともに配信する必要があります。
Cross-Origin-Embedder-Policy: credentialless(またはrequire-corp)Cross-Origin-Resource-Policy: cross-origin
幸い、iframe に crossorigin="anonymous" を付与することで、これらのヘッダーなしでクロスオリジン iframe の読み込みを許可するかどうかに関する議論が現在進行中です。これにより、ヘッダーなしで認証情報なしでクロスオリジン iframe を読み込むことができます。
この機能は他のブラウザにも採用されますか?
- Firefox のトラッキングに関する問題
- 位置情報の Webkit リクエスト: シグナルなし
- W3C TAG の位置に関するリクエスト: 保留中
今後の予定
クロスオリジン分離に関連するその他の課題を軽減するために、2 つの追加アップデートが予定されています。
上記の障害が原因で SharedArrayBuffer の変更を延長する Chrome オリジン トライアルに登録された方は、トライアルがいつ終了するかを懸念されているかもしれません。当初は Chrome 96 でサポートを終了すると発表していましたが、Chrome 106 に延期することにしました。
リソース
- COOP と COEP を使用してウェブサイトを「クロスオリジン分離」する
- 強力な機能に「クロスオリジン分離」が必要な理由
- クロスオリジン分離を有効にするガイド
- Android Chrome 88 とパソコン版 Chrome 92 の SharedArrayBuffer の更新
写真: Martin Adams(Unsplash)


