Resource lintas origin yang ditayangkan oleh pihak ketiga sering kali tidak menyertakan header CORP yang memadai. Jika dapat diminta tanpa kredensial, kini Anda dapat mengaktifkan isolasi lintas origin dengan menandainya sebagai demikian.
Kami telah mengirimkan nilai Cross-Origin Embedder Policy (COEP) baru
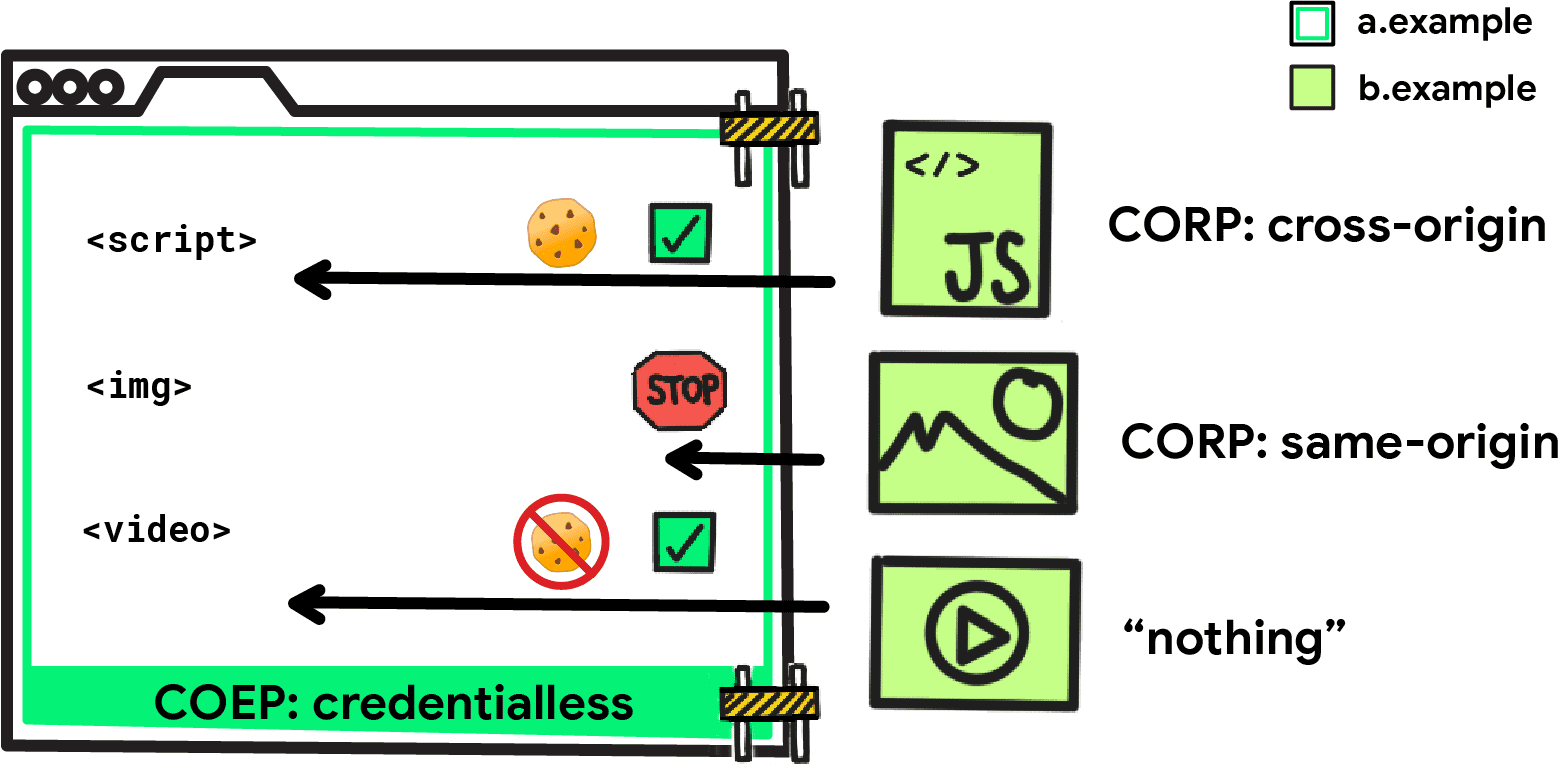
credentialless yang memungkinkan browser memuat resource lintas origin yang
tidak menggunakan Cross-Origin Resource Policy (CORP), dengan mengirimkan permintaan tanpa
kredensial, seperti cookie. Hal ini membantu developer mengadopsi isolasi lintas origin
dengan lebih mudah.
Alasan kita memerlukan isolasi lintas asal
Beberapa API web meningkatkan risiko serangan side-channel seperti
Spectre. Untuk
memitigasi risiko tersebut, browser menawarkan lingkungan terisolasi berbasis keikutsertaan yang disebut
isolasi lintas-asal. Dengan status isolasi lintas origin, halaman web dapat menggunakan fitur dengan hak istimewa, termasuk SharedArrayBuffer, performance.measureUserAgentSpecificMemory(), dan timer presisi tinggi dengan resolusi yang lebih baik, sekaligus mengisolasi origin dari origin lain kecuali jika diikutsertakan.
Halaman web harus mengirim dua header HTTP untuk mengaktifkan isolasi lintas asal:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Dengan status terisolasi lintas origin, semua resource lintas origin harus ditayangkan
dengan CORS atau menetapkan header Cross-Origin-Resource-Policy untuk dimuat.

Tantangan dalam mengaktifkan isolasi lintas origin
Meskipun isolasi lintas origin memberikan keamanan yang lebih baik dan kemampuan untuk mengaktifkan fitur yang canggih, men-deploy-nya dapat sulit. Salah satu tantangan terbesar adalah persyaratan untuk mengaktifkan CORS atau CORP untuk semua resource lintas-asal. Resource tanpa header tersebut tidak akan dimuat oleh browser di halaman terisolasi lintas origin.
Resource lintas-asal ini biasanya ditayangkan oleh pihak ketiga yang mungkin tidak mudah menambahkan header yang diperlukan.
Namun, bagaimana jika kita tahu bahwa resource tersebut cukup aman untuk dimuat? Faktanya, satu-satunya resource yang berisiko adalah resource yang diminta dengan kredensial, karena resource tersebut berpotensi menyertakan informasi sensitif yang tidak dapat dimuat oleh penyerang sendiri. Artinya, resource yang dapat diminta tanpa kredensial tersedia secara publik dan aman untuk dimuat.
credentialless datang untuk menyelamatkan
Di sinilah COEP: credentialless berperan. credentialless adalah nilai baru
untuk header Cross-Origin-Embedder-Policy. Serupa dengan require-corp, header ini dapat
mengaktifkan isolasi lintas origin, tetapi tidak memerlukan header CORP:cross-origin
untuk permintaan lintas origin tanpa cors, melainkan dikirim tanpa
kredensial (misalnya, cookie).
Anda dapat mengaktifkan isolasi lintas-asal secara alternatif dengan dua header berikut:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
Artinya, server lintas origin yang diminta tidak akan dapat merespons dengan resource sensitif dan pemohon selalu dapat mengasumsikan bahwa respons hanya berisi informasi yang tersedia secara publik.

Hal ini juga selaras dengan rencana browser untuk menghentikan penggunaan cookie pihak ketiga secara bertahap.
Demo
Anda dapat mencoba berbagai opsi header dalam demo ini: https://cross-origin-isolation.glitch.me
FAQ
Dapatkah saya mengirim permintaan kredensial dalam lingkungan credentialless?
Tentu saja, dengan mengorbankan pergeseran mode permintaan untuk mewajibkan pemeriksaan CORS
pada respons. Untuk tag HTML seperti <audio>, <img>, <link>, <script>,
dan <video>, cukup tambahkan crossorigin="use-credentials" secara eksplisit untuk memberi tahu
browser agar mengirim permintaan kredensial.
Misalnya, meskipun dokumen di https://www.example.com memiliki
header Cross-Origin-Embedder-Policy: credentialless, <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials"> akan
mengirim permintaan kredensial.
Untuk fetch() API, request.mode = 'cors' dapat digunakan.
Jika COEP: credentialless disediakan, bagaimana COEP: require-corp masih berguna untuk situs saya?
COEP: require-corp tidak mengharuskan Anda untuk mengalihkan mode permintaan secara manual ke CORS jika cookie diperlukan untuk beberapa sub-resource lintas origin.
Dapatkah saya juga memuat iframe lintas origin tanpa header khusus dalam lingkungan credentialless?
Tidak. Memuat iframe lintas-asal dalam lingkungan credentialless masih memerlukan kondisi yang sama dengan require-corp. Dokumen iframe harus ditayangkan dengan dua header:
Cross-Origin-Embedder-Policy: credentialless(ataurequire-corp)Cross-Origin-Resource-Policy: cross-origin
Kabar baiknya, ada diskusi yang sedang berlangsung tentang mengizinkan pemuatan iframe lintas origin tanpa header tersebut dengan memberikan crossorigin="anonymous" iframe.
Tindakan ini akan memungkinkan iframe lintas origin dimuat tanpa header, tetapi tanpa
kredensial.
Apakah fitur ini akan diadopsi oleh browser lain?
- Masalah pelacakan Firefox
- Permintaan Webkit untuk posisi: Tidak ada sinyal
- TAG W3C Permintaan posisi: Tertunda
Langkah selanjutnya
Ada dua update tambahan yang akan datang untuk memitigasi tantangan lain terkait isolasi lintas-asal:
Pengguna yang mendaftar ke uji coba origin Chrome untuk memperpanjang perubahan SharedArrayBuffer karena kendala di atas mungkin bertanya-tanya kapan uji coba tersebut akan dihentikan. Awalnya kami mengumumkan bahwa fitur ini akan dihentikan di Chrome 96, tetapi kami telah memutuskan untuk menundanya hingga Chrome 106.
Resource
- Membuat situs Anda "diisolasi lintas origin" menggunakan COOP dan COEP
- Alasan Anda memerlukan "diisolasi lintas asal" untuk fitur yang canggih
- Panduan untuk mengaktifkan isolasi lintas origin
- Update SharedArrayBuffer di Chrome Android 88 dan Chrome Desktop 92
Foto oleh Martin Adams di Unsplash


