غالبًا ما لا تتضمّن الموارد من مصادر متعددة التي تقدّمها جهات خارجية عناوين CORP ملائمة. إذا كان بالإمكان طلبها بدون بيانات اعتماد، يمكنك الآن تفعيل عزل مصادر البيانات المختلفة من خلال وضع علامة عليها على هذا النحو.
لقد طرحنا القيمة الجديدة لسياسة "مُضمِّن الموارد من مصادر متعددة" (COEP)
credentialless التي تسمح للمتصفّح بتحميل موارد من مصادر متعددة
لا تستخدِم سياسة "موارد المصادر من مصادر متعددة" (CORP)، وذلك من خلال إرسال طلب بدون
بيانات اعتماد، مثل ملفات تعريف الارتباط. ويساعد ذلك المطوّرين على استخدام ميزة "عزل الموارد من مصادر مختلفة"
بسهولة أكبر.
سبب الحاجة إلى عزل المحتوى المضمّن من مصادر خارجية
تزيد بعض واجهات برمجة التطبيقات للويب من خطر هجمات قناة جانبية، مثل هجوم
Spectre. للحدّ من هذا الخطر، توفّر المتصفّحات بيئة معزولة تستند إلى الموافقة تُعرف باسم حظر الوصول من نطاقات أخرى. في حالة استخدام ميزة "عزل مصدر"
المتعدّد، يمكن لصفحة الويب استخدام ميزات مميّزة، بما في ذلك
SharedArrayBuffer،
performance.measureUserAgentSpecificMemory()
والموقّتات العالية الدقة بدقة أفضل
مع عزل المصدر عن مصادر أخرى ما لم يتم تفعيلها.
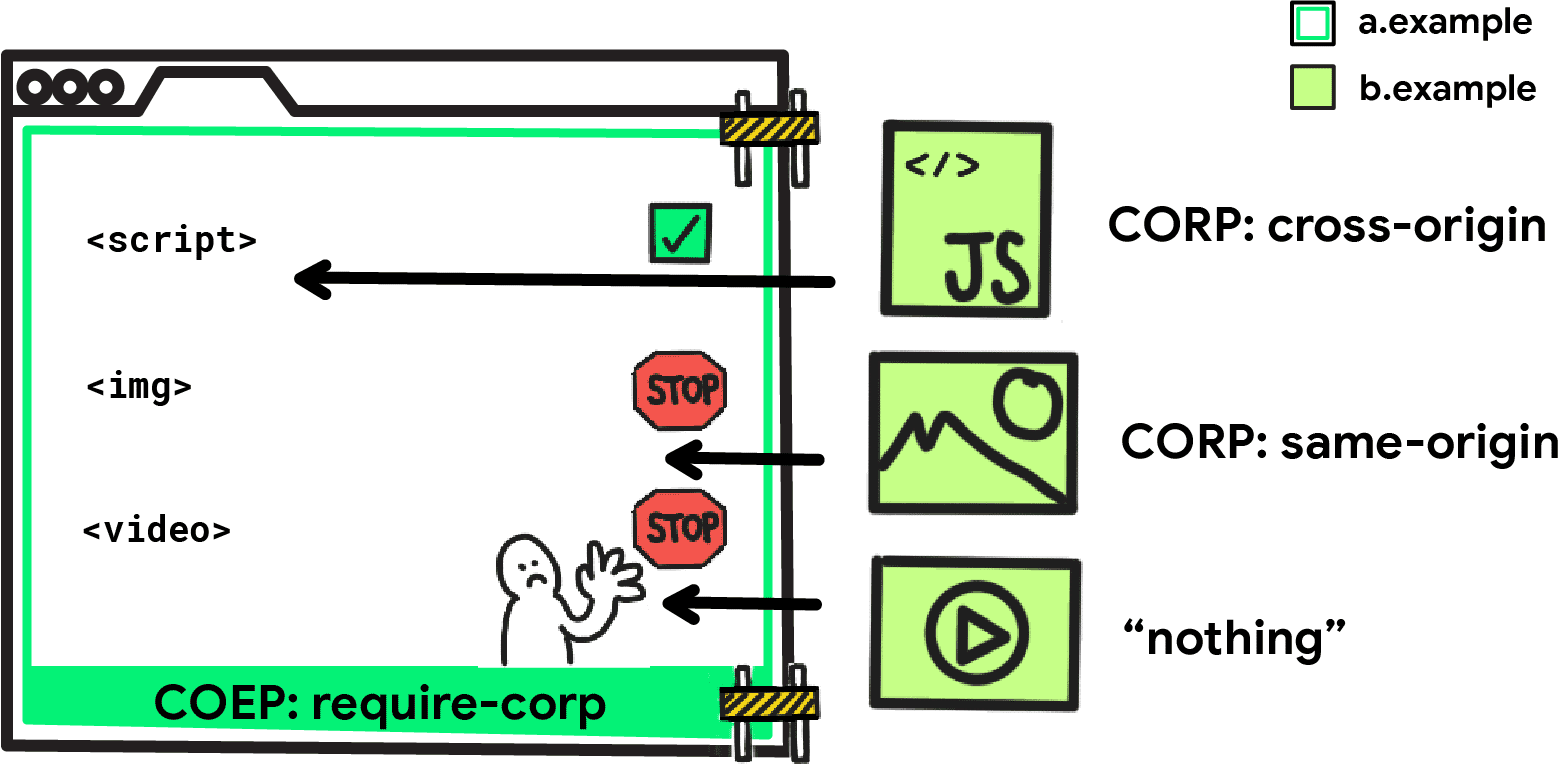
يجب أن ترسل صفحة الويب عنوانَي HTTP لتفعيل ميزة "حظر الوصول من نطاقات أخرى":
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
في حالة عزل عناوين URL التابعة للنطاق نفسه، يجب عرض جميع الموارد المتعدّدة المصادر
باستخدام CORS أو ضبط عنوان Cross-Origin-Resource-Policy ليتم تحميله.

التحديات المتعلّقة بتفعيل ميزة "حظر الوصول من نطاقات أخرى"
على الرغم من أنّ عزل مصادر البيانات من مصادر مختلفة يمنح صفحات الويب مستوى أمان أفضل وإمكانية تفعيل ميزات فعّالة، إلا أنّ نشره قد يكون صعبًا. من أكبر الصعوبات التي تواجهك هو ضرورة تفعيل مشاركة الموارد المتعدّدة المصادر (CORS) أو CORP لجميع موارد المحتوى المتعدّد المصادر. ولن يحمّل المتصفّح الموارد التي لا تتضمّن هذه العناوين في صفحة معزولة من مصادر متعددة.
وعادةً ما تعرِض جهات خارجية هذه الموارد من مصادر متعددة، وقد لا يكون من السهل عليها إضافة العناوين اللازمة.
ولكن ماذا لو علمنا أنّ المورد آمن بما يكفي ليتم تحميله؟ في الواقع، فإنّ الموارد الوحيدة المعرضة للخطر هي تلك التي يتم طلبها باستخدام بيانات الاعتماد، لأنّها قد تتضمّن معلومات حسّاسة لا يمكن للمهاجم تحميلها بنفسه. وهذا يعني أنّ الموارد التي يمكن طلبها بدون بيانات اعتماد متاحة بشكل علني وآمنة للتحميل.
credentialless لإنقاذ
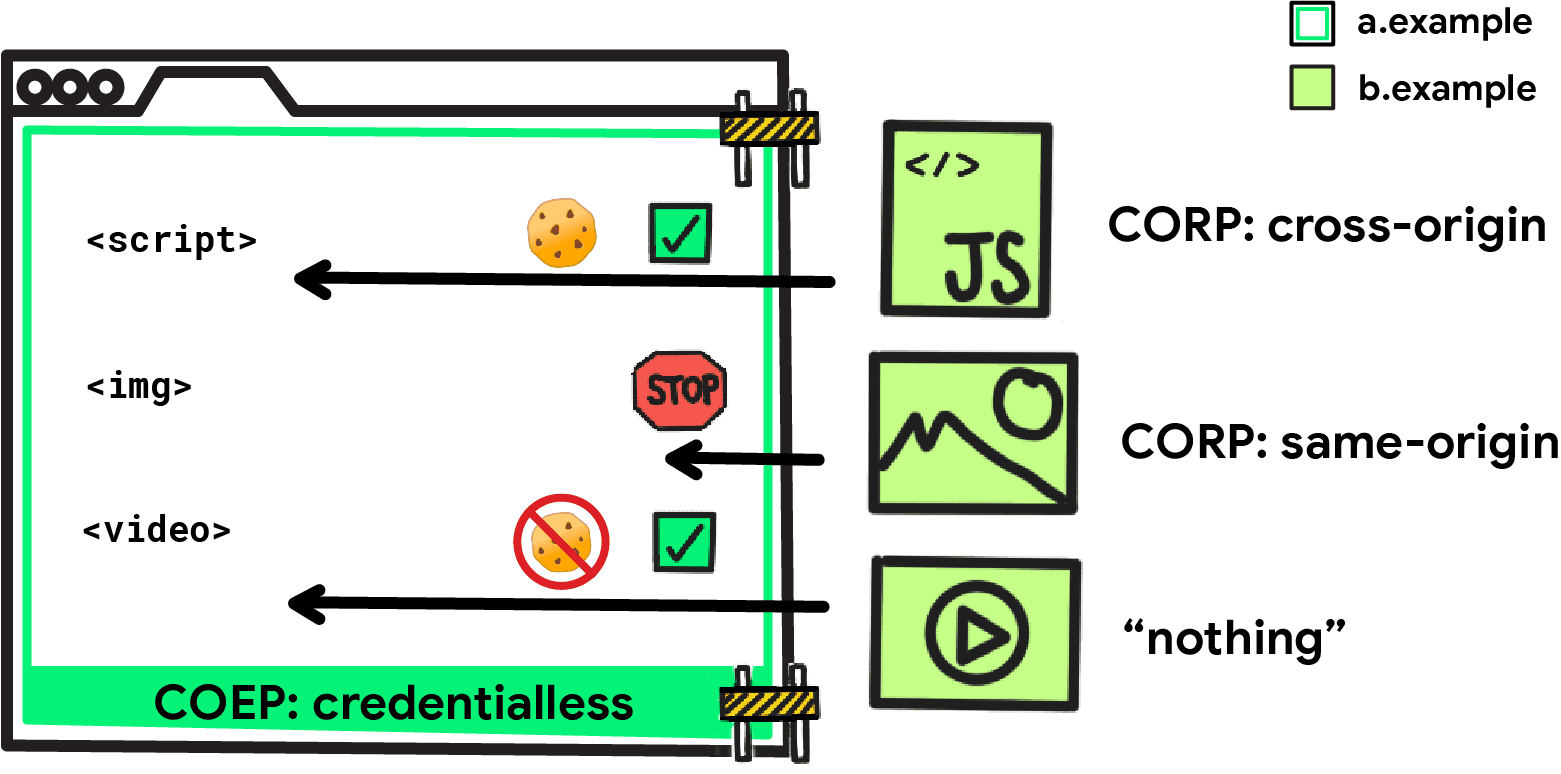
وهنا يأتي دور COEP: credentialless. credentialless هي قيمة جديدة
لعنوان Cross-Origin-Embedder-Policy. على غرار require-corp، يمكنه
تفعيل حظر الوصول من نطاقات أخرى، ولكن بدلاً من طلب عنوانCORP:cross-origin
لطلبات الوصول من نطاقات أخرى التي لا تستخدم بروتوكول CORS، يتم إرسالها بدون
بيانات الاعتماد (مثل ملفات تعريف الارتباط).
يمكنك بدلاً من ذلك تفعيل ميزة "حظر الوصول من نطاقات أخرى" باستخدام العنوانين التاليين:
Cross-Origin-Embedder-Policy: credentialless
Cross-Origin-Opener-Policy: same-origin
وهذا يعني أنّ خادم الموارد من مصادر متعددة الذي تمّ طلبه لن يتمكّن من الردّ باستخدام موارد حساسة، ويمكن للمقدّم افتراض أنّ الردّ يحتوي فقط على معلومات متاحة للجميع.

يتوافق ذلك أيضًا مع خطة المتصفّحات للإيقاف النهائي لملفات تعريف الارتباط التابعة لجهات خارجية.
عرض توضيحي
يمكنك تجربة خيارات مختلفة للعنوان في هذا الإصدار التجريبي: https://cross-origin-isolation.glitch.me
الأسئلة الشائعة
هل يمكنني إرسال طلب مزوّد ببيانات اعتماد في بيئة credentialless؟
بالتأكيد، ولكن سيؤدي ذلك إلى تغيير وضع الطلب لطلب إجراء عملية التحقّق من CORS
في الاستجابة. بالنسبة إلى علامات HTML، مثل <audio> و<img> و<link> و<script>
و<video>، ما عليك سوى إلحاق crossorigin="use-credentials" صراحةً لإعلام
المتصفح بإرسال طلبات مستندة إلى بيانات الاعتماد.
على سبيل المثال، حتى إذا كان المستند على https://www.example.com يحتوي على عنوان
Cross-Origin-Embedder-Policy: credentialless، سيُرسِل <img
src="https://images.example.com/avatar.png" crossorigin="use-credentials">
طلبًا مستندًا إلى بيانات اعتماد.
بالنسبة إلى واجهة برمجة التطبيقات fetch()، يمكن استخدام request.mode = 'cors'.
مع أنّ COEP: credentialless متوفّر، كيف يبقى COEP: require-corp مفيدًا لموقعي الإلكتروني؟
لا تتطلّب COEP: require-corp منك تبديل وضع الطلب يدويًا إلى
CORS إذا كانت ملفات تعريف الارتباط مطلوبة لبعض الموارد الفرعية من مصادر متعددة.
هل يمكنني أيضًا تحميل إطارات iframe من مصادر متعددة بدون رؤوس خاصة في بيئة credentialless؟
لا، لا يزال تحميل إطارات iframe من مصادر مختلفة في بيئة credentialless يتطلّب الشروط نفسها التي يتطلّبها require-corp. يجب عرض مستندات iframe باستخدام عنوانَين:
-
Cross-Origin-Embedder-Policy: credentialless(أوrequire-corp) Cross-Origin-Resource-Policy: cross-origin
والخبر السار هو أنّ هناك مناقشة جارية حول السماح بتحميل إطارات iframe من مصادر متعددة بدون هذه الرؤوس من خلال منح إطارات iframe crossorigin="anonymous".
سيسمح ذلك بتحميل إطارات iframe من مصادر متعددة بدون رؤوس ولكن بدون
بيانات اعتماد.
هل ستتوفّر هذه الميزة في متصفّحات أخرى؟
- مشكلة تتبُّع Firefox
- طلب Webkit للموضع: ما مِن إشارة
- علامة W3C طلب موضع الإعلان: في انتظار المراجعة
الخطوات التالية
هناك تعديلان إضافيان قيد الإصدار للتخفيف من التحديات الأخرى المرتبطة بميزة حظر الوصول من نطاقات أخرى:
قد يتساءل المستخدمون الذين سجّلوا في الإصدار التجريبي من Chrome لتوسيع نطاق تغيير SharedArrayBuffer بسبب العقبات المذكورة أعلاه عن موعد إنهاء هذا الإصدار. أعلنّا في الأصل عن أنه سيتم إيقاف هذه الميزة نهائيًا في الإصدار 96 من Chrome، ولكن قرّرنا تأجيل ذلك إلى الإصدار 106 من Chrome.
الموارد
- جعل موقعك الإلكتروني "معزولاً عن النطاقات الأخرى" باستخدام سياستَي COOP وCOEP
- سبب الحاجة إلى "حظر الوصول من نطاقات أخرى" للحصول على ميزات فعّالة
- دليل لتفعيل ميزة "حظر الوصول من نطاقات أخرى"
- تعديلات SharedArrayBuffer في الإصدار 88 من Chrome لنظام التشغيل Android والإصدار 92 من Chrome لأجهزة الكمبيوتر المكتبي
صورة لمارتن آدامز على Unsplash


