इस हफ़्ते, हम एक नई सुविधा लॉन्च कर रहे हैं. इसकी मदद से, डेवलपर अपने एक्सटेंशन को Chrome वेब स्टोर में, पब्लिश किए गए पिछले वर्शन पर वापस ले जा सकते हैं. हमारा मकसद, डेवलपर को अपडेट पब्लिश करते समय ज़्यादा भरोसा दिलाना है. खास तौर पर, मेनिफ़ेस्ट V3 पर ट्रांज़िशन के दौरान.
मेरे एक्सटेंशन में लाइव बग है, अब मुझे क्या करना चाहिए?
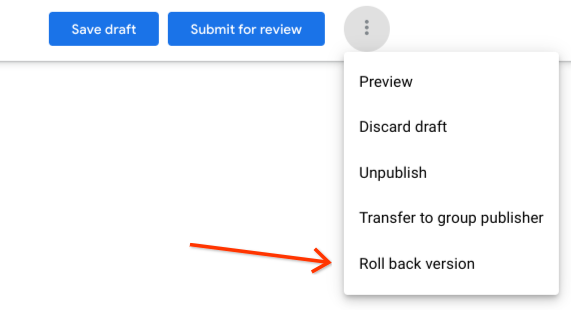
आज से, आपको गड़बड़ी ठीक करने के लिए अपने एक्सटेंशन का नया वर्शन सबमिट करने और उसकी समीक्षा होने का इंतज़ार करने की ज़रूरत नहीं है. इसके बजाय, ज़्यादा मेन्यू या अपने आइटम के पैकेज पेज से रोलबैक शुरू किया जा सकता है.

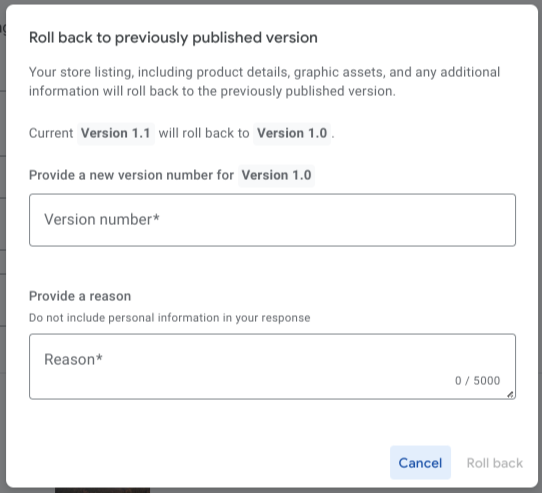
रोलबैक के लिए, नए वर्शन का नंबर ज़रूरी है. इस वर्शन के तहत, आपके एक्सटेंशन का पिछला वर्शन फिर से पब्लिश किया जाएगा. साथ ही, रोलबैक की वजह भी बतानी होगी. ज़रूरी जानकारी भरने के बाद, रोलबैक की पुष्टि करें.

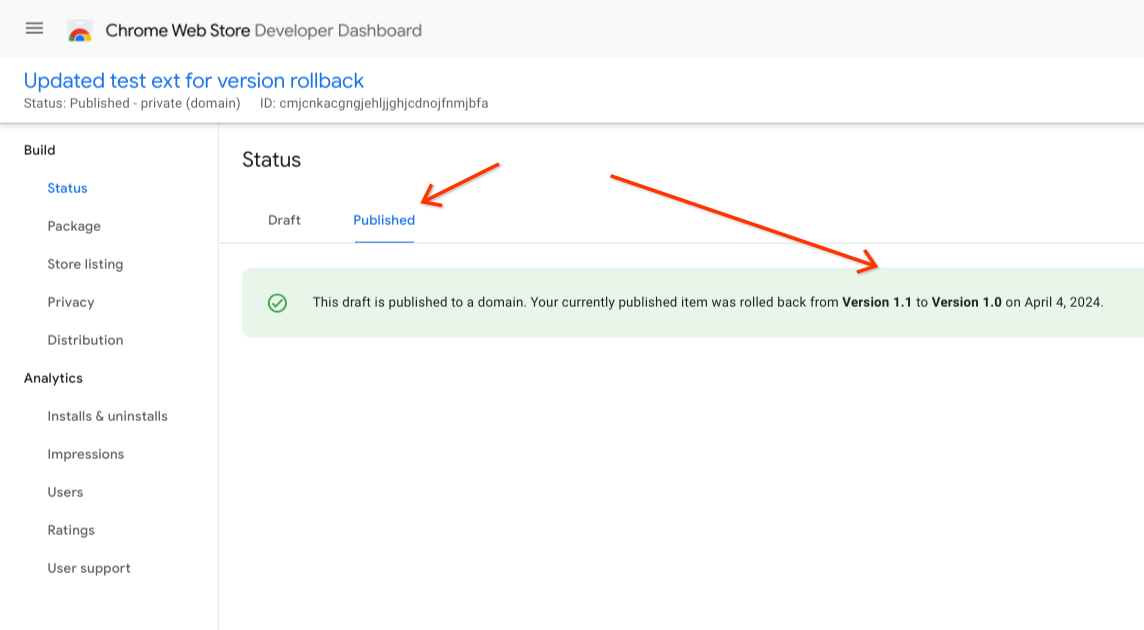
रोलबैक पूरा होने के बाद, रोल-बैक किया गया पैकेज, Chrome के अपने-आप अपडेट होने की सामान्य प्रोसेस के ज़रिए उपयोगकर्ताओं को भेज दिया जाएगा. पैकेज पेज या स्टेटस पेज पर जाकर, पुष्टि की जा सकती है कि रोलबैक हुआ है या नहीं.

ज़्यादा जानकारी के लिए, रोलबैक से जुड़ा दस्तावेज़ देखें. इसमें यह जानकारी भी शामिल है कि हम कुछ खास मामलों में रोलबैक को कैसे मैनेज करते हैं. वर्शन को रोलबैक करने की सुविधा अब लाइव है. Chrome Web Store की टीम, डेवलपर के लिए रोल आउट मैनेजमेंट की प्रोसेस को बेहतर बनाने के लिए लगातार काम कर रही है.


