今週、デベロッパーが Chrome ウェブストアで公開済みの以前のバージョンに拡張機能をロールバックできる新機能をリリースします。Google の目標は、特に Manifest V3 への移行に伴い、デベロッパーがアップデートを公開する際に安心していただけるようにすることです。
拡張機能にライブバグがあります。どうすればよいですか?
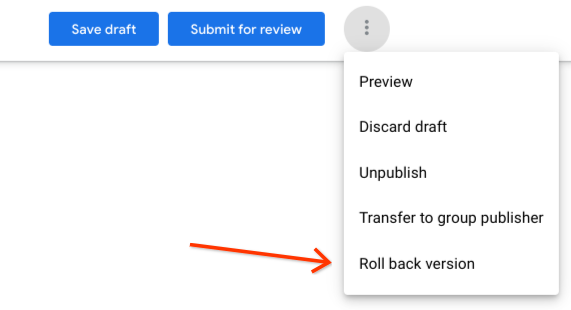
本日より、バグ修正を含む拡張機能の新しいバージョンを送信して審査に合格するまで待つ必要がなくなります。代わりに、[その他] メニューまたはアイテムのパッケージ ページからロールバックを開始できます。

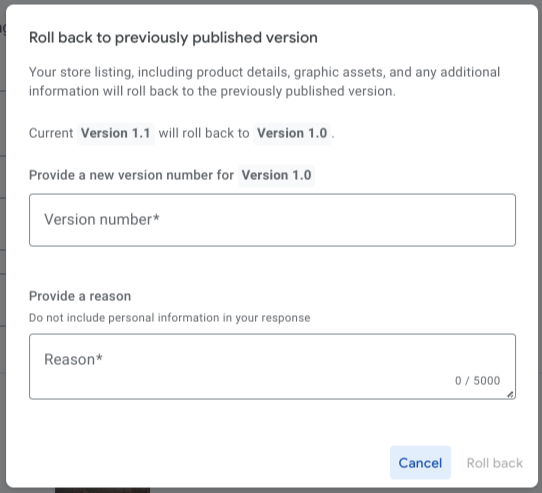
ロールバックを行うには、以前のバージョンの拡張機能を再公開する新しいバージョン番号と、ロールバックの理由が必要です。必要な情報を入力したら、ロールバックを確認します。

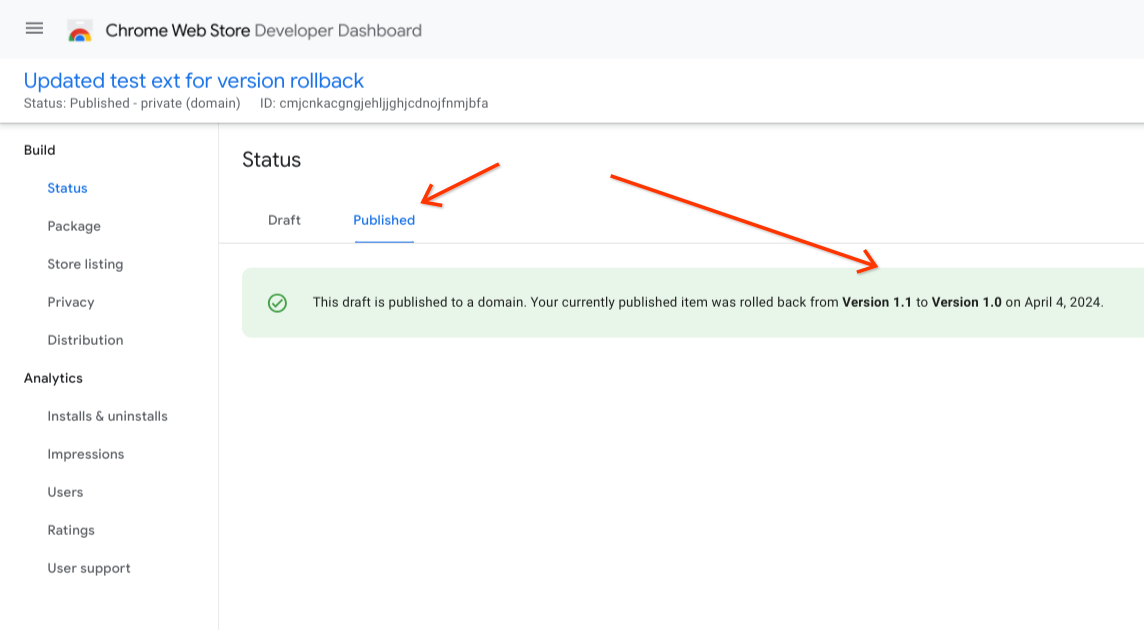
ロールバックが完了すると、ロールバックされたパッケージは通常の Chrome 自動更新プロセスを通じてユーザーにプッシュされます。ロールバックが成功したことは、パッケージ ページまたはステータス ページで確認できます。

特定の特殊なケースでのロールバックの処理方法など、詳しくはロールバックのドキュメントをご覧ください。バージョン ロールバック機能は現在利用可能です。Chrome ウェブストア チームは、デベロッパー向けのロールアウト管理プロセスの改善に引き続き取り組んでまいります。


