PageSpeed Insights (PSI), web geliştiricilerinin bir sayfanın performansının ne olduğunu ve nasıl iyileştirilebileceğini anlamalarını sağlayan bir araçtır. Sayfayı denetlemek ve performansı artırma fırsatlarını belirlemek için Lighthouse'u kullanır. Ayrıca, gerçek kullanıcıların sayfa ve kaynakla ilgili deneyimleri toplu olarak göstermek için Chrome Kullanıcı Deneyimi Raporu (CrUX) ile entegre edilmiştir. Bu kılavuzda, CrUX'ten analiz elde etmek ve kullanıcı deneyimini daha iyi anlamak için PSI'yı nasıl kullanacağınızı öğrenebilirsiniz.

Verileri okuma
Başlamak için https://pagespeed.web.dev/ adresine gidip test etmek istediğiniz sayfanın URL'sini girip Analiz et'i tıklayın.

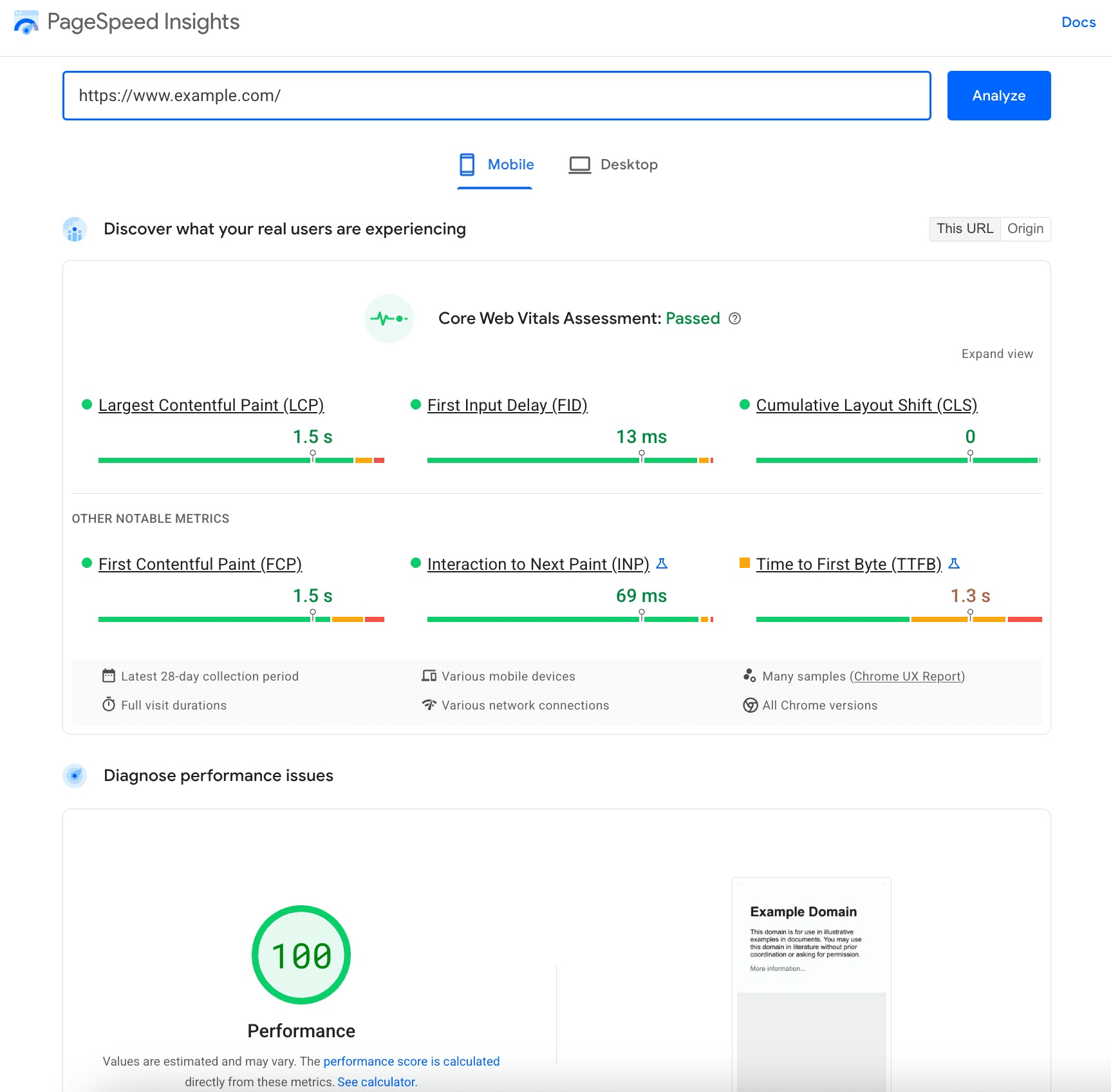
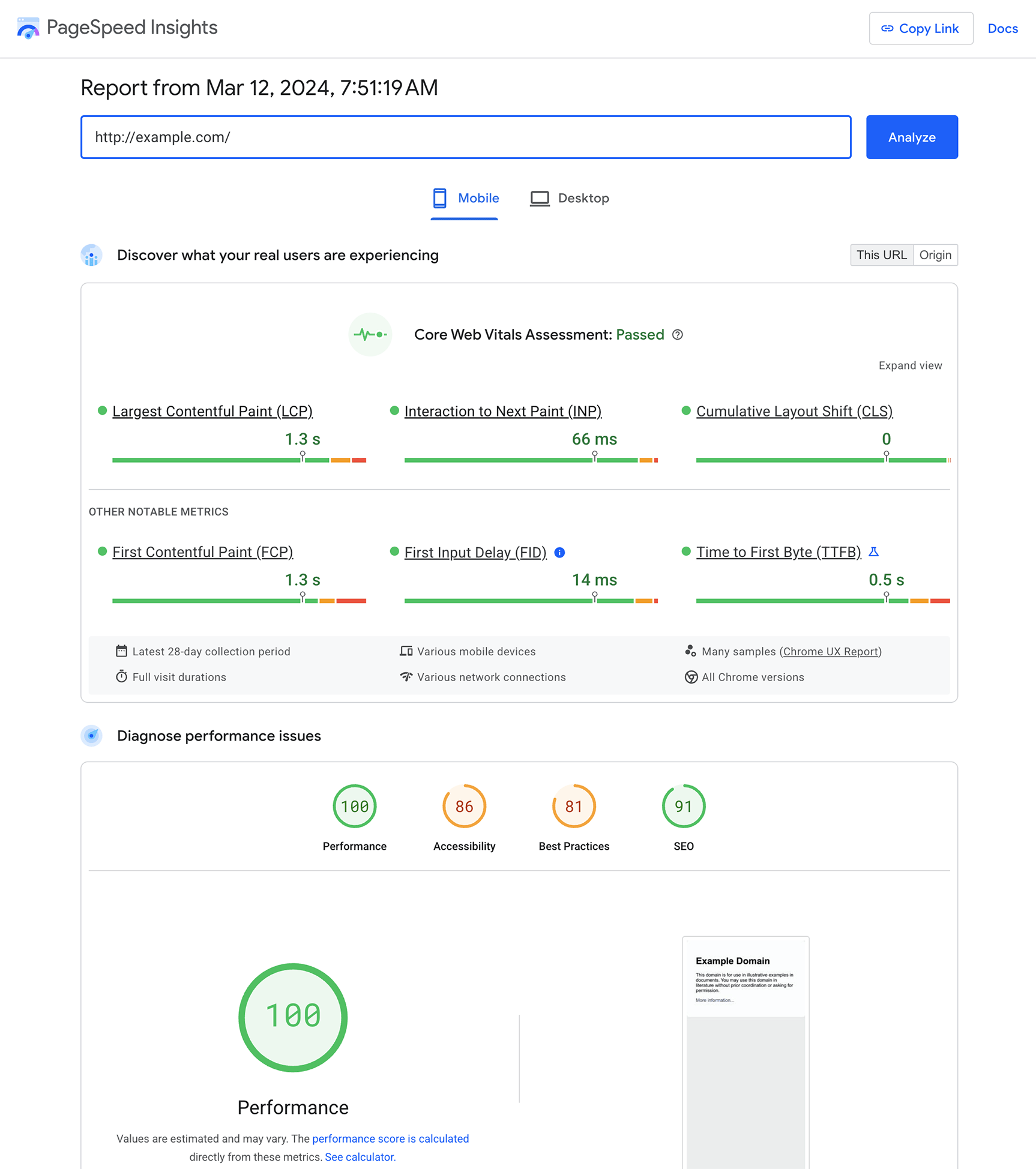
Birkaç saniye sonra Lighthouse denetimleri gerçekleştirilir ve CrUX ("Gerçek kullanıcılarınızın neler yaşadığını keşfedin") ve Lighthouse ("Performans sorunlarını teşhis edin") verilerinin bulunduğu bölümler görürsünüz. CrUX, sahadaki gerçek kullanıcı deneyimlerinin bir derlemesidir. Lighthouse ise laboratuvardaki kontrollü bir testtir.

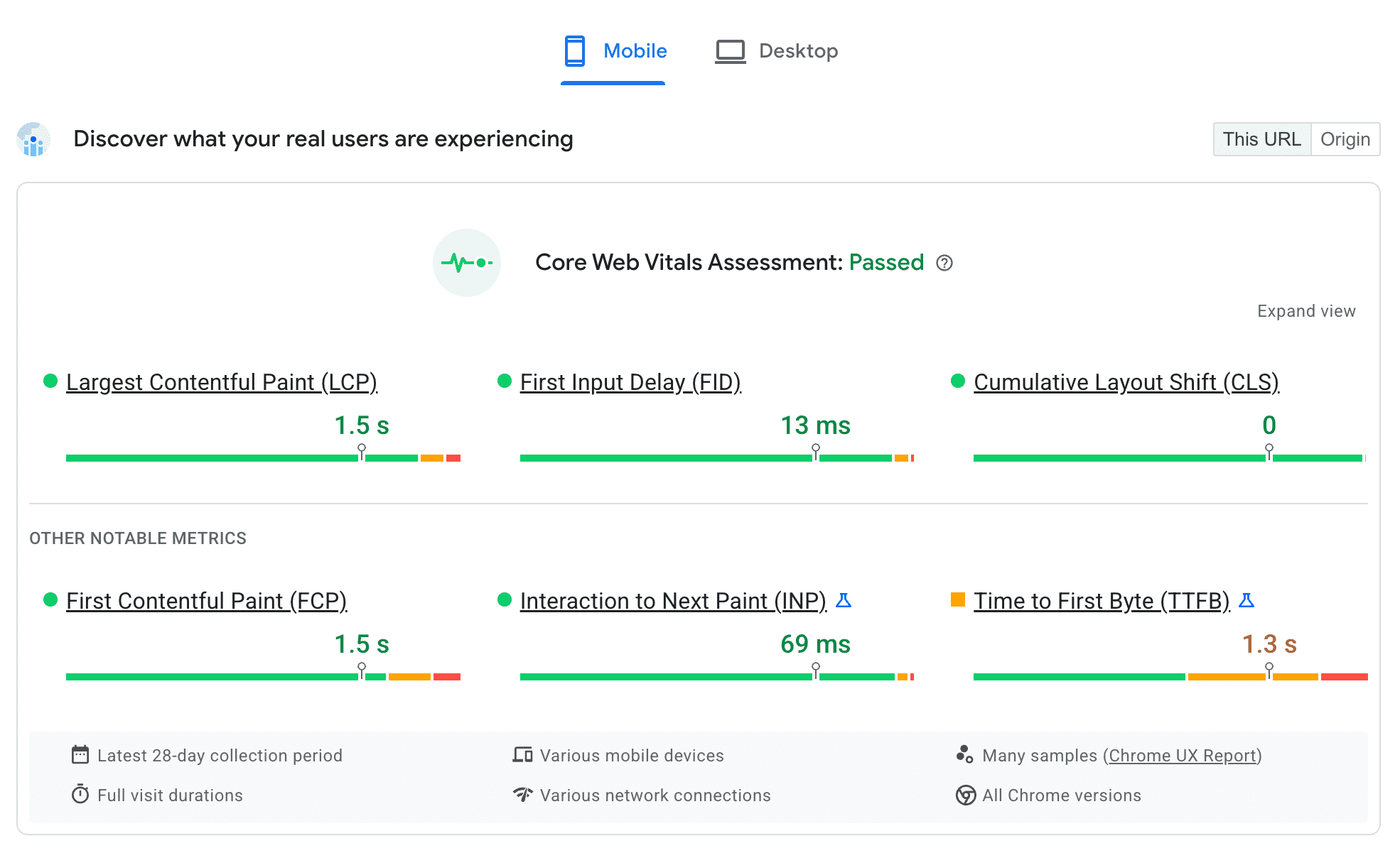
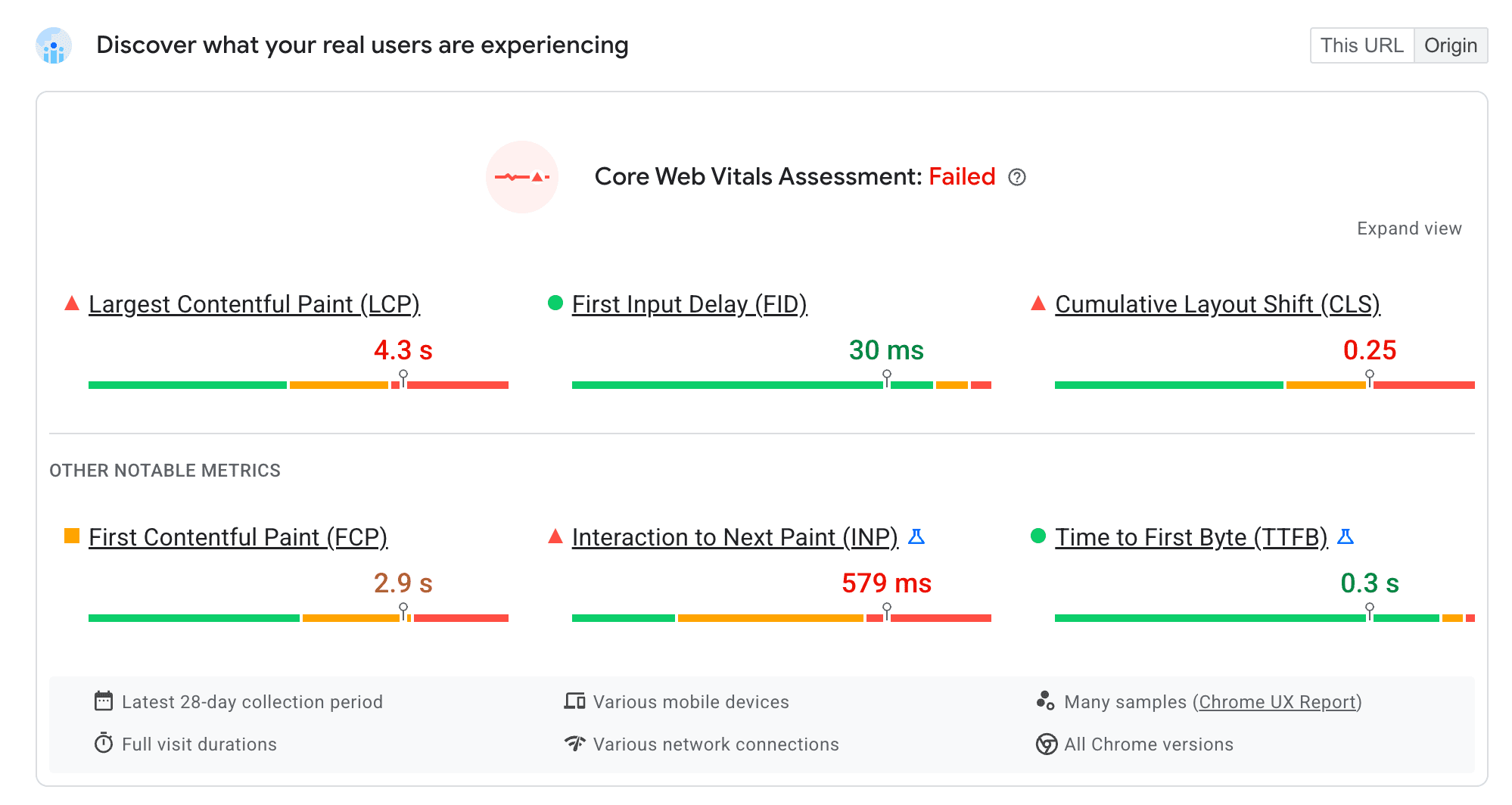
Gerçek kullanıcı deneyimleri bölümünde metrikler, Önemli Web Verileri ve önemli diğer metriklere göre gruplandırılır. İlk sırada üç Core Web Vitals metriği listelenir: Largest Contentful Paint (LCP), First Input Delay (FID) ve Cumulative Layout Shift. Bunları İlk Zengin İçerikli Boyama (FCP), Sonraki Boyamayla Etkileşim (INP) ve İlk Bayt Süresi (TTFB) metrikleri takip eder.
Önemli Web Verileri
- LCP, sayfada lokomotif resim veya başlık gibi muhtemel ana içerik gösterilene kadar geçen süreyi ölçer.
- INP, bir kullanıcının sayfayla yaptığı tüm etkileşimlerin gecikmesini ölçer ve tüm (veya neredeyse tüm) etkileşimlerin altında olduğu tek bir değeri bildirir.
- CLS, yerleştirilen eşzamansız olarak yüklenen içerik gibi kaymalardan dolayı sayfadaki düzen kararsızlık derecesini ölçer.
Önemli diğer metrikler
- FCP, sayfanın ön planda metin veya logo gibi bir şey gösterene kadar geçen süreyi ölçer.
- TTFB, bir kaynak isteği ile bir yanıtın ilk baytının gelmeye başlaması arasındaki süreyi ölçen deneysel bir metriktir.
- FID (artık kullanımdan kaldırıldı ve INP ile değiştirildi), kullanıcının ilk etkileşiminden sayfanın yanıtladığı zamana kadar sayfanın etkileşimini ölçer.
Metrik eşikleri
Bu tabloda, bu metriklerin değerlerinin "iyi", "iyileştirme gerekli" veya "yetersiz" olarak nasıl sınıflandırıldığı açıklanmaktadır.
Metrik | "İyi" | "İyileştirme Gerekiyor" | "Kötü" - 8 ms
Önemli Web Verileri metrikleri en önemli metriklerdir ve doğrudan gerçek kullanıcılar tarafından deneyimlenir. Diğer metrikler teşhis amacıyla kullanılabilir ancak gerçek kullanıcılar tarafından algılanamaz. Bu nedenle, bu metrikler Core Web Vitals değerlendirmesine dahil edilmez ve "iyi" eşiklerin karşılanmaması yalnızca Önemli Web Verileri'ni olumsuz yönde etkiliyorsa önemli olur.
PSI'da kullanıcı deneyimi üç şekilde gösterilir:
- sayfayı Önemli Web Verileri değerlendirmesini geçti veya geçmiyor olarak özetleyen bir etiket
- saniye veya milisaniye cinsinden ölçülen yüzdelik dilimler (CLS birimsizdir)
- Bu bölümün sağ üst kısmındaki Görünümü genişlet tıklanarak "iyi", "iyileştirme gerekli" ve "kötü" deneyimlerin yüzdesini temsil eden bir dağılım gösterilir.

Yukarıdaki ekran görüntüsünde sayfa, Core Web Vitals değerlendirmesini "geçti" olarak etiketlenmiştir. Geçmek için yüzdelik dilimin, üç Core Web Vitals içinde de "iyi" olarak sınıflandırılması gerekir. Aksi takdirde, değerlendirme "başarısız" olarak görünür. Bazı sayfalarda yeterli INP verisi olmayabilir. Bu durumda sayfa, diğer iki Core Web Vitals metriğine göre değerlendirilir.
Tüm metrikler için gösterilen yüzdelik dilimler, 75. yüzdelik dilime karşılık gelir. İstatistiklerde yüzdelik dilim, belirli bir örnek yüzdesinin altına düştüğü değeri belirten bir ölçüdür. Örneğin, yukarıdaki ekran görüntüsünde FID'in 75. yüzdelik dilimi 13 ms., yani FID deneyimlerinin% 75'i 13 ms.den daha hızlı olduğunu göstermektedir. Bu değerler, yukarıdaki eşik tablosuna göre renk kodludur. Burada "iyi" değerler yeşil, "iyileştirme gerektiren" değerler turuncu ve "kötü" değerler kırmızıdır.
Son olarak, her bir metriğe ait dağılımlar "iyi", "iyileştirme gerekli" ve "yetersiz" gruplamaları kullanılarak gösterilir. Örneğin, bu sayfadaki LCP deneyimleri% 90 oranında "iyi" (2,5 saniyeden kısa) FID, zamanın% 1'inde "yetersiz"dir (en az 300 milisaniye). Bu dağılımlar, sayfadaki tüm kullanıcı deneyimlerini temsil eder ve şekilleri "iyi" ya da "kötü" olma eğilimini gösterir.
Kaynak performansının özeti
PSI, menşe performansının bir özetini de içerir. Bir kaynağın tüm sayfalarındaki kullanıcı deneyimlerinin toplamıdır. Tek tek sayfalar için sunulan aynı istatistikleri bir kaynağın tamamı için de alabilirsiniz. Sayfa düzeyindeki performans, sorguya açık olmasa da bu veriler BigQuery'de sunulan verilerle oldukça uyumludur.

PSI'daki ve BigQuery'deki kaynak düzeyindeki veriler arasında önemli bir fark vardır. BigQuery'deki veri kümeleri ayda bir kez yayınlanır ve bir önceki takvim ayının verilerini içerir. Örneğin, 202005 veri kümesi Mayıs 2020'de gerçekleşen tüm kullanıcı deneyimlerini içerir. Diğer yandan, PSI her gün yeni verileri toplar ve bu veriler önceki 28 günü de kapsar. Bu nedenle, bugün gördüğünüz sonuçlar yarın farklı olabilir ve BigQuery'de bu ayın toplamında göreceğiniz sonuçlarla aynı olmayabilir.
CrUX'te URL verileri bulunmadığında verilen yanıtlar
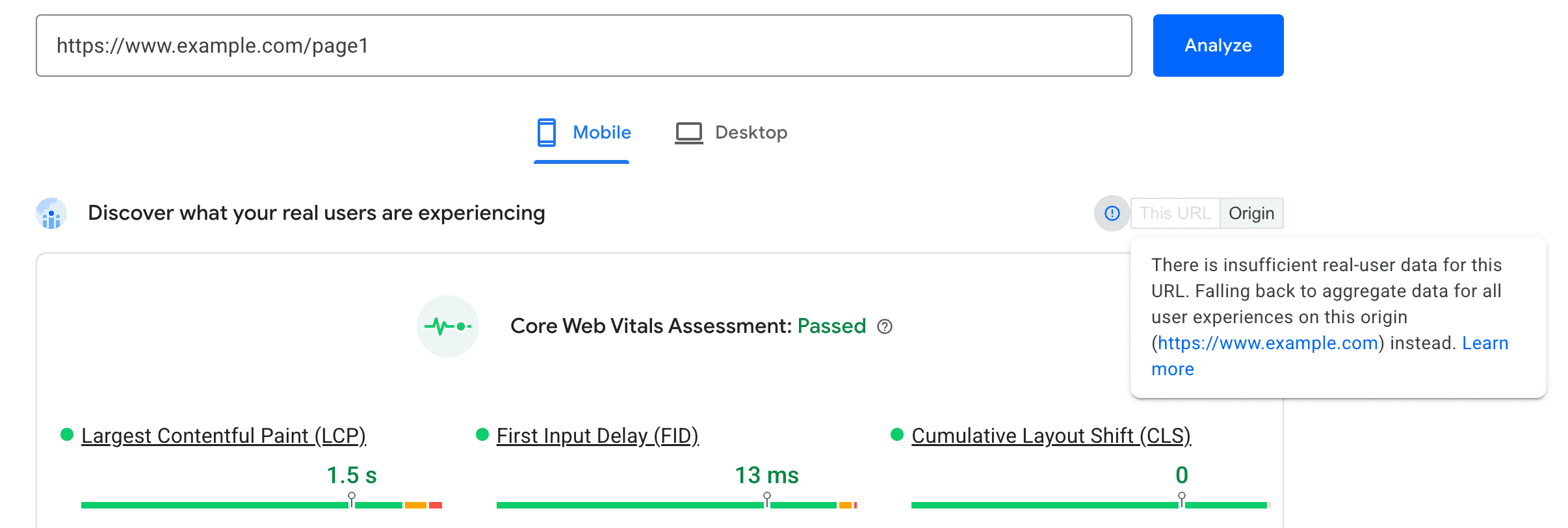
Girdiğiniz URL CrUX'te mevcut değilse PageSpeed Insights, aşağıda gösterildiği gibi kaynak düzeyindeki verilere geri dönmeyi dener. Devre dışı bırakılan Bu URL düğmesinin yanındaki simgeyi tıkladığınızda daha fazla açıklama gösterilir.

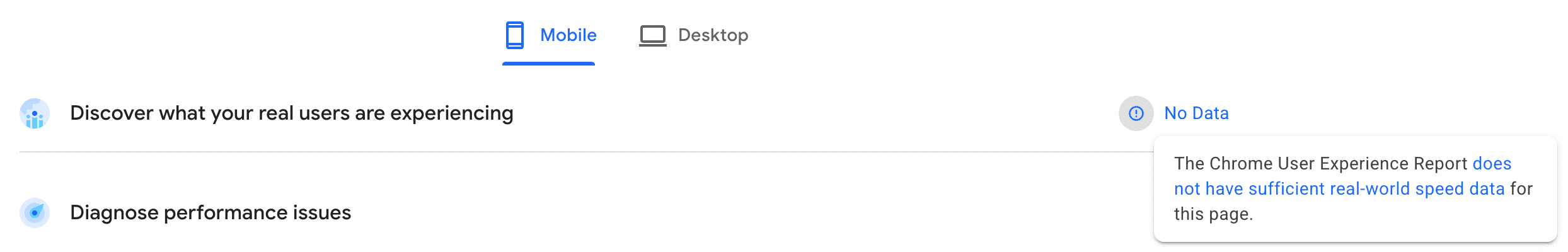
Kaynak düzeyindeki veriler CrUX'te de mevcut değilse PSI bu bölümü görüntüleyemez ve Veri Yok ifadesini görürsünüz. Sayfanın performansıyla ilgili yaklaşık bir değer sunmak için Lighthouse'daki laboratuvar verilerini kullanmaya devam edebilirsiniz.

SSS
PageSpeed Insights'ı diğer araçlar yerine ne zaman kullanırım?
PSI, CrUX'in gerçek dünyadaki kullanıcı deneyimi verilerini Lighthouse'un laboratuvar tabanlı performans teşhisleriyle birleştirir. Bu, tek bir yerden bir sayfanın ne kadar hızlı çalıştığını ve sayfayı nasıl daha hızlı hale getirebileceğinizi görmenizi kolaylaştırır. PSI'da alan verilerinin günlük olarak toplanması, kaynağı veya URL performansını daha az toplama yapılan araçlara kıyasla daha yakından izlemek için harika bir yerdir.
PageSpeed Insights'ın kullanımıyla ilgili herhangi bir sınırlama var mı?
PSI yalnızca en son günlük toplamayı sağlar. Bu nedenle, bir sitenin performansının nasıl bir eğilim gösterdiğini görmeniz mümkün olmayabilir. Ayrıca, PSI'da gösterilmeyen CrUX veri kümesinde, hayati önem taşımayan bazı metrikler de bulunur.
PageSpeed Insights hakkında daha fazla bilgiyi nereden edinebilirim?
Daha fazla bilgi için PSI belgelerine göz atın.



