Looker Studio (voorheen Data Studio) is een krachtige datavisualisatietool waarmee je dashboards kunt bouwen op basis van big databronnen, zoals het Chrome UX Report (CrUX). In deze handleiding leer je hoe je je eigen aangepaste CrUX-dashboard maakt om de trends in de gebruikerservaring van een bron te volgen.

Het CrUX Dashboard is gebouwd met een Looker Studio-functie genaamd Community Connectors . Deze connector is een vooraf ingestelde link tussen de ruwe CrUX-data in BigQuery en de visualisaties van Looker Studio. Hierdoor hoeven gebruikers van het dashboard geen query's te schrijven of grafieken te genereren. Alles is voor u gebouwd; u hoeft alleen een bron op te geven en er wordt een aangepast dashboard voor u gegenereerd.
Het standaard CrUX-dashboard
CrUX heeft een standaarddashboard , dat wordt onderhouden door het CrUX-team. Nieuwe statistieken (bijvoorbeeld INP ) worden door het team toegevoegd en zijn beschikbaar de volgende keer dat het dashboard wordt geladen.
Een aangepast dashboard maken
Sommige gebruikers willen het dashboard aanpassen. In dat geval kunt u uw eigen kopie van het standaarddashboard maken en naar wens wijzigen.
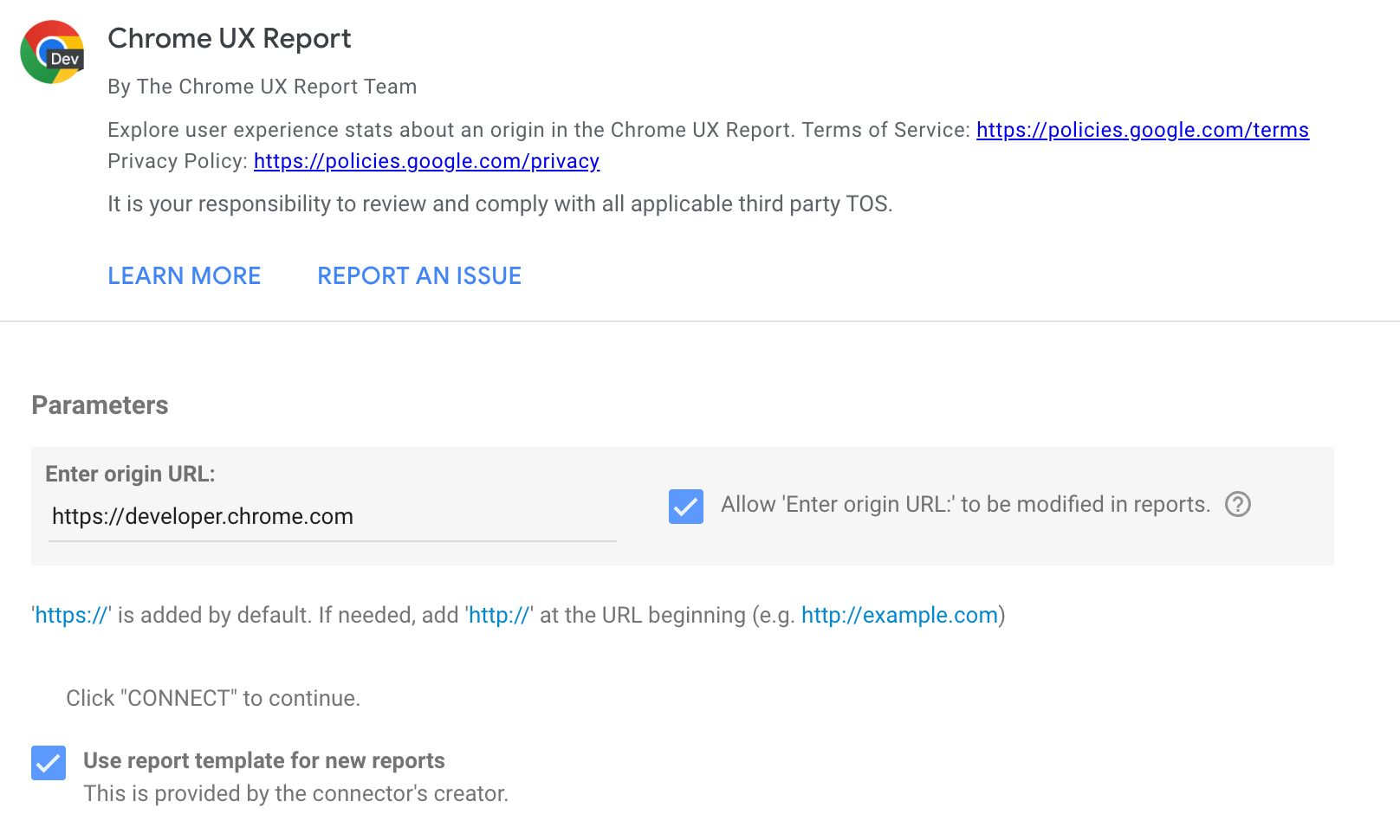
Ga naar g.co/chromeuxdash om een aangepast dashboard te maken. Dit brengt je naar de CrUX Community Connector-pagina, waar je de bron kunt opgeven waarvoor het dashboard wordt gegenereerd. Nieuwe gebruikers moeten mogelijk toestemmingen of marketingvoorkeuren invullen.

Het tekstinvoerveld accepteert alleen oorsprongen, geen volledige URL's. Bijvoorbeeld:
https://developer.chrome.com
https://developer.chrome.com/docs/crux/guides/looker-studio-dashboard
Als u het protocol weglaat, wordt HTTPS verondersteld. Subdomeinen zijn van belang; bijvoorbeeld https://developers.google.com en https://www.google.com worden als verschillende bronnen beschouwd.
Enkele veelvoorkomende problemen met oorsprongen zijn het aanbieden van een verkeerd protocol, bijvoorbeeld http:// in plaats van https:// , en het weglaten van het subdomein wanneer dat nodig is. Sommige websites maken gebruik van redirects. Als http://example.com doorverwijst naar https://www.example.com , moet u de laatste gebruiken, aangezien dit de canonieke versie van de oorsprong is. Gebruik als vuistregel de oorsprong die gebruikers in de adresbalk zien.
Als u het selectievakje aanvinkt, wordt de oorsprong opgenomen in de URL van het dashboard. Dit betekent dat hetzelfde dashboard voor verschillende oorsprongen kan worden gebruikt door deze URL-parameter in de toekomst te wijzigen. Het is daarom raadzaam om dit aan te vinken.
Klik op de knop Verbinden . Als u het vakje hebt aangevinkt, wordt u gevraagd dit te bevestigen.
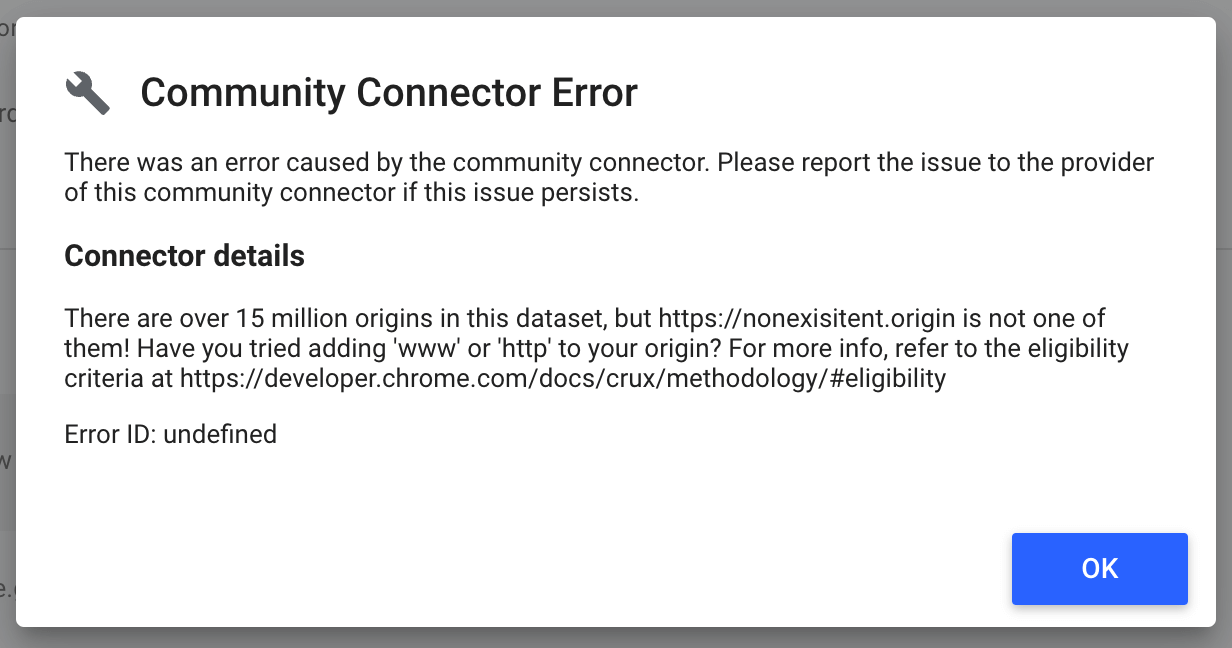
Als uw oorsprong niet is opgenomen in de CrUX-dataset, krijgt u mogelijk een foutmelding zoals weergegeven in het volgende diagram. Er zijn meer dan 15 miljoen oorsprongen in de dataset, maar de gewenste oorsprong heeft mogelijk niet voldoende gegevens om te worden opgenomen.

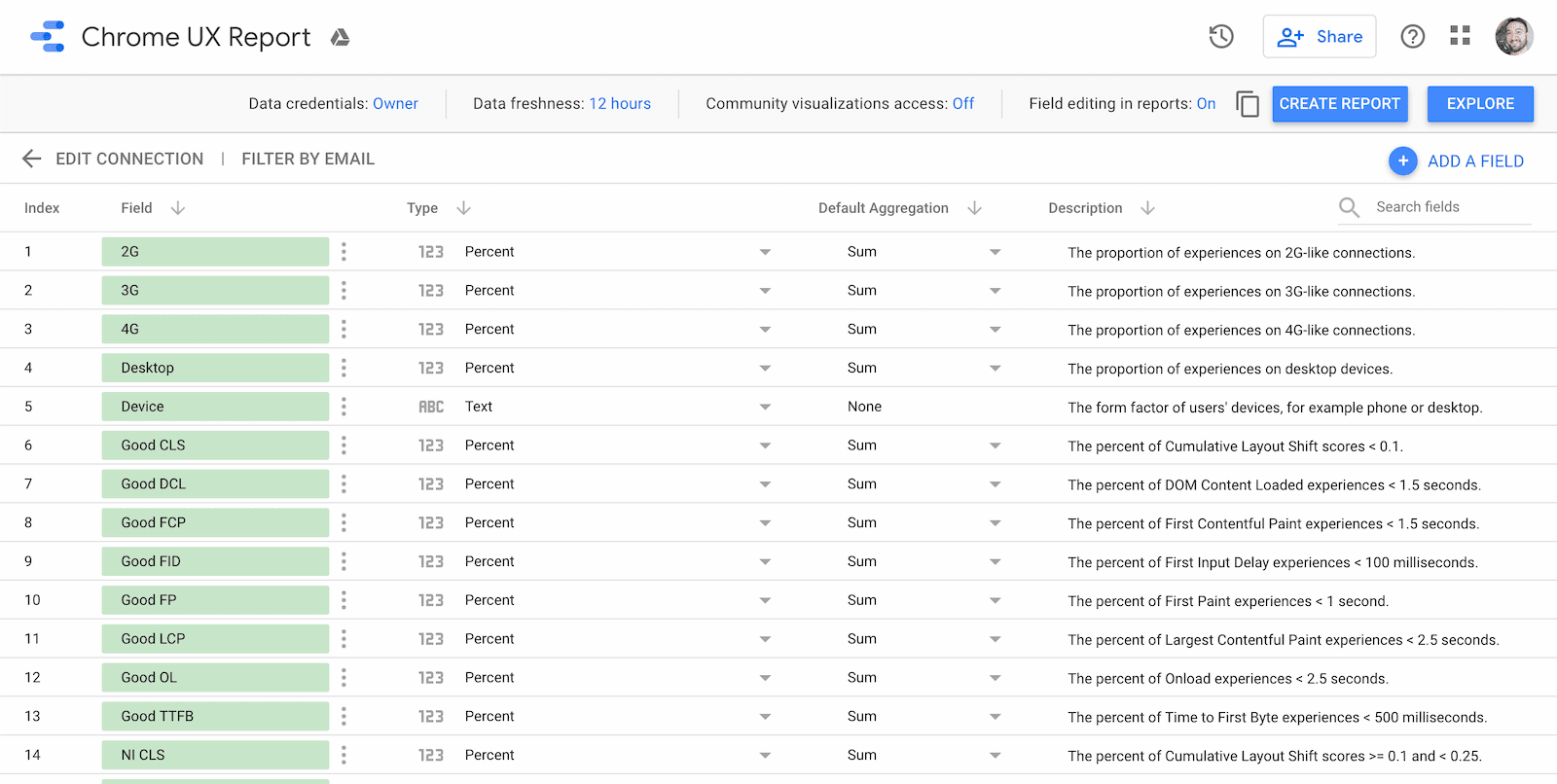
Als de oorsprong bestaat, wordt u naar de schemapagina van het dashboard geleid. Hier ziet u alle velden die zijn opgenomen: elk effectief verbindingstype, elke form factor, de maand van de release van de dataset, de prestatieverdeling voor elke metriek en natuurlijk de naam van de oorsprong. U hoeft op deze pagina niets te doen of te wijzigen. Klik gewoon op 'Rapport maken' om verder te gaan.

Gebruik het dashboard
Elk dashboard bevat drie soorten pagina's:
- Overzicht van Core Web Vitals
- Metrische prestaties
- Gebruikersdemografie
Elke pagina bevat een grafiek met de spreiding in de tijd voor elke beschikbare maandelijkse release. Wanneer er nieuwe datasets worden vrijgegeven, kunt u het dashboard vernieuwen om de nieuwste gegevens te bekijken.
De maandelijkse datasets worden elke tweede dinsdag van de maand gepubliceerd. Zo wordt de dataset met gebruikerservaringsgegevens van mei bijvoorbeeld op de tweede dinsdag van juni gepubliceerd.
Overzicht van Core Web Vitals
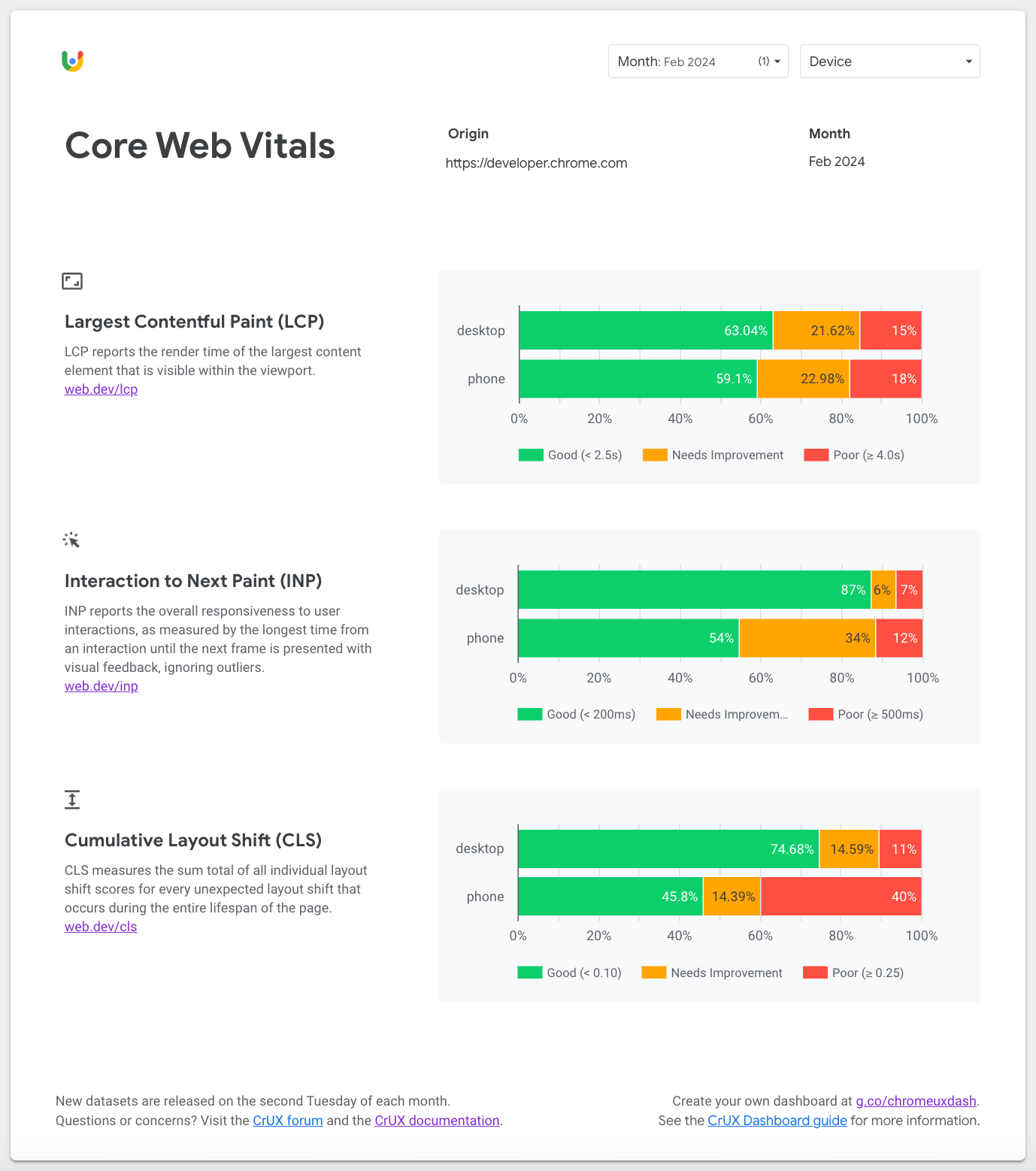
De eerste pagina biedt een overzicht van de maandelijkse Core Web Vitals- prestaties van de origin. Dit zijn de belangrijkste UX-statistieken waarop Google je aanbeveelt te focussen.

Gebruik de pagina Core Web Vitals om te zien hoe de oorsprong wordt ervaren door desktop- en telefoongebruikers. Standaard is de meest recente maand geselecteerd op het moment dat u het dashboard aanmaakte. Gebruik het filter Maand bovenaan de pagina om te wisselen tussen oudere of nieuwere maandelijkse releases.
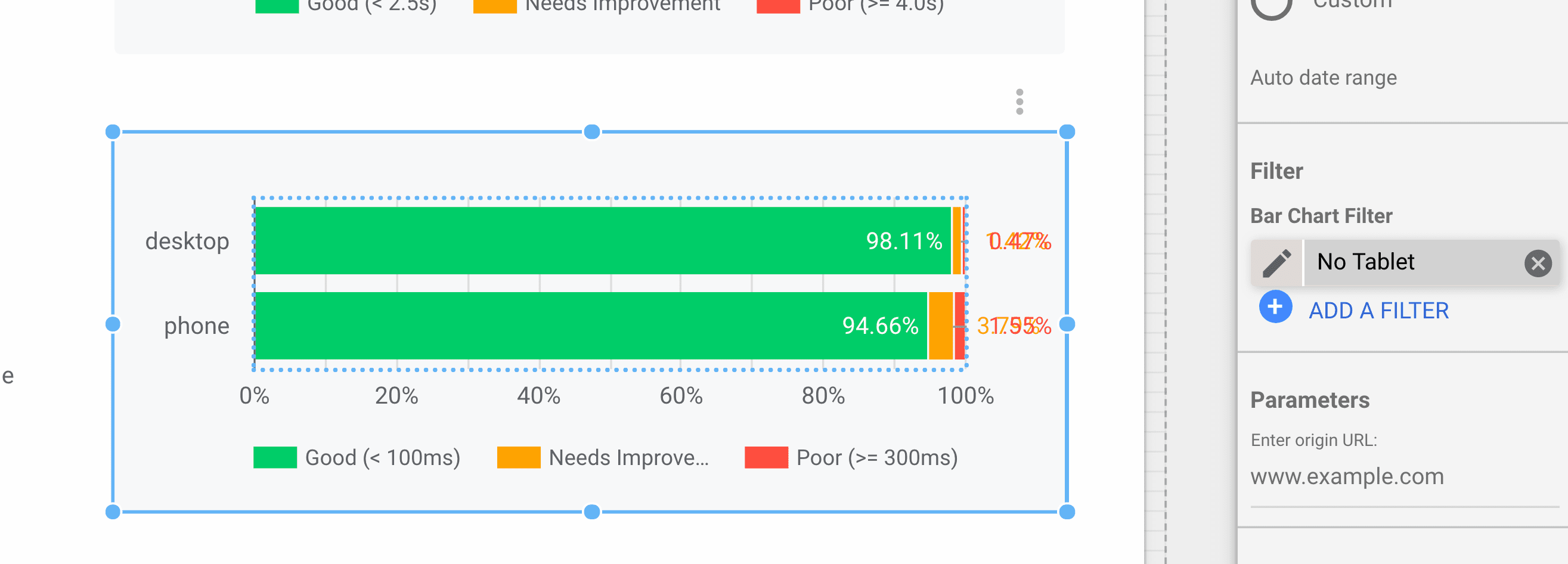
Houd er rekening mee dat tablets standaard worden weggelaten uit deze diagrammen. Indien nodig kunt u het filter 'Geen tablets' verwijderen uit de configuratie van het staafdiagram:

Metrische prestaties
Na de pagina Core Web Vitals vindt u zelfstandige pagina's voor alle statistieken in de CrUX-dataset.

Bovenaan elke pagina bevindt zich het filter 'Apparaat' , waarmee u de vormfactoren in de ervaringsgegevens kunt beperken. U kunt bijvoorbeeld specifiek inzoomen op telefoonervaringen. Deze instelling blijft op alle pagina's behouden.
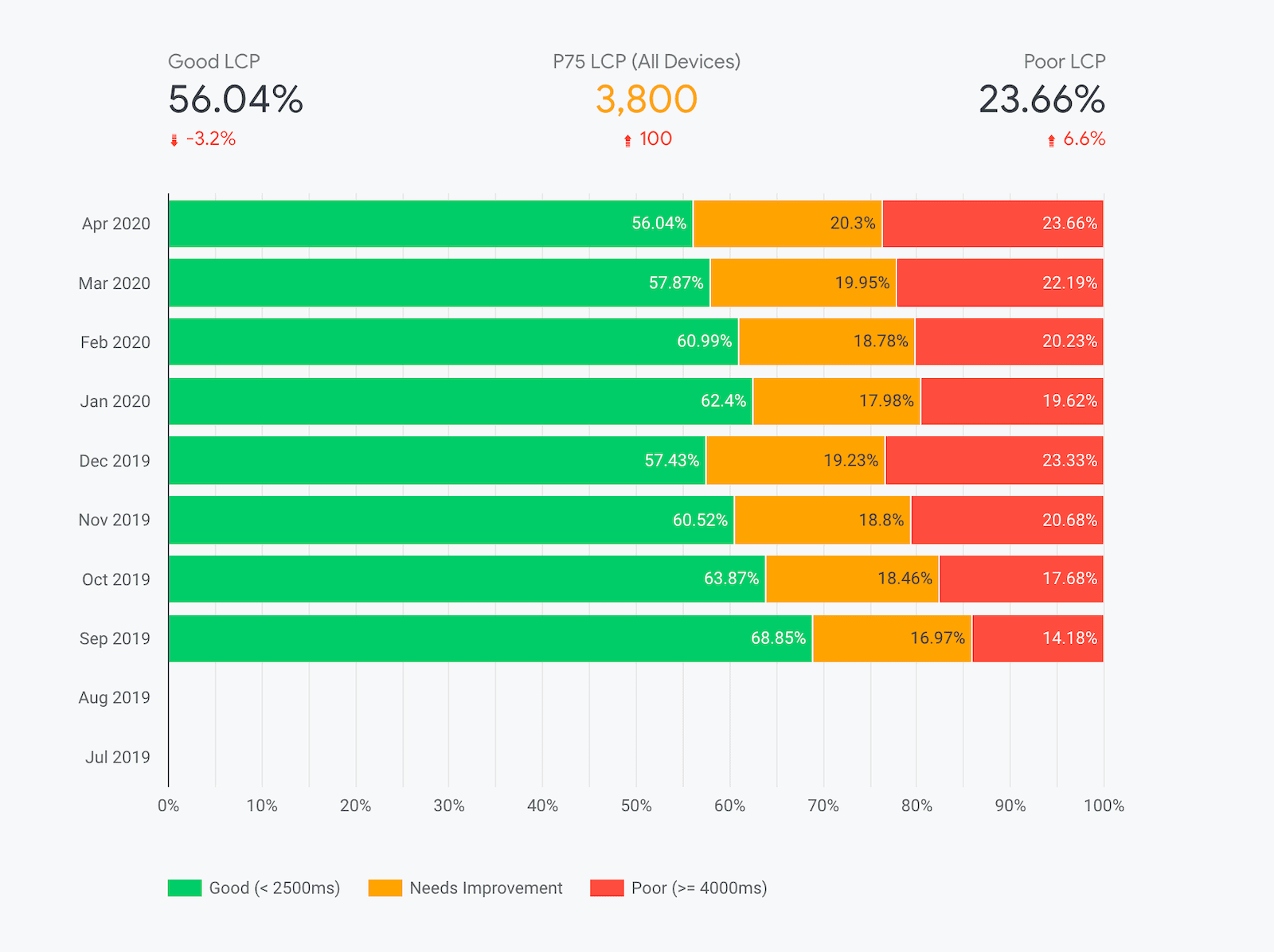
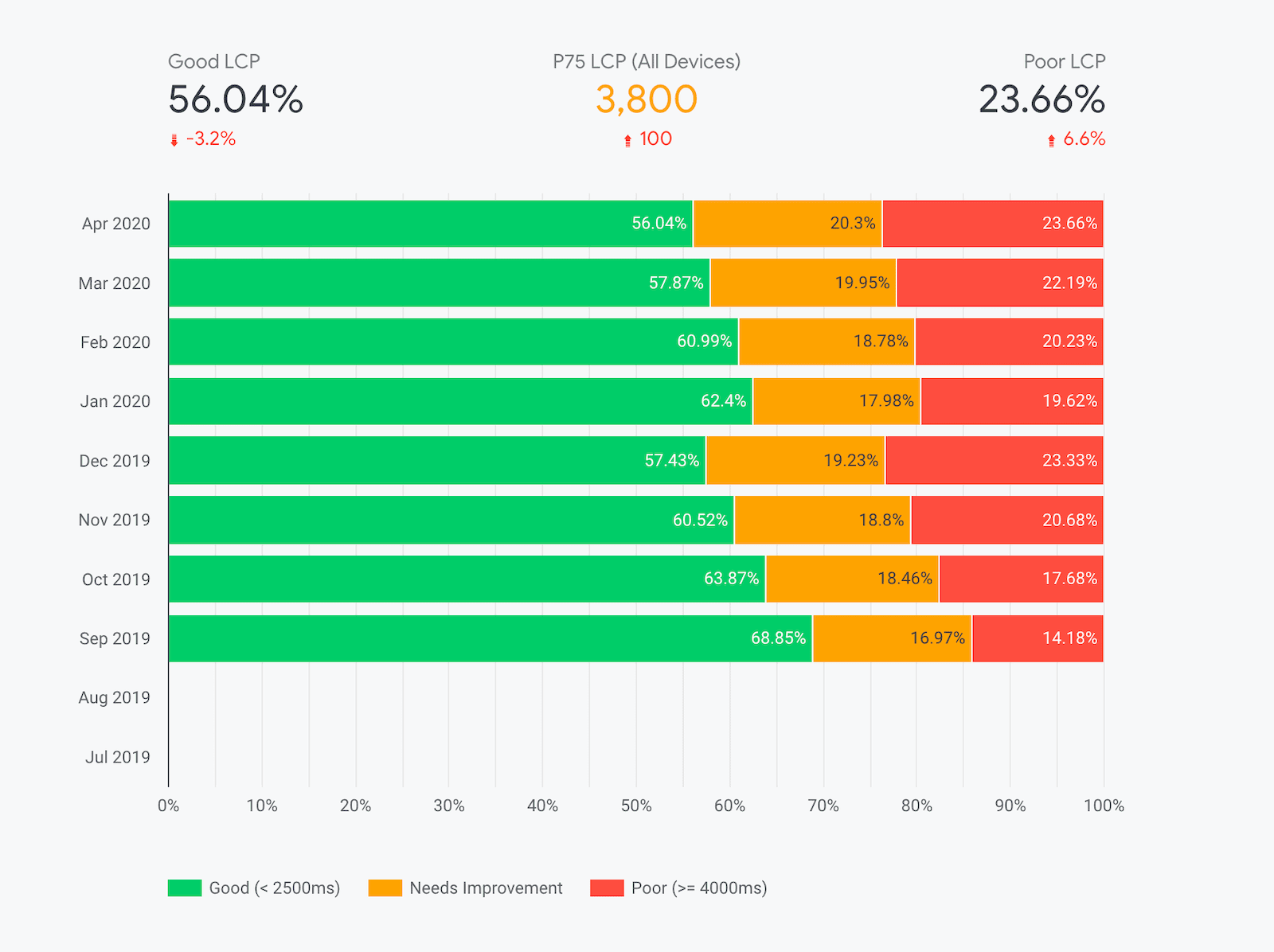
De belangrijkste visualisaties op deze pagina's zijn de maandelijkse verdelingen van ervaringen, gecategoriseerd als "Goed", "Behoeft verbetering" en "Slecht". De kleurgecodeerde legenda onder de grafiek geeft de reeks ervaringen in de categorie aan. In de vorige schermafbeelding ziet u bijvoorbeeld dat het percentage "goede" Largest Contentful Paint (LCP)-ervaringen fluctueert en de afgelopen maanden iets slechter is geworden.
De percentages "goede" en "slechte" ervaringen van de meest recente maand worden boven de grafiek weergegeven, samen met een indicator van het procentuele verschil met de vorige maand. Voor deze herkomst daalden de "goede" LCP-ervaringen met 3,2% tot 56,04% ten opzichte van de vorige maand.
Bovendien vindt u voor statistieken zoals LCP en andere Core Web Vitals die expliciete percentielaanbevelingen bieden, de statistiek 'P75' tussen de percentages 'goed' en 'slecht'. Deze waarde komt overeen met het 75e percentiel van de gebruikerservaringen van de bron. Met andere woorden, 75% van de ervaringen is beter dan deze waarde. Houd er rekening mee dat dit geldt voor de algehele verdeling over alle apparaten op de bron. Het wisselen van specifieke apparaten met het apparaatfilter berekent het percentiel niet opnieuw.
Technische kanttekeningen bij percentielen
Houd er rekening mee dat de percentielgegevens gebaseerd zijn op de histogramgegevens van BigQuery , waardoor de granulariteit grof is: 100 ms voor LCP, 25 ms voor INP en 0,05 voor CLS. Met andere woorden, een P75 LCP van 3800 ms geeft aan dat het werkelijke 75e percentiel ergens tussen 3800 ms en 3900 ms ligt.
Bovendien maakt de BigQuery-dataset gebruik van een techniek genaamd "bin spreading", waarbij dichtheden van gebruikerservaringen intrinsiek worden gegroepeerd in zeer grove bins met afnemende granulariteit. Dit stelt ons in staat om zeer kleine dichtheden in de staart van de verdeling op te nemen zonder dat de precisie meer dan vier cijfers hoeft te bedragen. LCP-waarden van minder dan 3 seconden worden bijvoorbeeld gegroepeerd in bins van 200 ms breed. Tussen 3 en 10 seconden zijn bins 500 ms breed. Boven 10 seconden zijn bins 5000 ms breed... In plaats van bins met verschillende breedtes, zorgt bin spreading ervoor dat alle bins een constante breedte van 100 ms hebben (de grootste gemene deler) en dat de verdeling lineair over elke bin wordt geïnterpoleerd.
De bijbehorende P75-waarden in tools zoals PageSpeed Insights zijn niet gebaseerd op de openbare BigQuery-dataset en kunnen waarden leveren die tot op de milliseconde nauwkeurig zijn.
Gebruikersdemografie
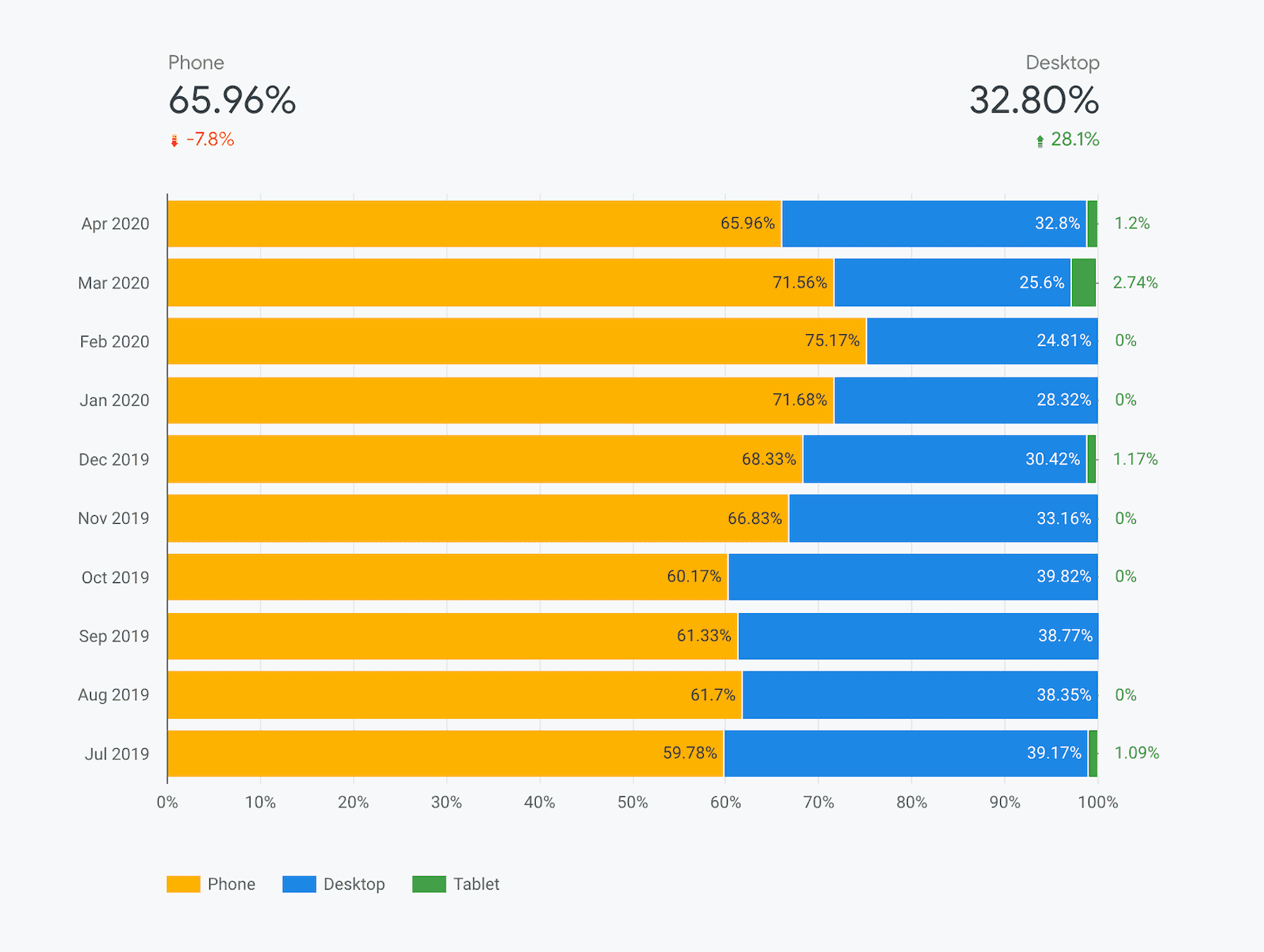
De pagina's met gebruikersdemografie bevatten twee dimensies : apparaten en effectieve verbindingstypen (ECT's). Deze pagina's illustreren de verdeling van paginaweergaven over de gehele oorsprong voor gebruikers in elke demografie.
De pagina met apparaatdistributie toont de verdeling van telefoon-, desktop- en tabletgebruikers over een bepaalde periode. Veel bronnen hebben weinig tot geen tabletgegevens, dus je ziet vaak "0%" aan de rand van de grafiek hangen.

Op de ECT-distributiepagina ziet u een overzicht van de 4G-, 3G-, 2G-, langzame 2G- en offline-ervaringen.
De verdelingen voor deze dimensies worden berekend met behulp van segmenten van de First Contentful Paint (FCP)-histogramgegevens.
Veelgestelde vragen
Dit zijn enkele veelgestelde vragen over het bouwen van CrUX-dashboards in Looker Studio:
Wanneer zou ik het CrUX Dashboard gebruiken in plaats van andere tools?
Het CrUX Dashboard is gebaseerd op dezelfde onderliggende data die beschikbaar is op BigQuery, maar je hoeft geen enkele regel SQL te schrijven om de data te extraheren en je hoeft je nooit zorgen te maken over het overschrijden van gratis quota. Het opzetten van een dashboard is sneller en eenvoudiger dan het bekijken van query's op de onderliggende data. Alle visualisaties worden voor je gegenereerd en je hebt de controle om het te delen met wie je maar wilt.
Zijn er beperkingen bij het gebruik van het CrUX Dashboard?
Omdat het gebaseerd is op BigQuery, erft het CrUX Dashboard ook al zijn beperkingen. Het is beperkt tot data op oorsprongsniveau met maandelijkse granulariteit.
Het CrUX Dashboard doet ook een deel van de veelzijdigheid van de ruwe data op BigQuery teniet ten gunste van eenvoud en gemak. Zo worden metrische verdelingen alleen weergegeven als "goed", "moet verbeterd worden" en "slecht", in tegenstelling tot de volledige histogrammen. Het CrUX Dashboard biedt ook data op wereldwijd niveau, terwijl u met de BigQuery-dataset kunt inzoomen op specifieke landen.
Waar kan ik meer te weten komen over Looker Studio?
Bekijk de pagina met Looker Studio-functies voor meer informatie.


