Chrome 120이 베타로 제공되며 Chrome 확장 프로그램 개발자를 위한 다양한 업데이트가 포함되어 있습니다.
Chrome 확장 프로그램팀은 바쁜 한 해를 보냈습니다. 어제 Chrome 120 베타 버전이 출시되면서 확장 프로그램 플랫폼이 또 한 번 크게 발전했습니다. 올해의 소식을 간략하게 살펴보려면 7월과 10월의 분기별 업데이트를 확인하세요. 확장 프로그램용 Chrome 120의 새로운 기능을 자세히 알아보세요.
플랫폼 격차 해소
Chrome 120이 출시되면 Manifest V3 알려진 문제 페이지에 나열된 나머지 플랫폼 격차가 해소됩니다. 새 userScript API와 ChromeOS의 파일 처리 지원은 목록에 남아 있던 두 가지 항목이었으며 이제 이 항목을 삭제할 수 있습니다. 이전 분기 업데이트에 설명된 변경사항과 함께 Chrome 확장 프로그램 플랫폼의 현재 상태와 지난 한 해 동안 달성한 성과에 대해 매우 기쁘게 생각합니다.
새 userScripts API
사용자 스크립트 지원이 추가되었습니다. 사용자 스크립트는 확장 프로그램이 페이지의 모양이나 동작을 수정하기 위해 웹페이지에 삽입할 수 있는 코드 스니펫입니다 (일반적으로 비교적 작음). 사용자가 직접 만들 수도 있고 웹의 다양한 사용자 스크립트 저장소에서 찾을 수도 있습니다. 이제 Chrome 120부터 Manifest V3 확장 프로그램이 사용자 스크립트의 컬렉션을 관리하고 웹페이지에 삽입할 시기와 방법을 결정할 수 있습니다.
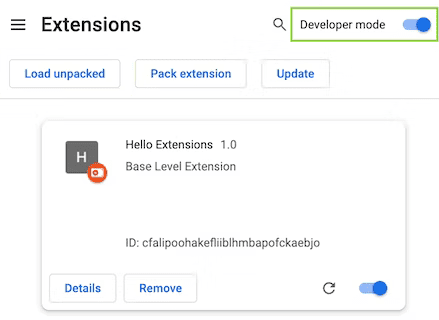
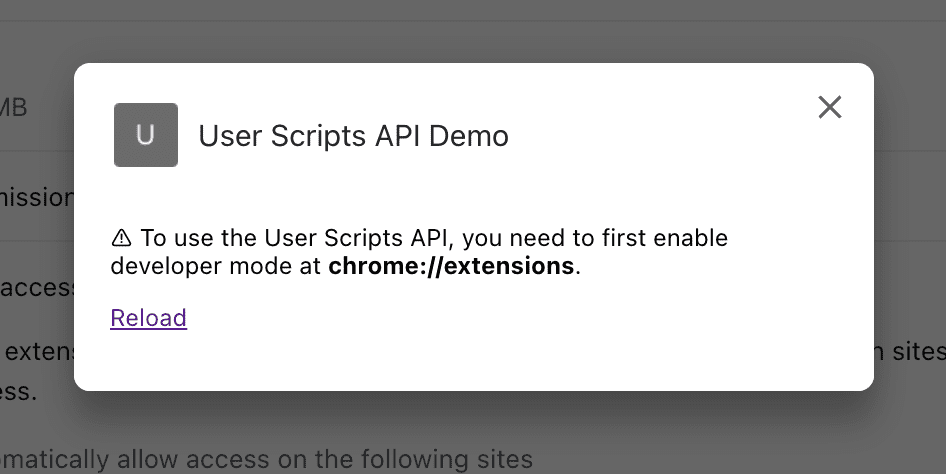
Manifest V2와 Manifest V3의 사용자 스크립트 지원에는 한 가지 중요한 차이점이 있습니다. 사용자 스크립트는 강력하며 사용자 스크립트 작성자에 대한 높은 신뢰가 필요하므로 Chrome팀은 사용자가 사용자 스크립트를 실행하기 전에 개발자 모드를 선택해야 한다고 결정했습니다.

새로운 userScript 샘플은 개발자 모드가 사용 설정되어 있는지 감지하고 간단한 온보딩 흐름을 제공하는 간단한 접근 방식을 보여줍니다.

정적 DNR 규칙 세트 한도 증가
사용 설정된 정적 규칙 세트의 한도가 10개에서 50개로 크게 늘었습니다. 또한 허용되는 정적 규칙 세트의 총수가 50개에서 100개로 늘어났습니다. 이는 웹 확장 프로그램 커뮤니티 그룹에서 받은 의견에 대한 응답입니다.
새 ReadingList API
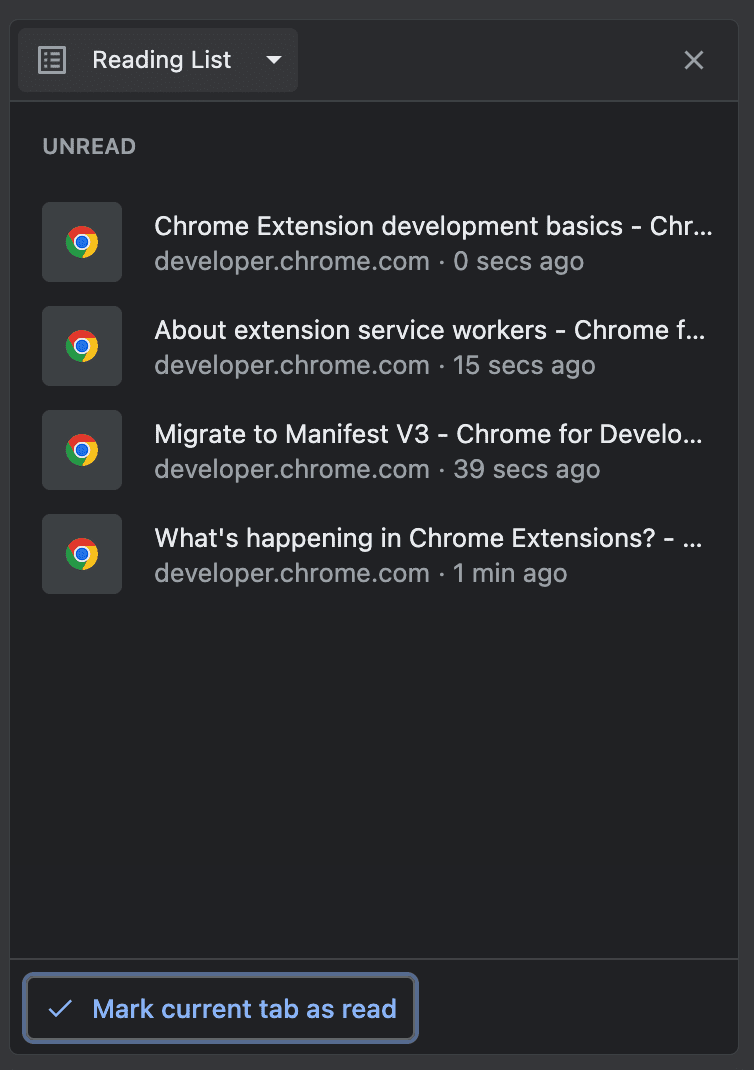
Chrome은 2021년에 읽기 목록을 도입했습니다. 작년에 Chrome팀은 측면 패널을 통해 읽기 목록에 더 쉽게 액세스할 수 있도록 했습니다. Chrome 120에서는 Chrome 확장 프로그램이 읽기 목록 항목을 만들고, 읽고, 업데이트하고, 삭제할 수 있는 기능이 추가됩니다. 자세한 내용은 API 문서와 새 샘플을 참고하세요.

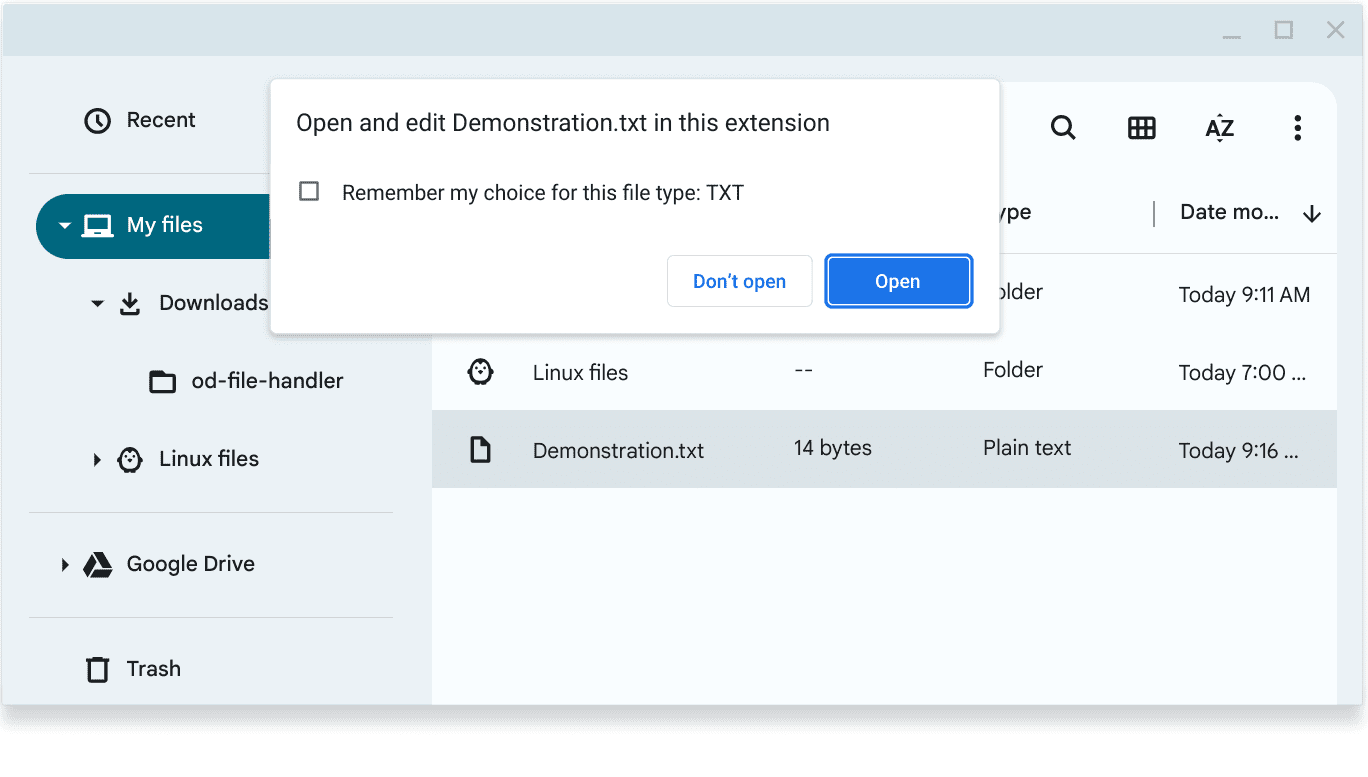
ChromeOS의 파일 처리
파일 처리를 사용하면 확장 프로그램이 웹 플랫폼 파일 처리와 유사한 방식으로 지정된 MIME 유형과 파일 확장자로 파일을 열 수 있습니다. 사용 방법에 관한 자세한 내용은 ChromeOS의 파일 처리를 참고하세요.

30초 후에 알람 울려 줘.
작은 업데이트이지만 서비스 워커 수명 주기의 중요한 격차를 해결합니다. 서비스 워커는 이벤트 기반이므로 향후 이벤트를 실행하는 데는 chrome.alarms를 사용하는 것이 좋습니다. Alarms API는 서비스 워커가 그 사이에 종료되더라도 이벤트가 발생하도록 보장합니다.
하지만 주의할 점이 있습니다. Chrome 120 이전에는 알람을 트리거하는 가장 짧은 시간 범위가 1분이었습니다. 하지만 서비스 워커는 30초 동안 활동이 없으면 종료됩니다. 따라서 45초 후에 알람이 울리도록 예약하는 간단한 방법이 없었습니다. setTimeout()를 사용하여 45초 후에 이벤트를 설정하면 이벤트가 발생하기 전에 서비스 워커가 종료될 수 있기 때문입니다.
Chrome 120부터 다음에서 이벤트를 발생시킬 수 있습니다.
setTimeout()을 사용하여 30초 미만chrome.alarms를 사용하여 30초 이상인 모든 항목:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
요약
지난 한 해 동안 확장 프로그램 플랫폼이 이룬 성과에 대해 기쁘게 생각합니다. Chrome 120은 DNR 한도 증가와 사용자 스크립트 지원을 통해 또 다른 큰 발걸음을 내디뎠습니다.


