Chrome 120 এখন বিটা সংস্করণে উপলব্ধ এবং Chrome এক্সটেনশন ডেভেলপারদের জন্য অনেক আকর্ষণীয় আপডেট অন্তর্ভুক্ত করে।
Chrome Extensions টিমের জন্য এটি একটি ব্যস্ত বছর ছিল। গতকালের Chrome 120 বিটা রিলিজের মাধ্যমে, এক্সটেনশন প্ল্যাটফর্মটি আরও একটি বড় পদক্ষেপ নিচ্ছে। এই বছর কী ঘটেছে তার একটি সংক্ষিপ্তসারের জন্য, জুলাই এবং অক্টোবরের আমাদের ত্রৈমাসিক আপডেটগুলি দেখুন। Chrome 120 for Extensions-এ নতুন কী আছে তা জানতে পড়ুন।
প্ল্যাটফর্মের ফাঁক বন্ধ করা হচ্ছে
Chrome 120 প্রকাশের সাথে সাথে, আমরা আমাদের ম্যানিফেস্ট V3 জ্ঞাত সমস্যা পৃষ্ঠায় তালিকাভুক্ত অবশিষ্ট প্ল্যাটফর্ম ফাঁকগুলি পূরণ করব। নতুন userScript API এবং ChromeOS-এ ফাইল হ্যান্ডলিং সমর্থন তালিকার বাকি দুটি আইটেম যা আমরা এখন অতিক্রম করতে পারি। পূর্ববর্তী ত্রৈমাসিক আপডেটে বর্ণিত পরিবর্তনগুলির সাথে আমরা Chrome এক্সটেনশন প্ল্যাটফর্মের বর্তমান অবস্থা এবং গত এক বছরে আমরা যা অর্জন করেছি তা নিয়ে সত্যিই খুশি।
নতুন ইউজারস্ক্রিপ্টস API
ব্যবহারকারীর স্ক্রিপ্ট সমর্থন ইতিমধ্যেই চালু হয়েছে! ব্যবহারকারীর স্ক্রিপ্ট হল (সাধারণত তুলনামূলকভাবে ছোট) কোডের স্নিপেট যা এক্সটেনশনগুলি পৃষ্ঠার চেহারা বা আচরণ পরিবর্তন করার জন্য ওয়েব পৃষ্ঠাগুলিতে প্রবেশ করতে পারে। এগুলি সরাসরি ব্যবহারকারী দ্বারা তৈরি করা যেতে পারে অথবা ওয়েব জুড়ে বিভিন্ন ব্যবহারকারীর স্ক্রিপ্ট সংগ্রহস্থলে আবিষ্কার করা যেতে পারে। Chrome 120 ম্যানিফেস্ট V3 এক্সটেনশন দিয়ে শুরু করে এখন ব্যবহারকারীর স্ক্রিপ্ট সংগ্রহ পরিচালনা করতে পারে এবং কখন এবং কীভাবে ওয়েব পৃষ্ঠাগুলিতে প্রবেশ করতে হবে তা নির্ধারণ করতে পারে।
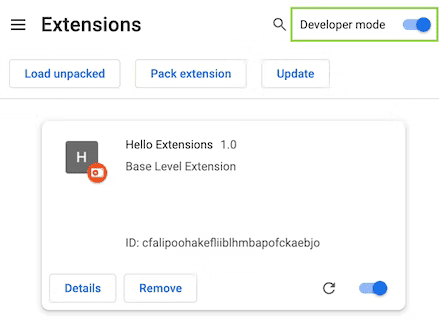
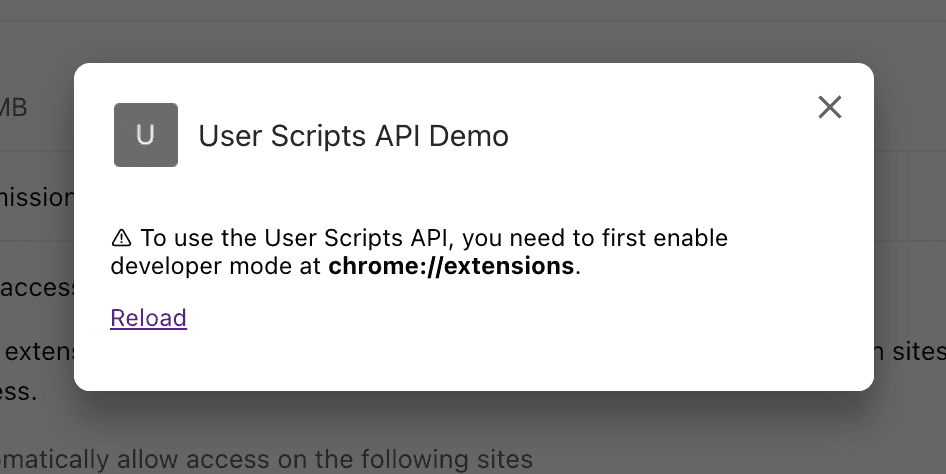
ম্যানিফেস্ট V2 এবং ম্যানিফেস্ট V3-তে ব্যবহারকারী স্ক্রিপ্ট সাপোর্টের মধ্যে একটি উল্লেখযোগ্য পার্থক্য রয়েছে। যেহেতু ব্যবহারকারীর স্ক্রিপ্টগুলি শক্তিশালী এবং ব্যবহারকারী স্ক্রিপ্টের লেখকের উপর উচ্চ আস্থার প্রয়োজন হয়, তাই Chrome টিম সিদ্ধান্ত নিয়েছে যে ব্যবহারকারীদের একটি ব্যবহারকারী স্ক্রিপ্ট চালানোর আগে বিকাশকারী মোডে যেতে হবে।

আমাদের নতুন ইউজারস্ক্রিপ্ট নমুনা ডেভেলপার মোড সক্রিয় কিনা তা সনাক্ত করার এবং একটি সহজ অনবোর্ডিং প্রবাহ প্রদানের জন্য একটি সহজ পদ্ধতি প্রদর্শন করে।

শুরু করতে ডকুমেন্টেশনটি দেখুন অথবা অফিসিয়াল নমুনাটি দেখুন।
উচ্চতর স্ট্যাটিক DNR রুলসেট সীমা
আমরা সক্রিয় স্ট্যাটিক রুলসেটের সীমা উল্লেখযোগ্যভাবে ১০ থেকে ৫০ এ বৃদ্ধি করেছি। এছাড়াও, আমরা অনুমোদিত স্ট্যাটিক রুলসেটের মোট সংখ্যা ৫০ থেকে ১০০ এ বৃদ্ধি করেছি। ওয়েব এক্সটেনশন কমিউনিটি গ্রুপে আমরা যে প্রতিক্রিয়া পেয়েছি তার প্রতিক্রিয়া হিসাবে এটি করা হয়েছে।
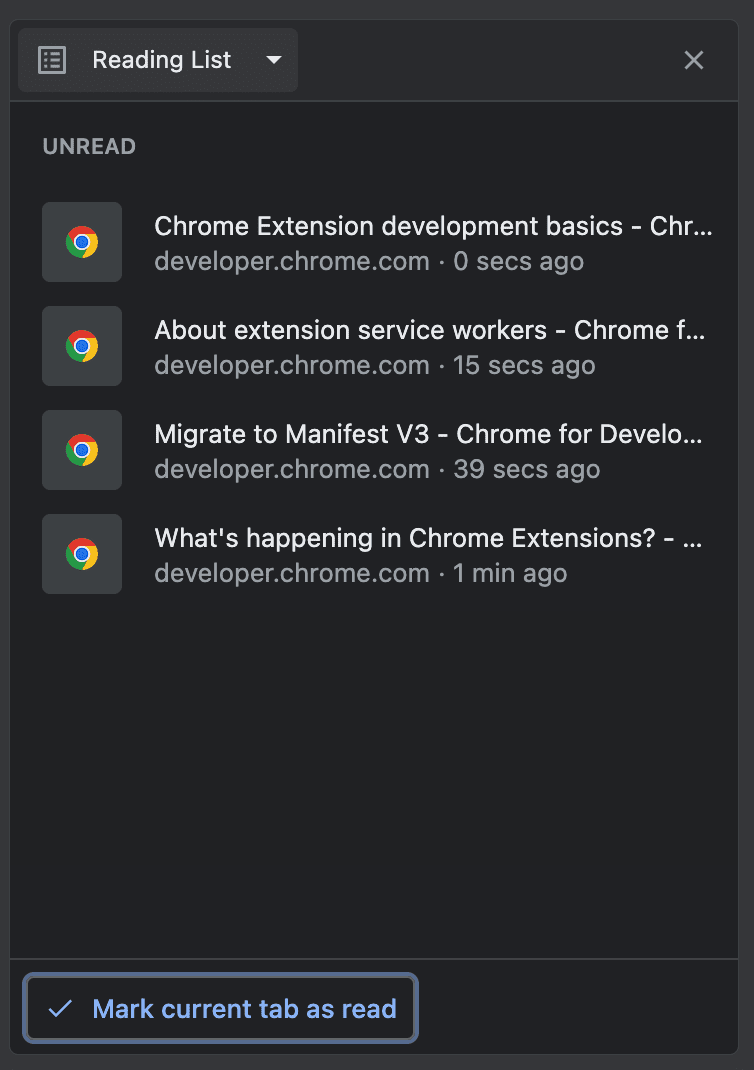
নতুন রিডিংলিস্ট API
২০২১ সালে ক্রোম পঠন তালিকা চালু করে। গত বছর, ক্রোম টিম সাইড প্যানেলের মাধ্যমে পঠন তালিকার অ্যাক্সেস আরও সহজ করে তুলেছিল। ক্রোম ১২০ এর মাধ্যমে আমরা ক্রোম এক্সটেনশনের জন্য পঠন তালিকার এন্ট্রি তৈরি, পড়া, আপডেট এবং মুছে ফেলার ক্ষমতা যুক্ত করছি। আরও জানতে, API ডক্স এবং আমাদের নতুন নমুনা দেখুন।

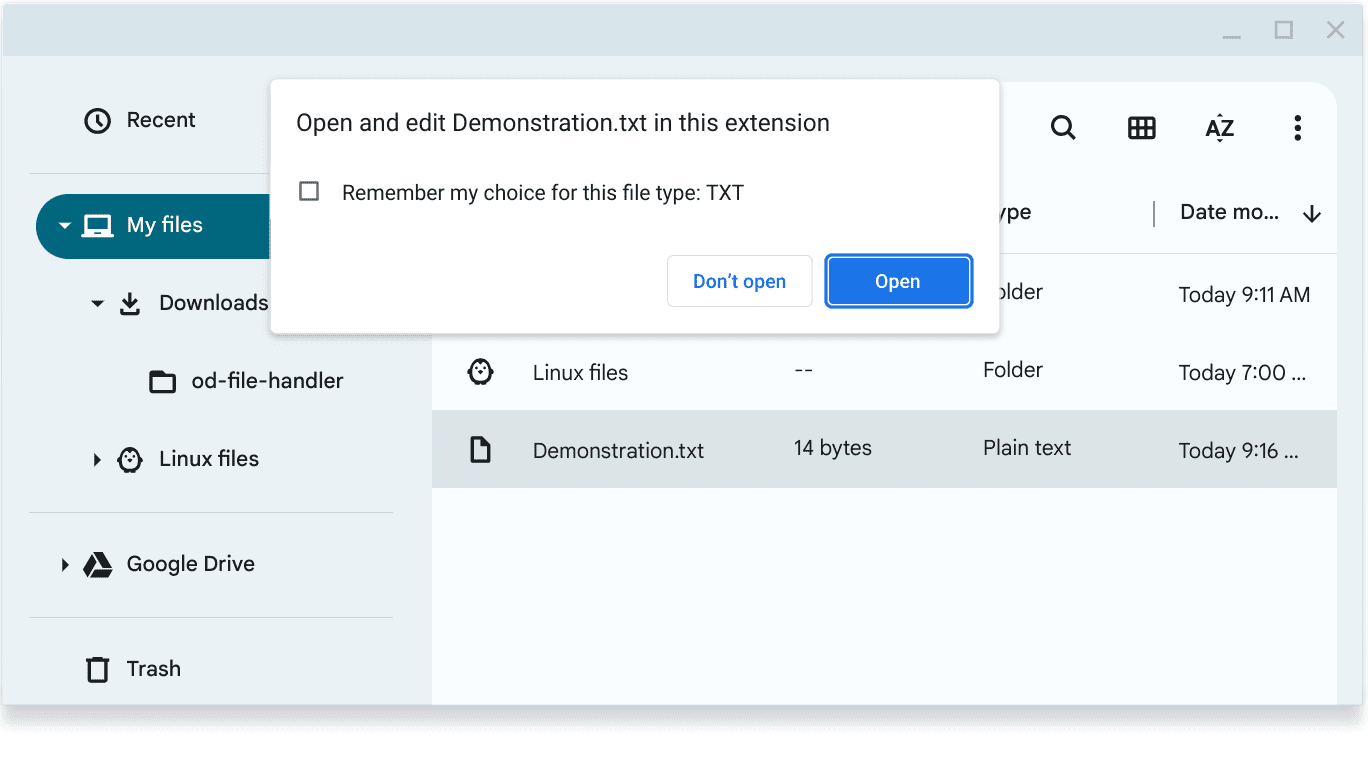
ChromeOS-এ ফাইল পরিচালনা
ফাইল হ্যান্ডলিং এক্সটেনশনগুলিকে নির্দিষ্ট MIME প্রকারের ফাইল এবং ওয়েব প্ল্যাটফর্ম ফাইল হ্যান্ডলিং-এর মতো একইভাবে ফাইল এক্সটেনশন খুলতে দেয়। এটি কীভাবে ব্যবহার করবেন সে সম্পর্কে আরও জানতে ChromeOS-এ ফাইল হ্যান্ডলিং দেখুন।

৩০ সেকেন্ডের মধ্যে একটি অ্যালার্ম ট্রিগার করুন
এটি একটি ছোট আপডেট, কিন্তু পরিষেবা কর্মীর জীবনচক্রের একটি গুরুত্বপূর্ণ ফাঁক পূরণ করে। পরিষেবা কর্মীদের ইভেন্ট-চালিত প্রকৃতির কারণে, ভবিষ্যতে কোনও ইভেন্ট চালু করার প্রস্তাবিত উপায় হল chrome.alarms ব্যবহার করা। Alarms API নিশ্চিত করে যে পরিষেবা কর্মী ইতিমধ্যে বন্ধ হয়ে গেলেও ইভেন্টটি চালু হবে।
তবে একটা সমস্যা আছে। Chrome 120 এর আগে, অ্যালার্ম চালু করার জন্য সবচেয়ে কম সময় ছিল এক মিনিট। তবে, 30 সেকেন্ড নিষ্ক্রিয়তার পরে পরিষেবা কর্মীরা বন্ধ হয়ে যেত। তাই 45 সেকেন্ডের মধ্যে অ্যালার্ম চালু করার জন্য কোনও সহজ উপায় ছিল না, কারণ setTimeout() ব্যবহার করে 45 সেকেন্ডের মধ্যে কোনও ইভেন্ট সেট করার সময়, ইভেন্ট চালু হওয়ার আগেই পরিষেবা কর্মী বন্ধ হয়ে যেতে পারত।
Chrome 120 দিয়ে শুরু করে, আপনি এখন নিম্নলিখিত ক্ষেত্রে একটি ইভেন্ট চালু করতে পারেন:
-
setTimeout()ব্যবহার করে 30 সেকেন্ডেরও কম। -
chrome.alarmsব্যবহার করে 30 সেকেন্ডের বেশি বা সমান যেকোনো কিছু:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
সারাংশ
গত এক বছরে এক্সটেনশন প্ল্যাটফর্মের অগ্রগতি দেখে আমরা সত্যিই উত্তেজিত। Chrome 120 হল DNR সীমা এবং ব্যবহারকারী স্ক্রিপ্ট সমর্থন বৃদ্ধির আরেকটি বড় পদক্ষেপ।


