Chrome 120 è ora disponibile in versione beta e include molti aggiornamenti interessanti per gli sviluppatori di estensioni di Chrome.
È stato un anno intenso per il team delle estensioni di Chrome. Con la release di Chrome 120 Beta di ieri, la piattaforma delle estensioni fa un altro grande passo avanti. Per una panoramica di ciò che è successo quest'anno, consulta i nostri aggiornamenti trimestrali di luglio e ottobre. Continua a leggere per scoprire le novità di Chrome 120 per le estensioni.
Colmare il divario tra le piattaforme
Con il rilascio di Chrome 120, colmeremo le lacune rimanenti della piattaforma elencate nella nostra pagina dei problemi noti di Manifest V3. La nuova API userScript e il supporto della gestione dei file su ChromeOS sono stati i due elementi rimanenti nell'elenco che ora possiamo eliminare. Insieme alle modifiche descritte nel precedente aggiornamento trimestrale, siamo molto soddisfatti dello stato attuale della piattaforma di estensioni di Chrome e di ciò che abbiamo realizzato nell'ultimo anno.
Nuova API userScripts
È stato aggiunto il supporto per gli script utente. Gli user script sono snippet di codice (di solito relativamente piccoli) che le estensioni possono inserire nelle pagine web per modificarne l'aspetto o il comportamento. Possono essere creati direttamente dall'utente o scoperti in diversi repository di script utente sul web. A partire da Chrome 120, le estensioni Manifest V3 possono ora gestire la raccolta di script utente e determinare quando e come inserirli nelle pagine web.
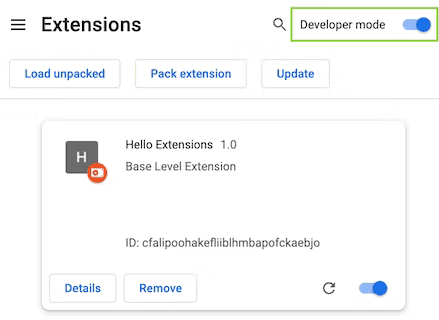
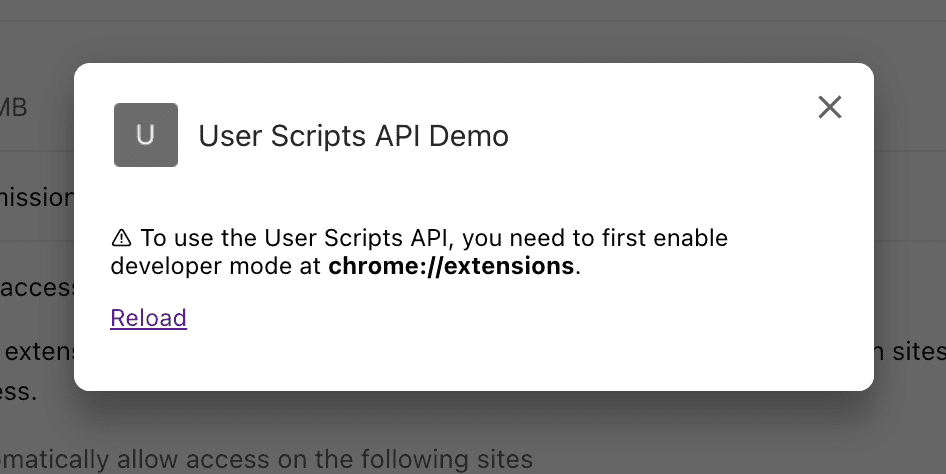
Esiste una differenza significativa tra il supporto degli user script in Manifest V2 e Manifest V3. Poiché gli script utente sono potenti e richiedono un'elevata fiducia nell'autore, il team di Chrome ha deciso che gli utenti devono attivare la modalità sviluppatore prima di poter eseguire uno script utente.

Il nostro nuovo esempio di userScript mostra un approccio semplice per rilevare se la modalità sviluppatore è abilitata e fornire un semplice flusso di onboarding.

Per iniziare, consulta la documentazione o dai un'occhiata all'esempio ufficiale.
Limiti più elevati per il set di regole DNR statiche
Abbiamo aumentato in modo significativo il limite dei set di regole statiche attivati da 10 a 50. Inoltre, abbiamo aumentato il numero totale di regole statiche consentite da 50 a 100. Ciò in risposta al feedback che abbiamo ricevuto nel gruppo della community delle estensioni web.
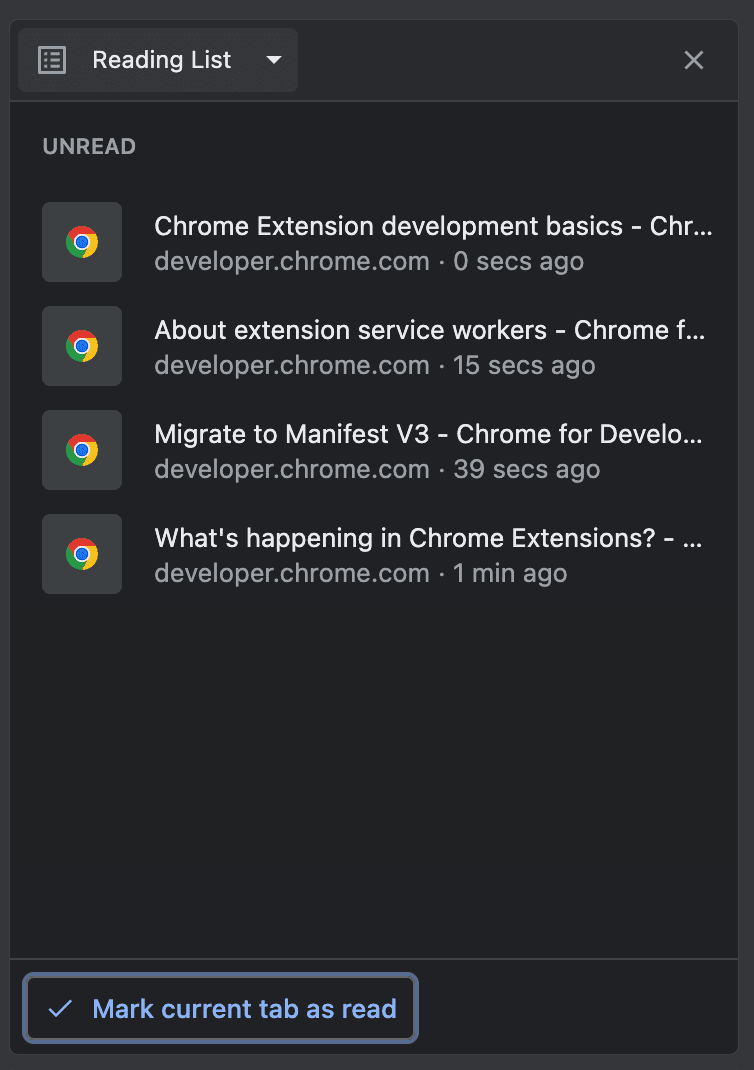
Nuova API ReadingList
Chrome ha introdotto l'elenco di lettura nel 2021. L'anno scorso, il team di Chrome ha semplificato l'accesso all'elenco di lettura tramite il pannello laterale. Con Chrome 120, le estensioni di Chrome possono creare, leggere, aggiornare ed eliminare le voci dell'elenco di lettura. Per saperne di più, consulta la documentazione dell'API e il nostro nuovo esempio.

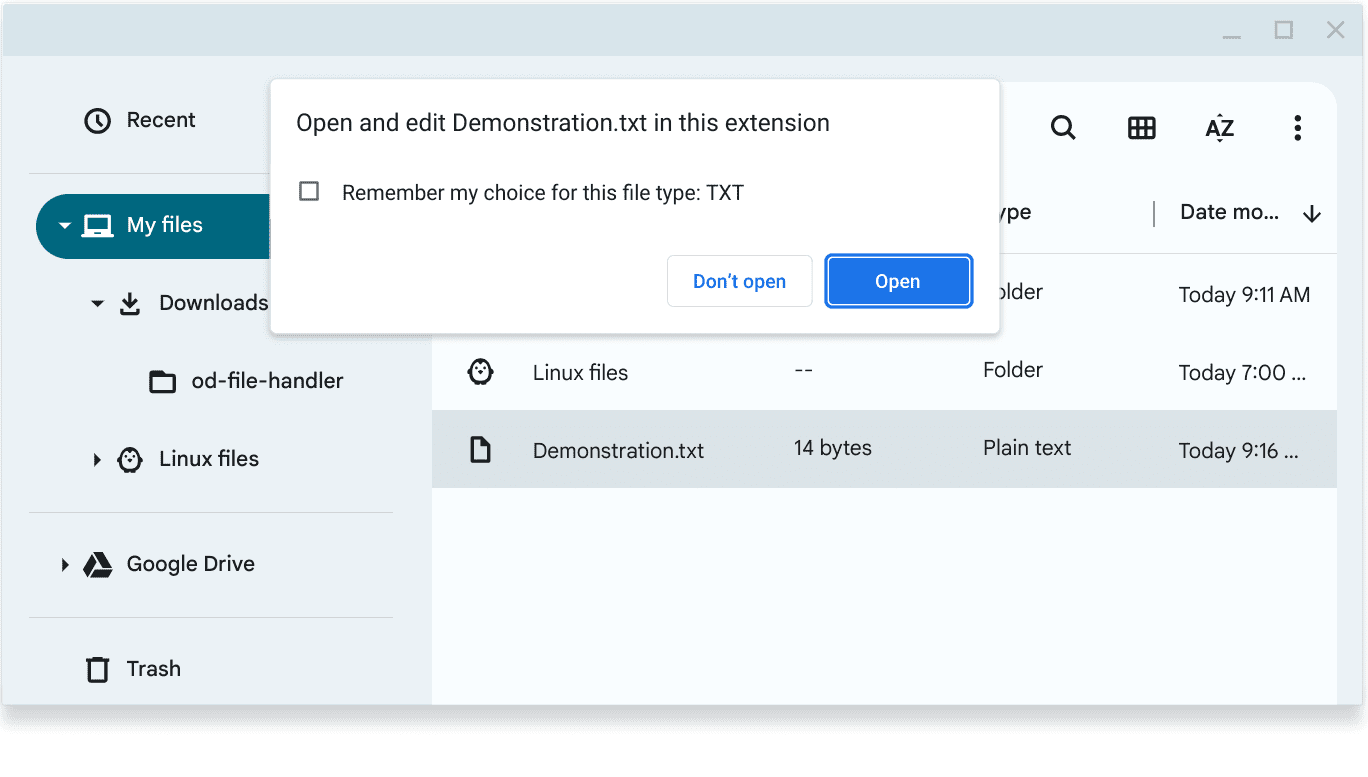
Gestione dei file su ChromeOS
La gestione dei file consente alle estensioni di aprire file con tipi MIME ed estensioni di file specifici in modo simile alla gestione dei file della piattaforma web. Per saperne di più su come utilizzarlo, consulta Gestione dei file su ChromeOS.

Attiva un allarme tra 30 secondi
Si tratta di un piccolo aggiornamento, ma colma un'importante lacuna nel ciclo di vita del service worker. A causa della natura basata sugli eventi dei service worker, il modo consigliato per attivare un evento in futuro è utilizzare chrome.alarms. L'API Alarms garantisce che l'evento venga attivato anche se il service worker si arresta nel frattempo.
C'è però un problema. Prima di Chrome 120, l'intervallo di tempo più breve per attivare una sveglia era di un minuto. Tuttavia, i service worker si arrestano dopo 30 secondi di inattività. Pertanto, non era possibile programmare facilmente l'attivazione di una sveglia dopo 45 secondi, perché quando si utilizza setTimeout() per impostare un evento dopo 45 secondi, il service worker potrebbe essere chiuso prima dell'attivazione dell'evento.
A partire da Chrome 120, ora puoi attivare un evento in:
- meno di 30 secondi utilizzando
setTimeout(). - qualsiasi durata pari o superiore a 30 secondi utilizzando
chrome.alarms:
await chrome.alarms.create('demo-default-alarm', {
periodInMinutes: 0.45
});
Riepilogo
Siamo davvero entusiasti dei progressi compiuti dalla piattaforma di estensioni nell'ultimo anno. Chrome 120 è un altro grande passo avanti con l'aumento dei limiti DNR e il supporto degli script utente.


